WordPress as a Content Management System (CMS) is a powerful platform that allows you to create, manage, and update your content as often as you want, without the need to deal with code.
But as great as WordPress is, in some cases, you might need even more flexibility. Or, improving the performance of a website is of the utmost importance. In those instances, using WordPress as a headless CMS can be beneficial.
In this post, we’ll explain what a headless CMS is, the pros and cons of using Headless for your WordPress website, how Headless works, and how you can set it up.
- What Does Headless Mean?
- Why Would I Use Headless for My WordPress Site?
- Disadvantages of Using WordPress as a Headless CMS
- How Exactly Does Headless Work?
- What Are Some Examples of Headless WordPress in the Wild?
- How Can I Set up Headless WordPress on My Website?
- Is Headless the Same as the Jam Stack?
- Final Thoughts
What Does Headless Mean?
Traditionally, Content Management Systems like WordPress consist of a front-end and a backend. The front-end is what your website visitors see when they’re on your website while the backend is responsible for controlling how the website’s data is stored and managed. The backend is also where you add new content to your website, customize visual styles such as fonts and colors, and add new features through code or plugins.
In a Headless CMS, the front-end and the backend are separated or decoupled so that you can manage both separately. In essence, the backend and the API is all that remains in a Headless CMS which gives you the freedom to create posts and pages using the familiar interface. However, the front-end is no longer dependent on WordPress to visually display your content.
You can use this to publish your website’s content to your Facebook page, Google My Business listing or your company’s wiki. This approach is useful if you want to publish your content to mobile applications, static websites or advanced web applications.
So how does this relate to WordPress?
WordPress by default, is not a Headless CMS but thanks to the bundled REST API, you can turn it into a Headless CMS. Once you have Headless WordPress, the ‘What You See Is What You Get’ (‘WYSIWYG’) editor is disabled and the REST API is used to manage other crucial functions of your website.
While this gives you a lot of flexibility, it’s important to mention that using WordPress as a Headless CMS comes with its own set of advantages and disadvantages, from simpler redesigns to security concerns and considerations.
Why Would I Use Headless for My WordPress Site?
As mentioned earlier, using Headless WordPress gives you greater control and flexibility. As a developer, you have complete control over how the data is managed and where and how the content is stored in the backend. You also have full control over the front-end solution for your content display.
Aside from that, there are several benefits to using WordPress as a Headless CMS. They include:
- Multi-channel content publishing
- Simpler redesigns
- Increased performance
- Better scalability
- Tighter security
Let’s discuss those advantages more in-depth below.
Multi-Channel Content Publishing
One of the biggest benefits of using Headless WordPress is that it simplifies multi-channel content publishing. Thanks to the REST API, your content can be called forth and displayed anywhere.
For example, your content can be displayed on your static business website, mobile apps for Android and iOS devices, smart speakers or digital kiosk screens. You can also publish it to your company’s Facebook page or Google My Business listing — all at the same time.
In an era where omni-channel marketing is becoming prevalent, delivering the right message at the right time is absolutely crucial for your company’s bottom line. Using Headless WordPress allows you to do just that — be at the right place at the right time and with the right message for your target audience.
Another point in favor of using WordPress as a Headless CMS is that if you have a mixed development team working in Angular, React Native, Python, Laravel or a similar combination of technologies, you no longer have to worry about formatting your content differently for each platform. Simply publish the content once and let headless WordPress take care of the rest by sharing your content uniformly through the API instead of worrying about reformatting that content to your platform’s standards.
Ultimately, this gives you more time to focus on other tasks such as marketing your content or creating more of it.

Simpler Redesigns
We mentioned earlier that going Headless removes the front-end from the equation. As a natural result, with no front-end to display the content, future redesigns will be simpler since there is no need to setup a separate instance of WordPress while the new design is being created.
This means that your business website can easily be redesigned in a fraction of the usual time because there is no need to reimplement the CMS itself.
Increased Performance
Unless you’ve been living under a rock, you’re probably aware of the fact that loading times matter. Nobody likes a slow website and if it takes more than three seconds for your site to load, visitors will abandon it never to return. This is another area where Headless WordPress proves to be highly beneficial.
When you remove the front-end of WordPress, you wind up with a lightweight CMS. All that remains now is the content database and API calls which means your content delivery will be much faster and responsive, even if you publish that content on a static website.
This in turn means your content will be easy to consume even on mobile devices which is increasingly important when you consider the fact that more than half of all web traffic comes from mobile devices.
Better Scalability
Another important consideration when it comes to headless WordPress is better scalability. Since we’re relying on API calls to deliver the content, the content database can continue to grow and your users won’t experience any significant downtime.
It’s also worth mentioning that a Headless WordPress can integrate with almost any other platform since the front-end is not present. As such, it can be adapted to use the best possible technology at any given time which brings us to the next point.
Future-Proof Tech Stack
An API-driven CMS can integrate with most platforms. As such, you don’t have to worry about a specific framework becoming outdated or obsolete. You can easily change technologies based on your needs and those of your customers and ensuring your tech stack remains future-proof for as long as possible.
In addition to that, since it’s API-driven, Headless WordPress can support future popular technologies and make full use of AR, VR, and IoT devices. Needless to say this could give you a significant edge over your competitors when it comes to taking advantage of new audience segments.

Tighter Security
Given WordPress’ popularity, it’s often a target for hackers. Pair that with poor security practices and hacked websites and DDOS attacks are not uncommon. This means that your content can disappear overnight if you’re not careful or if you’re using a hosting company that doesn’t implement proper security protocols.
But once you separate the front-end from the backend, you effectively minimize the risk to your content. Static websites have no database or the backend to be hacked so your content is not as exposed to security issues associated with WordPress. That said, there are additional security considerations to keep in mind with Headless WordPress which we will address below.
Disadvantages of Using WordPress as a Headless CMS
While Headless WordPress has several benefits, there are some drawbacks and disadvantages that you have to bear in mind when deciding if going headless is the right choice for your situation.
No WYSIWYG Editor
In a truly headless approach, you will lose access to the live preview option so you won’t be able to see what the front-end user will see. This means that if you have users who are not familiar with programming and coding who are responsible for daily maintenance, a headless approach is not for you.
Similarly, if you’re a small business owner that doesn’t publish content often and doesn’t have a dedicated developer or a dedicated team, you probably won’t benefit from implementing Headless WordPress. Not only will you find it almost impossible to update or publish content but the performance benefits won’t be as visible as with more complex or bigger websites.
Advanced Programming
Even though you’ll still be using WordPress’ backend for content publishing, all other core functions related to your WordPress will need to be done with JavaScript and the REST API. Because of this, you will need a dedicated developer on your team, not to mention you will need to implement more advanced libraries to make the most out of your headless system.
More Complex Maintenance
Headless CMS does away with a traditional WordPress theme on the front-end. This means that you’ll need a separate system to convert your content into static pages.
Using a static site generator or even building a simple JavaScript application to display your content means you have to maintain two different codebases. On top of that, those two codebases might be hosted in two different places which means you might need to develop two different workflows for maintaining it.
In the long run, maintenance and upkeep becomes more time-consuming and more involved.

No Plugin Functionality
It’s important to remember that any functionality you’ve gotten by installing plugins on your site, won’t transfer to the application where your content ultimately ends up published.
While this won’t matter much if you’re publishing your content to a mobile application, but if you’re publishing content to a static website and want to implement sharing buttons or a voting system, you’ll need to develop system-specific plugins or code it from scratch.
On top of that, you won’t be able to install a plugin whenever you need a new functionality. If that is crucial to your workflow, then switching to Headless WordPress might not be the best choice for your situation.
More Complex Credentialing
We mentioned earlier that Headless WordPress has better security because the front-end and the backend are separated. However, that doesn’t mean you can abandon all security practices.
On the contrary, an API-driven headless system will require you to implement different user credentialing than WordPress. You should implement OAuth2 for authentication as the industry standard and implement throttling features that will prevent DDOS attacks.
In the end, this means that securing your Headless CMS will be more tedious but will lead to a more secure environment.
How Exactly Does Headless Work?
So now that you know what Headless means and the advantages and disadvantages of using it, let’s talk about how exactly it works. The first thing that’s important to understand is that headless architecture is a subset of decoupled architecture.
In both cases, you have a content management and storage backend that delivers the content through an API or a web service. However, headless doesn’t have a defined front-end system like decoupled.
With headless, you are free to choose whatever front-end system works for you, whether that’s ReactJS, Gatsby, VueJS or something else entirely. This framework will become the groundwork for your WordPress website. You will still use the WordPress backend for publishing and then the WordPress REST API will be responsible for delivering the content to your desired destinations.
To recap, a headless architecture works like this:
- You have a database where the content and digital assets for that content are stored (the WordPress database)
- You use a content management backend to create and update the content (the usual WordPress backend)
- An API calls forth the content from your content management backend and pushes it to any channel or device which gives you the ability to use a front-end technology of your choosing. (the REST API)
The WordPress REST API
WordPress REST API is what allows two applications to exchange data and thus communicate with each other. By making use of the REST API endpoints, you can create and modify the content and transfer it between different destinations.
Given that REST API comes bundled with WordPress, it presents itself as the most logical solution to separate the backend from the front-end. There are several benefits to this approach:
- The ability to use any framework that fits as the best solution for a contextual problem at hand.
- The ability to transfer the content to multiple places at once
- Better integration capabilities which allow you to use WordPress with integrations that make the most sense for your business
- The ability to have one source of truth for all your content and data using WordPress as the backend.
However, the REST API also has one major drawback — it can be slow. The REST API uses independent queries to get data from your content database. For example it will pull post data separately and then make another query to pull images associated with that post. Then, it can make another query to pull metadata associated with the post.
An alternative to using the REST API is WPGraphQL.

WPGraphQL is a free plugin that provides GraphQL schema (which is extendable) and API for any WordPress site. It is much faster as it only needs a single request to pull all the information associated with an individual piece of content. It’s query agnostic since it knows whether you’re asking for post meta information, post content, images, and similar.
What Are Some Examples of Headless WordPress in the Wild?
While WordPress is still predominantly used in the traditional sense, where backend and front-end are coupled together, there are a number of people in the developer and WordPress community who believe that Headless WordPress is the future. And there are already some websites out there who are using Headless WordPress in new and interesting ways.
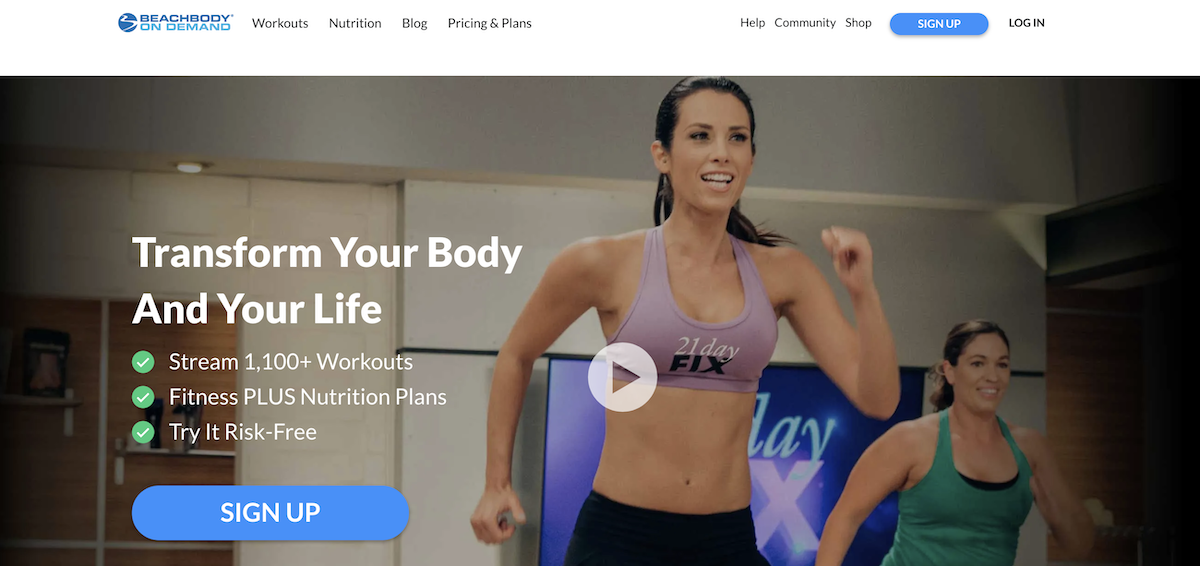
BeachBody is a prime example of a use case for headless WordPress. This fitness company kept WordPress as the backend and separated the front-end. This allowed them to push their content more efficiently to all of their different platforms, including web, apps, TV sticks, and more.

Another great example of using Headless WordPress comes from TechCrunch. TechCrunch is one of the biggest names in the tech news industry. In 2018, they decided to redesign their website to provide their readers with a more enjoyable reading experience while at the same time capitalizing on technology advances.
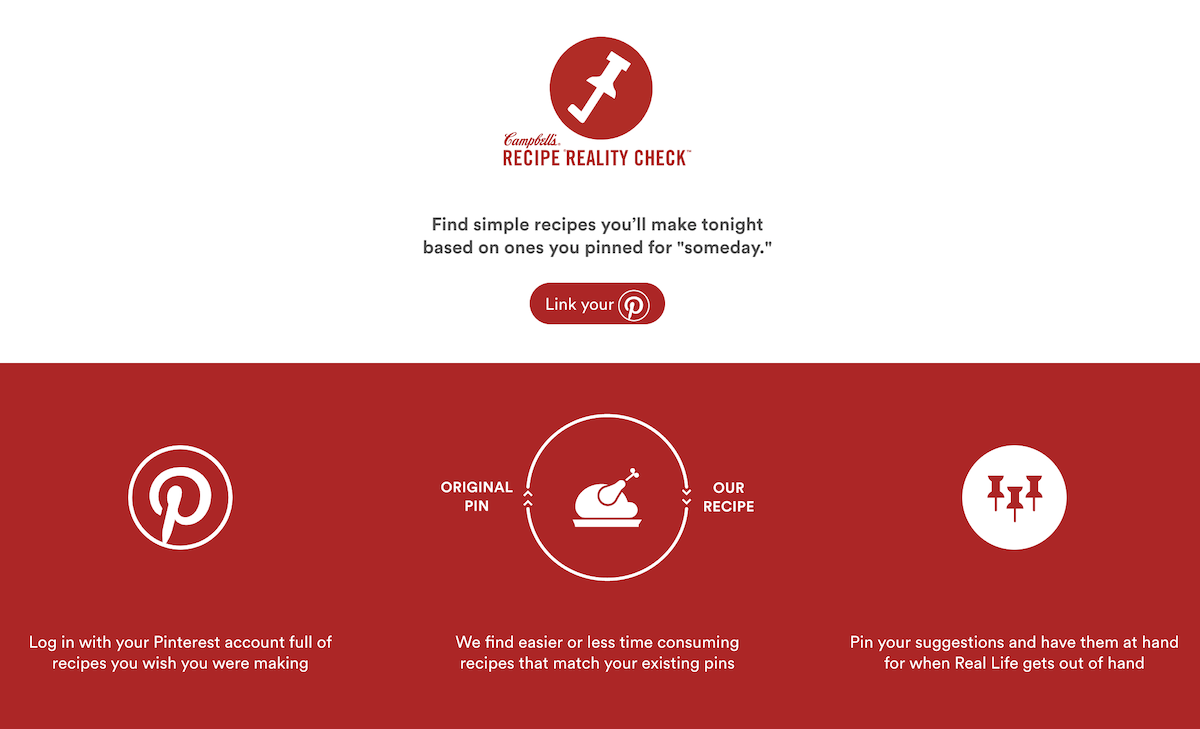
TechCrunch and BeachBody are not the only ones making use of Headless WordPress. Campbell’s combined Pinterest and Headless to create a unique functionality. Here’s what happened.
If you’ve ever used Pinterest, you know it’s a platform chock-full of great craft and recipe ideas. But the problem is that most of us pin with the idea of making those recipes “someday”. For the average Joe, the recipes can sometimes be quite challenging to make.
Campbell’s sought out to solve this problem by pulling data from Pinterest where ingredients and cooking appliances are listed and then combine that information from their database of recipes. The result is Recipe Reality Check — a simple website that delivers easier and less time-consuming recipes to make based on your pins.

Other notable brands using headless WordPress include:
- Facebook Brand Resources
- Uber Brand Experience
- Fairfax Media
- UsTwo
- NPM
- Guggenheim Museum
- Hillary Clinton
How Can I Set up Headless WordPress on My Website?
Now that we’ve covered how Headless WordPress works and we’ve seen real-life examples, you might be wondering how to set it up on your website. If you want to convert your WordPress installation into a Headless CMS, you can do it manually or you can use plugins.
If you want to setup WordPress as a headless CMS manually, you’ll need a fresh installation first. All you have to do is follow the usual WordPress installation process or make use of the one-click install feature that most hosting companies have nowadays. The only important tip to remember her is to change the default wp_ value for database and table prefixes to something else and to use a strong password.
You will also need a blank theme since WordPress does need a theme to run. However, since you won’t be relying on WordPress to actually display the content, your theme can be as simple as using only two files: index.php and styles.css which specifies the usual details such as the theme name and the author name.
You’ll use the index.php file in your theme to redirect users to the homepage of your static website which will essentially preserve the backend and remove the front-end. Once you’ve setup the redirect, upload it to your WordPress installation and activate it.
The last step is to start using the REST API to make requests to retrieve any content that’s been added to the Headless WordPress installation and display it where you want it to go. You can use a number of different JavaScript frameworks to create static websites for the purposes of displaying your content from headless WordPress. The most popular among them are:
- ReactJS which is used by giants like PayPal, Netflix, Microsoft, and Facebook
- AngularJS which is used by Crunchbase, Youtube, Google, Nike, and others
- VueJS which is used by companies like 9GAG, Behance, Nintendo, Adobe, and others.
In some cases, you might need to add extra content fields when you decide to use WordPress as a headless CMS. In those cases, a common solution is to use the Advanced Custom Fields plugin which allows you to add those extra fields and then easily call them via an API. If you opt for this solution, you might also need ACF to REST API plugin so you can properly structure the API calls.
Top 4 Plugins For Creating A Headless WordPress Site
As with anything WordPress related, you can use a plugin to turn a standard fresh installation of WordPress into a headless CMS. However, be aware that since Headless WordPress is still not widely adopted, there aren’t many plugins available for the task and those that exist don’t have many reviews or active installations.
1. WP Headless

The first plugin on the list, WP Headless, removes the frontend of the WordPress site, turning your WordPress installation into a Headless CMS. Once activated, the post permalinks will go directly to the post editor so users and contributors can continue creating content as they normally would.
This plugin makes the theme redundant since the front-end is removed and you can create make use of the API to push your content to an external application or serve it to other platforms like Facebook, Medium, tech screens, and more.
2. Headless Mode

This plugin sets up a redirect for all users trying to access your site. You can use the standard post editor to create or edit posts. The only other requests that will go through are the REST API requests and WP GraphQL API.
3. WP Headless CMS Framework

The WP Headless CMS Framework plugin provides you with a framework to set up your WordPress installation as a Headless CMS. The plugin has several options to choose from that you can use to set up WordPress exactly the way you need it.
Framework options include:
- JSON Web Token Authentication
- The ability to add Gutenberg block data to REST responses
- You can protect REST requests with nonce
- Allows you to clean up REST response objects
- The ability to remove non required REST endpoints
- Lastly, it disables the frontend
Once you have enabled the desired options, you can use WordPress as a headless CMS with React, React Native, Angular, and iOS or Android native project.
4. WUXT Headless WordPress API Extensions

While this plugin won’t turn your WordPress installation into a Headless one, it will provide you with a few extra API extensions that will make it easier to use WordPress as a headless CMS. It can be used after you’ve used a plugin like WP Headless mentioned above.
Extra endpoints include a front-page endpoint to avoid unnecessary authorization settings, menu endpoints, slug endpoints to avoid having to make two separate URL requests for posts and pages, taxonomy filters and extensions so you can select posts that belong to more than category, and more.
What About Static Site Generators?
If you don’t want to use a framework to create a static website, you can use a static site generator to output the content that was added through your Headless WordPress installation.
One such static site generator is Gatsby. Gatsby is an open-source framework based on ReactJS that can pull data from anywhere and output a complete HTML page. This includes WordPress as well as other content management systems.
Gatsby relies in GraphQL to retrieve data from your headless WordPress installation and then uses HTML, CSS, and React to create a static version of your website for displaying the retrieved content. What sets Gatsby apart from other static site generators is the fact that it creates HTML templates ahead of time using NodeJS instead of rendering React components at runtime.
Another option for creating a static website to display content retrieved from a headless WordPress installation is Strattic. Strattic is a serverless hosting platform that allows you to have the best of both worlds — both WordPress to manage the site, and a static site for site visitors.
Here’s how Strattic works in a nutshell:
- Once you sign up for one of their plans, they’ll install your website on a secure staging area. This is where you will log in to make any edits to your site.
- Strattic will instantly serve a snapshot of your website as a static website and anytime you make changes to your WordPress staging site, you can make them live on your static website with a click of a button.
- The last step is to point your domain to Strattic and go live by updating your DNS settings.
The benefit of this approach is that you can continue using WordPress as usual, even installing plugins and previewing posts and pages.
On top of that, Strattic also includes extra benefits like a CDN, server-side functionality, automated security features and support.
Is Headless the Same as the Jam Stack?
Before we wrap up this article, let’s go over one important question: is Headless the same as the JAM Stack?
JAM Stack is a modern web development architecture that’s based on JavaScript, APIs and Markup. The abbreviation was coined by Mathias Biilmann, the CEO of Netlify which is a cloud computing company offering hosting and serverless backend services for static websites.
The JAM Stack gives you the advantage of better web performance and improved security and at the same time, you get to retain the dynamic attributes of a database-oriented CMS but without the database.
The JAM Stack serves static files as soon as the request is made since there is no need to query the database. And because the files are already compiled, the response is immediate and there is no downtime for the user. This makes JAM Stack the perfect solution for Headless builds.
In other words, JAM Stack and Headless are not the same thing but they can work together in conjunction to create a fast and responsive Headless build to seamlessly deliver your content to its intended destinations.
Final Thoughts
Using WordPress as a Headless CMS is beneficial if you want to improve your website’s performance or if you want to create content that isn’t tied to any specific platform. It’s a way of decoupling the front end and the backend in order to have more flexibility over content management and publication options.
Thanks to REST API that’s bundled with WordPress core, you can use WordPress as a headless CMS, especially if you have a developer team in your business. You can use this approach to make your site load faster or publish your content to multiple channels at once.
That said, it’s important to mention that Headless WordPress is not the right choice for every project, especially if you’re working on a website that will be handed off to less-techy users. A Headless approach also doesn’t make sense for simple, brochure-style websites as it would be more of an overkill than a solution that would improve the performance.
Use the tips in this article to help you decide whether Headless WordPress makes sense for your project or not. Furthermore, we have an article on Headless eCommerce if you want to explore more on this topic.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






I mention another option for GraphQL, the plugin GraphQL API for WordPress
What is the Astra way regarding this topic? I am a happy Astra Lifetime customer and I see the advantages of being headless.
I have been checking Frontity and Gatsby.
Hello Patrick, we haven’t planned to go that road as of now. Maybe, if feasible in the future. 🙂
Frontity has been acquired by Automattic. [link redacted]
WordPress is one of the best CMS with amazing easy-to-use & feature-rich plugin interface. And headless WordPress is a remarkable innovation with numerous benefits. WPAstra, your article is quite helpful for everyone who are naive in the development industry.