The video trend is still on the rise and shows no sign of slowing down.
We spent over 17 hours per week watching videos on the internet in 2023. We expect that to grow even more in 2024.
WordPress and videos are a perfect match. Adding video to a website is simple when you use a plugin like Presto Player.
You have several ways to embed videos on your WordPress site. The best method for you depends on your website type and goals.
Whether your website is a passion project or it’s a part of a business, we’ve got a solution for you.
In this tutorial you’ll learn:
- 6 different ways to easily embed video in WordPress.
- The method we recommend to embed video.
- Whether you should embed or upload a video to your website.
So without further ado, let’s begin with our first method!
1. Embedding Video Without a Plugin (Quickest Method)
Best For: Beginners who like to play videos on free platforms such as YouTube.
WordPress is super powerful and flexible. You can easily spice up your posts or pages by embedding videos using built-in features.
There are a number of methods to embed video, so let’s begin with the simplest!
1.1. Direct Paste Method
In this method, you just have to paste the video URL into the page editor.
Here’s how:
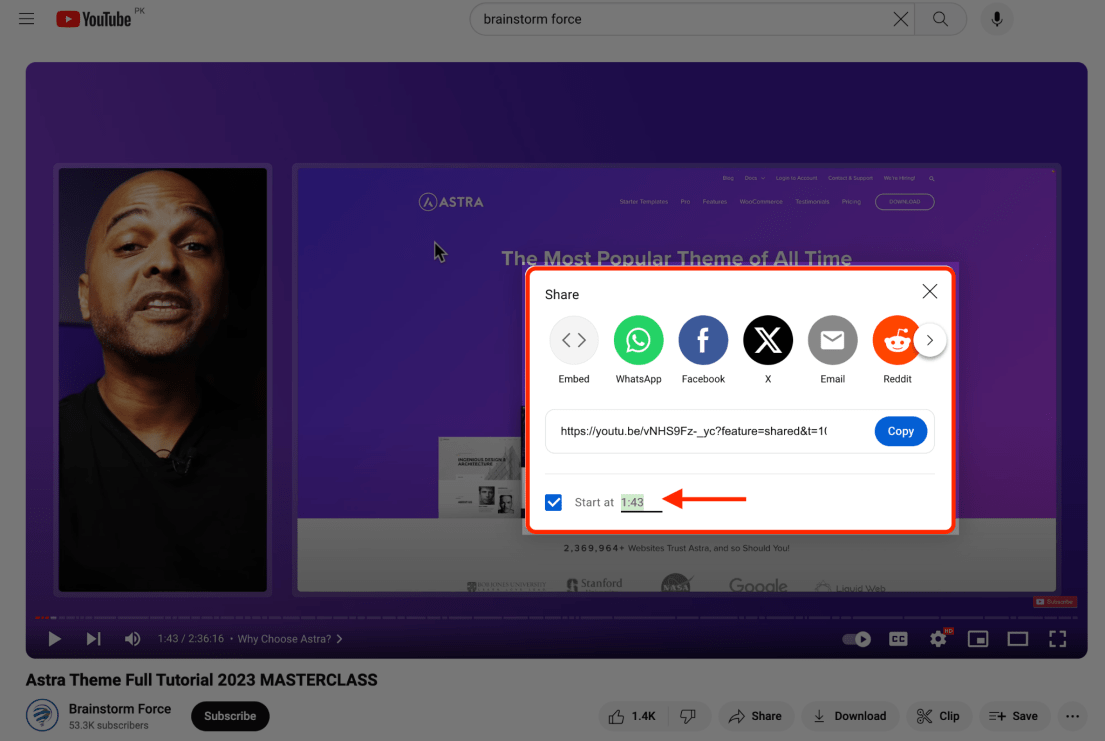
- Find the YouTube video you want to embed and click the Share button.
- Copy the video URL to your clipboard.
- Visit the blog post you want to embed the video in and paste the link at the relevant place.
This will automatically embed the video in the blog post!

PRO TIP:
You can also start the video at any time stamp you want. Just run the video until the required time and click on the checkbox at the bottom left corner once you hit share.

Challenges With Direct Linking
This built method works perfectly for any video but there are a few shortcomings.
- You get minimal customization options. It isn’t possible to brand your video player or add extra controls.
- Users will also see recommended videos from YouTube. This isn’t good from an engagement perspective as they could click on a video and leave.
1.2. The Video Service Block Method
You can also use a relevant video service block to embed a video in WordPress.
For example, there’s a specific YouTube block that works for YouTube videos.
- Click on the “+” icon to add a new block. We’ll use YouTube again.
- Paste the link in the YouTube block.
- Then select Embed.
That’s all you need to do.
1.3. The Video Block Method
You can still embed even if your video is hosted on a platform that doesn’t have a dedicated platform block.
There’s a generic Video block in WordPress that works with most video types.
Let’s go through the steps using YouTube:
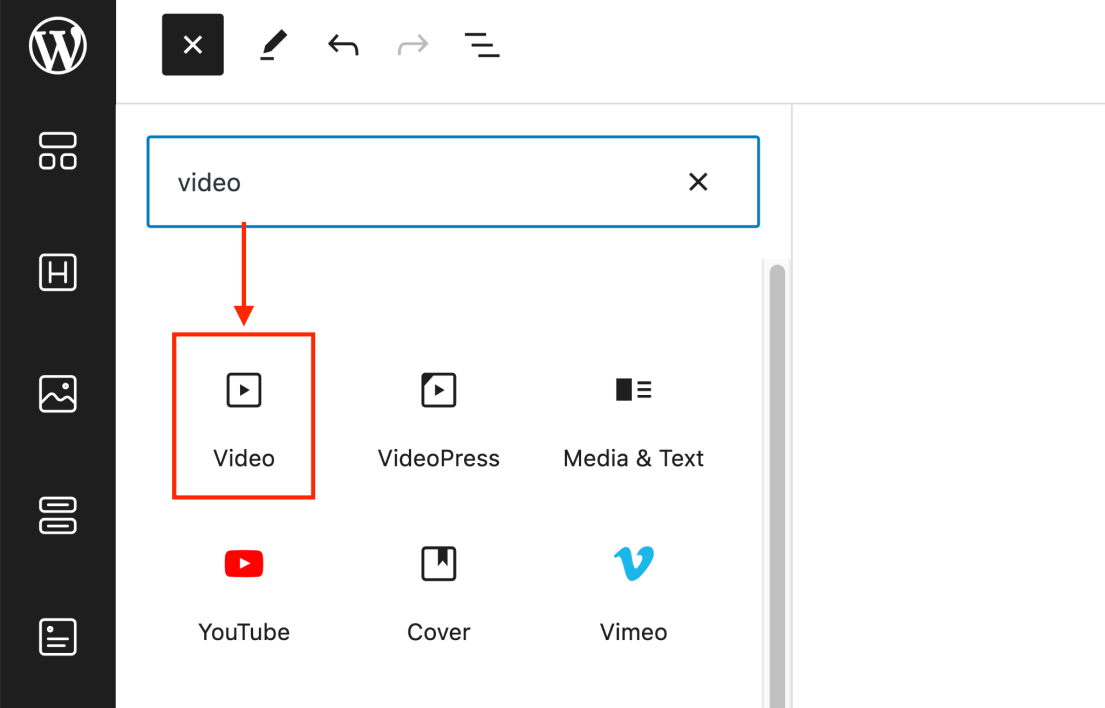
- Click on the “+” icon to add a new block.
- Select the video block.
- Select Insert from URL.
- Paste the URL of the video.
- Hit Return to embed the video in your post or pages.
That’s all there is to it.
1.4. The HTML Block Method
You’ll probably not use this method very often, especially if you use WordPress. However, it’s an alternative way to showcase videos on your site so we’ll share it with you anyway.
You can use HTML scripts, also known as embed codes.
Let’s stick with YouTube again.
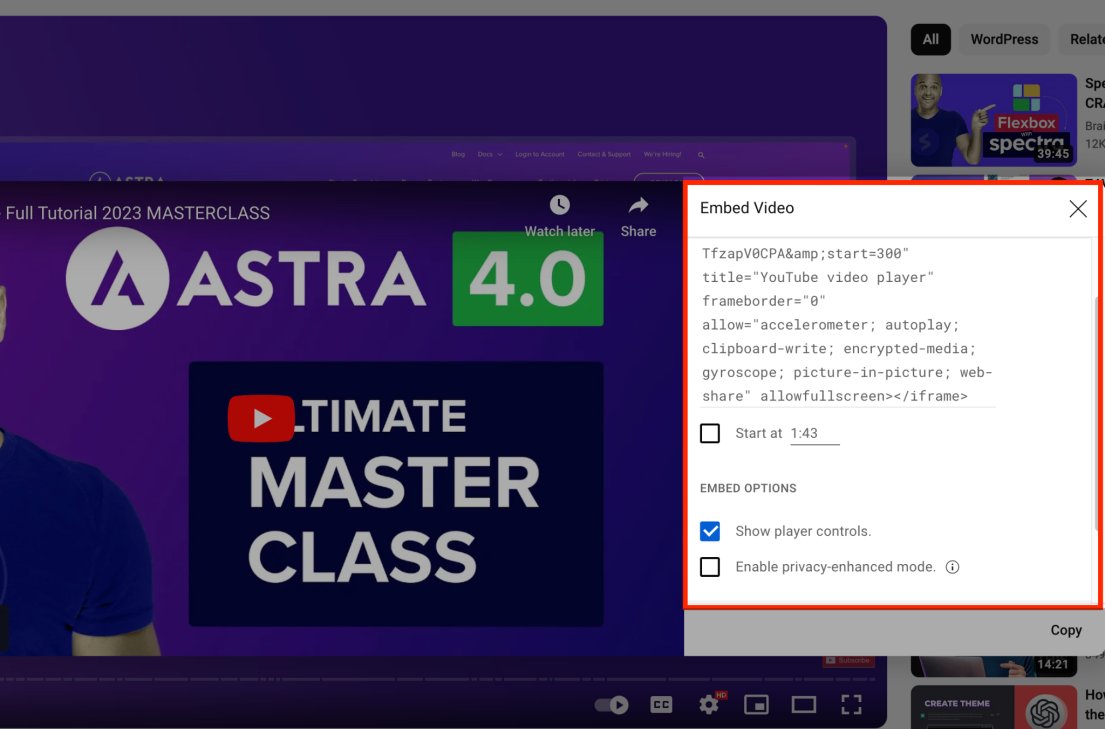
- Get the embed code from the video. In the case of YouTube, click the Share button.
- Select Embed.
- Another popup appears with the video and the embed code. Copy the code.
- Head back to your page editor and click on the ”+” icon to select a new block.
- Select the ‘Custom HTML’ block.
- Paste the embed code in the block.
- This embeds the video in your post or page.
- Click on the preview button to see how it looks.
This approach gives you some cool choices. For example, you can pick a specific starting time for your video when users hit play.
You can also enable video controls if you like.
Plus, the privacy option ensures YouTube won’t track users unless they actually play the video.

2. Uploading Video to WordPress (Not Recommended)
Best For: Established entrepreneurs and businesses looking to share their work with a select audience.
Sometimes, you might want to upload a video directly to your website.
For instance, you’re an English teacher, and you want to share your videos exclusively with enrolled students.
Before you dive into this method, we suggest choosing a robust hosting plan with plenty of resources.
Services like Jetpack Videopress or higher Cloudways plans work well for streaming videos.
Ready for the step-by-step process?
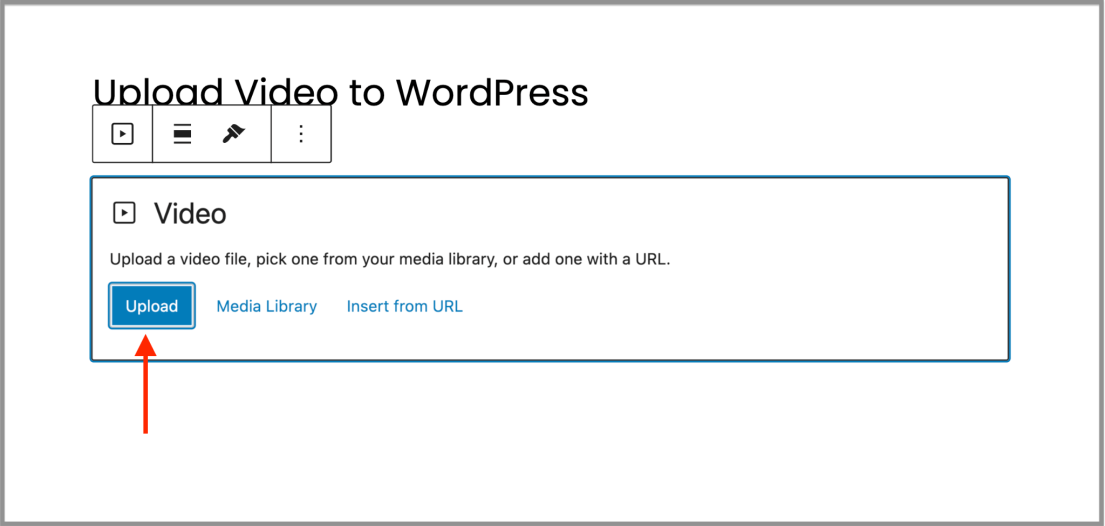
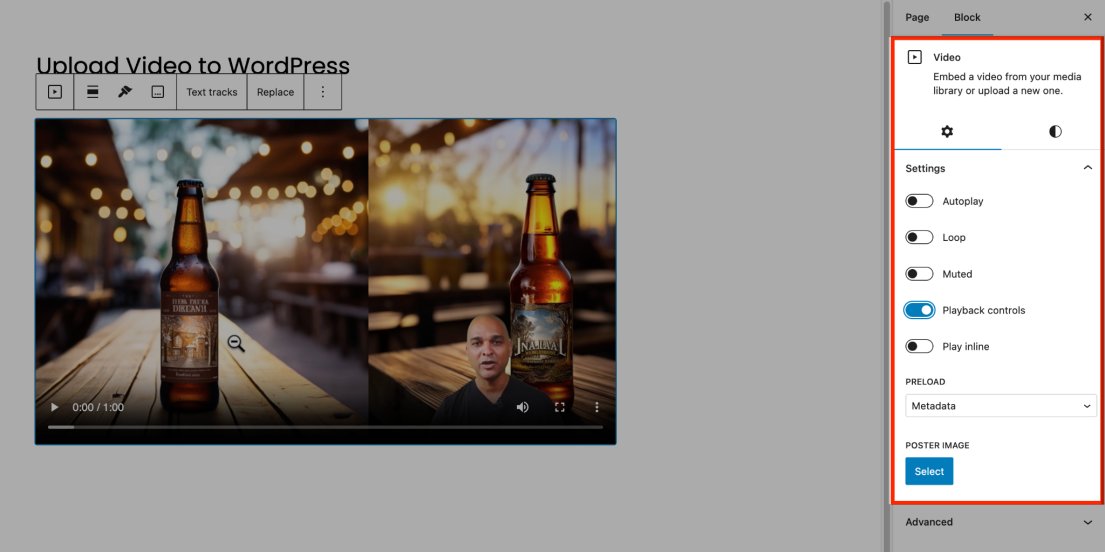
Inside the page or post editor, click on the “+” icon to add the video block

Press the “Upload” button to upload your desired video.

Unlike method 2, the video block gives you a couple of controls to tweak the video.
You can set it to autoplay, mute the sound, or adjust the dimensions of the video player.

3. Embed a Video in WordPress With a Plugin (Recommended)
Best For: Vloggers, entrepreneurs, or businesses looking to fully control the video experience or want to add branding and marketing.
One of the most effective ways to embed a video is by using a WordPress video player plugin.
There are plenty of good video plugins out there such as Presto Player, All in One Video Gallery or Advanced Video Block.
We’ll choose Presto Player in this tutorial as we think it’s the best for managing website videos. It’s also our own video player plugin and we like it a lot!
The good news is, you can use the free version for most of your needs.

You can do a number of things with this lightweight plugin.
We’ll touch upon a few of them shortly after explaining how to embed a video.
First, download and install the plugin from WordPress.org.
Once installed and activated, you can access the Presto Player blocks inside the page or post editor.

Note: In this tutorial, we’ll embed a YouTube video throughout. However, the process is similar for every video hosting platform.
Here’s the step by step process:
- Find the video you want to embed and click the Share button.
- Copy the URL.
- Go to the page or post where you want to embed the video.
- Click on the “+” (block inserter) button to add a new block.
- Search for ‘presto’ and select the YouTube video block.
- Paste the link in the required section and click “Add Video”.
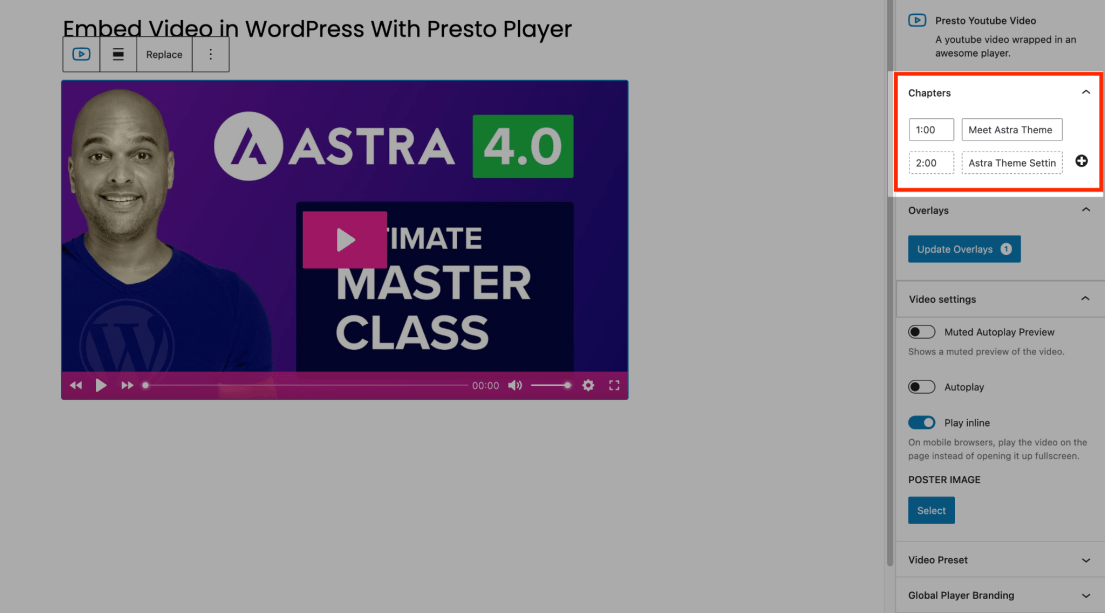
- Customize the video by selecting the options from the right sidebar.
Benefits of Using Presto Player
Adding video to WordPress with Presto Player gives you complete control over how your video player works on a page.
Some of the benefits you get with Presto Player:
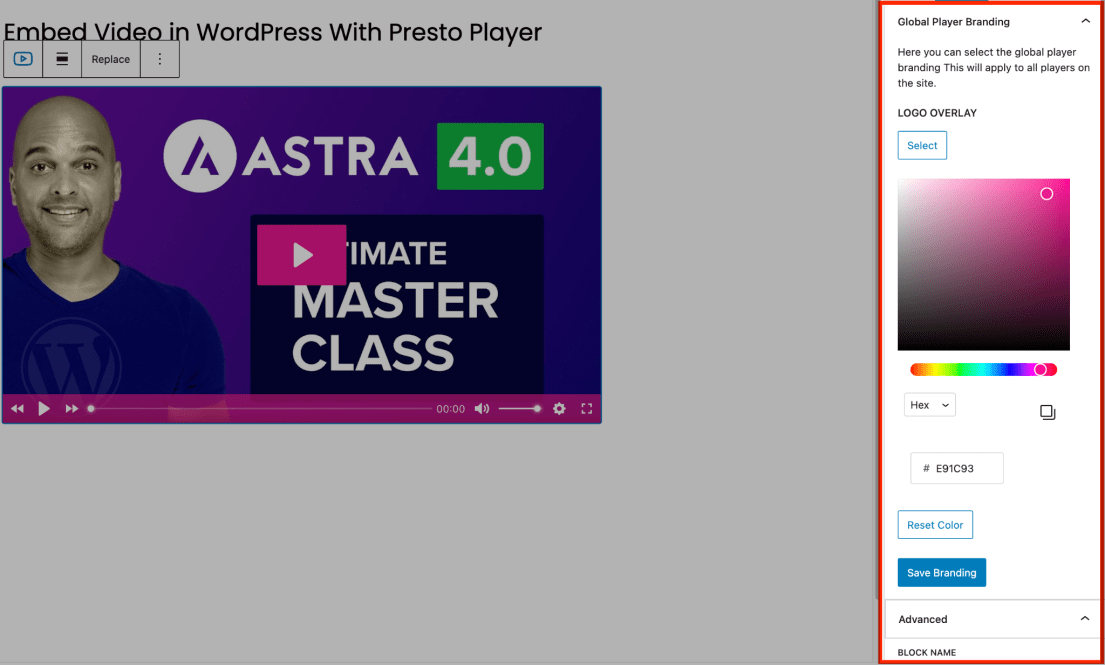
You can brand your video player to match your theme.

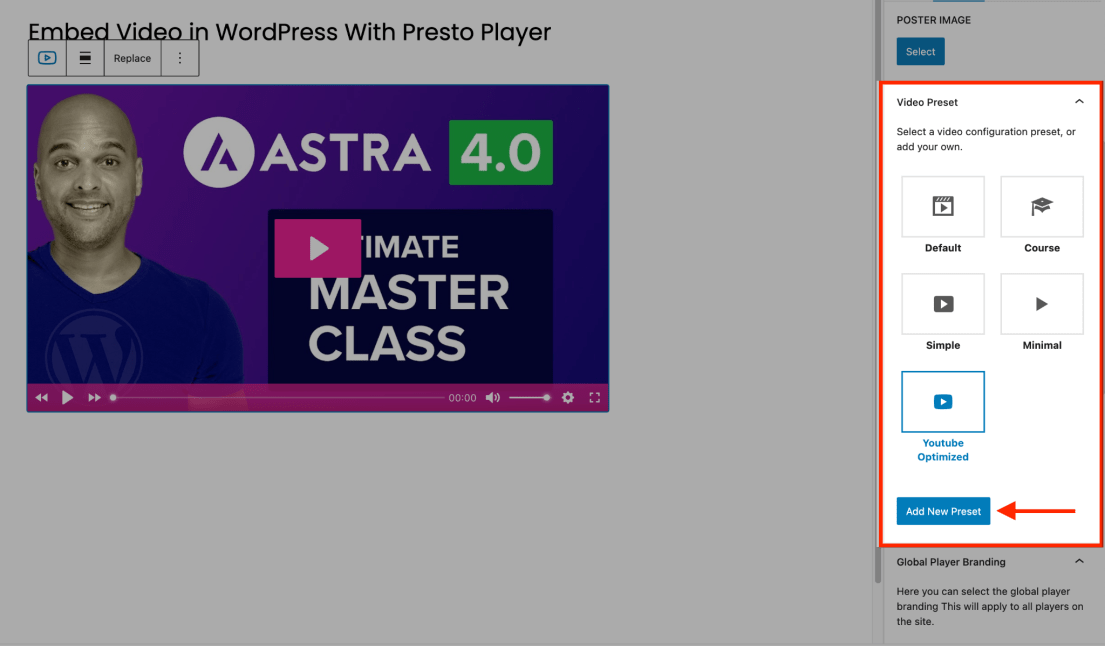
You can customize your video experience effortlessly by choosing a video preset or by creating new ones.
For instance, you can give users the option to adjust video speed, skip forward or backward, or interact with the progress bar.

You can make videos more user-friendly by breaking them into chapters and allowing users to easily jump to a specific point.
This feature is particularly handy for educational videos in Learning Management Systems (LMS).

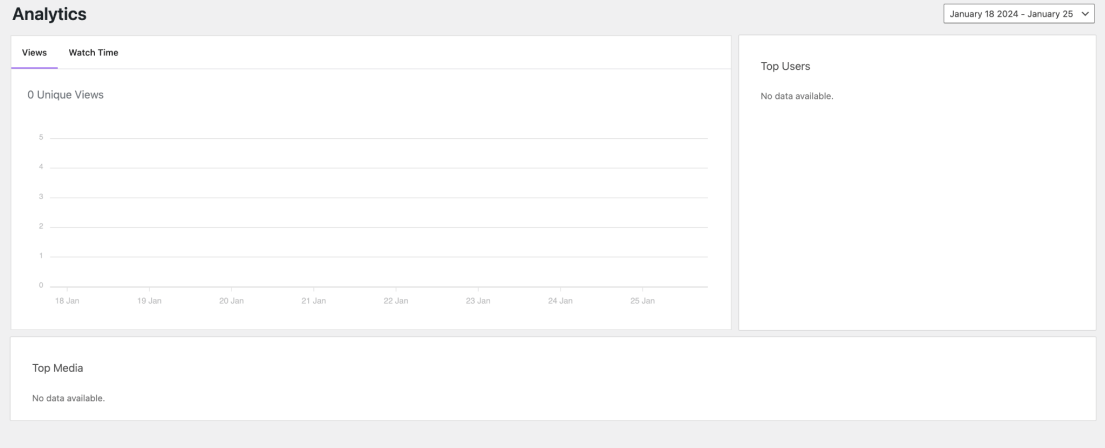
Presto Player analytics helps keep track of how well your videos are doing.
You can find out your total watch time, identify your top-performing videos, and see who your biggest fans are.

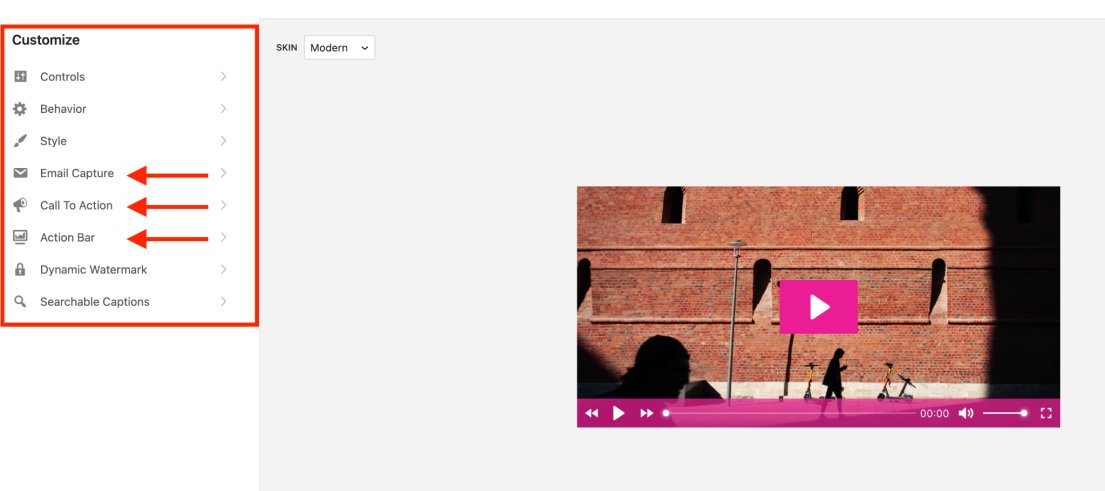
Presto Player also provides a plethora of marketing features. From adding compelling calls to action, capturing emails, to using dynamic actions, it provides an all-in-one solution for your marketing needs.

Embedding vs Uploading: A Quick Comparison
WordPress provides two methods to add a video to your website.
Let’s explore which approach suits you better!
| Performance | Embedding | Uploading |
|---|---|---|
| Server bandwidth | Videos hosted on third-party platforms save bandwidth, leaving it available for your site | Bandwidth is used when users watch videos. As they watch more, you will have less bandwidth for your site |
| File size limit | You can better manage your disk space as the video is hosted elsewhere | High quality videos often have large file sizes. You’ll need to monitor disk space if you upload |
| Loading speed | Website performance isn’t impacted if you embed video | Playing video on a shared server can cause video buffering and slow down your site |
| Video quality | Video platforms like YouTube and Vimeo come with in-built video quality controls. Users can select a suitable resolution for their devices | By default, WordPress videos are not responsive. You’ll need different resolutions for multiple device types |
| Video sharing | Embedded videos are very easy to share. | If you upload videos to WordPress, you’ll need to share the entire post |
This quick comparison clearly shows that embedding a video in WordPress is the best choice.
However, there are instances when you might need to upload a video directly to your WordPress site. If you need to do this, consider the essentials we’ve discussed.
Which Method is Right For You?
Adding a video to your WordPress site is a breeze.
You can either use the built-in features or opt for a plugin. It all depends on your requirements.
If you want a more professional touch for handling your videos and achieving lasting SEO results, the Presto Player plugin is the way to go.
If you’re just starting out and want to share videos out of pure passion, the built-in video blocks will work fine.
Which method works best for you? Share your thoughts in the comments section.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!





