Looking for the best way to build a portfolio website?
A portfolio website gives you your own dedicated space to promote your skills, services and previous work. It’s your shop window on the internet – once you build your portfolio site, potential clients will be able to more easily find you, see exactly what you do, learn what you offer and feel confident in hiring you.
Because of that, you want to put your best foot forward with your portfolio site, which is what this post is about.
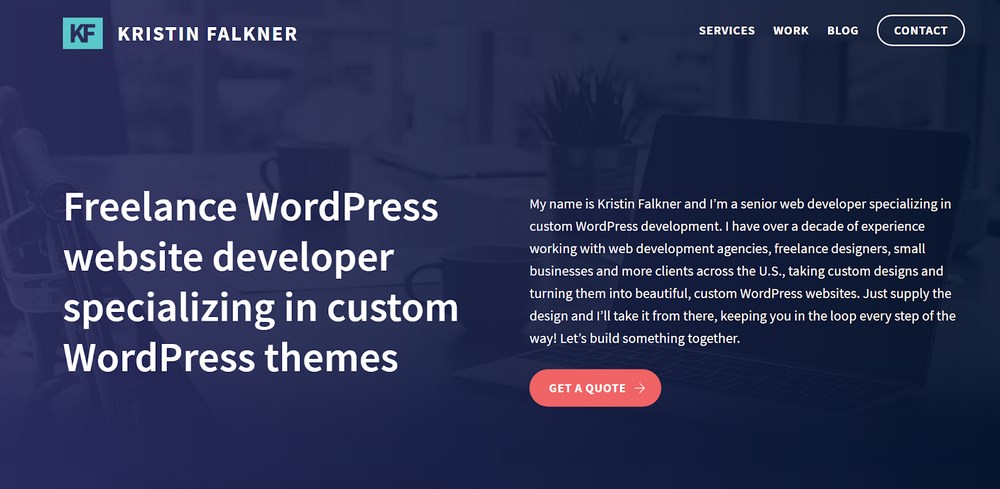
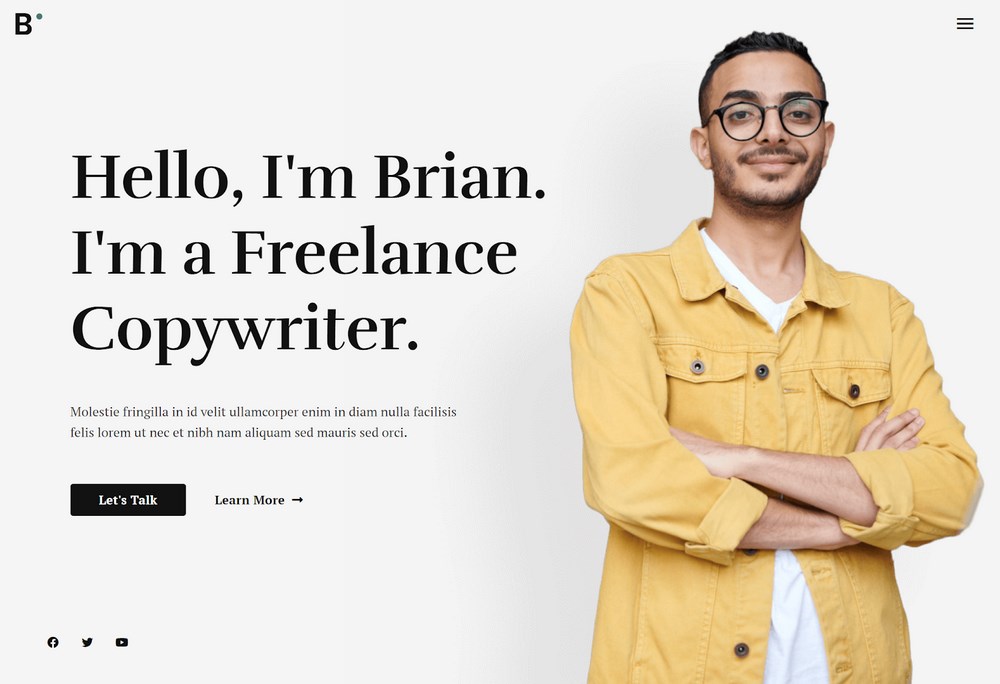
We’ll show you how you can use the popular WordPress software to build your own professional portfolio website that looks something like below – no matter what space you’re working in (the example is for freelance writing – but you can easily adjust it to other types of work!).
Best of all, you’ll be able to build your portfolio website and customize every part of it without needing any technical knowledge or even needing to write a single line of code.
Benefits of Creating a Portfolio Site
If you’re still on the fence about making a portfolio website, here are a few of the biggest reasons to make the jump and launch your site:
- Find new clients – You’ll make it easier for potential clients to discover you via Google searches, social media, word of mouth (much easier to share a link), and so on.
- Brand yourself – You can brand yourself as an expert in your space, which opens up a lot of new opportunities.
- Build trust – It’s a lot easier to build trust because you can showcase your actual work, share testimonials from happy clients.
- Simplify admin and save time – You can share details about your processes, ask questions on forms and offer FAQs. All of these can help reduce repeat questions from potential clients.
Portfolio Website Examples
To get your creative juices flowing before we get to the tutorial, we’re going to share some real-world examples of good and successful portfolio websites from a few different niches:
- Freelance WordPress developers
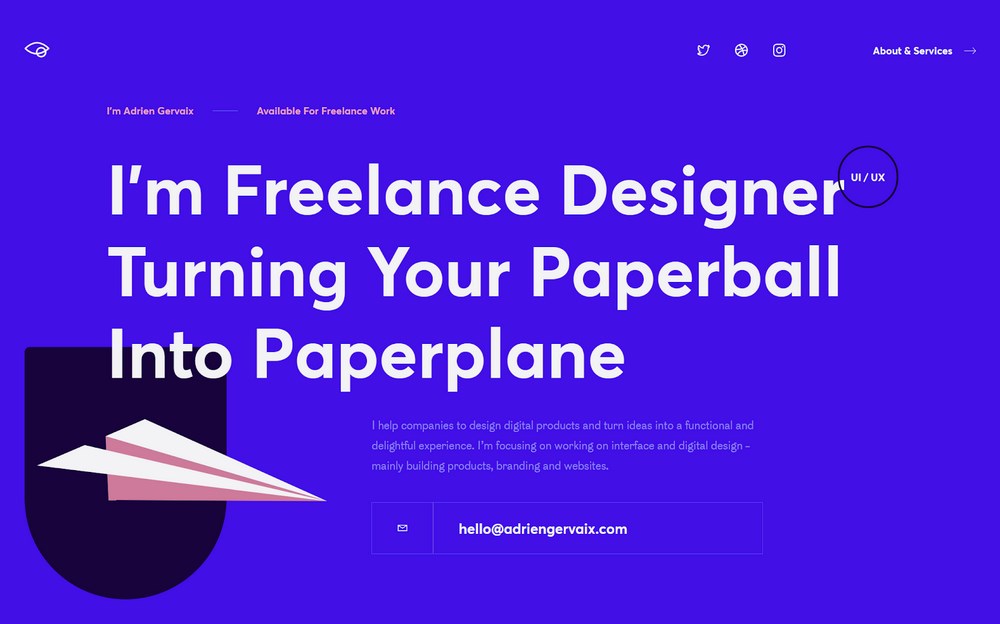
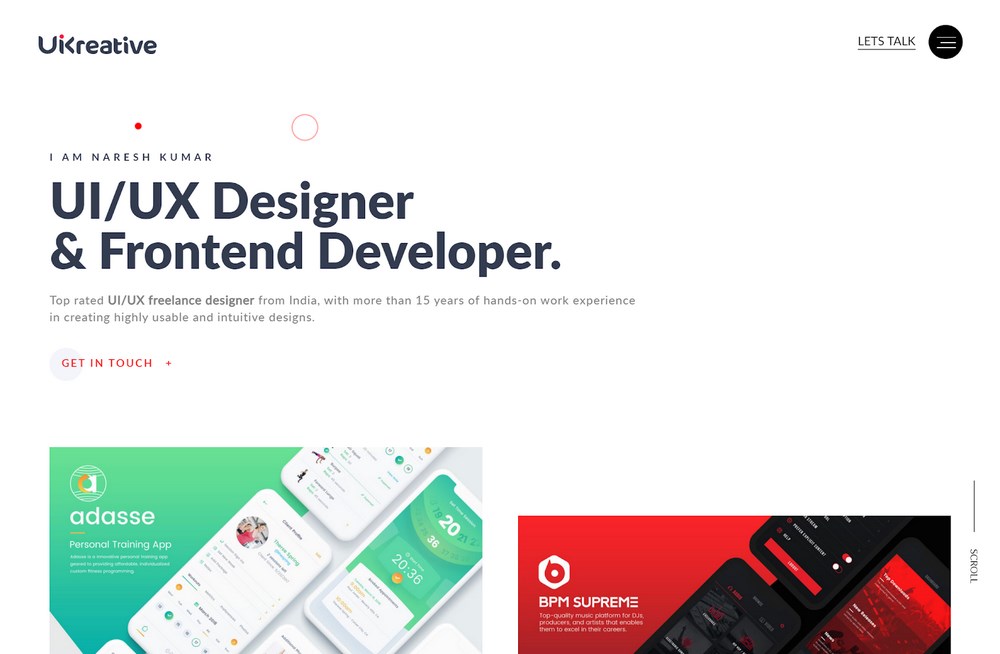
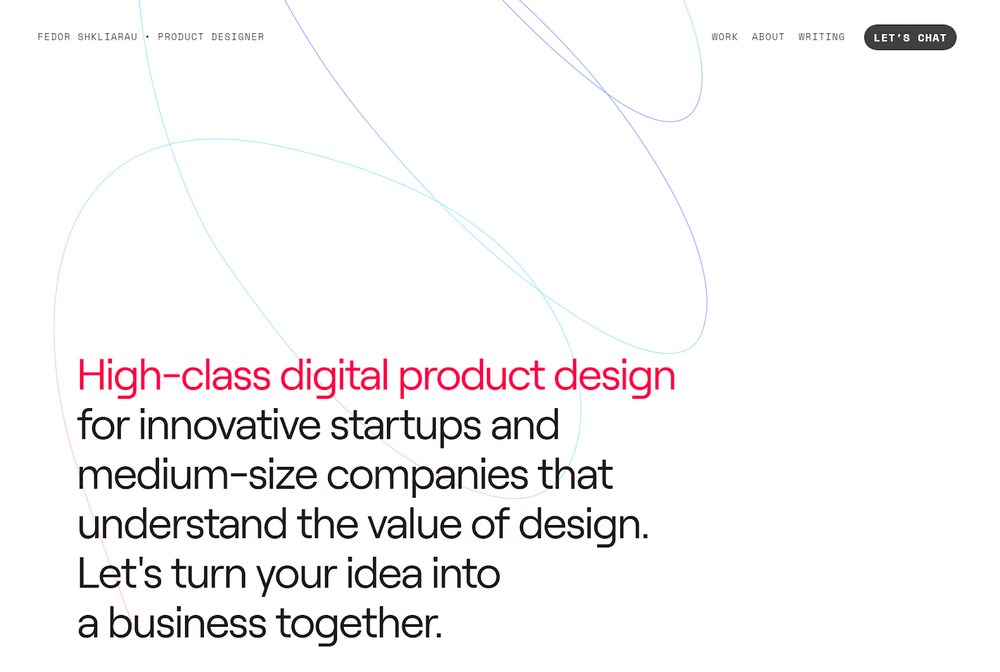
- UX designers
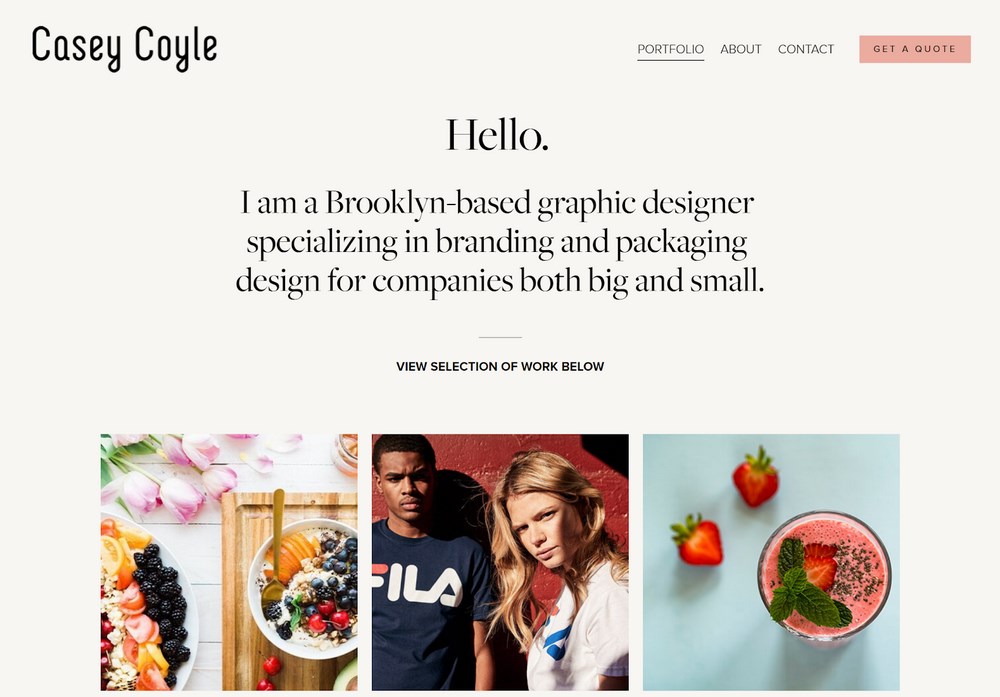
- Graphic designers
- Freelance writers/copywriters
One of the things you’ll notice is that the general aesthetic of portfolio websites changes depending on the niche. For example, graphic designers often have more “whimsical” portfolios with more focus on unique design (as you’d expect). On the other hand, freelance WordPress developers usually have more straightforward, “by-the-book” portfolios.
Freelance WordPress Developer Portfolio Examples



UI/UX Designer Portfolio Examples



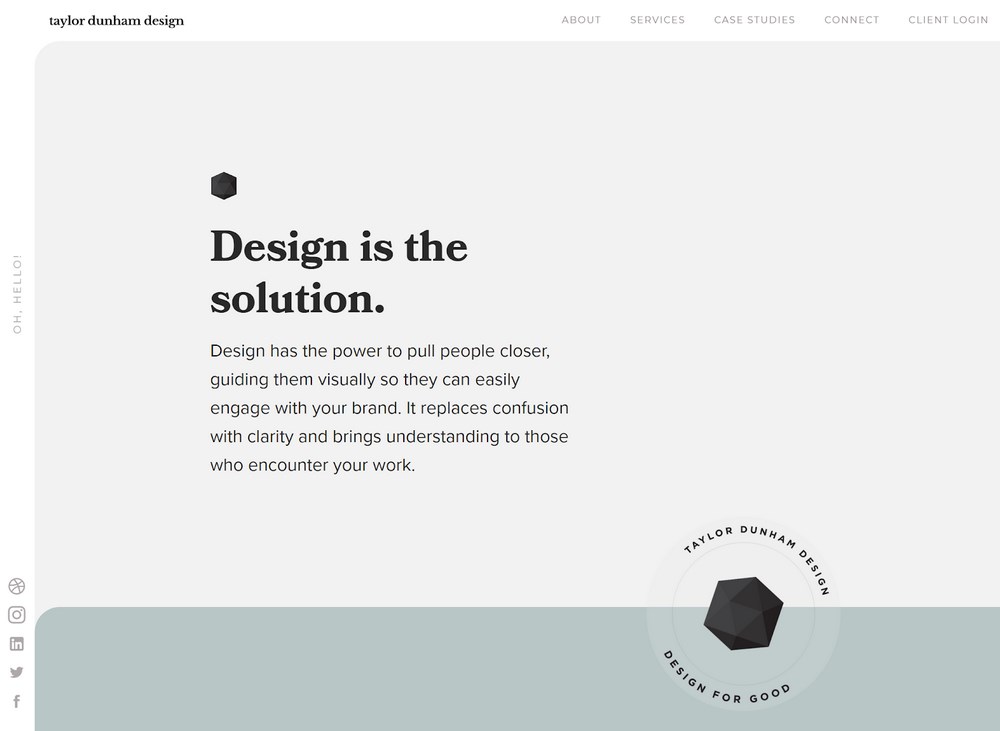
Graphic Designer Portfolio Examples



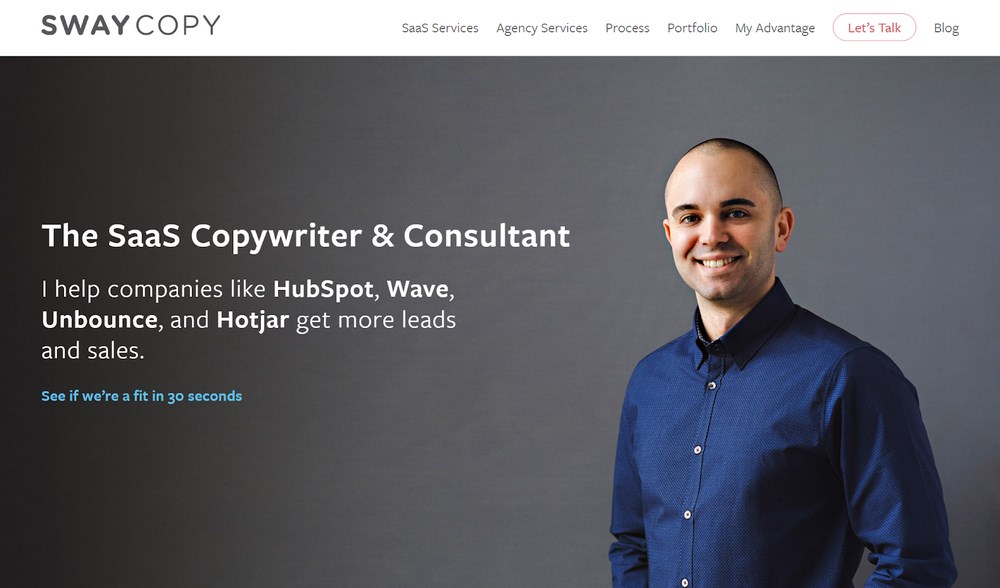
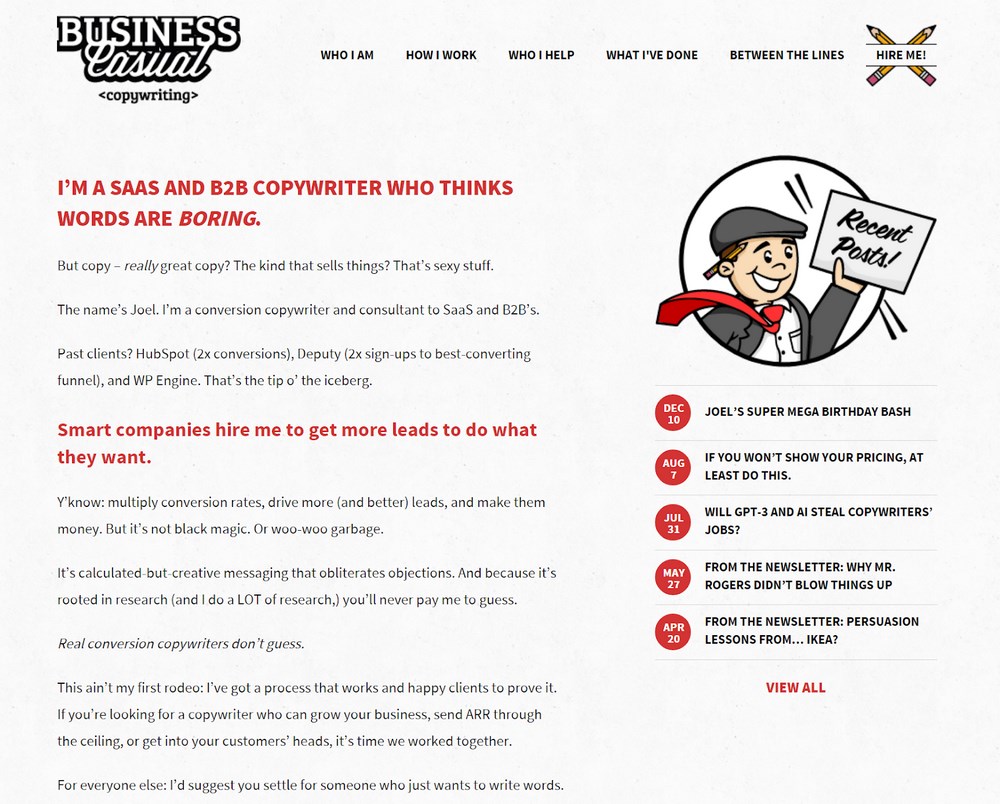
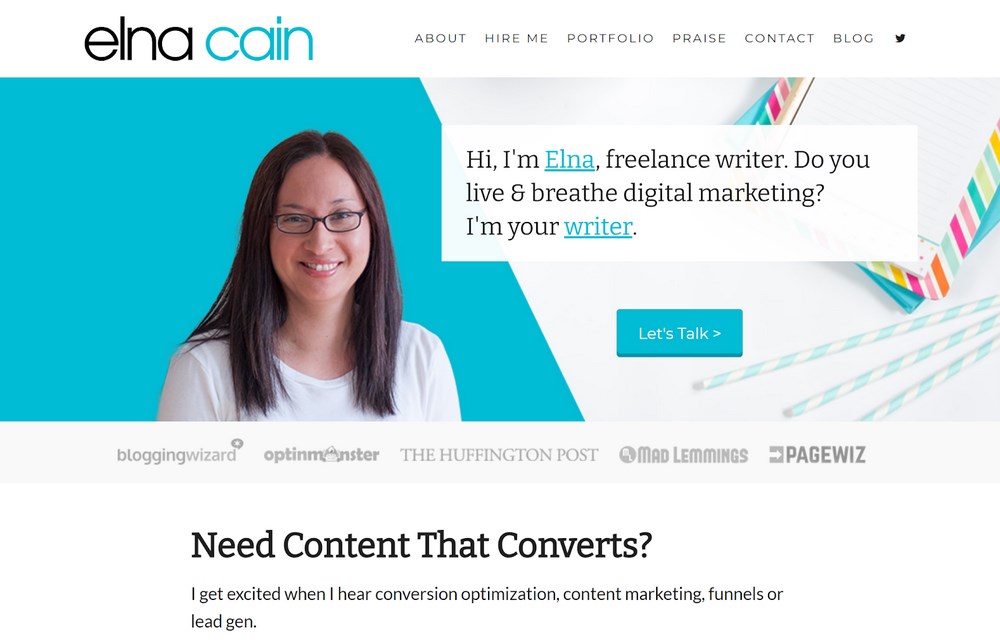
Freelance Writer/Copywriter Portfolio Examples



Seven Key Components of a Portfolio Website
One of the great things about creating a portfolio site is that you have the chance to really make it your own.
There are also some important components that your portfolio website should have if you want to maximize your efforts. Think of these as the basic building blocks upon which you can expand to make your site unique.
1. Strong CTA on Your Homepage
A Call To Action, (CTA), is the most important element that you want your visitors to see after landing on your portfolio site. For most portfolio websites, the CTA will be for visitors to hire you and/or get in touch to talk.
Typically, you’ll want to implement your CTA with a big eye-catching element near the top of your page.
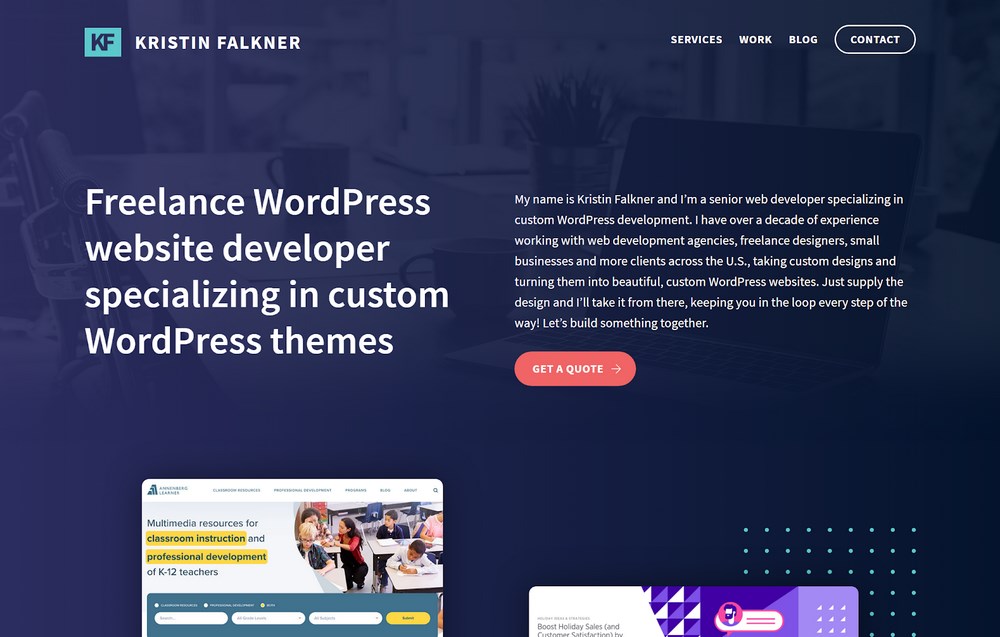
You can see these CTAs in almost all of the portfolio website examples from above. For example, Kristin Falkner’s main CTA is to “Get a Quote”:

2. Examples of Your Work
One of the biggest reasons to create a portfolio website is that it gives you a place to showcase all the awesome work you’ve done. When people see what you can do, they’ll be confident that you’re the right person for the job.
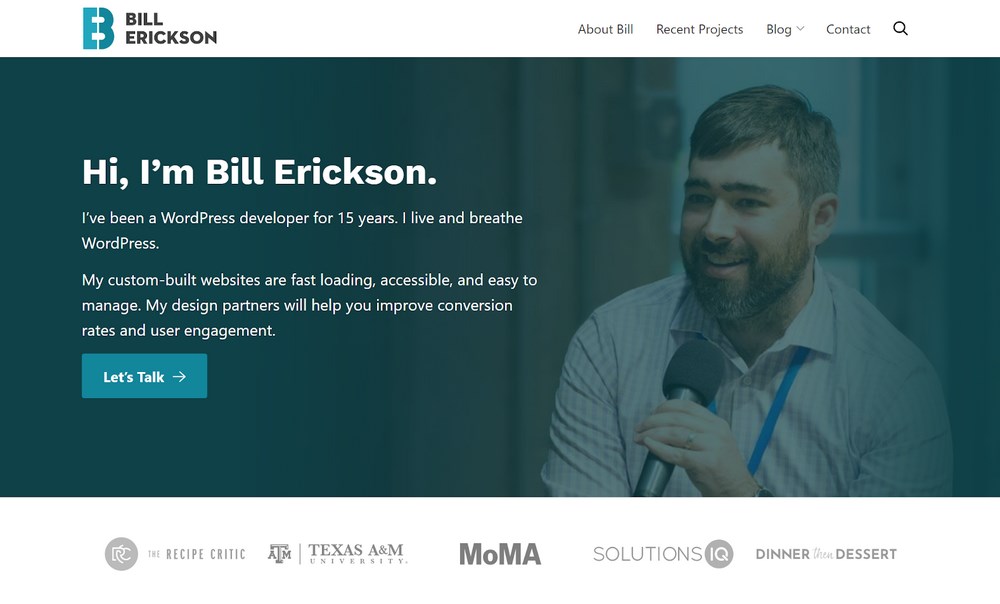
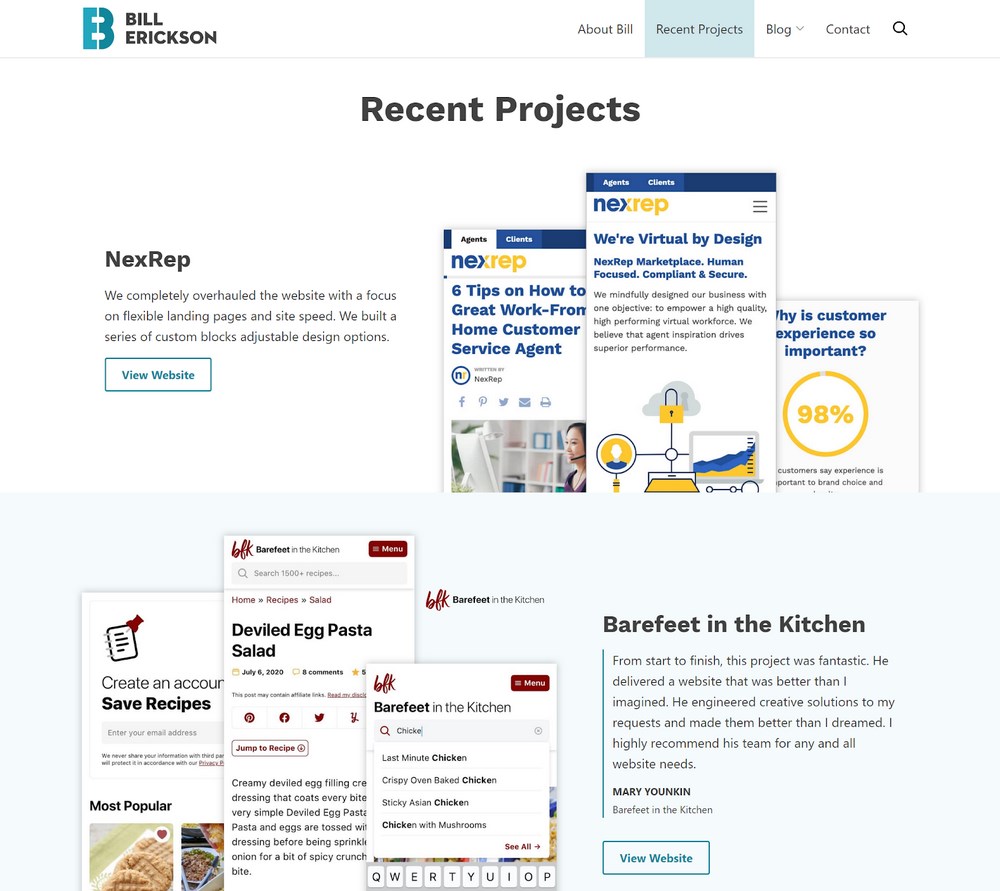
Bill Erickson has a really well-done “Recent Projects” page that includes links, a brief explanation of what Bill and his team did, and some eye-catching screenshots of the final product:

In the tutorial, we’ll show you how you can use the WP Portfolio plugin to create your own eye-catching showcase.
3. The Services That You Offer
Visitors want to know exactly what you offer so that they can be sure you can do what they need. For example, “WordPress developer” can mean a lot of things:
- Do you only build websites from scratch?
- Do you offer website customizations?
- Do you code custom plugins?
- And so on…
Your services page should make your services clear and explain exactly how you can help.
4. Your Background/Experience (an “About” Page)
Your past work speaks most highly to what you can do, but most people also want to know about your background and experience. Not only does this help them decide if you’re the right person for the job, but it also gives you a chance to build a connection with potential clients and stand out from the crowd.
5. Testimonials
Showing testimonials from past clients is a great way to build trust with potential future clients. Seeing that other people were happy with your work gives people the confidence that you can make them happy too.
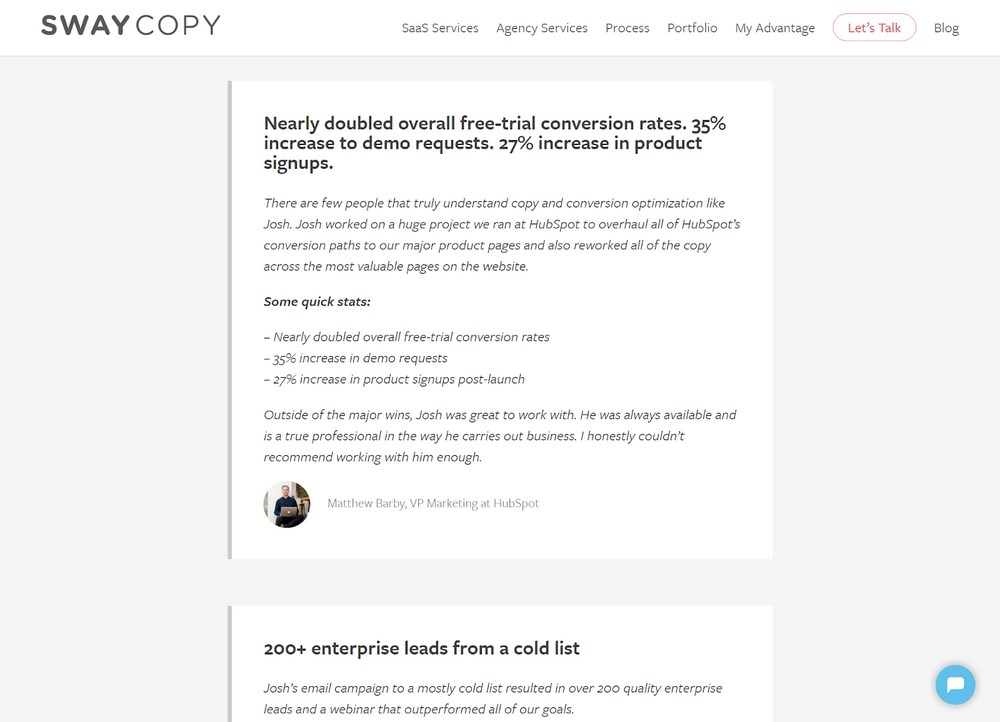
Josh Garofalo does a great job of including lots of very specific testimonials on his portfolio:

6. Contact Information
If all the other elements in your portfolio are doing their job, visitors will want to get in touch with you to talk about hiring you.
To make that easy for them, you want to have a dedicated contact page that showcases the best way to get in touch with you, ideally with a contact form.
This page is also a great opportunity to streamline your processes and avoid wasted communication by addressing important questions people might have when getting in touch with you.
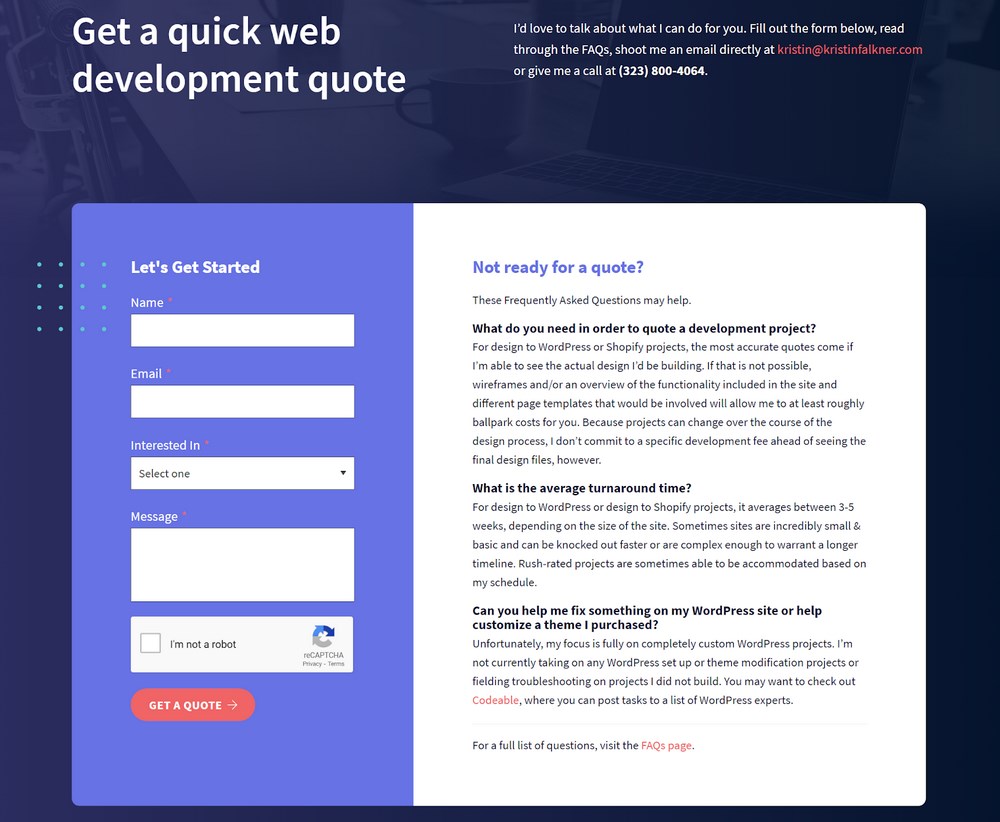
For example, Kristin Falkner’s contact page has a FAQ section alongside the contact form that helps her avoid answering the same questions over and over, such as her average turnaround time.

7. Blog
Having a blog is optional, but it can be a great way to market yourself and showcase your skills and knowledge to potential clients.
By starting a blog you can generate organic traffic from search engines, social media and other sources while also demonstrating your experience in more depth via the content that you create.
The downside of a blog, of course, is that it’s time-consuming. So if you’re already busy with work and you can’t invest the time into creating regular blog content, you might want to just skip it.
How to Create a Portfolio Website Using WordPress
Now, let’s get into how you can create your own awesome portfolio site using WordPress and some useful extensions.
For this tutorial, we’ll only assume that you’re able to purchase hosting and install the WordPress software. Don’t worry, though – if you haven’t gone that far yet, we have some other useful tutorials that cover those steps.
First off, check out our post with some of the best WordPress hosts and some tips for choosing. You need WordPress hosting to power your portfolio website, and this post will help you find the right option for your needs and budget.
Second, you can follow our guide on how to make a WordPress website to get up and running with a basic website. All you need is a fresh WordPress install to follow this tutorial – so, you can just complete steps one, two, and three in that other guide and then come back here for the portfolio-specific parts.
If you have a fresh WordPress install ready to go, here’s how to turn it into a business-boosting portfolio website.
Step 1: Install the Astra Theme and Import a Portfolio Demo Site
The first step in building your portfolio website is to install a WordPress theme. If you’re not familiar with themes, they basically give you a quick way to control the overall design of your website.
We recommend our Astra theme for two big reasons:
- It’s free – keeping costs down never hurts, right?
- It includes hundreds of website templates that you can import, including lots of portfolio examples. All you need to do is customize the content and you’ll instantly have a professionally-designed portfolio website.
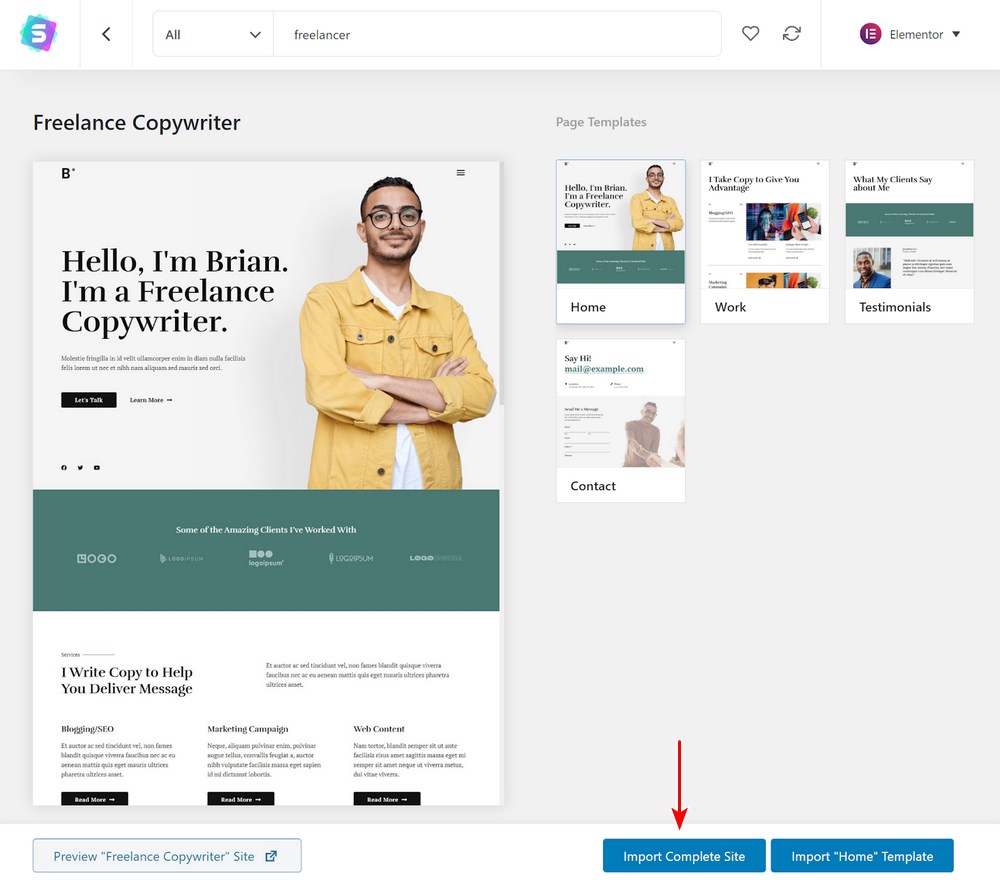
For example, you can import the Freelance Copywriter demo site to instantly make your portfolio look like this:

Don’t worry! While the name of the demo is “Freelance Copywriter”, you can easily adapt it to work as a portfolio for other niches. Or, you could choose another one of Astra’s many portfolio website templates.
Recommended Astra’s website templates:
- Personal website designs and templates
- Photographer website templates and designs
- Freelancer website templates
Here’s how to do it:
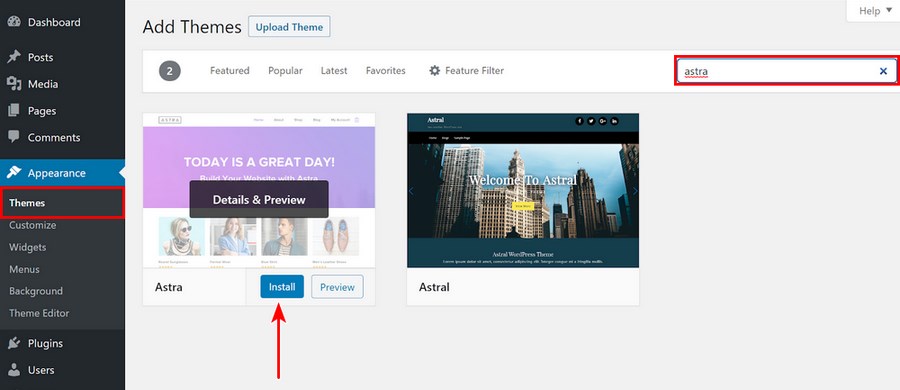
First, install the free Astra theme from WordPress.org by going to Appearance → Themes → Add New in your WordPress dashboard and searching for “Astra”.
Then, click the Install button and make sure to activate the theme.

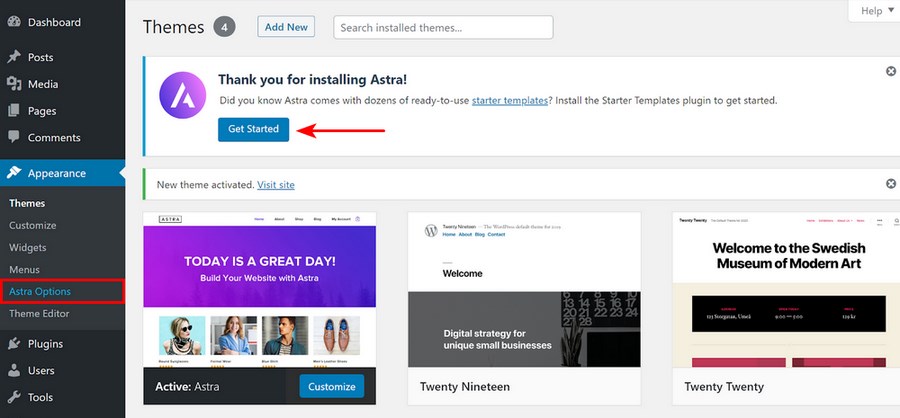
Once you activate Astra, you should see a prompt to install the Starter Templates plugin, which is what gives you access to the portfolio website templates.
Click the Get Started button to do so. If you don’t see the prompt, you can find it by going to Appearance → Astra Options.

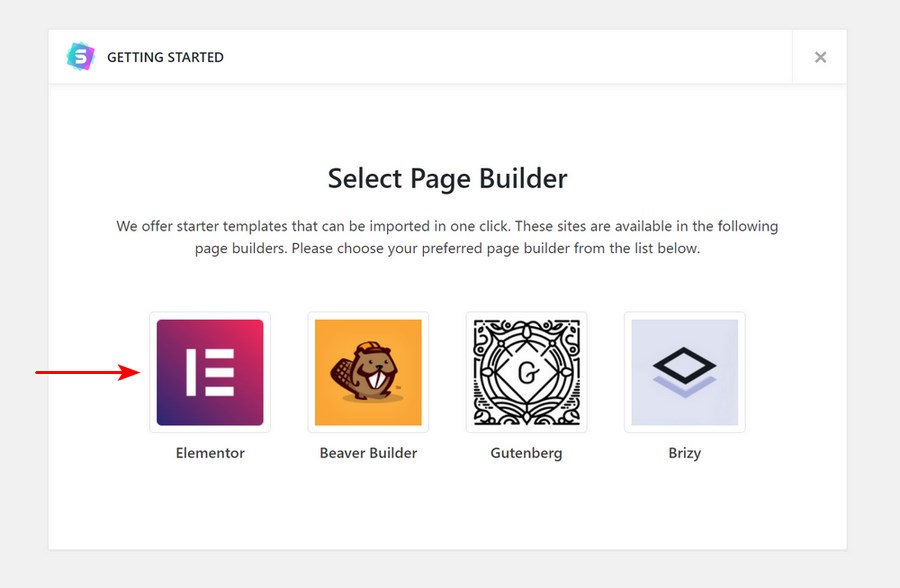
Next, you’ll be prompted to choose a page builder, which controls the editor that your chosen demo site’s content uses.
For this tutorial, we recommend choosing Elementor, though you can pick a different editor if you prefer.

Now, you’ll see a list of hundreds of Astra demo sites that are built with Elementor. Feel free to browse all of the demo sites, as you might find one that you love.
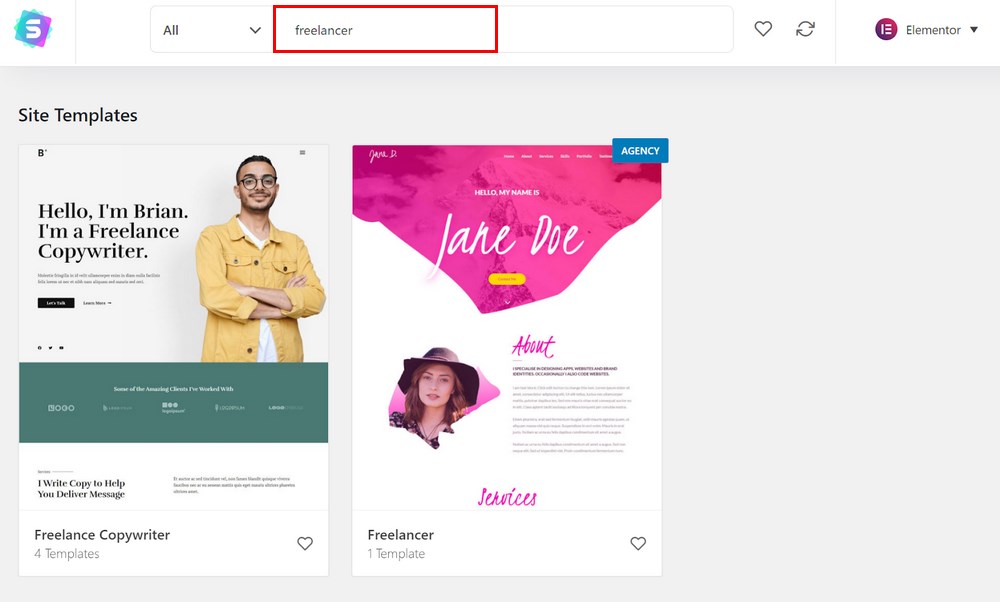
For this guide, we’ll use the Freelance Copywriter demo, which you can find by searching for it:

Click on it to select it. Then, choose the option to Import Complete Site:

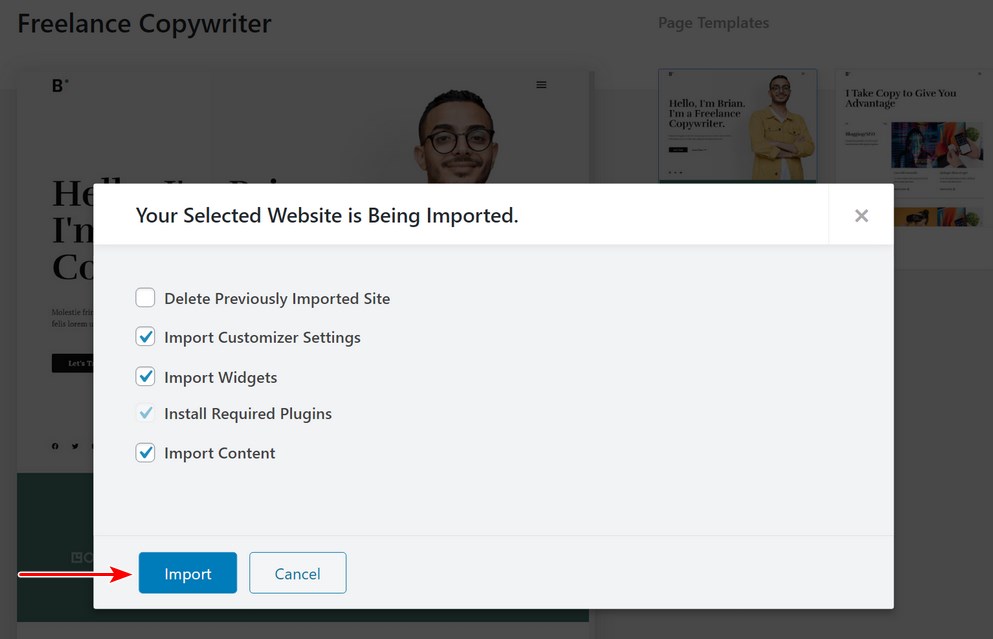
In the popup prompt, leave all the defaults checked and then click Import:

After a short wait, the import process will finish and your site should look exactly like the demo.
Step 2: Edit the Portfolio Website
Now, it’s time to edit the demo content to make it your own.
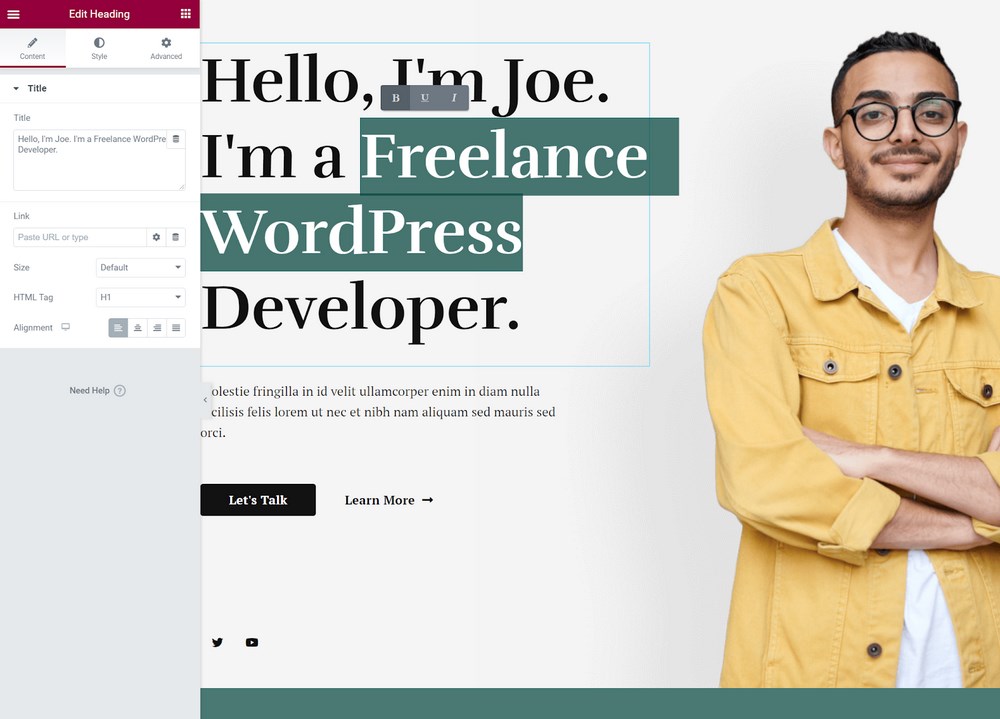
To make this easy to do, this Astra demo site is built with the Elementor page builder plugin, which gives you a visual, drag-and-drop interface to edit and customize everything – no coding required!
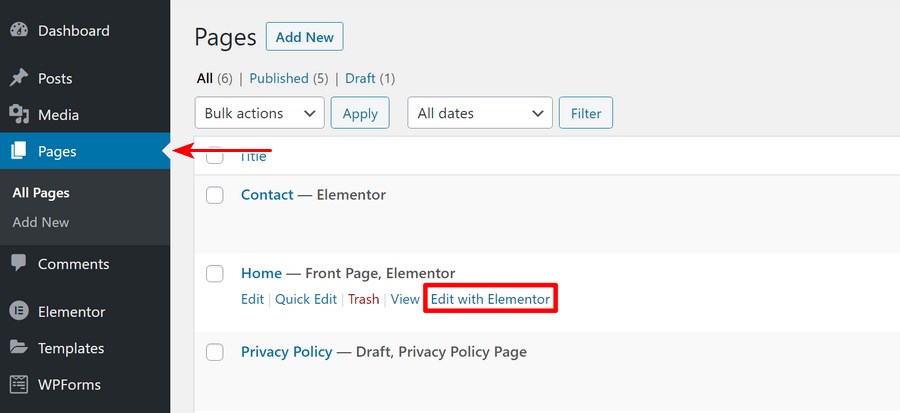
To get started, click on the Pages option in your dashboard.
Then, hover over the page you want to edit and click Edit with Elementor.

This will launch Elementor’s visual, drag-and-drop interface. To customize the text, all you do is click and type on the live preview. To customize or move other items, you can click on them and drag them around.

If you need some help working with the Elementor interface, you can check out our detailed Elementor tutorial.
Once you’re finished, make sure to save your changes. Then, you can repeat the same process for the other pages on your site, such as the About page, Contact page and any others you have.
Don’t worry about editing the page that showcases your work, though, because we’re going to use a special tool for that in the next section.
Step 3: Add a User-Friendly Portfolio to Showcase Your Work
Because one of the primary functions of your portfolio website is to showcase your work, you want to make sure that you nail this part of your website. The best part is that you can easily showcase your work with any portfolio WordPress plugin.
To do that, you can use the WP Portfolio plugin, which helps you on both the frontend and backend of your site:
- Frontend – You can create a more user-friendly showcase for your visitors and let them browse your work to find the items that are most relevant to them.
- Backend – You’ll be able to more easily manage your portfolio items. You can easily add new items, edit old ones, choose different items to display in different spots, etc.
To see some examples of the different types of portfolios you can build, check out these links:
To set it up, purchase WP Portfolio and then install it on your site by going to Plugins → Add New and uploading the zip file.
Add Portfolio Items
A portfolio item is an individual piece of work that you want to showcase. It could be a website you built, an image you designed, a blog post you wrote, a video you created, or whatever it is that you create.
To add your first portfolio item:
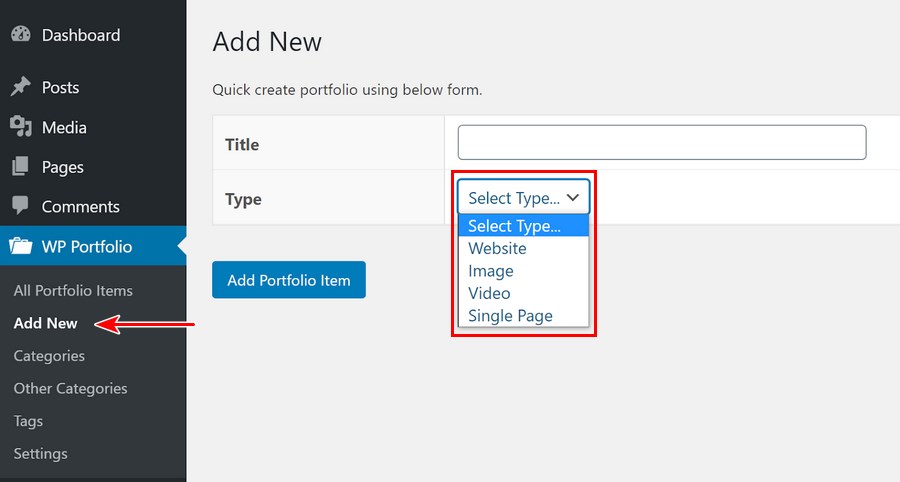
- Go to WP Portfolio → Add New:
- Give it a title
- Choose the type of portfolio item from the drop-down
- Click Add Portfolio Item

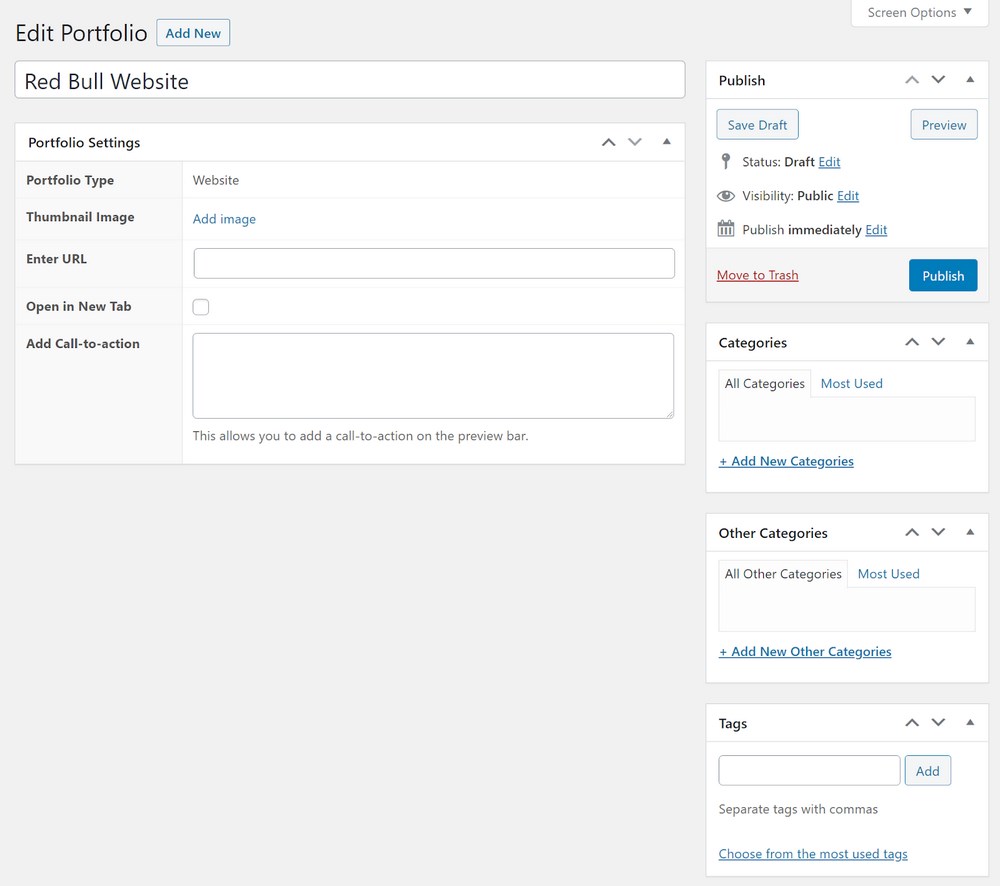
Now, you’ll be able to customize that portfolio item to add more information – you can even customize the CTA that displays when people view an individual item.
If you have a lot of portfolio items, you can also use categories and tags to organize them into different sections. Your visitors will be able to use these categories to filter out specific portfolio items.
Once you’re happy with everything, make sure to Publish it:

Repeat the process to add more portfolio items as needed.
Display Portfolio
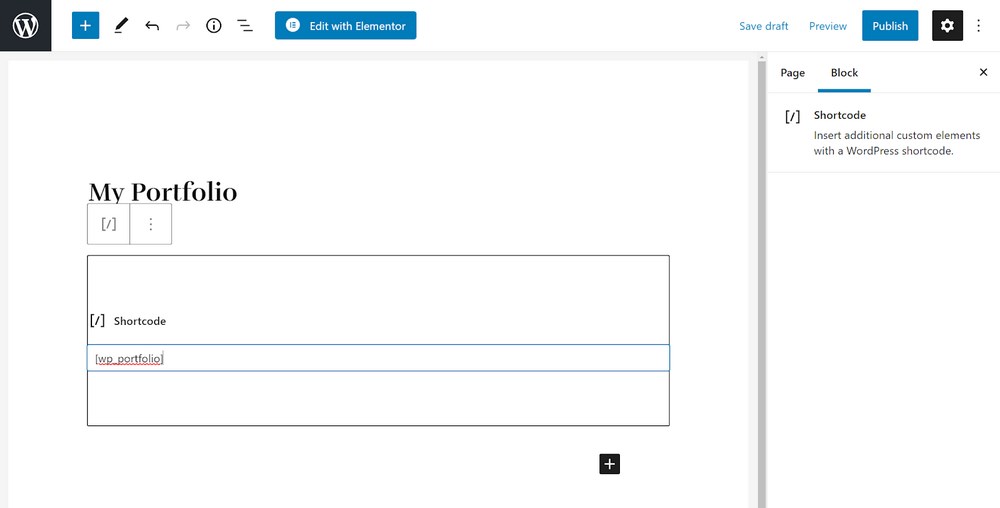
Once you’ve added all of your portfolio items, you can display your portfolio on your site by using the [wp_portfolio] shortcode.
For example, create a new page called “Portfolio” and add the shortcode using a Shortcode block:

To change the style and layout of your front-end portfolio, you can go to WP Portfolio → Settings → Style.
And that’s it!
You just created your very own portfolio website using WordPress, the Astra theme, and the WP Portfolio plugin!
Create Your WordPress Portfolio Website Today!
If you provide any types of services to clients, having a portfolio site is essential to build your own brand, showcase your work and connect with clients.
To quickly create a professional-looking portfolio website, you can use the free Astra theme and one of its many starter websites.
Then, to add an optimized page to showcase your work, you can pair Astra with the WP Portfolio plugin.
Do you still have any questions about how to build a portfolio website? Let us know in the comments section!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






how to customize the call-to-action button?
Did the plugin change? When I say add new and select type ‘website’, I get a different screen, with no way to state the website name and URL?
Hello Tom, the steps are mostly the same. Do review the same here in this document or reach out to us through our Support Portal.
Thanks for sharing such a nice and informative article
Regards
Hrwms