With the world going digital, your restaurant website is as important as its physical storefront. In fact, a survey in 2016, revealed that 25% of customers choose to reserve their tables online, which is a significant portion of your customer base.
In this article, we cover how you can create your own restaurant website even if you are a complete beginner or have no experience in coding.
To make this article beginner-friendly, we collaborated with expert website designers and developers and used one of our readymade website templates.
The intent is to make it as easy as possible to get your restaurant website up and running, with the minimum cost or delay.
Before we get into the process of creating a restaurant website, let’s check out some of the important features and functions your restaurant website should include.
Essential Features of a Restaurant Website
A good restaurant website informs the audience about the restaurant and motivates them to dine. But that’s not all.
Here’s what else a good restaurant website delivers to the audience:
- Reflects the ambiance of the restaurant
- Informs your audience about the food, quality, and service
- Generates leads, provides a way to offer discounts and seasonal specials
- Builds trust among your audience with social proof, ratings, and reviews
Here are some essential features you need to include in your website to make it elegant, informative, and usable.
Restaurant Menu Page
A menu page is where people get to see the food that your restaurant serves. This should be the online version of your typical menu.
The menu page is an essential part of your restaurant website because of two reasons. One, it informs the audience about the food and two, builds desire regarding the food.
A well-designed menu page would include high-quality images of the food and a short description of it.
The language you use is as important as those images in order to create the need and the appetite for your food.

Online Reservation
Restaurant reservation systems make it really easy for the audience to book their table.
The easier you make it to book a table, the more likely people are to do it. Online reservations are about as easy as it gets if you use the right plugin!
Contact Forms, Phone, and Map
Your website should make it super easy for your customers to contact you.
Have a dedicated contact page where you can display the following information:
- Opening hours hours
- Detailed address information
- Map showing the restaurant’s location
- Contact form where customers can make queries

The better the user experience is, the higher the chances of your audience becoming customers.
Social Media
Having a thriving social profile brings more visibility to your business. With social networks, your customers will connect with you using all the many platforms, share experiences and opinions, images of your food, and generally engage with your brand.
You can add icons to the website with links to your social profiles. This makes you more approachable and increases brand awareness.
Social Proof and Reviews
Social proof is something of a phenomenon. It includes reviews and opinions shared online on places like TripAdvisor, Yelp, Google, Facebook, and elsewhere
Reviews show people the real story and are trusted to a much higher degree than any amount of marketing you might perform.

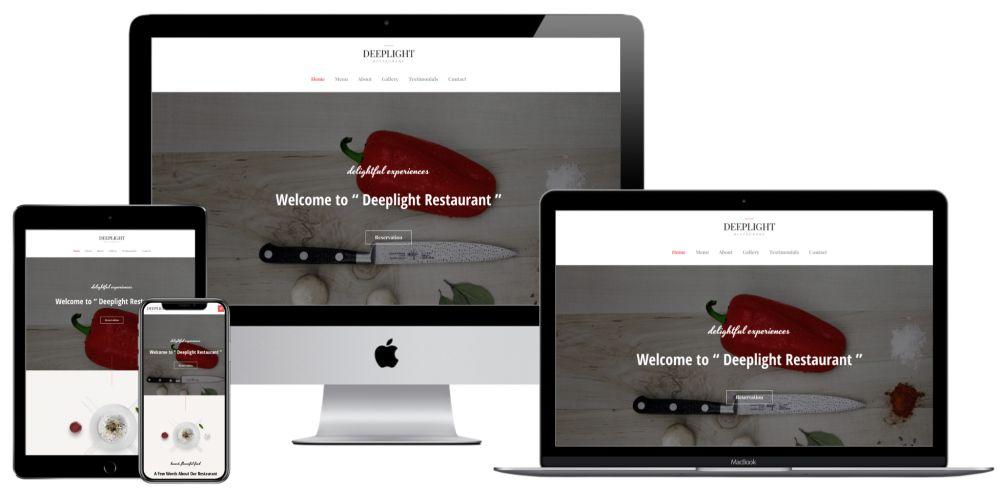
Mobile Responsiveness
Mobile internet users have grown 54% since 2015, according to a survey by Statista. Having a responsive website helps you capture a huge segment of that market.
A responsive website has a flexible design that adjusts to different screen sizes. It optimizes the browsing experience of your visitors regardless of the device they use and makes it accessible to anyone.

Page Load Speed
Your site should load quickly. Web users have an incredibly short attention span so you don’t want your audience to wait more than a few seconds for the site to load. If they have to wait, they walk, and nobody wants that!
A fast-loading website not only keeps your visitors engaged, it also performs well when it comes to search engine rankings. Google judges all websites on page load speed, so the faster the better!
Requirements for Creating a Restaurant Website
Now let us see the basic requirements of a restaurant website.
- Domain Name: The domain name is the URL of your website. The domain name should ideally match your restaurant name or should fit your restaurant and stick in the memory of your audience.
A domain name is usually followed by an extension such as .com, .co.uk, .com.au, or others like them. - Web Hosting: Web hosting is where your website files are stored online. This includes all the content that goes into your website, the images, files, and everything your website needs to work.
- WordPress Theme: A WordPress theme is the look and feel of your website. It contains the visual elements that make your website look elegant. For the best performance, we recommend using our own Astra theme.
- Page Builder: A WordPress page builder is a plugin that lets you create web pages without having to code. Most page builders come with drag-and-drop functionality. In this post, we will use Elementor Page builder.
- Contact Form: A contact form enables your customers to connect with you regarding any queries. We will use WPForms with Elementor to build a contact form for your restaurant website.
- Gallery WordPress Plugins: Gallery plugins are useful to showcase the images of your restaurant. You can include food images, restaurant and kitchen images.
- Hotel Reservation WordPress Plugins: You also need to add functionality that enables your customers to reserve tables and order food online. We will look at a few plugins that let you do exactly that in this article.
How to Create a Restaurant Website With WordPress
Here is list of steps to create a website for your restaurant from start to finish, so you can create a website that is both user-friendly and profitable.
Step 1: Buy a domain name and web hosting
Step 2: Set up WordPress
Step 3: Select the right theme
Step 4: Designing Pages
Step 5: Create (And Add) An Online Menu
Step 6: Set Up an Online Restaurant Reservation System
Step 7: Display Image Galleries and Slider
Step 8: Create a Contact Us Page
Step 9: Add Map to Your Contact Page
Step 10: Add Social Proof
Here is a detailed step-by-step method to create a functional and elegant restaurant website. There may look like a lot here, but it’s very easy to do!
Step 1: Buy a Domain Name and Web Hosting
You can buy a domain and web hosting from different web hosting companies. We recommend going with SiteGround. They have been providing high-quality services and are perfect for new businesses.
If you want to have more options, here’s a list of the best hosting service providers.
Cost Involved
- Buying a domain name: Approximately $15 per year
- Using a web host: Approximately $50 per year
Step 2: Set Up WordPress
WordPress is the most popular Content Management System (CMS) out there. Roughly 40% of all websites on the internet are built using WordPress.
Most web hosting service providers help you install and configure your WordPress website with just a few clicks.
If your host doesn’t set it up for you, here’s a complete guide to setting up WordPress.
Once you install WordPress, you are now ready to start customizing and building your restaurant website!
Cost Involved
WordPress is a free, open-source CMS. Meaning it does not cost you a dime to set up.
Step 3: Select the Right Theme
Having a great design is crucial to a restaurant website. An appealing design builds a desire within your audience to try out your restaurant.
We recommend using a WordPress theme to provide that design. It means you don’t have to design anything yourself and you could genuinely be up and running within a couple of hours rather than weeks.
It is the website’s design that gives out a ‘virtual vibe’ of your restaurant to the audience. Since a theme adds a lot of design elements, it also impacts the performance and speed of your website.
Hence a good mix of beauty and performance is what you should look for. When it comes to the best restaurant themes for your website, we recommend going with our very own Astra theme.
Astra is fast, lightweight, and elegant. It is super easy for beginners. On top of that, you don’t need to design anything from scratch.

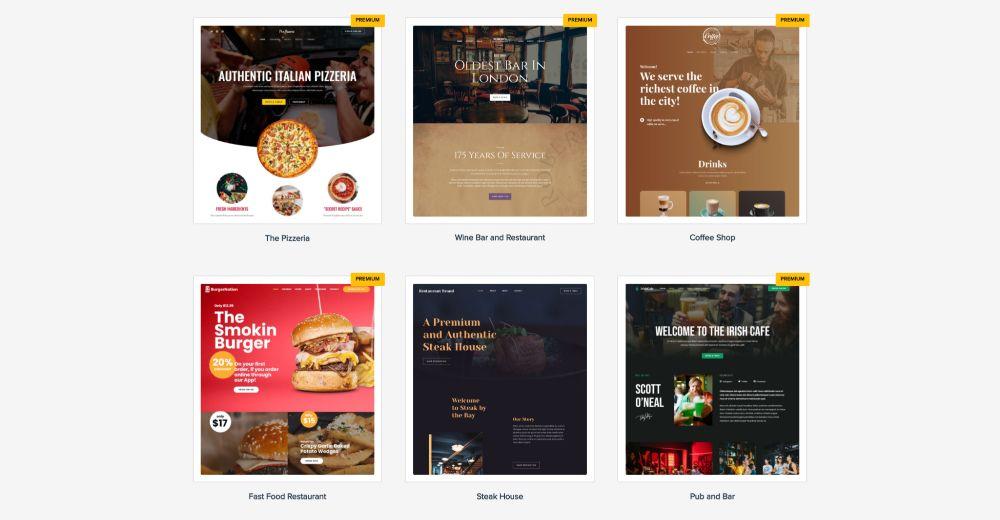
Our Starter Template plugin comes with a bunch of pre-built websites. You can pick a restaurant template and import it completely with a couple of clicks of your mouse.
All the templates have been designed by experienced designers and have been fully optimized for both beauty and functionality.
You can follow these steps to install starter templates on your website.
Costs Involved
- WP Astra theme: free of charge. Premium version of Astra starts from $49 €45 per year
- Starter Templates free of cost. Premium versions start from $79 €72 per year
Step 4: Designing Pages
Your website consists of a bunch of relevant web pages. The starter templates help you to install a website template but you need to learn a few basics of customizing the web pages so you can make them look exactly how you want.
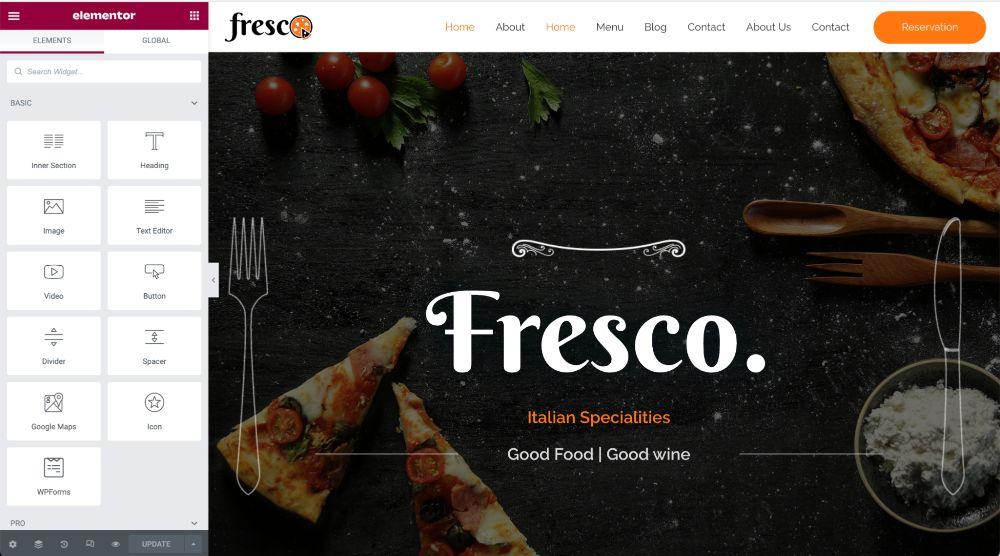
In this step, we will be using Elementor to customize a starter template web page.
Go to WordPress dashboard > Pages > Edit any page you want to customize > Click, “Edit with Elementor“
You will see the Elementor dashboard.

Here’s how the Elementor page builder works.
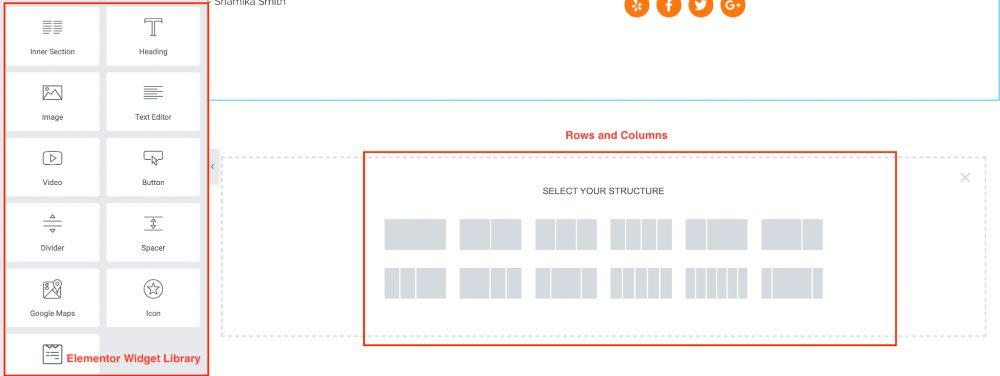
The web page is divided into rows and columns.
Each row can have multiple columns and each column can contain pieces of a website, also known as Elementor widgets.
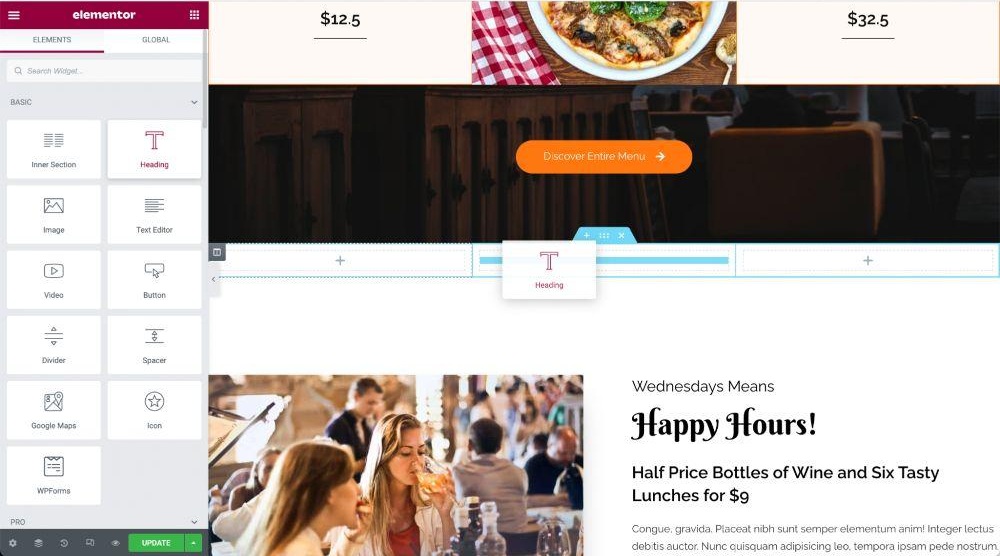
These widgets are available on the left panel of the Elementor editor in the widget library.

Simply drag and drop a widget into the column that you want.

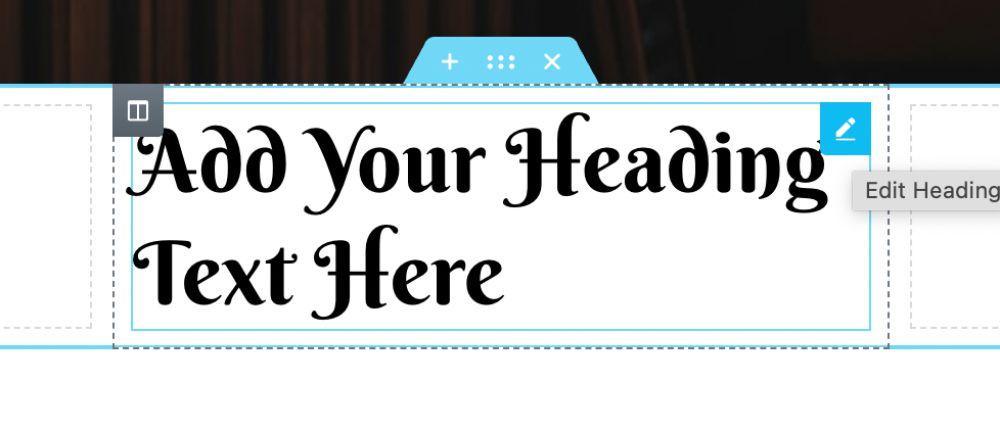
Next, start customizing. To do so, click on the pencil icon on the top right corner of each widget.

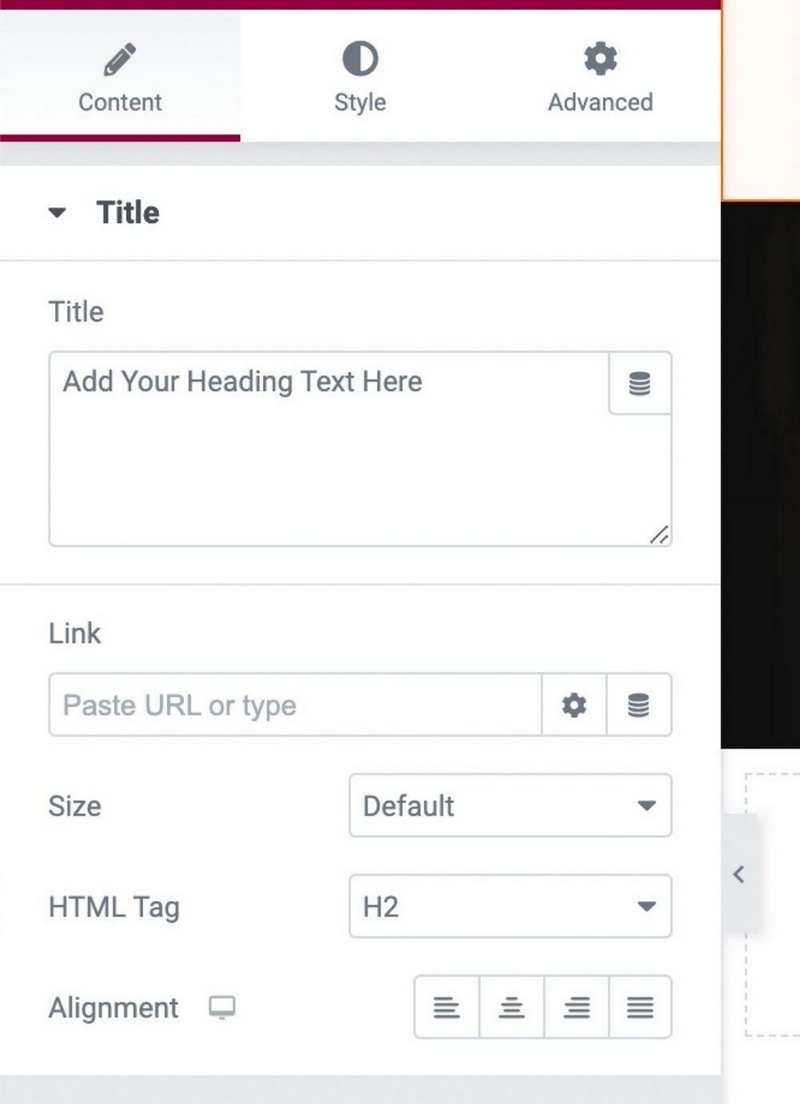
Once you click on the pencil icon, you will see the widget editor panel on the left.
Here, you can add content, style the content, add background colors or even add animations to them.

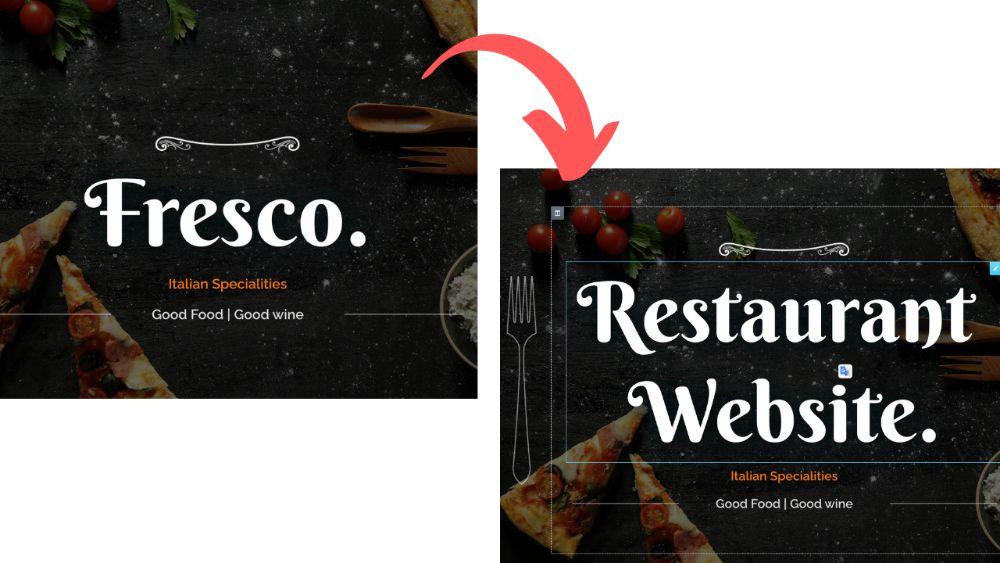
You can also edit existing content the same way. Check this article to read our complete guide to customizing web pages with Elementor.

Costs Involved
Elementor Page Builder: Free of Cost. The Pro version is optional.
Step 5: Create (And Add) An Online Menu
Next up, you need to add a menu page.
As we mentioned earlier, the menu page is an essential page on your restaurant website. However, it doesn’t need to be hard to develop.
Some of our restaurant Starter Templates come with a menu page already designed for you. If you import one of these, all you need to do is change our example menu items for your own.
That’s it!
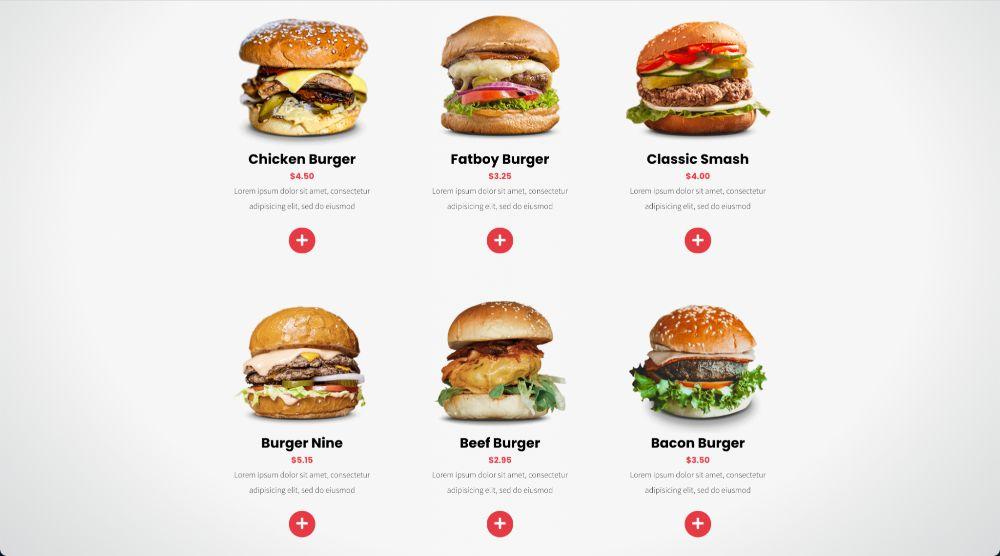
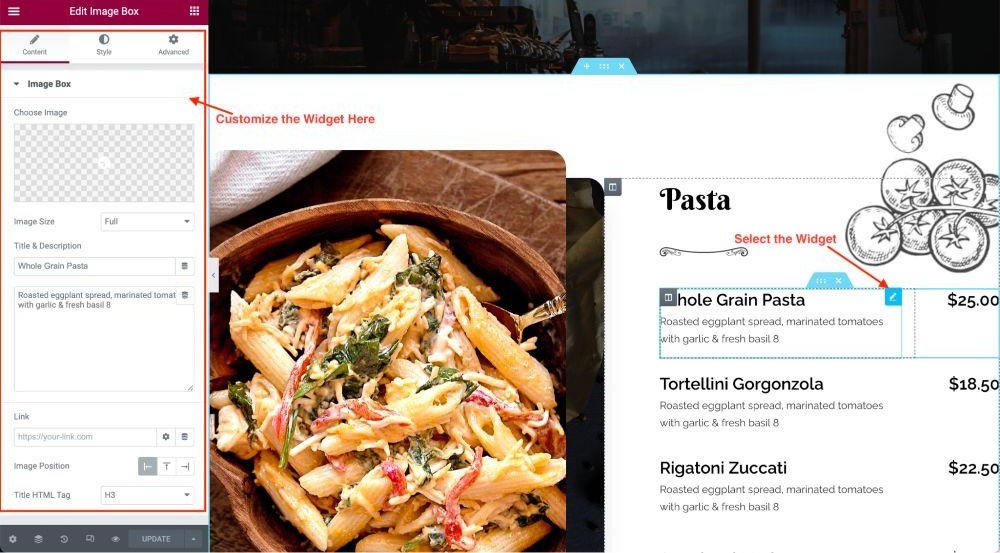
Here’s what a menu looks like in one of our Starter Templates.
The menu page here is built on Elementor. You can customize each item by selecting the widget and editing it from the left panel in Elementor.

You can customize this page with your branding and colors as well.
You can also add contact details on the menu page. This way you get direct reservations from your menu once it has created an appetite.

Step 6: Set Up an Online Restaurant Reservation System
With WordPress, you can easily add a reservation system to your website. All you need to do is to install a few plugins that add an online booking system to your website.
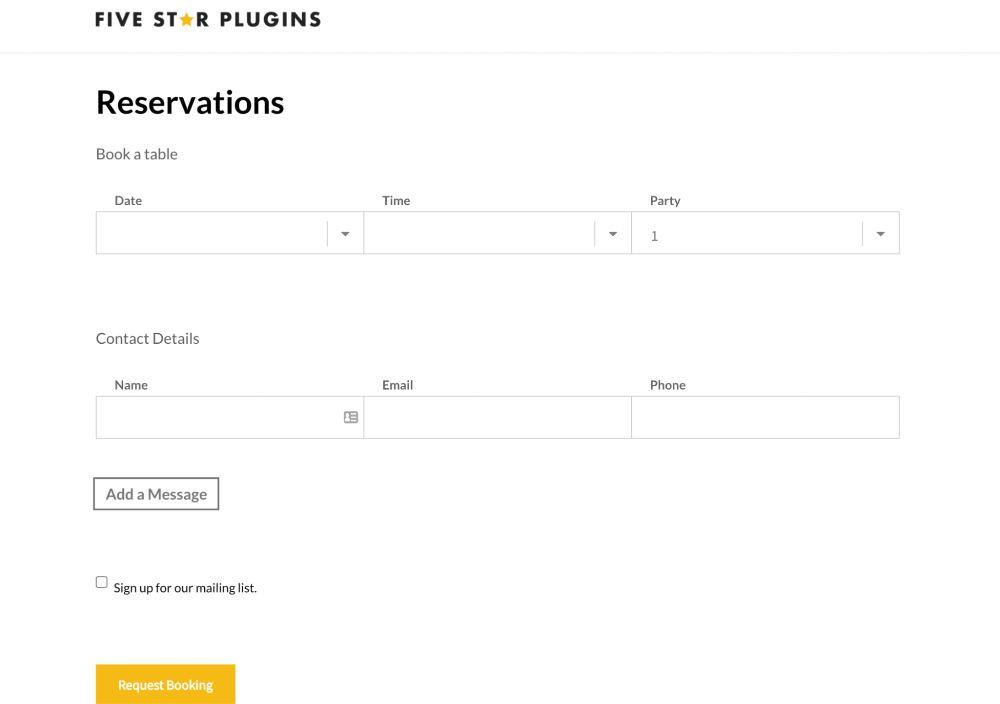
You can use the Five Star Restaurant Reservation Plugin from the WordPress directory to add this functionality or any other WordPress booking plugins.
The plugin is free, easy-to-use, and helps you manage all the bookings right from your website.

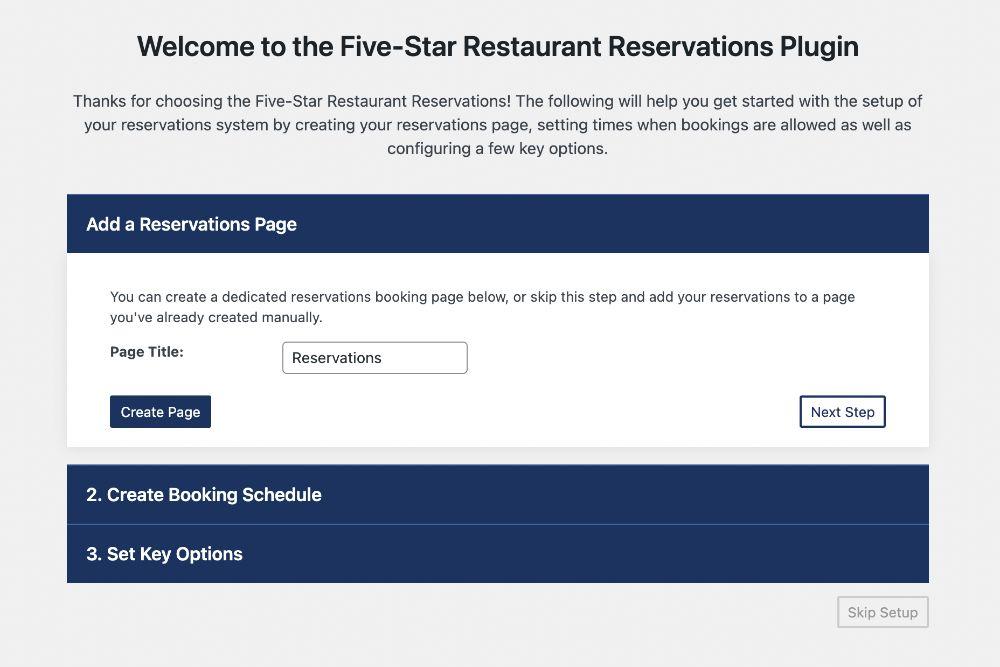
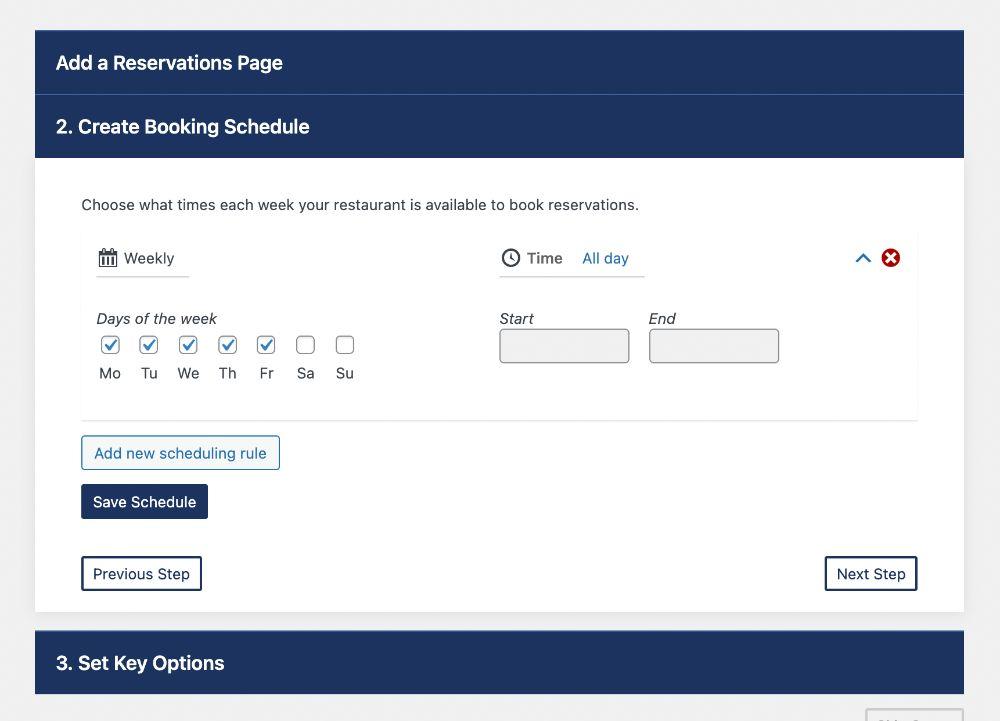
Here is how you can set up a reservation system for your restaurant website.
Once the plugin is installed and activated, create a reservation page.

Next, set up your booking schedule. Make sure it aligns with the opening hours of the restaurant.

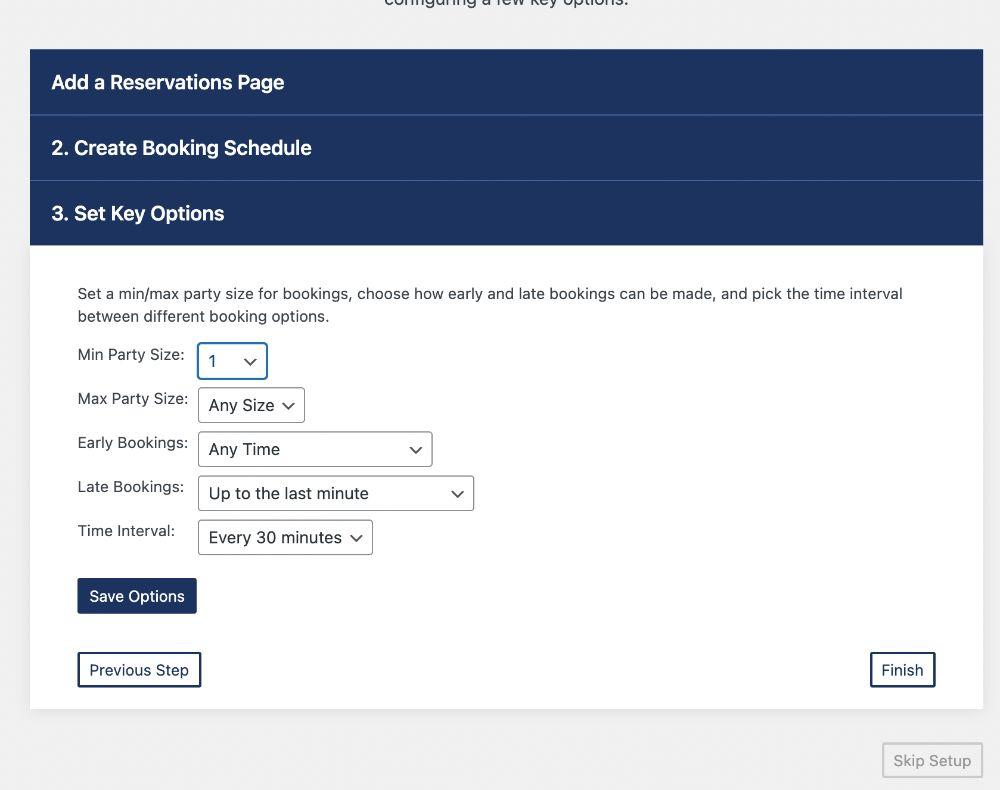
Next you can set the party size, early opens and early closes.

Once set up, your booking system will be ready to take reservations!

Costs Involved
Five Star Restaurant Reservations plugin: Free
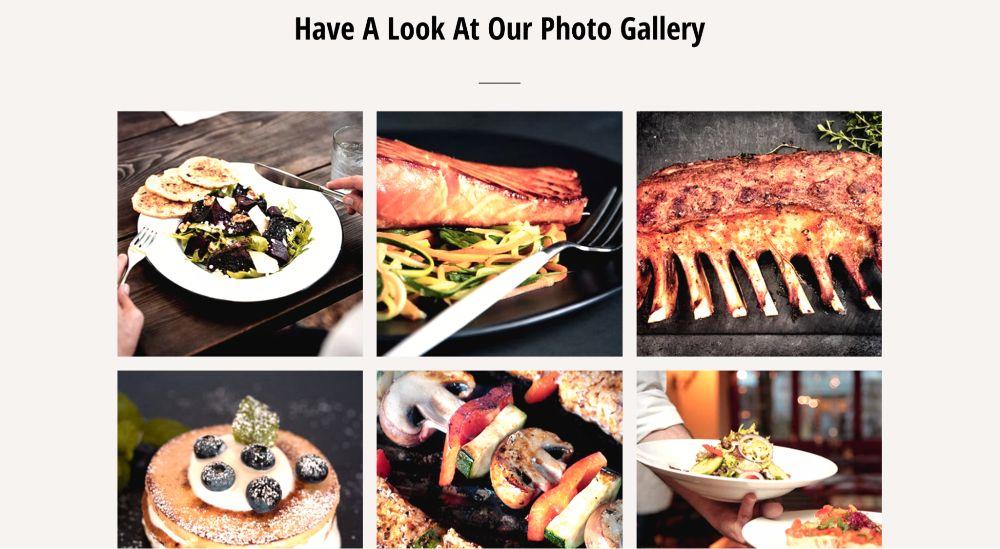
Step 7: Display Image Galleries and Slider
The online reservation system makes it easier for your audience to book a table but imagery also helps.
A beautiful image gallery with high-resolution images of your dishes can seriously motivate them to become a customer.

You can easily add beautiful image galleries to your website using the WP Portfolio Plugin. WP Portfolio makes it extremely easy to add images and videos to any website.
You can also add cool effects like infinite scroll, custom galleries, masonry grids, and other layout types depending on your needs.
Costs Involved
WP Portfolio plugin: From $39 €36 per year
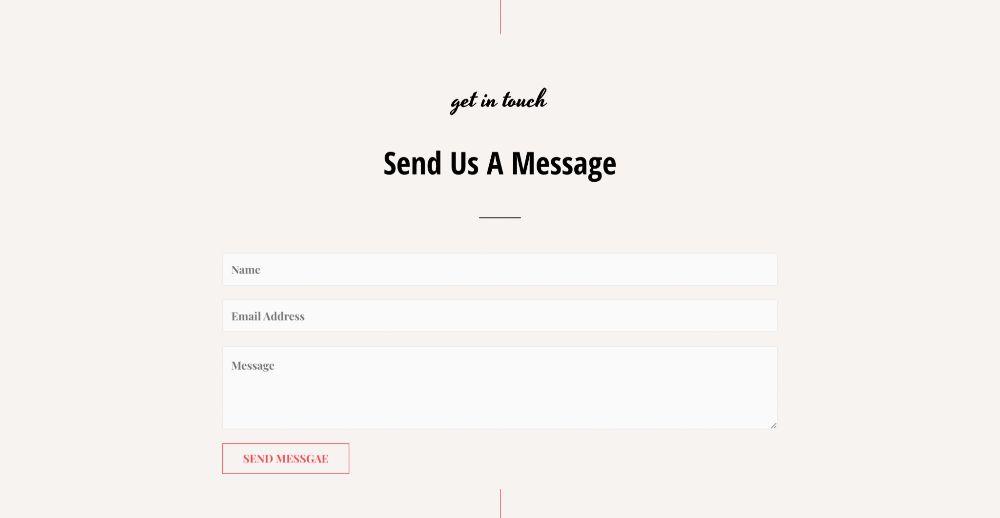
Step 8: Create a Contact Us Page
Finally, you need a contact form through which your website visitors can post their queries.
Deliver a good support service and respond quickly to your audience queries. This would increase their likelihood of converting to paying customers.

You can use WPForms to create a simple and elegant contact form on your website. If you want to explore more contact forms, check out this review of the best contact forms plugins.
Adding a form through Elementor is super easy.
- Install WPForms Lite from the WordPress repository.
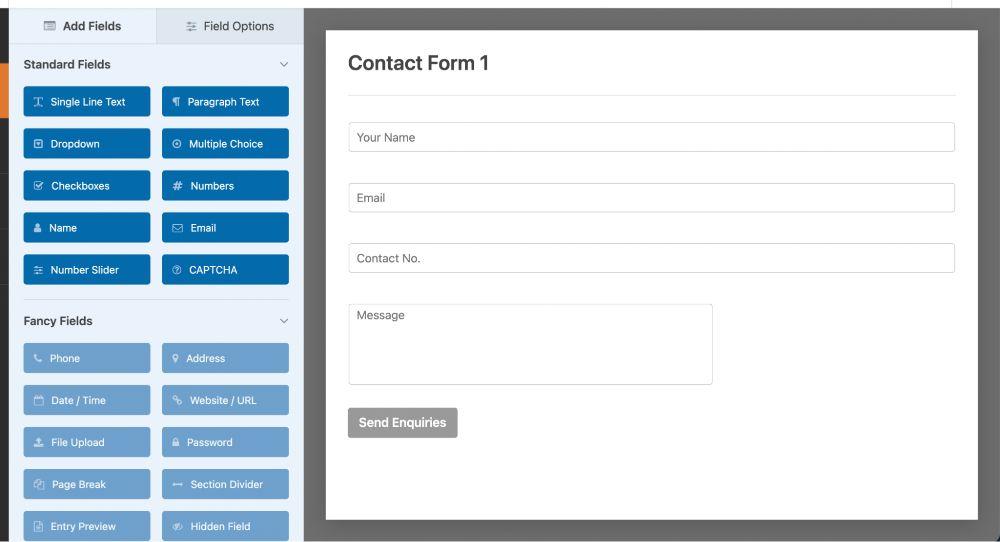
- Select a form template within WP Forms. You can even create a form from scratch.
- Just drag and drop the fields you need in the form from the fields panel.

- Next, go to the contact page and edit it with Elementor.
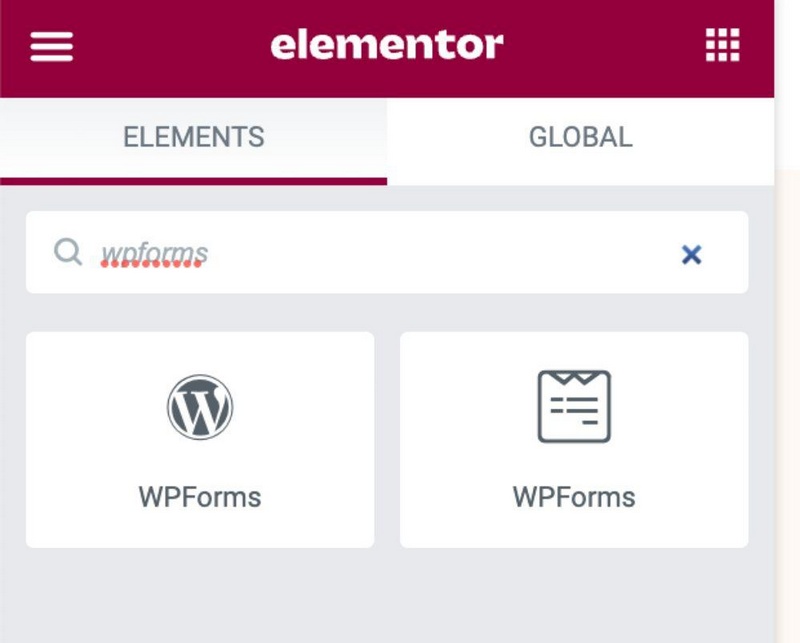
- Search for ‘WPForms’ in the widget search. You’ll see results like this.

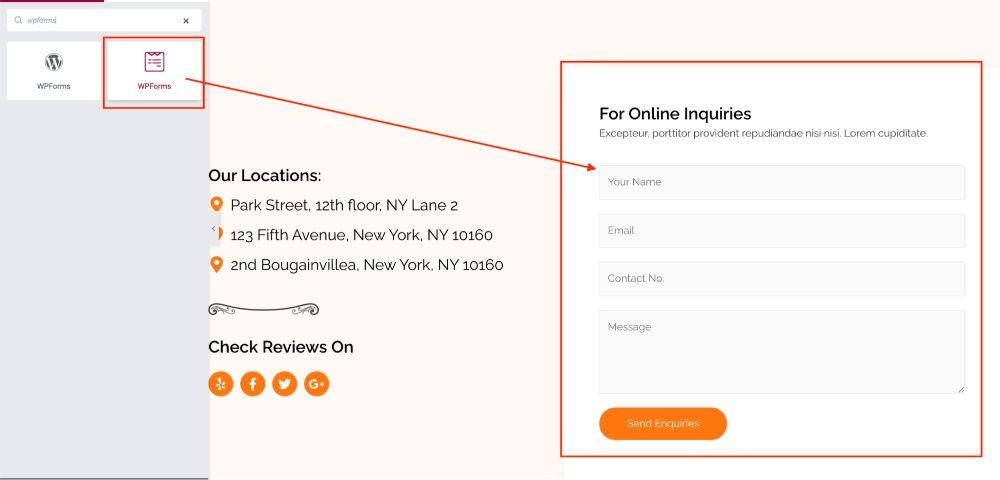
- Next, drag this widget to the required section and select the form that you just created.

There you go!
Your contact form is now ready to receive customer enquiries!
Costs Involved
WPForms Lite plugin: Free
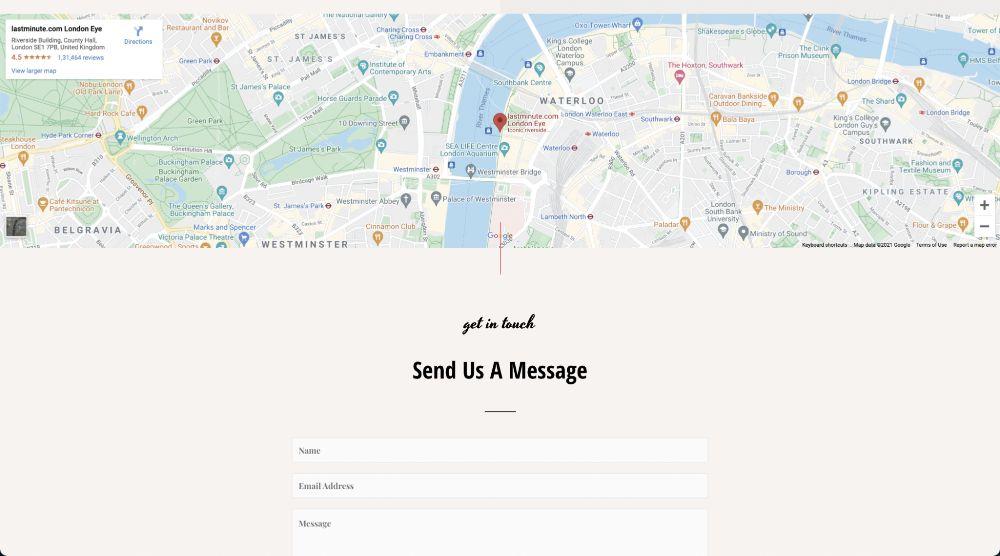
Step 9: Add Map to Your Contact Page
Adding a map like Google Maps helps your customer locate your restaurant. It is a small upgrade but makes a huge difference.
The easier you make it to find and arrive at your restaurant, the more likely you are to convert visitors into diners.
We recommend using the Elementor page builder to add the map section to your website. You can drag and drop any widgets you want and create a beautiful layout.
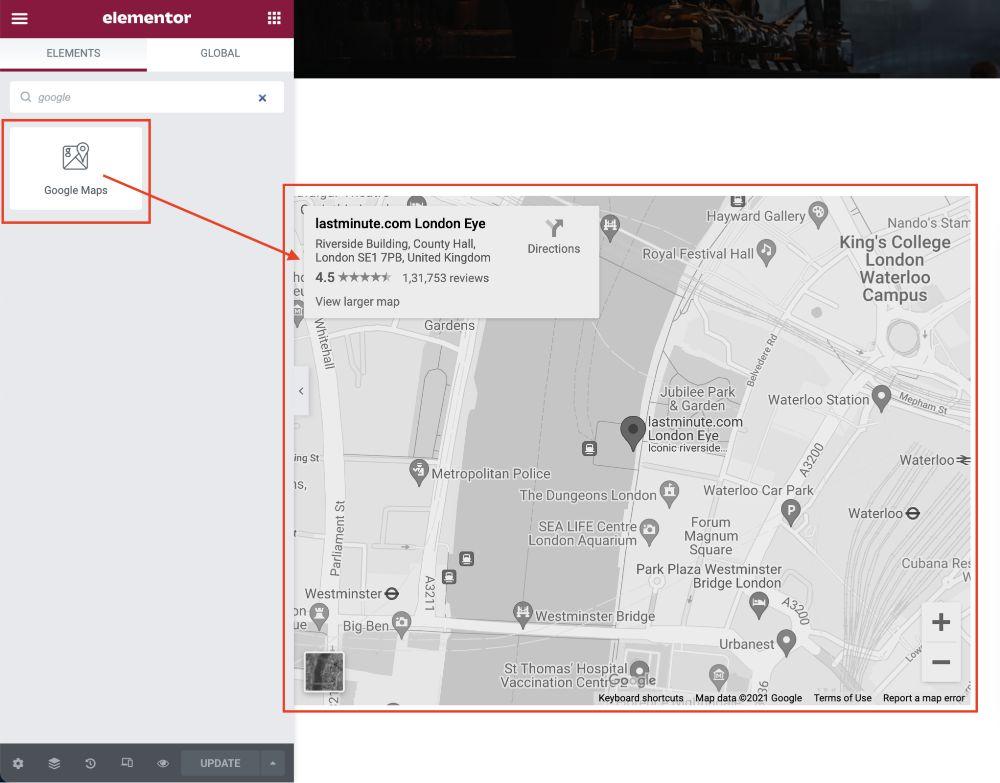
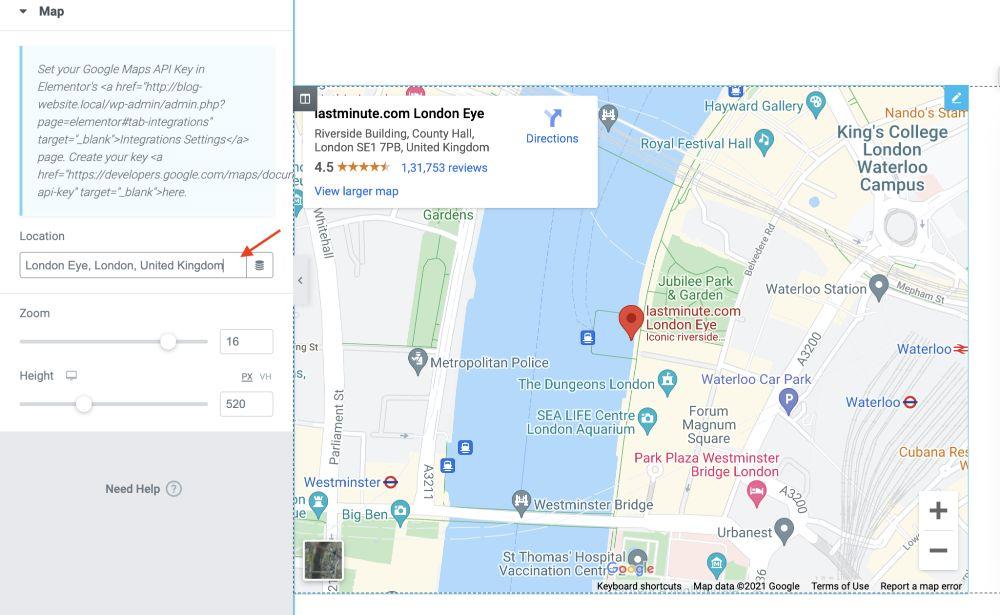
- To create a Google Map section in your website, edit the page you want to place the map, with Elementor.
- Next, search for ‘Google Maps’ in the widgets search bar. You will see the Google Map option.
- Drag it to the desired section.

- Here, add your restaurant address. It will have the Google Map pin on it on the front end of the website.

Costs Involved
Elementor Page Builder plugin: Free
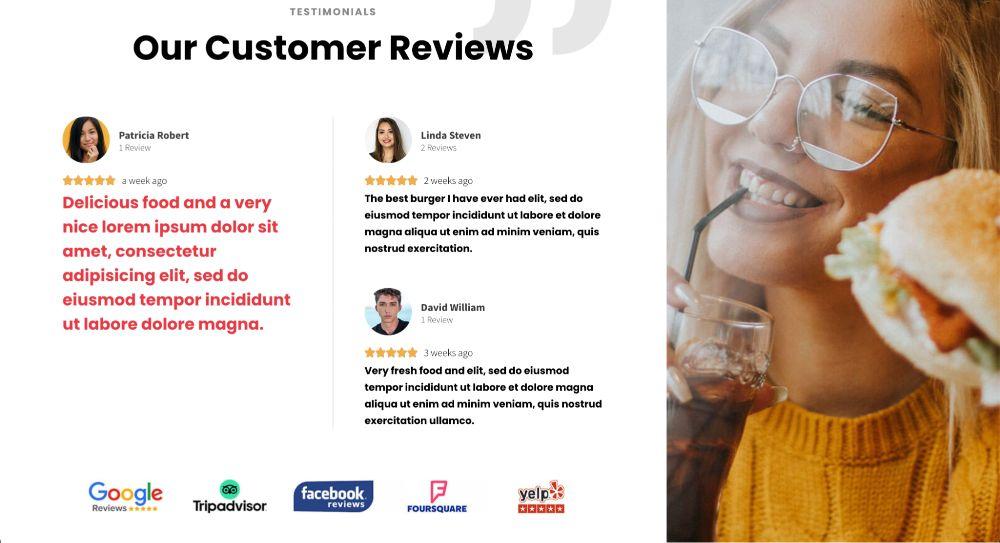
Step 10: Add Social Proof
As mentioned, social proof builds strong buying signals. When you add testimonials and star ratings, people are more likely to purchase.
Here’s how you can add social proof to your website through Elementor.
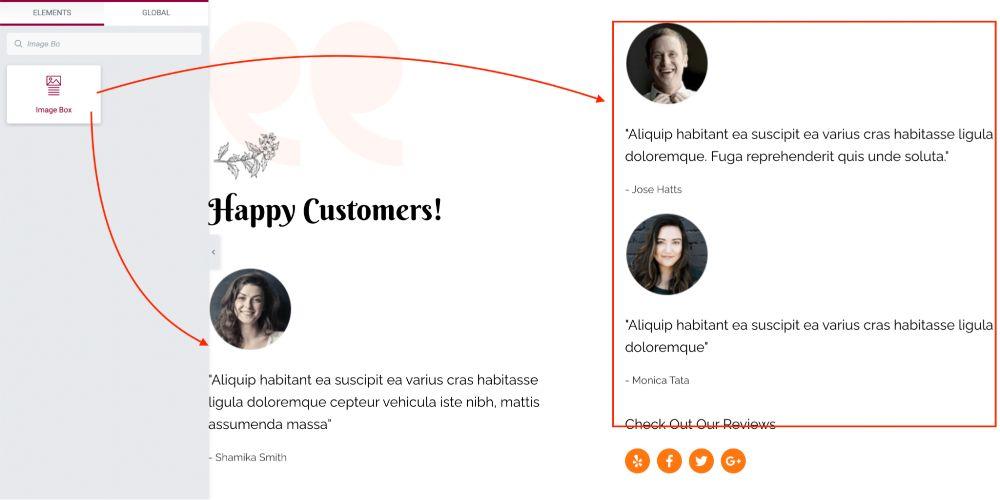
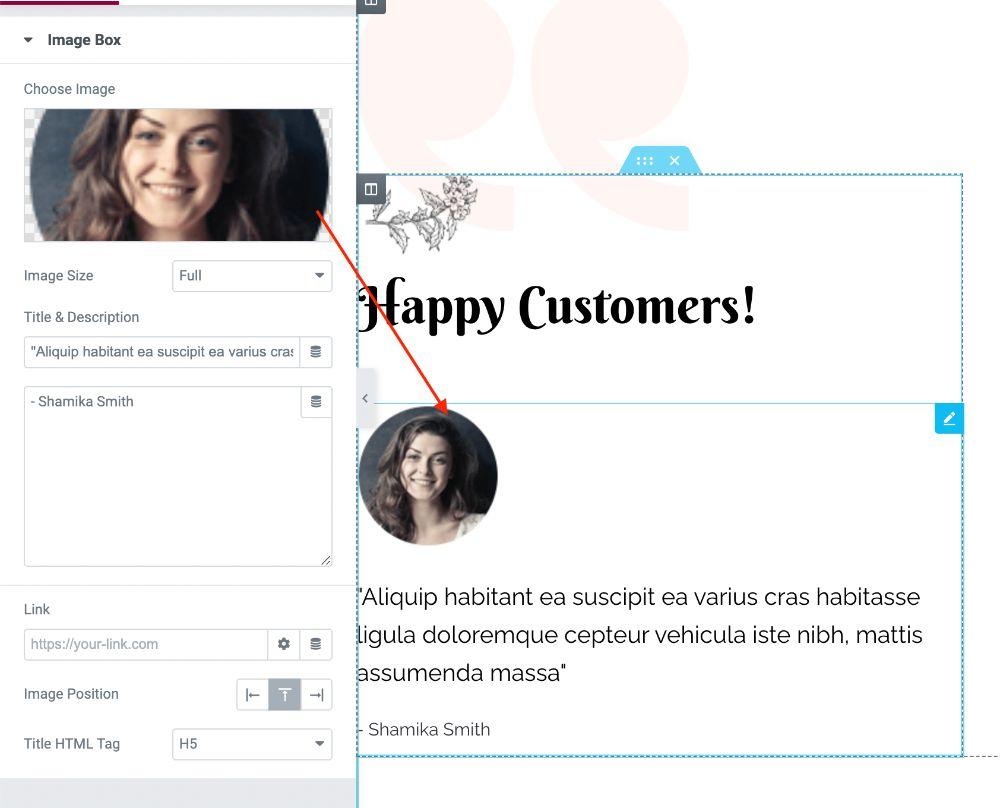
- Search for the “Image Box” widget in the Elementor search bar
- Drag it to the required section of a page and drop.

- Next edit each section
- You can add customer images, their review and also customize the position of text and headlines.

Elementor also features a testimonial widget that serves the same purpose.
Restaurant Website FAQs
How Do I Create a Restaurant Website in WordPress?
Step 1: Get domain and hosting
Step 2: Install WordPress
Step 3: Install the right theme
Step 4: Create a menu page
Step 5: Set up an online reservation system
Step 6: Add an image gallery
Step 7: Create a contact page
Can I Build a Professional Website With WordPress?
How Do I Make My Own Restaurant Menu?
How much does it cost to build a restaurant website?
A domain name will cost approximately $15 per year and a web host will cost roughly $50 per year. You can create a beautiful restaurant website for under $100.
Build Your Restaurant Website Today!
Running a restaurant might need a head chef but building a restaurant website is easy as pie!
An efficient restaurant website helps you generate more leads, online reservations, and online orders straight from your website.
Once your restaurant website is ready, you can create a blog to communicate with your followers and customers. You can use the blog to share tips, food-related stories, nutrition advice, upcoming events, and product announcements.
In this article, we have explained how you can create a restaurant website even if you are a beginner and want to get started right away. As you have seen, it’s easier than you might originally have thought!
Let us know in the comments below, have you started creating your restaurant website? What WordPress theme did you use? Have any advice for new users?
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!