When you’re building websites for clients, you’re always looking for ways to either make your life easier or make your client’s life easier.
What if you could do both at the same time? I know – sounds like a bad sales pitch. But the technique I’m going to show you today is a great way to kill two birds with one stone, especially if you’re dealing with clients who don’t have niche needs or have smaller budgets.
Basically, you’re going to learn how to create your very own, self-branded version of the Astra Ready To Import Websites page. If you’ve built your own website with Astra, you know that having a library of conversion-ready, tested websites makes it a lot easier to get started.
Now, you’re going to learn how you can provide that same experience to your clients:

If you have Astra Essential Toolkit or Business Toolkit, you can actually import all of the existing Starter Templates with your own branding. Or, you can also create your own 100% unique portfolio, which is what we’ll focus on in this guide.
End result? Rather than wasting time prototyping and revising, you can share your portfolio of ready-made sites with your client and let them pick the site that’s right for them.
Then, you just migrate that site to your client’s server, make all the necessary tweaks, and enjoy a job well done.
Sure, it won’t work for all clients, but this approach can be great for budget clients or clients who otherwise just need a simple website to get online.
Learn how to create your very own library of starter templates
Step 1: Create Your Library Of Ready-Made Sites
Ok, there are two ways that you can import your portfolio of ready-made sites.
Option 1 is the easiest – you can import all Starter Templates as portfolios with just one click. You’ll basically have a complete clone of the Ready to Import Websites page. This can be done using the WP Portfolio plugin that is explained in the further part of the post. Easy – but not unique.
Option 2 is to create your own set of WordPress demo sites. It’s more time-consuming to get set up – but the benefit is that you’ll have your own 100% unique portfolio.
If you go with Option 2, you’ll need to host all the starter websites you want to include in your ready-made portfolio. You can either use subdomains (site1.yourdomain.com, etc) or subfolders (yourdomain.com/site1, etc.).
To speed up the creation process, you can still use Starter Templates as the base to build your portfolio website. That’s what it’s there for! Just import the starter site and then make your tweaks on top.
And to make maintenance easier, you can use a unified dashboard like ManageWP so that you’re not suddenly stuck managing a bunch of separate installs.
You could technically use WordPress Multisite as a third option to make maintenance easier – the only downside is that Multisite makes it much more difficult to clone your portfolio sites to your client’s server.
Step 2: Display Portfolio Sites Using WP Portfolio Plugin
Once you’ve built your portfolio examples, you need a way to display them. That’s where the WP Portfolio plugin comes into play.
It’s super easy to use and will let you embed live previews of all your sites using one simple shortcode.
The plugin is available as a $49 standalone plugin.
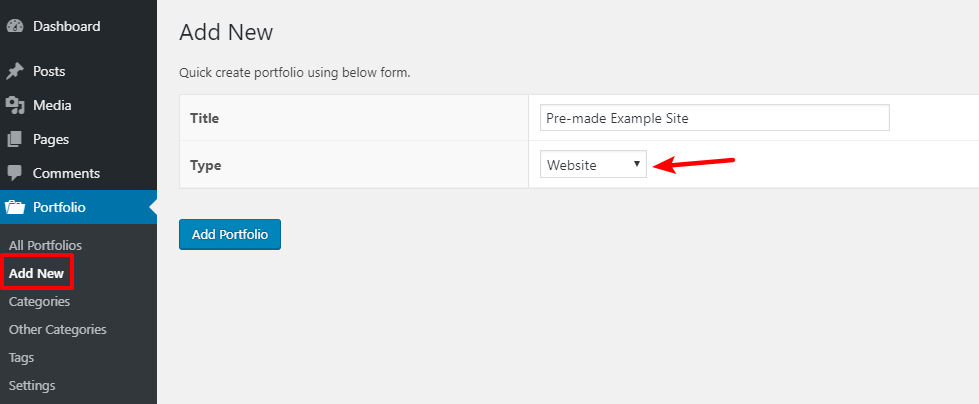
To get started, install and activate WP Portfolio. Then, go to Portfolio → Add New to add your first portfolio item.
Enter a name and select Website from the drop-down:

Then, click Add Portfolio to continue.
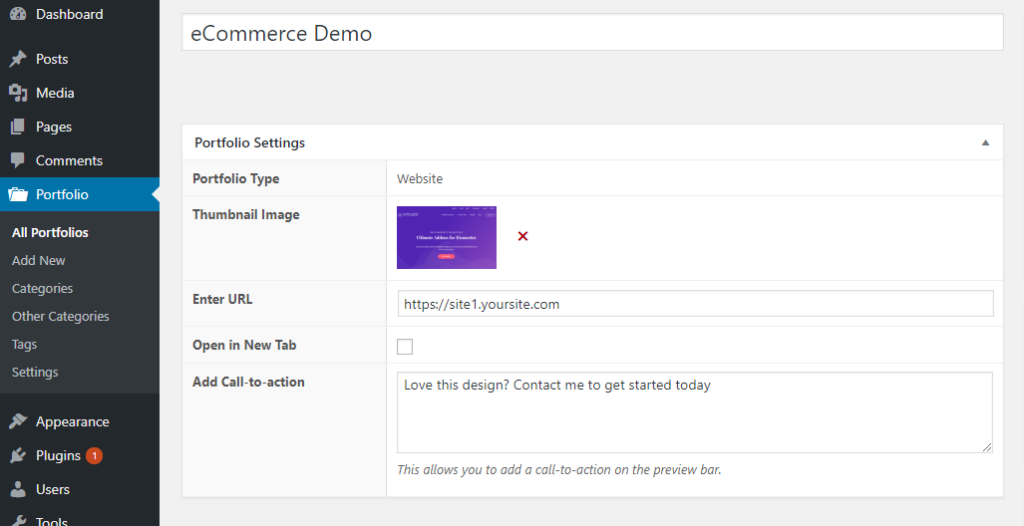
On the next screen, enter:
- The title. This will appear on your main portfolio page.
- A thumbnail image. This is what will appear on your portfolio page list. Typically, you’ll want to make it a screenshot of the web page, though you can make it anything.
- A URL to the website. This is the link to one of the demo sites you set up in Step 1.
- Open in new tab. When checked, the site preview will open in a new tab.
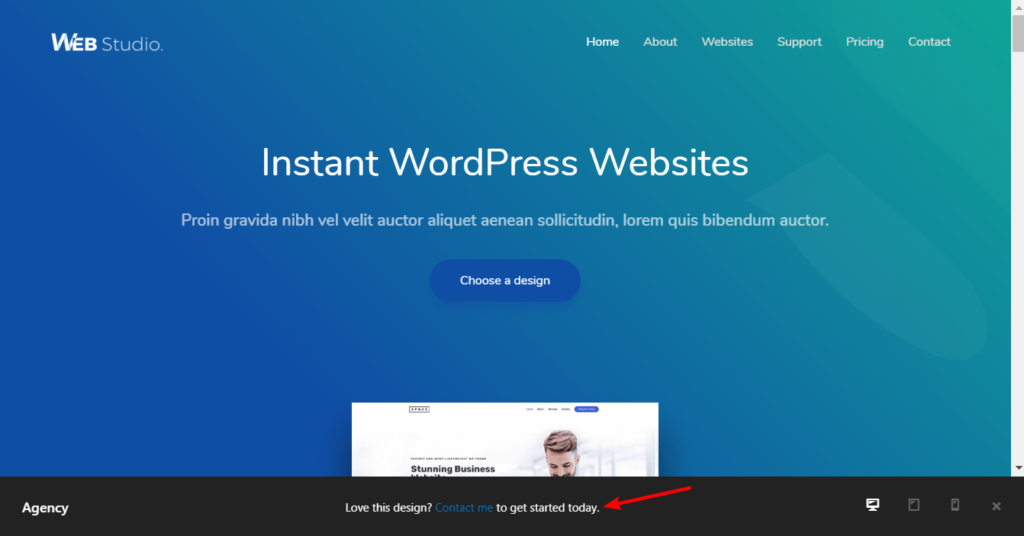
- A call to action. This displays on the live site preview. You could make it something like “Love this design? Contact me to get started today” with a link to your contact form.

If desired, you can also add categories and tags on the right, which is helpful to organize lots of different sites.
When you’re done, make sure to click Publish.
Now, you just need to repeat the process for all the sites you want to include in your portfolio.
Once you’ve added all your portfolio sites, you can display them anywhere on your site using the [wp_portfolio] shortcode.
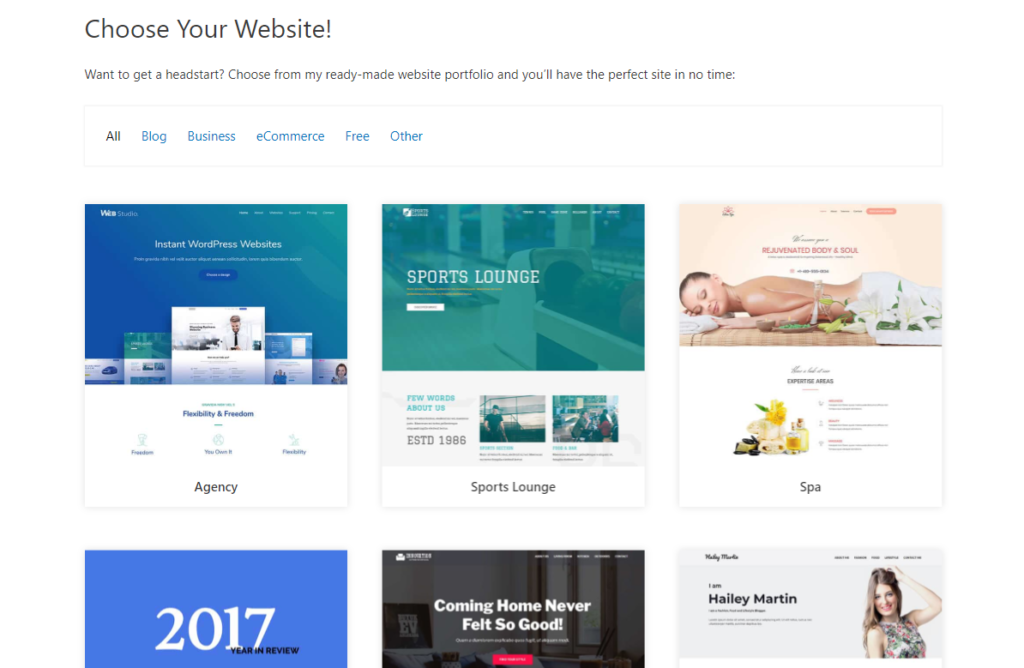
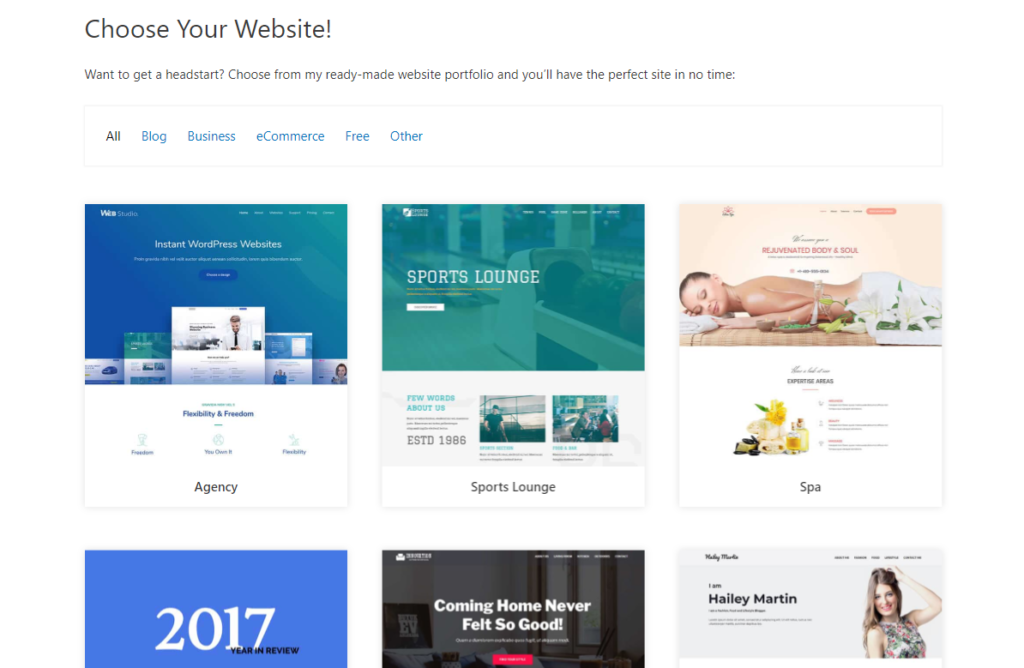
Your portfolio will look something like this:

And when potential clients click on a specific site, they’ll see a live preview, as well as the call to action that you added:

If you do want to import the entire library of Starter Templates, you can do that by going to Portfolio → Settings → Import Starter Templates.
Step 3: Share Your Portfolio With Clients
Now for the fun part – take the portfolio that you just created with WP Portfolio and share it with your prospective clients.
They’ll be able to browse through all of your ready-made sites and pick the style and layout that’s right for them.
Step 4: Clone Your Client’s Chosen Site
Once your client chooses their favorite site, it’s time to get back to work. You’ll want to:
- Clone the example site your client chose to your development server, or to your client’s server (depending on your workflow)
- Make the necessary tweaks and changes
If you chose to use separate WordPress installations for each example site, all you need to do is install the All-in-One WP Migration plugin on the portfolio site that your client chose.
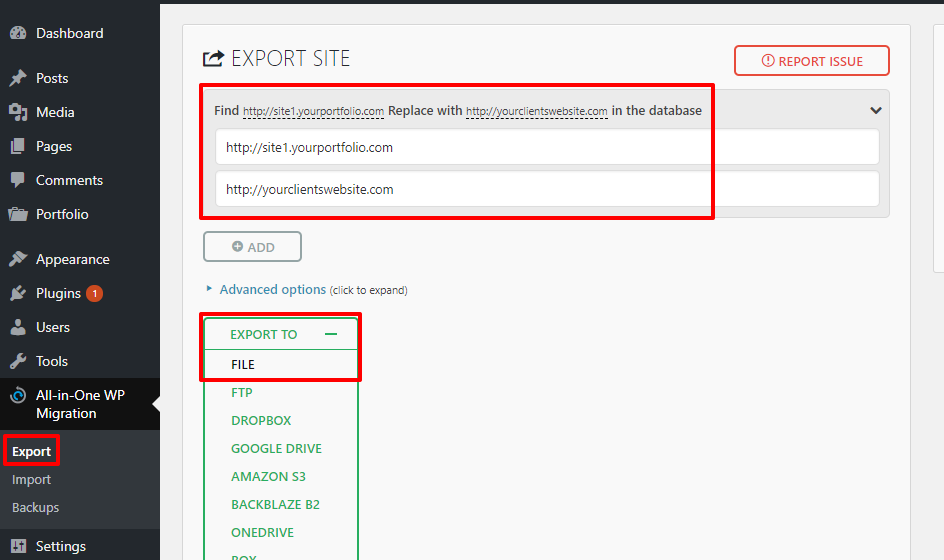
Once you install and activate the plugin, go to All-in-One WP Migration → Export in your WordPress dashboard.
Use the Find…Replace With option to update the URLs from your portfolio site to the location you’ll move the site to (either your client’s server or a development server). Then, choose Export To…File:

This creates a clone of the example site your client chose.
Step 5: Upload Your Cloned Site And Get Working
Once you’ve exported a copy of the template from your portfolio site, go to your client’s site and install the same All-in-One WP Migration plugin.
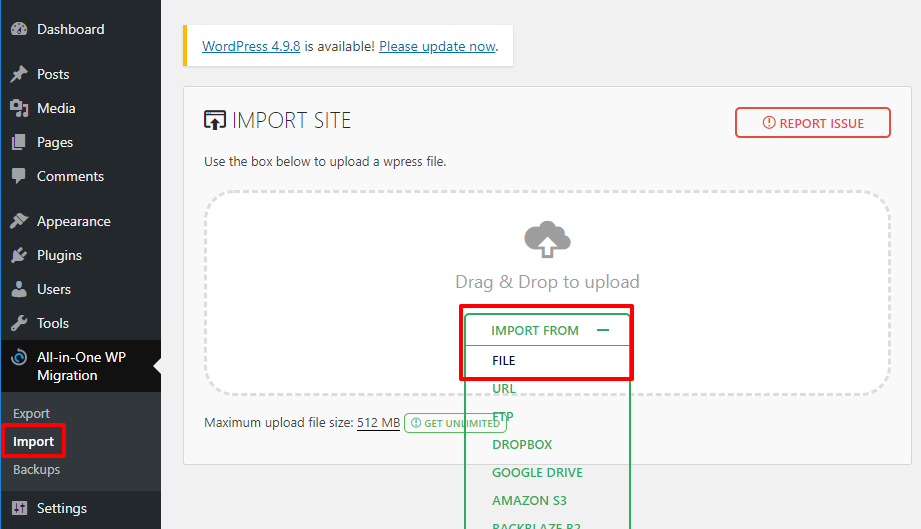
Now, go to All-in-One WP Migration→ Import. Then, choose Import From…File and select the file that you just exported in the previous step:

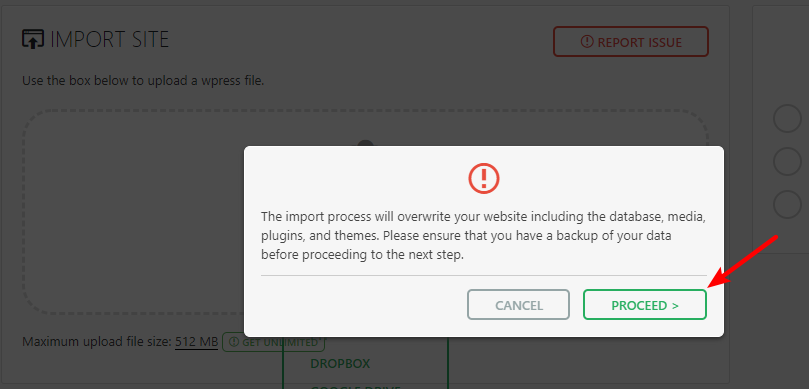
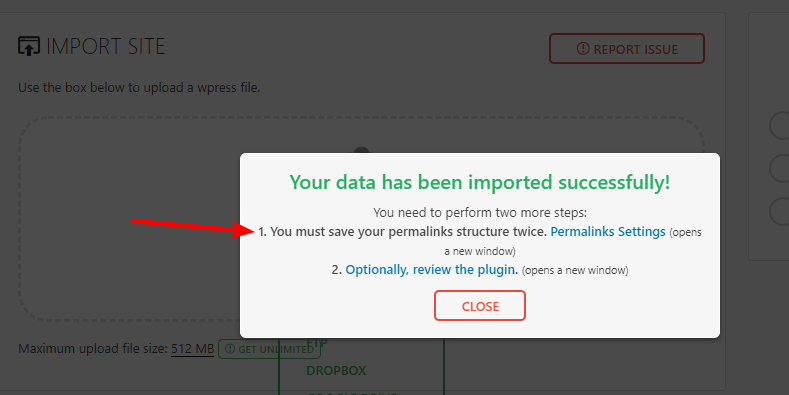
You’ll need to wait a little bit while the import process runs. Then, you’ll have to accept a prompt about overwriting existing content:

Now, you wait a little bit more…and then you’re finished! Just make sure to go to Settings → Permalinks and click Save to regenerate your .htaccess file:

Create Your Ready-Made Portfolio Today!
Ready to get started with a portfolio of ready-made sites for your clients?
Here’s how to get up and running in no time:
- Purchase the Astra Essential Toolkit or Business Toolkit
- Create your own library of ready-made sites using WP Portfolio
- Share your new site library with potential clients
- Export and import sites as needed to quickly get a head start on work
Now get out there and create your portfolio!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Hi Sujay,
Can we use these tips with ready made sites from ANY vendor? For example, Divi from Elegant Themes comes with several “layout packs”. Essentially, these are pre built sites like what Astra offers. Can I import these with Wpportfolio to create a portfolio page like Astra pre built sites?
What is the best way to add a “buy button” so that a visitor can buy the pre built site from the live demo?
Thanks
Thanks for asking that Sheila, I wanted ask the same thing for adding a buy button to the portfolio page. I was planning to make the portfolio item open to a description that has a buy now button.
wonderful, thank you for the tutorial I will put into practice
Nice tutorial,thank you…
Namaste,
Thanks for the detailed info.
I have Astra Business Toolkit, I wanted to include Astra Ready sites and Clients websites I built. How to separate them With categories?
Our WP Portfolio plugin allows you to create categories as you wish. You can use this feature to separate / categorize the sites as you wish.. 🙂
Is there a way to have more than one portfolio?
For example, one for the ready made templates and one to view my previous work?
You can categorize these different portfolios using categories/tags in the WP Portfolio and then use the shortcode to display only one category at a time.
Just one thing to note here is that – One shortcode will work per page, you cannot add multiple shortcodes on a page.
congratulations for this amazing tutorial!
Thank you for this awesome tutorial!
I indeed do it for my clients but I question I want to ask is, if i purchase Essential Toolkit and create demo websites can i share the premium license be shared with my clients as well?
I mean can i install premium websites on my client’s websites?
Hello,
You can use the free as well as premium website demos to build websites for your clients. However, you cannot sell or re-distribute the license key with anyone.
Please feel free to contact us through our support center, if you have any further queries.
Hi i have Business Toolkit and i am trying to import all sites for portfolio. Its not working, page not loading…
I did publish and refresh page but still no sites are loading.
Can you help me?
Hello,
That’s strange!
If you haven’t yet done so, could you please open up a ticket at our support center, so that we can take a closer look and help?
hi
Can i create my own ready site then import to library of starter site. After that, client is only 1 click to import to their website. No need I manually clone or migrate
Hello,
Yes, that can be done!
Option 2 in Step 1 says that you can build your own demo sites and show them in the portfolio.
I’d like to know this as well. Option 2 Step 1 is just a way to display the portfolio of sites, not the actual import process. The question refers to the ability for my client to automatically import the site, the same way that I can automatically import a starter site from Astra.
Hello Danna,
Step 4 onwards will help you clone a demo site and use it on your client website.
Hi. I have this question too
A way that customers can import Ready Websites with 1 click by themselves. How to do it?
Using a plugin like ACF or toolset can I add custom fields to the WP Portfolio custom post type(Portfolio Items)? I’d like to add a few more fields like Website Description, Key Features, and a few more images.
Hi,
There is no such direct option from the WP Portfolio plugin but you can achieve it manually with custom code. You can override plugin templates to add your custom fields meta. Can you please open a support ticket here so we can discuss more about it.
Many thanks to the information on the page and some comments I was able to solve it. This helped me a lot, because it made it easier for me to do projects that I had pending and it didn’t work out.
Hi !
I have downloaded the portfolio and the demo sites, but when I go to the portfolio page using the shortcode, the images are really long, showing the whole site, instead of a thumbnail as on your “ready-website” page…
Is there a way to change this view, or would I have to create thumbnails site by site ?
SO HELPFUL! Duly noted in my to do list with some inspiration to create my own demo websites 😀 Just bought Astra Pro this month and it is so cool to discover all the new things!
Hello and thanks a lot for this great article
I have two questions. I will be appreciate if you can help me and others who have the same questions
1. You have written about 3 ways to host Ready Websites. Could you please tell me which way is better? Which way is the one that you’re using it for Astra Ready Websites (https://git-staging.wpastra.com/website-templates/)?
2. Is it possible (and secure) if I make a zip file from the exported site that is created by All in One WP Migratin, and add it to a woocommerce product (with changing my main username and password) so that customers can purchase a Ready Website and import it by themselves??? (If it is not a good way, could you please suggest another plugin. For example, is it One Click Demo Import is OK for this goal?)
Thanks a million in advance
If I install on subdomains do i have to do a wordpress installation on each sub domain
Hello John,
Yes, you would! Do take a look at this video to get an idea of the process – https://www.youtube.com/watch?v=ZfMgAAH9Jis
A video on this would be very nice and appreciated. Thank you in advance.
Thank you for your request!