Grabbing a user’s attention is tough. Even if you have attracted them to your website or online store the challenge doesn’t end there. You still have work to do.
How do you guide them toward the desired action?
An old school, yet very effective solution is to use homepage banners. They can be incredibly effective at attracting attention and funneling users to where you want them to go.
All without impacting your overall design.
In this guide we’ll show you how to create and add a banner on a WordPress website. Once complete, you can use them in any marketing campaign you have in mind!
What Are Homepage Banners?
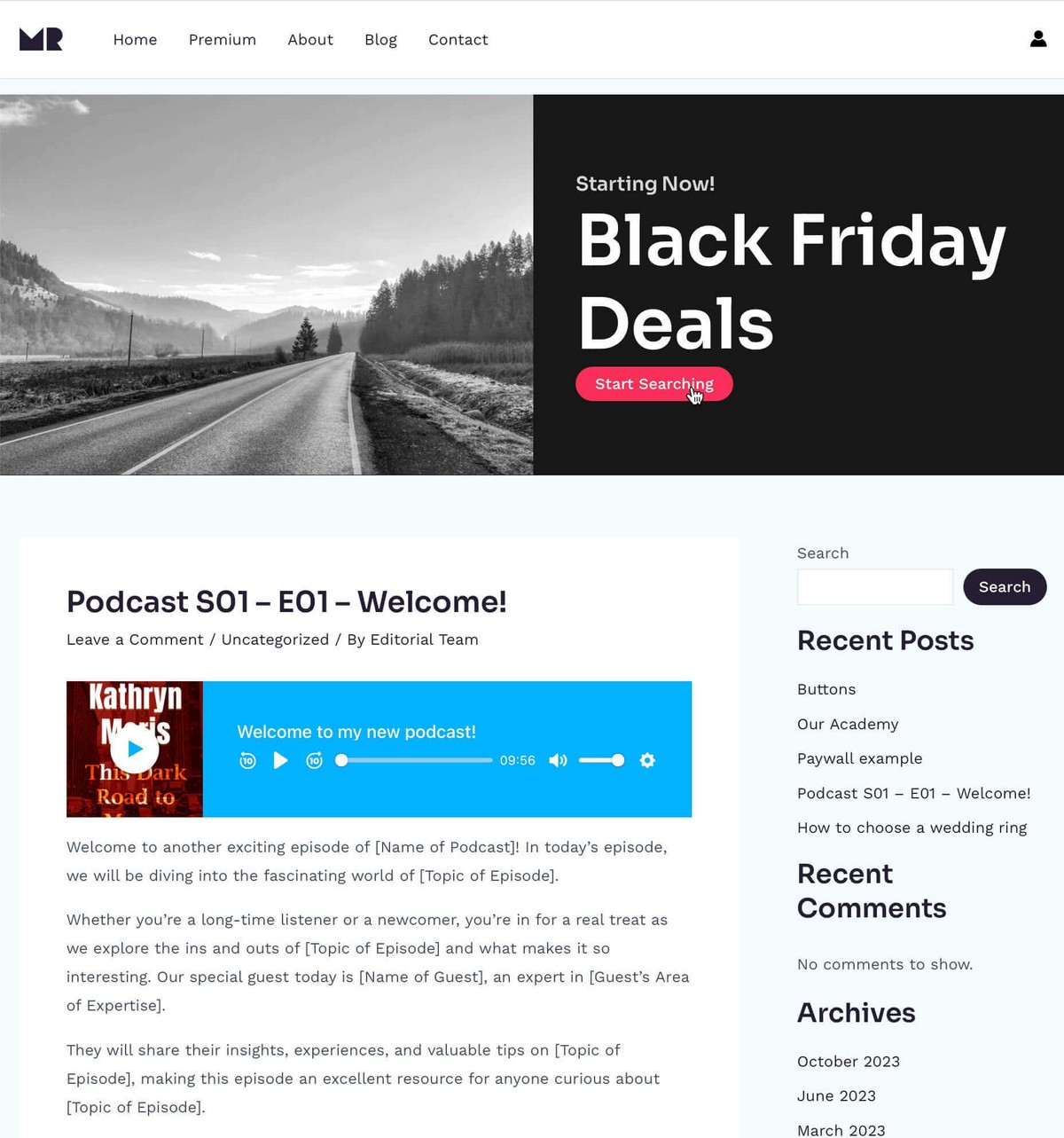
When we talk about homepage banners we are referring to those usually colorful and attention-grabbing images that you see above the fold of a page or shop you’re visiting.
You don’t have to scroll to see them and they will usually contain a button or link so you can encourage action with as little effort as possible.
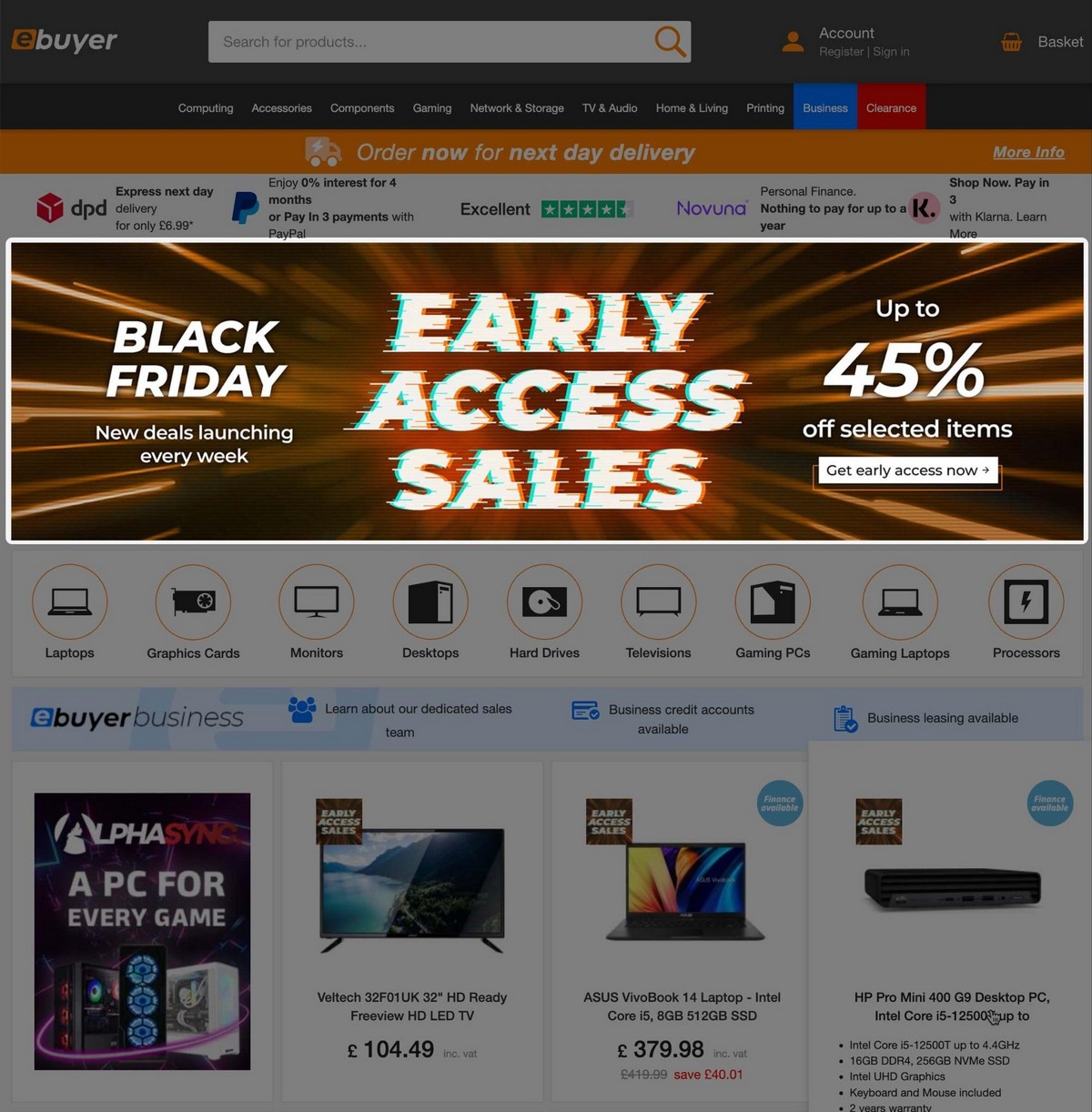
They are often placed in prime positions as in this example from eBuyer.

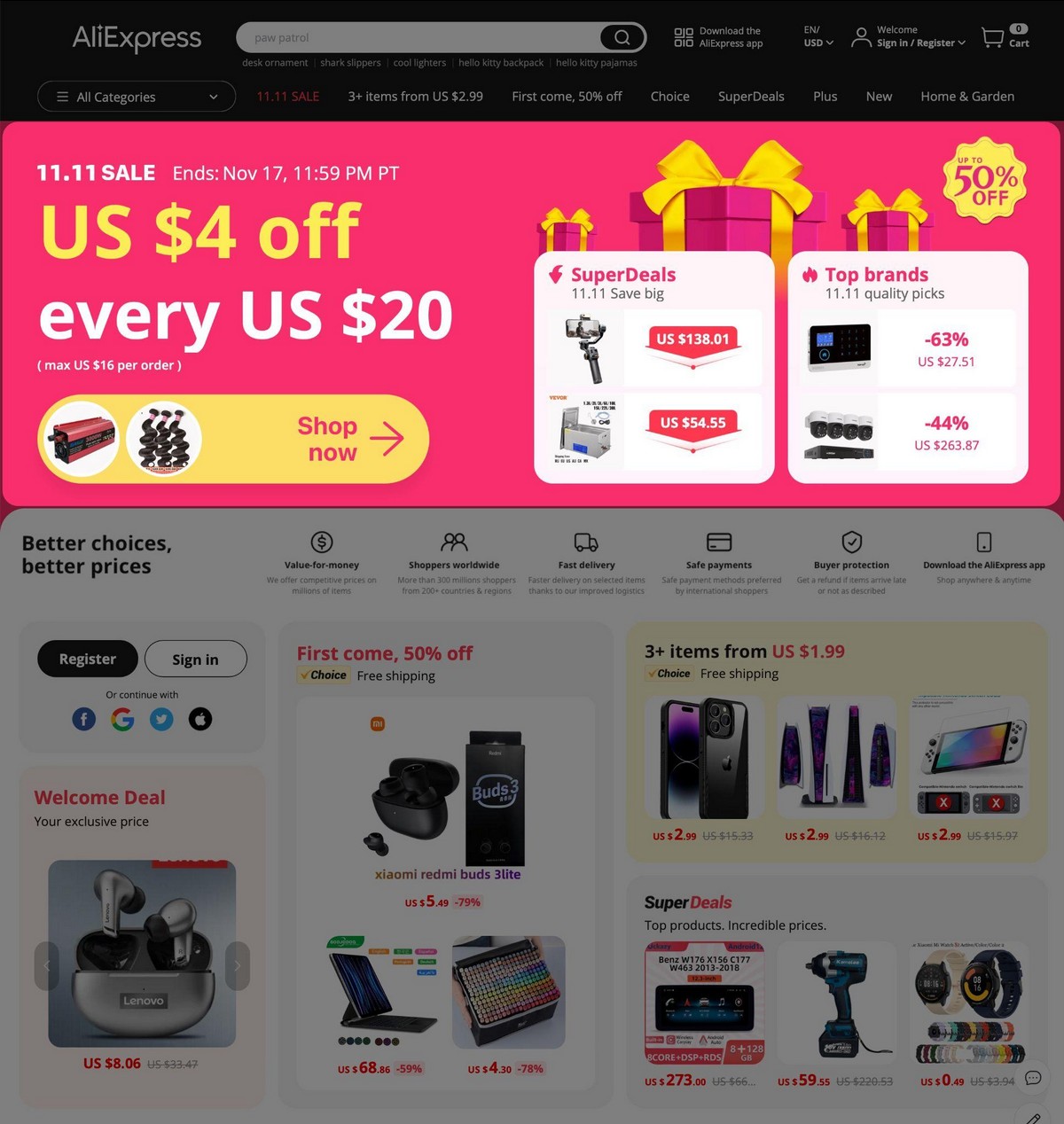
Other eCommerce stores like Amazon or Aliexpress use promotion banners all the time.

Banners might also appear on the sidebar of your site in a square or vertical format.
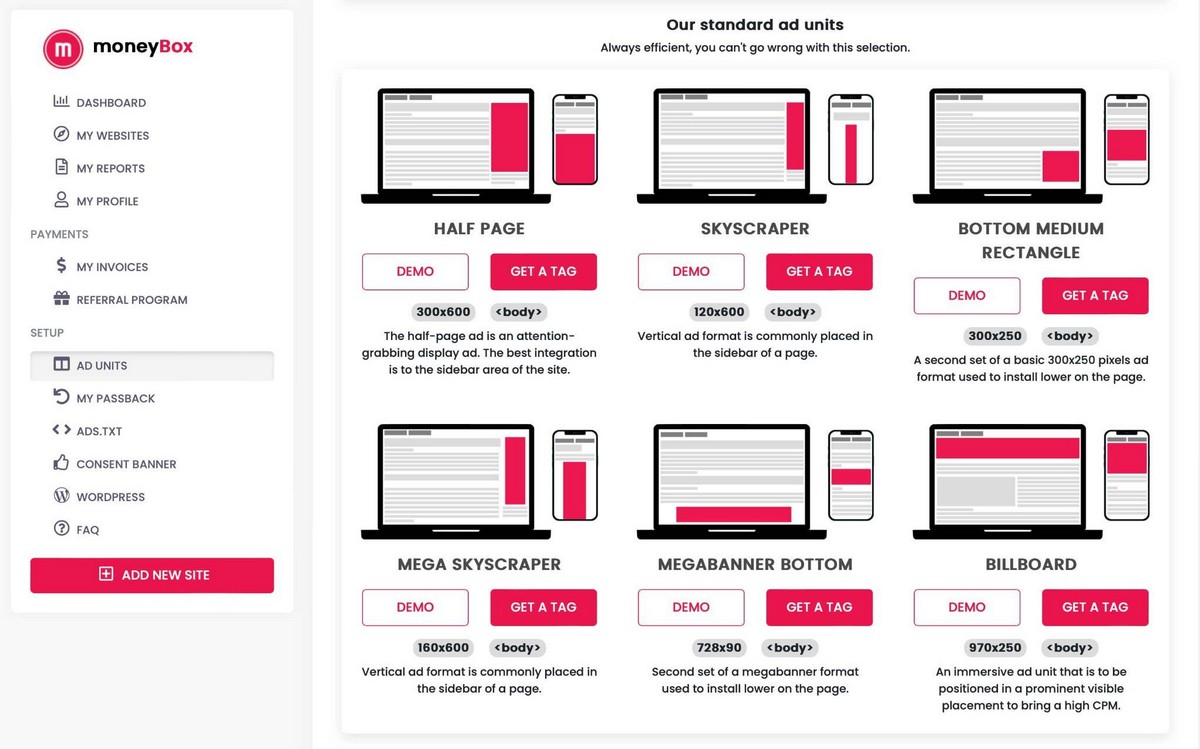
If you visit websites that use advertising networks such as The Moneytizer or Adsense you’ll see lots of different promotion banner design examples.

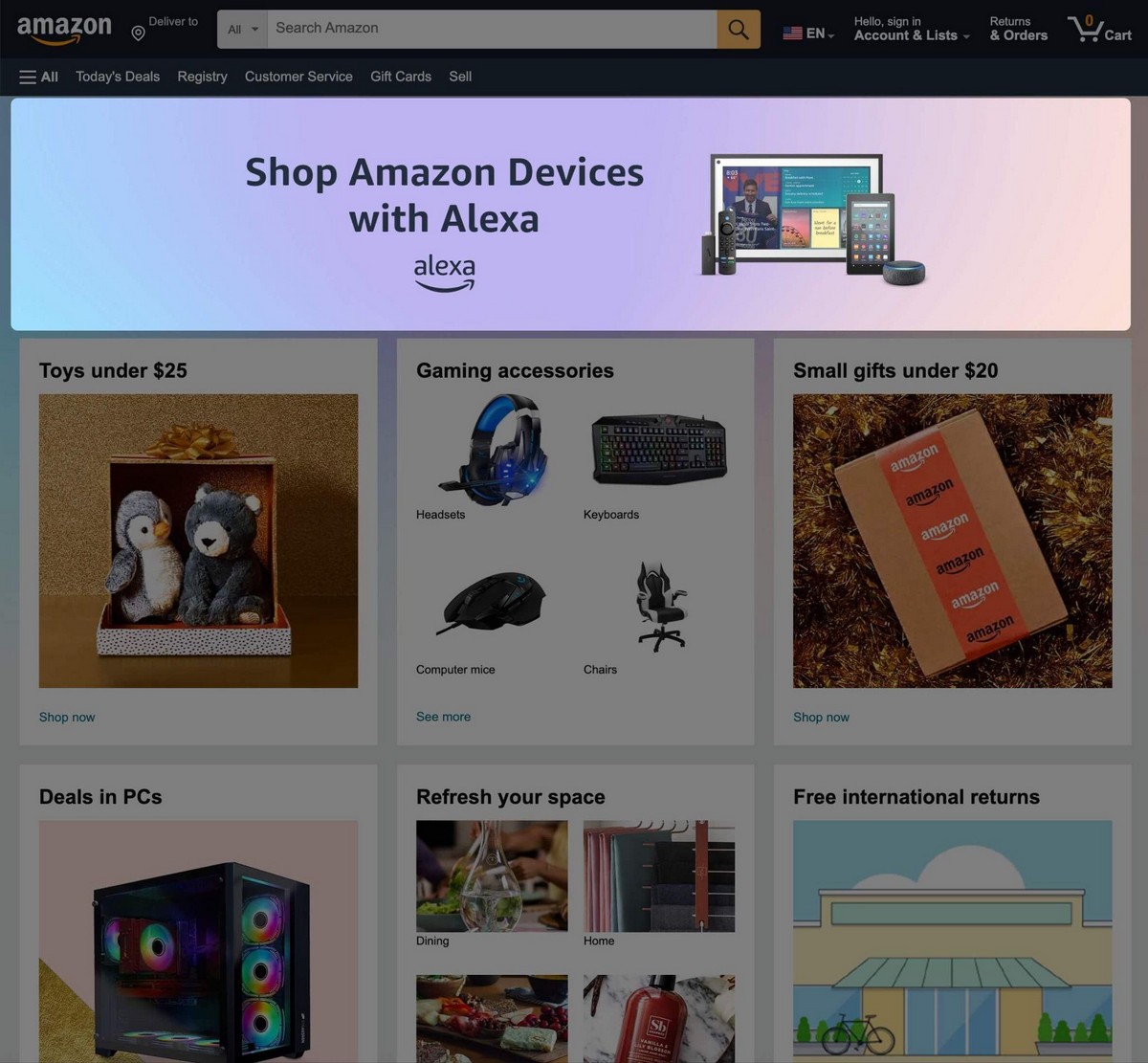
Here’s an example of how Amazon uses banners to promote their own products.

They may be referred to as homepage banners but you could place them anywhere you like!
Promotional Banner Use-cases
If you have looked closely at the examples above you might have noticed that promotional banners are mainly used for temporary promotions like Black Friday, Christmas sales or special deals.
These are usually sales-focused, although you could also create banners to promote a giveaway, showcase a new product, announce an event or invite the visitor to take action.
They are a great way to give a different look to your website without having to change the whole design.
Seeing a Christmas banner in an online store in December is like seeing Christmas decorations in a physical shop.
It puts you in the mood, it shows that the store is up to date and that there is someone behind it who cares about you having a better shopping experience.

TIP: Banners ideally need to be rotated in order to make an impact on recurring users.
The one reason you’ll find banners everywhere is because they work.
Whether it’s to promote a seasonal sale or highlight a new product, banners provide a simple but effective way to draw attention and funnel the visitor.
How To Create and Add a Banner in WordPress (With Free Tools)
There are two main steps to add a promo banner to your website.
- Create the promo banner design
- Embed it on your website
Step 1 : Create the Promotional Banner Design
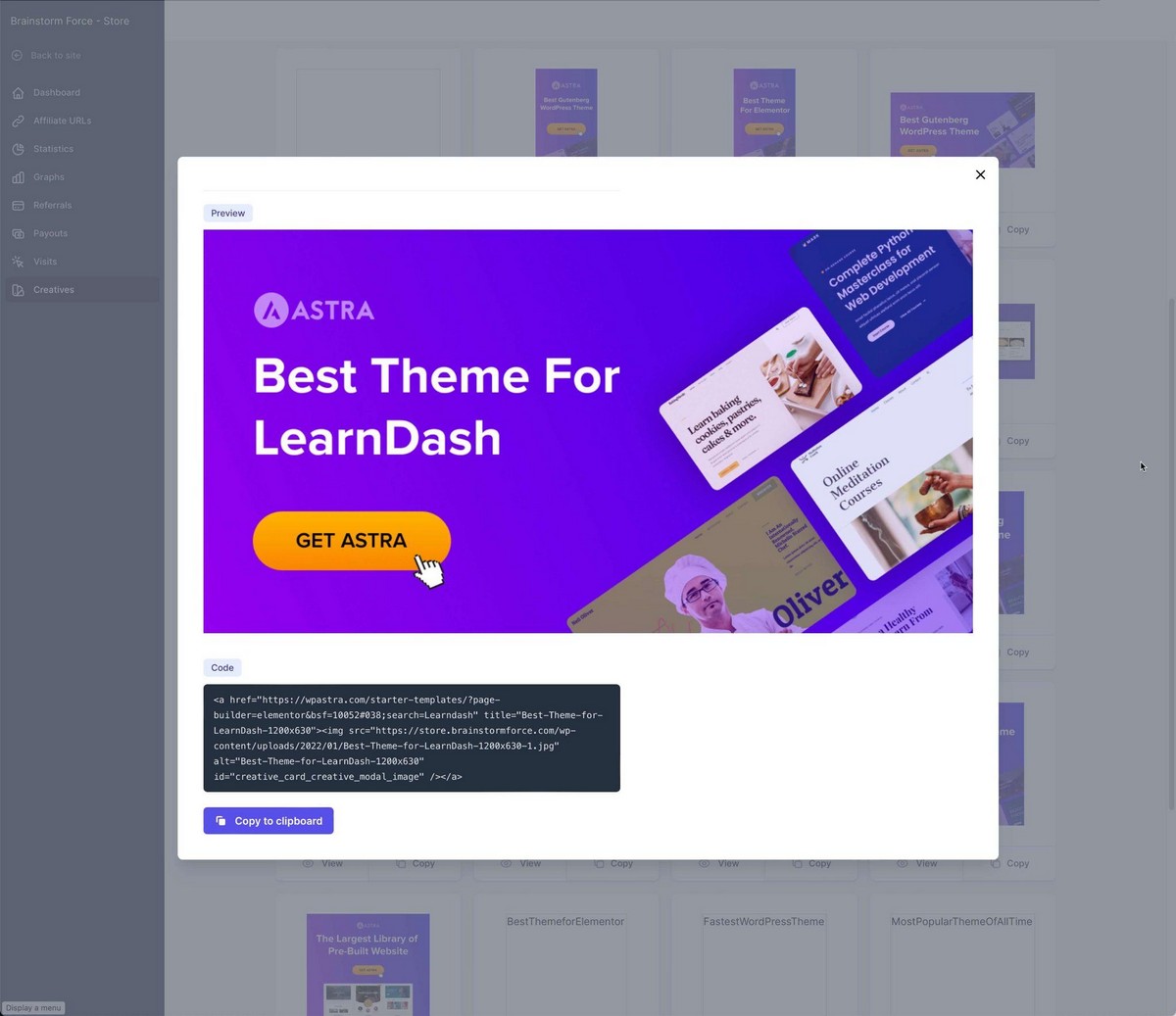
If you’re promoting other companies’ products as an affiliate they will usually provide you with ready-to-use creatives.
At least that’s what we do in our Astra affiliate program. You can download banner images or embed them within your site by using the HTML code.

If you’re promoting your own products, you’ll need to create the banners yourself.
If you have a design background you’ll probably already have a tool. If not, we recommend using beginner-oriented software such as Adobe Express or Canva.
They are very easy to use and will offer templates to help you start designing faster.

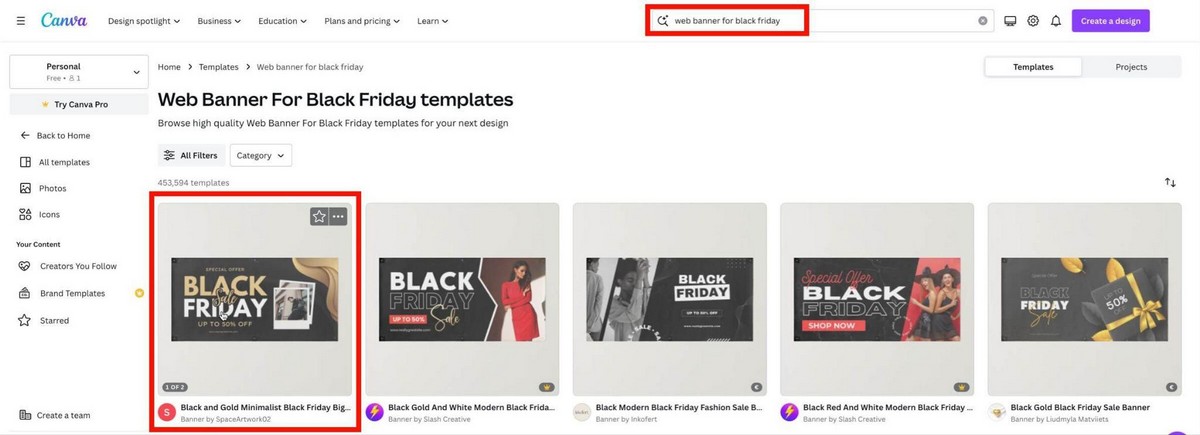
For this example we’ll use Canva.
Sign up and use the search box to find the type of design you want to create.
Or you can start from scratch if you’re confident enough!

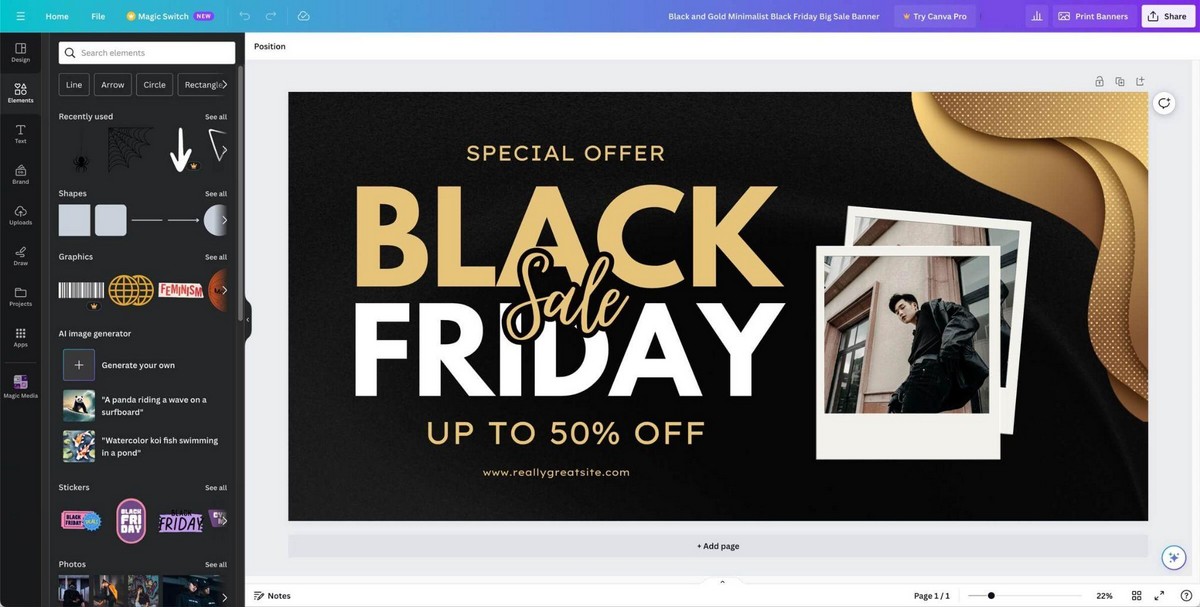
Canva has a lot of design tools to intuitively modify the banner to suit your needs.

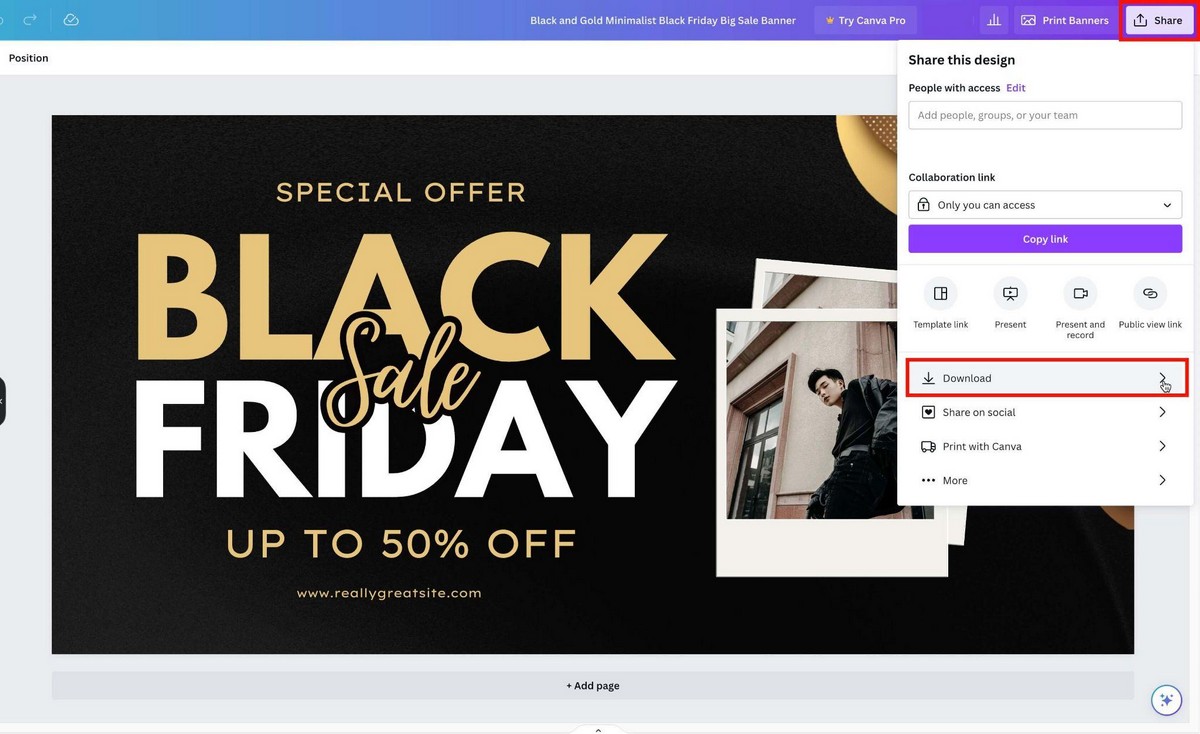
Once you’re happy with the result click on the Share button to download the image.

You can use the image as is, or use an embed code.
Canva offers the option to embed the image, similar to some affiliate programs.
But it embeds a frame with some extra options that can slow down your site a bit. You’re also limited where you can link to.
We would recommend using the standard image rather than the code to maintain website performance and link wherever you like.
Step 2: Display the Banner on Your Site
Now it’s time to show that neat promo banner you’ve just created!
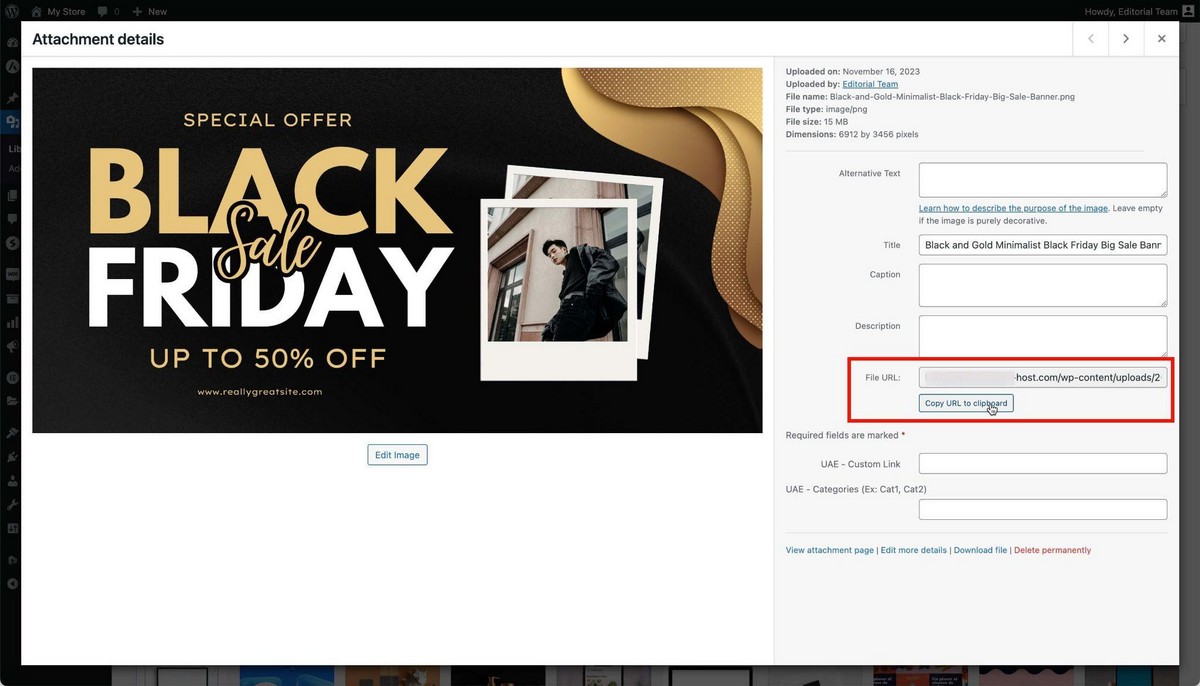
First of all, upload the banner image to your WordPress media library and copy the file URL.
Copy it as you’ll need it very soon!

Now, from your WordPress Admin Panel install and activate Astra Hooks.

This is a free and useful plugin that will let you add code to any part of your site.
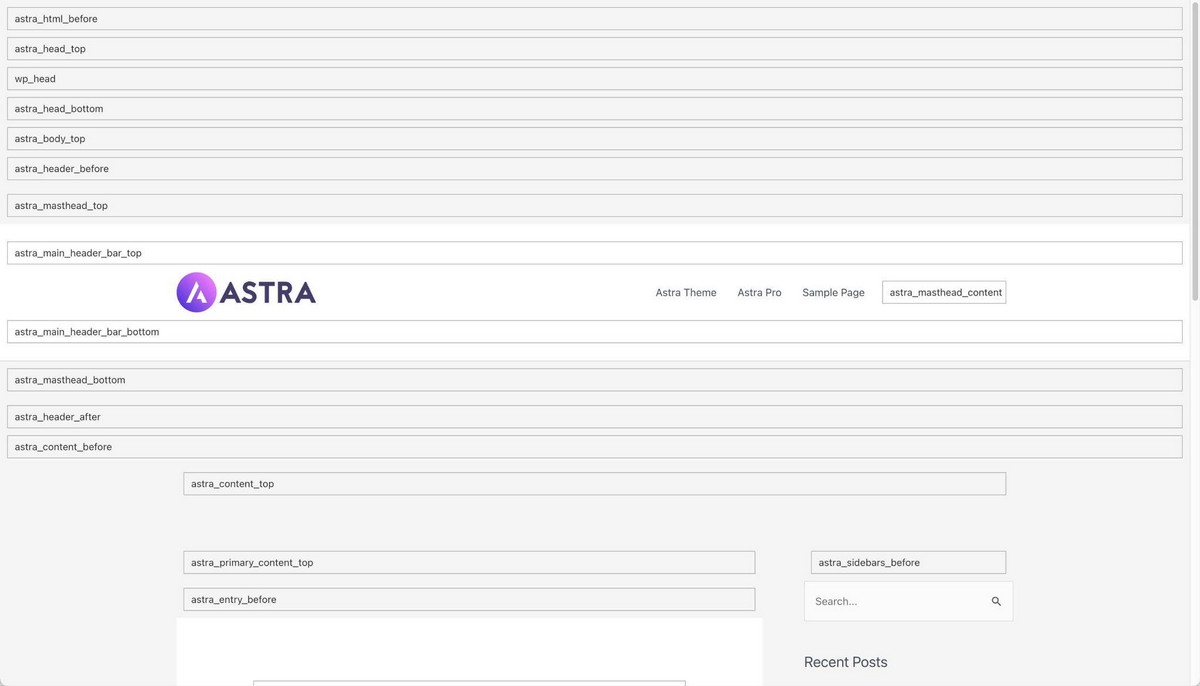
To help you out figuring out all the available places we’ve created a visual hook guide.

Write down the name of the place where you’d like to embed your promotional banner.
astra_primary_content_top might be a good spot.
It will be shown above all the articles of your blog so you’ll be taking advantage of your organic traffic to drive readers to your promotion.
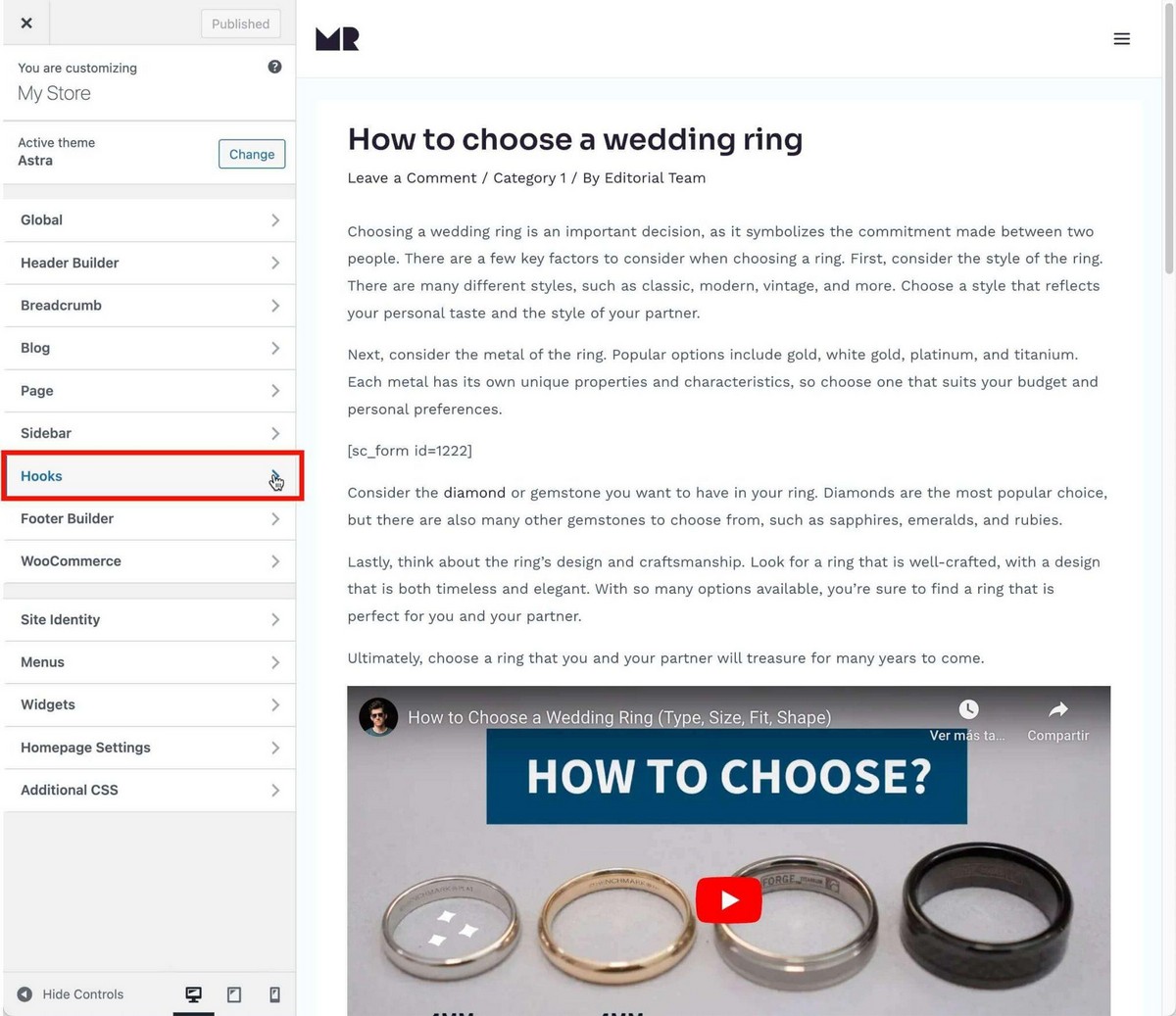
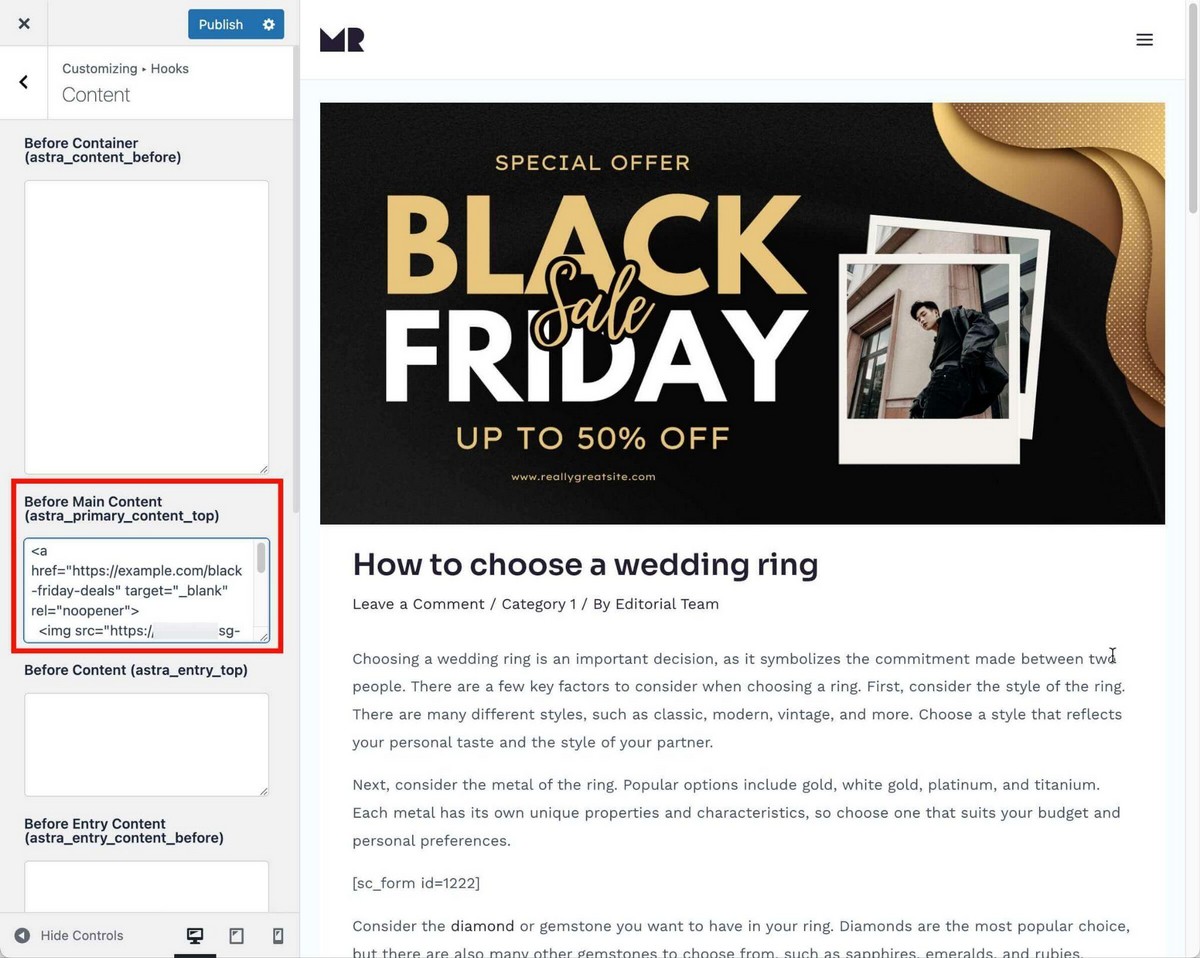
Now go to the WordPress Admin Panel > Customize > Hooks and search for your hook.

We have chosen Hooks > Content > Before main content.
You just need to paste the following code:
<a href="https://example.com" target="_blank" rel="noopener">
<img src="https://example.com/your-image.jpg" alt="Description of the image">
</a>You’ll need to make a couple of tweaks:
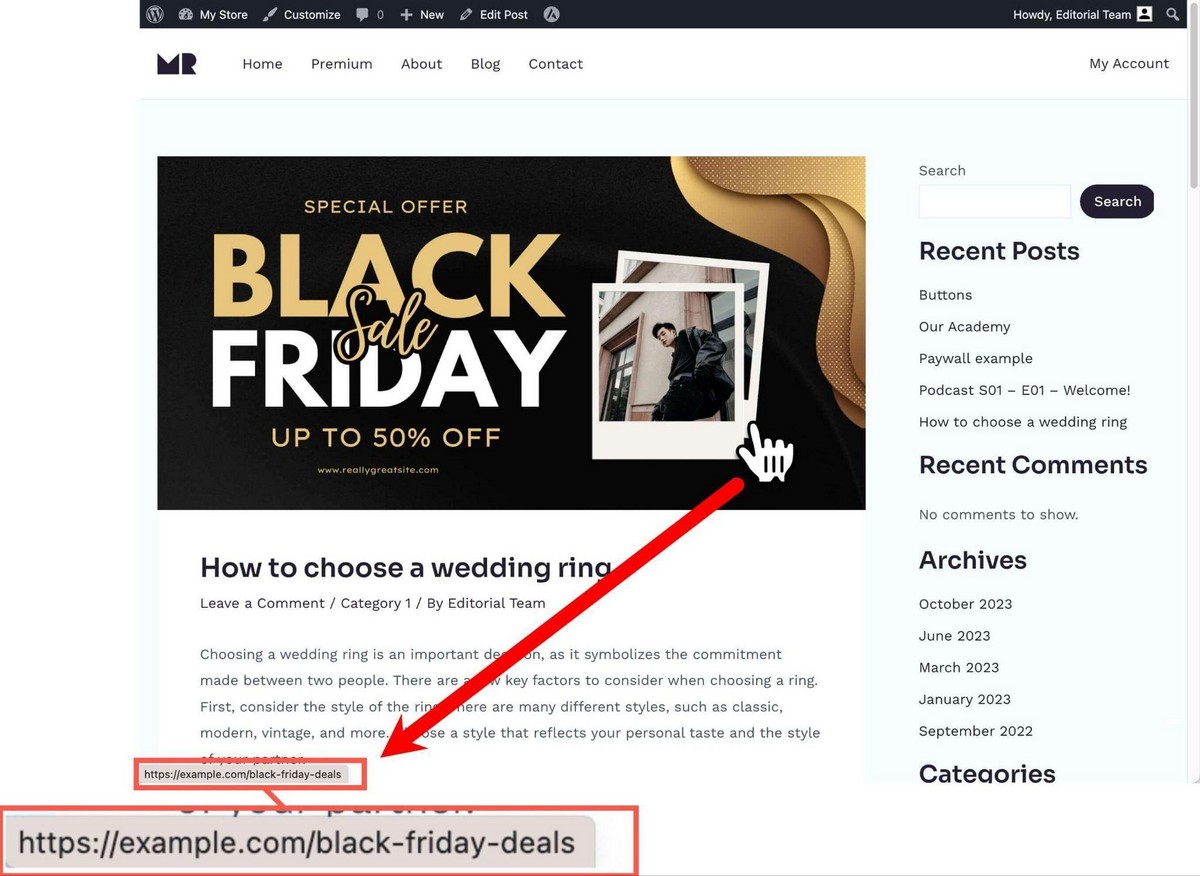
- href=”” – Change https://example.com to the URL where the user will land after clicking the image. Usually the page with the deal/offer.
- src=“” – Change https://example.com/your-image.jpg to the URL of your image. This is why we suggested copying the URL earlier.
Don’t forget to hit Publish to save the changes!

Your promotional banner is now ready to convert!

All readers will be aware now that you’re running an offer and will be able to learn more with just one click.
How To Add a Banner in WordPress (Without Code)
There is another method to create and add a promotional banner to your website.
If you use Astra Pro, the old Custom Layouts module, now rebranded Site Builder, will allow you to create different parts of your website from within WordPress.
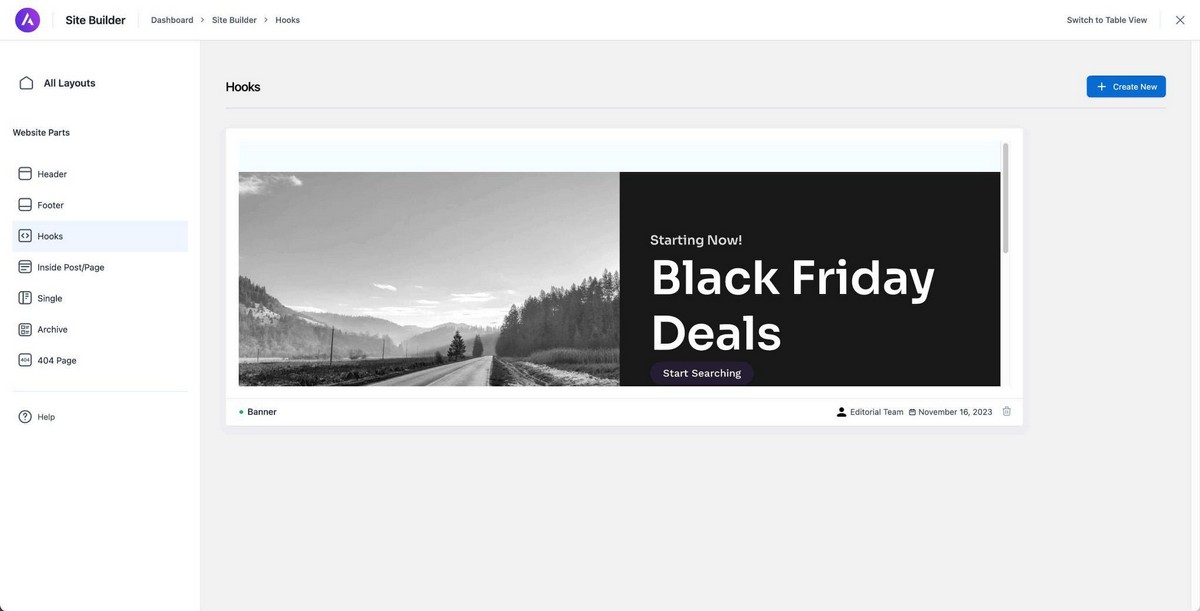
Among these parts are Hooks.
You can create as many Hook sections as you want by clicking the + Create New button on the top right side.

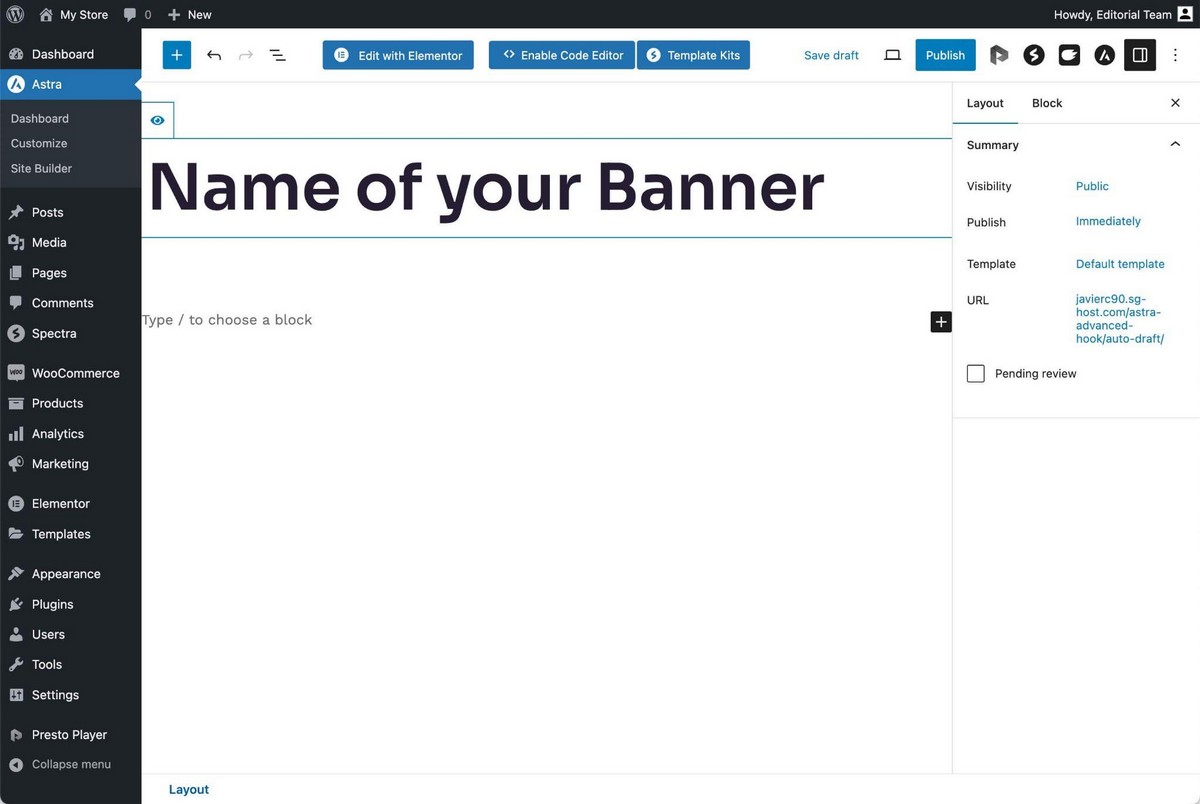
This will take you to the WordPress editor, where you can start building your promotional banner.

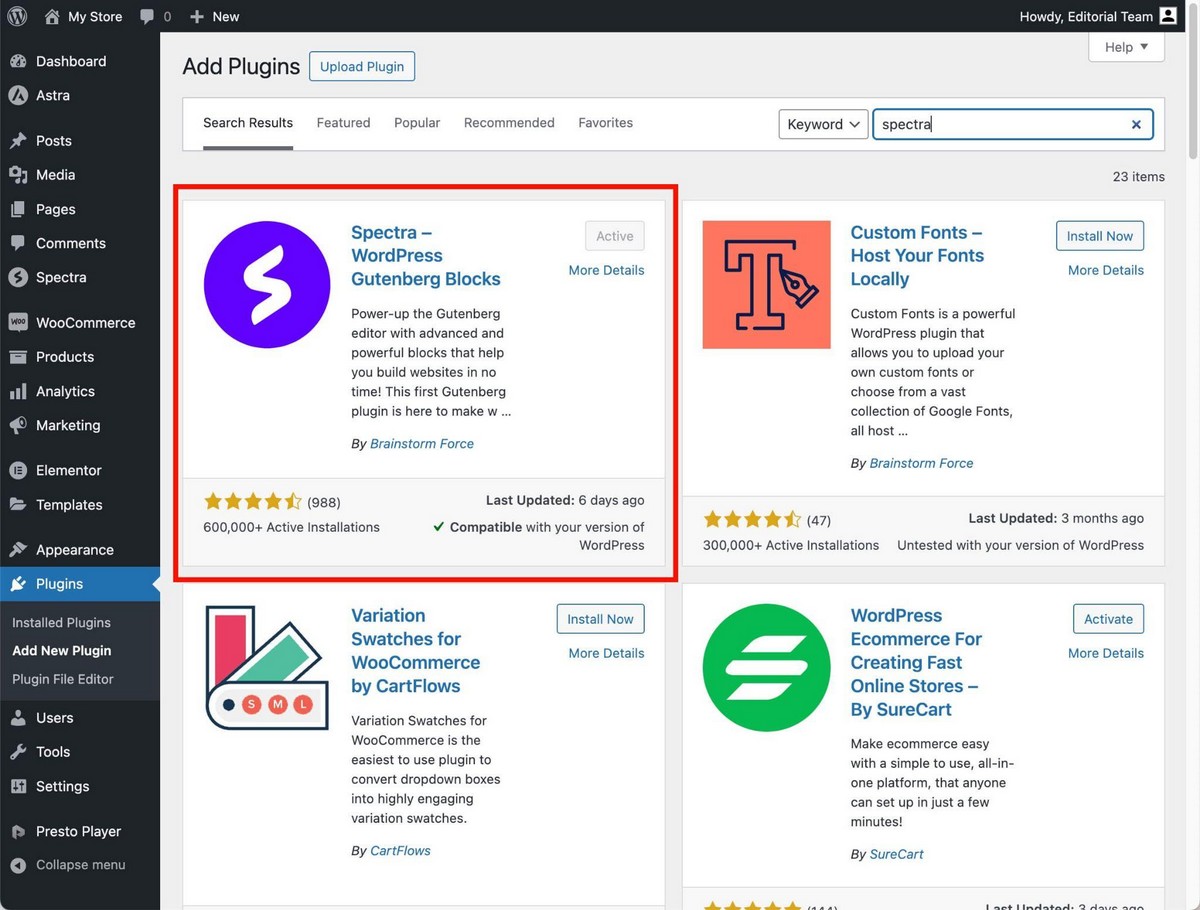
If you want to create a great promotion banner design without effort, we recommend you to try out Spectra, our free page builder.

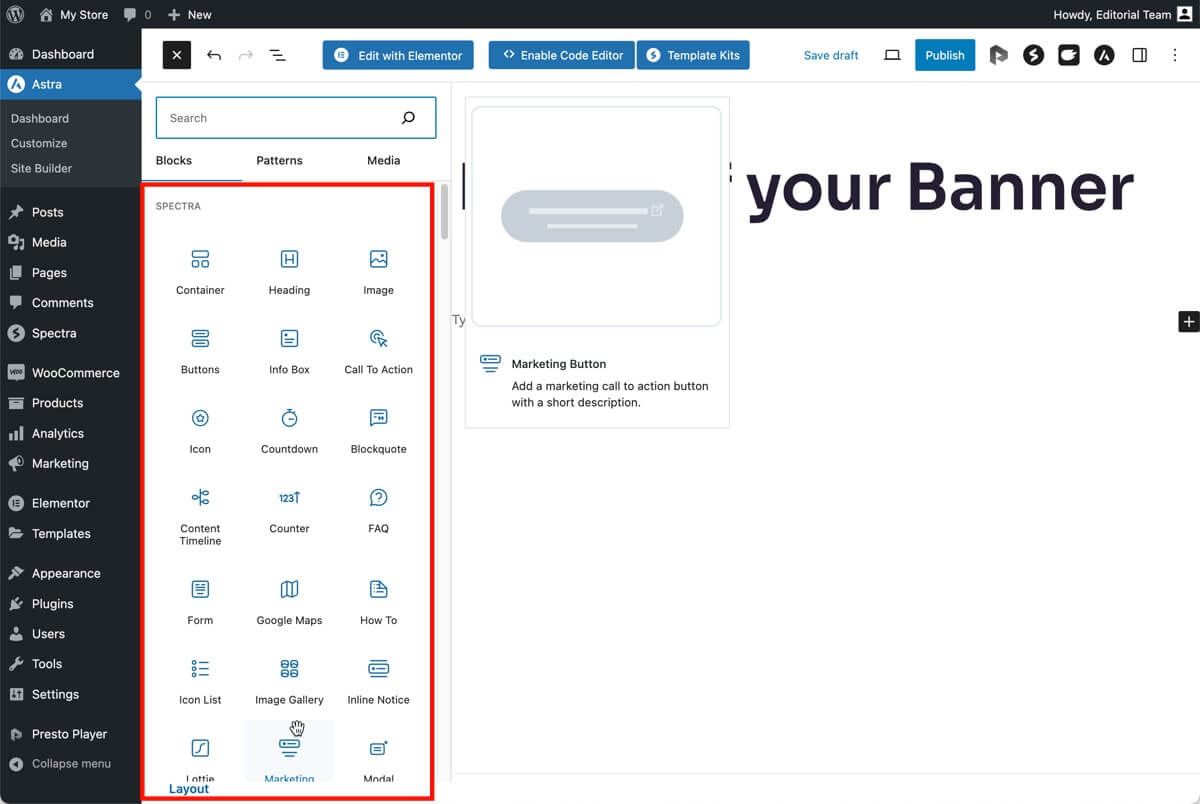
It lets you design banners without having to leave the WordPress editor.
It includes dozens of blocks so all you need to do is use them to build your custom promo banner.
This is a huge plus because it will be very easy to make changes in the future.
Plus, as you are not using static images, you’ll have more elements to play with:
- If you’re using a coupon code, the coupon will be selectable so users can copy it.
- You can add effects such as changing colors while hovering buttons.
- The content will adapt to mobile.
- And so on.

No design skills? No problem!
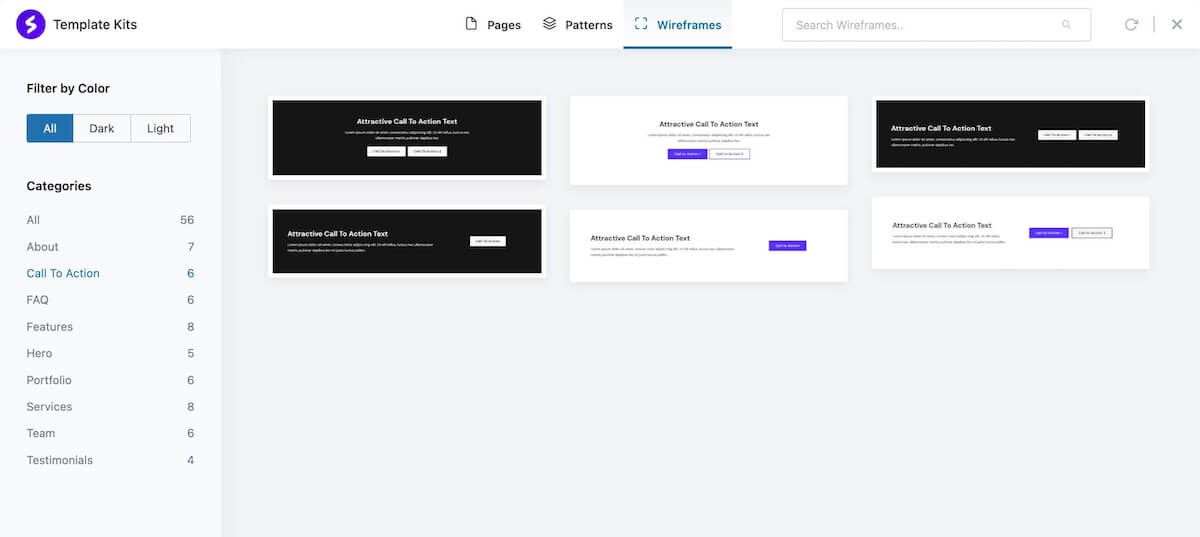
Just hit the Template Kits button on the top of the editor. You can access hundreds of wireframes, patterns and even full page designs from there.
Just choose a nice call to action and you’re almost ready to go!
All it’s left is to modify the copy and the colors.

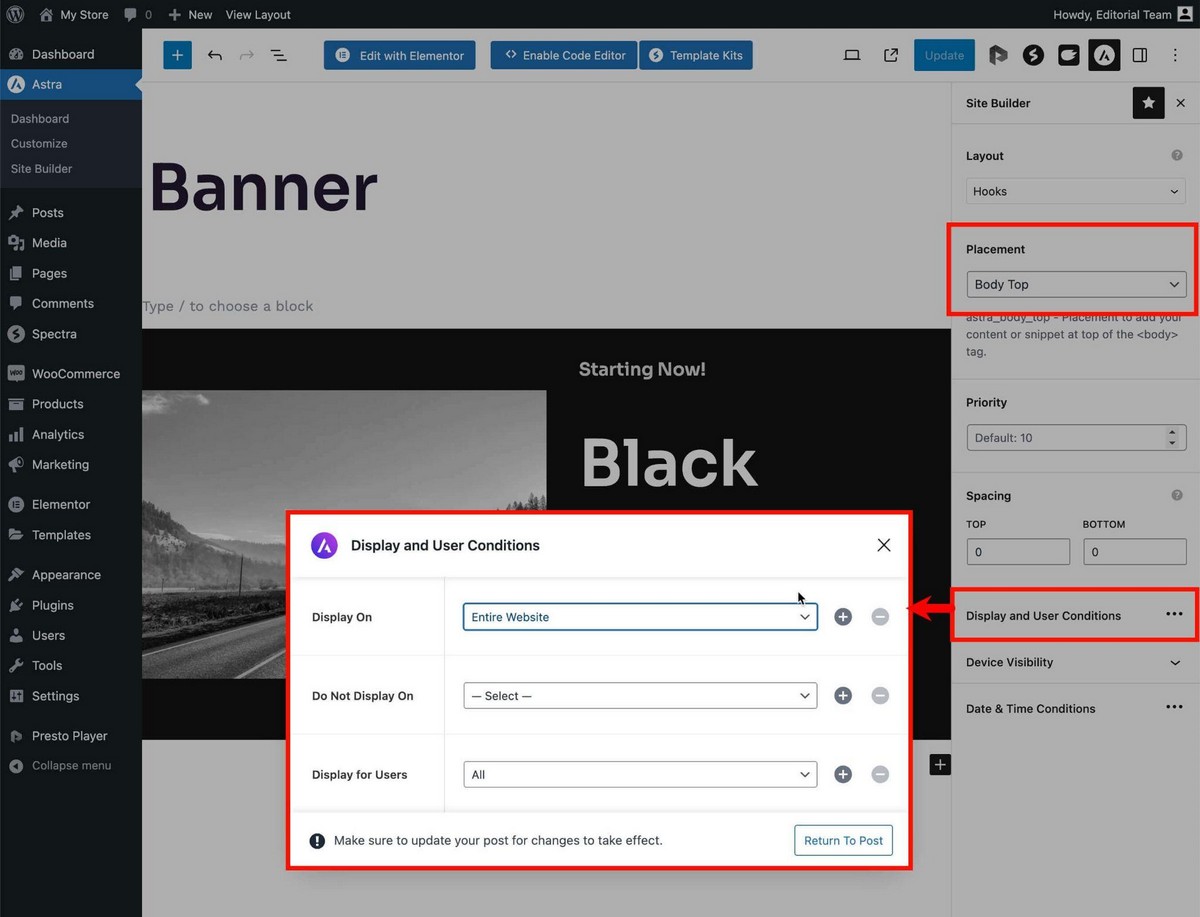
You can easily select the placement where you want the hook to appear and enable different display conditions.
For instance you can:
- Add start and end times to display the banners so you can leave all your promotions scheduled. No need to work Sunday night to enable your Cyber Monday banners.
- Display different banners to logged in users so you can promote different deals to new and recurring customers.
- Show different banners in each device to have simpler banners on mobile.

As you can see, this method gives you much more freedom than simply embedding images.
Wrapping Up
Using the pro method to create banners on your website is not necessarily more difficult, and brings a lot of advantages.
Including the possibility of creating better homepage banners, a place where you definitely shouldn’t be using a static image.
So it’s the method we recommend using.

Astra Pro includes a module for WooCommerce that will help you to improve your eCommerce in many aspects, so this upgrade will bring numerous benefits to your website.
Which method would you use to create and add banners? Do you know of any easier ways? Tell us about it below if you do!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!





