El Black Friday está a la vuelta de la esquina y todo el mundo se prepara para las mejores ofertas del año.
Los compradores entendidos esperan encontrar algo diferente cuando visitan su sitio web. Entonces, ¿qué puede ofrecerles para que su experiencia de compra sea más emocionante?
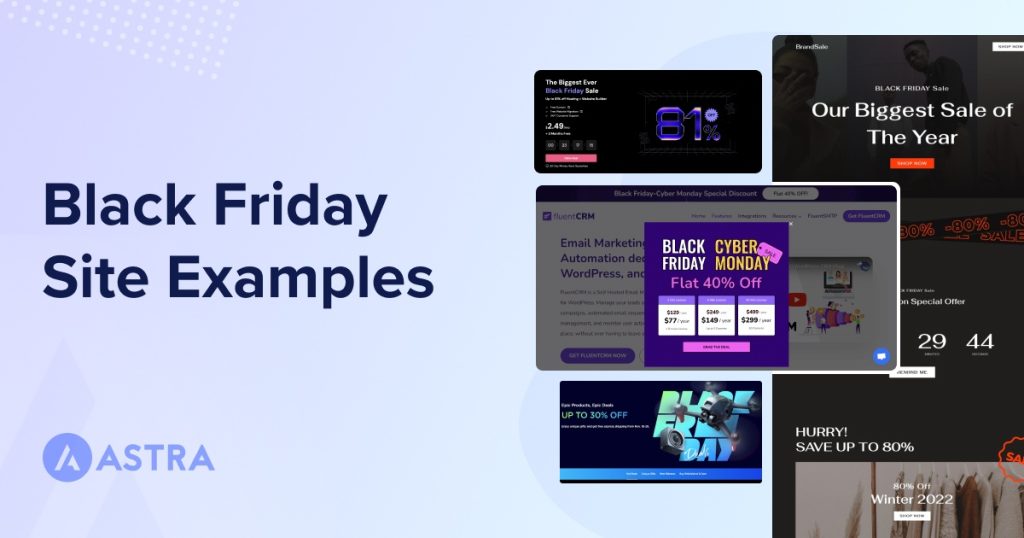
Hemos recopilado una lista de sitios web y páginas de aterrizaje del Black Friday que le darán nuevas ideas de diseño y marketing para esta temporada de rebajas.
Si le cuesta dar con algo convincente, ¡quizá alguno de éstos le dé la inspiración que busca!
En primer lugar, ¡un consejo sobre productividad!
Si trabajas por tu cuenta, te resultará muy fácil coger algunas ideas concretas de esta lista, aplicarlas a tu sitio y hacer cambios hasta que consigas el resultado que buscas.
Pero si trabajas en equipo las cosas se complicarán un poco más, ya que tendrás que dar feedback a tus diseñadores y desarrolladores.
Cliente: ¿Puedes cambiar el color del borde de la tercera foto de la derecha a negro?
Diseñador: ¿Éste?
Cliente: ¡No, ese no! ¡La otra!
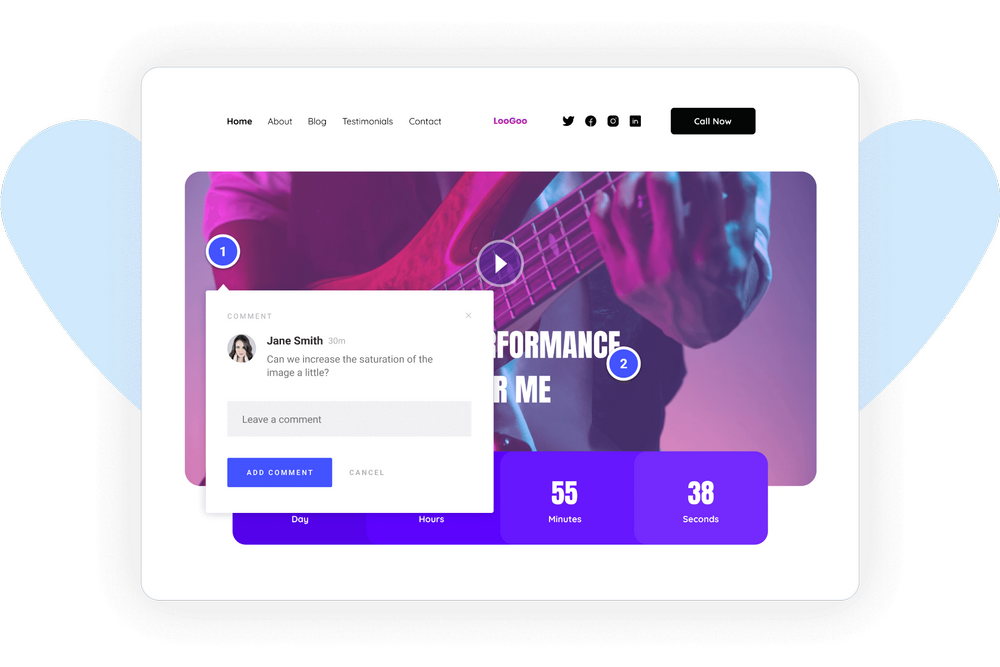
Para evitar ese ir y venir de correos electrónicos que sólo abarrotan tu bandeja de entrada y que tus peticiones se pierdan en un canal de Slack abarrotado, te recomendamos que empieces a utilizar SureFeedback.

Es una forma rápida y eficaz de comunicarse con su equipo o cliente directamente en el sitio web en el que está trabajando.
Sólo tienes que hacer clic donde quieras hacer un cambio, añadir tus comentarios y ¡listo!

Los 7 mejores ejemplos de páginas web del Black Friday
Inspírese en estos ejemplos para llevar a cabo una buena campaña de Black Friday.
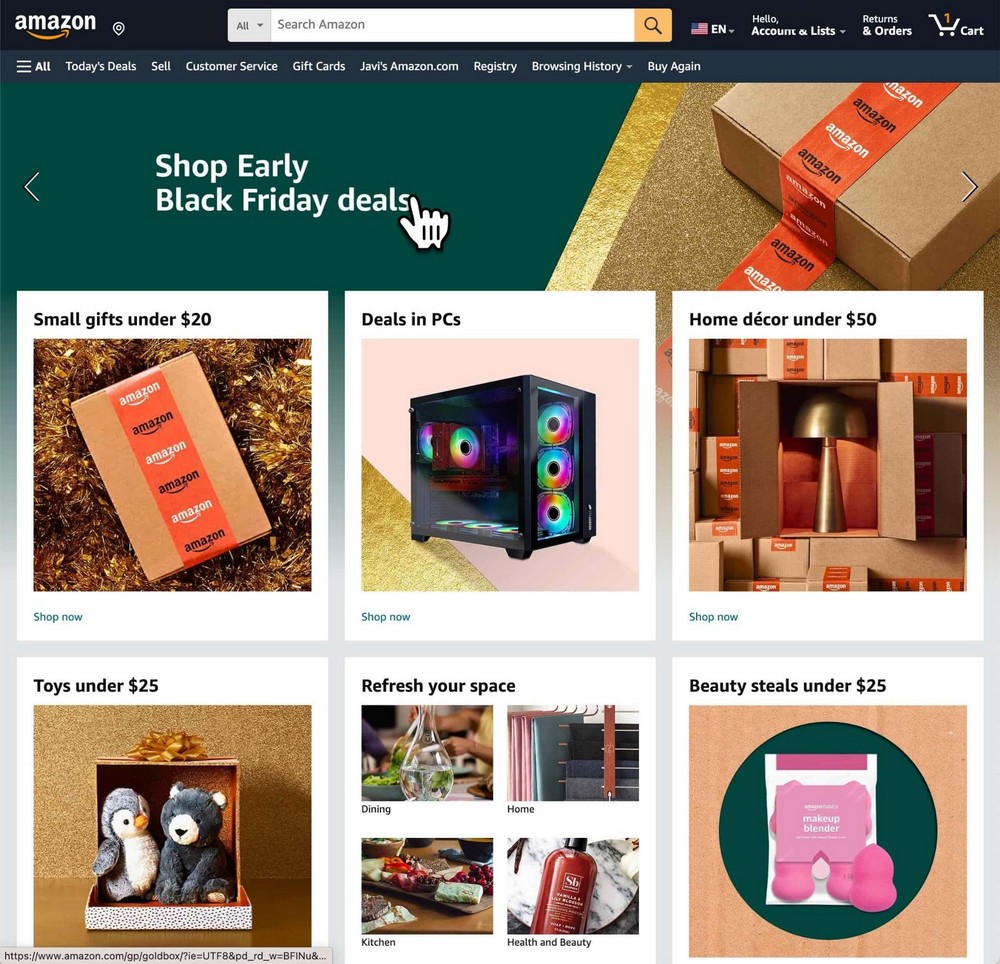
1. Amazon
No se puede hablar de la venta online sin hablar del rey en este espacio: Amazon.
Amazon no es conocido por cambiar su interfaz o apariencia drásticamente y por una buena razón.

Los clientes de Amazon suelen entrar en la web buscando un buen precio, envío gratuito y una buena política de devoluciones.
Así, una vez que llegan a la página de inicio, la llamada a la acción es clara: hay ofertas del Black Friday, haz clic aquí para verlas.
Todo lo demás resulta familiar y cercano, lo que hace que el visitante se sienta como en casa.
Es uno de los enfoques más sencillos que puedes seguir: Mantenga el diseño intacto y añada un banner que dirija a las páginas de aterrizaje del Black Friday con las ofertas.
Cómo hacer algo similar
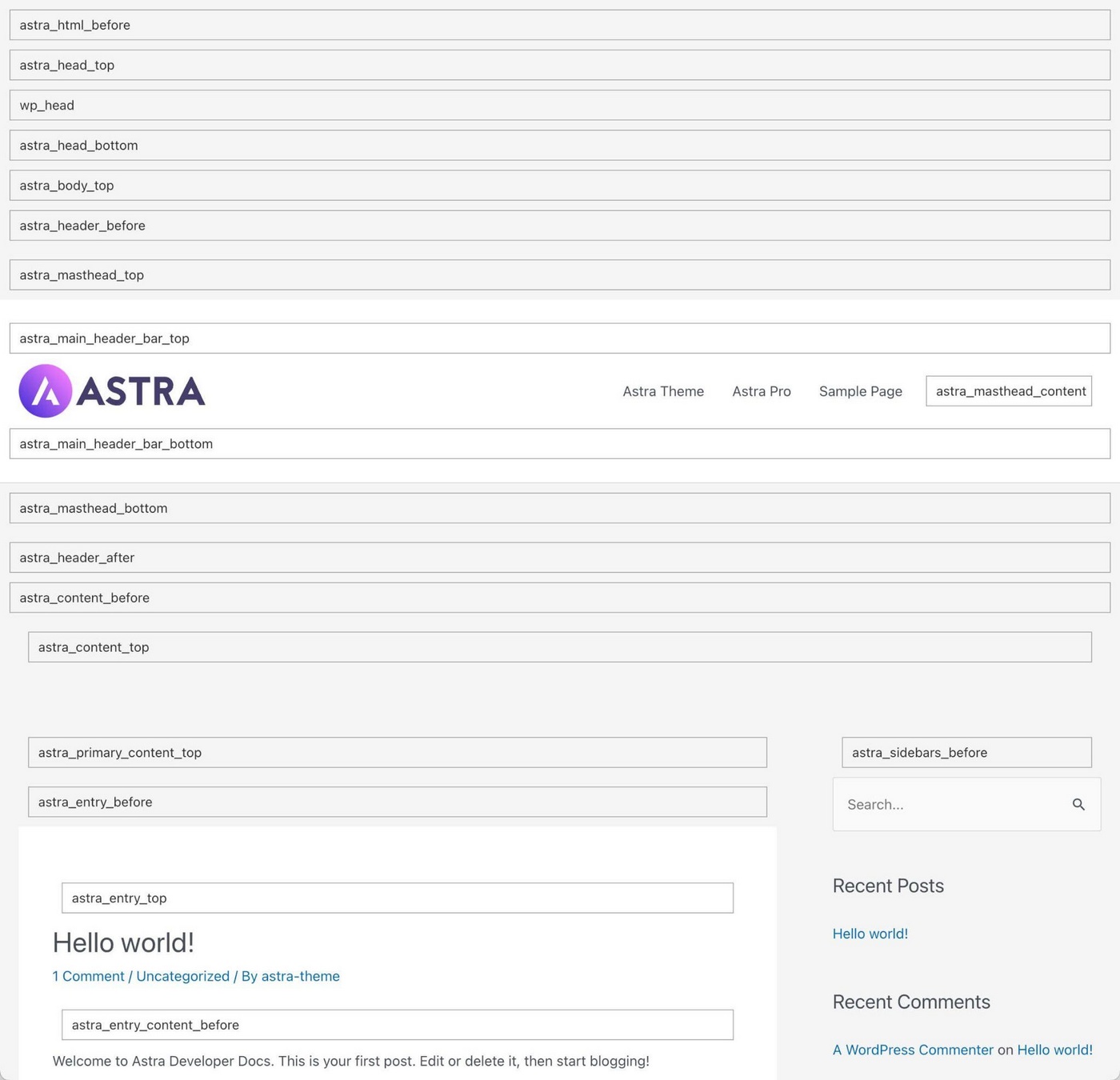
Si utilizas Astra encontrarás varios puntos donde puedes añadir tu banner del Black Friday.

Aquí tienes un videotutorial que te muestra cómo hacerlo paso a paso:
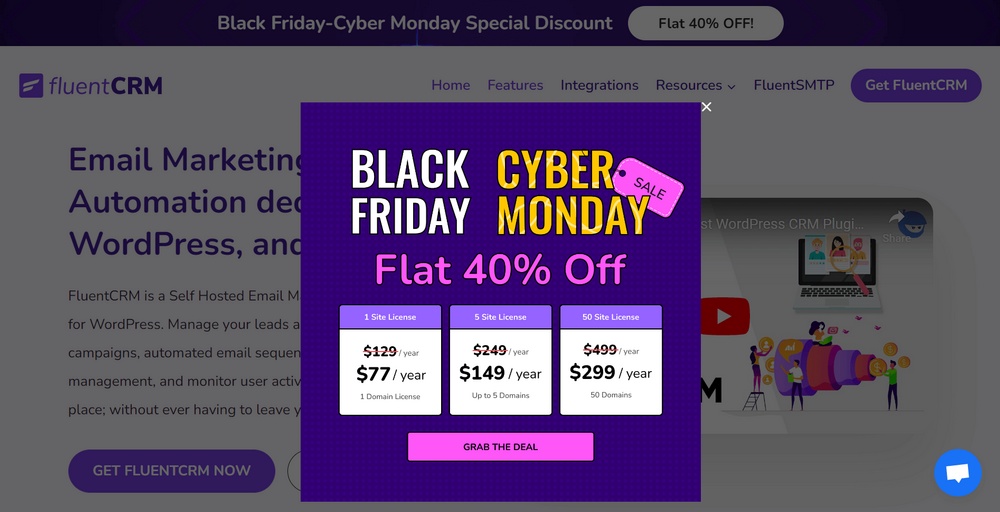
2. FluentCRM
FluentCRM es otro ejemplo de cómo promocionar ofertas durante el Black Friday sin cambiar su diseño principal.

El truco aquí no es añadir sólo un banner en su página de inicio, sino una ventana emergente en su lugar.
De este modo, todos sus visitantes verán las ofertas, independientemente de si están leyendo una entrada del blog, en su página de inicio o navegando por su tienda.
No a todo el mundo le gustan las ventanas emergentes y algunos navegadores las bloquean, pero esta es una forma sencilla y muy eficaz de promocionar el Black Friday sin cambiar tu sitio web.
Cómo hacer algo similar
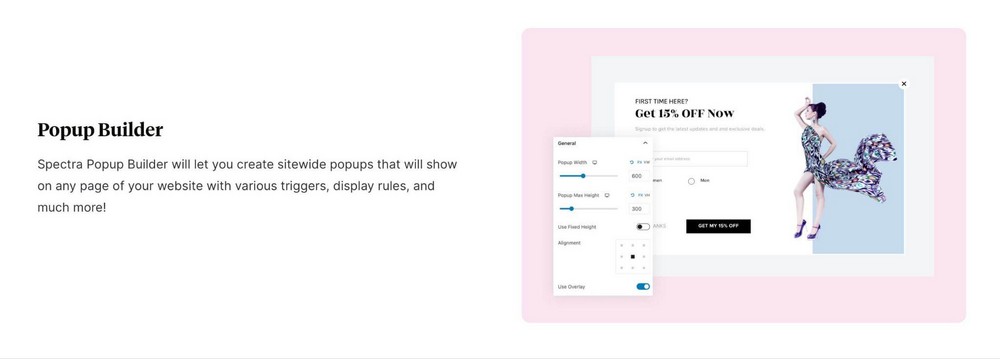
Spectra Pro viene con un constructor de ventanas emergentes potente pero fácil de usar. Puede establecer diferentes desencadenantes y reglas de visualización, por lo que tiene el control absoluto de dónde aparece la ventana emergente.

Si ya has utilizado Spectra, el generador de ventanas emergentes utiliza los mismos menús y controles, por lo que podrás crear algo sorprendente con muy poco esfuerzo.
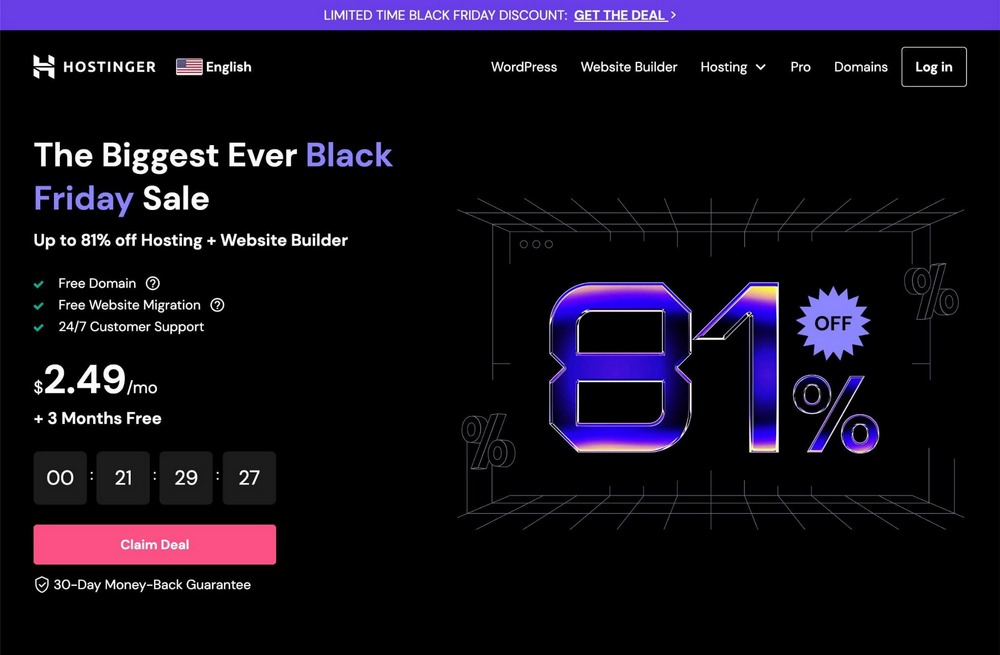
3. Hostinger
Hostinger no se limita a añadir un banner como Amazon, sino que cambia su página de inicio.

De este modo, el cliente entra de lleno en el ambiente del Black Friday.
Compárelo con el aspecto de la página de inicio el resto del año y podrá comprobar la magnitud de los cambios.

Además de los colores, la visualización de precios y ofertas y la diferente imagen del héroe, aquí hay otro factor clave importante: la cuenta atrás.
El Black Friday ya no es sólo un viernes.
Muchos sitios tienen una Semana Negra, algunos prolongan sus ofertas durante más tiempo y otros las mantienen durante el Viernes Negro y el Ciberlunes.
El resultado es que hoy en día no siempre está claro cuándo caducan las ofertas del Black Friday.
Contar con una cuenta atrás ayudará a los clientes a entender esto al tiempo que les insta a realizar una compra.
Además, no hay nada como una cuenta atrás para infundir el miedo a perderse algo que ayude a la conversión.
Cómo hacer algo similar
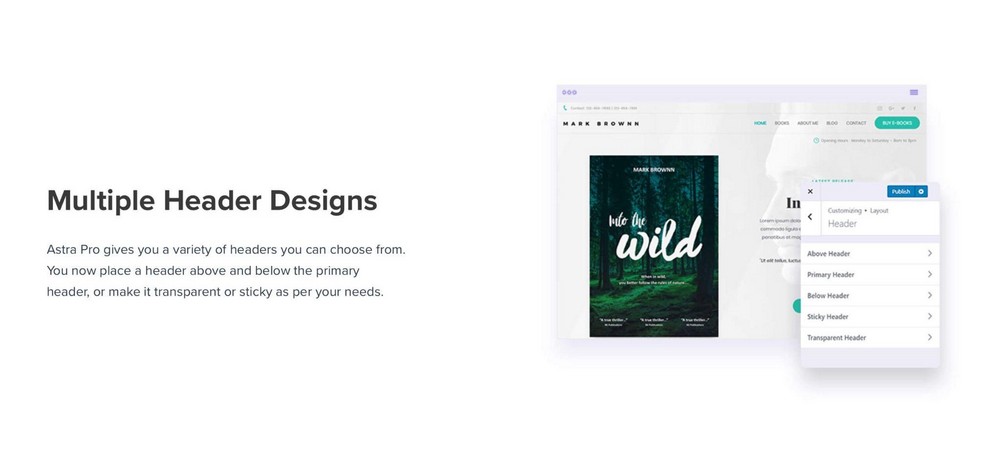
Astra Pro tiene una función muy útil que te permite crear múltiples cabeceras.
Esto es útil porque le permite dar a su sitio web una nueva apariencia sin tener que cambiar todo el tema.
Por ejemplo, puede utilizar cabecera transparente para que el diseño de fondo negro se vea mejor en su página de inicio, o utilice temporalmente un encabezado negro en toda la web.

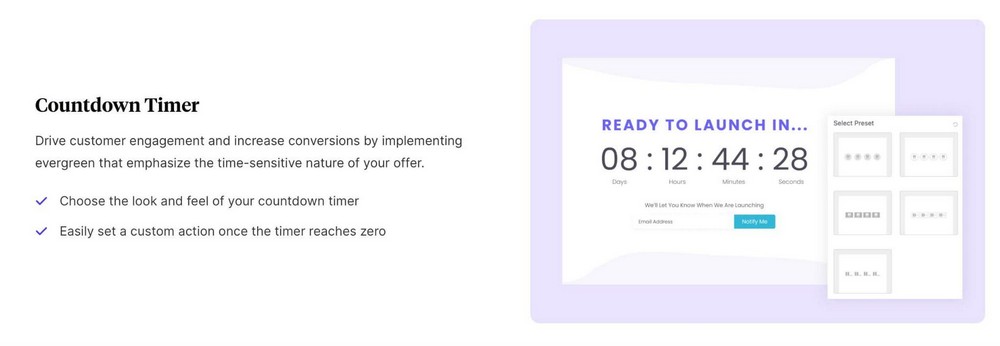
Spectra Pro también incluye un constructor de cuenta atrás. Funciona de forma muy parecida al constructor de ventanas emergentes y es muy sencillo crear cuentas atrás por cualquier motivo.

También puedes añadir acciones personalizadas cuando llegue a cero e incluir cuentas atrás eternas que nunca se agotan. Tienes control total sobre el bloque de cuenta atrás, así que tú decides cómo utilizarlo.
4. Nike
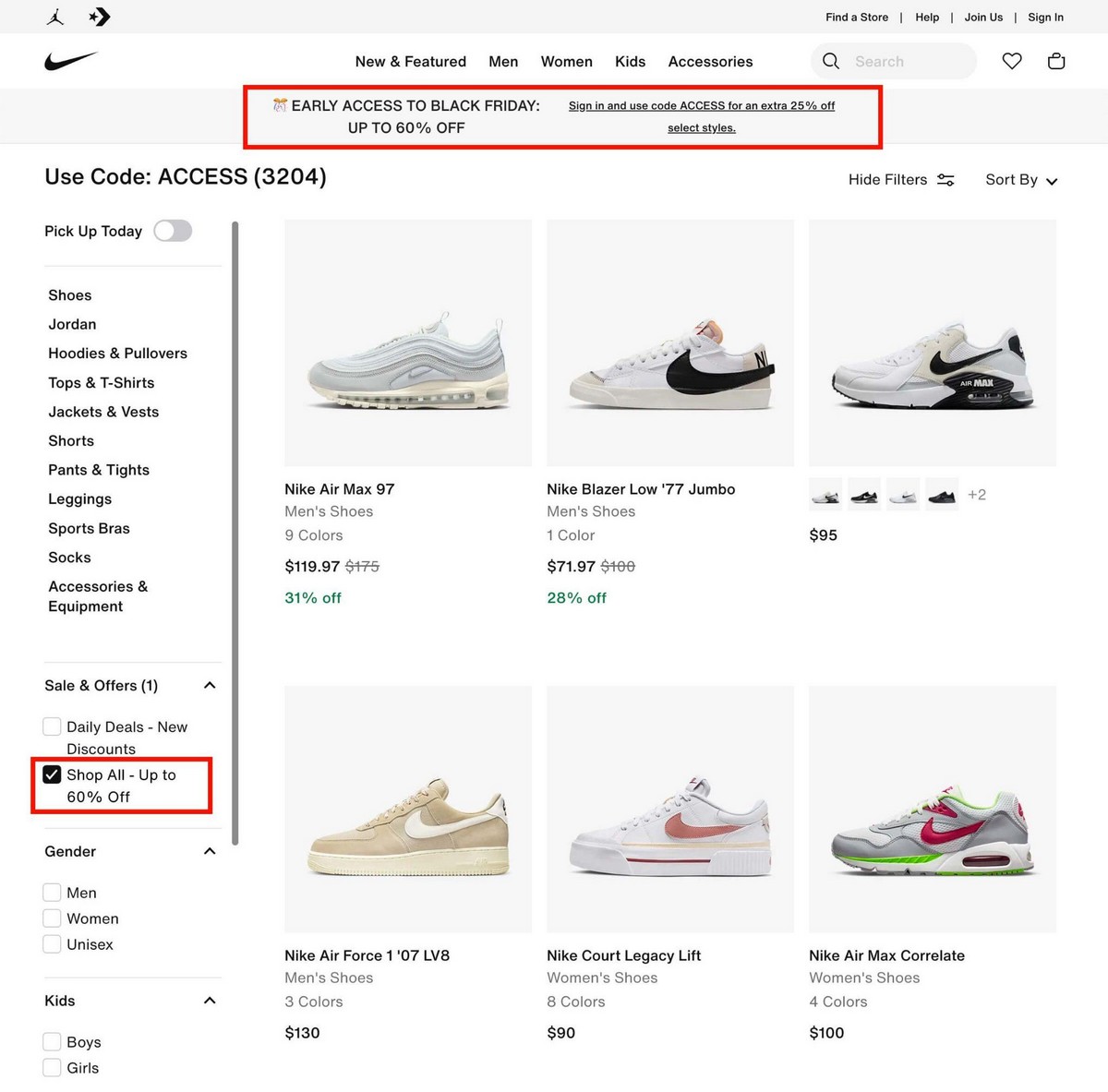
A Nike también le gusta simplificar las cosas en su tienda durante el Black Friday. Hay más información sobre las rebajas en otros sitios, pero las páginas de la tienda son mínimas a propósito.
Aparte del sencillo banner de la parte superior, hay muy pocas cosas que sean diferentes de cualquier otro día.

Además del banner superior, Nike ha añadido un nuevo filtro en su tienda para encontrar rápidamente todas las ofertas del Black Friday.
Esto es bastante inteligente. En lugar de separar las ofertas del Black Friday del resto de la tienda, hay un filtro en el que puedes ver tanto los artículos en oferta como los que no lo están.
Aunque no haya nada que le interese en las rebajas, no se irá con las manos vacías.
Cómo hacer algo similar
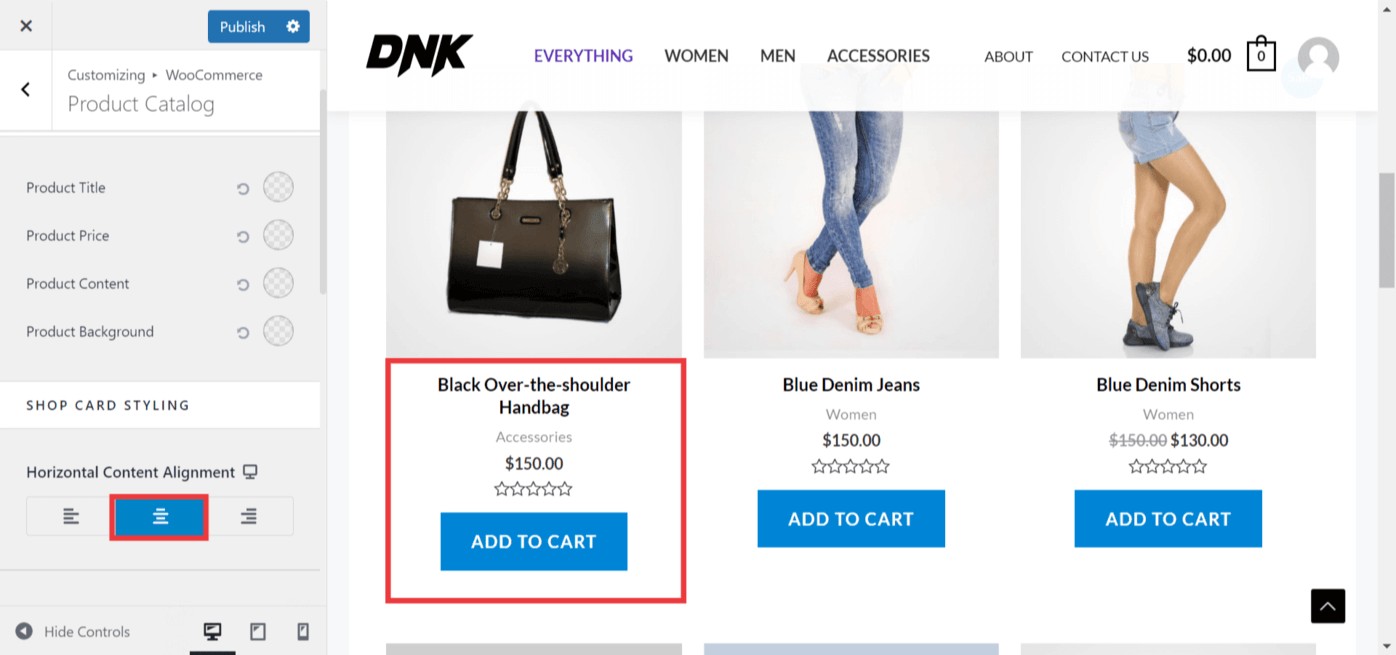
Astra Pro tiene una mayor integración con WooCommerceuna de las principales plataformas de comercio electrónico para WordPress.
Puede crear nuevas páginas de productos con un diseño diferente específico para las ventas.
Puedes añadir un banner como Nike o utilizar otros métodos en función de tu marca.

Si desea mostrar todos los productos y no sólo los que tienen un descuento, puede habilitar llamativos venta burbujas también.

Puedes personalizar la forma, el color y el texto, ¡así que es muy fácil adaptarlos a tu gusto!
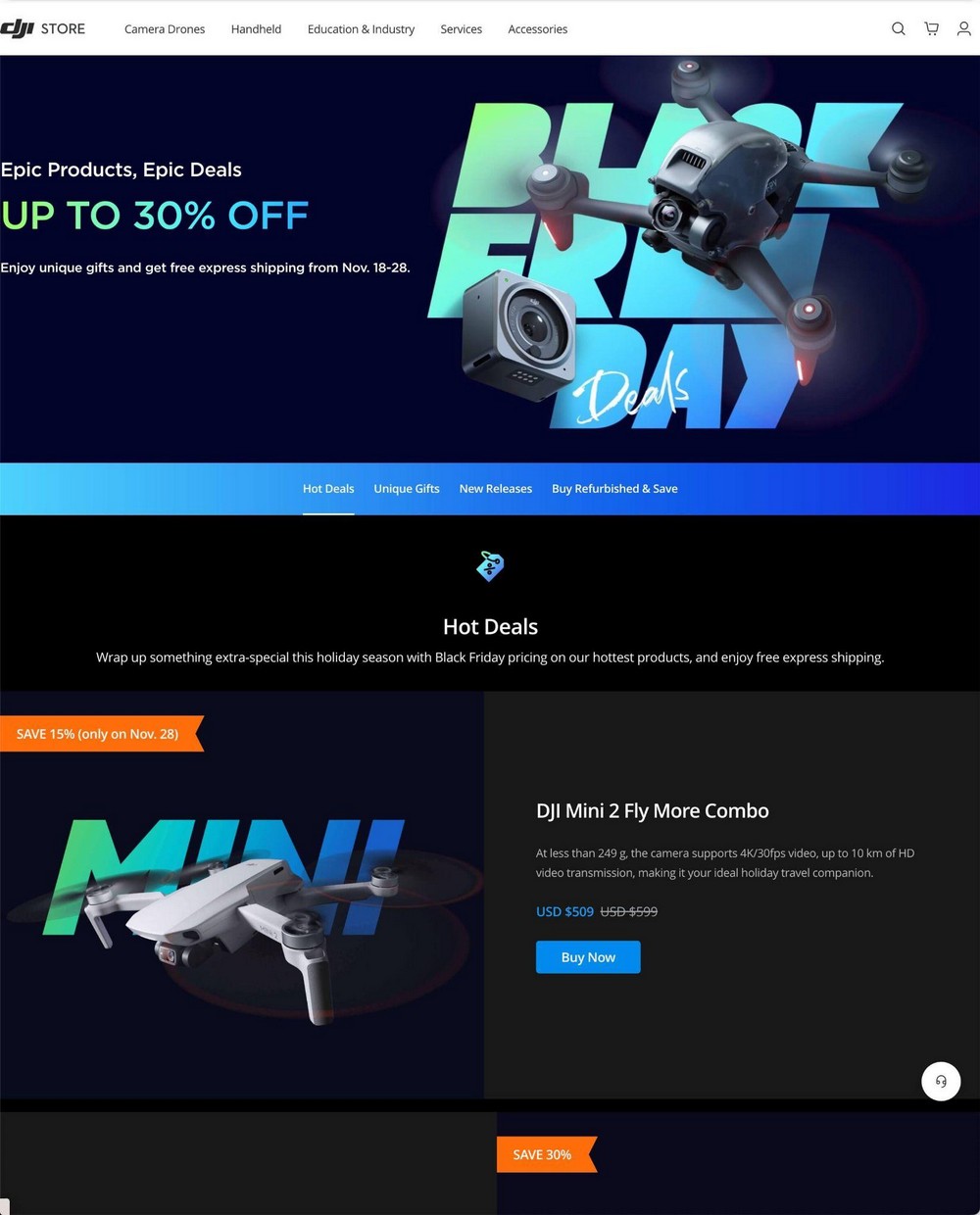
5. DJI
DJI es una marca con un catálogo de productos relativamente pequeño. Por eso pueden reunir manualmente todas sus ofertas de productos en una página de destino específica.

Si quieres crear el mismo nivel de dramatismo, un fondo negro es siempre la mejor opción.
Además de la imagen principal, DJI ha añadido un menú de navegación secundario para que los usuarios puedan navegar rápidamente entre las secciones sin tener que desplazarse mucho.
Cómo hacer algo similar
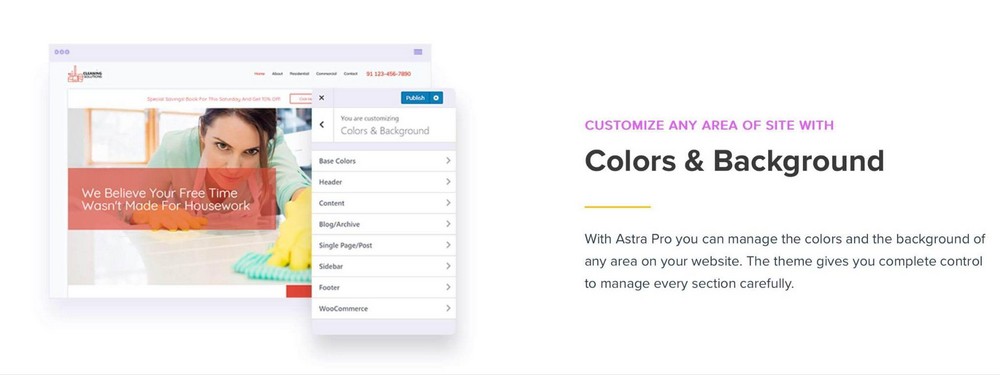
Con Astra Pro puedes personalizar fácilmente los colores de cualquier parte de tu sitio web. ¡Así podrás añadir ese color negro predominante que esperan tus usuarios en cualquier parte de la página!

Y gracias al addon Sticky Header Pro de Astra puedes crear fácilmente menús que permanecen visibles mientras los visitantes se desplazan.
Cabecera adhesiva en Astra Header Footer Builder
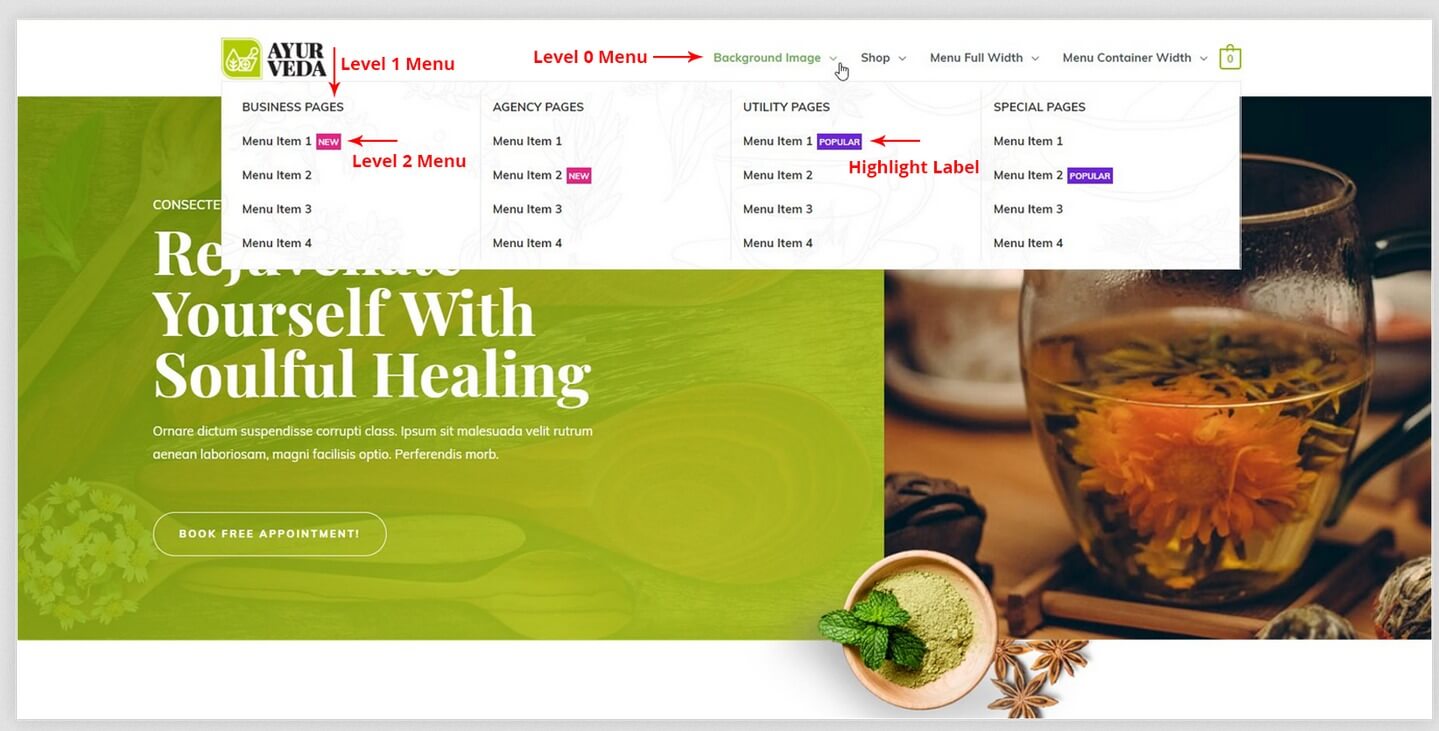
Si tienes más productos que DJI pero quieres mostrarlos todos en tu menú, prueba el complemento Astra Mega Menu.
Le permitirá mostrar varios artículos de forma muy organizada. Incluso puedes añadir destacados para llamar la atención sobre tus ventas más populares.

Por cierto, crear enlaces de anclaje en la página desplazarse a determinadas partes de la página con un clic es más fácil de lo que imagina.
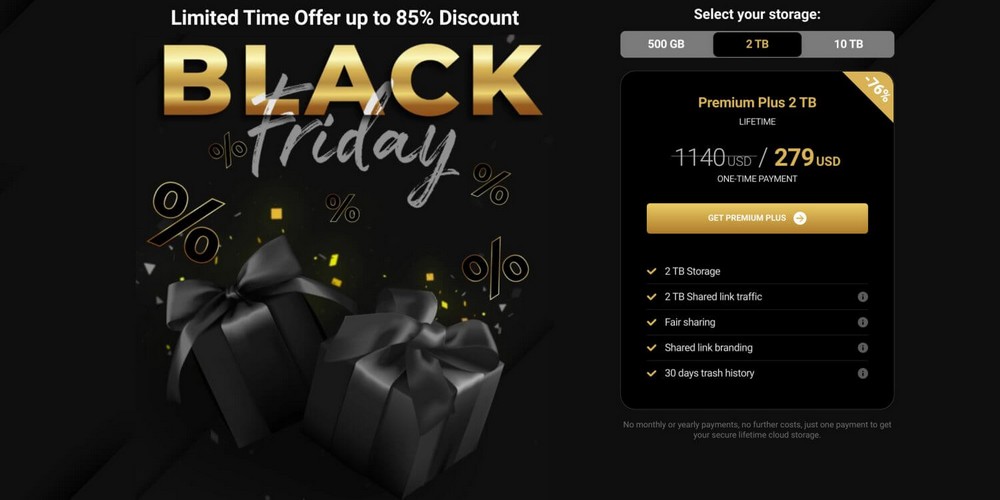
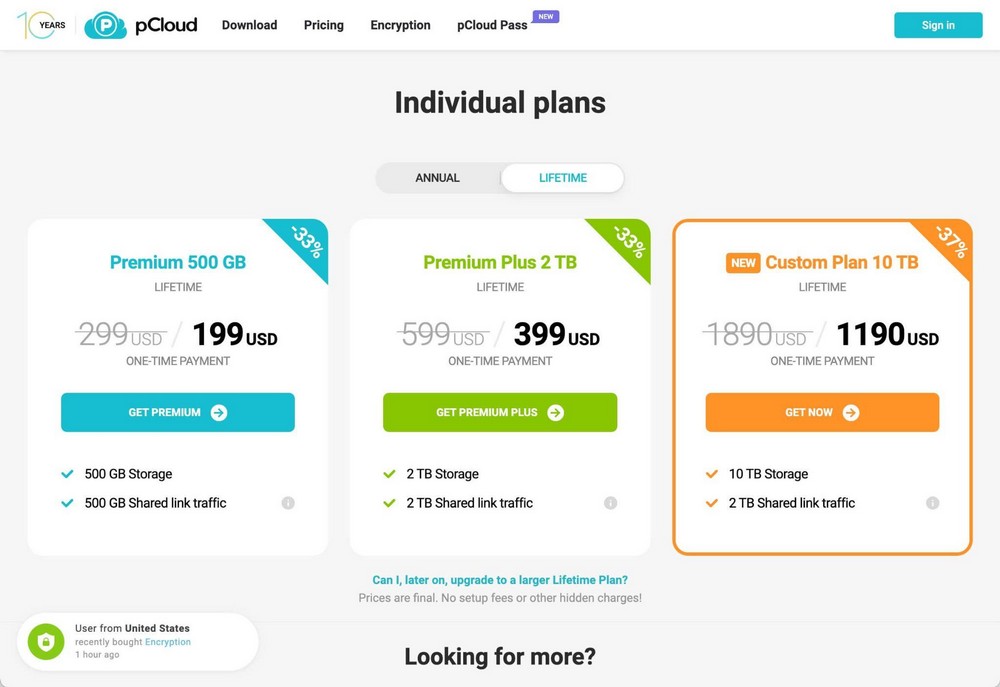
6. pCloud
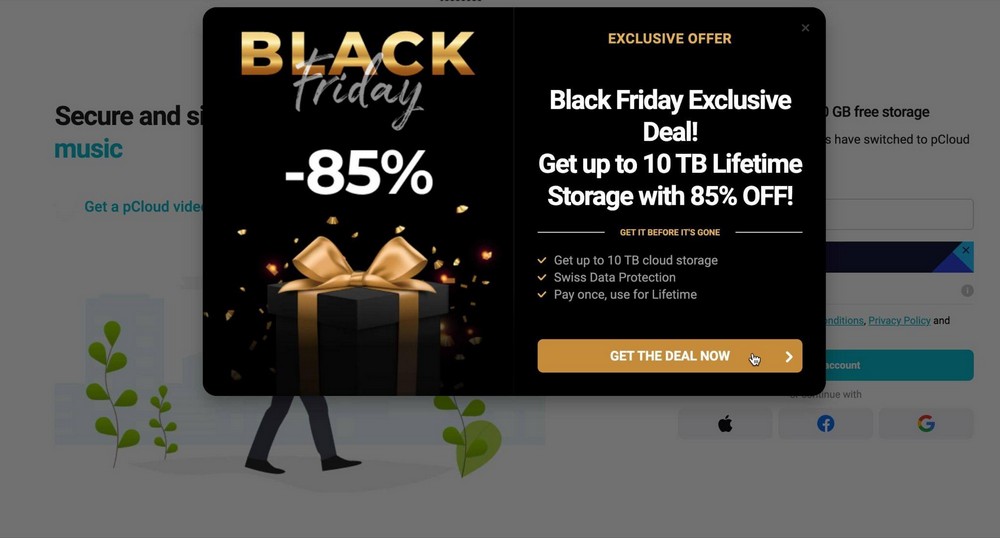
pCloud publica sus ofertas del Black Friday en una página de aterrizaje especial que te prepara para las rebajas.

Este diseño es totalmente opuesto a los colores claros que utilizan normalmente, por lo que causa un gran impacto.

Dirigen el tráfico a esa página de aterrizaje usando un popup, algo que ya has visto.

Cómo hacer algo similar
Puede crear diseños únicos para ventas utilizando Spectra Pro. A continuación, puede crear una ventana emergente para ayudar a conducir a los visitantes hacia ellos.
Spectra Pro viene con docenas de plantillas de bloques para mostrar rápidamente las características, preguntas frecuentes, llamadas a la acción, imágenes héroe, y todo lo que pueda necesitar para diseñar una página de destino excepcional.

Combínelo con Diseños de Astra y dispondrás de una potente solución para crear el diseño que necesitas de forma sencilla.

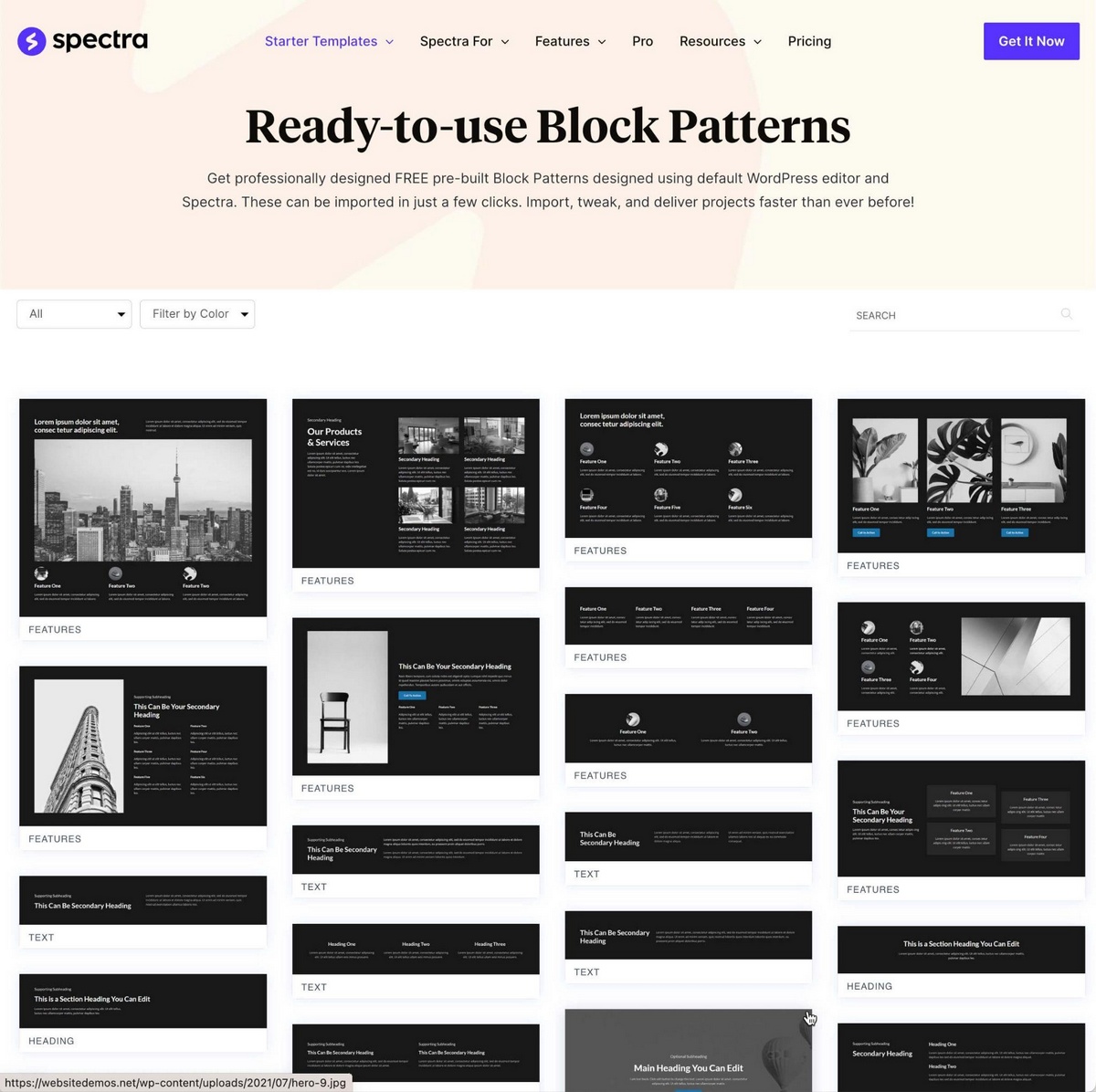
7. Plantillas de inicio
Como has visto, muchos de los grandes operadores siguen un planteamiento sencillo y similar.
- Crean banners y ventanas emergentes para informar a los usuarios de las ofertas.
- Crean páginas específicas para esas ofertas que son:
- Páginas de destino con un diseño cuidado y todas las ofertas seleccionadas y mostradas manualmente.
- Catálogos de productos con un filtro para ofertas de Black Friday o un cupón de descuento personalizado.
Pero si lo tienes todo pensado para el Black Friday, podrías cambiar todo tu diseño por utilizar un tema diferente.
Encontrará uno específico para la temporada de rebajas en Starter Templatesincluido en el paquete Astra Pro.

Podrías crear un sitio de ensayo y duplica tus páginas estándar con este nuevo diseño, cámbialo a vivo para las ventas y vuelve a cambiarlo una vez que hayas terminado.
Es mucho más fácil de lo que crees.
Conclusión
Crear un sitio web de Black Friday cautivador y de alta conversión no es difícil si se cuenta con las herramientas adecuadas.
Un diseño atractivo e intuitivo debe ir de la mano de tácticas de marketing eficaces. Esa es la combinación ganadora.
Encontrará más ideas en nuestro consejos para el Black Friday ¡Guía!
¿Hay algún otro sitio web del Black Friday que te haya llamado la atención? Háznoslo saber en los comentarios.
¡Por un Viernes Negro lleno de éxitos!
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.