¿Qué le llama la atención cuando navega por Internet? ¿Es una imagen atractiva o un titular llamativo?
De todas las imágenes de su sitio web, la imagen destacada es una de las más importantes.
Junto con un titular atractivo, la imagen destacada ayuda a captar la atención del visitante y a que haga los clics necesarios en sus páginas. Y si tienes una tienda online, las imágenes de buena calidad son realmente útiles.
¿Qué le parecería una imagen borrosa, estirada y mal diseñada? ¿Harías clic en la imagen o pasarías a otra con mejor formato?
Su imagen destacada marca la pauta desde el principio. Indica al lector lo que puede esperar y le da una idea de la calidad del contenido, el producto o el servicio que ofrece.
Teniendo en cuenta todo lo anterior, ¿no tiene sentido dedicar ese esfuerzo adicional a la creación de tus imágenes destacadas?
Acertar en todos esos pequeños detalles, como la dimensión perfecta de la imagen o optimizar el tamaño de la imagenayuda a conseguir la imagen destacada perfecta.
Las secciones que hemos cubierto en este artículo son las preguntas más frecuentes de nuestros lectores. ¿Qué es una imagen destacada de WordPress? ¿Por qué tener una en primer lugar? ¿Cómo puedo cambiar la imagen destacada por defecto? Cuáles son las mejores prácticas a seguir, y muchas más.
Pasemos directamente a la primera pregunta.
- ¿Qué es una imagen destacada de WordPress?
- Por qué necesita una imagen destacada en cada página
- ¿Cuál es el tamaño ideal de la imagen destacada de WordPress?
- ¿Qué tipo de imagen en miniatura debe utilizar?
- Tamaños de imagen predeterminados de WordPress
- Cómo cambiar el tamaño predeterminado de las imágenes de WordPress
- Cómo añadir un tamaño de imagen personalizado en WordPress
- Optimizar las miniaturas de las entradas de WordPress para compartirlas en redes sociales
- Cómo optimizar las imágenes destacadas de WordPress para las búsquedas
- Mejores prácticas para las imágenes destacadas de WordPress
- ¿Cuál es el tamaño de su imagen destacada de WordPress?
¿Qué es una imagen destacada de WordPress?
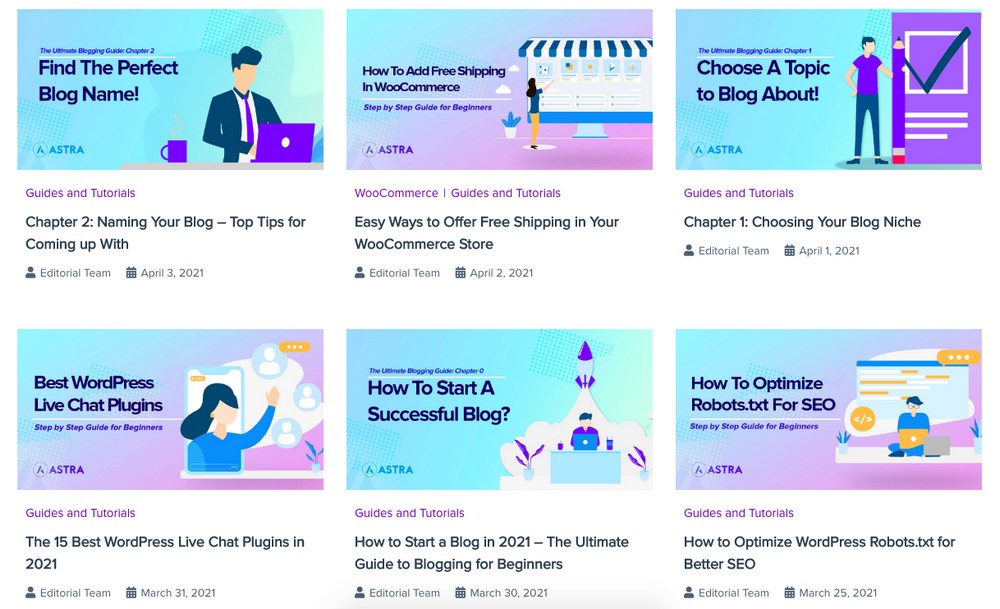
Una imagen destacada es una representación en imagen de una entrada o página de tu sitio WordPress. Suelen aparecer en la parte superior de las entradas, en la página de archivo de entradas y en la sección de entradas relacionadas. Una imagen destacada también aparece cuando compartes una entrada en las redes sociales.

La imagen destacada atrae la atención del visitante hacia su contenido e indica de qué tratan sus entradas.
Tu tema de WordPress activo también determina cómo se mostrarán las imágenes destacadas en tu sitio. Aunque pueden variar de un tema a otro en cuanto a tamaño y ubicación, la mayoría de los temas de WordPress las tienen activadas.
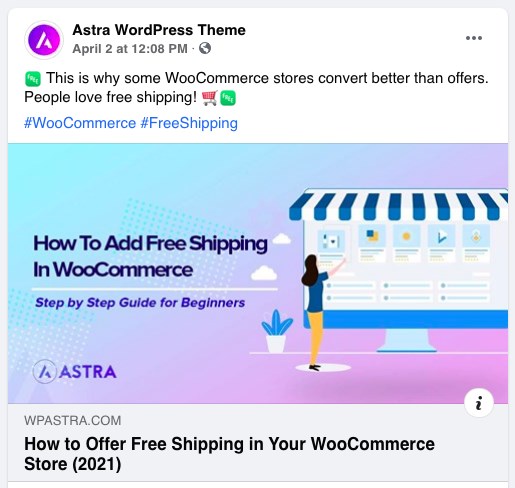
¿Se da cuenta de cómo aparecen las imágenes destacadas en los canales de las redes sociales?

Entre todo el ruido y las cosas que pasan en las redes sociales, ¿destaca tu imagen destacada?
Por qué necesita una imagen destacada en cada página
Debe seguir un tema, mantener cierta coherencia y utilizar elementos comunes en todas las imágenes. Esto no solo da un aspecto más profesional a las páginas, sino que también ayuda a crear una marca.
¿Ha dejado de desplazarse por su feed de redes sociales con sólo ver una imagen destacada que incluya los colores o elementos de tu marca favorita?
Las imágenes destacadas que se comparten en las redes sociales tienen un aspecto fácil y distinguible y ayudan a crear conciencia de marca y compromiso con el cliente.
Con un enfoque coherente, sus usuarios empiezan a fijarse en su marca y a reconocerla. Esto ayuda a conseguir más clics de tus lectores actuales y también a atraer a otros nuevos.
¿Cuál es el tamaño ideal de la imagen destacada de WordPress?
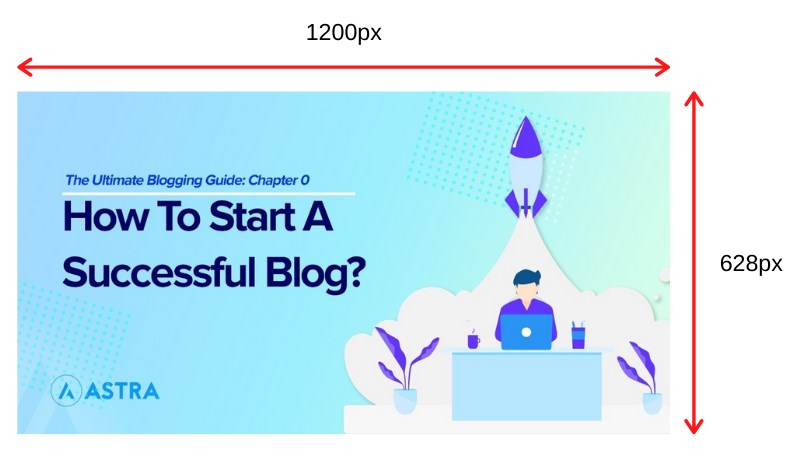
Aunque los distintos temas tienen diferentes tamaños de imagen destacada, recomendamos utilizar un tamaño de imagen de 1200 píxeles por 628 píxeles si quieres ir sobre seguro.

Esto debería funcionar bien con la mayoría de los temas de WordPress.
Puede modificar y personalizar la configuración de las imágenes en WordPress con bastante facilidad.
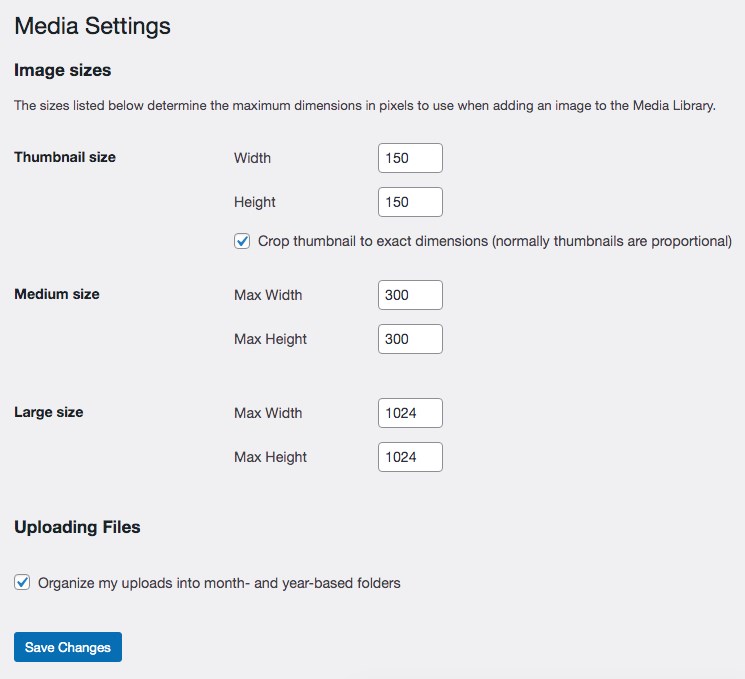
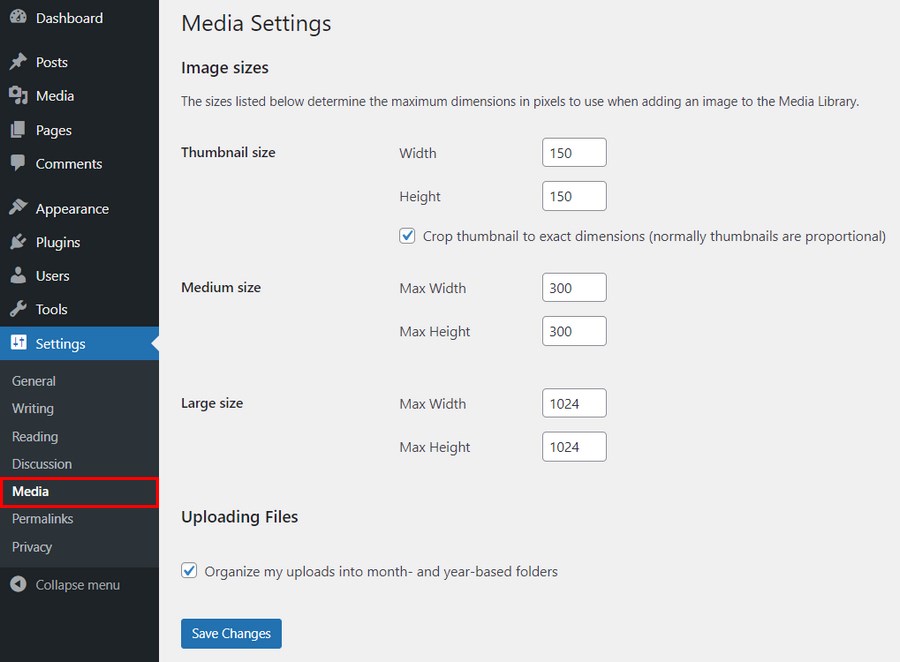
Visite Configuración > Medios y personaliza las imágenes a tu gusto.

¿Te has preguntado alguna vez cómo las imágenes de gran tamaño se adaptan perfectamente a tus dispositivos móviles? Pues bien, WordPress redimensiona automáticamente tus imágenes para que funcionen en cualquier tamaño de pantalla.
Puede mencionar explícitamente los distintos tamaños de imagen en Configuración de medios.
¿Qué tipo de imagen en miniatura debe utilizar?
Esto depende totalmente del tipo de sitio web que tenga.
Desde utilizar imágenes de alta calidad, imágenes de archivo o incluso imágenes personalizadas, la elección es totalmente suya.
Se beneficiará de tener imágenes de alta calidad si su tiene que ver con los viajescomida, fotografíamoda y otros temas más visuales.
Tiene sentido crear tus propias imágenes. Un blog de recetas que hable de un plato concreto debe tener fotos relevantes. Si hablas de un destino concreto, asegúrate de tener fotos de ese destino de viaje en particular.
Aquí tienes una recomendación.
Aunque es estupendo utilizar fotos de archivo de sitios como Unsplash, Shutterstock, etc., te sugerimos que utilices tus propias fotos siempre que sea posible. Muchos sitios utilizan las mismas imágenes de los mismos repositorios de imágenes de stock en su página sobre, la gestión, productos o servicios.
Además, el uso de imágenes únicas ayuda a que su sitio web destaque entre la multitud.
Tampoco tienes que usar sólo imágenes. También puedes utilizar gráficos. Considera la posibilidad de utilizar imágenes gráficas personalizadas similares a las que hemos utilizado.

Al crear este tipo de imágenes, no sólo son originales, sino que también tiene la opción de incluir su logotipo dentro de su imagen destacada de WordPress.
Tamaños de imagen predeterminados de WordPress
¿Sabías que WordPress crea automáticamente tres versiones de tu imagen original cuando la añades a tu sitio?
Estos son:
- Tamaño de la miniatura: 150×150 píxeles
- Tamaño medio: 300×300 píxeles
- Tamaño grande: 1024×1024 píxeles
Ahora bien, ¿por qué se crean estas versiones diferentes? Vamos a explicarlo con un ejemplo.
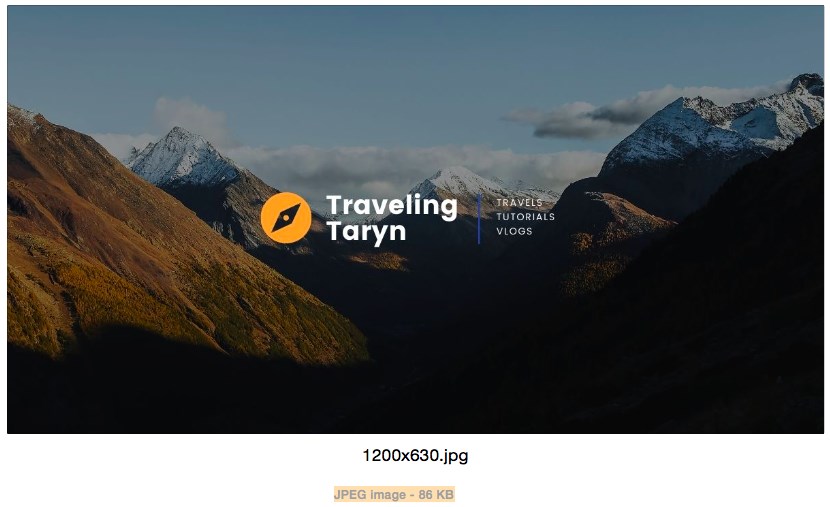
Considere una imagen de dimensión 1200px por 630px.

Tiene un tamaño de archivo de 86 KB.
Hemos creado la misma imagen, esta vez con las dimensiones de 150px por 150px. El tamaño del archivo se reduce ahora a 10 KB.
Si subiera el archivo original, es decir, 1200px por 630px, y WordPress no redimensionara automáticamente las imágenes, ¿tendría sentido utilizar la misma imagen para un tamaño de miniatura de 150px?
Estarías ralentizando la velocidad de carga de la página y aumentando el ancho de banda utilizado. Por no hablar de que, si estuvieras viendo la imagen en un dispositivo móvil con un tamaño de pantalla más pequeño que el de un ordenador de sobremesa, no necesitarías una imagen tan enorme.
WordPress redimensionar automáticamente la imagen es útil sin duda. Sin embargo, puede que no funcionen en todos los casos. Por ejemplo, si un tema de WordPress en particular requiere una imagen de una cierta dimensión, el cambio de tamaño por defecto no necesariamente puede ayudar.
En estos casos, tendrás que cambiar el tamaño de las imágenes tú mismo.
¿Cómo es posible?
Cómo cambiar el tamaño predeterminado de las imágenes de WordPress
Las páginas web sufren cambios de diseño. Ya sea para incluir nuevos productos y servicios o para cambiar por completo su aspecto.
Al personalizar el aspecto de su sitio web, también puede modificar el tamaño de la imagen destacada.
Vamos a entender cómo cambiar el tamaño de imagen por defecto de WordPress.
Teniendo en cuenta que va a realizar cambios en su sitio activo, le recomendamos que los lleve a cabo en un entorno de ensayo.
Un centro de ensayo (entorno) es un clon exacto de su sitio en vivo y le permite realizar cambios sin afectar a sus usuarios. De este modo, no tendrá que preocuparse por el aspecto que pueda dar a sus visitantes una actualización defectuosa o un sitio mal personalizado.
Una vez que haya completado todos los cambios, puede empujar los cambios al sitio en vivo.
Redimensiona tu imagen destacada
Para cambiar el tamaño predeterminado de las imágenes en WordPress, diríjase a Configuración > Medios.

Realice los cambios necesarios en los tamaños de imagen en los campos Anchura máxima y Altura máxima.
Una vez hecho esto, pulse Guardar cambios.
Cualquier nueva imagen cargada en tu sitio WordPress se redimensionará automáticamente a las dimensiones que hayas introducido.
¿Y las imágenes más antiguas?
Reformatea tus antiguas imágenes destacadas
Las nuevas imágenes se redimensionarán a las dimensiones establecidas en Configuración de medios.
Para cambiar el tamaño de las imágenes existentes en su sitio de WordPress, puede volver a cargarlas manualmente.
Como se trata de un proceso tedioso, sobre todo si su sitio tiene varias imágenes, le recomendamos que utilice plugins de WordPress como Regenerar miniaturas, reGenerate Thumbnails Avanzado, Generador de miniaturas reales de WordPress y otros plugins similares.
Cómo añadir un tamaño de imagen personalizado en WordPress
Para recapitular, WordPress crea automáticamente tres versiones de nuestra imagen original, miniatura, tamaño medio y grande.
¿Qué pasa si quieres añadir otro tamaño por defecto? ¿Se puede incluir un tamaño de imagen personalizado para WordPress?
Sí que podemos.
Paso 1. Añadir tamaño de imagen personalizada WordPress editando function.php
Para ello, tendremos que codificar un poco y acceder al archivo functions.php del sitio web.
Como vamos a editar el código, puede hacer una copia de seguridad del archivo o realizar estos cambios en un sitio de ensayo.
Sin embargo, le recomendamos que cree un tema hijo para realizar los cambios.
Un tema hijo es una réplica de tu tema principal (padre). Cuando tu página web se carga, leerá los archivos de tu tema principal y luego los de tu tema hijo. Cualquier cambio que hagas en tu tema hijo aparecerá para los usuarios.
La mayor ventaja de crear un tema hijo es que tu sitio web no se rompe si una actualización de tu tema va mal.
Simplemente elimina el tema hijo y crea uno nuevo a partir del tema padre. De esta forma, puedes ir haciendo esos cambios en cualquier archivo sin preocuparte de las repercusiones en el front-end.
¿Cómo crear un tema hijo? Tenemos una guía paso a paso sobre cómo crear un tema hijo de WordPress aquí.
Una vez que hayas optado por una de las opciones mencionadas, tenemos que añadir un poco de código al archivo funciones.php archivo.
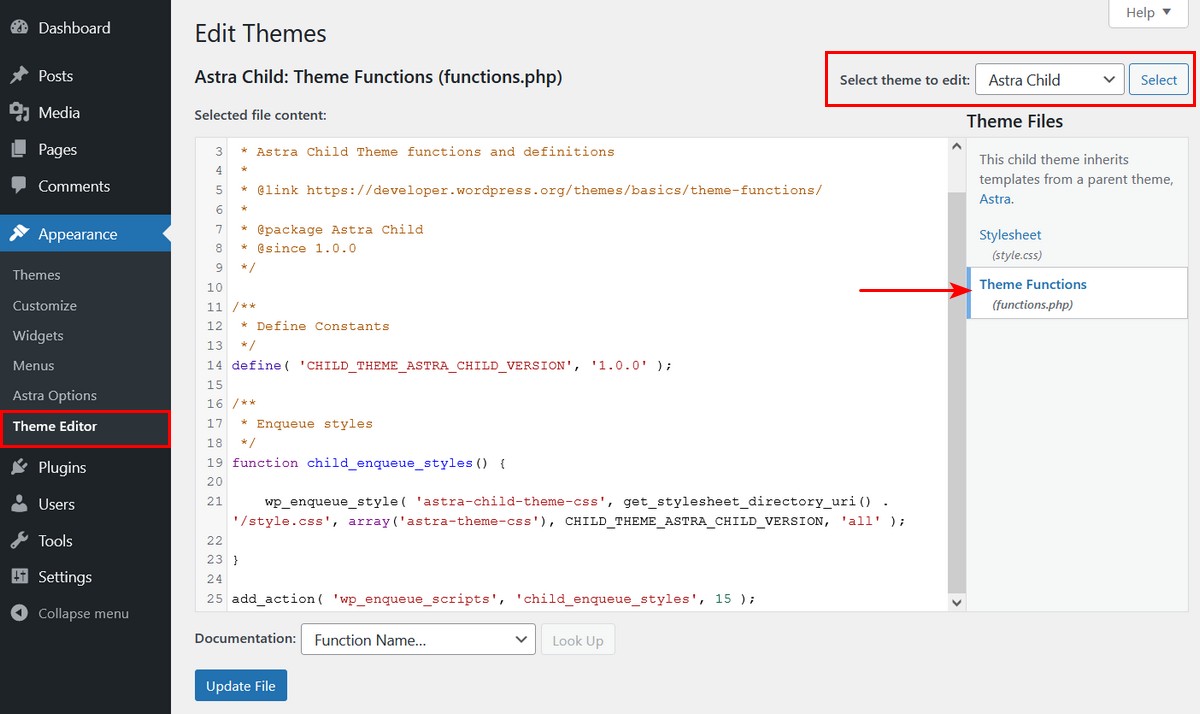
Para ello, diríjase a Apariencia > Editor de temas.
A continuación, seleccione su archivo functions.php en el menú de la derecha.

La sintaxis general es,
add_image_size( string $name, int $width, int $height, bool|array $crop = false )
Haga clic en Actualizar archivo una vez que hayas terminado.
El código que acabas de incluir habilita el Función add_image_size(). Esto ayuda a añadir nuevos tamaños de imagen personalizados de WordPress.
Por ejemplo, los siguientes son ejemplos de cómo puede añadir imágenes personalizadas utilizando la sintaxis anterior.
add_image_size( 'newpost-thumbnail size', 600, 250 );
add_image_size( 'newhome-thumbnail size', 250, 150 );
add_image_size( 'newfull-thumbnail size', 800, 1500 );Donde, 'newpost-thumbnail', 'newhome-thumbnail', y 'newfull-thumbnail' son nombres personalizados que creamos para los nuevos tamaños de imagen. Puede ser cualquier nombre personalizado de su elección.
Los valores como "600" y "250" son la anchura y la altura, respectivamente.
Paso 2. Mostrar tamaños personalizados en su tema
Ahora que hemos creado los tamaños de imagen personalizados, tenemos que mostrarlos. Hay varias maneras de hacerlo.
Para la imagen destacada de una entrada, puede añadir el tamaño de imagen personalizado utilizando the_post_thumbnail() en el archivo de plantilla del tema.
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'your-custom-size' );
}¿Desea seleccionar los tamaños personalizados desde la administración de WordPress? Puede hacerlo utilizando la función elegir_nombre_tamaño_imagen gancho. Esto le ayuda a asignar un nombre familiar desde su panel de control.
add_filter( 'image_size_names_choose', 'my_custom_sizes' );
function my_custom_sizes( $sizes ) {
return array_merge( $sizes, array(
'your-custom-size' => __( 'Your Custom Size Name' ),
) );
}Puede consultar el siguiente enlace en cómo acceder a la función the_post_thumbnail() en su tema.
Paso 3: Regenerar miniaturas
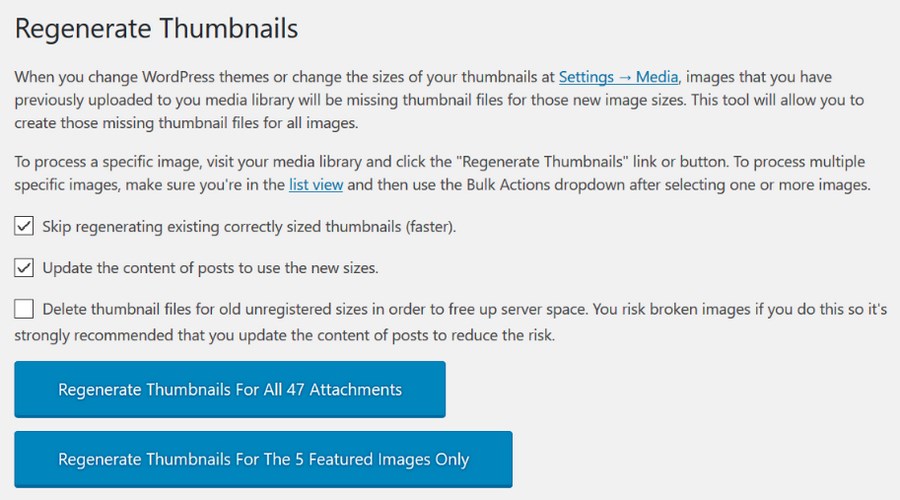
Una vez que haya completado los pasos anteriores, tendrá que regenerar las imágenes existentes. Usted puede elegir cualquier plugin de WordPress regenerar miniaturas como Regenerar miniaturas.
Este plugin le permite regenerar los tamaños de las miniaturas de una o más imágenes de su biblioteca multimedia. También le permite eliminar las miniaturas antiguas y no utilizadas. De esta forma, puedes liberar espacio en el servidor.

Una vez activado el plugin, puedes hacer clic en el botón regenerar miniatura y el plugin se encargará del resto.
Optimizar las miniaturas de las entradas de WordPress para compartirlas en redes sociales
Cuando se comparte un artículo o un listado de productos en las redes sociales, la imagen destacada es lo que realmente destaca y llama la atención.
Conseguir la imagen destacada perfecta es importante si quieres captar la atención de tu público. Ya se trate de una imagen de alta calidad o del tamaño adecuado, todo ello contribuye a tener la imagen destacada correcta.
Los plugins ayudan a mejorar la funcionalidad de su sitio WordPress. También ayudan a facilitar muchas tareas que de otro modo serían tediosas, como el varios plugins SEO disponible.
Los plugins SEO le proporcionan una lista de comprobación que le permite seguir fácilmente y completar todos sus factores de clasificación SEO on-page.
Si eres el Yoast SEO te da la opción de incluir una imagen, un título y una descripción específicos para las distintas plataformas sociales. También indica el tamaño de imagen adecuado que se debe utilizar para las distintas plataformas de redes sociales.

De este modo, no es necesario crear explícitamente una entrada específica para las distintas plataformas. Puedes crearlo todo fácilmente desde el panel de WordPress.
Cómo optimizar las imágenes destacadas de WordPress para las búsquedas
Mientras que una imagen destacada perfectamente elaborada ayuda a atraer lectores, una imagen bien optimizada ayuda a atraer tráfico orgánico (y lectores) a través de los motores de búsqueda.
Cuando se trata de optimizar tu imagen destacada, es algo más que tener un texto ALT.
Hemos enumerado algunos consejos que puedes utilizar para optimizar tus imágenes destacadas.
1. Utilice imágenes únicas
Recomendamos utilizar fotos reales o crear imágenes personalizadas en lugar de utilizar una imagen genérica de archivo.
2. Utilizar texto ALT SEO-Friendly
¿Qué ocurre si una imagen no se carga en su sitio web por algún motivo? El texto ALT (también conocido como texto alternativo) es tu plan alternativo. Es una buena práctica incluir sus palabras clave en la imagen destacada. Esto ayuda a clasificar su imagen y contenido más alto en la página de resultados de búsqueda.
3. Crear el nombre de archivo correcto
Vuelves de vacaciones y creas un post sobre tu sitio web de viajes. ¿Nombrarías tus imágenes como imagen1.jpg, imagen2.jpg, etc.? ¿O, por el contrario, nombrarías tus imágenes mencionando los lugares que aparecen en ellas, por ejemplo, maldives-beaches.jpg? Es una buena práctica incluir palabras clave en los nombres de los archivos de imagen.
4. Título y descripción de su página
Aunque esto no es algo que se lleve a cabo en las imágenes, incluir un título y descripción de la página con palabras clave relevantes en tu página ayuda a mostrar tus imágenes en la búsqueda de imágenes de Google.
Además, aquí tienes algunas buenas prácticas que puedes seguir.
Mejores prácticas para las imágenes destacadas de WordPress
Estas son algunas de las mejores prácticas que puede tener en cuenta a la hora de crear la imagen destacada ideal para WordPress.
Utilice imágenes de alta resolución
Tu imagen destacada te representará en las redes sociales. Querrás elegir una imagen que se vea bien tanto como miniatura como dentro de tu publicación. Así que cuando elijas una imagen o crees una, considera una imagen de alta resolución que sea escalable.
Sea coherente
Al crear una imagen personalizada, tiene la opción de incluir su logotipo y ponerle la marca correspondiente. Mantener un enfoque coherente en el diseño de tus imágenes ayuda a la creación de marca y es fácilmente distinguible para tus visitantes.
Utilice imágenes relevantes
Tendemos a fijarnos primero en las imágenes antes que en el título de la entrada. Las imágenes que seleccione no sólo pueden atraer a los usuarios, sino que también indican el contexto de la página. Por esta razón, debe elegir una imagen relevante. Una que represente su página con precisión. De lo contrario, podría terminar con una tasa de rebote más alta.
Asegúrese de que tiene derechos legales
¿Obtienes imágenes de stock de sitios como Unsplash, Pixaby y otros sitios de fotos libres de derechos de autor? No hay ningún problema. Si no, ten en cuenta los posibles problemas de licencia.
Cuando busques imágenes en Google, fíjate en las que tengan licencia Creative Commons. Considera esta opción solo si no vas a crear tus propias imágenes.
¿Cuál es el tamaño de su imagen destacada de WordPress?
Las imágenes destacadas forman parte de todos los sitios de WordPress.
Una imagen destacada cuidadosamente diseñada ayuda a que su sitio web tenga un aspecto más profesional y contribuye en gran medida a crear conciencia de marca. Lo mismo ocurre con una tienda en línea. Las imágenes te ayudan a vender tus productos.
Una imagen destacada bien diseñada también ayuda a que su publicación o la lista de productos destaque en las redes sociales. Esto sin duda ayuda a conseguir más visitantes.
Incluir una imagen destacada para tus páginas y entradas es realmente sencillo. Además, WordPress redimensiona automáticamente tus imágenes para que se muestren de forma ideal en la página, independientemente del dispositivo que estés utilizando.
Con un poco de atención al detalle, puede optimizar sus imágenes destacadas, no sólo para captar la atención de sus visitantes, sino también para aumentar su tráfico orgánico. De este modo, conseguirá más lectores para su sitio web.
Te toca a ti. ¿Cuáles son las dimensiones de tus imágenes destacadas en WordPress? ¿Cuáles son las mejores prácticas que sigues? Nos gustaría conocer tu opinión en los comentarios.
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.






Gracias por este artículo profesional.
Aunque podemos cambiar el tamaño de las imágenes nosotros mismos en Ajustes > Medios.
Pero el artículo no da múltiples valores específicos.
¿Podríais decirme, en astra o en la mayoría de temas, cuál debería ser el tamaño de las imágenes configurado en Ajustes > Medios?
"Aunque los diferentes temas tienen diferentes tamaños de imagen destacada, recomendamos ir con un tamaño de imagen de 1200 píxeles por 628 píxeles si quieres ir a lo seguro."
Si quieres que sea sencillo, yo subiría una imagen de 1200×628. Si quieres complicarte, crea una nueva imagen que sea el doble de grande.
"Para la imagen destacada de una entrada, puedes añadir el tamaño de imagen personalizado utilizando la función_post_thumbnail() en el archivo de plantilla del tema."
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'tu-tamaño-personalizado' );
}
¿Puedes escribir o actualizar esta guía sobre imágenes destacadas para aquellos que utilizan tu tema Astra?
¿Qué archivo de plantilla de tema se supone que debemos cambiar en Astra? El único que puedo encontrar está en inc/blog/blog.php en la línea 219
if ( has_post_thumbnail() ) {$post_featured_data = '';
$post_featured_data .= get_the_post_thumbnail();
$post_featured_data .= '';
} else {
¿Es esto? Esto parece demasiado complicado, teniendo en cuenta lo mucho que insiste en la importancia de las imágenes destacadas y la optimización.
Además, en la introducción, se menciona que se abordará "¿Cómo puedo cambiar la imagen destacada por defecto?". ¿Puedes actualizar este artículo para responder a esta pregunta? Especialmente para el tema Astra y para añadir una opción de imagen alternativa.
Gracias.
Hola, estoy usando la plantilla Astra Starter (Natural) y he añadido un blog..... También estoy usando Beaver Builder. Mi problema es que los tamaños de imagen (altura) son todos diferentes. He intentado redimensionarlas para que tengan una altura de 630px pero todas se muestran diferentes. He leído su artículo sobre tamaños de imagen, pero nada parece cambiar. Muchas gracias - Kaz