¿Necesitas cambiar los temas de WordPress?
Una de las grandes ventajas de WordPress es que facilita el cambio de tema si alguna vez cambias de opinión sobre el diseño de tu sitio.
En la mayoría de los casos, cambiar de tema es tan fácil como hacer clic en algunos botones. Sin embargo, si vas a cambiar los temas de un sitio web ya establecido, el proceso puede resultar un poco más complicado, ya que tienes que garantizar una transición fluida de todo el contenido existente al nuevo tema.
No te preocupes, esta transición se produce automáticamente, pero también hay algunas situaciones en las que puede que necesites un poco de ayuda.
Para ayudarle, le ofrecemos una guía detallada paso a paso sobre cómo cambiar los temas de WordPress de forma segura.
Entremos en materia para que puedas empezar a disfrutar de tu nuevo tema en un abrir y cerrar de ojos.
- ¿Perderá contenido si cambia los temas de WordPress?
- Qué tener en cuenta antes de cambiar de tema en WordPress
- Cómo cambiar los temas de WordPress
- Paso 1: Configure su entorno
- Paso 2: Cambie de tema
- Paso 3: Rehacer la configuración del personalizador
- Paso 4: Reasignar menús (encabezados y pies de página)
- Paso 5: Rehacer las ubicaciones de los widgets
- Paso 6: Ajustar el contenido (especialmente la configuración a nivel de página)
- Paso 7: Añadir fragmentos de código y CSS personalizado (si es necesario)
- Paso 8: Pruebe y aplique los cambios
- Cambie hoy mismo su tema de WordPress
¿Perderá contenido si cambia los temas de WordPress?
En general, deberá no perder ningún contenido al cambiar de tema de WordPress. Esta es una de las grandes ventajas de WordPress. Puedes cambiar de tema como si te cambiaras de ropa. Todos tus posts, páginas, menús, widgets, etc. debe Ven.
Sin embargo, puede haber algunas excepciones dependiendo de cómo se creó el tema. Si tu tema se basa en funciones integradas en lugar de en plugins independientes, es posible que tengas problemas para migrar el contenido que depende de esas funciones integradas. Lo mismo ocurre si has creado parte del contenido utilizando el editor de contenido propietario de tu tema.
Así que antes de lanzarte a cambiar tus temas, deberías repasar algunas cuestiones...
Qué tener en cuenta antes de cambiar de tema en WordPress
Antes de cambiar de tema de WordPress, debes hacerte algunas preguntas sobre tu configuración actual. Las respuestas a estas preguntas te ayudarán a entender qué va a pasar cuando cambies de tema y qué trabajo extra podrías necesitar para asegurar un cambio sin problemas.
¿Utiliza funciones temáticas específicas?

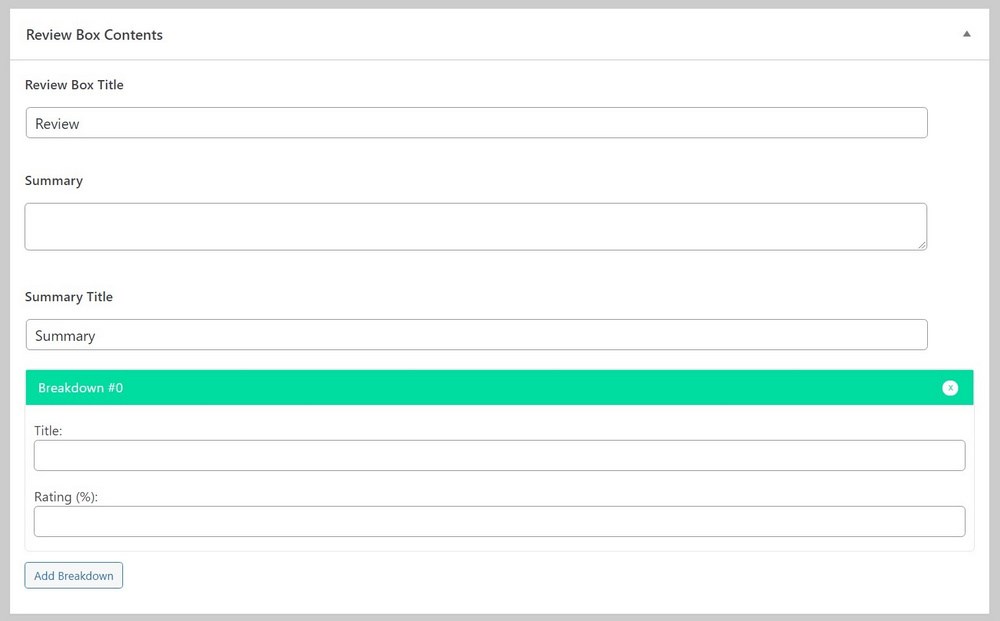
Algunos temas incluyen funciones especiales integradas para widgets, shortcodes, cuadros de opinión y otros elementos útiles.
Si la función procede de una función temática incorporada (en lugar de, por ejemplo, un plugin), al cambiar de tema perderás el contenido que se alimenta de esa función. Por lo tanto, necesitarás un plan para trasladar ese contenido.
Antes de cambiar de tema, intenta pensar si dependes de alguna característica de tu tema.
He aquí algunos ejemplos comunes:
- Códigos cortos
- Widgets
- Bloquea
- Cajas de revisión
- Marcado Schema
- Creadores de contenidos
- Elementos del menú
- Algo más - su tema puede tener sus propias características especiales más allá de esto
Si usted sontendrá que mover manualmente este contenido y/o encontrar un plugin independiente que ofrezca la misma función.
¿Cómo se construye su contenido?
La forma en que esté construido el contenido influirá mucho en la facilidad de la migración.
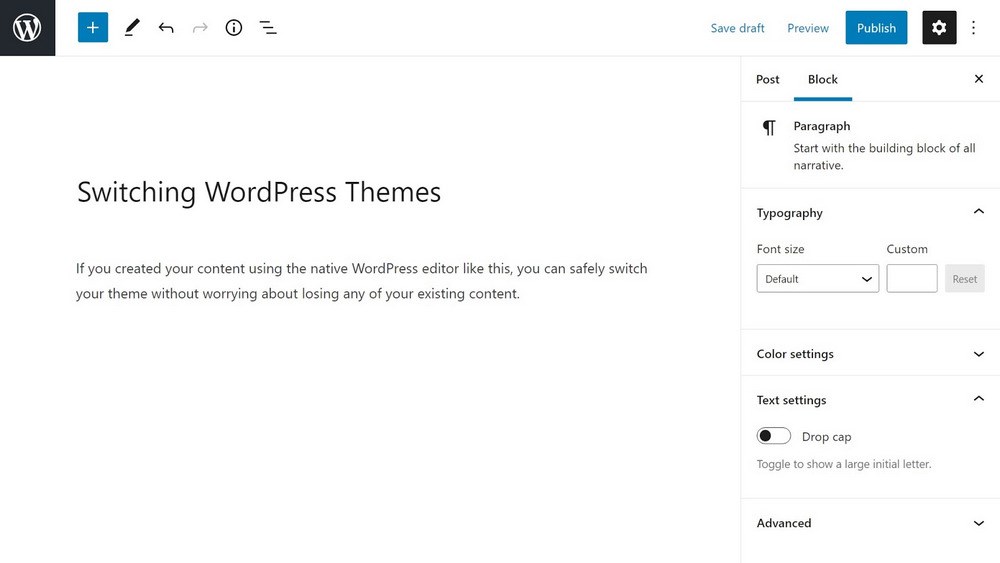
Si ha creado su contenido utilizando el editor nativo de WordPress (ya sea el editor de bloques o el editor clásico) o un constructor de páginas plugin como Elementor, Brizy, Beaver Builder, etc., todo tu contenido llegará sin problemas - no tienes que preocuparte por nada.

Sin embargo, podrías tener problemas si utilizas un tema con un editor de contenido integrado. Por ejemplo, el tema Divi con su Divi Builder incorporado o el tema Avada con su Avada Builder incorporado. En este caso, su contenido no al cambiar de tema.
Si tienes suerte, puede que el desarrollador ofrezca una versión plugin de su constructor, que es una opción para garantizar una migración más fluida.
Si el desarrollador de tu tema actual no ofrece una versión plugin, tu única opción será recrear manualmente el contenido en tu nuevo tema. Por este motivo, antes de cambiar de tema, copia y pega el contenido en un lugar seguro para poder reconstruirlo fácilmente.
También hay un servicio de pago llamado Desbloqueador Nelio que pueden ayudarle a migrar su diseño a un editor no propietario, que es otra opción a considerar.
¿Son los estilos de widgets de su tema una parte importante de su diseño?
Si dependes de los widgets para el contenido clave, tendrás que recordar que cada tema da un estilo diferente a los widgets y que los widgets de tu sitio no tendrán el mismo aspecto cuando cambies de tema.
Deberás prestar especial atención a esta área después de la migración para asegurarte de que todo sigue funcionando como deseas.
¿Ha añadido algún fragmento de código al archivo functions.php de su tema?
Si has añadido algún fragmento de código al archivo functions.php de tu tema actual, tendrás que pensar si necesitas trasladar alguno de esos fragmentos a tu nuevo tema. Algunos fragmentos de código pueden ser específicos de tu tema actual, mientras que otros pueden aplicarse también al tema nuevo.
Si usted tiene algunos fragmentos de código que necesita para llevar a su nuevo tema, se recomienda reunir todos los fragmentos de código que desea mover antes de cambiar de tema.
¿Está utilizando algún CSS personalizado que deba permanecer en su nuevo tema?
Por último, piensa si has añadido algún CSS personalizado a tu tema que debas trasladar al nuevo. La mayoría de los cambios de CSS personalizados serán probablemente exclusivos de tu tema actual, por lo que no necesitarás migrarlos.
Sin embargo, es posible que tengas algún CSS que sí debas incluir. Por ejemplo, si has añadido CSS personalizado para un botón que utilizas en tu contenido, tendrás que asegurarte de que traes ese CSS para que tus botones no dejen de funcionar. Siempre puedes actualizar el CSS para adaptarlo a tu nuevo tema..
Recomendamos reunir todos los CSS personalizado que desea mover antes de cambiar de tema.
Cómo cambiar los temas de WordPress
Ahora que ha respondido a las preguntas anteriores, debería estar mejor preparado para lo que va a ocurrir cuando cambie los temas de WordPress y si hay alguna área especial a la que deba prestar atención.
Con este trabajo de preparación fuera del camino, vamos a entrar en la guía paso a paso sobre cómo cambiar de forma segura los temas de WordPress.
Paso 1: Configure su entorno
Antes de cambiar de tema, te recomendamos que hagas dos cosas.
En primer lugar, debe haga una copia de seguridad completa de su sitio actual. Aunque es poco probable que algo vaya mal, siempre es bueno tener una copia de seguridad completa de su sitio antes de hacer grandes cambios. Sólo para esos problemas de uno entre un millón.
Segundo, si es posiblele recomendamos que cambie su tema utilizando un sitio de ensayo o un entorno de desarrollo local en lugar de trabajar en la versión en vivo de su sitio que está recibiendo visitantes:
- Emplazamiento - esto es básicamente un clon privado de su sitio en vivo en su alojamiento que se puede utilizar para probar los cambios. Muchos Alojamiento de WordPress incluyen funciones de puesta en escena integradas o puede utilizar un plugin como WP STAGING o BlogVault. Usted puede siga nuestro tutorial aquí si necesitas ayuda.
- Entorno de desarrollo local - se trata de un sitio de prueba en su ordenador que puede configurar con una herramienta como Local, DevKinsta, XAMPPo WAMP. Usted puede clone su sitio a este entorno local, cambia tu tema, y luego clónalo de nuevo a tu servidor en vivo cuando hayas terminado.
Puede que te lleve algún tiempo conseguir que todo esté bien con tu nuevo tema, así que no querrás que tus visitantes en directo se encuentren con tu sitio mientras aún estás trabajando en él.
Paso 2: Cambie de tema
Una vez que tengas al menos una copia de seguridad e idealmente una copia de tu sitio en un sitio de montaje/local, estás listo para cambiar de tema.
Recomendamos probar Tema Astra. Hay muchas razones para cambiar su tema de WordPress a Astra, pero vamos a destacar 5 de las más importantes.
Astra lo es:
- Optimizado para mayor rapidez y facilidad de uso
- SEO-friendly y totalmente compatible con Yoast
- Compatible con dispositivos móviles y totalmente adaptable
- Suficientemente fiable para ser utilizado en más de 1,6 millones de sitios web
- Con el apoyo de un equipo de profesionales
Para empezar, tienes que instalar y activar el nuevo tema como lo harías con cualquier otro tema.
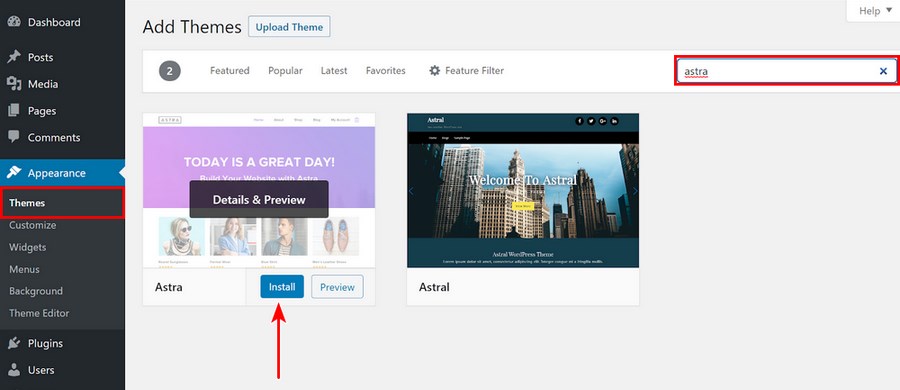
Si su tema aparece en WordPress.org, puede ir a Apariencia → Temas → Añadir nuevo y búscalo por su nombre.
A continuación, haga clic en Instale y luego Activar:

Para un tema premium, tendrás que subir el archivo ZIP y luego activarlo.
Paso 3: Rehacer la configuración del personalizador
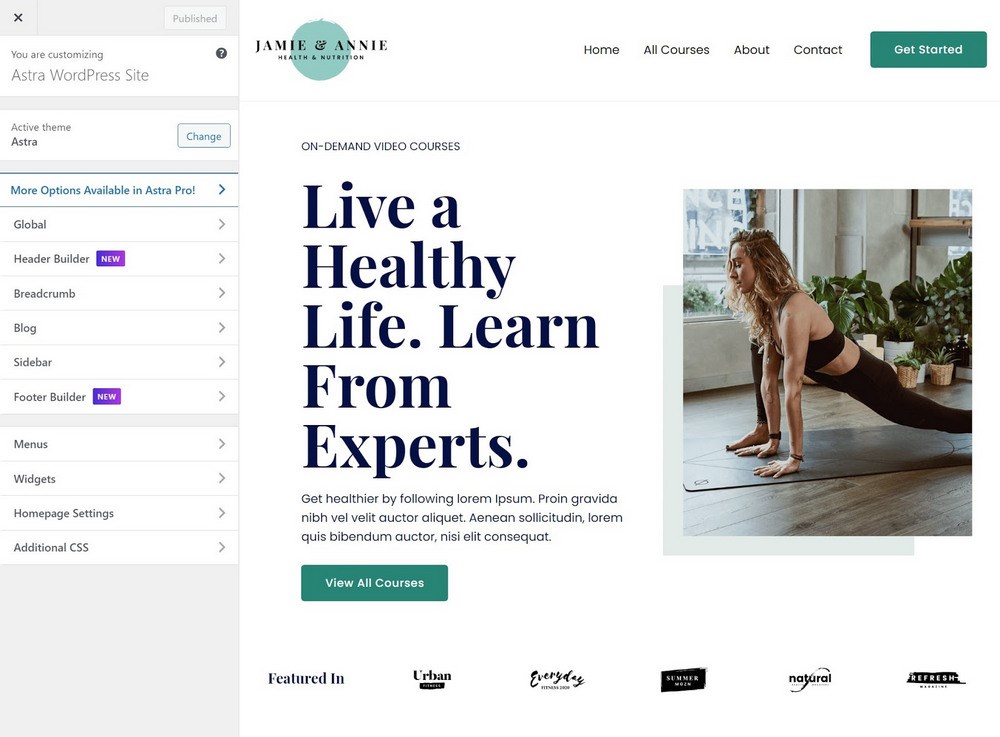
Una vez que actives tu nuevo tema, tu primera parada debería ser el Personalizador de WordPress, que es donde la mayoría de los temas tienen todas sus opciones de configuración. Puede acceder a él yendo a Apariencia → Personalizar.

Aunque muchos de estos ajustes serán exclusivos de tu nuevo tema, probablemente querrás al menos hacer que el diseño básico de tu sitio coincida con el de tu antiguo tema. Por ejemplo, si tu antiguo tema tenía una barra lateral en el lado derecho, deberás configurar tu nuevo tema para que tenga una barra lateral en la misma zona general.
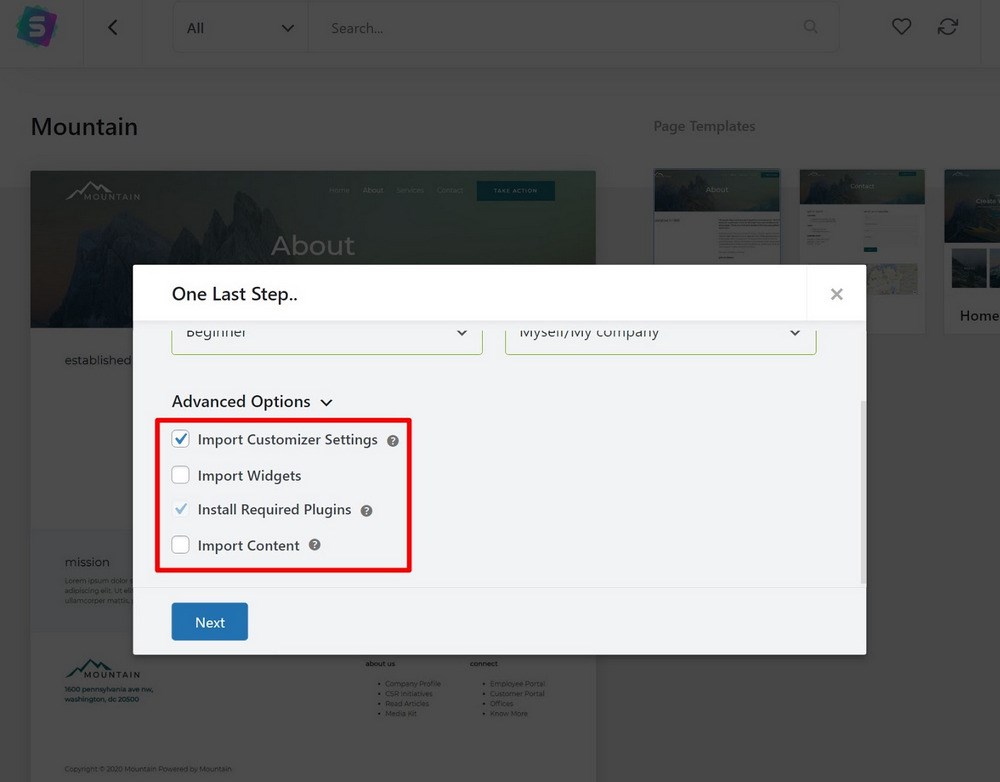
Si va a cambiar a Astratienes la opción de importar sólo los ajustes del Personalizador de todos los Astra plantillas de sitios webque es una buena manera de obtener rápidamente el diseño que desea sin sobrescribir el contenido existente.

Paso 4: Reasignar menús (encabezados y pies de página)
A continuación, vuelva a comprobar los menús y reasígnelos si es necesario. En puede no es necesario hacerlo porque WordPress intentará asignarlos automáticamente por usted, pero WordPress no siempre lo hace bien.
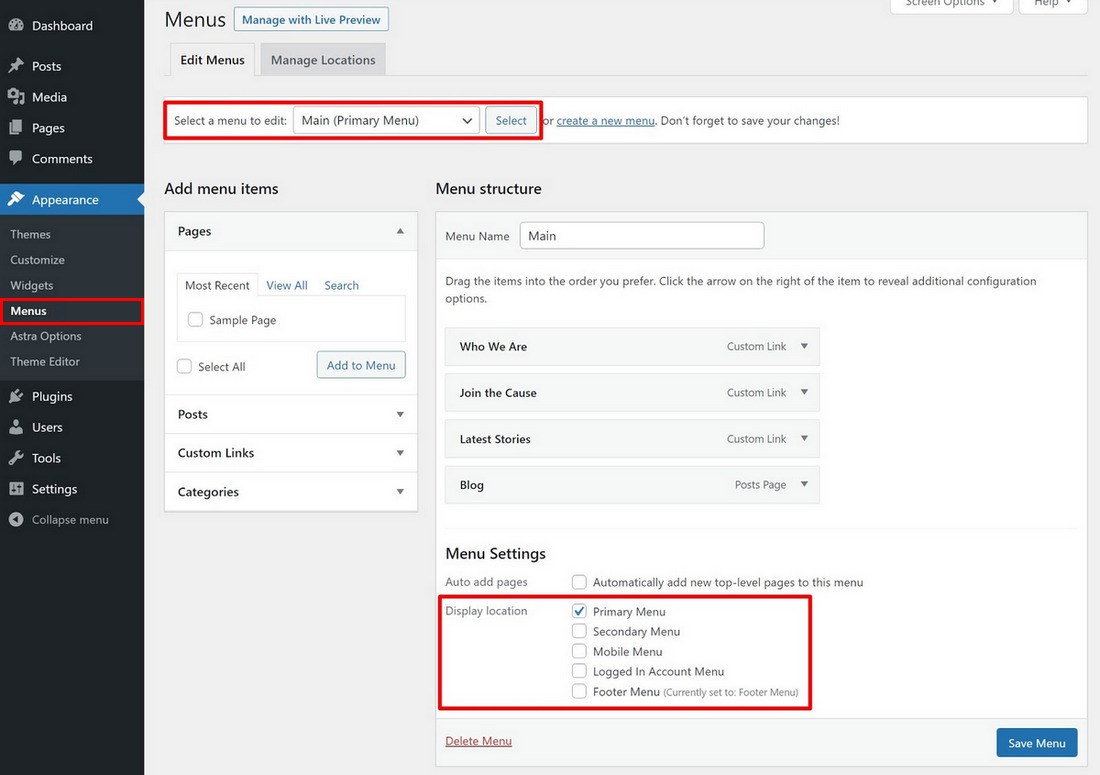
Para gestionar sus menús, vaya a Aspecto → Menús. Seleccione un menú mediante el menú desplegable (si tiene varios menús) y, a continuación, utilice el Ubicación de la pantalla para asignar el menú al lugar adecuado:

Paso 5: Rehacer las ubicaciones de los widgets
A continuación, deberá hacer lo mismo con los widgets que hizo con los menús. De nuevo, WordPress pruebe para asignar sin problemas los widgets existentes a las áreas adecuadas, pero no siempre funciona.
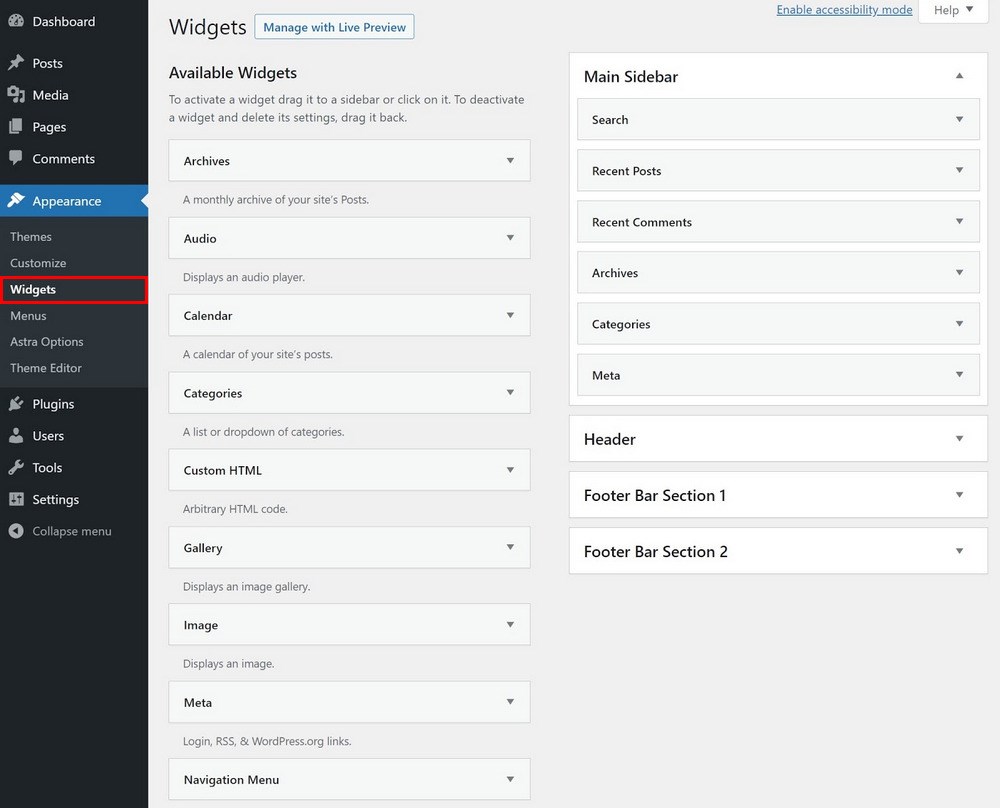
Para comprobarlo y corregirlo si es necesario, vaya a Apariencia → Widgets y asegúrate de que todos tus widgets están asignados a las áreas adecuadas:

Paso 6: Ajustar el contenido (especialmente la configuración a nivel de página)
Si ha creado su contenido con el editor nativo de WordPress o con un plugin de creación de páginas, todo su contenido debería tener el aspecto siguiente aproximadamente igual después de cambiar de tema. Sin embargo, es posible que tengas que modificar parte o todo el contenido para que quede bien.
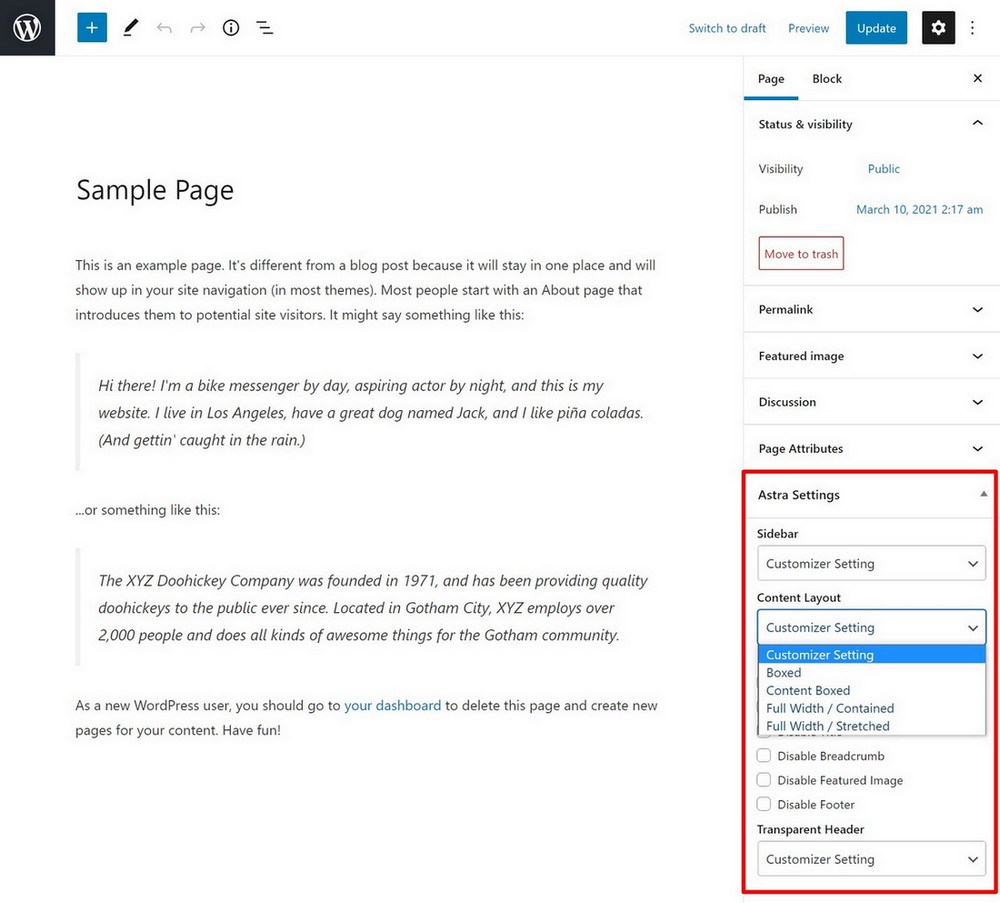
Por ejemplo, puede que tu tema anterior incluyera controles a nivel de página para cambiar el diseño de las páginas individuales entre ancho completo o contenido. Si cambias a un nuevo tema, necesitarás rehacer esos ajustes a nivel de página. He aquí un ejemplo de lo que estamos hablando:

Si vas a cambiar al tema Astra, tenemos algunas herramientas que pueden ayudarte a hacerlo de forma más eficiente.
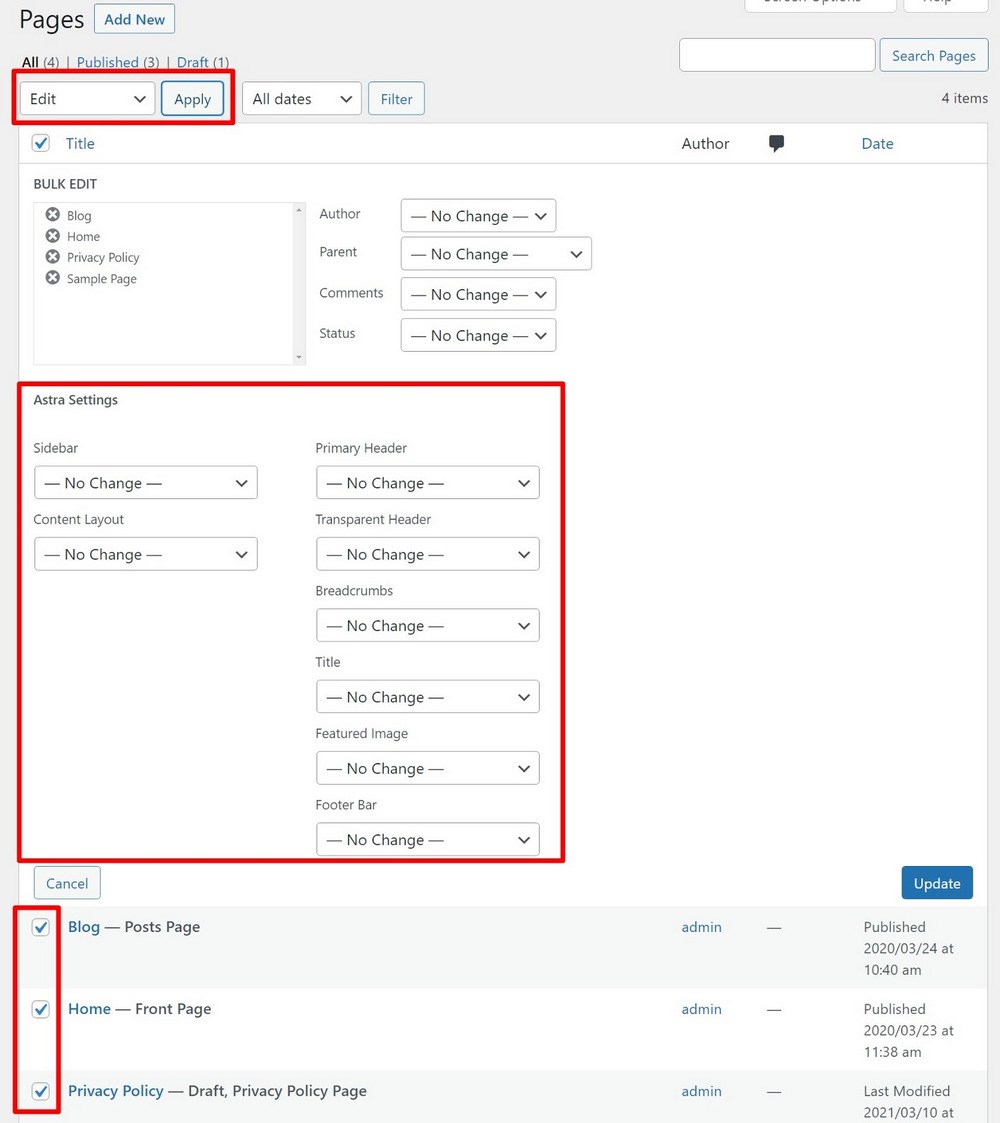
En primer lugar, puede instalar el plugin gratuito Astra Bulk Edit. Una vez que active el plugin, podrá editar la configuración a nivel de página de Astra utilizando la función nativa de edición masiva de WordPress en la sección Puestos o Páginas lista.
Utilice las casillas de verificación para seleccionar todas las páginas/posts que desee editar y, a continuación, seleccione Editar → Aplicar del menú desplegable:

También puede consulta nuestra guía completa de edición masiva de Astra para obtener más ayuda.
También tenemos otro plugin llamado Cambiar a Astra que puede detectar automáticamente las entradas y páginas en las que has utilizado un constructor de páginas y cambiar todos esos diseños a ancho completo. Si sabes que quieres utilizar un diseño de ancho completo con todos tus diseños de page builder, esta es otra opción útil para ahorrar algo de tiempo.
Paso 7: Añadir fragmentos de código y CSS personalizado (si es necesario)
Si estaba utilizando fragmentos de código personalizados o CSS que desea mantener en su nuevo tema, ahora es el momento de mover esos fragmentos.
Para los fragmentos de código que no están relacionados con su tema, es posible que desee considerar la posibilidad de añadir a la Plugin gratuito Code Snippets en lugar del archivo functions.php de tu tema. De esta forma, no tendrás que preocuparte de migrarlos en el futuro, ya que los almacena un plugin y no tu tema.
Si quieres añadirlos directamente a tu tema, asegúrate de utilizar un tema hijo para que no se sobrescriban cuando actualices tu tema. Para Astra utilice nuestro generador de temas hijo a cree su tema hijo.
Para añadir retoques sencillos de CSS, puede añadirlos al archivo CSS adicional en el Personalizador de WordPress. O bien, puede utilizar un plugin como CSS personalizado sencillo.
Paso 8: Pruebe y aplique los cambios
Llegados a este punto, debería haber terminado. Pero para asegurarse de que todo está funcionando, se recomienda dar a su sitio una prueba más a fondo, prestando especial atención a:
- Menús
- Zonas de widgets
- Páginas clave (Página de inicio, Contacto, etc.)
- Entradas de blog
- Cualquier característica/contenido relacionado con código personalizado o CSS personalizado (si procede)
Si has realizado los cambios en un sitio de prueba o en un sitio de desarrollo local, deberías sentirte seguro para lanzar tu sitio una vez que hayas realizado esta prueba final. Si no está seguro de cómo hacerlo, consulte nuestra sección sobre cómo clonar WordPress.
Cambie hoy mismo su tema de WordPress
El proceso de cambio de temas de WordPress sólo requiere unos pocos clics, pero deberá prestar atención a algunas áreas adicionales para asegurarse de que el cambio se realiza correctamente y de que todo su contenido es compatible.
Si buscas un tema que no sólo te facilite el cambio, sino que también te ayude a crear cualquier tipo de sitio web, haga clic aquí para obtener más información sobre el tema Astra.
Y si todavía tienes alguna duda sobre cómo cambiar los temas de WordPress de forma segura, ¡dínoslo en los comentarios!
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.






Gracias por el post. Muy perspicaz.
Hola Lisa,
Me alegra saber que te ha servido de ayuda 🙂 .
Gracias por una formación de tanta calidad. Si lo hubiera sabido. Una información estupenda.
Mickey
Hola Mickey,
Me alegra saber que este artículo te ha servido de ayuda 🙂 .
Hice muchos cambios en el tema. Sin embargo, este artículo se ha convertido en una hoja de ruta muy instructiva para los que siguen. Menos mal que me pasé a Astra.
Tengo un sitio construido como asp y quiero convertirlo a Astra. ¿Puede usted sugerir una hoja de ruta sobre este tema? Gracias de antemano ...
Gracias, este es el artículo que estaba buscando. Btw ¿puedo saber lo que utiliza para su sitio web grande y rápido? También estoy planeando crear un sitio web sencillo para mi negocio, pero necesito una recomendación de dominio y alojamiento. He oído que asphostportal tiene buena reputación. ¿Me los puedes recomendar o hay alguna alternativa?