Una de las mayores ideas falsas entre los diseñadores con poca experiencia en codificación es que les resulta casi imposible hacer realidad sus diseños en WordPress.
De hecho, con la Editor de bloques de WordPress, conocido como Gutenbergy su amplia gama de complementos de extensión, es fácil crear sitios web profesionales.
Uno de los trucos más sencillos que realmente harán que su sitio web destaque es añadir contenido dinámico. Aunque pueda parecer un paso complejo, en realidad el contenido dinámico es bastante fácil de crear utilizando el plugin Bloques de herramientas.

A continuación te explicaré más sobre los Bloques de Herramientas antes de mostrarte exactamente lo que puedes hacer cuando creas contenido dinámico usando Bloques de Herramientas con Gutenberg. Además, utilizaremos Complementos Ultimate para seguir ampliando nuestro sitio web.
En concreto, en este artículo podrá informarse sobre:
- ¿Qué son los contenidos dinámicos?
- Ventajas de utilizar bloques de herramientas
- Ventajas de utilizar Ultimate Addons
- Cómo crear plantillas con contenido dinámico
- Cómo crear páginas de archivo con contenido dinámico
- Cómo mostrar listas personalizadas de contenido con contenido dinámico
- Cómo crear una búsqueda personalizada con contenido dinámico
- ¿Qué es el contenido dinámico?
- Ventajas de utilizar bloques de herramientas
- Ventajas de usar Ultimate Addons
- Cómo crear plantillas con contenido dinámico
- Cómo crear páginas de archivo con contenido dinámico
- Cómo mostrar listas de contenido personalizadas con contenido dinámico
- Cómo crear una búsqueda personalizada con contenido dinámico
- Empiece hoy mismo a crear su sitio web profesional con contenido dinámico.
¿Qué es el contenido dinámico?
El contenido dinámico es, simplemente, el contenido de una página web que cambia. Al hacer clic en diferentes entradas de un sitio web, WordPress extraerá de su base de datos el contenido correcto para cada entrada.
Por ejemplo, si estás en una web buscando tus próximas vacaciones querrás encontrar información sobre los distintos destinos. Cuando haga clic en un viaje a Venecia, esperará ver información diferente a la que pueda encontrar en el post sobre Sri Lanka. Ese contenido diferente es dinámico.


Como puede imaginar, la gran mayoría de los sitios web profesionales requieren contenidos de este tipo. La creación de contenidos dinámicos antes requería conocimientos de PHP, pero ahora puede añadirlos utilizando Toolset Blocks y sin codificación alguna.
Ventajas de utilizar bloques de herramientas
Además de la posibilidad de crear contenidos dinámicos, Toolset Blocks ofrece otras ventajas que beneficiarán tanto a los programadores experimentados que quieran ahorrar tiempo en la creación de sus sitios web como a los diseñadores que busquen implementar lo que antes no creían posible.
- Vea cómo se verá su sitio web en el back-end. En lugar de cambiar constantemente entre el back-end y el front-end, puede ver exactamente cómo se verán sus páginas a medida que las construye, lo que le ahorra mucho tiempo.
- Un flujo de trabajo más sencillo para crear sitios web. Generalmente, una vez que un diseñador web ha creado su sitio web en una plataforma necesitará contratar a un programador para implementarlo en WordPress. Ahora, el diseñador puede crear e implementar su trabajo de una sola vez directamente en WordPress.
- Los no promotores ya no tienen que comprometer sus planes. Si tiene un proyecto web ambicioso, ahora puede llevarlo a cabo hasta el final sin eliminar ninguna función que pueda parecer demasiado compleja.
- No es necesario leer páginas de documentación. Toolset Blocks es fácil de usar y probar. En lugar de pasar las primeras horas con un nuevo plugin leyendo documentación, puede empezar a utilizarlo de inmediato.
- Trabaje con menos plugins de terceros. En lugar de depender de constructores de páginas de terceros, puede utilizar los plugins de Toolset que están 100% integrados con Gutenberg para ampliar su sitio web. Como resultado, no necesita depender de terceros que actualicen sus plugins.
- Cree todas sus funciones con un conjunto de plugins. ¿Quieres crear tipos de entrada personalizados¿Cómo puede personalizar su sitio web, campos personalizados, formularios front-end y mucho más? Puede hacerlo todo con la suite de plugins de Toolset, que incluye Toolset Blocks.
Puede comprobar lo fácil que es crear sitios web con contenido dinámico mediante Toolset Blocks consultando su sitio web sitio web de demostración.

Ventajas de usar Ultimate Addons
Ultimate Addons is one of the most popular plugins for Gutenberg with more than 1,000,000 active installations. And there are a number of reasons why:
- Un montón de grandes bloques para mejorar su sitio web. Desde carruseles hasta testimonios y llamadas a la acción, puede crearlos todos con algunos de los complementos de Ultimate Addons. muchos bloques.
- Tema Gutenberg gratuito y compatible. Más de 1.000.000 de personas utilizan Astra que es el 100% compatible con Gutenberg que puede utilizar con Ultimate Addons de forma gratuita.
- Estilo fácil e intuitivo. Ultimate Addons facilita el estilo de su sitio web simplemente utilizando los bloques que se ajusten a sus necesidades.
Ahora que ha visto por qué Toolset Blocks y Ultimate Addons son excelentes opciones para crear su sitio web, veamos exactamente cómo puede utilizarlos para crear un sitio web profesional con contenido dinámico.
A continuación repasaré cuatro características importantes que puedes crear.
Cómo crear plantillas con contenido dinámico
Necesitas plantillas para tus tipos de entrada personalizados para que cada una de las entradas de un tipo de entrada personalizado siga el mismo diseño. Por ejemplo, si tienes un sitio web de cocina, querrás que cada entrada de receta siga la misma estructura.
Por lo general, si no eres un experto en codificación, tendrás que utilizar un constructor de páginas de terceros para que te ayude a colocar tus elementos. Pero, ¿por qué confiar en ellos cuando puedes confiar en el propio editor de WordPress con plugins que se han creado con el propósito de funcionar perfectamente con Gutenberg?
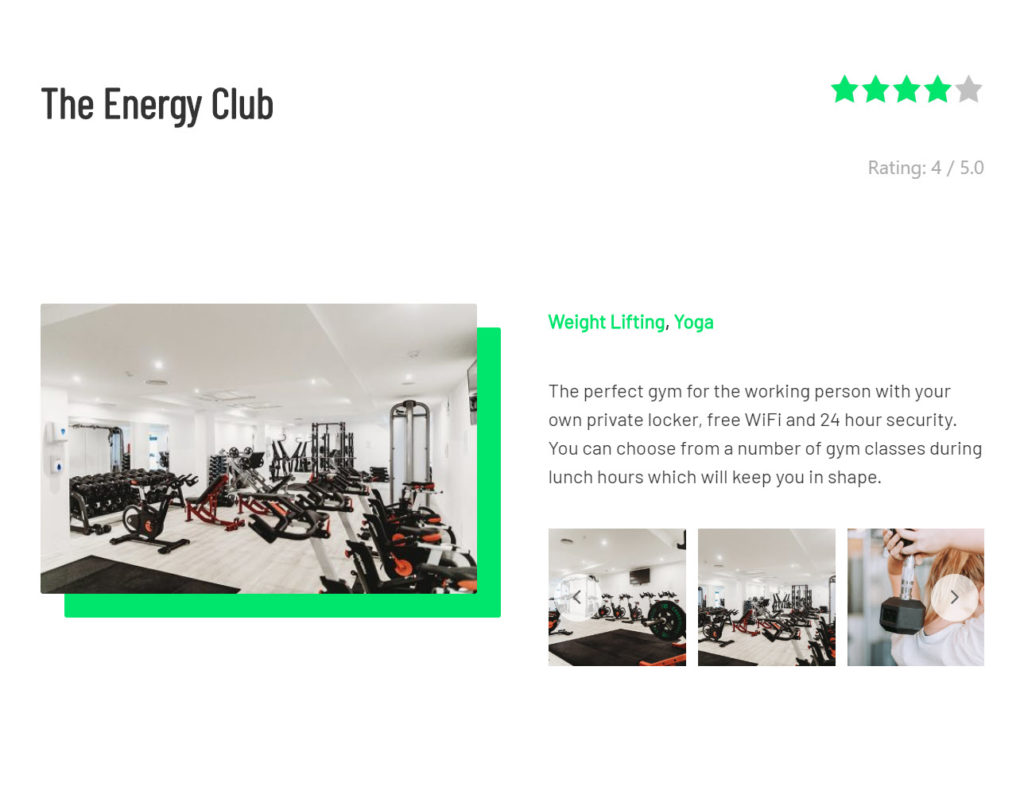
En el siguiente ejemplo, crearemos una plantilla para nuestro tipo de entrada personalizada "gimnasios". A continuación se muestra una imagen desde el back-end, pero la buena noticia es que se verá exactamente lo mismo en el front-end.

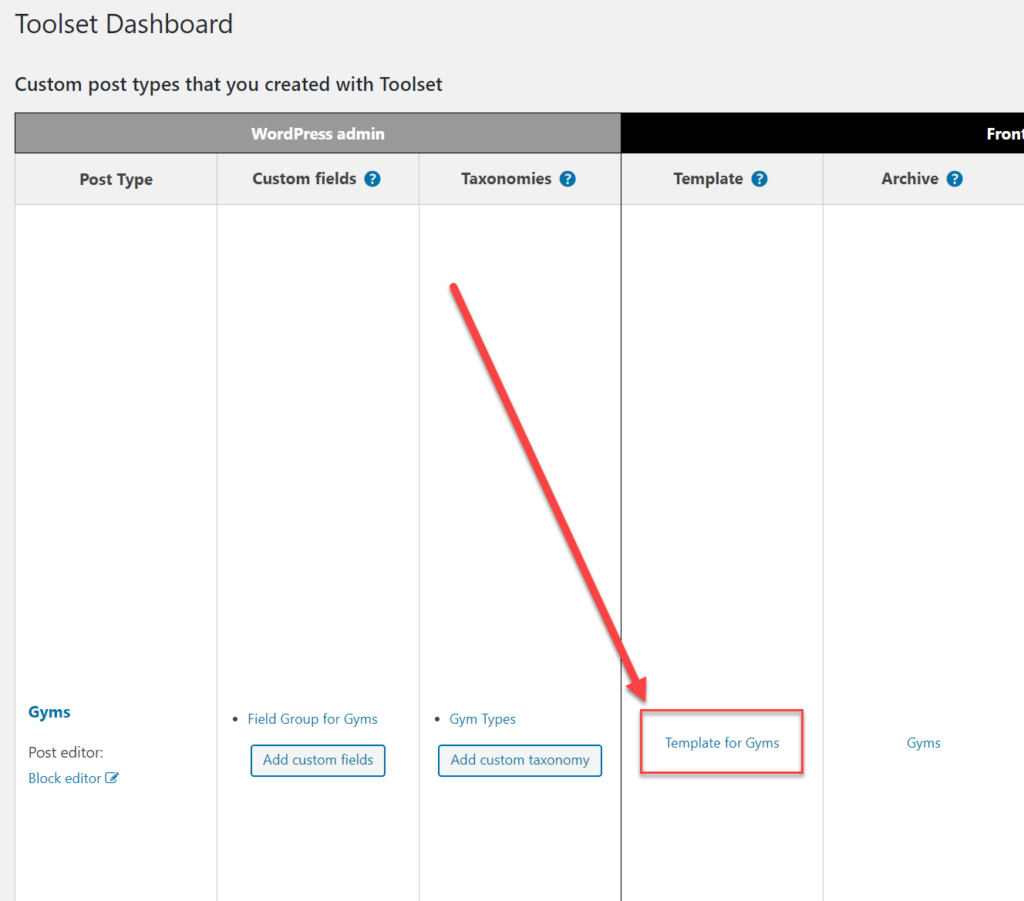
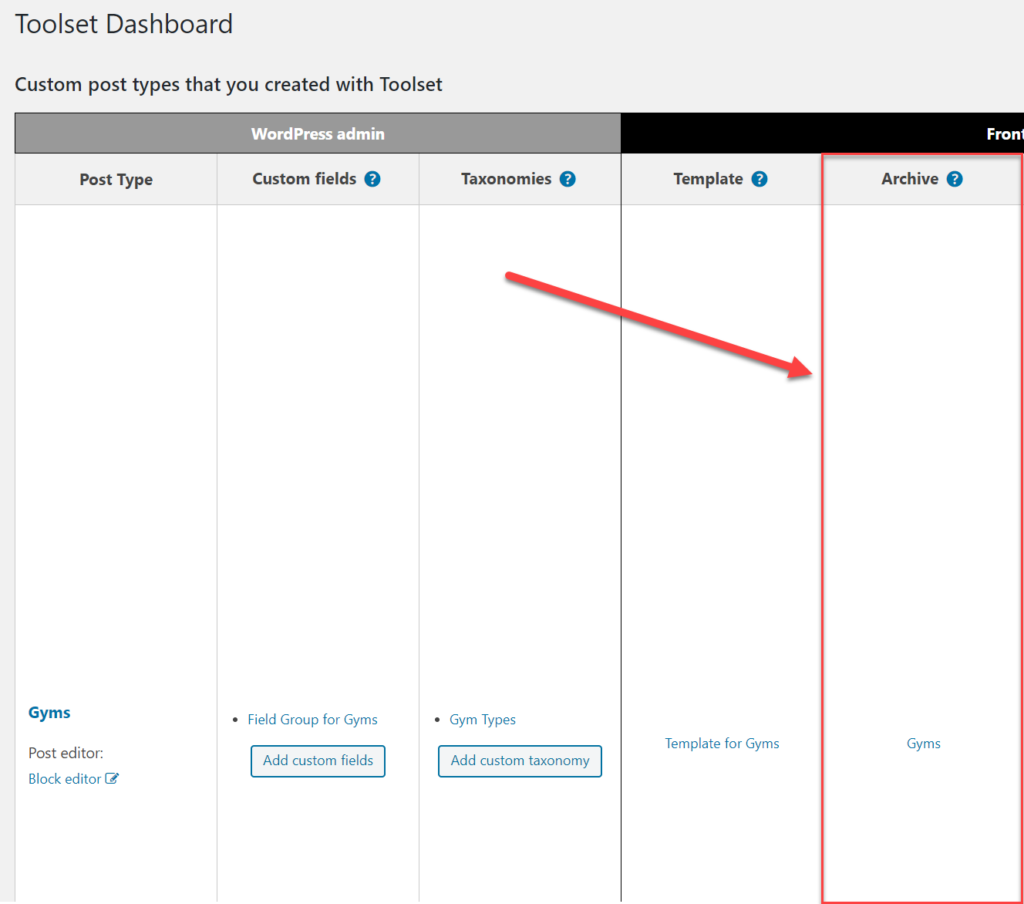
- Dirígete a Herramientas -> Panel de control y haga clic en Crear plantilla de contenidos junto al tipo de entrada.
- Haga clic en el botón Crear plantilla en el Plantilla debajo del tipo de entrada para el que desea crear una plantilla.

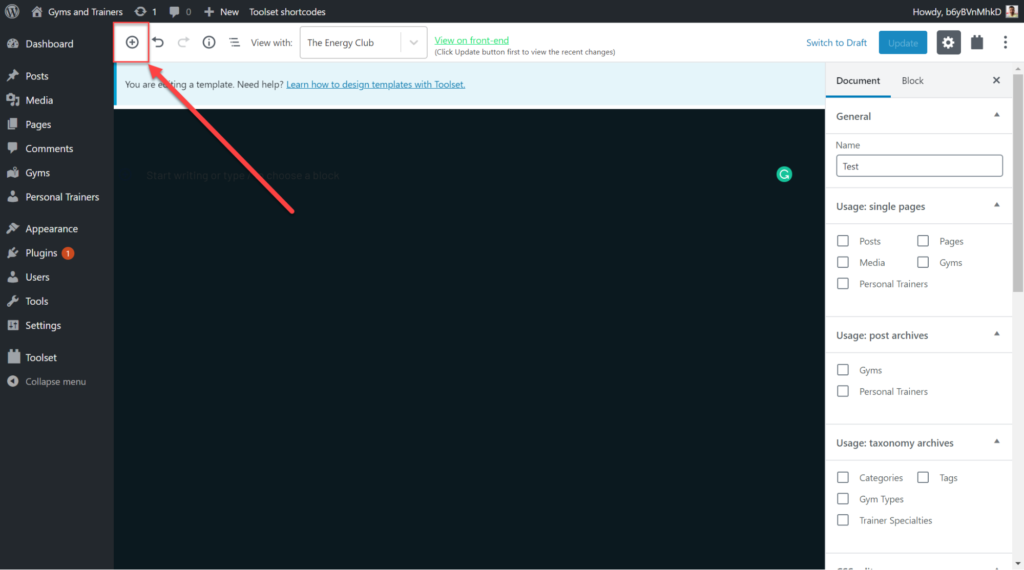
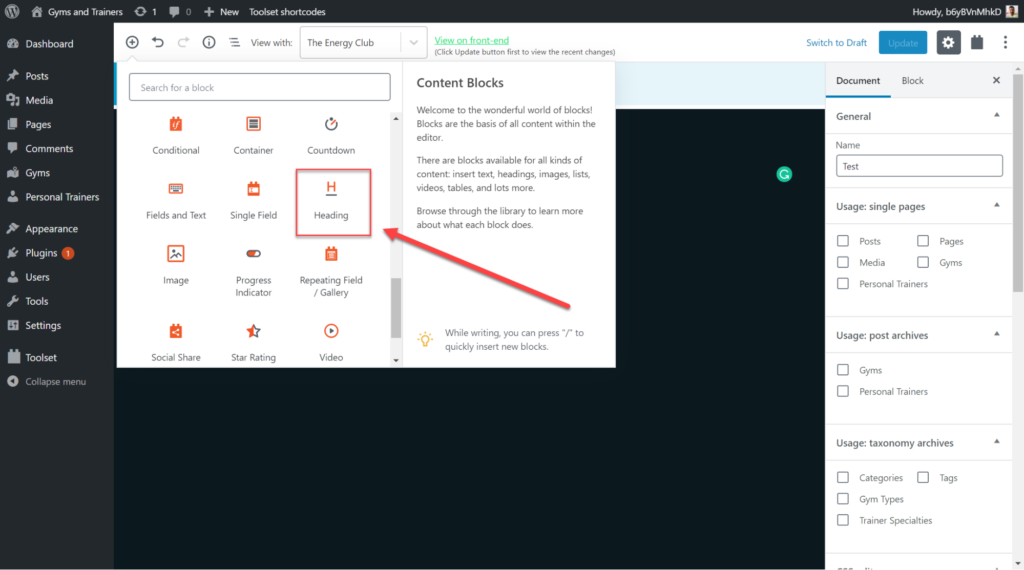
- Ahora puede añadir los campos que desee para su plantilla. Haz clic en la opción + de la parte superior izquierda para abrir la lista de bloques disponibles.

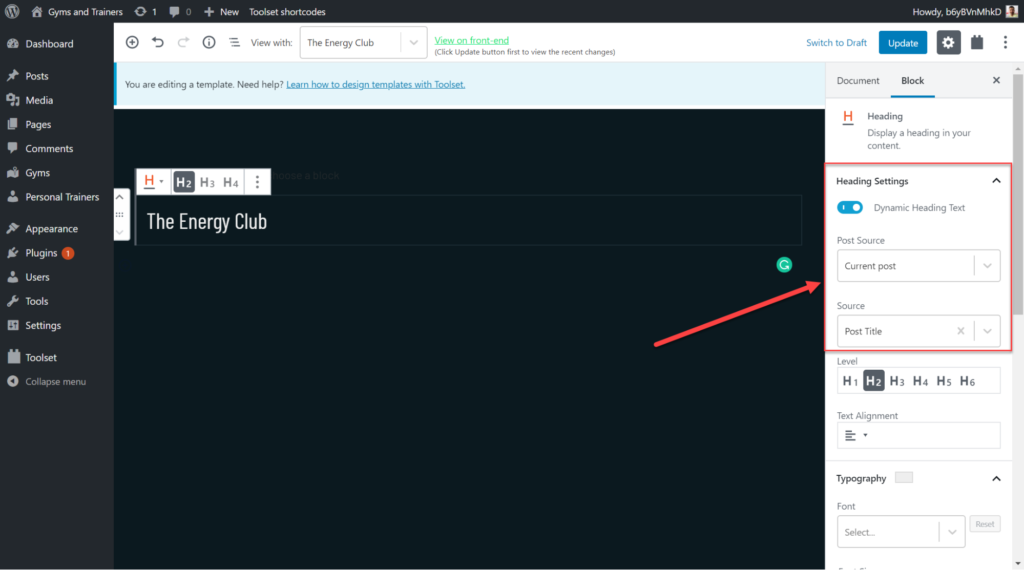
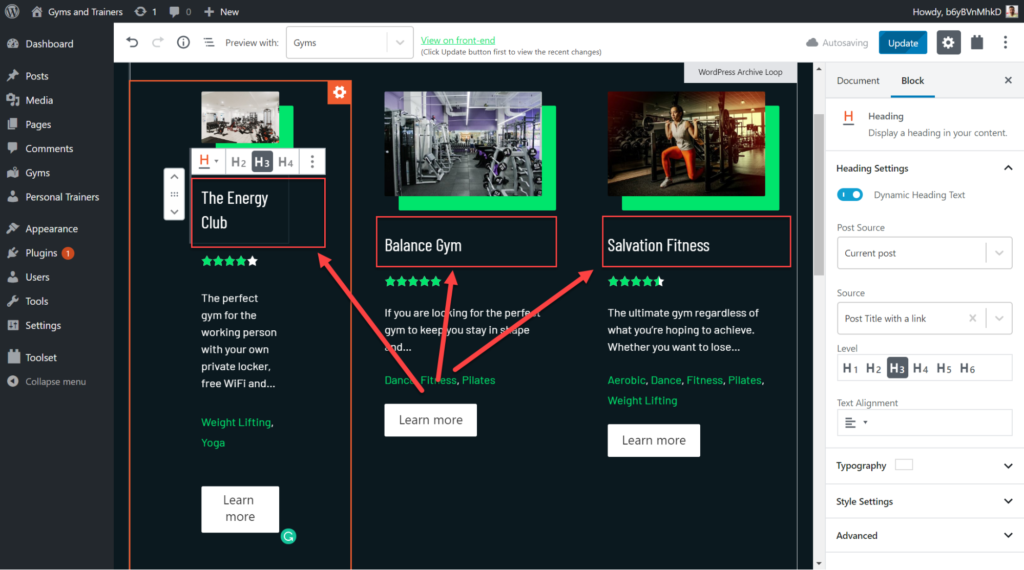
- Vamos a añadir un encabezamiento. Sin embargo, en lugar de un encabezado estático, queremos que sea dinámico. Para ello, utilizaremos el propio bloque de herramientas Bloque de encabezamiento del juego de herramientas.

- En la barra lateral derecha, haga clic en Texto de encabezamiento dinámico.
- En Fuente seleccione el Título del puesto. Esto mostrará el título de cada una de las entradas de nuestro gimnasio dependiendo de en cuál haga clic.

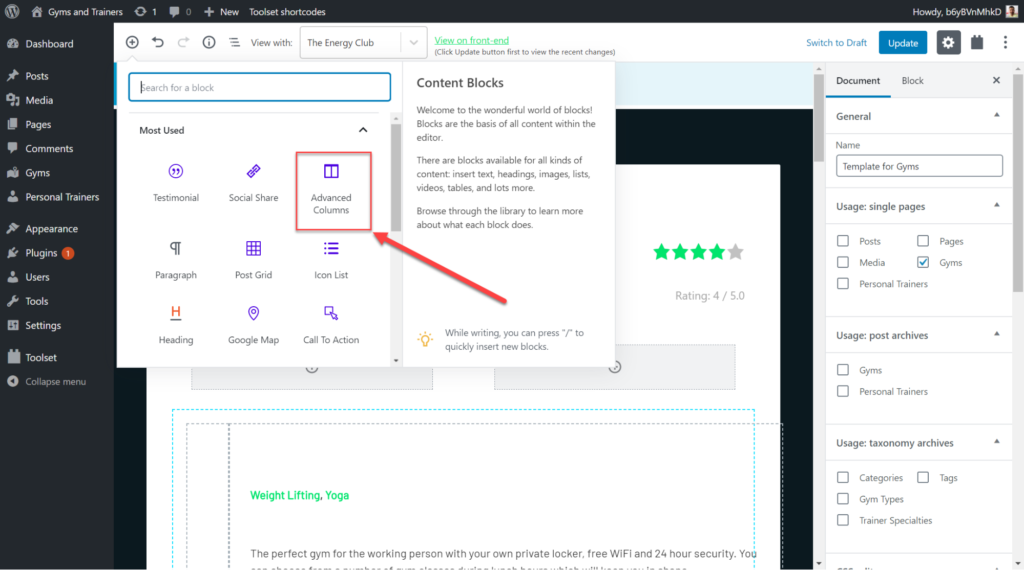
- Ahora queremos añadir más contenido dinámico sobre el gimnasio, incluyendo imágenes, sus características, una descripción y un control deslizante. La mejor manera de añadir esto en un diseño atractivo es utilizando Ultimate Addons'. Columna avanzada que permite personalizar las columnas y filas.

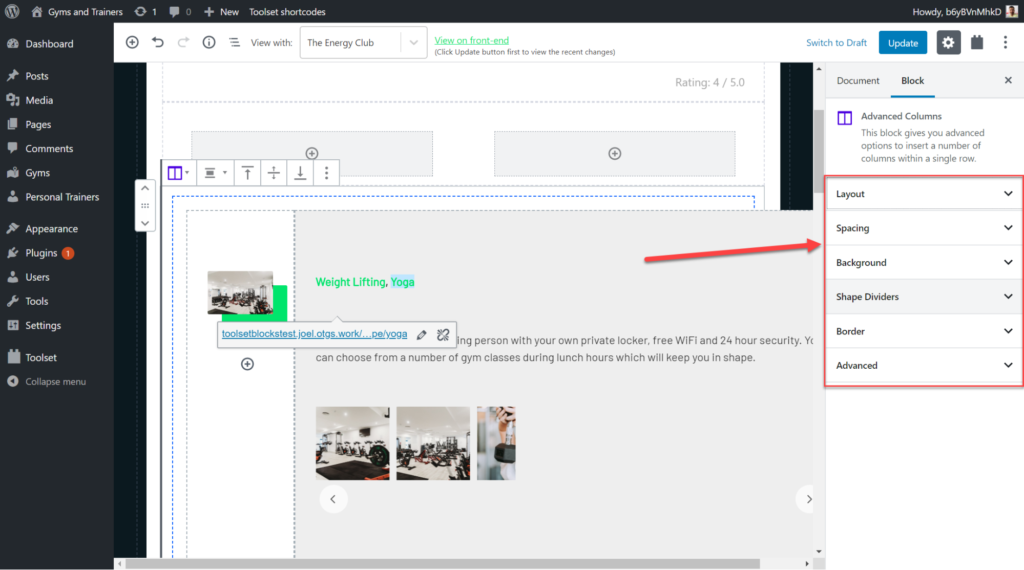
- Ahora podemos añadir nuestros bloques dinámicos Toolset a nuestro Columnas avanzadas. A continuación he añadido los bloques adicionales para mis características (el control deslizante, descripción, calificaciones, etc.) y hacerlos dinámicos - al igual que hice para el Rúbrica bloque.

- Por último, podemos personalizar nuestro Columna avanzada cambiando el número de columnas, añadiendo una imagen de fondo, editando el borde y mucho más. Todo ello está disponible en la barra lateral derecha.
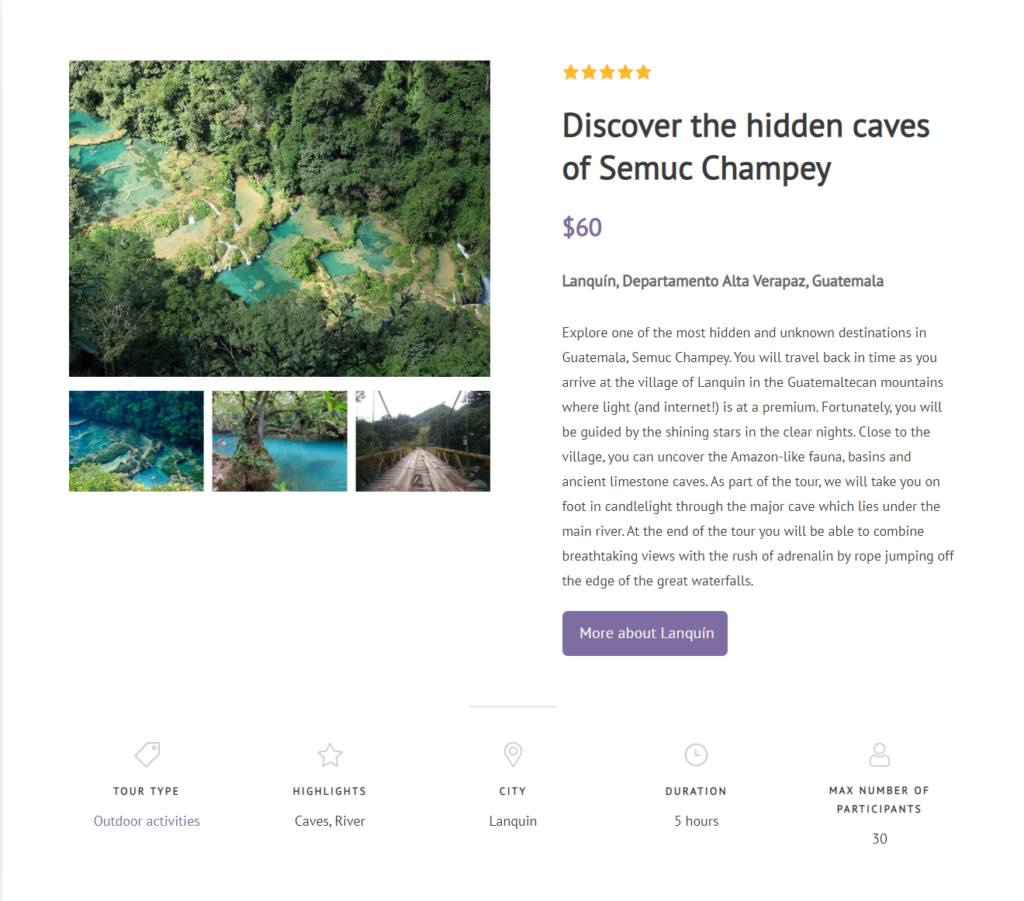
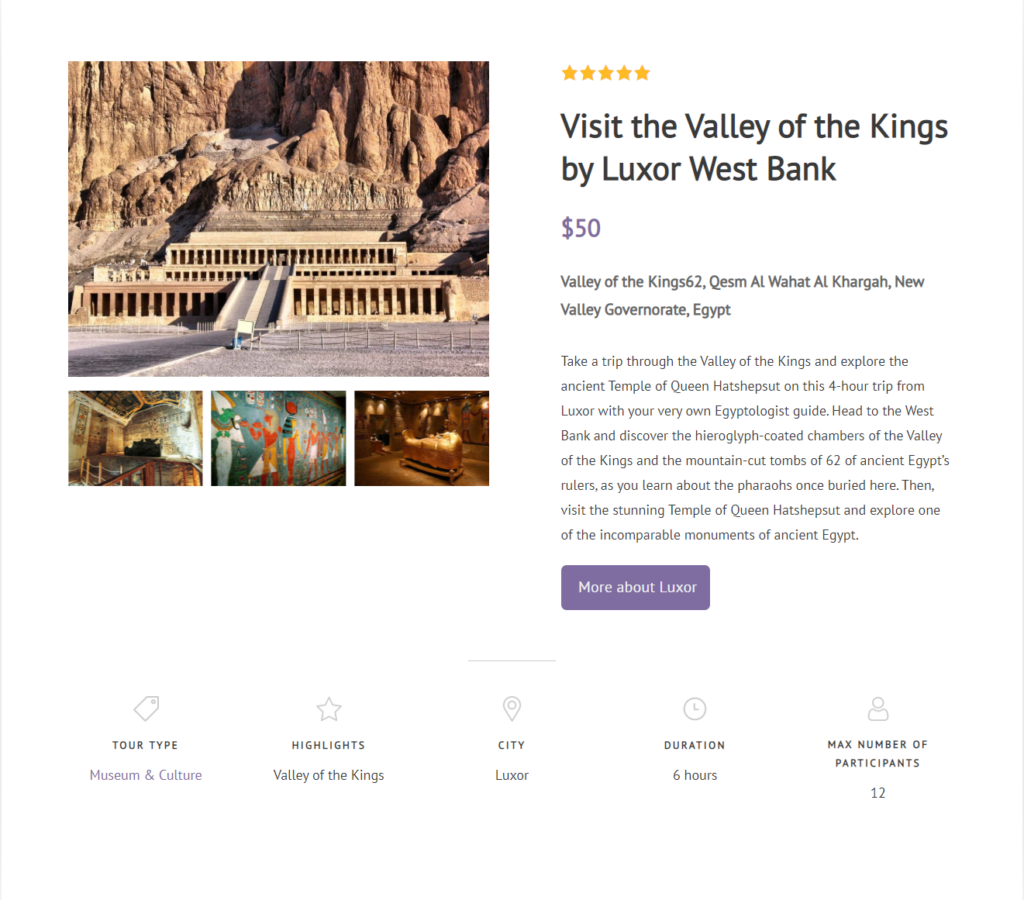
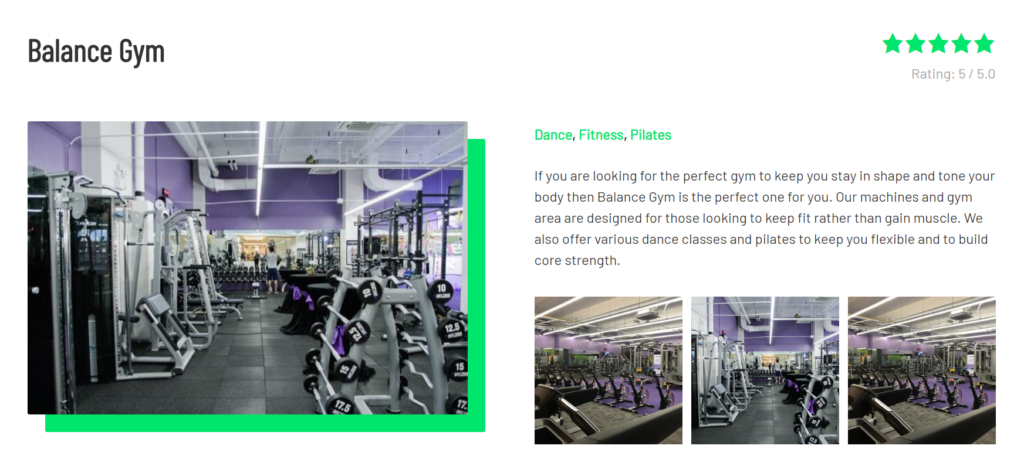
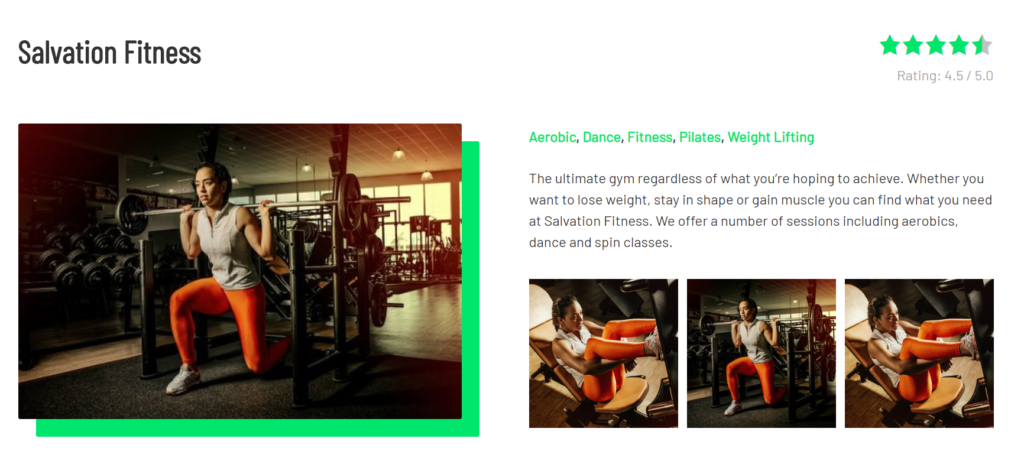
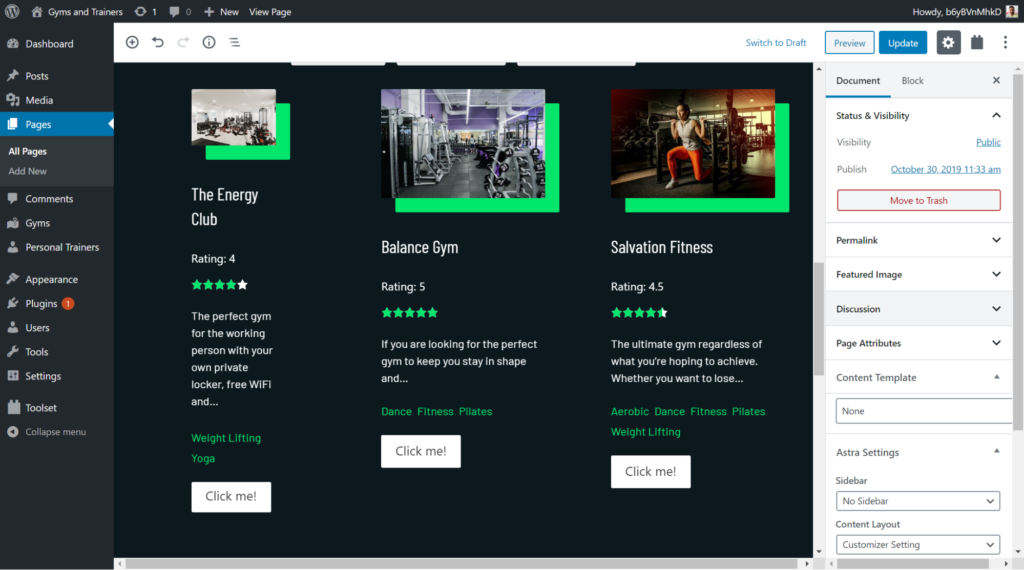
Abajo puedes ver dos de nuestros gimnasios con la misma plantilla pero diferente contenido porque hicimos nuestros bloques dinámicos.


Cómo crear páginas de archivo con contenido dinámico
Una página de archivo mostrará una lista de todas las entradas que hayas creado bajo un tipo de entrada personalizado. Es una gran manera de permitir a sus usuarios ver al instante una lista de todo el contenido dentro de una sección.
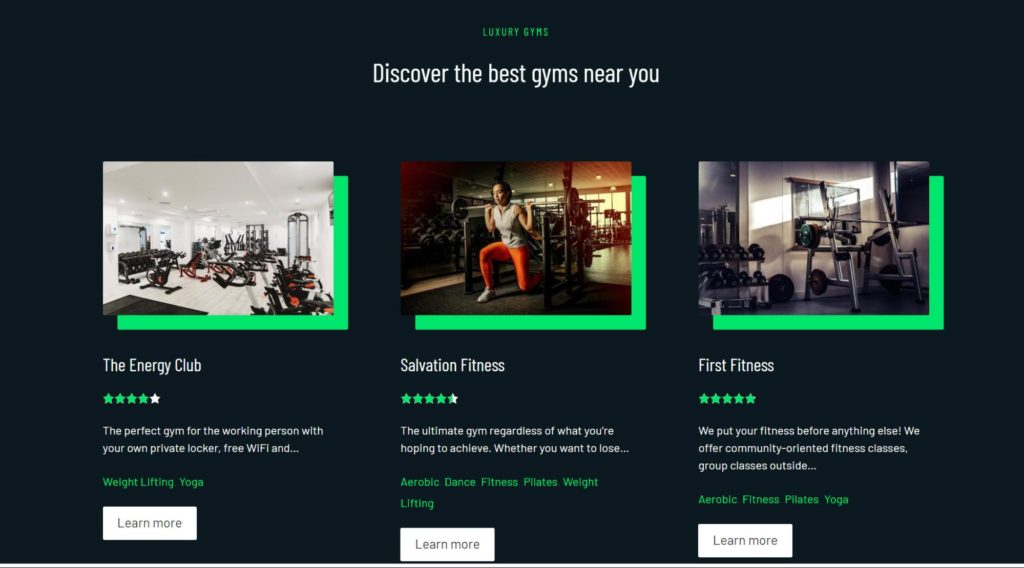
Por ejemplo, a continuación crearemos un archivo con todos los gimnasios de nuestro sitio web. Cada gimnasio mostrará su propia información para que los usuarios sepan cuál les interesa visitar. Podemos hacer esto haciendo que nuestro contenido sea dinámico gracias a Toolset Blocks.
- Dirígete a Herramientas -> Panel de control y haga clic en el botón Crear archivo en el Archivo columna.

- Al igual que hicimos con nuestra plantilla anterior, podemos añadir bloques de herramientas y hacerlos dinámicos para que cada gimnasio muestre su propio contenido. Por ejemplo, a continuación puede ver que cada gimnasio tiene un bloque Rúbrica que es dinámico y, por tanto, muestra su propio título.

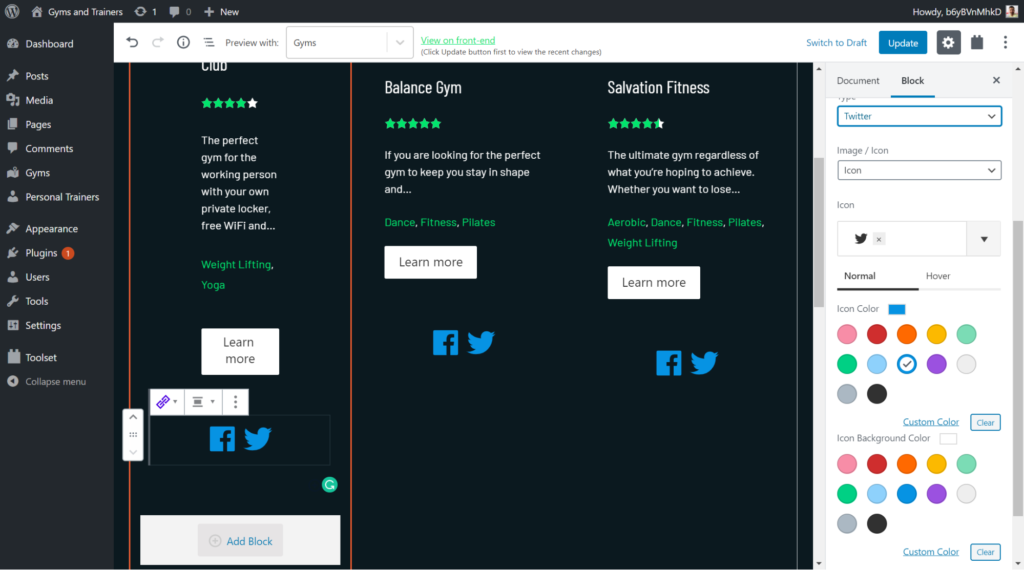
- Ahora quiero añadir iconos de redes sociales debajo de cada una de mis publicaciones para que los usuarios puedan compartir los gimnasios que les gusten con sus amigos en las redes sociales. Aquí es donde entra Ultimate Addons. Voy a añadir el Participación social icono.
- A continuación, puedes usar la barra lateral derecha para ajustar cuántos iconos quieres y qué canales de redes sociales quieres mostrar. Abajo he añadido dos, uno para Facebook y otro para Twitter. Por supuesto, hay muchos otros canales que puedes añadir.

Cómo mostrar listas de contenido personalizadas con contenido dinámico
No sólo puede mostrar toda la lista de entradas de un tipo de entrada personalizado, sino que también puede mostrar una lista filtrada.
Imagine que sólo quiere mostrar los gimnasios que ofrecen yoga. Puede utilizar Toolset Blocks para añadir un filtro para que el usuario pueda decidir cuál de los gimnasios con clases de yoga es mejor para él.
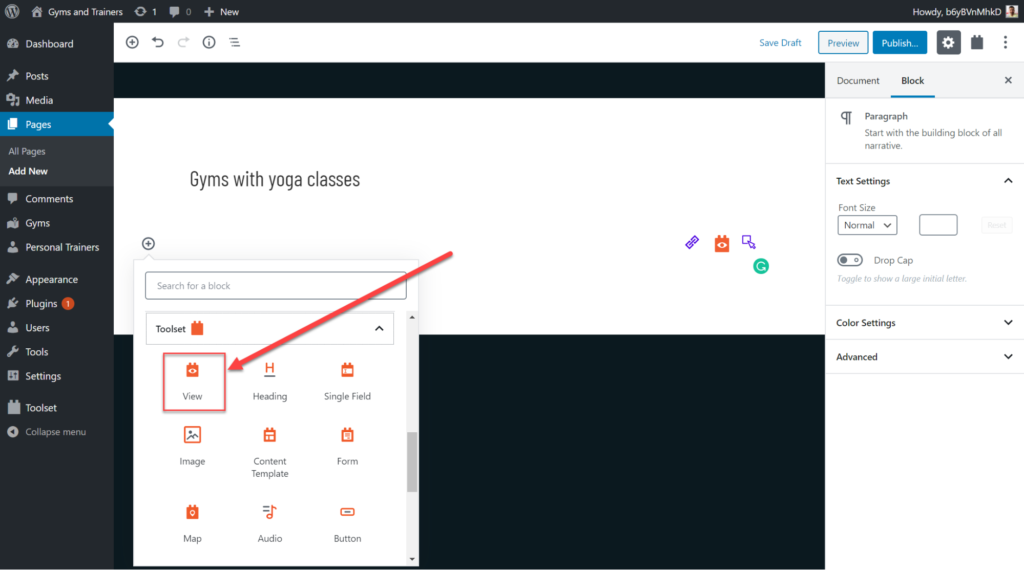
- Decida dónde quiere mostrar su lista filtrada. Puedes simplemente insertarla en una página existente o crear una completamente nueva. He creado una nueva página llamada "Gimnasios con clases de yoga".
- Añadir bloques de herramientas Vistas bloque.

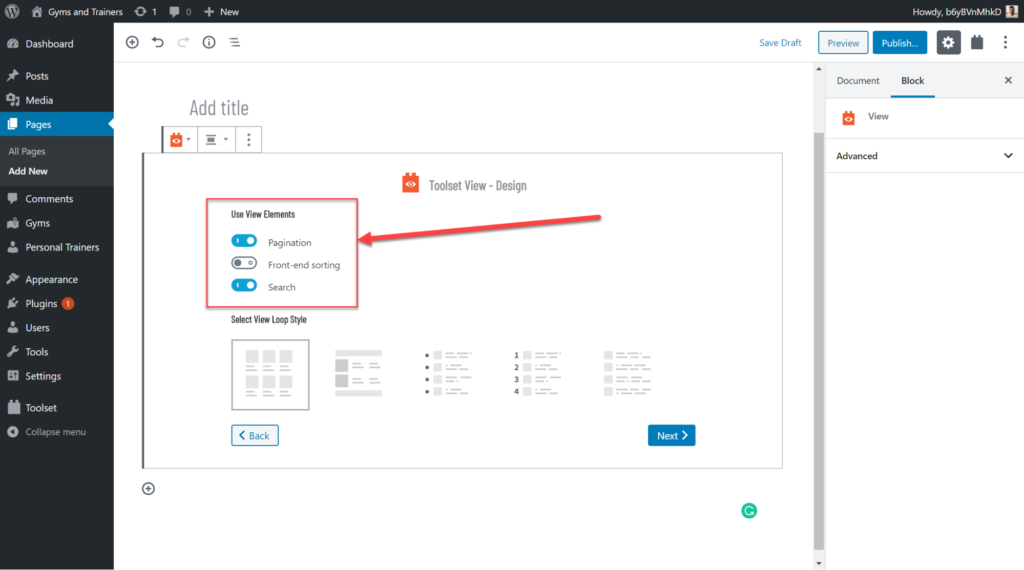
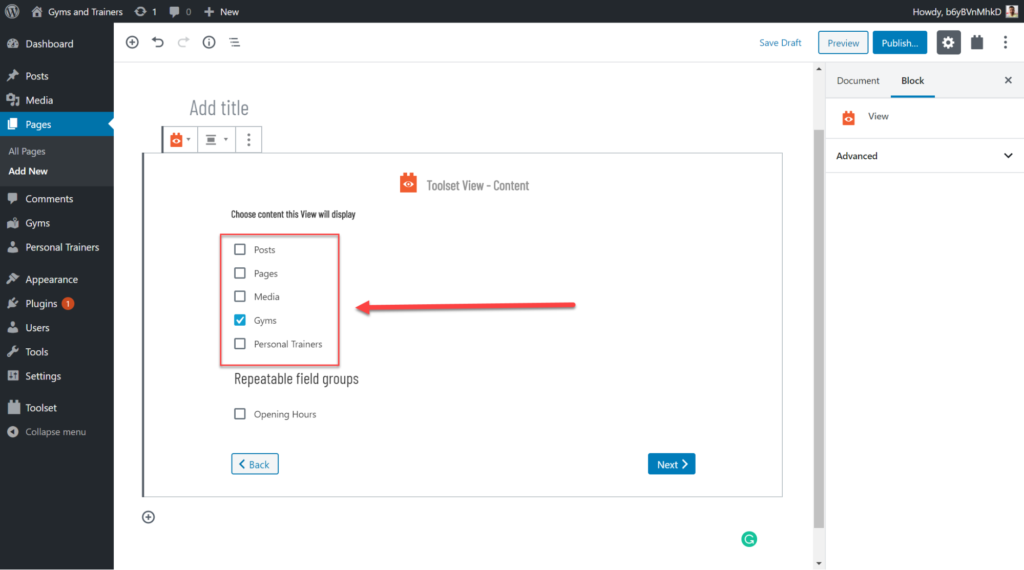
- Nombra tu Vista, elige el diseño que quieres para tu lista y desde qué tipo de entrada personalizada quieres mostrar tu lista.
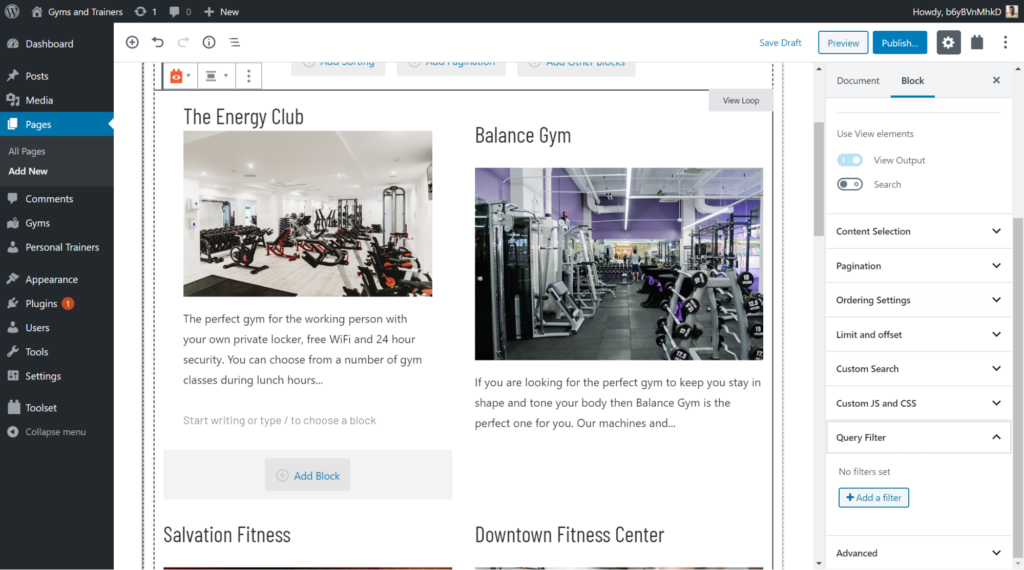
- Ahora podemos añadir los bloques que queremos mostrar para cada una de nuestras entradas. Abajo he añadido el encabezado, la imagen y el extracto del post. Por supuesto, cada uno de ellos es dinámico. Como puedes ver, cada resultado muestra su propio contenido.

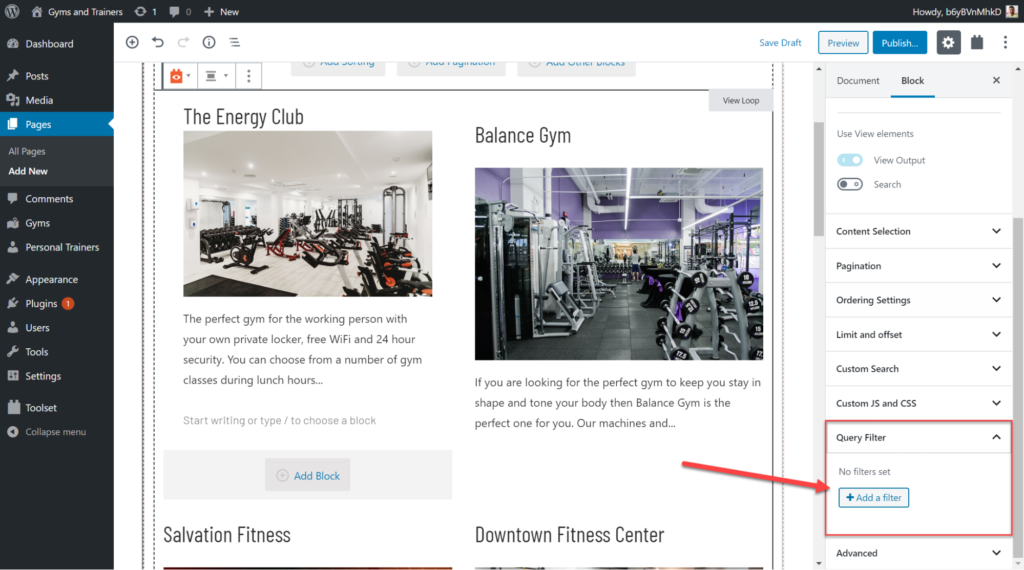
- Ahora podemos añadir nuestro filtro para mostrar sólo los gimnasios que ofrecen clases de yoga. Bajo el Filtro de consulta haga clic en Añade un filtro.

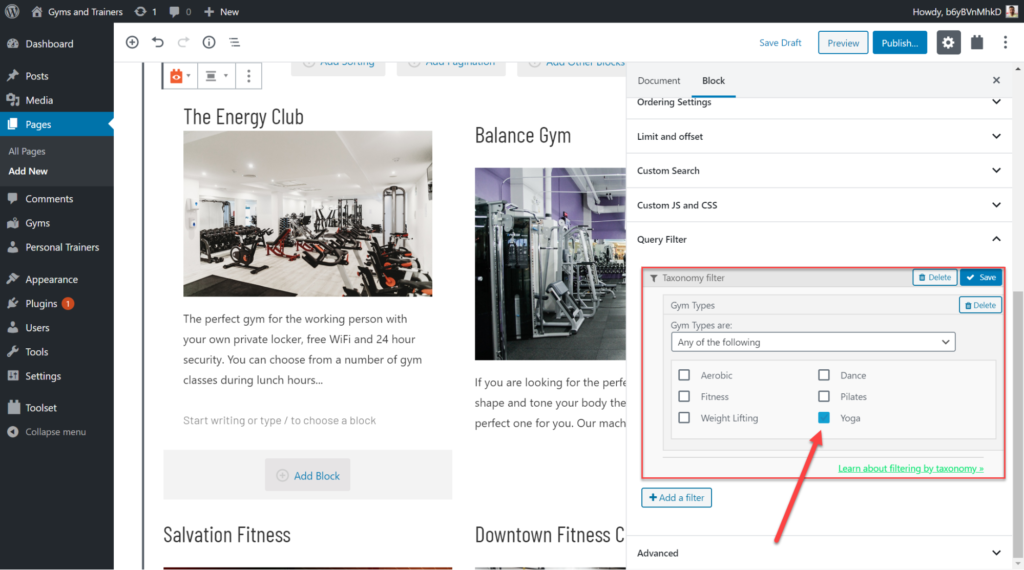
- Ahora he seleccionado mi lista de taxonomías y la casilla de verificación de yoga. Cuando haga clic en Guardar la lista sólo mostrará aquellos gimnasios que ofrezcan clases de yoga.

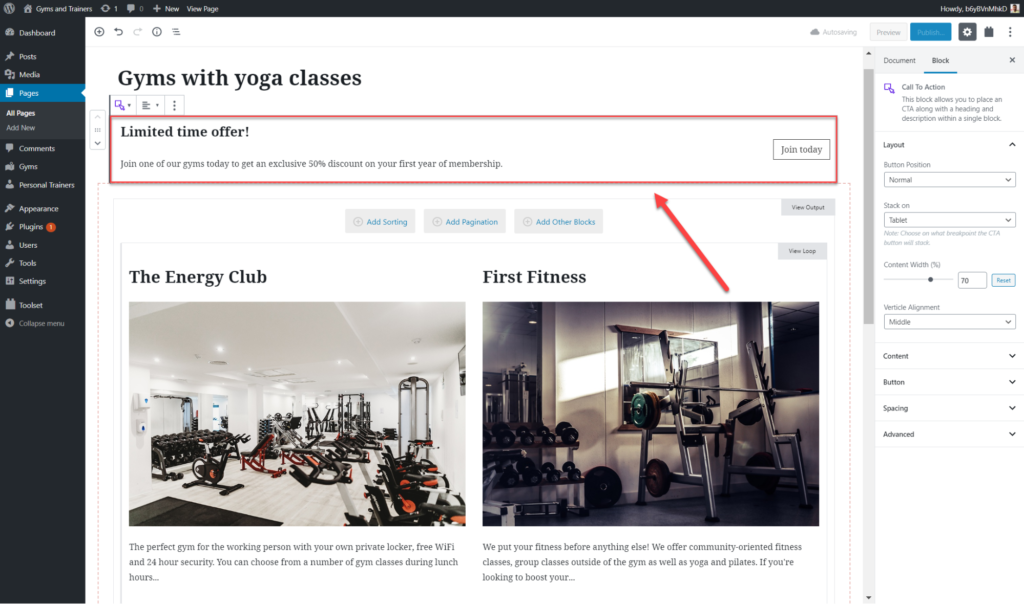
- Ahora sólo necesitamos una llamada a la acción en la parte superior de la página para incitar a nuestros lectores a apuntarse a uno de los gimnasios. para intentar convencer a los usuarios de que prueben el gimnasio. Podemos añadir esto usando Ultimate Addons' Llamada a la acción botón. Podemos volver a utilizar la barra lateral para añadir la información pertinente, incluidos el texto, el enlace y los colores.

Cómo crear una búsqueda personalizada con contenido dinámico
Además de filtrar sus listas de contenidos, también puede añadir fácilmente una búsqueda personalizada que muestre resultados con contenidos dinámicos.
Por ejemplo, imagina que quieres encontrar un gimnasio con una valoración de los usuarios de al menos cuatro estrellas. Puede utilizar una búsqueda personalizada para filtrar su lista a aquellos que coincidan con su deseo. Además, con el contenido dinámico, puedes ver al instante la información relevante de cada uno de tus resultados.
- Al igual que antes, tenemos que añadir nuestro Ver a una página actual o nueva.
- En el asistente de creación de vistas, active la opción Buscar en opción.

- Seleccione el tipo de entrada personalizada al que desea asignar su búsqueda.

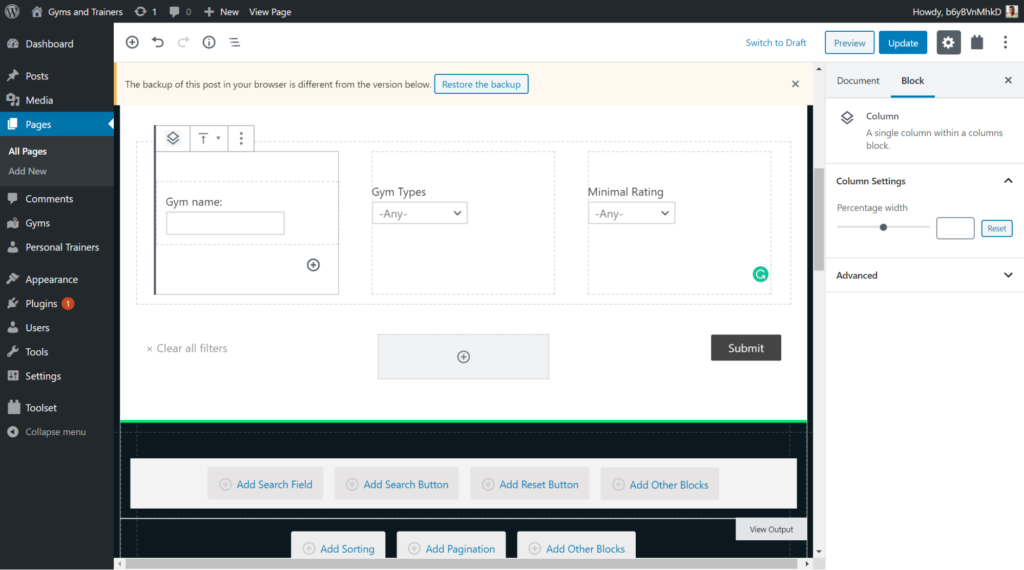
- Ahora puede añadir su Campos de búsqueda - por ejemplo, una barra de búsqueda de texto y un campo para introducir la puntuación media mínima que desea para su gimnasio.

- Debajo de la barra de búsqueda en el Ver bucle puedes añadir tus campos igual que hemos hecho para nuestras anteriores listas de contenido. De nuevo, podemos hacerlos dinámicos.

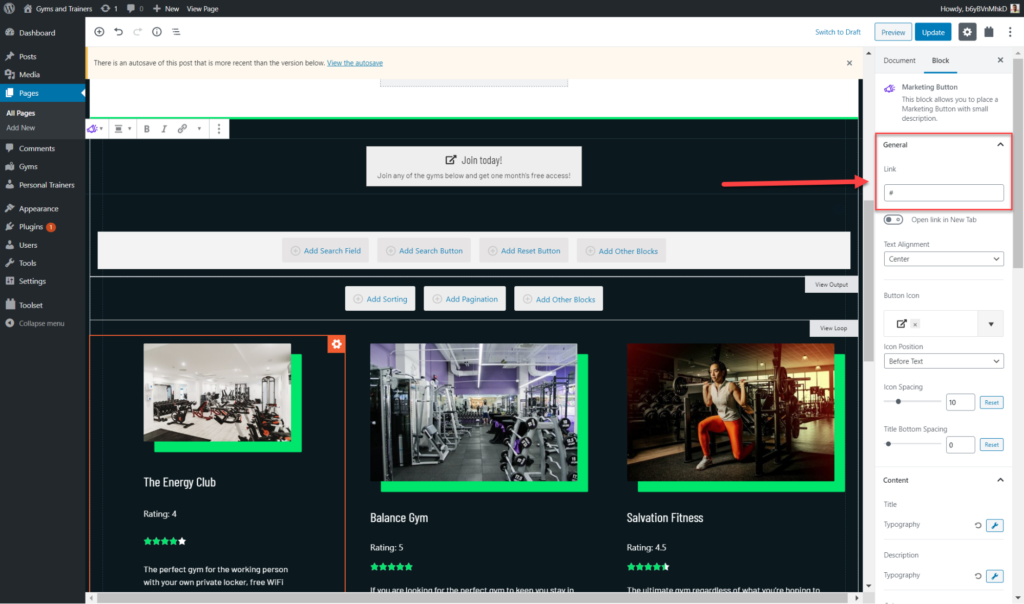
- Por último, puede añadir una llamada a la acción que facilite la conversación en la parte superior de la entrada utilizando el botón Botón de marketing.
- Puede editar el texto y también añadir el enlace en la barra lateral. Por ejemplo, puedes añadir un enlace que lleve al usuario a una página de destino en la que pueda adquirir la suscripción a un gimnasio.

Empiece hoy mismo a crear su sitio web profesional con contenido dinámico.
Independientemente del tipo de sitio web que desee crear, si quiere que sea profesional, una de las características más importantes que necesitará es el contenido dinámico.
Aunque no conozcas la diferencia entre codificación PHP y HTML la mejor opción es utilizar Toolset Blocks y Gutenberg. Descargar Toolset Blocks hoy mismo y compruebe lo rápido que puede convertir su sitio web de estático en dinámico.
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.





