Seleccionar la tipografía adecuada para su sitio web puede hacer que su proyecto sea un éxito o un fracaso. El tipo de letra adecuado puede mejorar su diseño. Si se equivoca, puede perder a sus visitantes porque visitantes porque es difícil de leer, no es agradable a la vista o da una impresión de lo que haces y a quién sirves.
El dicho "el buen diseño es invisible" es especialmente cierto cuando se trata de digital. El diseñador digital tiene mucho menos control sobre la forma en que el usuario final ve sus creaciones. El tamaño del dispositivo o la pantalla, la resolución e incluso la calibración de la pantalla afectarán a las decisiones de diseño cuidadosamente seleccionadas.
Tanto si eres diseñador como desarrollador, este artículo le ayudará a desentrañar lo esencial que debe saber para conseguir tipografía, de modo que pueda ofrecer lo bello y lo práctico en perfecta perfecta armonía.
Conozca su tipo: lo básico
Tipo de letra o fuente: ¿cuál es la diferencia?
Bueno, si estamos siendo técnicamente correctos (y técnicamente deberíamos serlo), entonces debería decir esto:
"Los tipos de letra y las fuentes no son lo mismo".
Entiendo por qué puede confundirse, ya que a menudo se usan indistintamente, pero para aclarar por qué son cosas por qué son cosas distintas, esto es lo que hay que saber:
Tipo de letra: se refiere al diseño general de un tipo. Incluye todos los estilos de ese tipo. Por ejemplo, la Helvética, en su totalidad, se clasifica como tipo de letra.
Fuente: es un estilo (o archivo) dentro de un tipo de letra. Por ejemplo, Helvetica Italic, o Helvetica Textbook Bold, son ambas fuentes. Son fuentes pertenecientes a a la familia tipográfica Helvetica.
A medida que pasa el tiempo y los términos se se utilizan indistintamente, por lo que no es necesario complicarse con la terminología.
Lectura recomendada: Historia visual de la tipografía

Tipos de tipos
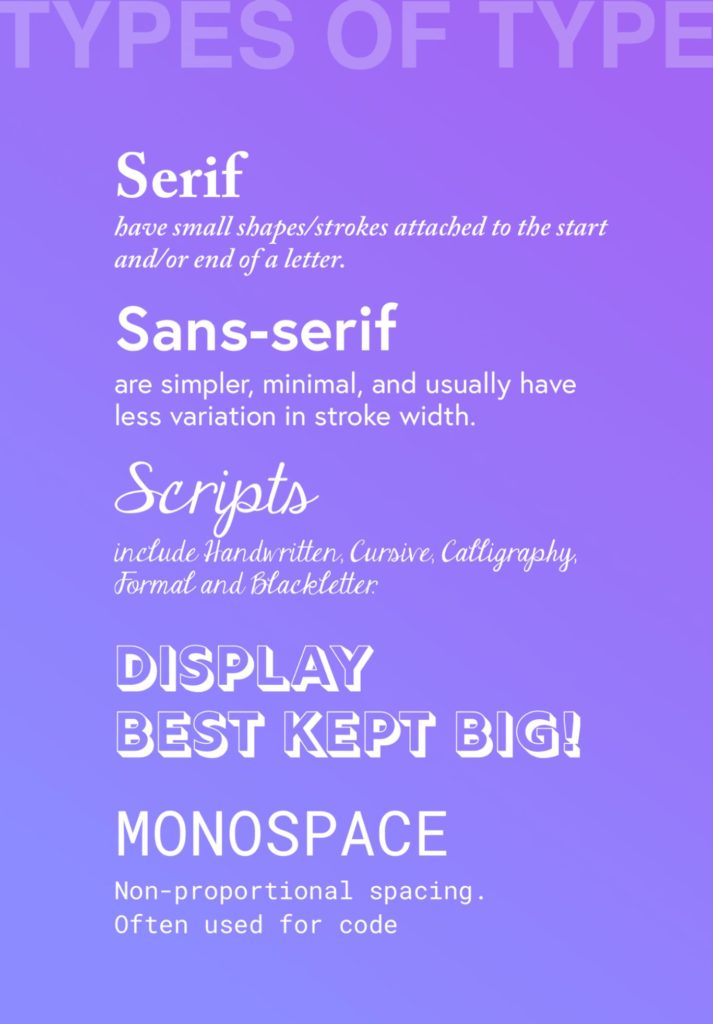
Los tipos de letra pueden dividirse en 5 principales. He aquí un breve resumen:
Serif
Una serifa es una pequeña forma o trazo que se coloca al principio o al final de un carácter o letra. Hay tipos de letra con gracias de distintos tipos: Old Style, Traditional, Neoclassical y Slab. Pueden utilizarse en títulos y cuerpo de texto. Las fuentes con gracias se consideran el tipo de letra más fácil de leer.
Sans-serif
Los tipos de letra sin gracias son más sencillos, minimalistas y a menudo se consideran una alternativa más moderna a las gracias. Suelen tener menos variación en la anchura de trazo que los tipos con gracias. Al igual que los tipos con gracias, también pueden utilizarse para títulos y textos.
Entre las variantes de la familia Sans-Serif incluyen la grotesca, la cuadrada, la geométrica y la humanística.
Guiones
Los tipos de letra son: manuscrita, cursiva, caligráfica, formal y negra. Suelen reservarse para títulos y contenido decorativo.
Expositor/Decorativo
Como su nombre indica, los tipos Display están pensados para un tamaño de letra grande, por lo que sólo se recomiendan sólo se recomiendan para títulos. Ideales si busca algo único y quizá un poco novedoso o atrevido.
Monospace
Los tipos de letra monoespaciados, que suelen reservarse para aplicaciones en las que es necesario imprimir código, no son proporcionales: cada letra ocupa el mismo espacio.

Legibilidad, accesibilidad y buenas prácticas
Una buena selección tipográfica es esencial para una buena experiencia de usuario. Así que, antes de profundizar más, veamos algunos aspectos esenciales que deben tenerse en cuenta antes de empezar a buscar el tipo perfecto.
1. Reduzca al mínimo el número de fuentes utilizadas.
Hay muchas formas de crear jerarquía y establecer un diseño único sin necesidad de utilizar un tipo de letra distinto para cada elemento. De hecho, a menudo se consigue más claridad con menos. Un solo tipo de letra puede tener 10 estilos de fuente diferentes, lo que facilita la creación de resultados sorprendentes con un solo tipo de letra.
2. Piensa en el contraste.
Aunque un tipo de letra gris pálido y suave puede quedar muy sutil en sketch o photoshop (sobre todo en tu nuevo y reluciente iMac de 27 pulgadas), ¿qué ocurre si el usuario intenta leerlo en el exterior? ¿O en el autobús con el sol brillando sobre su hombro? ¿Y si no está usando la última pantalla retina y tiene un monitor viejo que ni siquiera hace que Toy Story 3 se vea bien? ¿Y si el usuario tiene más de 40 años y necesita gafas? ¿Y si simplemente tiene mala vista?
La claridad es el rey. No dejes que lo bonito se interponga. Esto es muy fácil de solucionar. Herramientas como contrastchecker.com puede ayudarle a asegurarse de que su diseño no prima la forma sobre la función, comprobando que su combinación de colores cumple los requisitos mínimos de accesibilidad en cuanto a contraste. Si quieres que la gente lea tu contenido, pónselo fácil.
3. Recuerda el espacio negativo/espacio en blanco.
El espacio negativo no sólo ayuda a establecer jerarquías y a llamar la atención sobre elementos y contenidos específicos, sino que también facilita enormemente la lectura de su sitio web.
Menos es siempre más. No es necesario llenar todos los rincones de la pantalla para transmitir su mensaje. Un gran muro de texto abrumará fácilmente a tus visitantes, así que utiliza bien los saltos de línea, el espaciado entre párrafos y los espacios en blanco para una legibilidad óptima.
4. Si confundes, pierdes.
Por muy tentador que sea hacer algo extravagante e ingenioso con tu texto, no lo olvides: "Lo principal es que lo principal siga siendo lo principal". - Steven Covey. Lo bonito tiene su lugar, pero nunca cuando se trata de explicar algo en un sitio web. Lo sencillo triunfa.
5. Longitud de la línea.
Esta es una de mis manías. Si alguna vez has visitado un sitio web en el que el texto se extendía desde el lado izquierdo del navegador hasta el derecho, estoy seguro de que compartes mi frustración. El texto que ocupa todo el ancho de una pantalla grande es increíblemente difícil de leer. Hay una razón por la que los periódicos utilizan columnas, ¡y es ésta!
Hay muchas formas de calcular exactamente el número óptimo de caracteres por línea, pero como regla general, si te mantienes entre 45 y 75 caracteres, no te equivocarás. Yo suelo trabajar con un ancho máximo de 650px para el texto de los párrafos.
Más información: El tamaño importa: Equilibrio entre la longitud de línea y el tamaño de letra
Cómo elegir un tipo de letra
Con los conceptos básicos en mente, podemos pasar a la parte divertida: elegir el tipo de letra adecuado para su diseño. parte divertida: elegir el tipo de letra adecuado para su diseño. Hay literalmente millones de fuentes para descargar. ¿Cómo encontrar las adecuadas para su proyecto.
Empecemos por lo que ya sabe sobre el cliente de sus clientes (su público objetivo):
- ¿A quién va dirigido el sitio web?
- ¿Tiene algún usuario? ¿Qué sabe del usuario final?
- ¿De qué trata el sitio web?
- ¿Cómo quiere que se sienta el público objetivo cuando vea su sitio?
- ¿Qué tipo de ambiente quieres transmitir? ¿Entretenido o profesional y empresarial? ¿Serio o divertido y extravagante?
- ¿Tiene el público al que se dirige algún requisito especial? (Por ejemplo crear un sitio web para personas mayores?)
- ¿Qué van a hacer sus visitantes en el sitio web? ¿Van a navegar para pasar el rato, para investigar o para realizar otras tareas? ¿Cuáles son las "tareas por hacer"?
- ¿Qué tipo de contenidos hay que presentar? (¿Investigación, posts, poemas, ensayos, imágenes?)
- ¿Qué es lo que tus usuarios consideran importante?
A continuación, considere si existen restricciones impuestas por el cliente, como
- Marca
¿Existe una marca/guía de estilo que deba mantenerse? Si esto se creó originalmente para la impresión, ¿hasta qué punto es traducir para usar en la web? Una guía de estilo impresa puede ser un punto de partida estupendo, pero puede que tengas que ajustarla y perfeccionarla para ofrecer una identidad de marca sin fisuras para digital.
- Funcionalidad
¿Qué importancia tiene la velocidad del sitio? ¿Importa que la elección del tipo de letra afecte al tiempo que tarda la página en cargarse? ¿Necesita más de un tipo de letra para conseguir el aspecto deseado y la necesidad de esa decisión de diseño repercute negativamente en la velocidad de la página? Compruebe el tamaño de archivo de su tipo de letra para ver cómo puede afectar al tiempo que tarda su página en cargarse - puede utilizar esto para ayudar a su proceso de selección.
- Licencias
¿Está dispuesto el cliente a pagar por una licencia de uso de un tipo de letra premium que podría mejorar y/o reforzar su marca y, en caso afirmativo, es realmente necesario? ¿Podría seguir representando la marca con una alternativa de carga más rápida a su tipo de letra premium? ¿Comprarán la fuente directamente o utilizarán un servicio de suscripción como Adobe
- Versatilidad
Aquí es donde el uso de contenido real puede ser realmente útil. ¿Su typeface tiene suficientes fuentes (pesos y estilos) para los distintos tipos de contenido para los que está diseñando?
- Idioma
¿El sitio web estará en inglés? ¿Necesita traducirse a otros idiomas? ¿Tendrá que traducirse en el futuro? En caso afirmativo, ¿es compatible con el tipo de letra elegido?
(Consejo sobre rendimiento: puede reducir el tamaño del archivo de sus fuentes si excluye los idiomas no requeridos).
Trabajar con las preguntas anteriores le ayudará a tomar algunas decisiones de diseño lógicas para la selección tipográfica. El objetivo es elaborar una lista corta de requisitos, eliminando todo lo que se considere inadecuado en función de sus respuestas.
Una vez hecho esto, puede empezar a jugar con un par de opciones de su lista y ver qué funciona mejor.
Dónde encontrar fuentes tipográficas para sitios web
Si ha seguido el proceso anterior, ya sabrá si debe buscar tipos de letra premium (de pago) o gratuitos, de código abierto.
Hace tiempo, un puñado de 'web-seguroFuentes era todo lo que teníamos. Hoy tenemos tantos donde elegir que se ha convertido en un arte en sí mismo. Hay un sinfín de opciones disponibles de cientos de proveedores diferentes.
Encontrar fuentes web
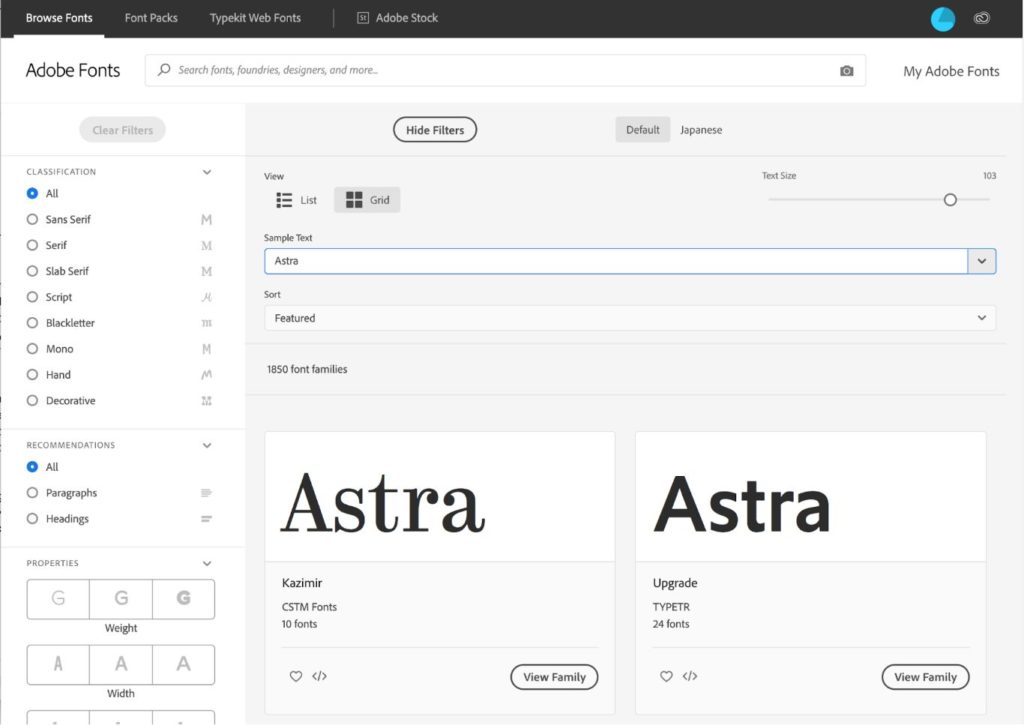
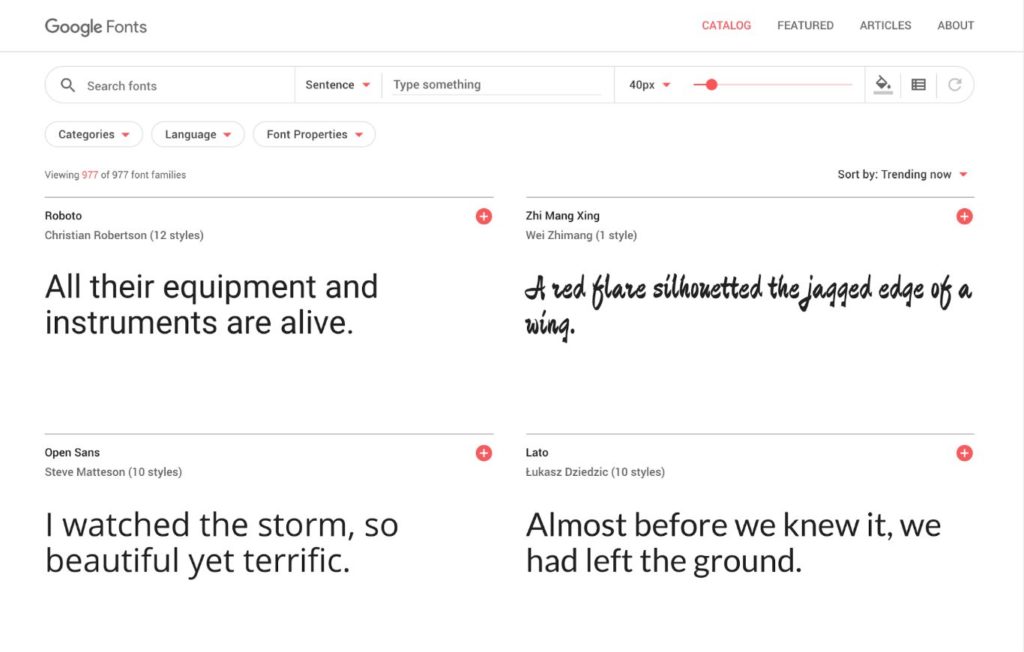
Fuentes Google (gratis), Fuentes Adobe (de pago) y MyFonts.com (de pago), son sólo algunos ejemplos de fuentes web. Cada proveedor tiene sus propias condiciones de licencia, por lo que merece la pena conocerlas y asegurarse de que el cliente también las conoce.
Como es de esperar, las fuentes gratuitas de Google son muy utilizadas, sobre todo las "buenas", por lo que si buscas algo único o que se ajuste a tu marca, lo más probable es que busques una opción premium (personalizada).
Los tipos de letra personalizados no están exentos de problemas. Puede aparecer un "destello de texto sin estilo" (FOUT) durante uno o dos segundos mientras se carga la fuente personalizada a través de Javascript. Para las personas con una conexión a Internet decente, es apenas perceptible, sin embargo, si usted sabe que su mercado objetivo no va a tener acceso a Internet de alta velocidad, entonces esto es probablemente algo que usted querrá evitar. Los desarrolladores han ideado algunas formas diferentes de tratar con FOUT, pero en el momento de escribir esto, ninguna de ellas es perfecta.
Las fuentes web solían requerir distintos archivos para cada navegador: un archivo TrueType (.ttf), un archivo Web Open Font Format (.woff), un archivo Embedded OpenType (.eot) y un archivo Scalable Vector Graphics (.svg). Hoy en día (suponiendo que no necesite compatibilidad con Internet Explorer), los únicos archivos que necesita son .woff o .woff2, pero si quiere cubrirse las espaldas, puede incluir también .eot y .ttf.
Lee: La lista completa de formatos de fuentes y su uso.
Hay muchos recursos gratuitos que le ayudarán a inspirarse en la tipografía. He añadido algunos a continuación, pero pero, además de sitios como éste, puede ser útil mantener una lista de sitios que que encuentres mientras navegas por la red. Un rápido vistazo al código fuente le proporcionará el nombre de los tipos de letra utilizados. Esto también puede ser un buen punto de partida.
Compruébalo:


Cómo seleccionar una pareja de fuentes sólidas
Si un solo tipo de letra no satisface sus necesidades necesidades, puede añadir un segundo tipo de letra a su pila. La combinación de fuentes puede ser una maravilla y crear un diseño visualmente atractivo visualmente atractivo sin necesidad de elementos adicionales. puede ser complicada. Si son demasiado parecidas, el diseño parecerá desordenado. y el resultado será discordante.
¿Cómo encontrar la combinación de fuentes perfecta? Cada diseñador tiene su propio método. Para mí, el método más sencillo consiste en seleccionar primero una fuente para la cabecera o para el cuerpo del texto (siguiendo el proceso de selección del que hemos hablado antes) y, a continuación, iniciar un proceso de eliminación.
Vuelve a las instrucciones de diseño y busca primero un tipo de letra que satisfaga esas necesidades. Así será mucho más fácil encontrar una buena combinación, en lugar de buscar entre un millón de combinaciones posibles.
También deberá tener en cuenta lo siguiente a la hora de buscar una combinación tipográfica sólida:
- Jerarquía
Volviendo al contenido, ¿qué tipos de contenido necesita presentar y cómo puede ayudarle a hacerlo su pila de fuentes? Puede que tenga titulares, subtítulos, encabezados, texto del cuerpo, texto de botones, citas, etc.
Qué tipos de letra funcionan con su selección inicial para ayudarle a establecer una jerarquía visual sólida. ¿Dónde quiere que el lector mire primero y puede su selección ayudarle a conseguirlo? Tenga cuidado de no confiar en el color de la fuente para indicar la jerarquía (un error de accesibilidad).
- Legibilidad
Puede que encuentres un tipo de letra impresionante y decidas que es perfecto para tus titulares, pero ¿qué pasa con el resto del contenido? ¿Cuánto contenido hay y cómo puede asegurarse de que sea fácil de leer? Al igual que ocurre con la selección de tipos, la claridad es clave a la hora de elegir una combinación.
- Complemento
Si el tipo de letra seleccionado tiene varios estilos (pesos, mayúsculas/minúsculas, etc.), puede conseguir una buena armonía utilizando una selección de la misma familia. (Técnicamente no es un emparejamiento, pero asegúrese de comprobarlo antes de empezar a buscar una alternativa). También puede ser útil encontrar fuentes similares a la selección inicial. Por ejemplo, las fuentes con una altura x similar suelen ir bien juntas.
- Contraste
Modificando el estilo, el tamaño, el peso, el interlineado e incluso el color, puede crear un contraste suficiente para que su diseño resulte visualmente estimulante e inclusivo.
- Maridajes clásicos
Si todo lo demás falla, pruebe con una combinación de fuentes clásica. Serif con sans-serif (y viceversa) suele ser un buen punto de partida. Si buscas en Google "Combinaciones de fuentes", encontrarás cientos de resultados que puedes consultar para ver si algo encaja con tu proyecto.
Aunque no son tan únicas, estas combinaciones probadas y comprobadas son populares por una razón. Hay sitios web dedicados enteramente a ayudarte a dominar el arte de la combinación perfecta de fuentes.
Compruébalo: La colección definitiva de combinaciones de fuentes de Google
Busque un emparejamiento de fuentes: FontPair, FontJoy, Typespiration.
Más información:
- Guía rápida de fuentes web
- Primeros pasos con Google Fonts
- Añadir fuentes Adobe a su sitio web
- Uso de @font-face para añadir fuentes personalizadas a su sitio web
¿Estás preparado para el reto?
95% de la información en la web es lenguaje escrito, sin embargo, el tipo de letra es a menudo una ocurrencia tardía o se selecciona basándose en preferencias personales.
Como diseñador, es obvio que quieres crear diseños visualmente impactantes para tus proyectos digitales, pero en lo que respecta al tipo de letra, visualmente impactante es sólo el principio. A medida que aumenta la demanda de diseño inclusivo, perfeccionar el tipo de letra en sus diseños es una habilidad que merece la pena dominar.
Como desarrollador, crear sitios web y productos accesibles y centrados en el ser humano es algo a lo que aspirar y, en opinión de muchos (nosotros incluidos), debería ser lo habitual.
El contenido de cualquier sitio web o producto es, literalmente, lo más importante. Utilizando la metodología anterior, estará en el buen camino para ofrecer experiencias en línea que combinen forma y función para obtener el mejor resultado posible para todos.
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.