La velocidad de la página es más importante que nunca para posicionarse en los primeros puestos de las SERPs de Google, así como para ofrecer una experiencia de calidad a los usuarios. Si estás interesado en superar los 90 puntos en tu puntuación de Google PageSpeed Insights, necesitas todas las herramientas posibles para conseguirlo, incluido el almacenamiento en caché del navegador.
Hoy en día, encontrará una serie de opciones para aumentar la velocidad de la página, pero una de las formas más inteligentes de mejore la velocidad de su sitio web es aprovechar adecuadamente la caché del navegador.
En este post, vamos a ver cómo aprovechar el almacenamiento en caché del navegador y ayudarle a solucionar cualquier advertencia de almacenamiento en caché del navegador que haya encontrado al probar el rendimiento de su sitio.
- ¿Qué es el caché de navegador y por qué lo necesitamos?
- Cómo aprovechar el caché del navegador
- Corrección del error de caché del navegador Leverage
- Uso de plugins para aprovechar el caché del navegador
- Código (Apache) para aprovechar el caché del navegador
- Código (Nginx) para aprovechar el caché del navegador
- Advertencia de Google Analytics sobre el uso del caché del navegador
- Conclusión
¿Qué es el caché de navegador y por qué lo necesitamos?
La idea que subyace tras el almacenamiento en caché es "guardar" una versión actualizada de su sitio web para que los visitantes puedan acceder a ella más rápidamente.
Aquí tienes una idea aproximada de cómo funciona esto: Si eres artista, el almacenamiento en caché es como la diferencia entre tener una fotografía de tu dibujo a mano y tener que volver a dibujar la imagen cada vez que un amigo te la pide. En efecto, la fotografía "recuerda" lo que ya se ha compartido, guardándolo para futuras visualizaciones.
En términos más técnicos, lo siguiente es un rápido desglose de lo que ocurre entre bastidores cuando un usuario accede a su dominio en su navegador web:
- El visitante introduce su URL.
- Su navegador envía una solicitud a su servidor.
- El servidor de su sitio web empaqueta todos los datos y los envía al navegador del usuario.
- El navegador muestra la página del sitio web.
Bastante sencillo, ¿verdad?
Pero los sitios web modernos son multifacéticos y complicados, con todo, desde texto e imágenes hasta scripts y hojas de estilo ejecutándose al mismo tiempo. Y si usted es como millones de propietarios de sitios web que confían en WordPress, todo esto está envuelto en una capa de código PHP con un montón de procesos adicionales en ejecución.
Por eso, un sitio web WordPress sin caché de navegador puede tardar mucho en cargarse. El paso 3 anterior puede llevar mucho tiempo cuando el sitio tiene que enviar datos para cada elemento y script de una página. La razón por la que la mayoría de las páginas web en línea se cargan más rápido en visitas posteriores se debe al almacenamiento en caché, donde los diferentes elementos de su sitio web se han guardado localmente para un usuario, evitando que el sitio tenga que servir cada elemento desde cero cada vez.
Para evitar una ralentización no deseada para los usuarios y una sobrecarga excesiva de su servidor web, repasemos rápidamente el almacenamiento en caché del navegador en WordPress, en qué consiste el error de almacenamiento en caché del navegador y cómo solucionarlo.
Cómo aprovechar el caché del navegador
Si tiene un sitio web, debe saber que el almacenamiento en caché del servidor se refiere al proceso por el que su sitio web genera páginas web en caché para su sitio web. La caché del navegador es lo que ocurre cuando los usuarios acceden al sitio web desde su navegador.
Esta es la otra cara de la misma moneda. Cuando aprovechas la caché del navegador, estás dando instrucciones a tu servidor sobre el tiempo que los recursos deben permanecer en caché en los navegadores de tus visitantes.
Normalmente, para aprovechar el almacenamiento en caché del navegador, necesitas definir cabeceras HTTP para establecer tiempos de caducidad adecuados para los diferentes tipos de archivos de tu sitio web. La forma de hacerlo dependerá de si tu servidor web funciona con Nginx o Apache, y de si quieres introducir el código tú mismo o utilizar un plugin de WordPress.
A continuación, cubriremos algunas de las formas más comunes de configurar el almacenamiento en caché de su navegador.
Corrección del error de caché del navegador Leverage
Tanto si lo estás configurando por primera vez como si ya lo tienes activado, el almacenamiento en caché del navegador debe optimizarse para que funcione correctamente. Cuando pruebes el rendimiento de tu sitio, normalmente recibirás una advertencia de aprovechamiento de la caché del navegador si no tienes ninguna regla de caché establecida o si los tiempos de caducidad son demasiado bajos.
Por regla general, los recursos estáticos deberían caducar en un año, mientras que los elementos dinámicos deberían hacerlo en una semana, o incluso menos. Los elementos almacenados en caché se guardan localmente en el navegador del usuario, pero no para siempre: una vez transcurrido un tiempo determinado, el usuario debe volver a cargar estos elementos desde el servidor del sitio. El contenido verdaderamente estático incluye cosas como logotipos o estilos CSS globales, pero prácticamente todo lo demás es dinámico y debe actualizarse con más frecuencia.
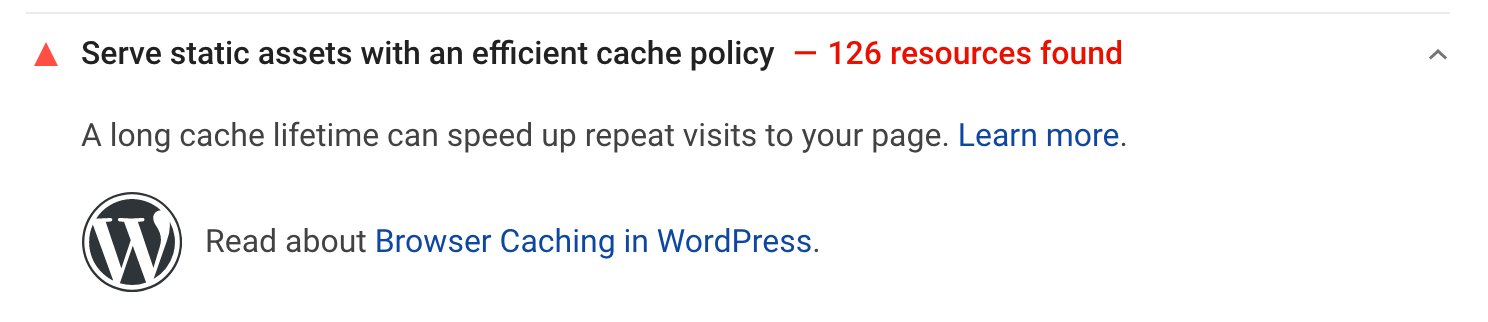
Si alguna vez has pasado tu sitio WordPress por PageSpeed Insights de Googleo herramientas populares de comprobación de sitios web como Pingdom y GTMetrixentonces es posible que ya se haya encontrado con la advertencia de aprovechamiento de la memoria caché del navegador.
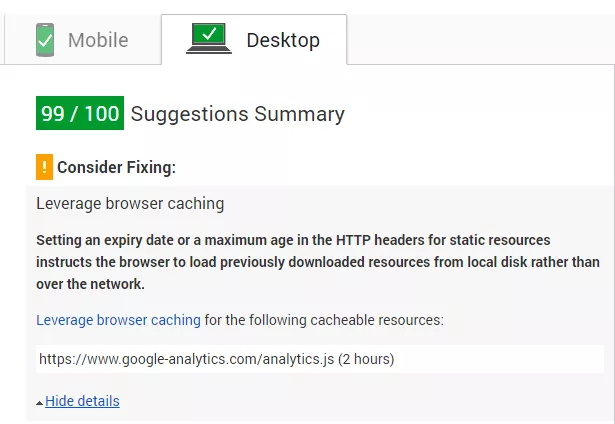
Se ve así en la herramienta PageSpeed de Google:
La mejor manera de solucionarlo dependerá de tu sitio web y de tu host, pero vamos a ver algunas formas de aprovechar la caché del navegador.
Uso de plugins para aprovechar el caché del navegador
Si tiene un sitio web en WordPress, puede saltarse los pasos de codificación más complicados que se describen más adelante en este artículo y limitarse a utilizar algunos plugins de WordPress de calidad para aprovechar el almacenamiento en caché del navegador.
W3 Total Cache
Uno de los mejores plugins para el almacenamiento en caché del navegador es W3 Total Cache. Se trata de un plugin gratuito que ayuda a mejorar el SEO y la experiencia de usuario de tu sitio reduciendo los tiempos de carga. Se trata de un completo framework de almacenamiento en caché, lo que significa que puedes gestionar prácticamente todos los aspectos del almacenamiento en caché desde un único lugar.

Entonces, ¿está listo para utilizar W3 Total Cache para aprovechar el almacenamiento en caché del navegador? He aquí cómo se hace
Paso 1: Activar el caché del navegador
Después de instalar y activar W3 Total Cache (W3TC)puede empezar a ajustar la configuración para aprovechar la caché del navegador.
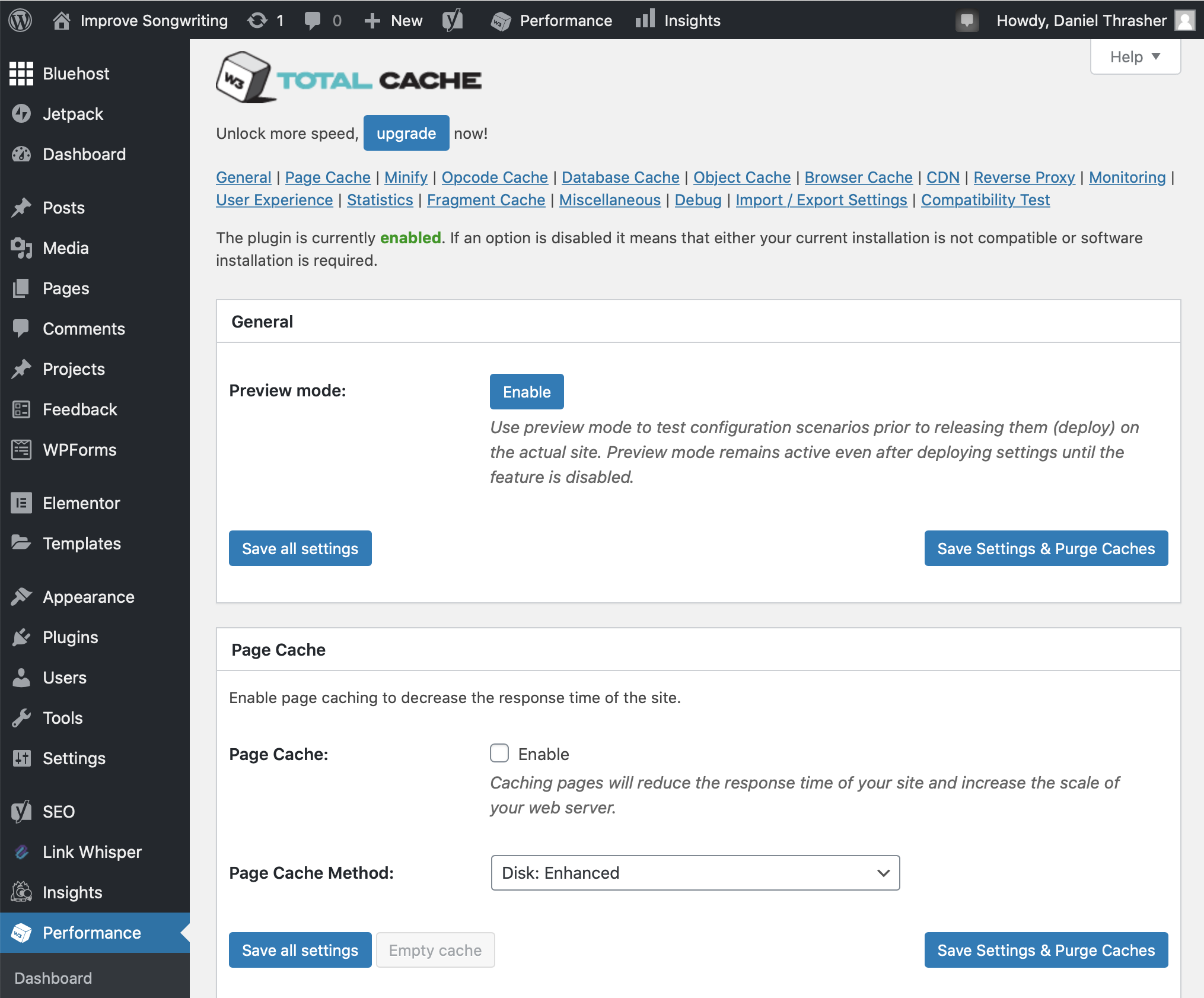
En primer lugar, vaya a Ajustes generales bajo el Rendimiento en la barra lateral del panel de control de WordPress. Aquí es donde podrás ajustar la configuración.
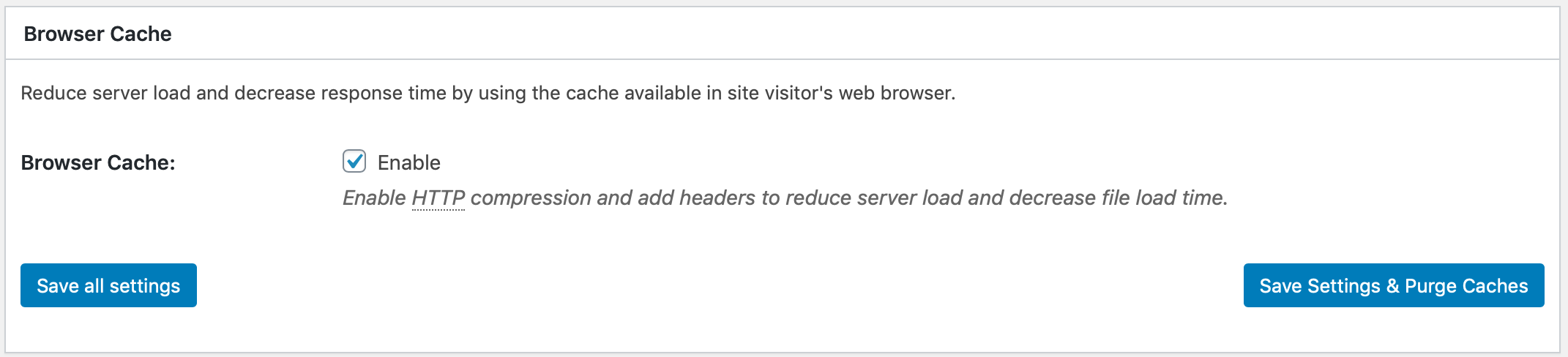
Desplácese hasta el Caché del navegador y asegúrese de que la casilla Activar caché del navegador está marcada.

Paso 2: Especificar la política global de caché del navegador
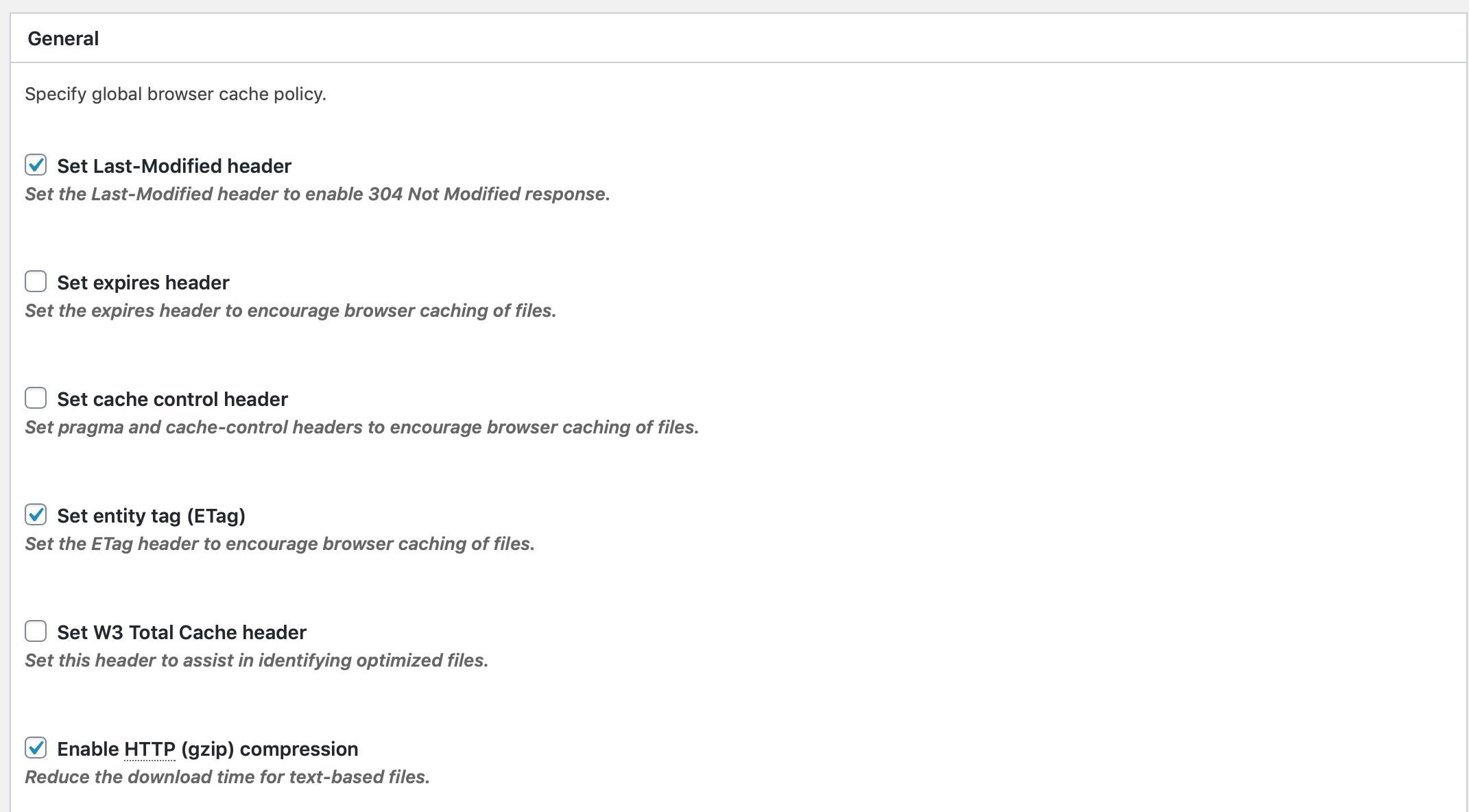
Una vez activada la caché del navegador, haga clic en Caché del navegador en las opciones del plugin para ir a esa página. Allí encontrarás una lista de ajustes para la política global de caché del navegador que puedes personalizar.
Las casillas de verificación incluyen varias opciones para aprovechar el almacenamiento en caché del navegador en su sitio web. Es una buena idea marcar todas las casillas superiores.

- Establecer fecha de caducidad - La caduca encabezado es el tiempo de caducidad de una entidad de la web, ya sea un documento HTML, un archivo CSS, una imagen, etc. La longitud especificada en esta cabecera controlará el tiempo de validez de la caché de la entidad.
- Establecer cabecera de control de caché - El encabezado de control de caché es un encabezado adicional para fomentar el almacenamiento en caché del navegador.
- Establecer etiqueta de entidad (eTag) - La eTag es una etiqueta de validación que hace más eficiente el almacenamiento en caché del navegador.
- Establecer encabezado de W3 Total Cache - Se trata de un encabezado establecido por W3TC para ayudar a identificar los archivos optimizados.
- Activar la compresión HTTP (gzip) - La compresión gzip reducirá el tiempo de descarga de los archivos de texto.
Con estos ajustes globales para el almacenamiento en caché del navegador activados, ahora puede ajustar manualmente las cabeceras adecuadas para su sitio.
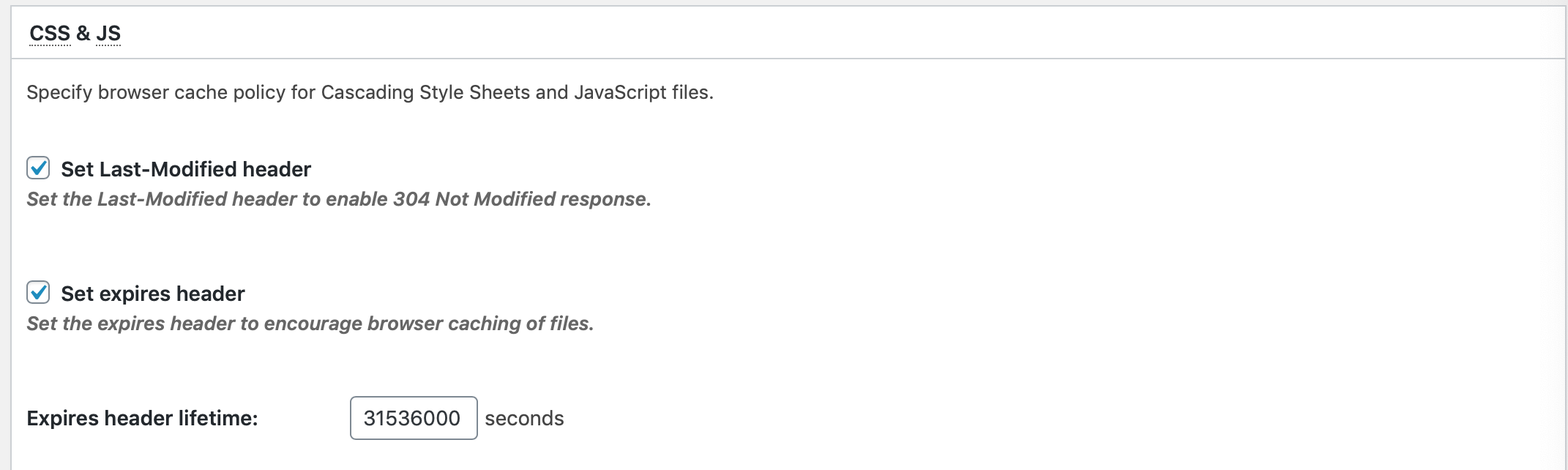
Paso 3: Especificar cabeceras de caché
Como verás en las secciones de Apache y Nginx de este post, un paso importante para aprovechar la caché del navegador es especificar las cabeceras de caché. En concreto, es necesario indicar a los navegadores de los usuarios cuánto tiempo deben conservar los elementos almacenados en caché antes de que caduquen mediante comandos especializados.

Puede ajustar la duración de la cabecera para los siguientes tipos de archivo:
- Archivos CSS y JS
- Archivos HTML y XML
- Archivos multimedia y otros archivos
Se miden en segundos. Por ejemplo, para los archivos CSS y JS, se recomienda el equivalente a dos semanas, es decir 604800 segundos.
En última instancia, el tiempo de almacenamiento en caché de los distintos elementos depende de usted. Se trata de probar qué funciona mejor.
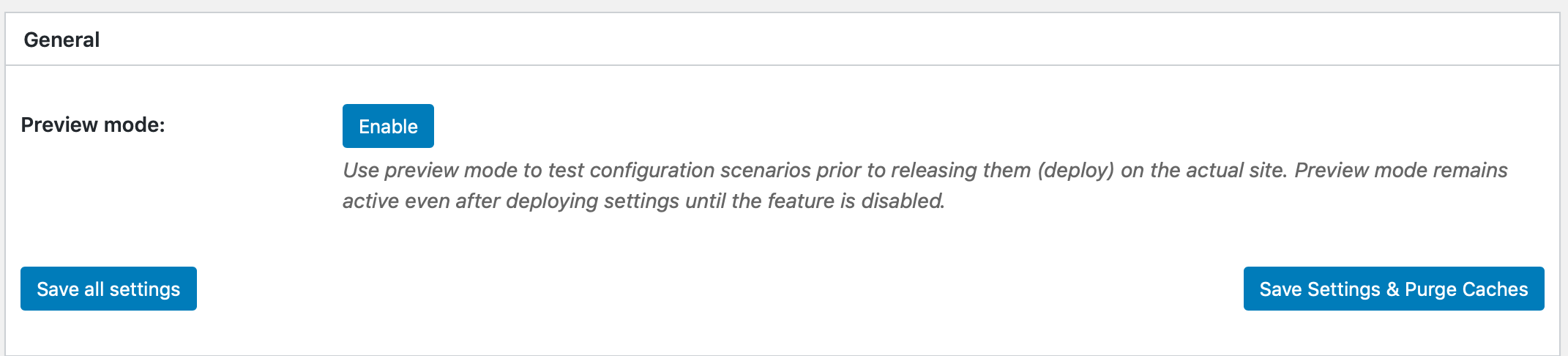
Es posible que desee utilizar el modo de vista previa incorporado de W3 Total Cache para probar los cambios antes de implementarlos, que puede encontrar en Ajustes generales.

Aprovechar el caché del navegador
Sí, hay un plugin de WordPress para el almacenamiento en caché del navegador que se llama literalmente "Leverage Browser Caching". Es una herramienta de código abierto que puedes descargar aquí.

¿Por qué utilizar este plugin? Bueno, si usted no está interesado en la instalación de un completo plugin de caché como W3 Total CacheEl plugin Leverage Browser Caching es una opción que se centra en esta actividad específica. Si todo lo que estás buscando es una manera de solucionar el error de almacenamiento en caché del navegador de apalancamiento, esto puede ser todo lo que necesita.
También es muy sencillo: cuando lo activas, empieza a funcionar inmediatamente, y también puedes desactivarlo para detenerlo.
La forma en que funciona es añadir directamente el código de almacenamiento en caché del navegador dentro del archivo .htaccess de su servidor Apache (vea más abajo para aprender a hacerlo manualmente).
Código (Apache) para aprovechar el caché del navegador
Si prefiere ensuciarse las manos, puede pasar por alto Caché de WordPress plugins por completo y basta con que introduzcas tú mismo algún código.
Los servidores web suelen funcionar con Apache o Nginx. ¿Cómo puede saber cuál utiliza el suyo?
Bueno, muchos proveedores de alojamiento compartido dependen de Apache - si su sitio tiene un archivo .htaccess, entonces usted sabe que tendrá que seguir las instrucciones de código de Apache. He aquí cómo aprovechar el almacenamiento en caché del navegador para su servidor Apache con código personalizado.
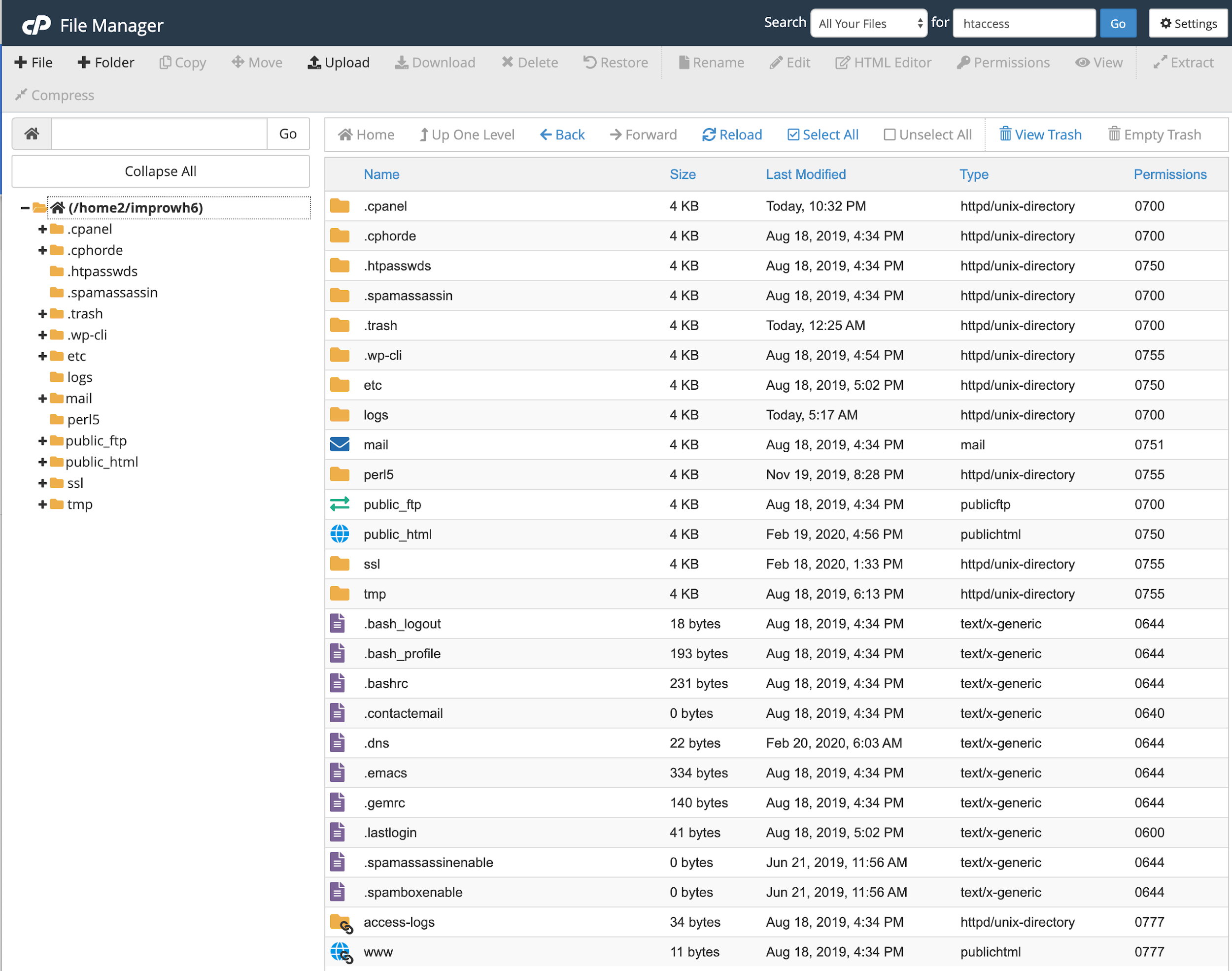
Una vez que haya verificado que tiene un servidor que ejecuta Apache, acceda a su cPanel o utilizar una aplicación FTP para acceder a su servidor.

Ahora, localice su archivo .htaccess. Esto puede requerir que muestre los archivos ocultos (dotfiles), ya que el .htaccess puede estar oculto por defecto.
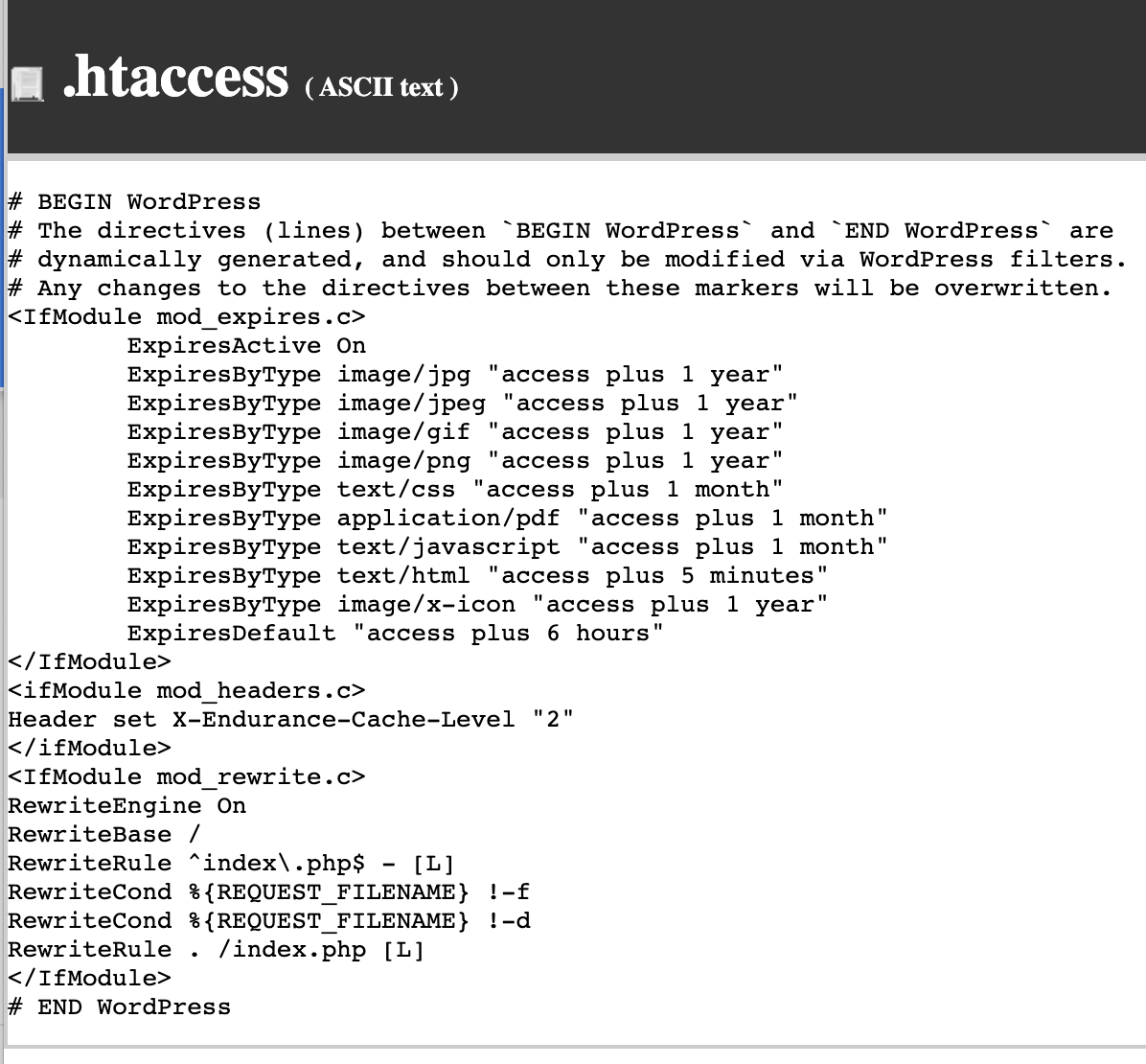
Su archivo .htaccess debe parecerse a la imagen de abajo. Ten en cuenta que normalmente puedes editarlo directamente en el servidor, o puedes descargarlo y abrirlo en un simple editor de texto.

Ahora, tenga en cuenta que tiene algunas opciones para definir las reglas de almacenamiento en caché del navegador: Cache-Control encabezados o Expire cabeceras.
Técnicamente, puedes tener los dos al mismo tiempo, pero no es obligatorio. Si no estás seguro de con cuál quedarte, Cache-Control es más reciente y generalmente se recomienda, pero algunas herramientas de prueba de velocidad como GTmetrix todavía pueden comprobar si hay Cabeceras caducadas.
A continuación se explica cómo configurar ambos tipos de cabeceras de Apache.
Cabeceras "Cache-Control" de Apache
Una vez que haya abierto su archivo .htaccess, deberá añadir el siguiente fragmento de código al principio de su archivo .htaccess:
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$">
Header set Cache-Control "max-age=2592000, public"
</filesMatch>Cabeceras "Expires" de Apache
Al igual que con la cabecera Cache-Control, puede añadir estas cabeceras Expire al principio de su archivo .htaccess. Aquí está el formato de código a utilizar:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##En cuanto hayas configurado estas cabeceras en tu servidor, podrás comprobarlas fácilmente desde DevTools de Chrome. Solo tienes que ir a la pestaña de red, hacer clic en un activo y comprobar el tipo de encabezado que has añadido: Cache-Control, Expires o ambos.
Si están ahí, ¡tu trabajo está hecho!
Código (Nginx) para aprovechar el caché del navegador
Nginx (pronunciado "Engine-x") es un servidor web de código abierto que impulsa más de 400 millones de sitios web.
Al igual que con Apache, dispone de varias opciones para establecer los tiempos de caducidad de la caché de los elementos estáticos y dinámicos de su sitio web.
Cabeceras "Cache-Control" de Nginx
Añada el siguiente fragmento de código al interior de su bloque de servidor, que normalmente se encuentra en /etc/nginx/site-enabled/default.
location ~* \.(png|jpg|jpeg|gif)$ {
expires 365d;
add_header Cache-Control "public, no-transform";
}
location ~* \.(js|css|pdf|html|swf)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}Cabeceras "Expires" de Nginx
Añada el siguiente fragmento de código al interior de su bloque de servidor, que normalmente se encuentra en /etc/nginx/site-enabled/default.
location ~* \.(jpg|jpeg|gif|png)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 30d;
}Advertencia de Google Analytics sobre el uso del caché del navegador
Algunos usuarios pueden encontrar que incluso con los encabezados de caché adecuados definidos en su servidor de origen, todavía pueden encontrar una advertencia de caché del navegador de apalancamiento en Google Analytics.
Se trata de una cuestión distinta de la que ya ha tratado. La buena noticia es que ya has hecho el trabajo más importante para tu sitio. La mayoría de las mejoras de velocidad de almacenamiento en caché debe estar allí ahora.
Sin embargo, es posible que se produzca un error debido a la propia política de Google. analytics.js alojado en los servidores de Google. Es irónico, pero básicamente, Google Analytics utiliza su propio archivo JavaScript para comunicarse con su sitio web - y esto podría desencadenar el mismo error de almacenamiento en caché si no está instalado localmente.

Puede optimizar el uso de Google Analytics en su sitio web con un plugin gratuito llamado Complete Analytics Optimization Suite (CAOS). El plugin CAOS es una forma automática de alojar Google Analytics localmente y resolver por completo cualquier error de caché del navegador de apalancamiento que esté viendo.
Conclusión
¿Por qué es tan importante aprovechar la caché del navegador?
Pues bien, si estableces reglas para que los navegadores almacenen en caché tu sitio web, podrás mejorar drásticamente la velocidad de las páginas de tu sitio. Existen plugins de WordPress o fragmentos de código que puedes utilizar fácilmente para definir el tiempo que un navegador debe almacenar en caché los distintos elementos de tu sitio.
Una vez que estas reglas estén en vigor, su sitio web debería cargarse automáticamente más rápido para la mayoría de los usuarios, especialmente en visitas repetidas. Para comprobar la eficacia del almacenamiento en caché en la velocidad de la página, siempre puedes recurrir a una herramienta gratuita como PageSpeed Insights de Google, o a una opción de pago como GTmetrix.
Aunque la velocidad de la página no es lo más importante para la clasificación o la experiencia del usuario, marca una gran diferencia, y la buena noticia es que no se tarda nada en activar correctamente el almacenamiento en caché del navegador para su sitio web de WordPress.
¿Tienes alguna pregunta sobre cómo aprovechar la caché del navegador, los mejores plugins de caché o cómo mejorar la velocidad de tu sitio? Háznoslo saber en los comentarios.
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.