Normalmente las imágenes pequeñas como el logo se ven (ej: 200px X 200px) borrosas en pantallas de Alta Definición como el MacBook Pro. Esto se debe a que las pantallas de alta definición utilizan el doble de píxeles físicos para mostrar el logotipo (por ejemplo: 400px X 400px). Por lo tanto, el logotipo se redimensiona y pierde nitidez.
Para solucionarlo:
Opción 1: Utilice el formato de imagen SVG (recomendado)
SVG son las siglas de Scalable Vector Graphics (gráficos vectoriales escalables). Como su nombre indica, es un formato de imagen escalable que no tiene píxeles. Por lo tanto, para cualquier imagen importante, como un logotipo, que desee que aparezca clara, nítida y definida, utilice el formato SVG. Puedes utilizar plugins como SVG Support, que permite subir archivos SVG saneados.
Si ha cargado su logotipo en formato SVG, NO necesita utilizar la opción Logotipo Retina que se explica a continuación.
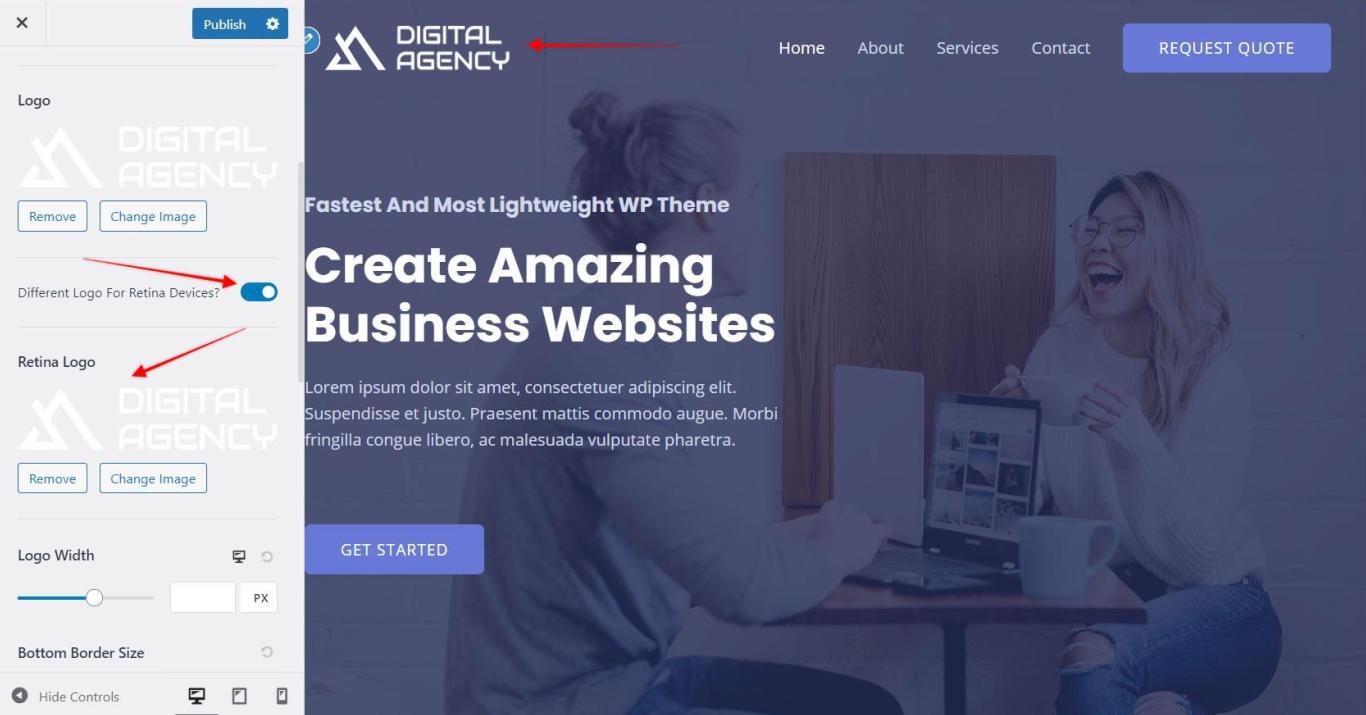
Opción 2: Logotipo Retina
Si no dispone de la imagen en formato SVG, asegúrese de cargar el logotipo retina de su sitio web para que se vea nítido y definido. El logotipo retina debe ser proporcionalmente más grande al menos 2 veces. Más información.

Cuando cargue el archivo de imagen de su logotipo en formato .png, .jpg o .webp, el tamaño de imagen recomendado debe ser de 180 x 60px (largo X alto). Este tamaño debe utilizarse como guía, pero no como regla. El tamaño final de la imagen del logotipo dependerá de su formato, fuentes y palabras utilizadas, etc.
Por ejemplo, si su logotipo tiene un formato cuadrado, debería aplicar tamaños comprendidos entre 180 x 180px y 60 x 60px, el que mejor se ajuste visualmente a su diseño. Además, si su logotipo consta de palabras largas (por ejemplo, Peek & Cloppenburg), utilizaría un tamaño superior a 180px por longitud para mantener la altura en torno a 60px (por tanto, utilizaría un tamaño más cercano a 250×60 px o 300x60px).
Tenga en cuenta que para evitar que su logotipo se vea borroso en algunos dispositivos móviles, le recomendamos que cargue también el logotipo retina, como se ha mencionado anteriormente. Así, si la imagen de su logotipo es de 180x60px, el logotipo retina debe ser de al menos 360x120px (proporcionalmente el doble de tamaño que el logotipo estándar).
Trucos y consejos
A veces, a pesar de utilizar una imagen de alta definición como logotipo, ésta aparece borrosa. Hay varios factores que pueden contribuir a este problema, pero aquí tienes algunos consejos que te ayudarán a abordarlo y resolverlo:
- Dimensiones y escalado de imágenes: Asegúrese de que las dimensiones de la imagen de su logotipo coinciden con el espacio que se le ha asignado en su sitio web. Si el logotipo se reduce o aumenta considerablemente, puede aparecer borroso. Utilice un programa de edición de imágenes para cambiar el tamaño del logotipo a las dimensiones exactas requeridas por su tema de WordPress.
- Formato de archivo de imagen: Utilice un formato de archivo adecuado para su logotipo. Los formatos recomendados para los logotipos son PNG y SVG. PNG es un formato de imagen de trama que ofrece alta calidad y admite transparencias. SVG (Scalable Vector Graphics) es un formato basado en vectores que permite un escalado infinito sin perder calidad.
- Resolución de imagen: Aunque utilizar una imagen de alta definición es esencial, es igualmente importante asegurarse de que la resolución es adecuada para la web. Una resolución excesiva puede aumentar el tamaño de los archivos, ralentizar los tiempos de carga y provocar imágenes borrosas debido a los algoritmos de redimensionamiento. Procure que la resolución de los gráficos para la web sea de 72 píxeles por pulgada (PPI).
- Compresión y optimización: Optimiza la imagen de tu logotipo para su uso en Internet y reduce el tamaño del archivo sin comprometer la calidad. Plugins de WordPress como Smush u Optimole pueden comprimir y optimizar automáticamente las imágenes al cargarlas, garantizando tiempos de carga más rápidos y una mejor calidad de imagen.
- Compatibilidad con Retina Display: Si su tema de WordPress es compatible con pantallas retina (pantallas de alta densidad), asegúrese de que tiene una versión de mayor resolución de su logotipo específicamente para estas pantallas. Las pantallas retina tienen una mayor densidad de píxeles, y el uso de un logotipo normal en este tipo de pantallas puede resultar borroso. Consulte la documentación de su tema o utilice un plugin como WP Retina 2x para gestionar las imágenes retina.
- Borrado de caché: Si has realizado cambios en la imagen de tu logotipo, borra la caché de tu sitio web para asegurarte de que los visitantes vean la versión actualizada y no borrosa del logotipo. Puedes utilizar plugins de caché como WP Rocket o W3 Total Cache para borrar la caché.
- Compatibilidad de temas y CSS: En algunos casos, los conflictos entre el tema de WordPress y el código CSS personalizado pueden provocar imágenes borrosas en los logotipos. Revisa cualquier CSS personalizado que hayas aplicado al elemento del logotipo y asegúrate de que no interfiere con la calidad de la imagen. También puedes probar a desactivar temporalmente cualquier CSS personalizado para comprobar si se resuelve el problema.
- Compatibilidad con navegadores: Pruebe su sitio web y la imagen del logotipo en distintos navegadores para garantizar una calidad de imagen uniforme. En ocasiones, algunos navegadores pueden manejar la representación de la imagen de forma diferente, lo que puede afectar a la apariencia de su logotipo. Las herramientas de prueba entre navegadores, como BrowserStack, pueden ayudarle a identificar y resolver problemas específicos de cada navegador.
Poniendo en práctica estos consejos, debería ser capaz de resolver el problema de un logotipo borroso en su sitio web WordPress. Recuerda mantener siempre un equilibrio entre la calidad de la imagen y el tamaño del archivo para optimizar el rendimiento de tu sitio web. Si sigues teniendo el mismo problema, no dudes en abrir un ticket de asistencia con nosotros y estaremos encantados de seguir investigando.
