Se trata de una función premium disponible con el Astra Pro Complemento plugin. Para utilizar estas funciones profesionales, es necesario tener el plugin Tema Astra junto con el Addon Astra Pro instalado en su sitio web.
Aunque puedes gestionar la tipografía manualmente a nivel de elemento/módulo del constructor de páginas, es importante y recomendable gestionar la tipografía desde las opciones por defecto del tema. Esto le ayudará a gestionar los tipos de letra en todo el sitio web. Cualquier texto adicional que se añada al crear una nueva fila o columna coincidirá con la tipografía del sitio sin ningún esfuerzo.
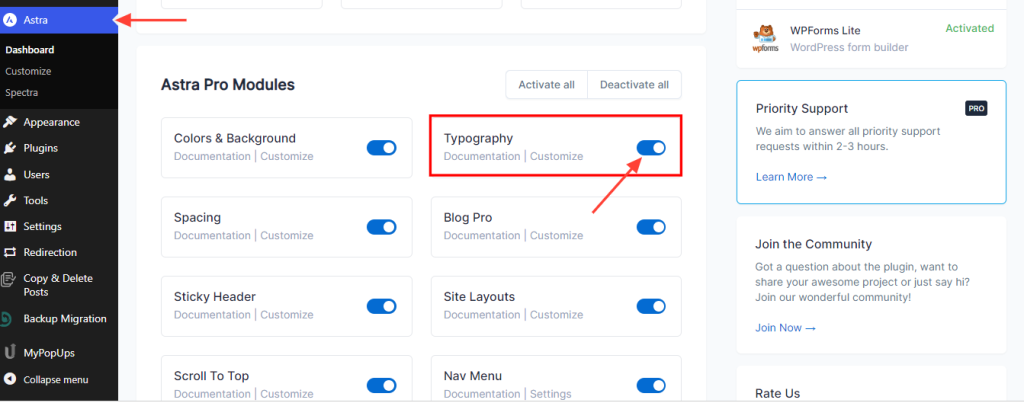
El módulo de tipografía Astra Pro le ofrece un control completo para gestionar la tipografía desde la cabecera hasta el pie de página de su sitio web. Para activar el módulo Tipografía, vaya al panel de control de WordPress de su sitio web y haga clic en Astra. En el panel de control de Astra, haga clic en el control deslizante situado junto al módulo Tipografía para activarlo.

Pasos rápidos para añadir estilo de fuente mediante el módulo Tipografía
Paso 1: Asegúrese de tener instalado y activado el complemento Astra Pro. ¿Cómo instalar el complemento Astra Pro?
Segundo paso: Active el módulo Tipografía desde las Opciones de Astra en la sección Panel de WordPress > Astra
Paso 3: Visita el personalizador [ Apariencia > Personalizar > Global > Tipografía ] para editar la configuración del módulo

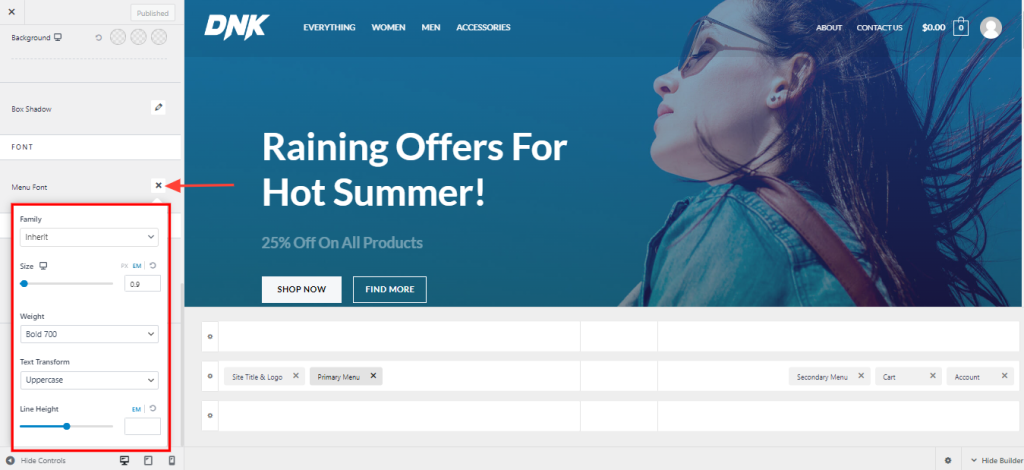
Cabecera
Esta opción le ayuda a establecer la tipografía para el menú principal y el submenú.
Para las siguientes opciones de tipografía, navegue hasta la sección Personalizador > Cabecera > Menú principal.

Nota: Si el título del sitio y el lema del sitio están configurados para mostrarse ( Cabecera > Identidad del sitio ) del sitio, aquí aparecerá la tipografía de la cabecera y de la identidad del sitio.
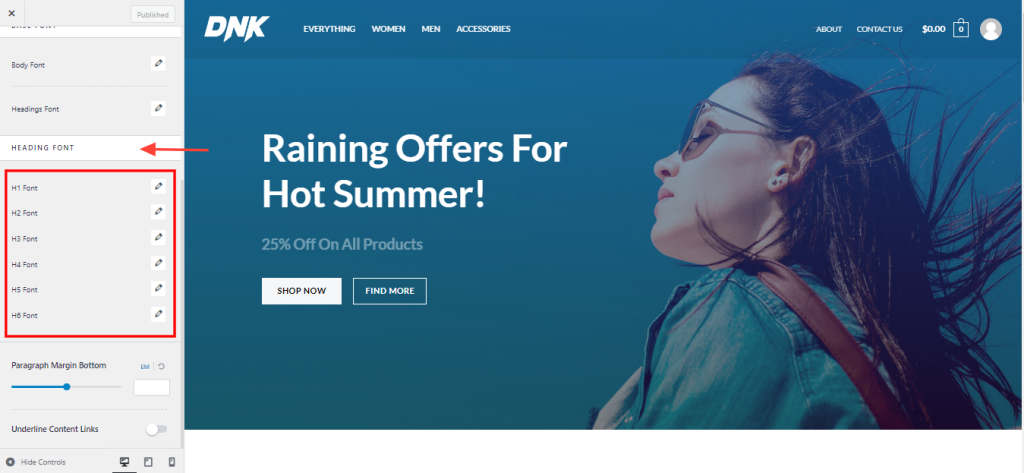
Contenido
El módulo Tipografía de Astra Pro le ofrece un control total para configurar la tipografía del sitio web.
Junto con el tamaño de letra, puede gestionar lo siguiente de H1 a H6:

Con estas opciones, puede probar las combinaciones de varias fuentes en su sitio web, simplemente estableciendo la Familia de fuentes para el encabezado.
Lo mejor es utilizar dos o tres fuentes para un sitio web.
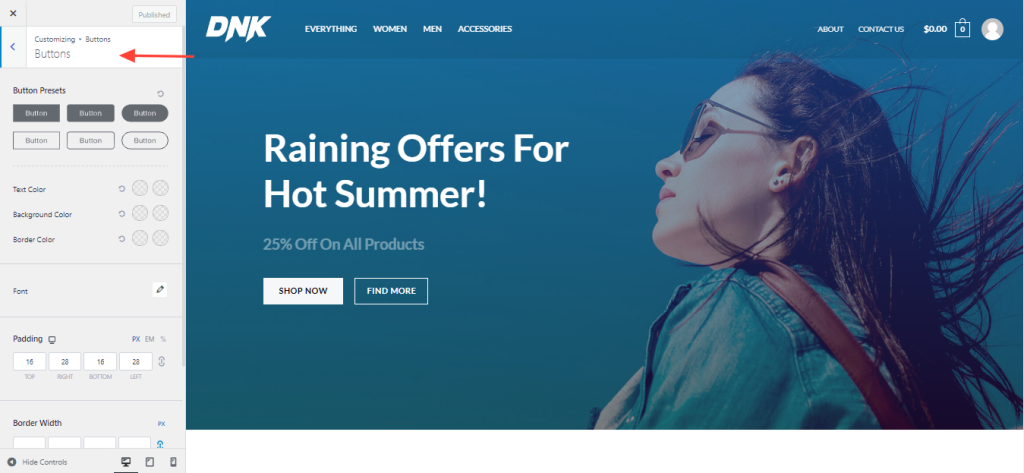
Botón
Astra Pro Typography Module le facilita la ejecución de tipografía para botones en todos sus sitios web. Los botones de llamada a la acción de su sitio web proceden de varios elementos/módulos que utiliza.

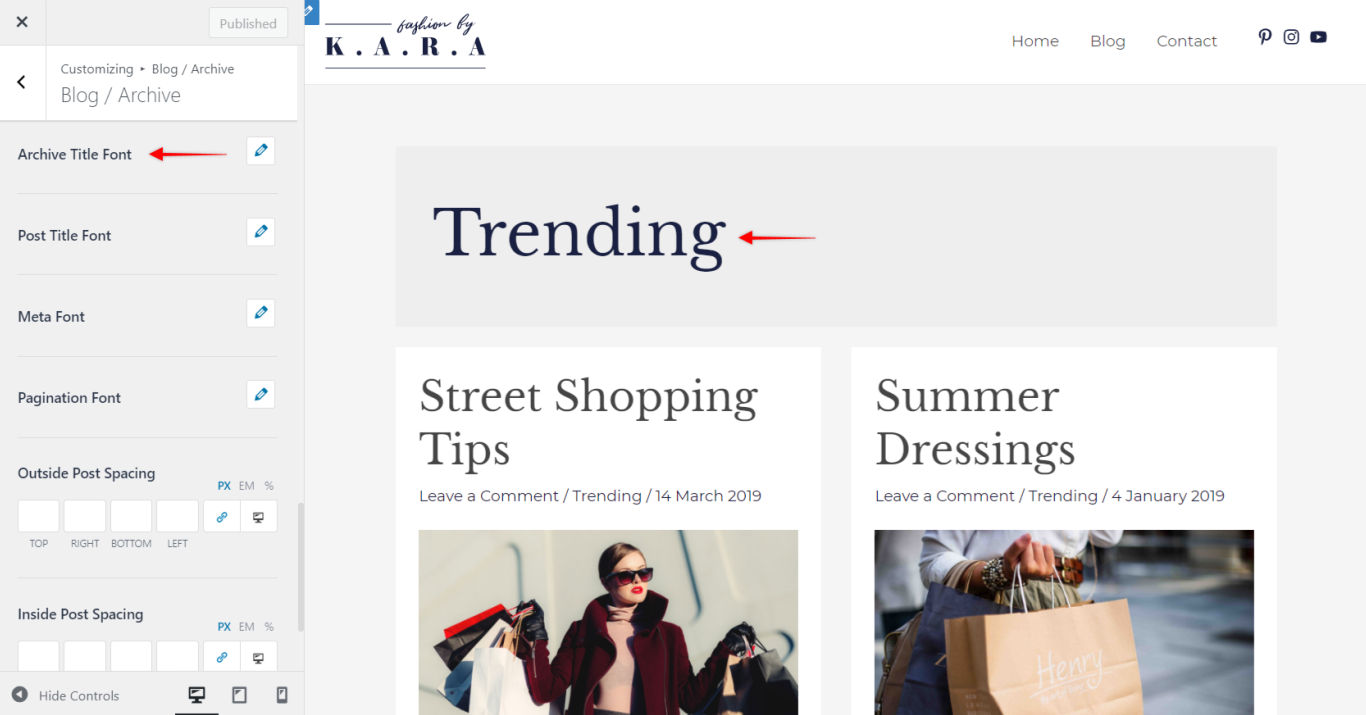
Blog/Archivo
Resumen de archivo Título de la caja
Esta casilla aparecerá en las páginas de archivo como categoría, etiquetas, autor y fecha de publicación, donde aparecerá el título y la descripción de la página de archivo. Sin embargo, esta casilla no está habilitada en la página Blog, por lo que esta opción no se aplicará aquí.

Título de la entrada | Meta de la entrada
Puede dar un tratamiento especial a los títulos de las entradas de blog y a los metadatos de las entradas con las siguientes opciones tipográficas.

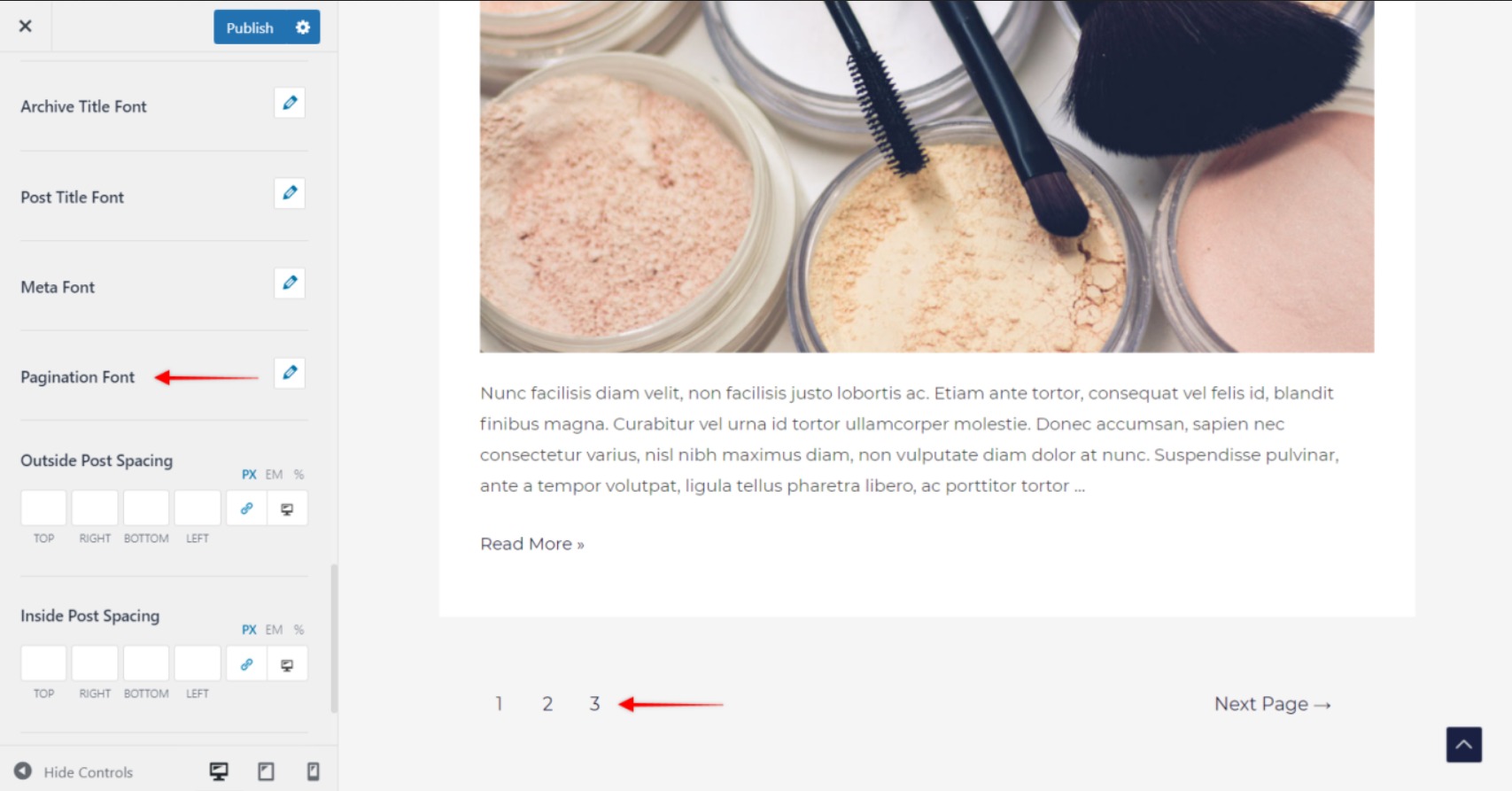
Paginación
Esta opción aparecerá si ha mantenido activada la opción de paginación de entradas desde la configuración del Archivo de Blog Pro.

La fuente aplicada a este ajuste es de la tipografía Base.
Esta opción le ayuda a gestionar la Transformación de texto.
Barra lateral
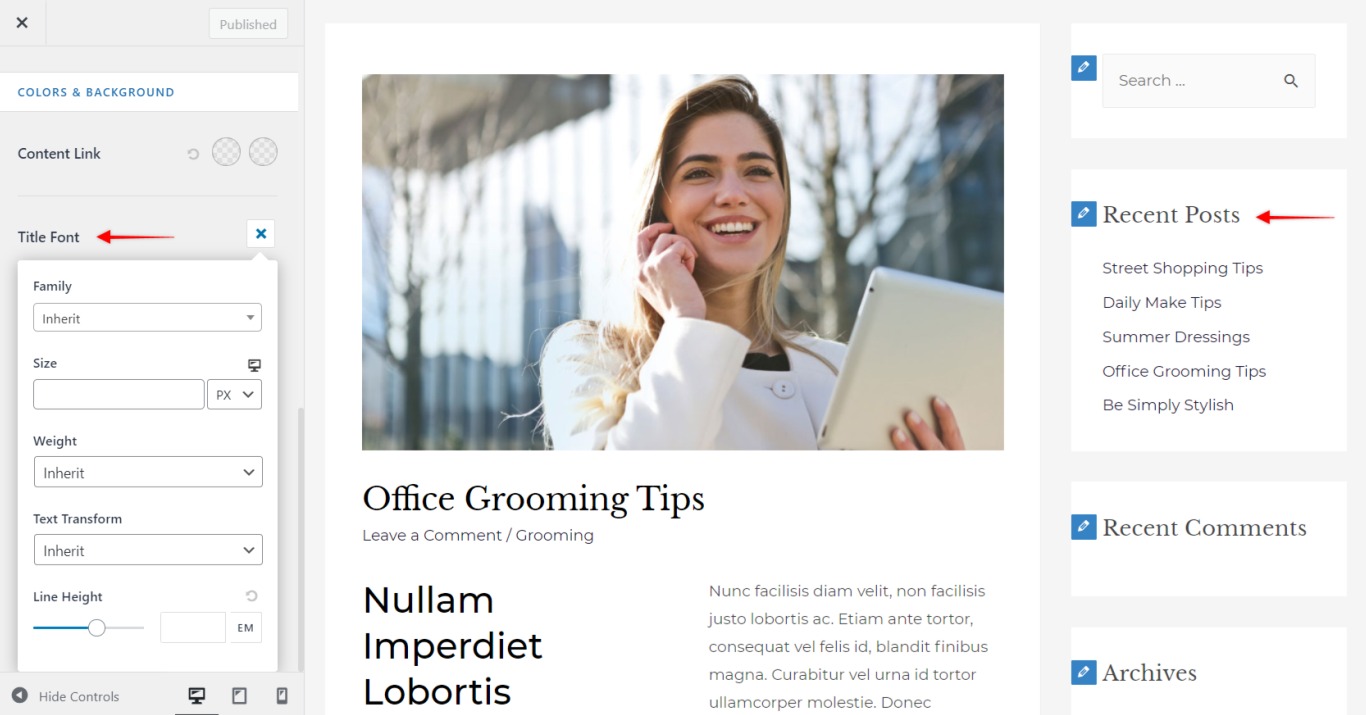
Título del widget | Contenido del widget
Esta opción le permite gestionar la tipografía del título y el contenido del widget Sidebar. Localice esta opción en Personalizar > Barra lateral > Fuente del título.

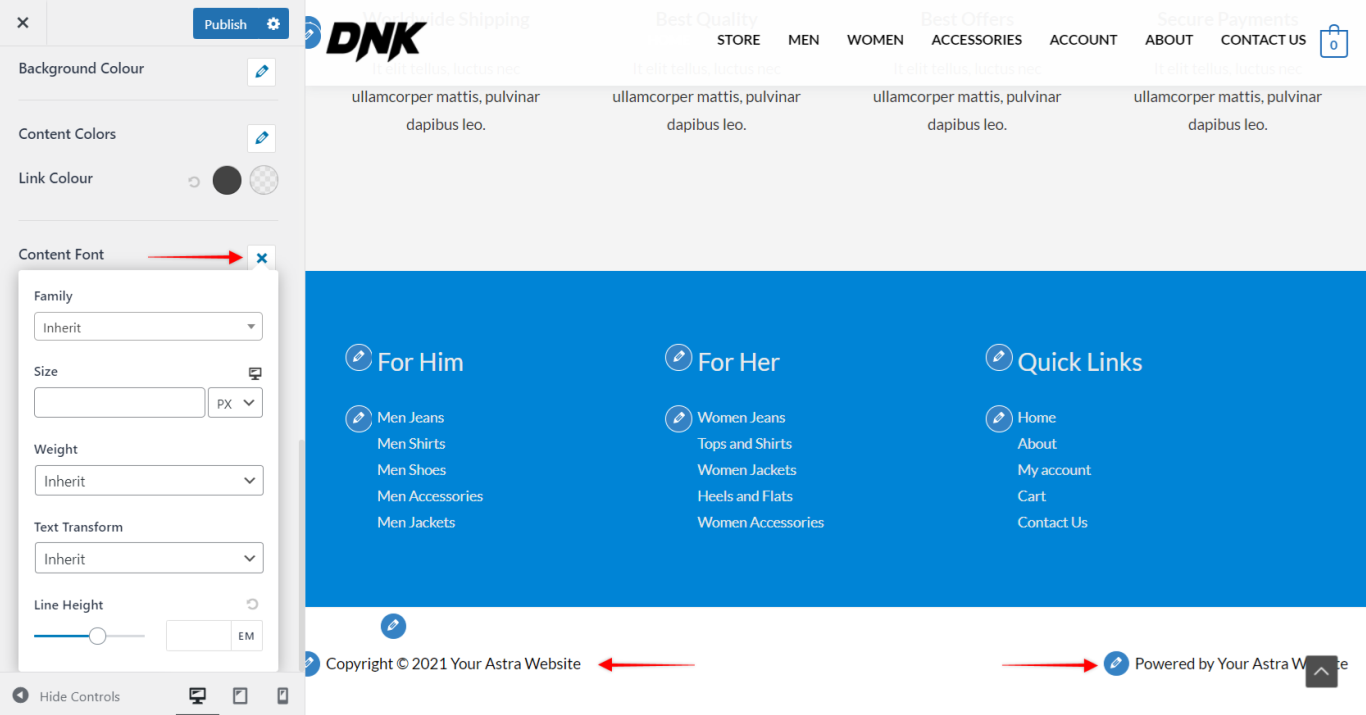
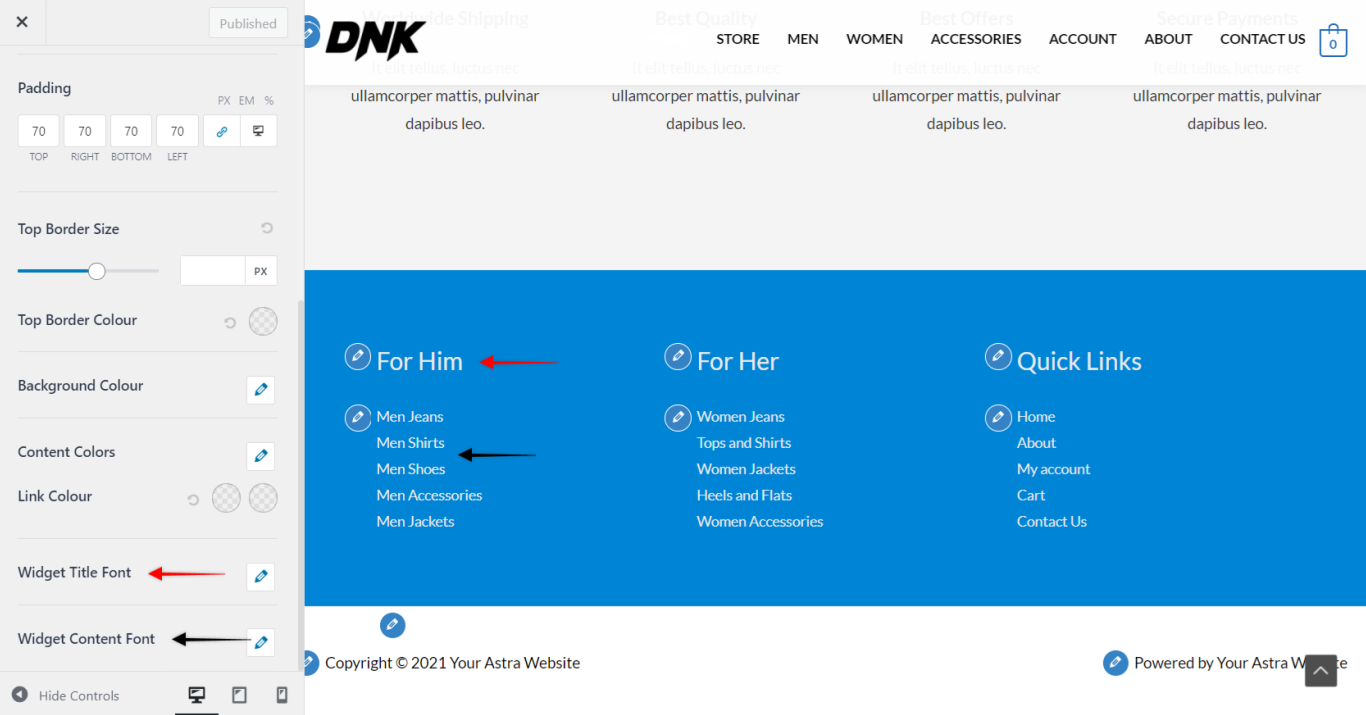
Widgets de pie de página
Esta opción le ayuda a manejar la tipografía de los Widgets de Pie de Página. Localice en Personalizar > Pie de página > Widgets de pie de página > Widget Title Font / Widget Content Font

Barra de pie de página
Gestionar la tipografía de la barra de pie de página principal, que aparece al final del sitio web. Localícelo en Personalizar > Pie de página > Barra de pie de página > Fuente del contenido