Con Astra Site Builder, puedes crear una cabecera personalizada y también hacerla adhesiva. Sin embargo, el efecto de cabecera transparente solo está disponible actualmente con la cabecera predeterminada de Astra.
En tal caso, si necesita mostrar un encabezado personalizado en algunas páginas con un efecto de transparencia, deberá realizar algunos ajustes en el encabezado personalizado para activar el efecto de transparencia.
Esta guía explica cómo crear una cabecera personalizada transparente utilizando Astra Site Builder. Antes de seguir adelante, le recomendamos que consulte las instrucciones sobre cómo Cabecera personalizada con Astra Site Builder funciona.
Cómo crear una cabecera personalizada transparente
Para crear una cabecera personalizada transparente, siga los pasos que se indican a continuación para crear primero una cabecera personalizada.
Antes de empezar a utilizar el Constructor de Sitios, asegúrese de haber instalado y activado el plugin Astra Pro. Además, actualice tanto el Tema Astra y Astra Addon a las últimas versiones para acceder al Constructor de Sitios.
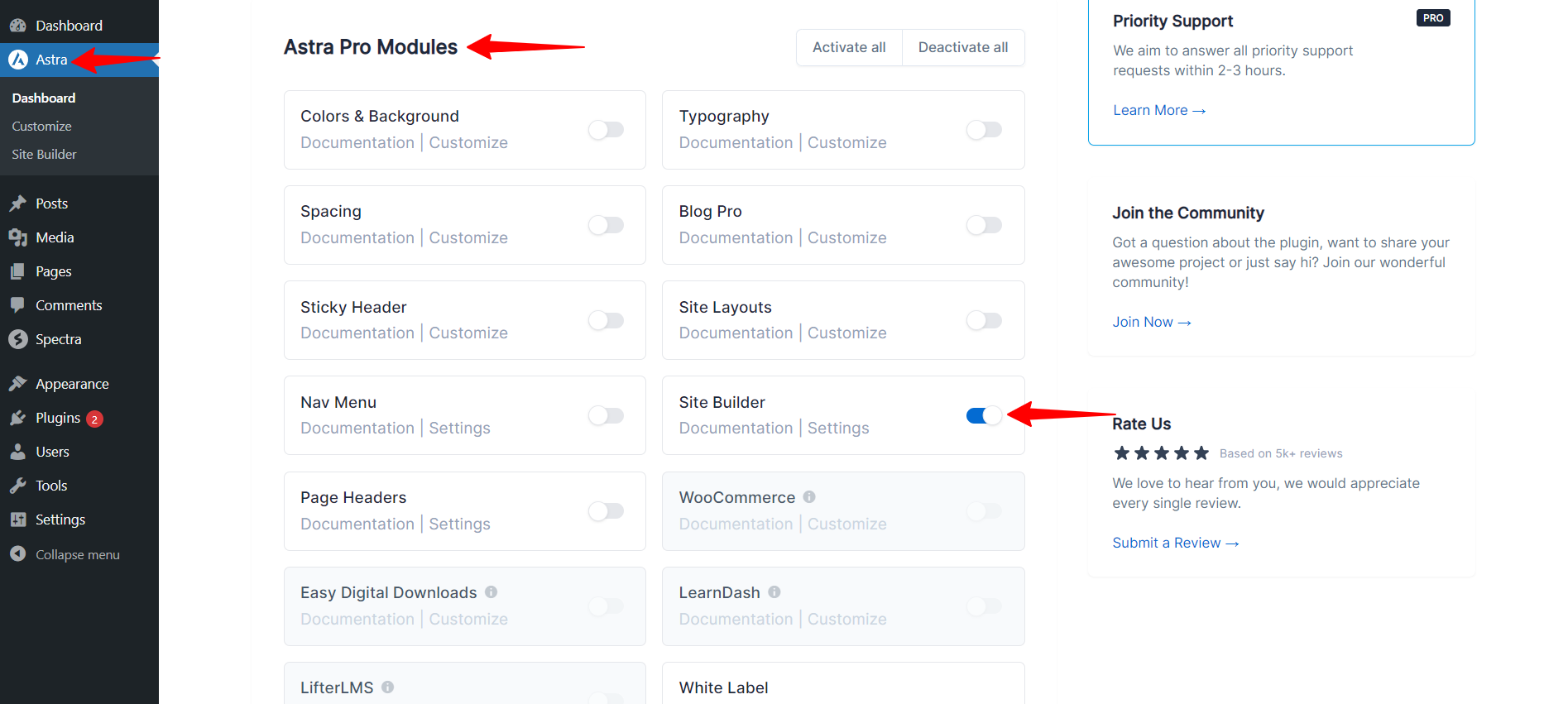
Después, ve al panel de control de WordPress, haz clic en Astra, luego en Módulos Astra Pro y activa el botón Site Builder.

Una vez que active el Constructor de Sitios, podrá ver el Constructor de Sitios en Astra en el panel de control de WordPress.
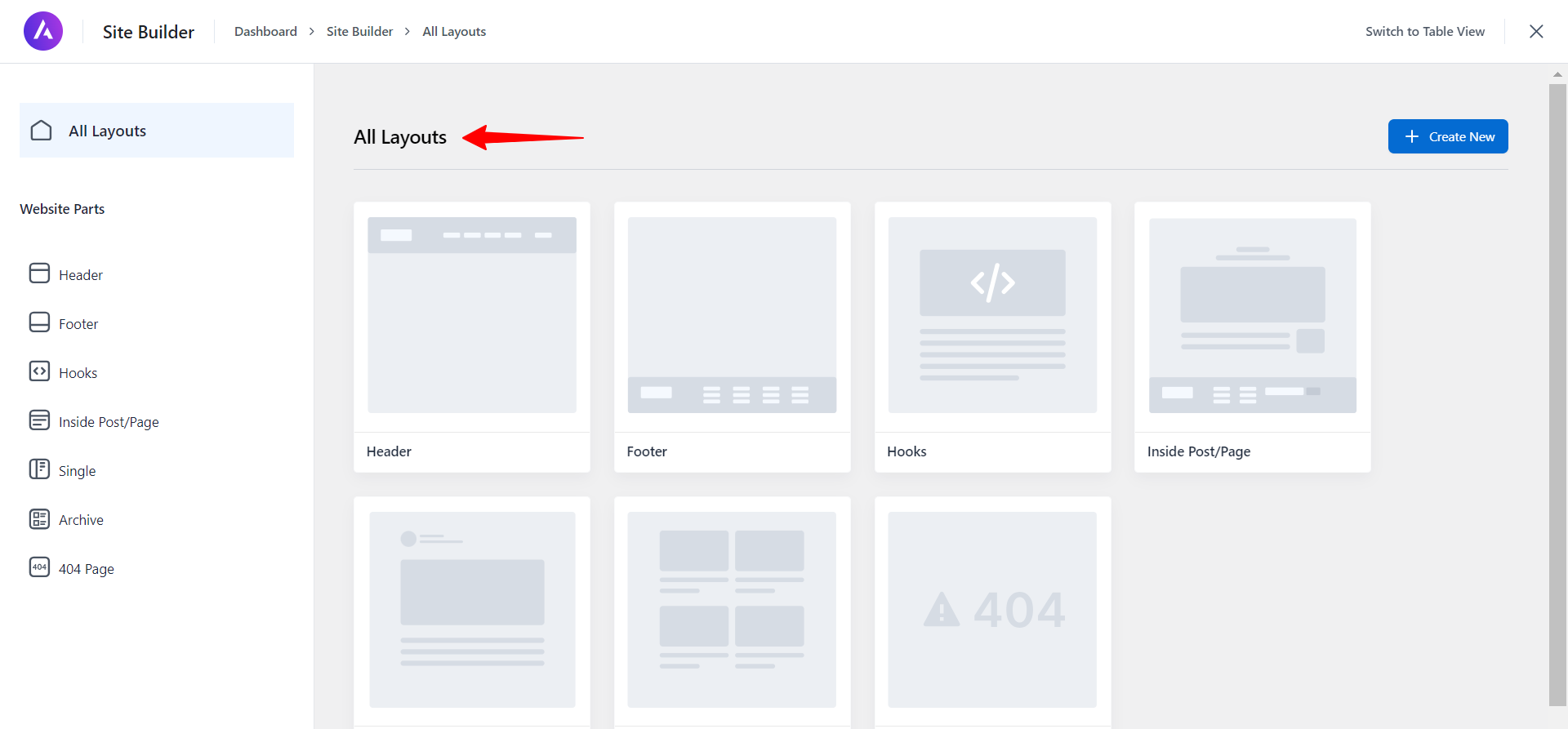
Tras hacer clic en el Creador de sitios, puede explorar el renovado Creador de sitios a través de la sección Todos los diseños.

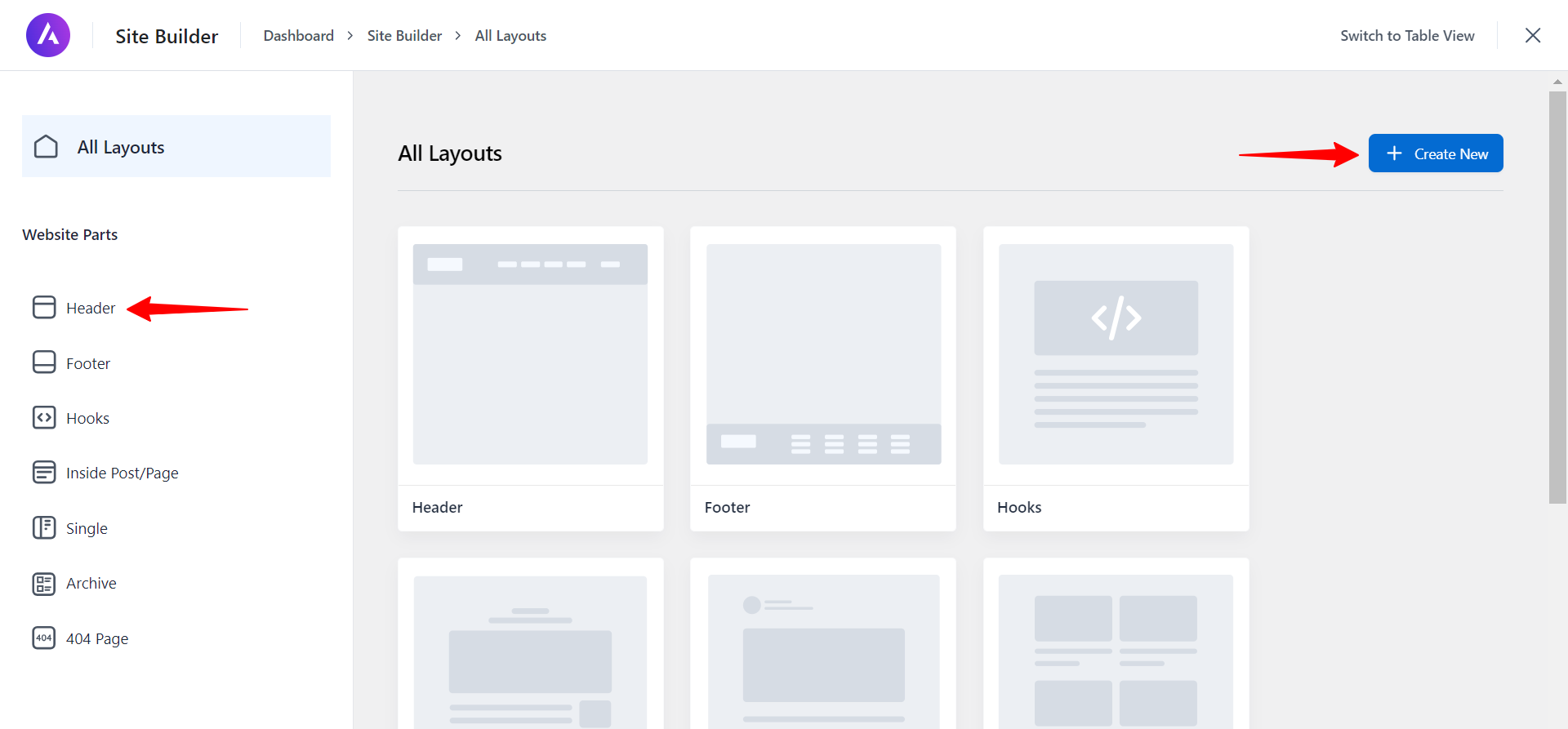
Desde el panel de control del constructor de sitios, puede crear una plantilla de cabecera.

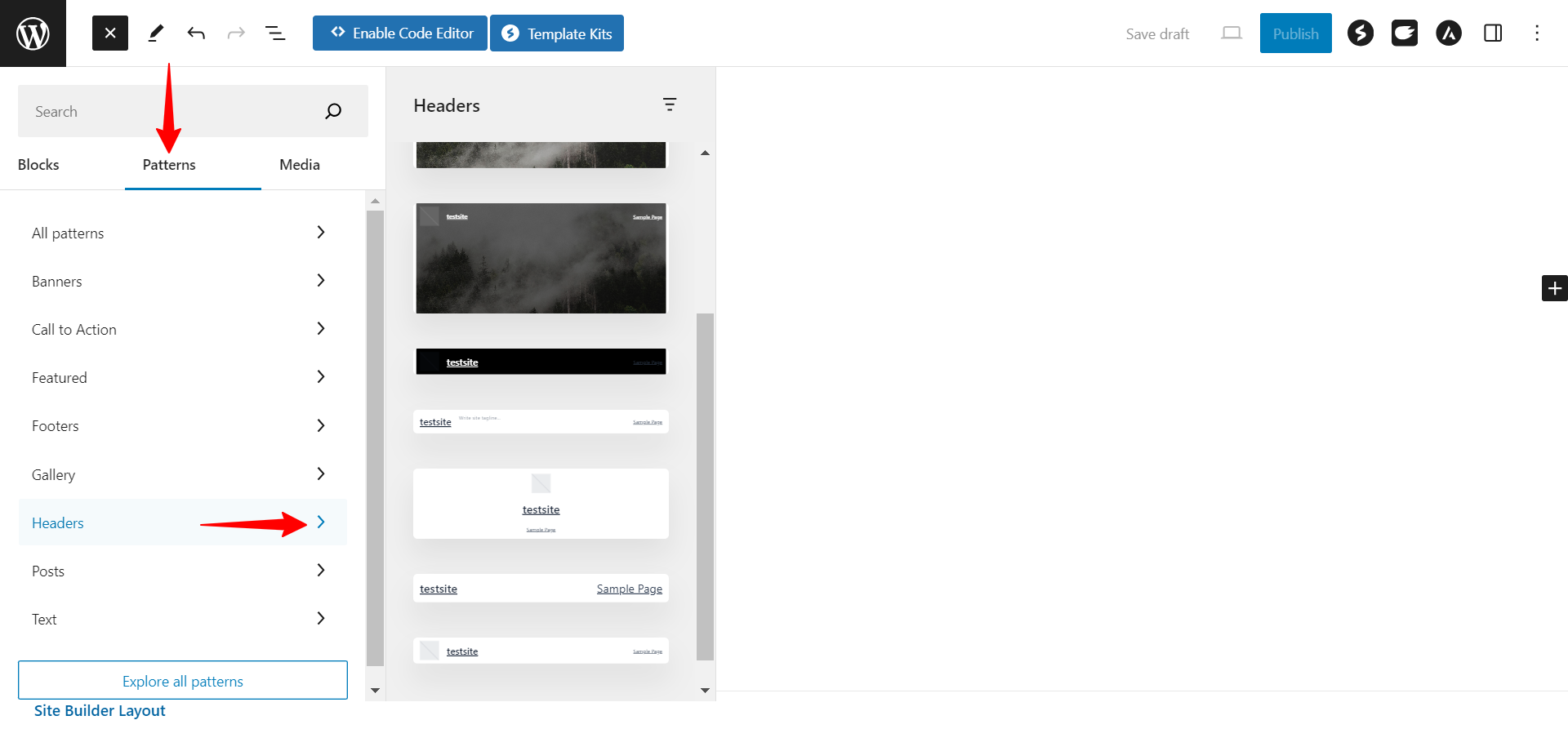
Puede crear un diseño de cabecera utilizando columnas o seleccionar el diseño ya creado de los patrones.

Una vez añadido el diseño de la cabecera, seleccione la columna o grupo principal y borre el fondo para hacerlo transparente.
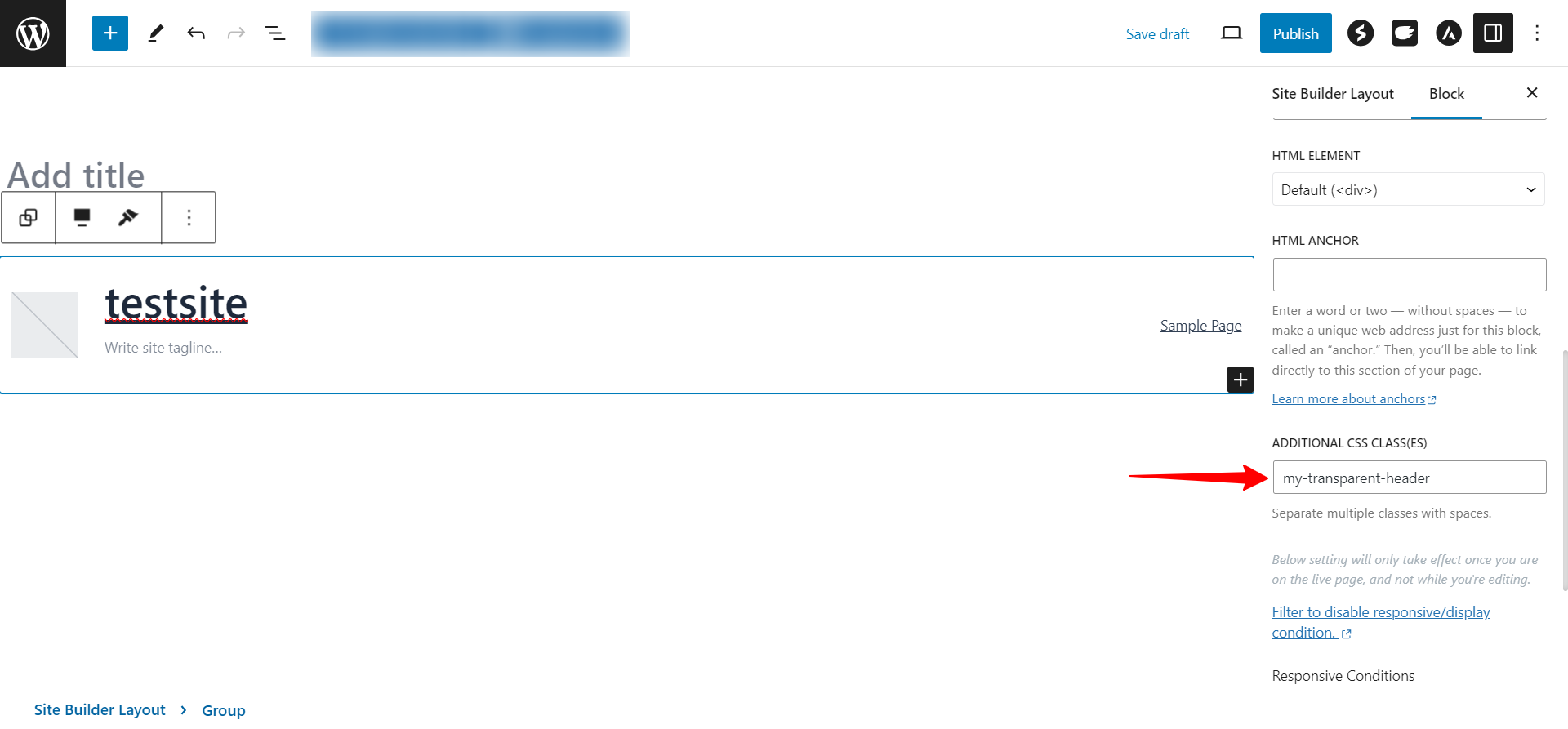
Para el mismo bloque, añada la clase personalizada en la sección de clases adicionales:

Aplique las condiciones de visualización para habilitar el encabezado personalizado en el sitio web y publique los cambios.
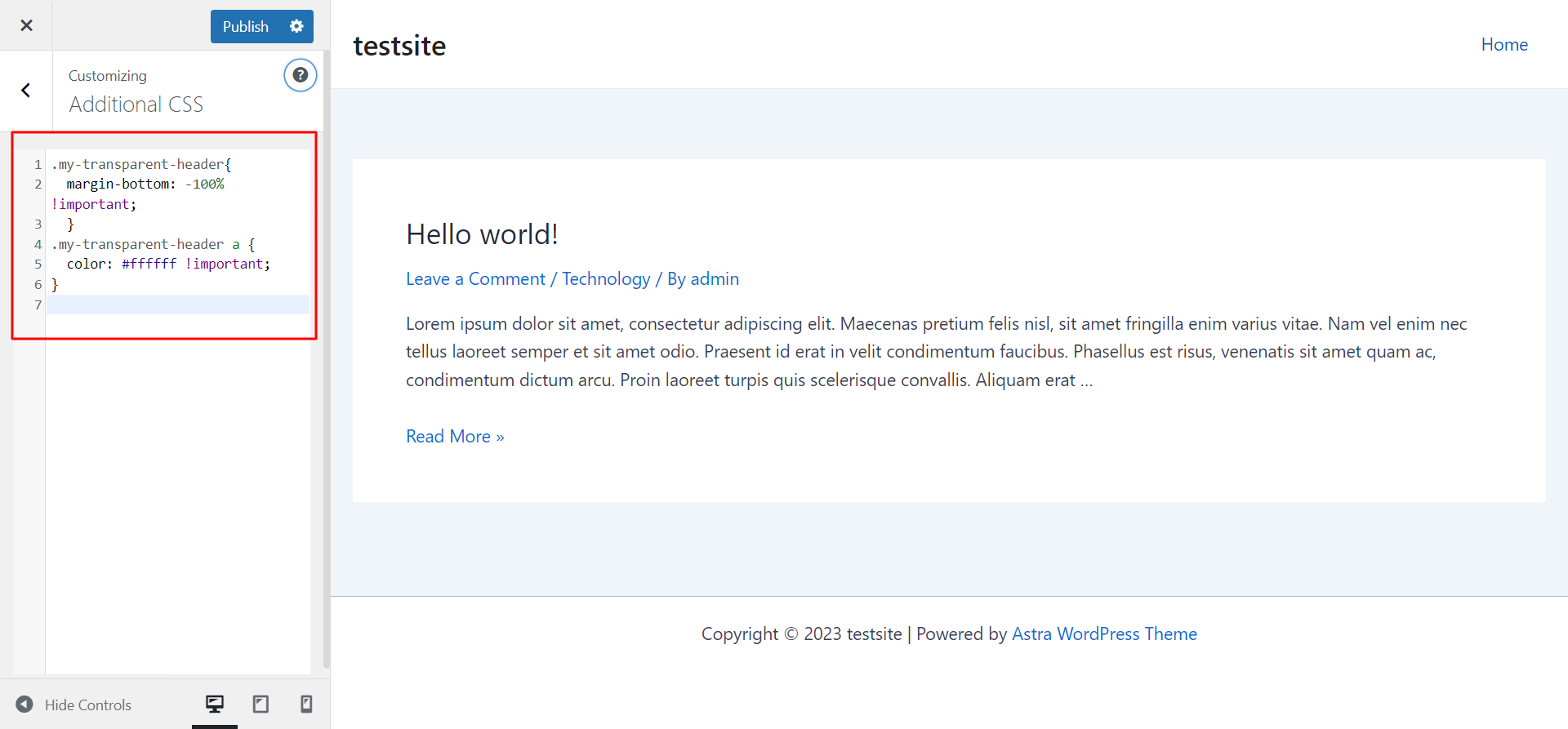
A continuación, vaya a la sección CSS adicional del personalizador y añada el siguiente CSS:
.my-transparent-header{
margin-bottom: -100% !important;
}
.my-transparent-header a {
color: #ffffff !important;
}Nota: La clase en el CSS anterior debe coincidir con la clase añadida en el bloque de encabezado personalizado.
Publique los cambios del personalizador y el encabezado personalizado transparente debería estar habilitado en el sitio web.

Además, puede modificarlo según sus necesidades añadiendo opciones de diseño adicionales mediante el CSS.
Esperamos que este artículo le haya sido útil. Si tiene alguna pregunta, no dude en comentarla a continuación.
