Los ajustes que hagas aquí se reflejarán en toda tu web. Las opciones disponibles son tipografía (sus fuentes), colores, contenedor y botones. Estos ajustes se utilizarán automáticamente (por defecto) para todo el contenido de su sitio web, excepto aquellos elementos en los que realice algunos cambios individuales.
Astra Theme Walkthrough Docs:
- Astra Theme Tutorial
- Este es tu personalizador
- Cómo dar estilo a su sitio web con la configuración global (lectura actual)
- Construya su cabecera
- Encontrar el camino con migas de pan
- Cree su blog
- Añada sus barras laterales
- Construya su pie de página
- Alojar Google Fonts localmente: el rendimiento es la clave
- Ver otras opciones del personalizador
- ¿Cómo crear sitios web rápidos con Astra?
- Cómo sacar el máximo partido a Astra Theme
Tipografía
Puede que a veces ni siquiera te des cuenta, pero el uso de grandes fuentes en un sitio web realmente marca una gran diferencia. Aquí puede decidir qué fuentes desea utilizar para los diferentes elementos, tamaños de fuente, peso, etc. Si quieres saber más sobre cómo elegir el tipo de letra adecuado, consulta esto artículo.
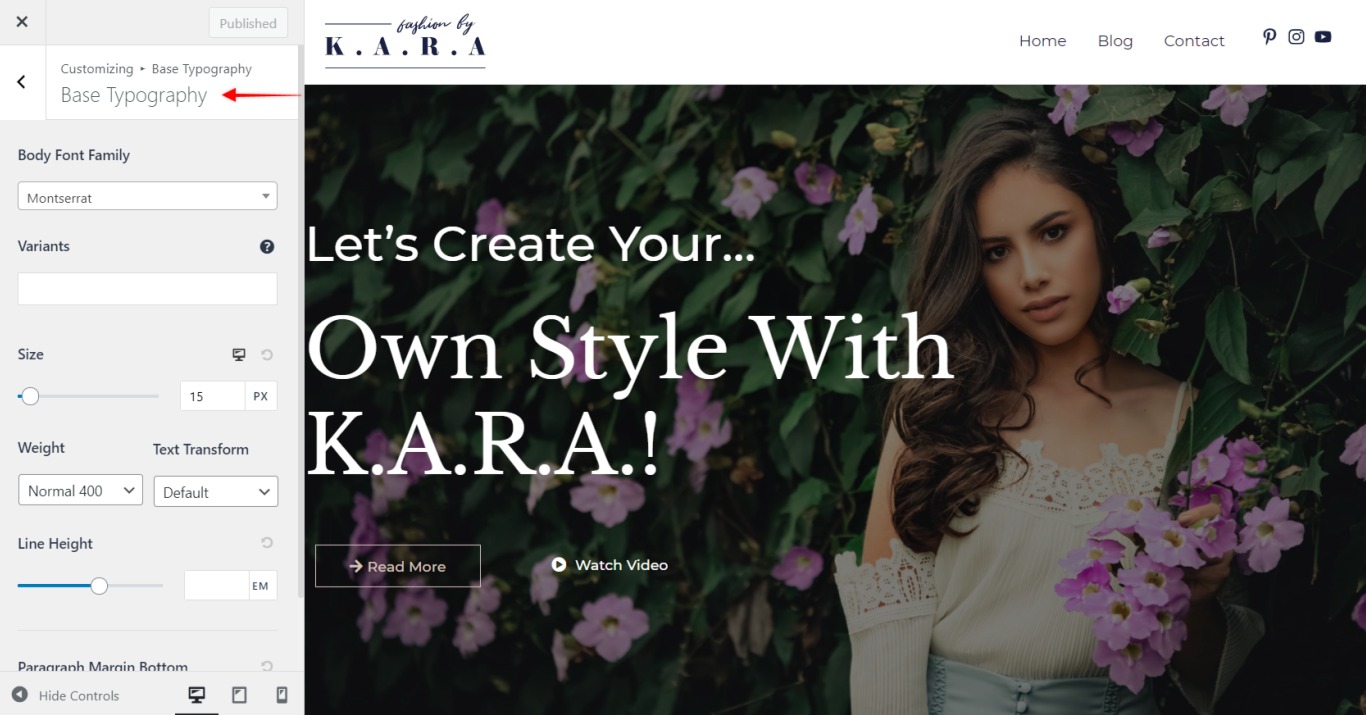
Tipografía base

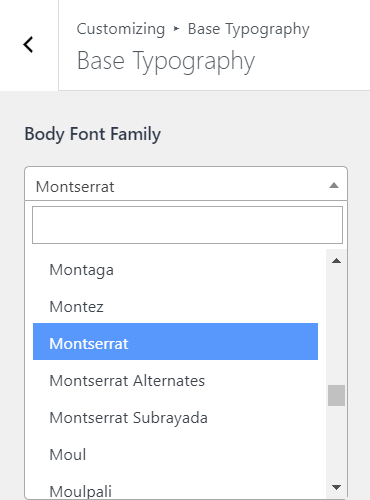
Empecemos por elegir un tipo de letra Familia para su sitio web. Esta debería ser la familia dominante para su sitio web (aunque puede utilizar más de una en su sitio web).
Si aún no tiene un tipo de letra predeterminado, dedique algún tiempo a revisar las fuentes y elegir la adecuada. Para ello, haga clic en el menú desplegable Familia y desplácese por la lista de fuentes o escriba el nombre en el campo de búsqueda.

La selección es amplia, ya que junto al Fuentes del sistema puede elegir cualquiera de Fuentes Googleel mayor directorio de fuentes web gratuitas y de código abierto. La lista puede ampliarse aún más con nuestros plugins:
- Fuentes Adobe personalizadas (Typekit) para incrustar Fuentes Adobe;
- Fuentes personalizadas le permitirá utilizar cualquier fuentes personalizadas que necesites: sólo tienes que cargar el archivo de fuentes y se añadirá a la lista de fuentes.
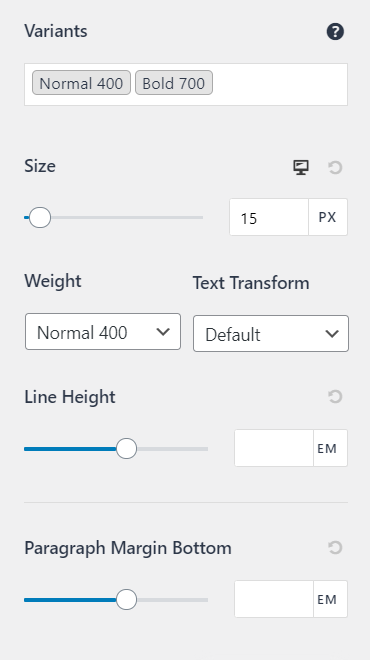
Ahora, una vez seleccionada la familia de fuentes, pasemos a lo específico. Seleccionar todos los Variantes le ahorrará tiempo y clics: si elige, por ejemplo, la variante "700 cursiva", cada vez que marque su texto como cursiva, obtendrá automáticamente el peso 700.
A continuación, establezca el texto por defecto Talla (en px), Peso y si lo necesitas Transformación del texto (por ejemplo, escribir en mayúsculas todas las palabras de su sitio web).

Las dos últimas opciones influirán en el espacio que ocupará tu texto. Altura de la línea fijará la altura de cada fila de texto, mientras que Margen de párrafo inferior determinará el espacio añadido al final de cada párrafo. Puede establecer estos valores escribiendo el valor del tamaño o moviendo el deslizador a izquierda y derecha.
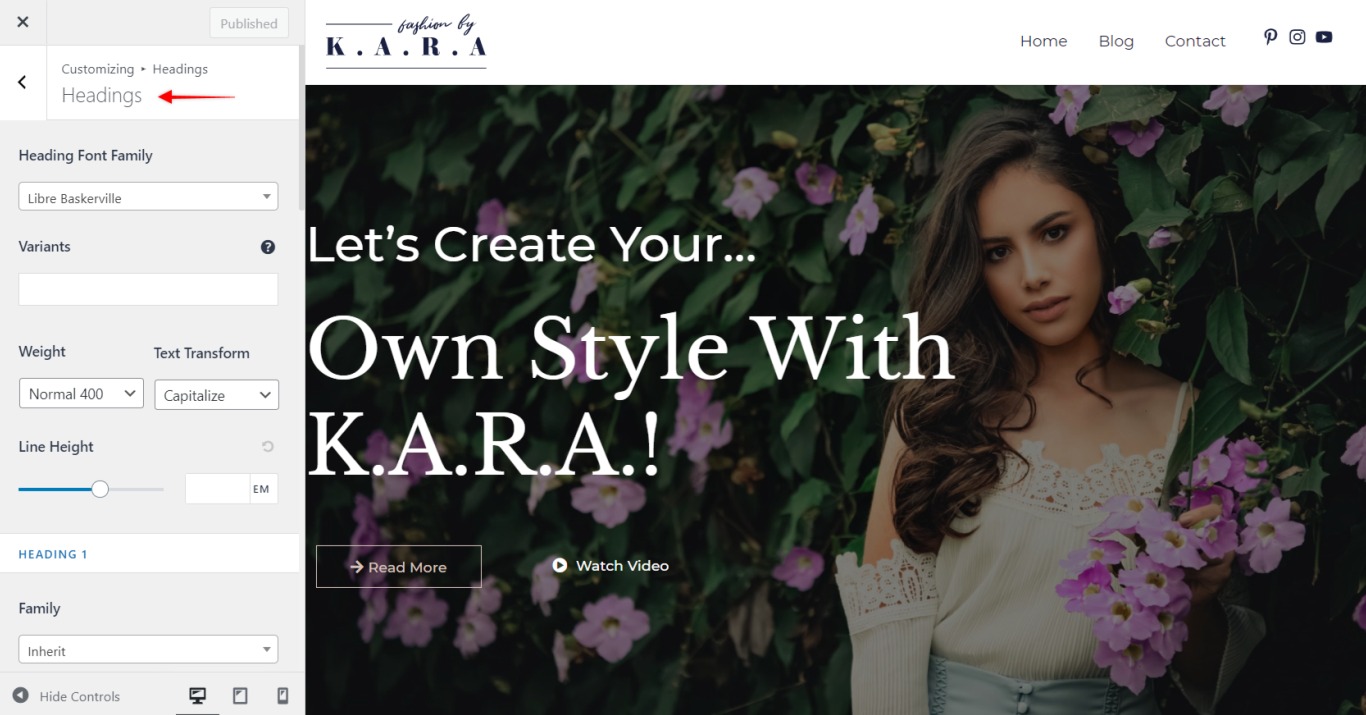
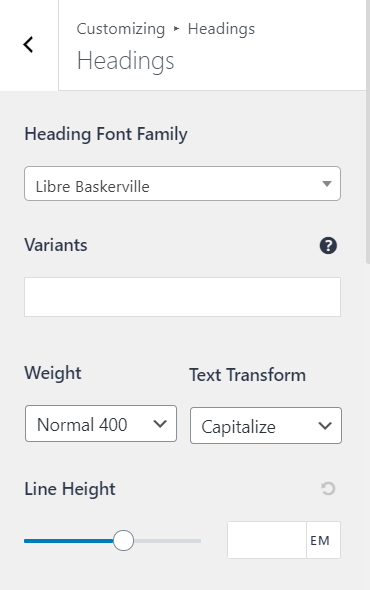
Rúbricas
Los encabezados ayudan a los visitantes de su sitio web a comprender la importancia de las distintas secciones de las páginas o entradas. WordPress utiliza encabezados de H1 a H6.

El encabezado más importante de cada página o post es el H1, y debe proporcionar a los motores de búsqueda la información sobre el contenido de esa página o post (de qué trata). Por lo tanto, sólo debe haber uno de estos en cada post o página.
Se pueden utilizar otros encabezamientos según sea necesario. Cuanto más alto es el número del encabezamiento, menos importante es (por lo que el H6, si se utiliza, marca el contenido menos importante).
Aquí puede configurar casi todas las opciones como en Tipografía base para cada cabecera por separado, dándoles un aspecto específico y acentuado.

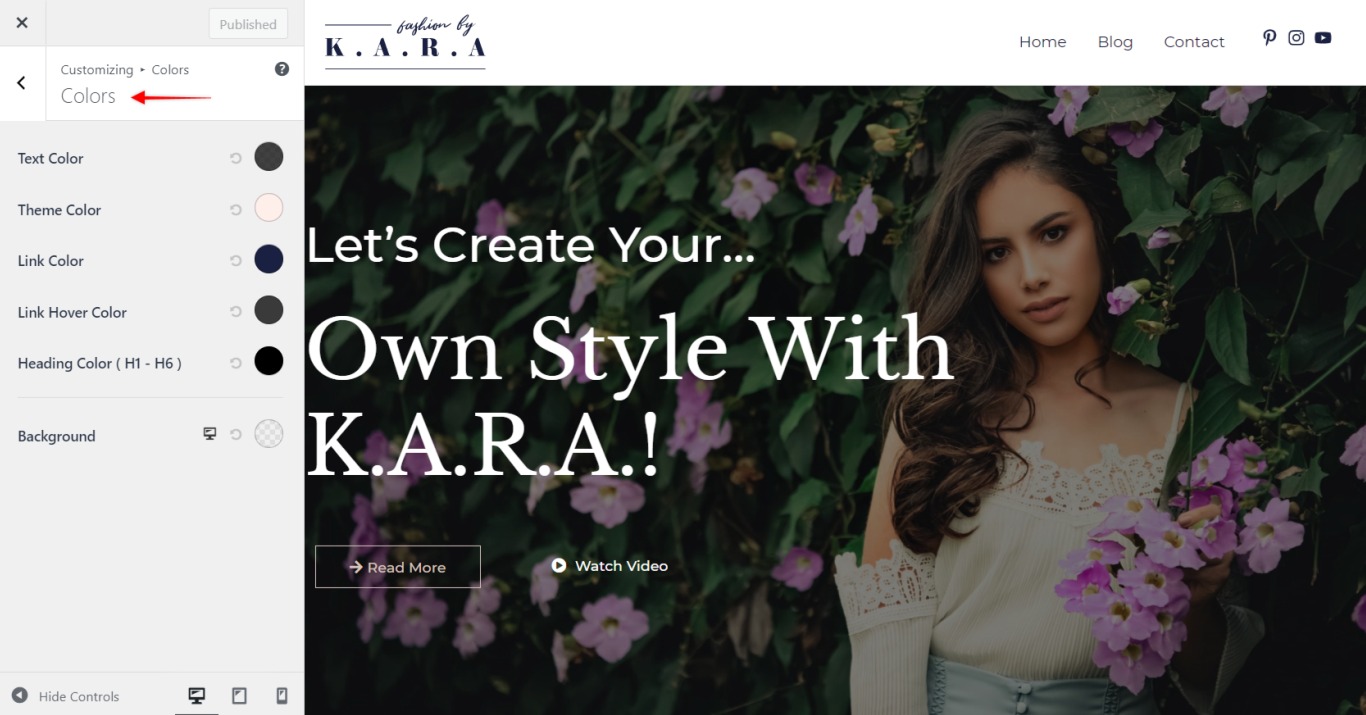
Colores
Ya que tienes tu tipografía configurada, es hora de darle un poco de color. Aquí puedes establecer tu combinación de colores para hacerla atractiva y crear ambiente. Bien utilizados, los colores dicen mucho a los usuarios sobre el tipo de sitio web que están viendo y sobre la propia marca.

Explicaremos qué hace cada tipo de color:
Color del texto - Color para el cuerpo del texto (todo el texto normal) y las descripciones del sitio web;
Tema Color - Color para todos los elementos del tema como botones, color de fondo del texto seleccionado, etc;
Enlace Color - Color para todo el texto al que se ha añadido un enlace;
Link Hover Color - Color para todo el texto al que se le añade un enlace cuando se pasa el puntero por encima (color hover).
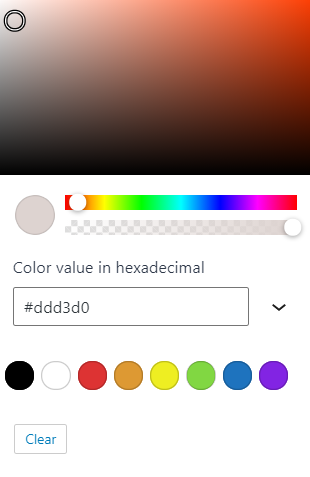
Para cambiar cualquier color, haga clic en el círculo de color junto al nombre del tipo de color. Podrás elegir visualmente tu color haciendo clic en el selector de color y ajustando la opacidad (transparencia) si lo necesitas. Alternativamente, puede añadir el valor del color en formatos HEX, HSL o RGB.
Para eliminar los cambios y restablecer el color por defecto, pulse el botón "Borrar" o haga clic en el icono "Volver al color por defecto".

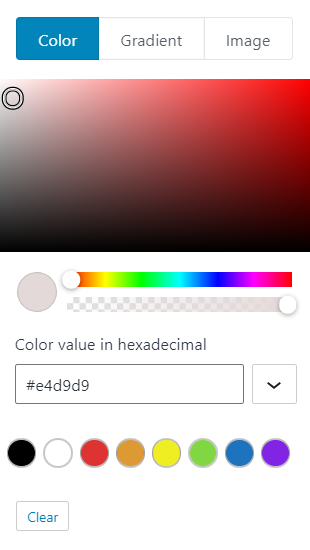
Aquí también tiene la opción de establecer el fondo para todo el sitio web:
Fondo - Tiene tres opciones para elegir: Color, Gradiente o Imagen. Sea cual sea la opción que elija, se aplicará como fondo del cuerpo en todo el sitio.
También puede establecer el color y la imagen al mismo tiempo - en este caso, asegúrese de ajustar la opacidad (menos de 100%) del color para que la imagen sea visible, ya que el color se utilizará como una superposición.

Encontrará más información sobre la configuración del color y el fondo en este enlace artículo.
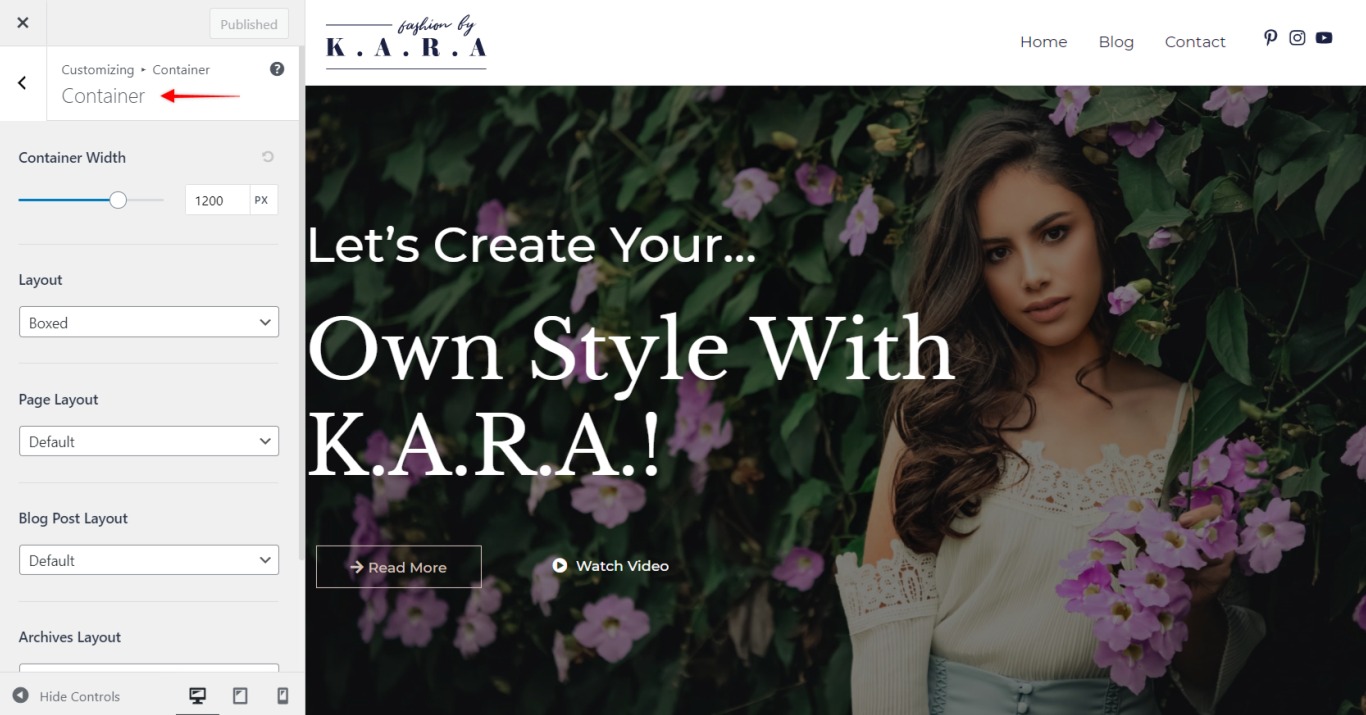
Contenedor
Ahora es el momento de hacer algunos ajustes para el contenido de su sitio web. Un contenedor es el área donde todo el contenido se muestra en cada página o entrada.

El área de contenido y la barra lateral son partes del contenedor. El área de contenido se denomina técnicamente contenedor primario, mientras que la barra lateral es el contenedor secundario.
Anchura del contenido
Este valor establecerá el ancho máximo de su contenedor. Esto definirá cuánto espacio ocuparán el contenido y las barras laterales (si las has configurado) en páginas y entradas.

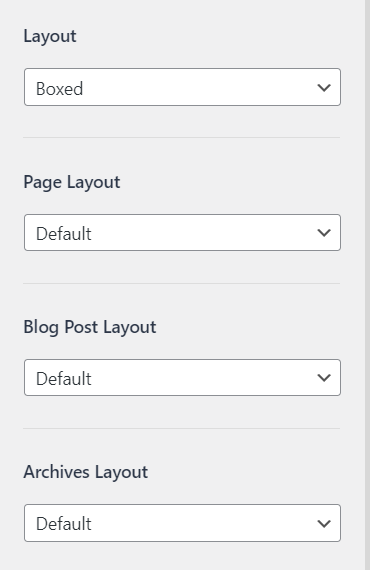
Diseño
Al configurar el diseño del contenedor, estará eligiendo cómo su contenido, la barra lateral y los widgets, el encabezado, el pie de página y el fondo del sitio web se unen en su sitio web. Dispone de 4 tipos de diseños de contenedor:
- En caja - este diseño mostrará contenedores individuales y los widgets aparecerán en cajas. Esto deja espacio en todos los lados alrededor de cada caja - por lo tanto, usted será capaz de ver el fondo del sitio web.
- Contenido en caja - De este modo, sólo el contenido aparece en formato de caja, mientras que la barra lateral y los widgets se muestran sobre un fondo liso.
- Ancho total / Contenido - esto establecerá su contenido y la barra lateral en un único contenedor. Este contenedor se mostrará en un ancho de contenedor, dejando el espacio en el lado izquierdo y derecho.
- Ancho total / Estirado - Con este diseño, el contenido y la barra lateral se mostrarán en un único contenedor, extendidos de borde a borde de la pantalla.
El tema Astra le permite establecer un diseño diferente en todo el sitio web, en función de sus necesidades:

Diseño - el diseño seleccionado aquí será un Por defecto para todo el sitio web. El diseño restante se seleccionará automáticamente. Puede cambiar el diseño para los siguientes tipos de post si es necesario:
Diseño de página - para páginas
Diseño de entradas de blog - para el archivo del blog y las páginas de entradas individuales
Disposición de los archivos - todos los archivos
Además, dependiendo de otros plugins que pueda estar utilizando en su sitio web, encontrará las opciones para establecer el diseño de sus páginas dedicadas, por ejemplo, Diseño WooCommerce o LearnDash Diseño.
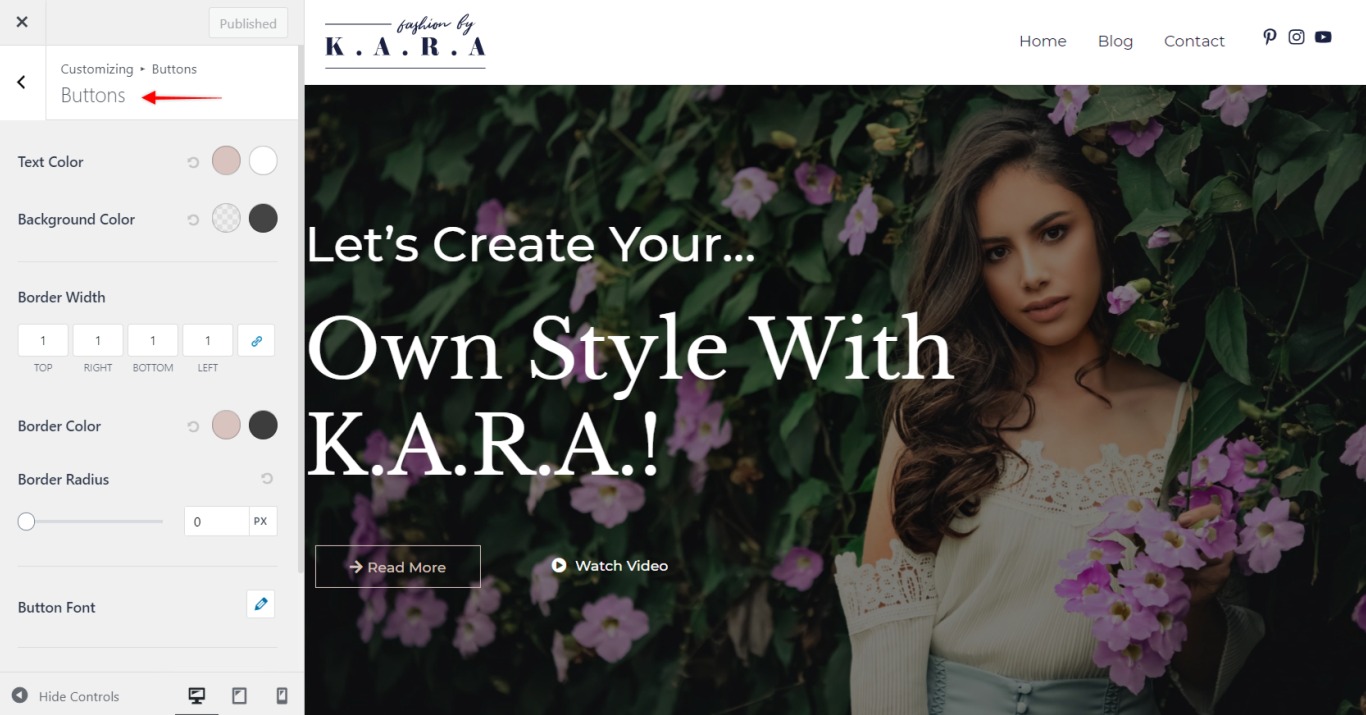
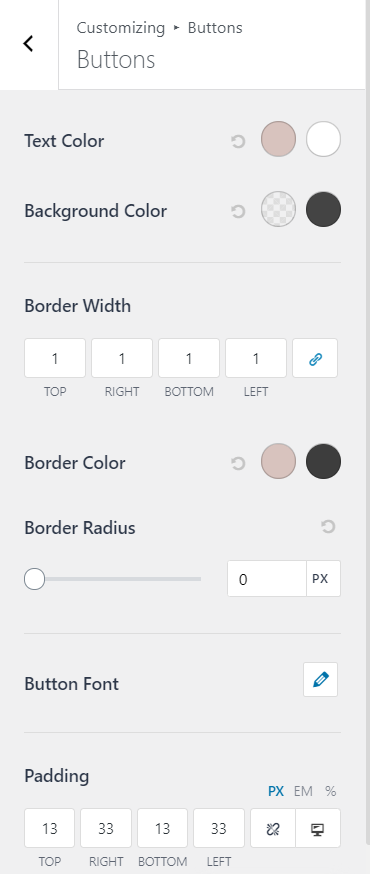
Botones

La última opción global se utiliza para establecer el aspecto predeterminado de los botones del sitio web. Vamos a hacer un breve resumen de las opciones disponibles y para qué se utilizan:
Color del texto - establece el color normal y hover del texto del botón;
Color de fondo - establecer el color normal y hover del botón (fondo) de color;
Anchura del borde - si desea añadir un borde a sus botones, sólo tiene que establecer el ancho del borde aquí;
Color del borde - establece el color normal y hover del borde del botón;
Radio del borde - añadir radio hará que sus botones sean más redondeados; a medida que aumente el valor del radio sus botones cambiarán de forma de rectángulo a círculo.
Fuente del botón - Los ajustes tipográficos disponibles aquí se aplicarán sólo al texto del botón.
Acolchado - esto añadirá un relleno interior a su botón; un relleno mayor hará que su botón sea más grande

Observaciones finales para los ajustes globales:
- Opción con "edición receptiva" puede editarse por separado para escritorio, tableta y móvil. Al aplicar los cambios en cada vista, sólo se modificará la configuración de la vista activa en ese momento. Por otro lado, cambiar la configuración de las opciones sin un "edición receptiva" aplicará los mismos cambios a todas las vistas.
- Por favor, tenga en cuenta que algunas opciones globales no se aplicarán a su contenido, ya que pueden ser reemplazados por los ajustes que realice en el constructor de página. Esto dependerá de su elección de Page Builder a utilizar para su sitio web.
