Hacer un wireframe de la estructura de cualquier sitio web antes de empezar el proceso de diseño es muy importante. Aumenta la eficiencia del trabajo, facilita el flujo de trabajo y le ayuda a tener listo el diseño final del sitio web en menos tiempo. Ahora puede crear su página o maqueta de sitio web más rápido que nunca con Starter Templates Wireframe Blocks.
Este documento le ayudará a comprender cómo funcionan los bloques de wireframe y qué ventajas aportan.
¿Qué son los bloques de alambre?
Wireframing significa tener una estructura básica de su página web como algunas secciones, su diseño, posición de la imagen, la posición del texto, y así sucesivamente. Esto te da una idea de cómo puedes gestionar el contenido de cualquier página web.
Pero si alguna vez intentas crear wireframes utilizando herramientas online o incluso con un simple lápiz-papel, entenderás que no es del todo fácil. Tendrás que entender y estudiar cómo funcionan las herramientas online. Y bueno, trabajar con lápiz y papel no es ni cómodo ni fiable, ya que el diseño puede acabar deshecho.
Por lo general, se crean wireframes en plataformas externas y luego se transfieren los diseños a su sitio web. Starter Templates ofrece bloques de wireframes listos para usar directamente en el editor de Gutenberg, lo que te ayuda a evitar esos esfuerzos adicionales. Ahora puedes crear tu diseño wireframe directamente en tu sitio web.
Ventajas de utilizar bloques alámbricos:
- Proporciona la estructura básica para iniciar el diseño de cualquier sitio web.
- Ahorre tiempo en la creación de un wireframe con una herramienta externa o con el tradicional lápiz-papel
- Sólo tiene que sustituir la imagen, el texto y añadir colores en el wireframe para hacer el diseño final del sitio web listo en menos tiempo
- Diseñe su sitio web sin complicaciones ni esfuerzos
¿Cómo utilizar los bloques de alambre?
Se puede acceder a los bloques Wireframe a través del editor de páginas/post. Puedes añadir un número ilimitado de bloques y crear toda la estructura de la página o post en un abrir y cerrar de ojos.
Nota
Los bloques Wireframe están disponibles a partir de la versión 2.7.0 de Starter Templates. Una vez que actualice su plugin de plantillas de inicio, vaya a Apariencia > Starter Templates y sincronice la biblioteca de plantillas (el botón "Sincronizar" se encuentra en la esquina superior derecha de la biblioteca).
Le mostraremos un ejemplo de cómo puede crear una estructura de página que puede compartir con su equipo o cliente:
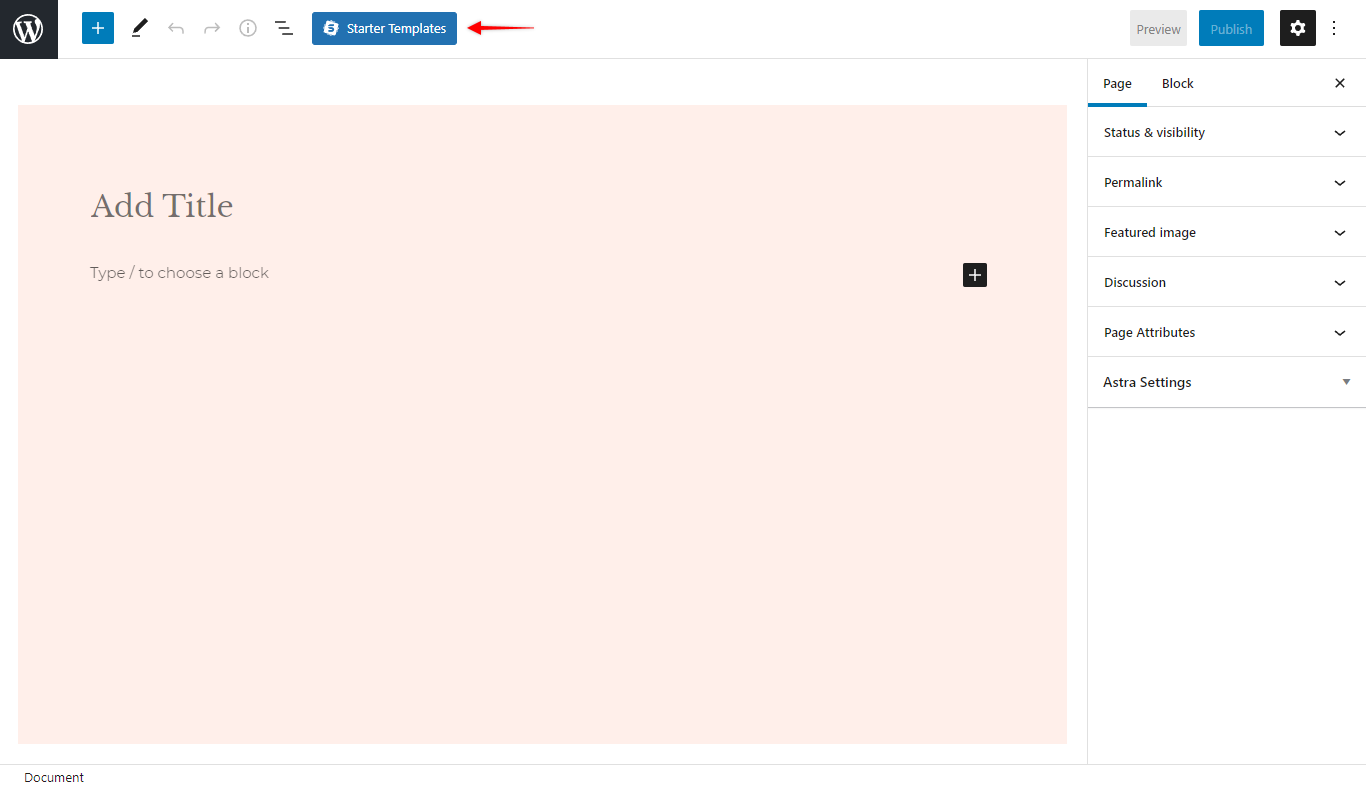
Primer paso - Vaya a Panel de control > Páginas > Añadir nueva. En el menú superior del editor de páginas, haga clic en el botón "Starter Templates". Se abrirá la Biblioteca Starter Templates;

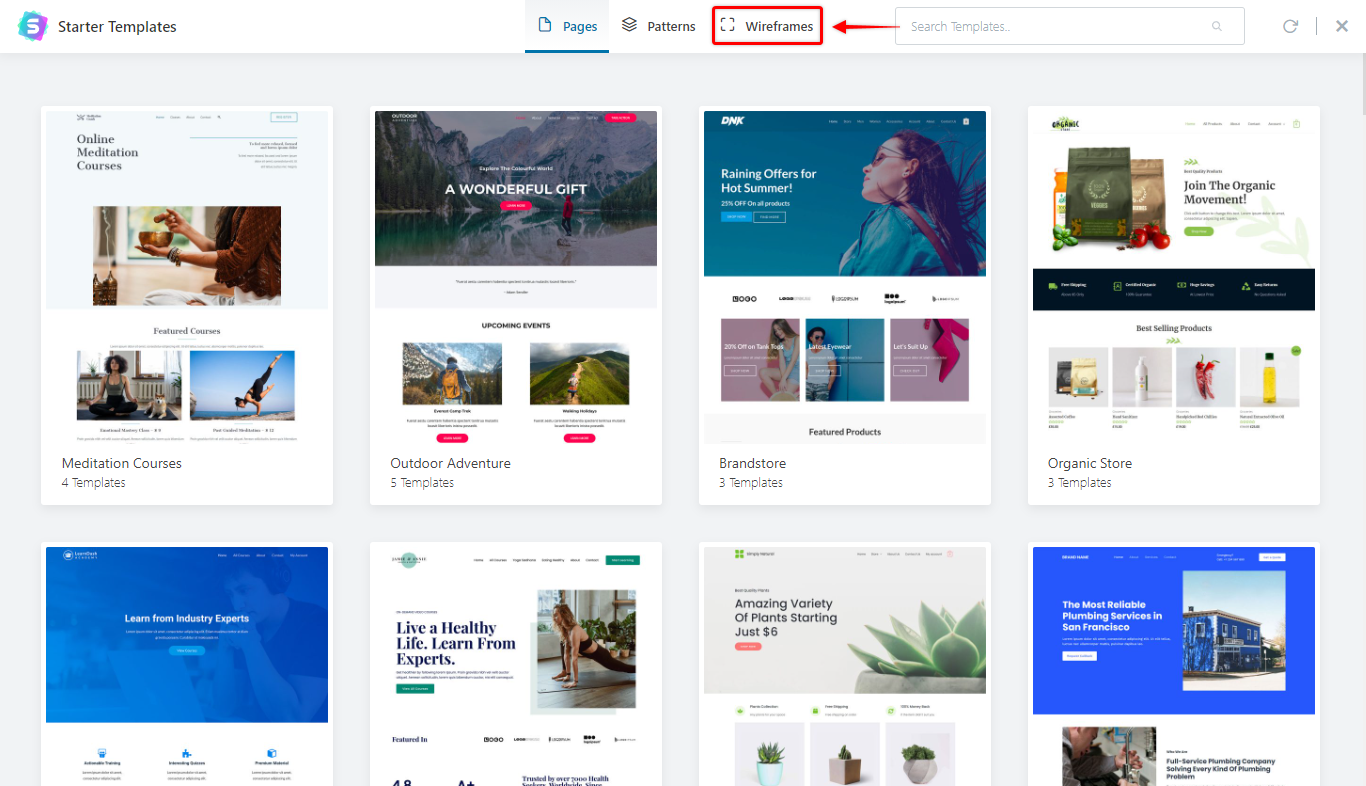
Paso 2 - En el menú superior de la Biblioteca, haga clic en la pestaña "Wireframes". Aquí encontrarás todos los bloques de wireframes disponibles;

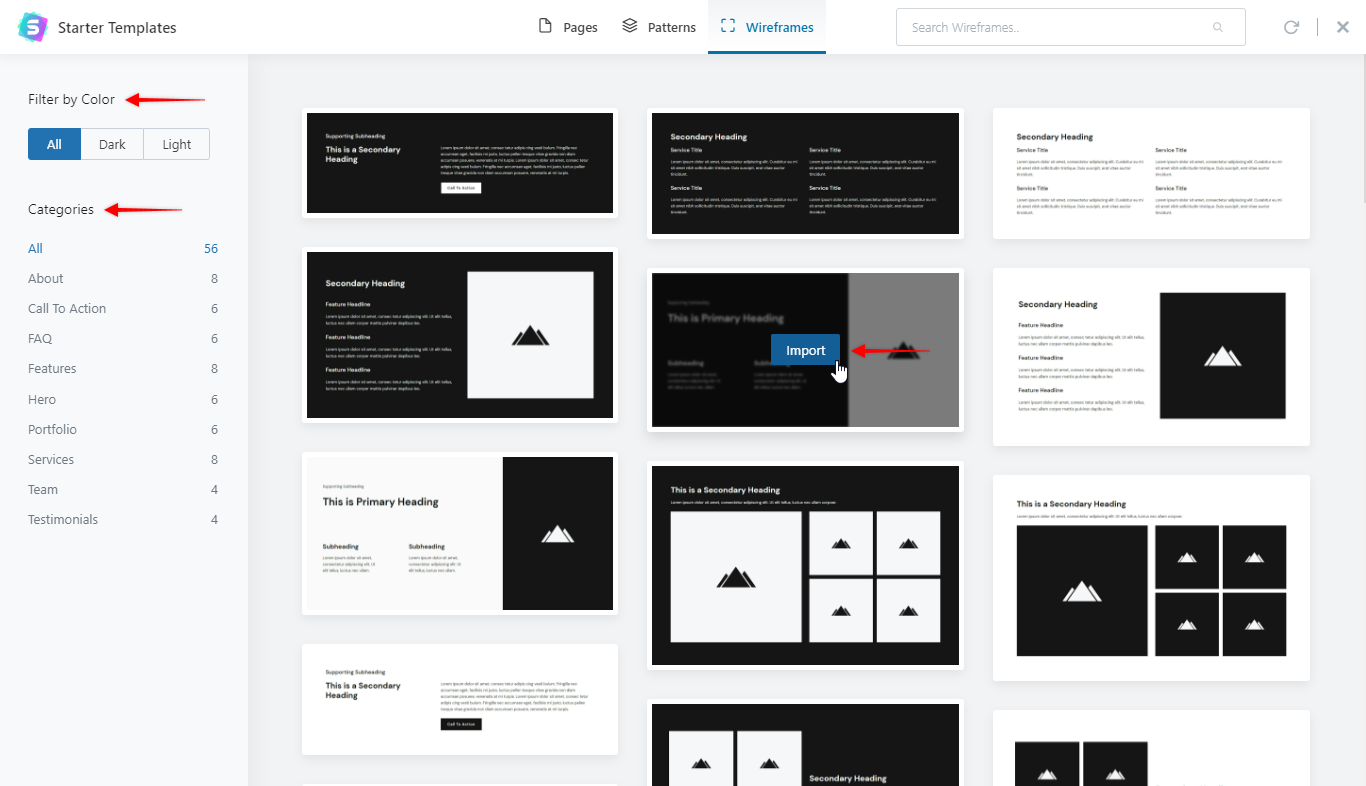
Paso 3 - Aquí puedes filtrar los bloques por color y categoría e importar el bloque alámbrico a tu página. Para ello, pasa el ratón por encima del bloque que necesites y haz clic en el botón "Importar";

Paso 4 - Repita los pasos 2 y 3 hasta importar todos los bloques que necesite;
Paso 5 - Una vez importados, puedes reposicionar y modificar los bloques como desees. Una vez terminado el diseño, haz clic en el botón "Publicar" para guardar los cambios.
Ahora ya puedes revisar y compartir tu maqueta con quien quieras.
Una vez decidido el diseño final de la página, no es necesario crear una página nueva. Puedes modificar directamente los bloques del wireframe según necesites y sustituir los marcadores de posición por tu contenido.
Eso es todo. Su diseño wireframe se convierte en el diseño final en un abrir y cerrar de ojos.
