En Astra v4.5.0, hemos introducido un nuevo y mejorado Constructor de Sitios para sus necesidades de personalización de sitios web. Aunque mantiene las capacidades de los diseños personalizados anteriores, el Constructor de Sitios presenta una nueva interfaz de usuario para llevar la experiencia de construcción de sitios al siguiente nivel.
Qué es el Constructor de Sitios en Astra v4.5.0
El Site Builder proporciona una perspectiva visual de todo el sitio en un solo lugar. Aquí puede crear / ver / editar diferentes partes de su sitio como Encabezado / Pie de página / Páginas 404 / Ganchos / Plantillas individuales y de archivo y mucho más.
Cómo navegar al Constructor de Sitios
Antes de empezar a utilizar el Constructor de Sitios, asegúrese de haber instalado y activado el plugin Astra Pro. Además, actualiza Astra Theme y Astra Addon a las últimas versiones para poder acceder al Constructor de Sitios.
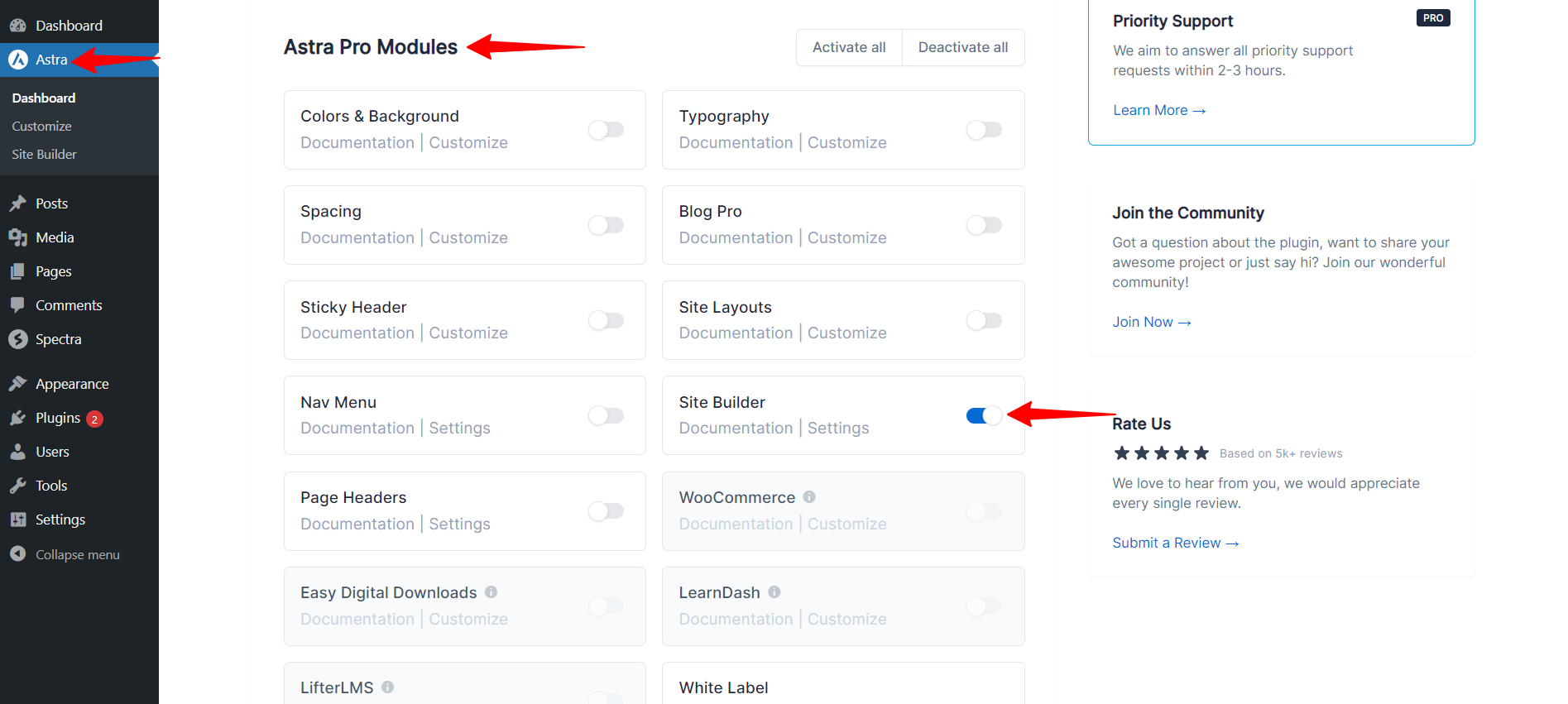
Después, ve al panel de control de WordPress, haz clic en Astra, luego en Módulos Astra Pro y activa el botón Site Builder.

Cómo utilizar Site Builder
Una vez que active el Constructor de Sitios, podrá ver el Constructor de Sitios en Astra en el panel de control de WordPress.
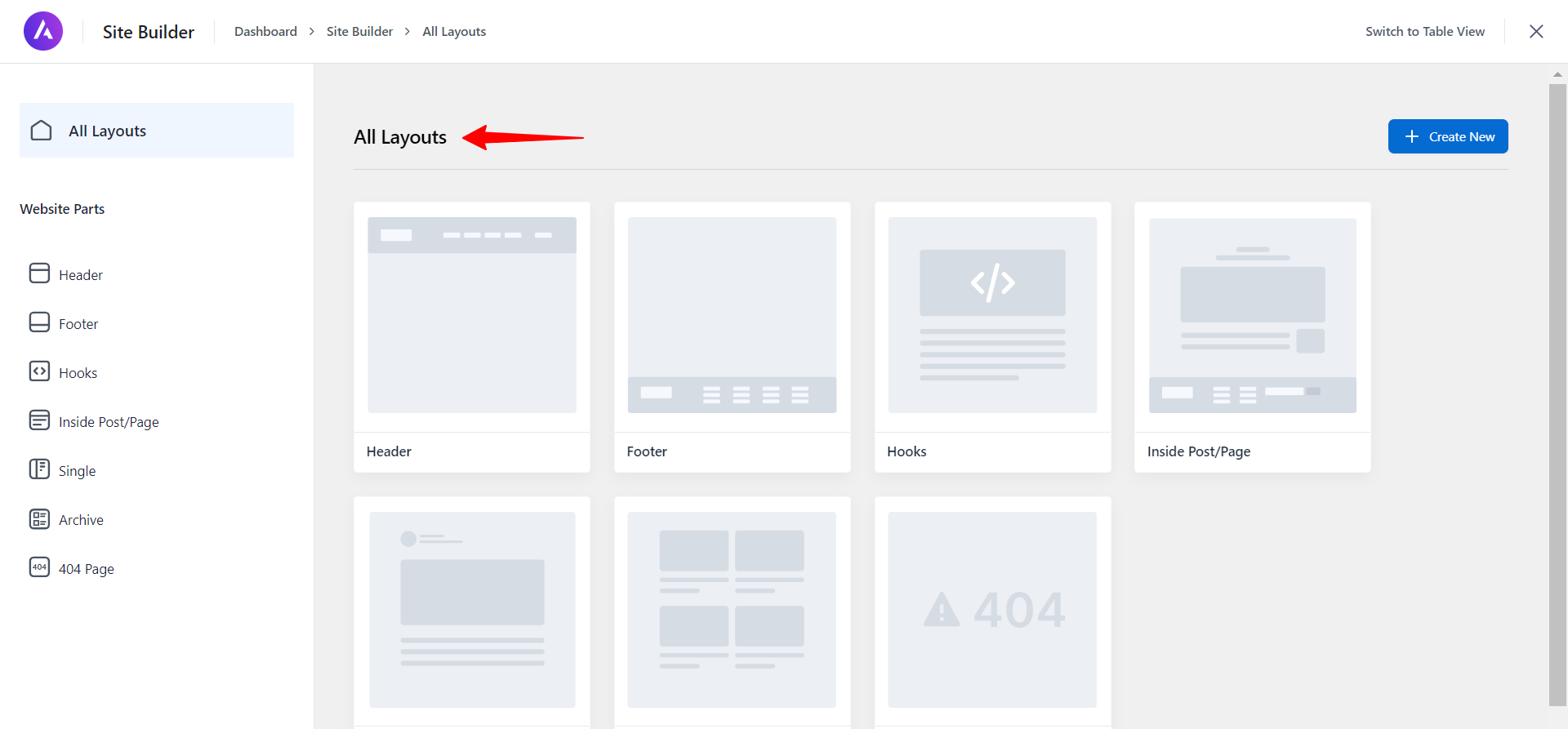
Tras hacer clic en el Creador de sitios, puede explorar el renovado Creador de sitios a través de la sección Todos los diseños.

Aquí, usted puede crear / ver / editar diferentes partes de su sitio como Encabezado / Pie de página / Páginas 404 / Ganchos / Plantillas individuales y de archivo y mucho más.
Puede crear nuevas secciones y previsualizaciones de diseño individuales para elementos específicos, como las secciones Cabecera, Pie de página y 404. Estas previsualizaciones ofrecen una visión general de cómo podría aparecer su diseño en el frontend, lo que mejora la experiencia de edición. Estas vistas previas ofrecen una idea visual de cómo podría aparecer el diseño en el frontend, lo que mejora la experiencia de edición.
Además, puede ver todos sus diseños existentes en un solo lugar fácilmente. Por defecto, si no hay diseños presentes en su sitio, se mostrarán los diseños que puede crear. Al pasar el ratón por encima de la tarjeta de diseño, verá la opción "Vista previa", que le llevará a esa sección de la parte del sitio web, o "Editar", que le llevará al editor de diseños.
Puede modificar los diseños existentes visitando la página Piezas del sitio web desde la Barra Lateral. Por ejemplo, puede visitar la Sección de Encabezado (esto le llevará a la Parte del Sitio Web de Encabezado) donde puede ver la Vista Previa de los Diseños Existentes en el Sitio.
Nota para las secciones individuales y de archivo:
Para Secciones Individuales y de Archivo - Puede establecer las Condiciones de Visualización y la Vista Previa mostrará una Publicación / Página aleatoria (dependiendo de las Condiciones de Visualización). Por ejemplo - Si creas una Plantilla Individual con una condición de visualización para mostrar en "Todas las Entradas" entonces la Vista Previa mostrará una entrada aleatoria dependiendo de las Condiciones de Visualización establecidas para las Plantillas.
Solución de problemas de previsualización:
En caso de que las vistas previas no se carguen y muestren un error 404, puede probar dos métodos para resolverlo.
Método 1:
Borre su caché a través de WordPress Admin Dashboard > Settings > Permalinks. Haga clic en Guardar 2-3 veces sin cambiar nada. Vuelva a cargar el constructor del sitio, y las vistas previas deben ser visibles.
Método 2:
Borra tu caché a través de WordPress Admin Dashboard > Astra Dashboard. Haga clic en Activar todo y, a continuación, desactive los módulos innecesarios según sus preferencias. Vuelva a cargar el Constructor de Sitios, y las vistas previas deben ser visibles.
Creación de nuevos diseños en Site Builder
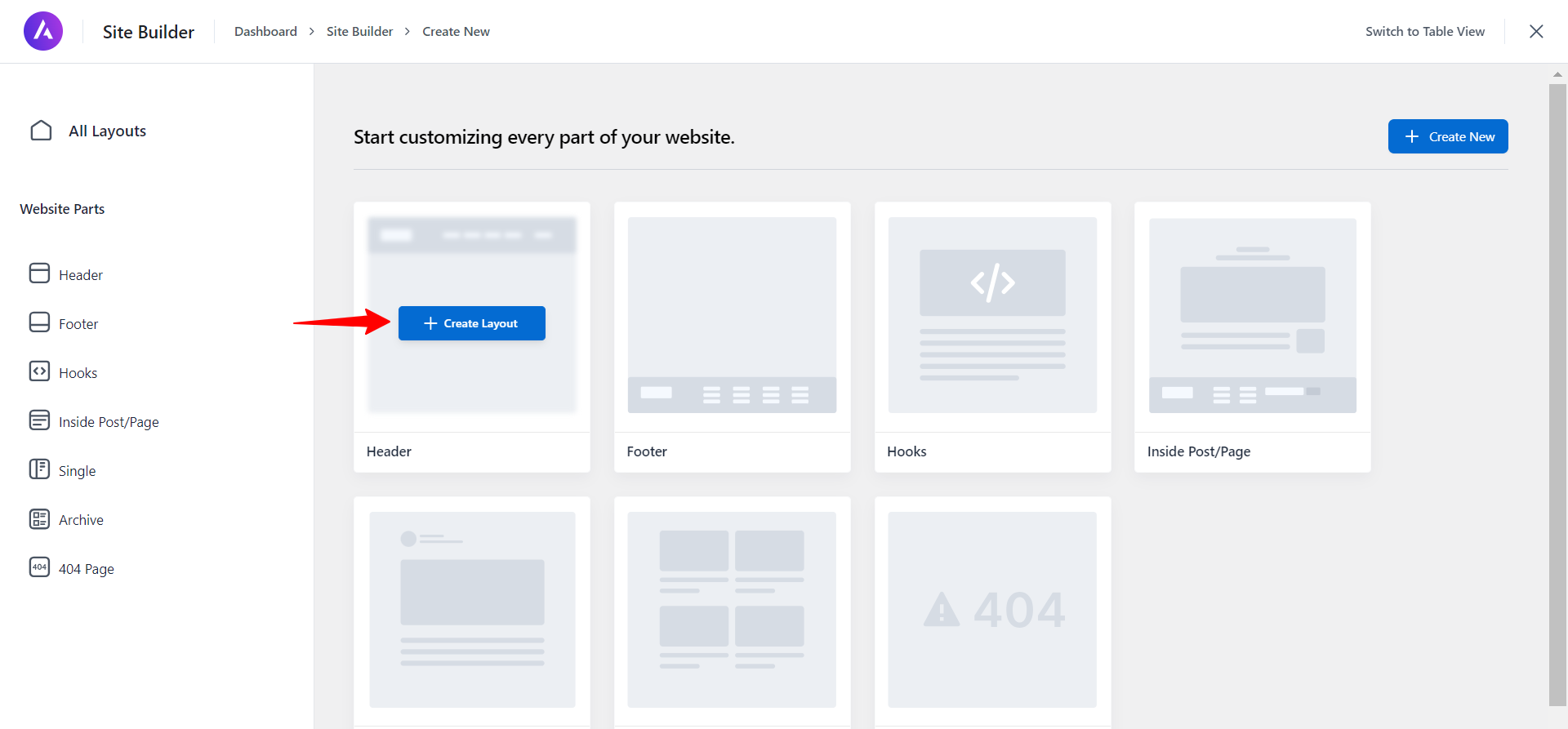
Consideremos que desea crear un diseño de cabecera diferente. Ahora, coloque el cursor sobre el encabezado y haga clic en "Crear diseño".

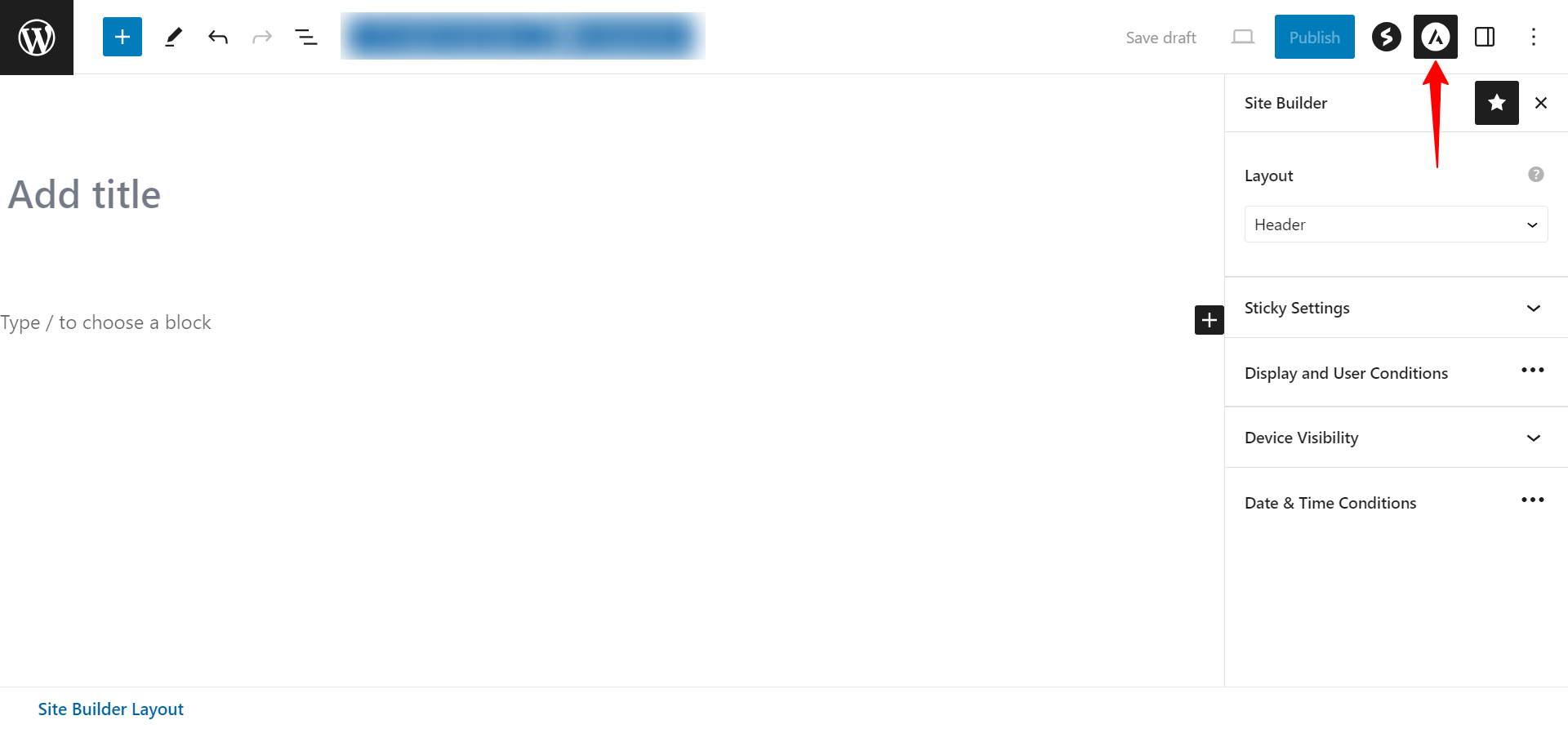
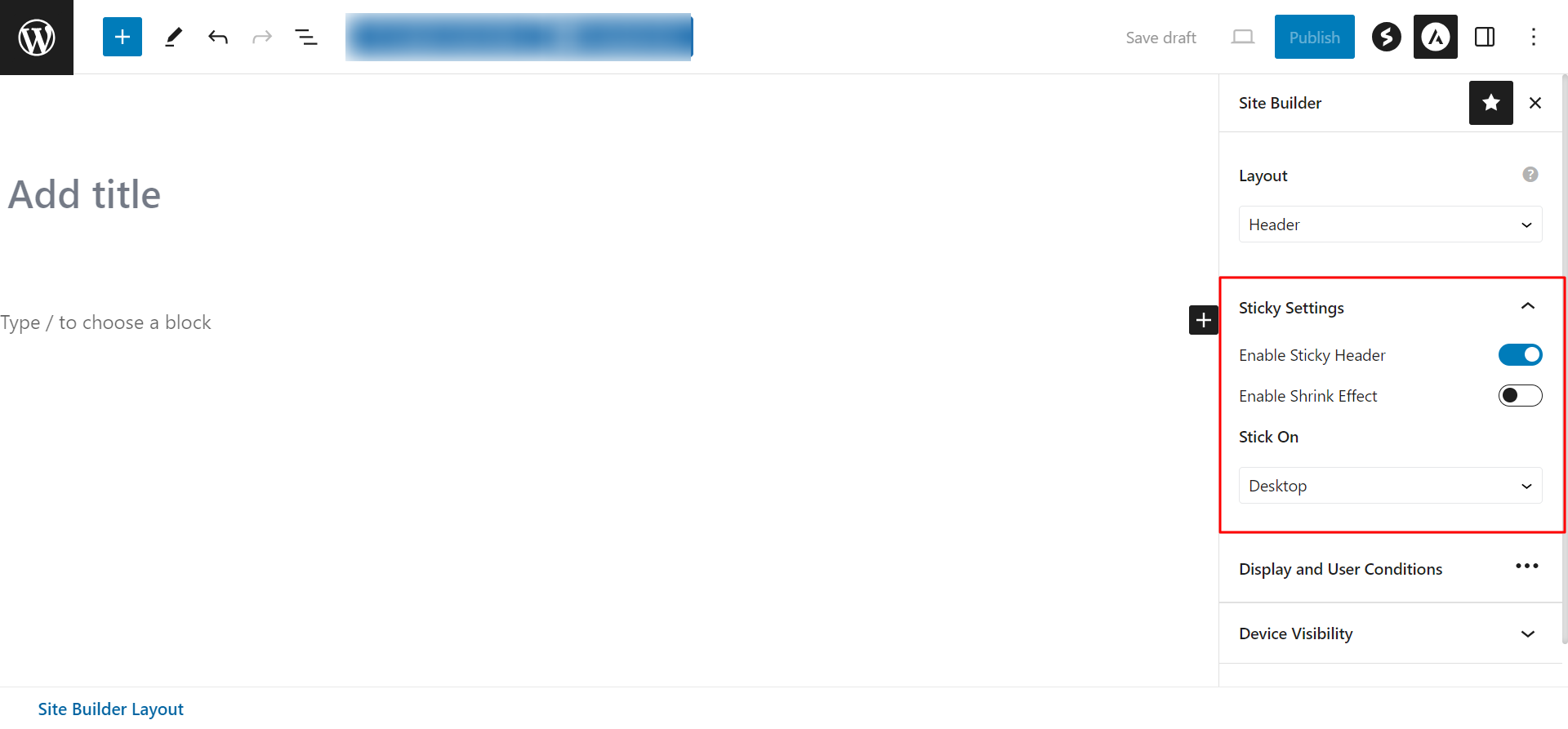
Entonces accederá a la página del editor por defecto. Si hace clic en el icono Astra en la esquina superior derecha, abrirá el panel de Configuración del Constructor de Sitios. Más abajo, encontrará el resumen de las opciones de Tipo de diseño de cabecera.

En la configuración de pegajoso, puedes elegir que tu encabezado personalizado sea pegajoso o no. Si establece que el encabezado se pegue en la parte superior de la página, puede decidir si debe encogerse o no. Si activas el efecto de encogimiento, se eliminará todo el espacio superior e inferior de la cabecera. Además, puede elegir pegar el encabezado en escritorio y/o móvil.

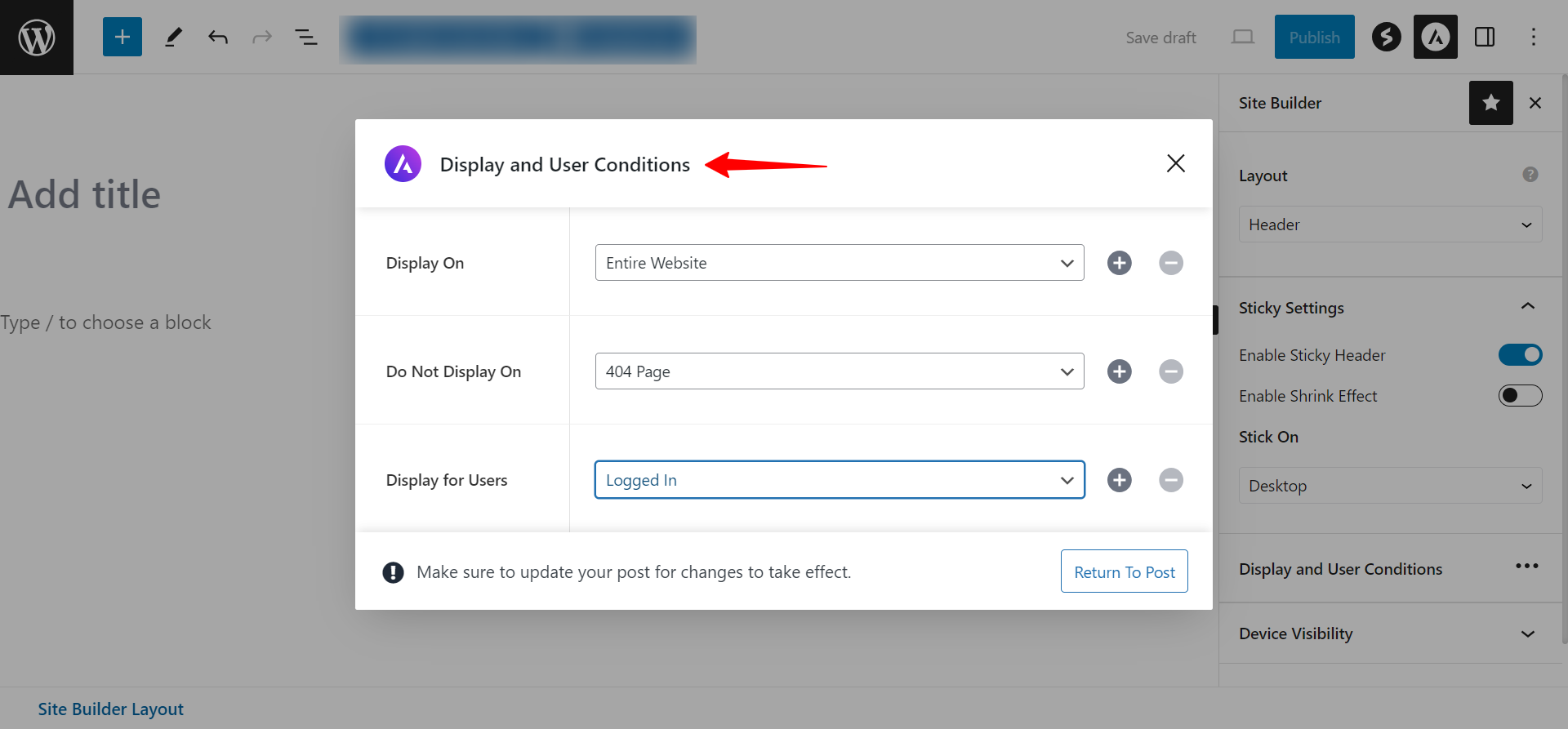
Puede elegir que su cabecera personalizada se muestre en todo el sitio web o en páginas/post específicos con la opción Mostrar en. Incluso puede excluir una página/post en particular añadiéndolos a la Regla de exclusión.
Puede decidir un rol de usuario para el que la cabecera personalizada debe ser visible. Para los usuarios excluidos, la cabecera configurada con las opciones del personalizador será visible.
Por ejemplo: Si desea mostrar un encabezado personalizado en todo el sitio web, excepto en la página 404 para todos los usuarios que hayan iniciado sesión, debe configurar las siguientes opciones -
Mostrar en: Todo el sitio web
No mostrar en: Página 404
Roles de usuario: Conectado

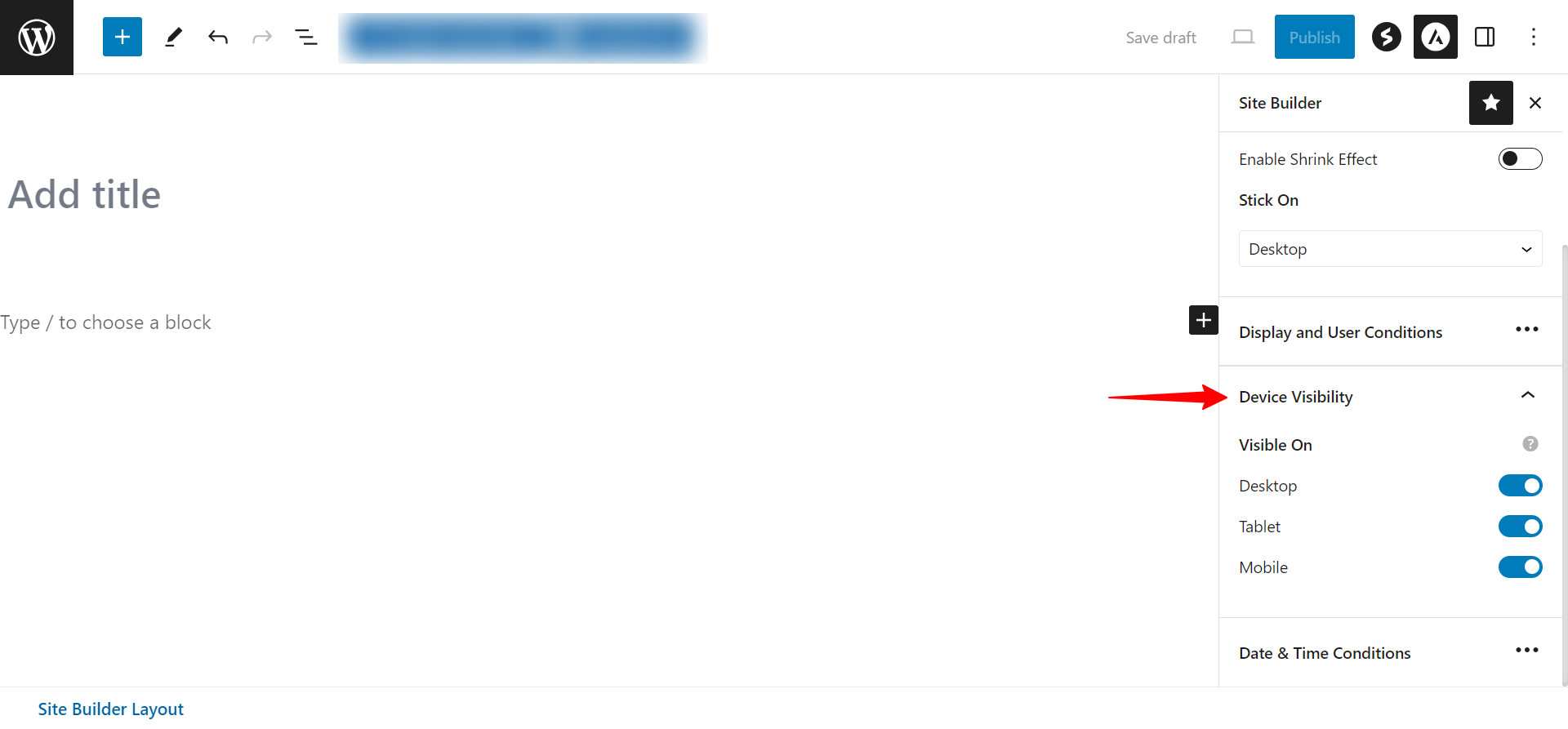
Además, puede ver la opción Visibilidad del dispositivo. Esta opción le permite elegir un dispositivo para mostrar el diseño del encabezado. Solo tiene que marcar la casilla de verificación de los dispositivos necesarios: escritorio, tableta y móvil.

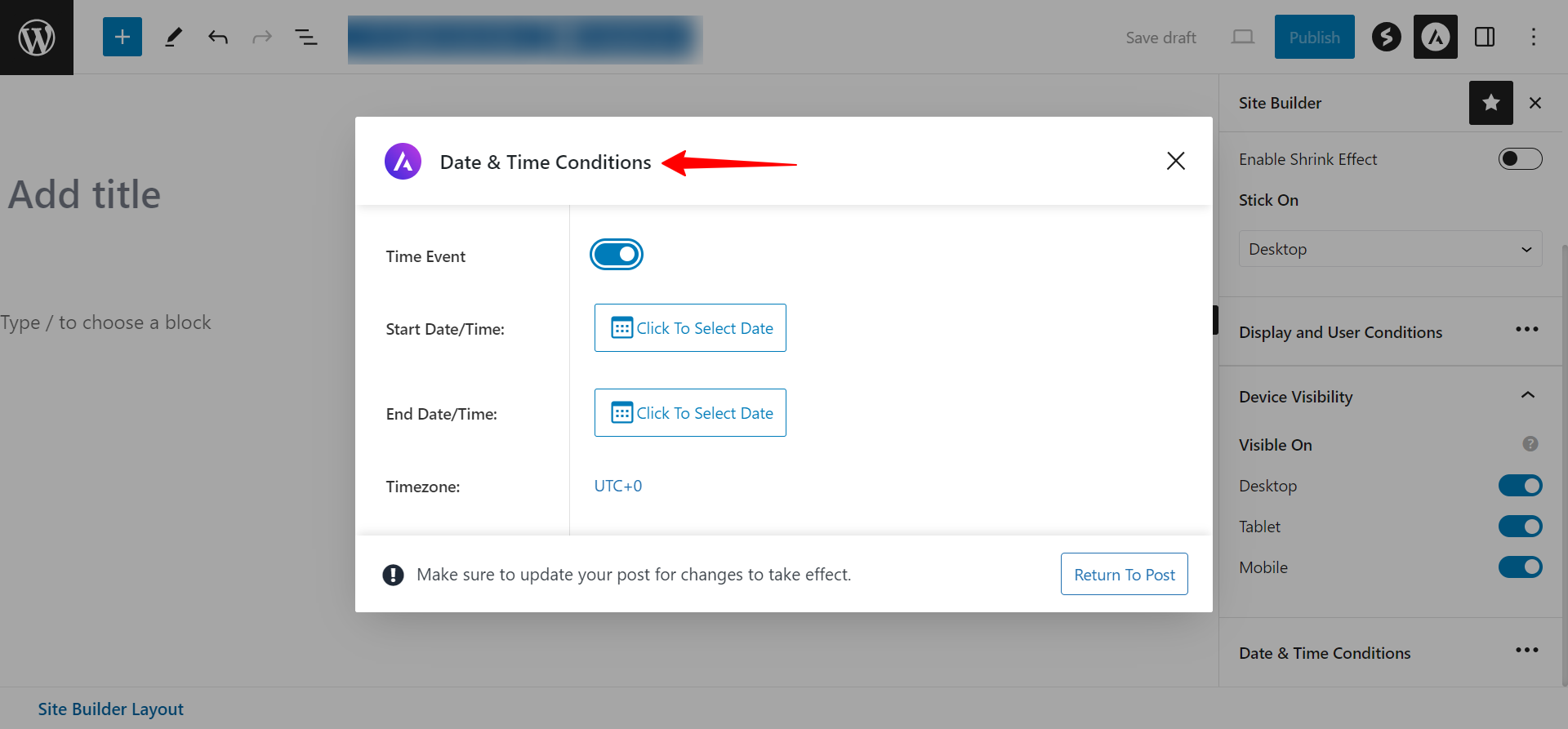
Por último, puede establecer una hora de inicio y una hora de finalización para la visibilidad de la presentación. Establezca una fecha y hora de duración para la presentación.
El diseño será visible durante el tiempo seleccionado.

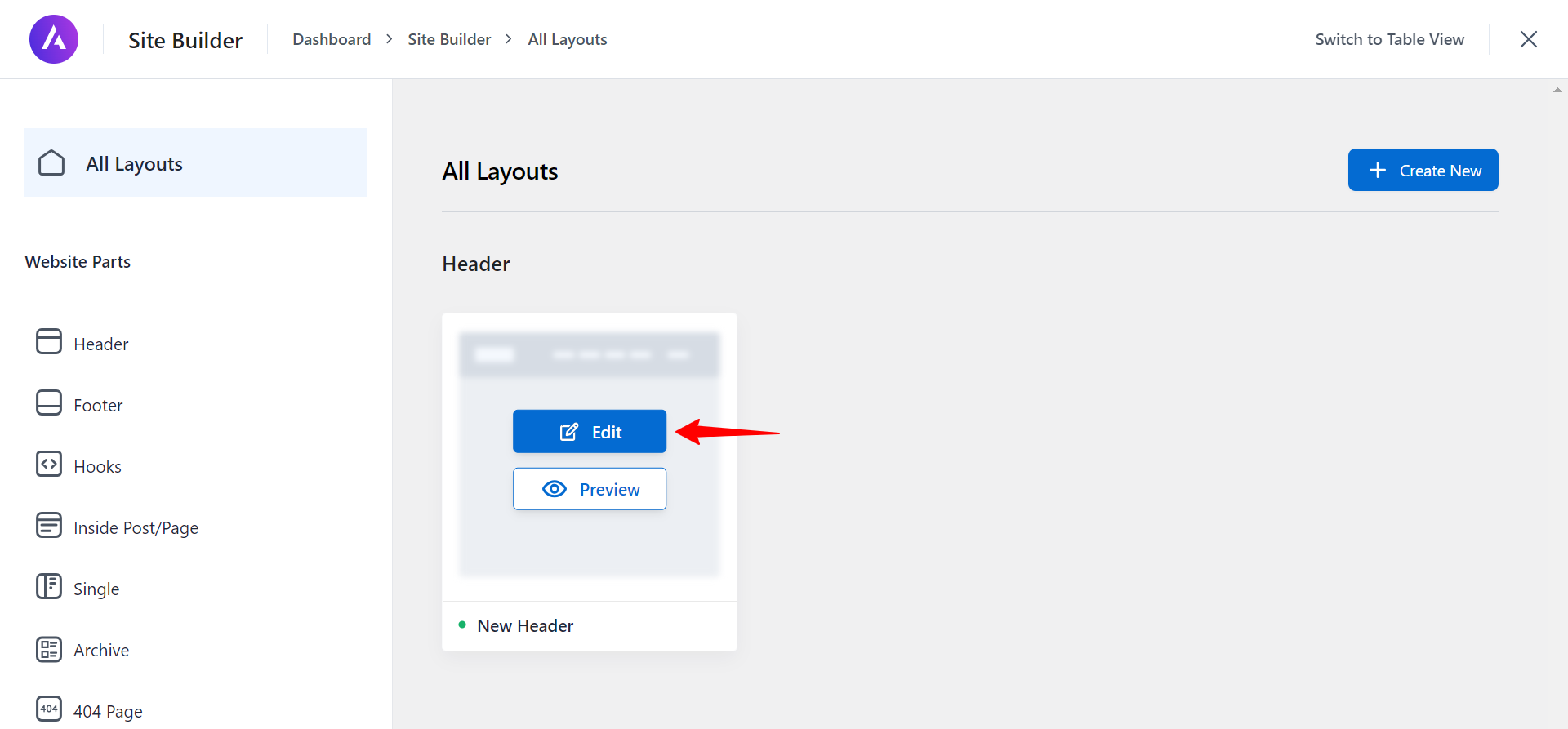
Cómo editar diseños existentes
Para editar el diseño existente, desde el panel de control de WordPress, puede navegar hasta Site Builder. Aquí en Todos los diseñospodrá ver los diseños existentes. Pase el ratón por encima de los diseños y haga clic en "Editar" para realizar cambios en los diseños existentes.

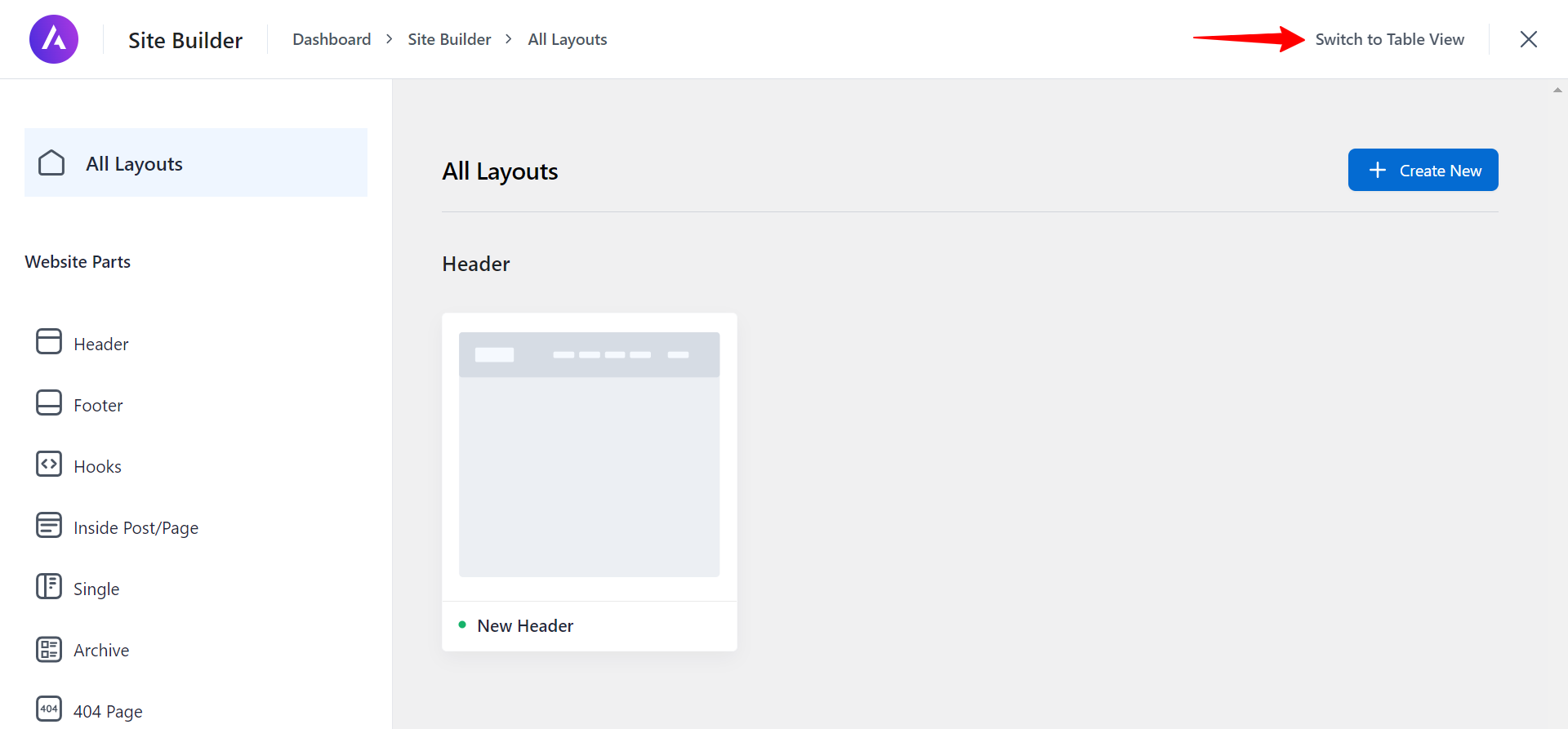
Además, en el panel de control del Constructor de Sitios, puede ver la sección Cambiar a la vista de tabla opción.

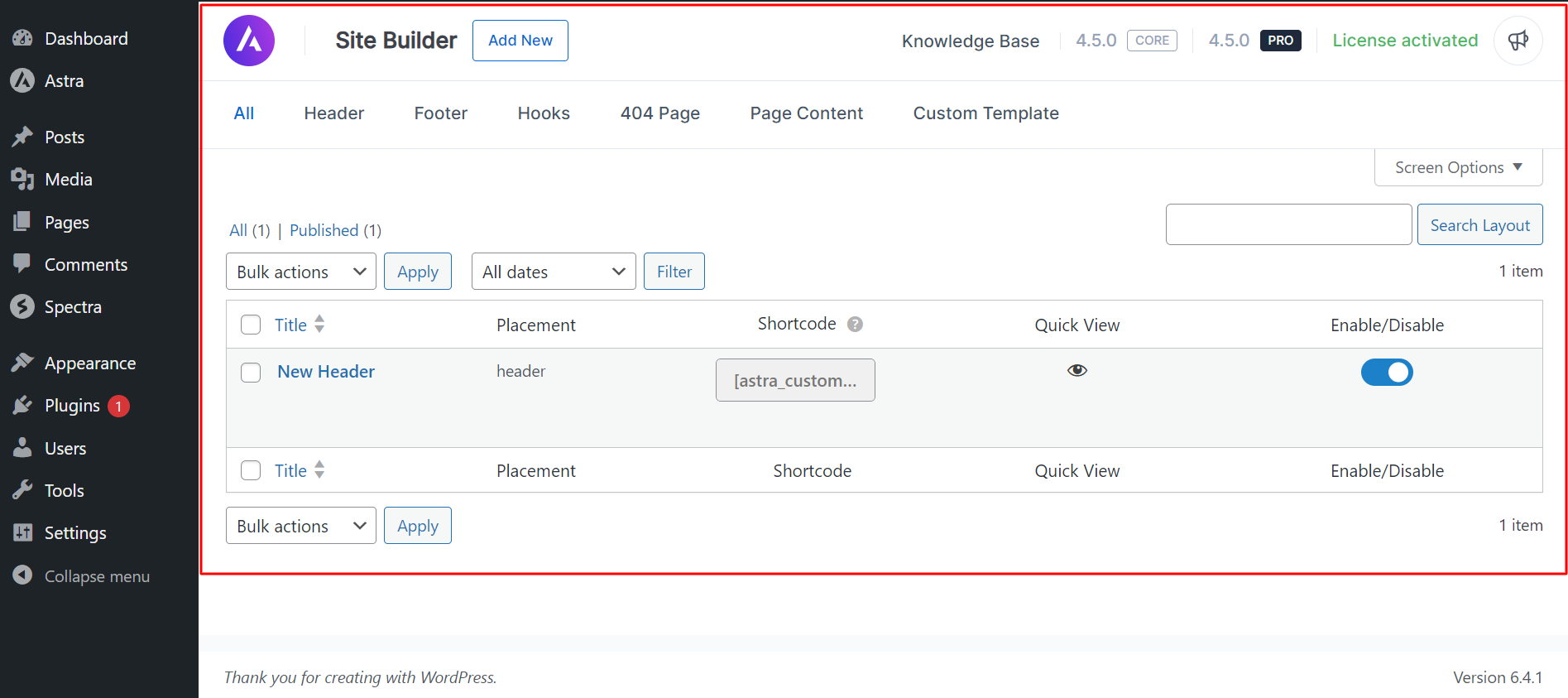
Esta opción muestra los Diseños en un formato tabular. Es exactamente igual que la antigua vista de diseños personalizados. Desde aquí puede activar o desactivar diseños personalizados específicos añadidos a su sitio web.

Para obtener más información sobre cada tipo de diseño personalizado, consulte los documentos correspondientes en los enlaces siguientes:
También puedes ver el siguiente vídeo para saber más sobre Astra Site Builder.
