Astra muestra por defecto la fecha en la que se publicó una entrada publicado a los visitantes de su sitio web. Además, añade la fecha de la última publicación. actualizado en el código - para SEO y Schema Markup.

La fecha de publicación aparece en el front end

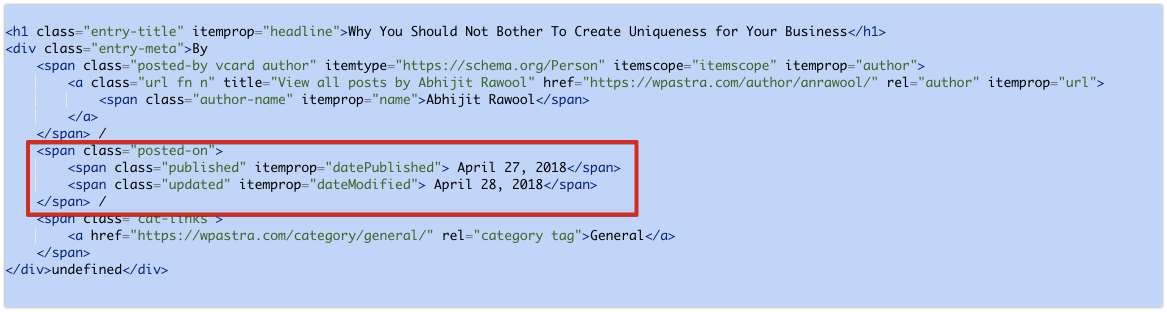
Tanto las fechas de publicación como las de actualización están disponibles en el marcado.
Si desea visualizar última actualización fecha de la entrada a sus visitantes, utilice el siguiente código personalizado -
/**
* Mostrar sólo la fecha de última modificación en los metadatos del post.
*
* @param String $output Marcado de la última fecha modificada.
* @return void
*/
function tu_fecha_última_modificacion( $output ) {
$output = '';
$format = apply_filters( 'astra_post_date_format', '' );
$modified_date = esc_html( get_the_modified_date( $format ) );
$modified_on = sprintf(
esc_html( '%s' ),
$fecha_modificada
);
$output .= '';
1TP21Salida .= ' ' . $modificado_on . '';
1TP21Salida .= '';
return $output;
}
add_filter( 'astra_post_date', 'your_prefix_post_date' );
Oculta el publicado fecha y hace actualizado fecha visible.
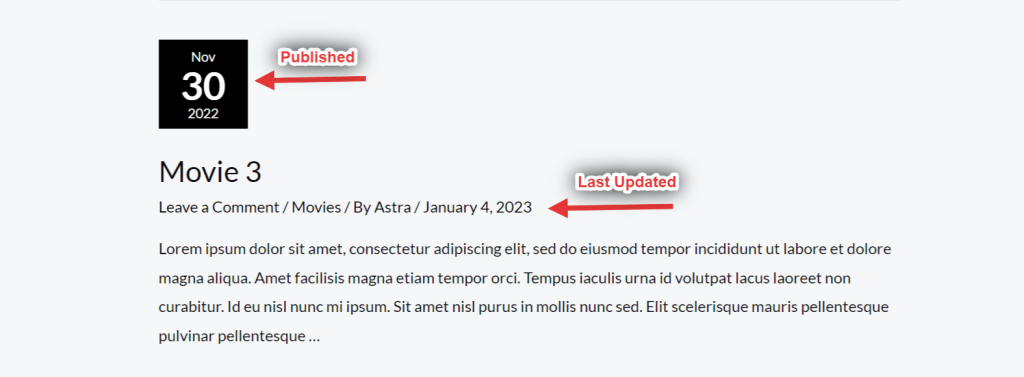
Al activar la opción Date Box para el Archivo del Blog, entonces la página quedaría así:

En ese caso, si desea mostrar "Última actualización" en lugar de la fecha de "publicación" (para el cuadro de fecha), deberá utilizar el código personalizado que se adjunta a continuación.
/**
* Display only last modified date in the post Square box date format.
*
* @param String $output Markup for the last modified date.
* @return void
*/
function astra_date_box_time( $output ) {
$time_string = '<time class="entry-date published" datetime="%1$s"><span class="date-month">%2$s</span> <span class="date-day">%3$s</span> <span class="date-year">%4$s</span></time><time class="updated" datetime="%5$s">%6$s</time>';
$output = sprintf(
$time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_modified_date( 'M' ) ),
esc_html( get_the_modified_date( 'j' ) ),
esc_html( get_the_modified_date( 'Y' ) ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return $output;
}
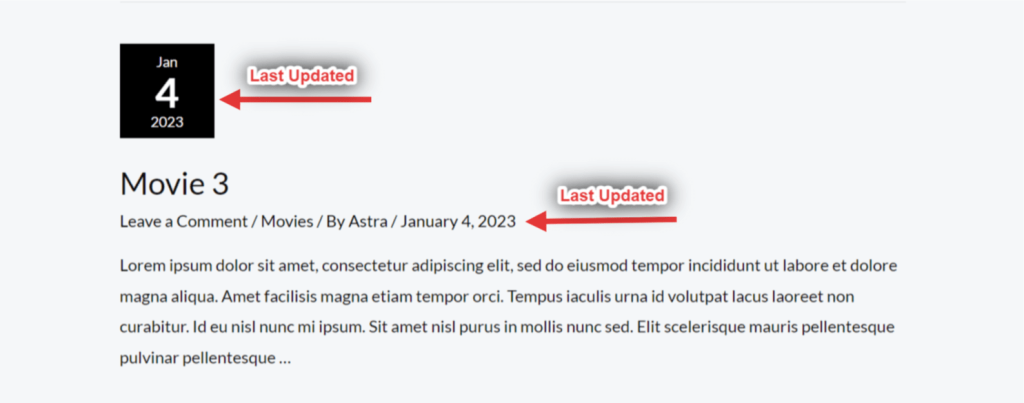
add_filter( 'astra_date_box_time_format', 'astra_date_box_time' );Después de añadir el código personalizado, el cuadro de fecha tendría el siguiente aspecto.

Nota:
1. Si desea mostrar la fecha de la última actualización en la entrada interior y también en el cuadro de fecha, deberá utilizar ambos códigos.
2. Añada el código anterior al archivo archivo functions.php del tema hijo.
¿Por qué es necesario instalar un tema hijo?
Instalar un tema hijo sobre el tema Astra te permite personalizar y modificar el tema sin afectar al código original del tema padre. Esto significa que puedes realizar cambios en el diseño y la funcionalidad de tu sitio web sin preocuparte de perder tus modificaciones al actualizar el tema padre.
Además, el uso de un tema hijo también puede facilitar la gestión del código de tu sitio web y evitar conflictos con otros plugins o temas. Al separar tu código personalizado en un tema hijo, puedes asegurarte de que tus modificaciones están aisladas del código del tema principal y no interferirán con otras partes de tu sitio web.
