Un submenú en un sitio web es un menú secundario que aparece al hacer clic o pasar el ratón por encima de una opción del menú principal, ofreciendo opciones de navegación más específicas.
Con Astra Pro, puede configurar la animación de los submenús. Añade un estilo al menú cuando el usuario pasa el ratón por encima.
¿Cómo acceder a los ajustes de animación?
Para acceder a estos ajustes, debe dirigirse al panel de control de WordPress.
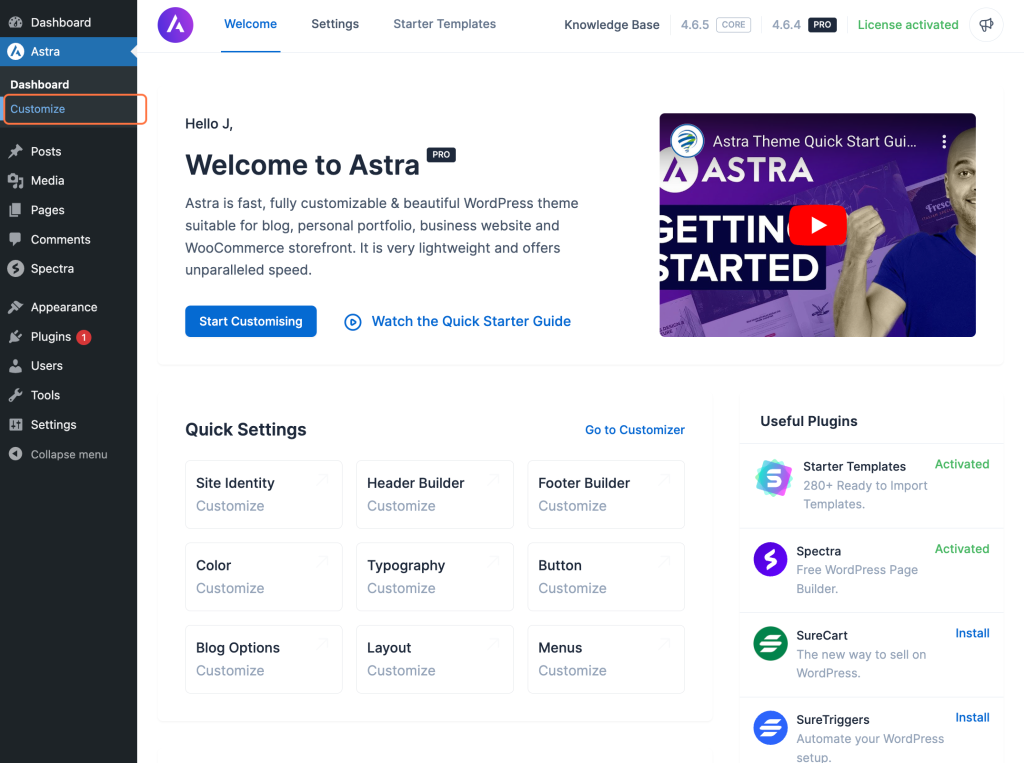
- Ahora, vaya a Astra > Personalice para acceder a su personalizador.

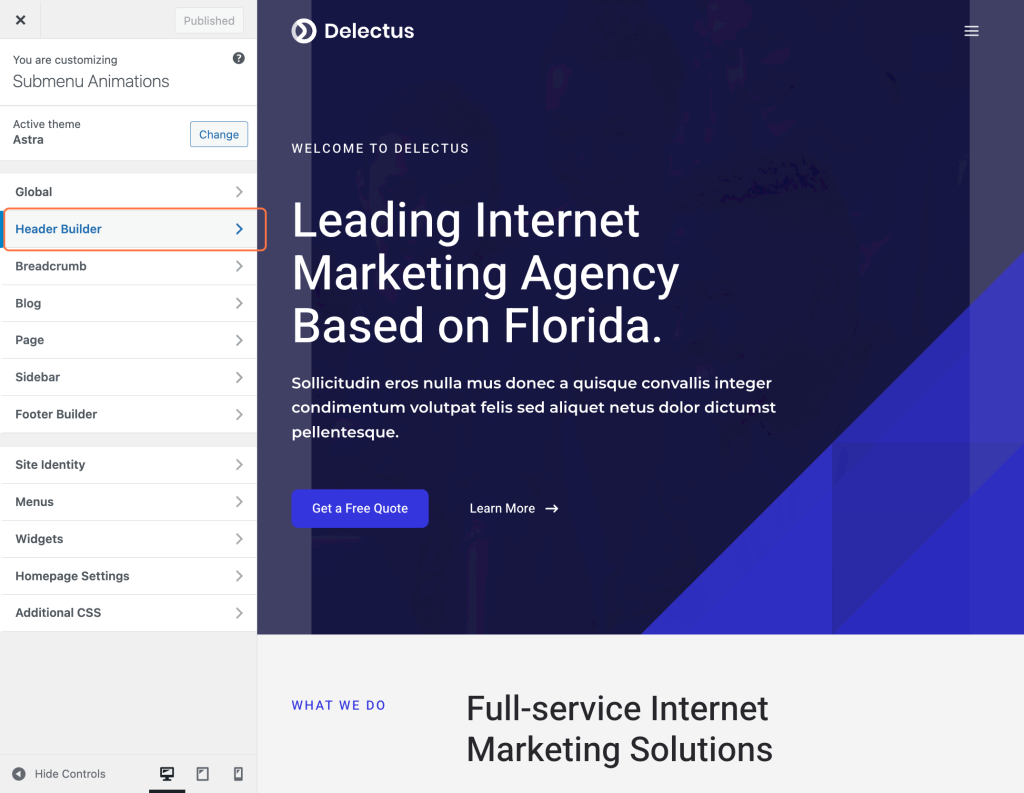
- Seleccione Creador de cabeceras.

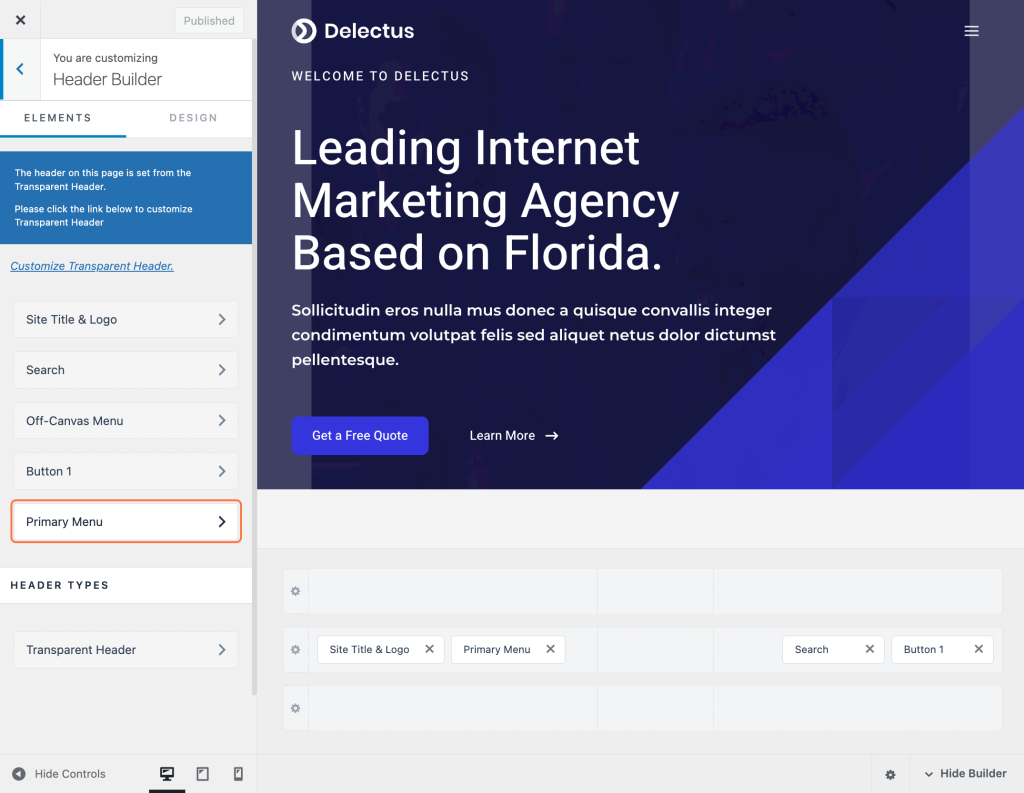
- Aquí, haga clic en el botón Menú principal opción.

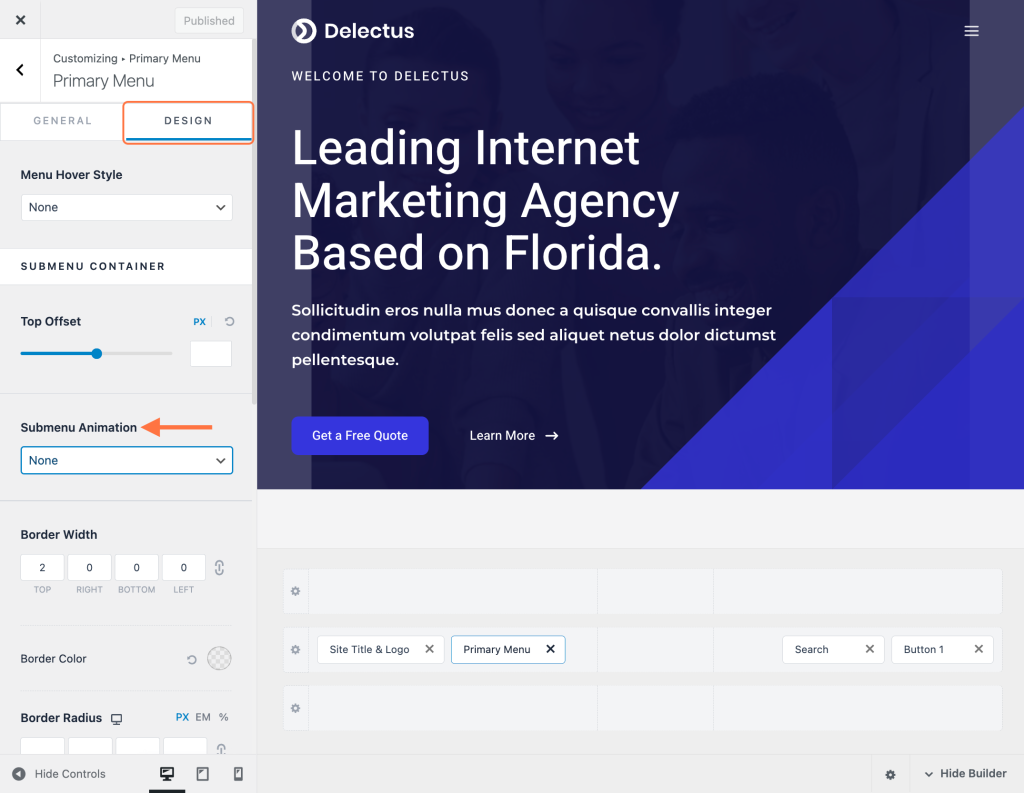
- Encontrará todas las animaciones en la sección Diseño sección.

Animación del contenedor del submenús
Cuando el usuario pasa el ratón por encima del menú padre, aplica una animación de entrada al contenedor del submenú. Los estilos de animación disponibles son Deslizar hacia abajo, Deslizar hacia arriba y Fundido. Estas animaciones están disponibles tanto para el menú normal como para el mega menú. Tenga en cuenta que mega menú sólo está disponible con Astra Pro.
Estas animaciones son sutiles pero hacen que el submenú sea elegante. He aquí el aspecto de cada una de las animaciones cuando se aplican.
Nota: Las opciones anteriores estarán disponibles con el tema Astra para la cabecera principal. Con el plugin Astra Pro Addon, las opciones anteriores estarán disponibles para la cabecera superior e inferior.
Esperamos que esta guía le haya ayudado. Si tiene más preguntas, por favor contacte con nosotros.
