En las versiones anteriores, la gestión del estilo de los botones principales de WordPress (primarios) y los botones de contorno (secundarios) estaba en un solo lugar en Personalizador > Global > Botones.
¿Pero adivina qué?
Con la actualización Astra v4.4.0, hemos mejorado significativamente las opciones de estilo de los botones. Ahora, para un estilo extra en los botones de contorno, hemos introducido opciones dedicadas en el Personalizador.
En este documento puede obtener más información sobre esta nueva opción de estilo de los botones y saber cómo utilizarla.
Estilo específico para botones secundarios (contorno)
Para ofrecerle una mayor flexibilidad a la hora de diseñar los botones de contorno, hemos introducido opciones específicas en el Personalizador.
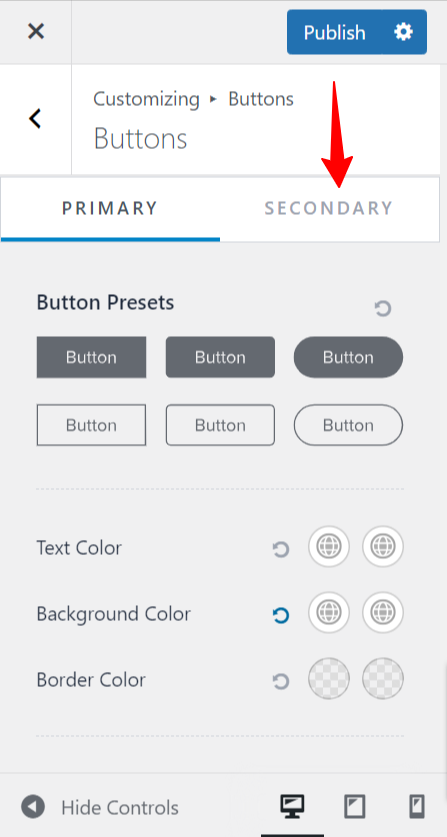
Puedes ir a Personalizador > Global > Botones, y verás que hay dos pestañas: Primario y Secundario.
Primary Tab es la configuración por defecto que ha estado disponible desde antes de la actualización. Se aplica a ambos tipos de botones, al igual que el ajuste único para ambos tipos de botones de núcleo de WordPress (primario) y botón de contorno (secundario).
Secondary Tab es el nuevo ajuste introducido en esta actualización, diseñado específicamente para dar estilo a los botones de contorno.

Cómo crear un botón de contorno
Antes de empezar, asegúrese de que dispone tanto del Tema Astra y el Complemento Astra Pro instalado en su sitio web WordPress.
Sólo entonces podrás desbloquear una serie de funcionalidades que pueden mejorar el estilo de tus botones secundarios.
Para más información sobre la instalación del tema Astra y el plugin Astra Pro, consulta las instrucciones que se facilitan en este documento: Cómo instalar el complemento Astra Pro.
Ahora, vamos a recorrer el sencillo proceso de creación de un botón de esquema.
- En primer lugar, inicie sesión en WordPress con las credenciales de inicio de sesión.
- Empieza por crear la página o el post donde quieras añadir el botón de contorno.
- Inserte un elemento de botón en su contenido.
- Acceder a la configuración del estilo de los botones.
- En las opciones de estilo, elija el estilo "Contorno" para su botón.
Si desea que sus botones de contorno tengan el aspecto deseado, utilice el Personalizador. Vaya a Personalizador > Global > Botones > Secundario.
Encontrarás ajustes especiales para los botones secundarios. Ajusta fácilmente los preajustes de los botones, el estilo de fuente, el tamaño de fuente y los rellenos: todo está al alcance de tu mano. Puede personalizar sin esfuerzo para el estilo de botón perfecto en su sitio web.
Espero que este documento te haya ayudado a entender cómo puedes utilizar esta función. Si necesitas ayuda, estamos a un mensaje de distancia.
Preguntas frecuentes
En caso de que estés utilizando las versiones anteriores de Astra, los botones primarios seguirán funcionando de la misma manera que antes, aplicándose tanto a los botones principales de WordPress (primarios) como a los botones de contorno (secundarios).
Esto se ha implementado para garantizar la compatibilidad con versiones anteriores. Sin embargo, cualquier cambio de estilo realizado en los botones secundarios anulará los estilos primarios de los botones de contorno.
