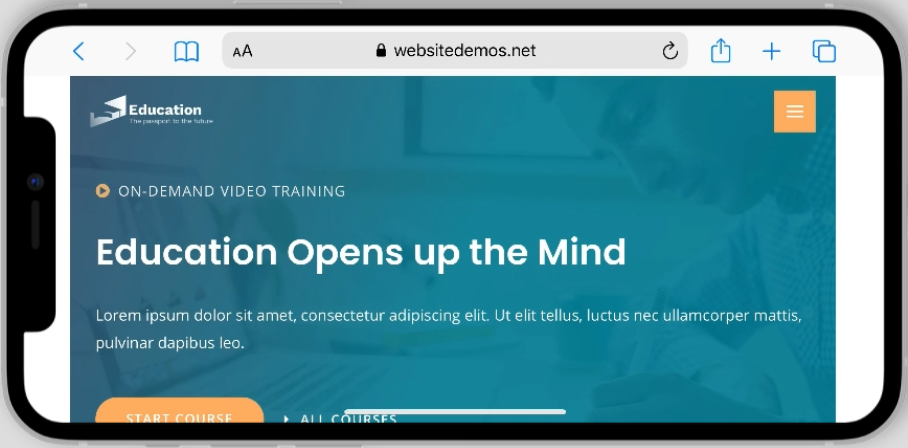
El nuevo iPhone X cuenta con una hermosa pantalla de borde a borde. Pero es posible que observes un pequeño hueco en la parte superior del navegador.
Cuando vea el sitio web en posición vertical (retrato), no notará este espacio. Pero si gira la pantalla al modo de posición horizontal (paisaje), notará espacio en blanco a ambos lados de la pantalla.

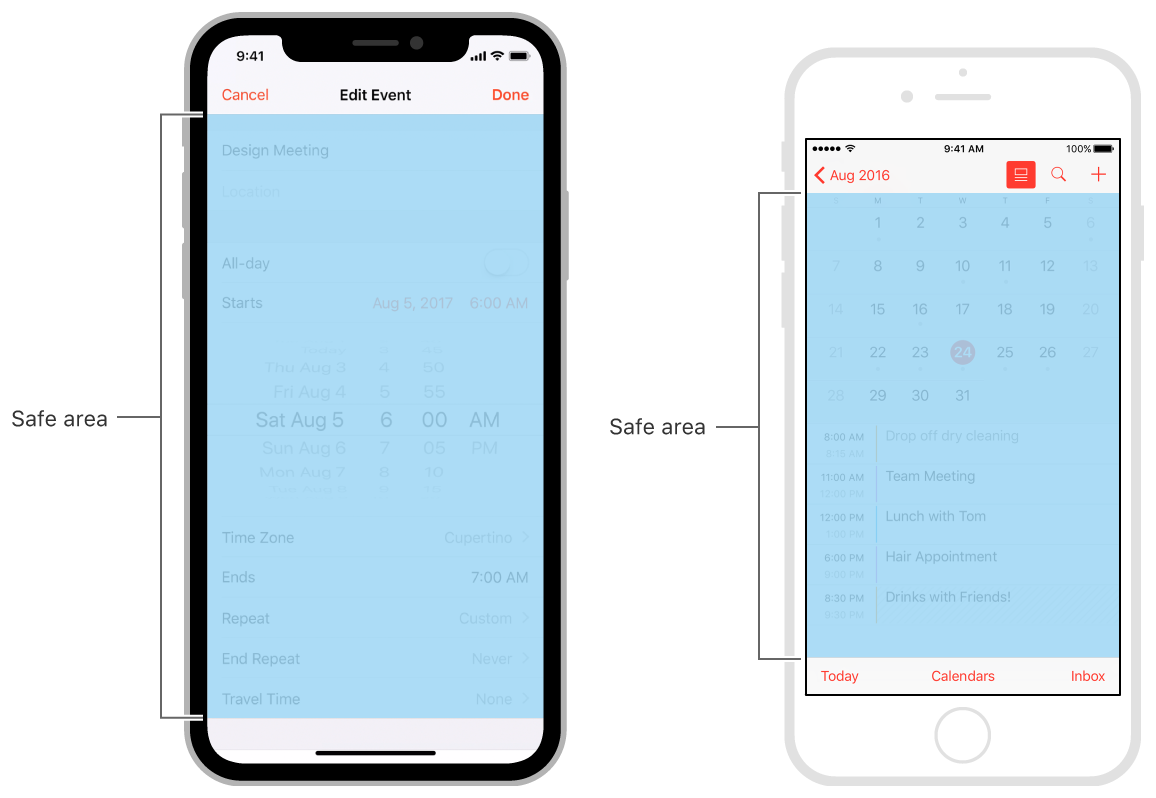
Para evitar este tipo de obstrucción del contenido, el sistema iOS restringe la visualización de los sitios web dentro de una "zona segura" de la pantalla.
En los sitios web, esto da lugar a buzones a izquierda y derecha.
Puede leer más sobre "Posicionamiento del contenido en relación con la zona segura" en el sitio web oficial de Apple.

Para evitar las barras blancas alrededor del navegador necesitaría extender el Área Segura. Para ello tendría que añadir un código personalizado.
Basta con añadir "viewport-fit=cover"a su metaetiqueta viewport ampliará su sitio para que ocupe toda la pantalla y no sólo el área segura.
Aquí hay un código personalizado que tendrá que añadir a su sitio web -
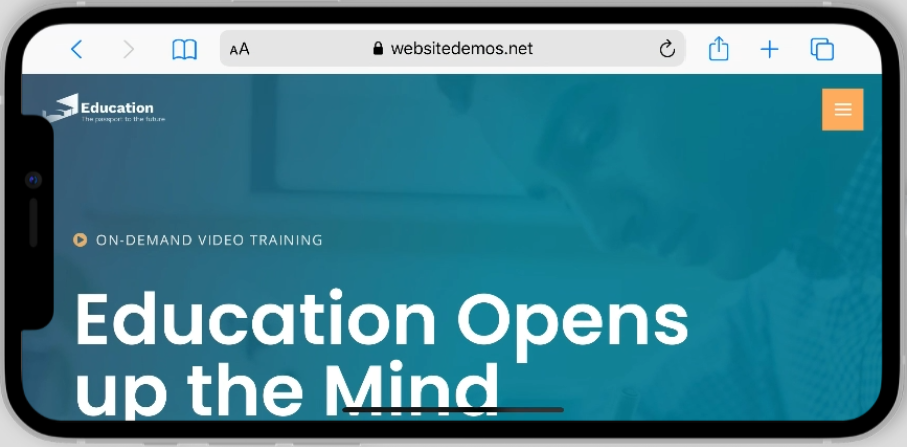
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">El resultado sería algo parecido a esto:

Como puede ver, se han eliminado los espacios en blanco de la izquierda y la derecha de la pantalla.
Cómo añadir código personalizado a su sitio web
Hay dos maneras de añadir este código a su sitio web -
1. Con diseños personalizados (Astra Pro)
Diseños personalizados es un módulo Astra Pro. Esto significa que para este método necesitaría tener su addon Astra Pro instalado y activado. Siga estos pasos para añadir el código con Custom Layouts:
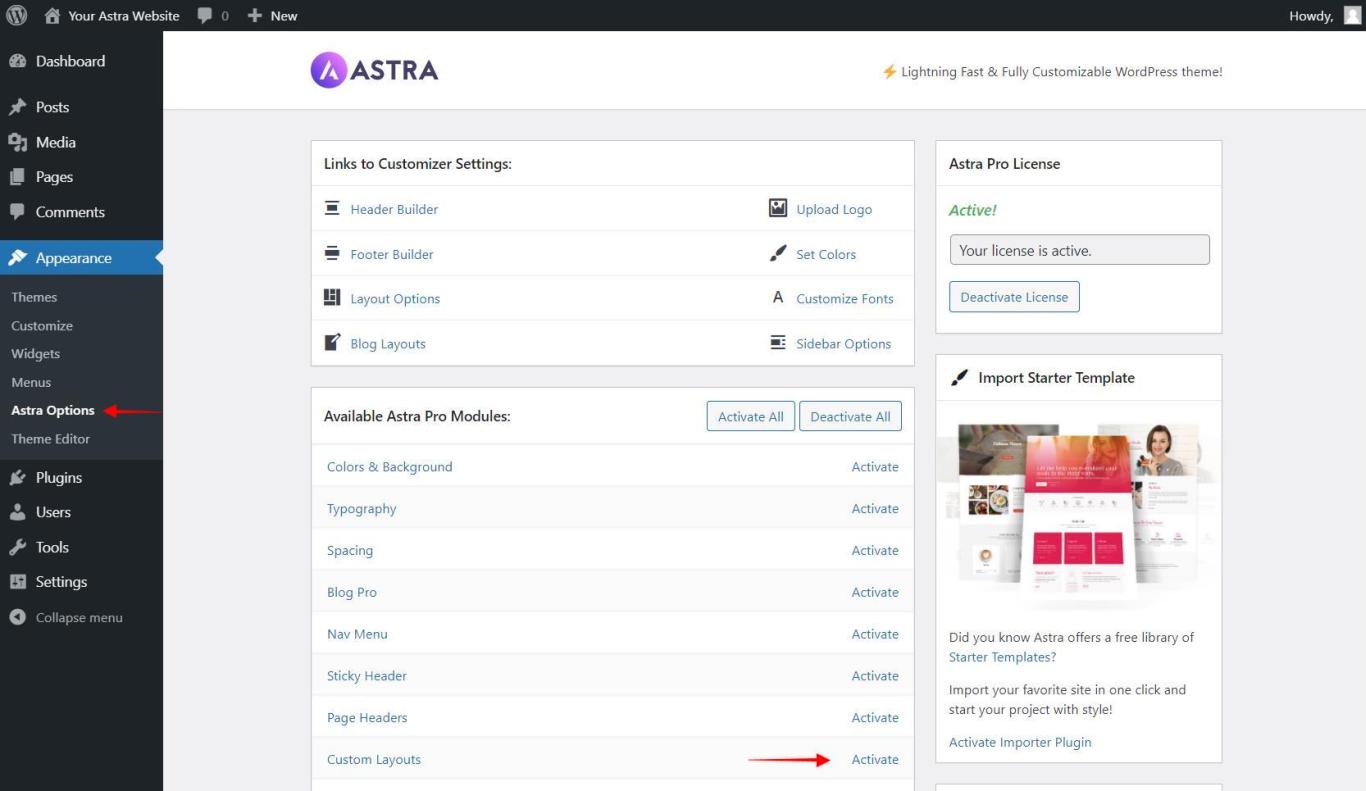
Active el módulo de diseños personalizados en Aspecto exterior > Opciones Astra > Módulos Astra Pro.

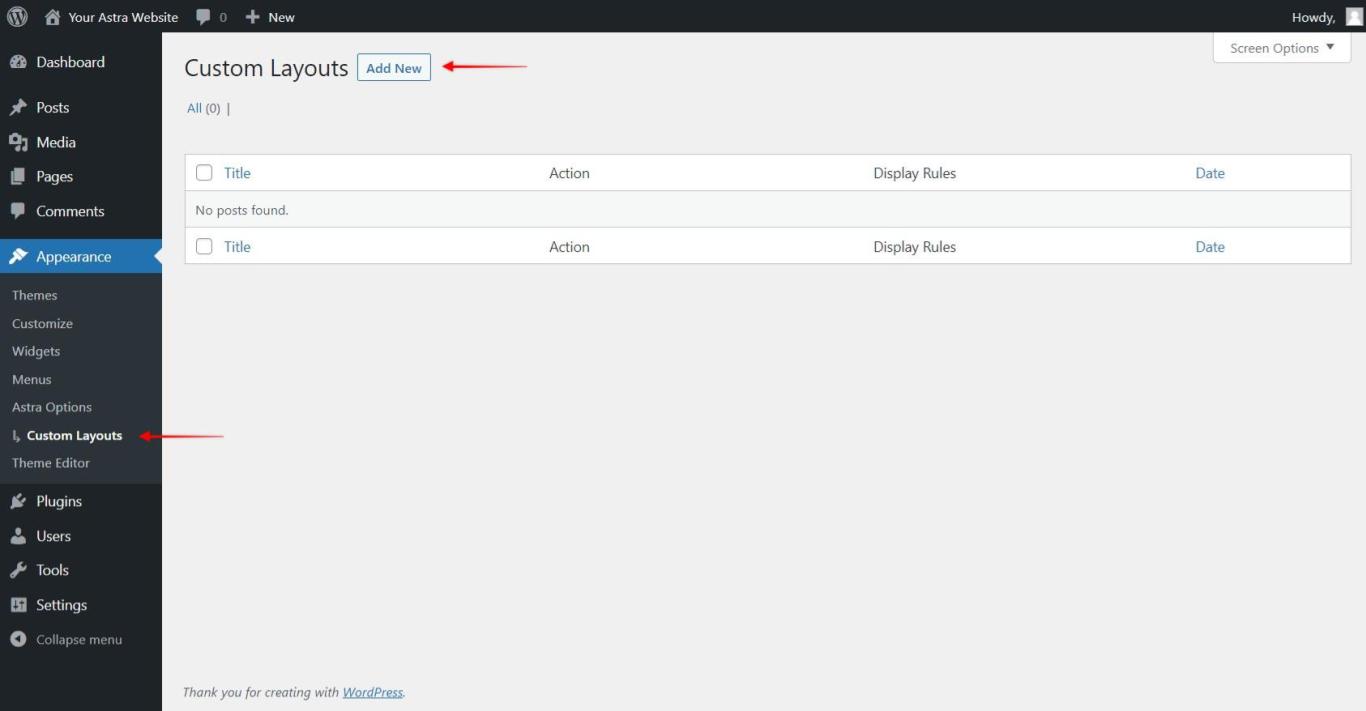
Vaya a Apariencia > Opciones Astra > Diseños personalizados y añada un nuevo diseño personalizado.

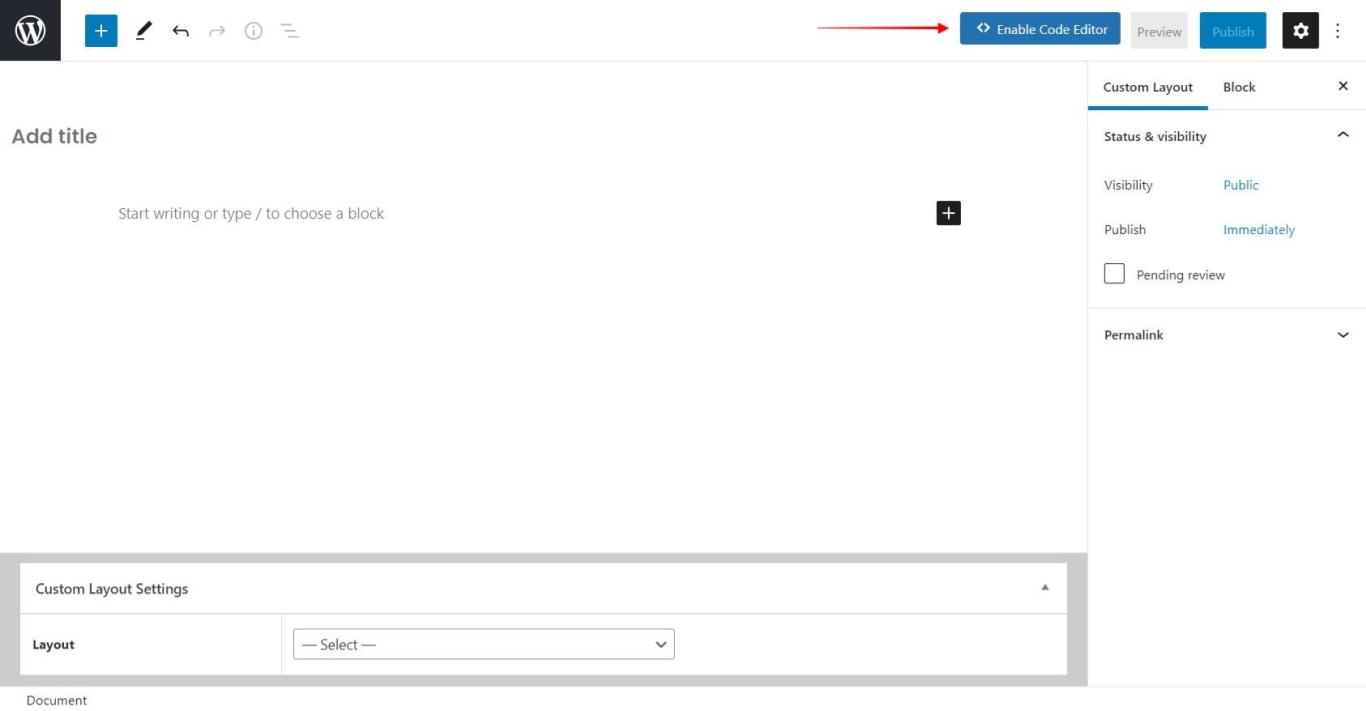
En el siguiente paso, haga clic en "Activar Editor de Código" para activarlo.

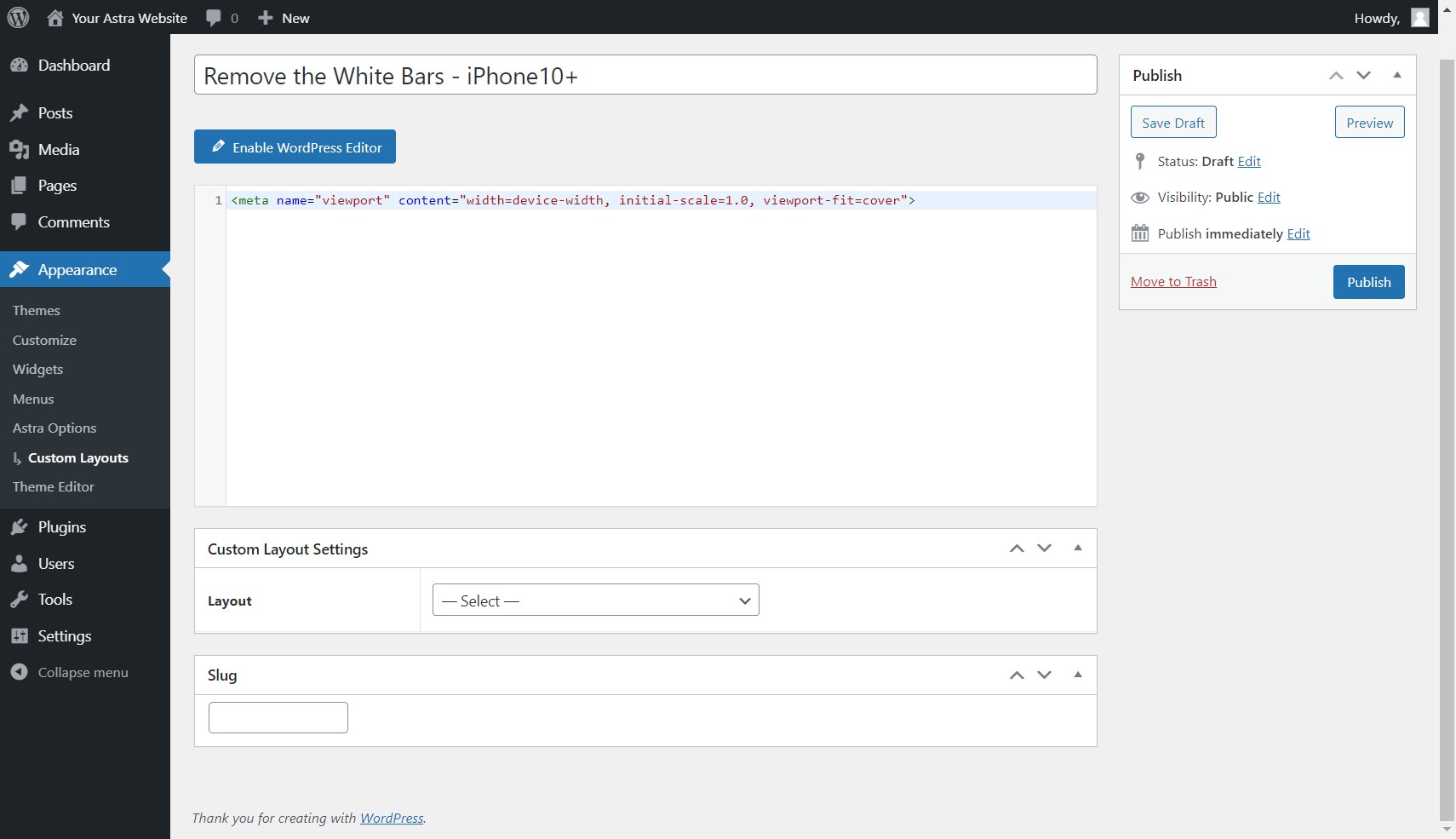
Inserte el código en el Editor de código.

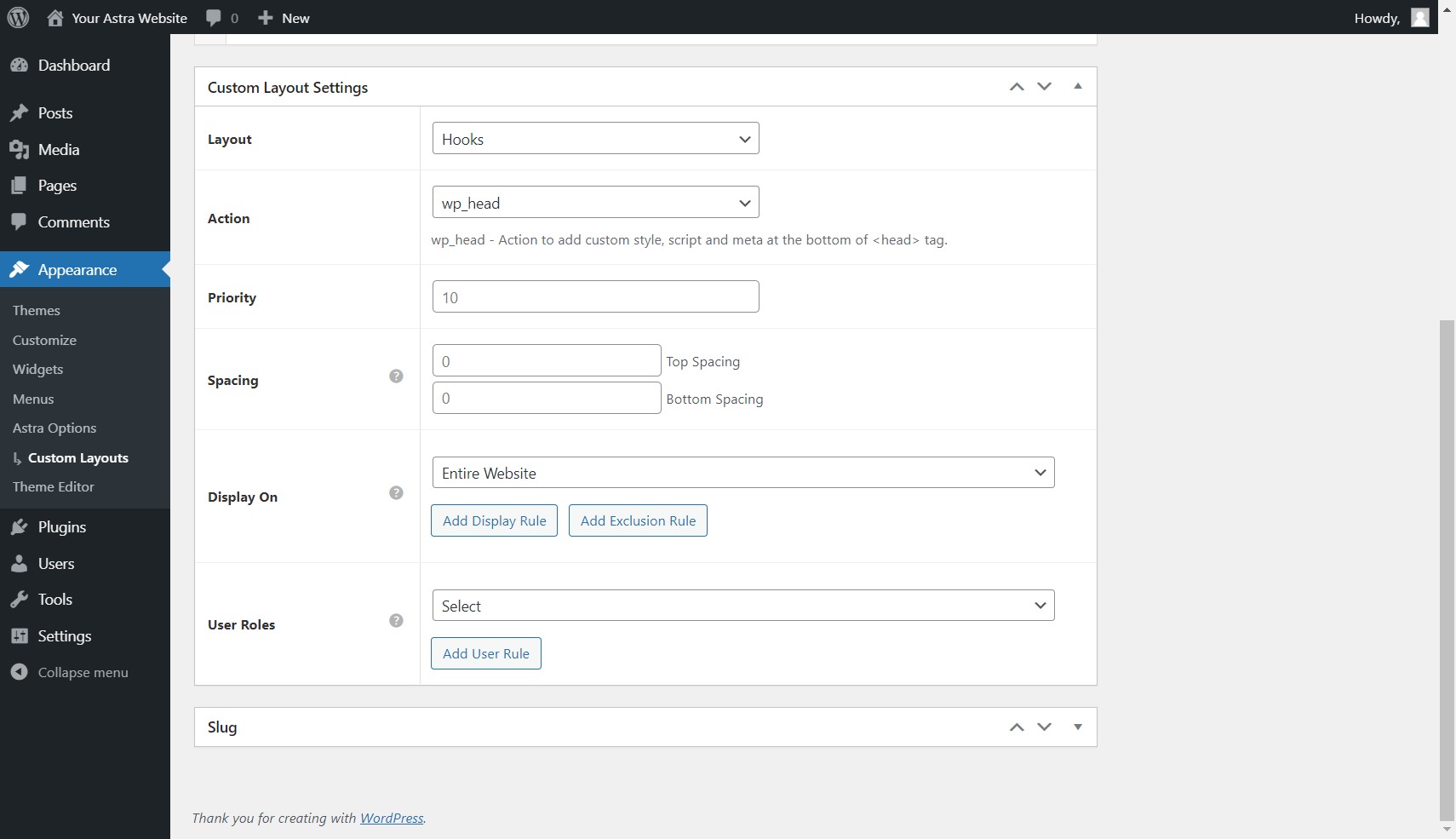
Desplácese hasta Configuración y configure las siguientes opciones:
- Disposición: Ganchos
- Acción: wp_head
- Mostrar en: Todo el sitio web

Publique la disposición.
2. Con el plugin Astra Hooks
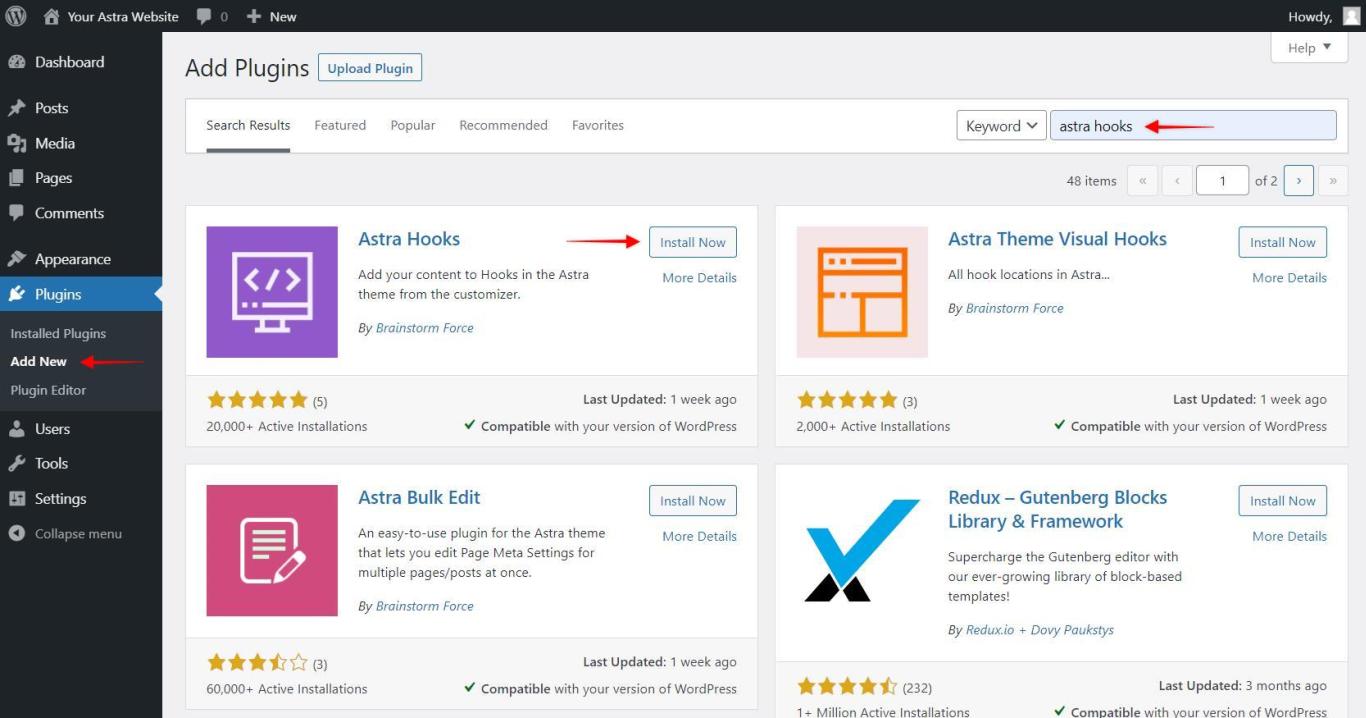
Si está utilizando el único tema Astra sin un addon Astra Pro, puede añadir este código utilizando el botón Ganchos Astra plugin. Sólo tiene que ir a Panel de control > Plugins > Añadir nuevoBusca Astra Hooks, instálalo y actívalo.
Una vez activado el plugin siga estos pasos:

Abra su Personalizador (Panel > Apariencia > Personalizar)
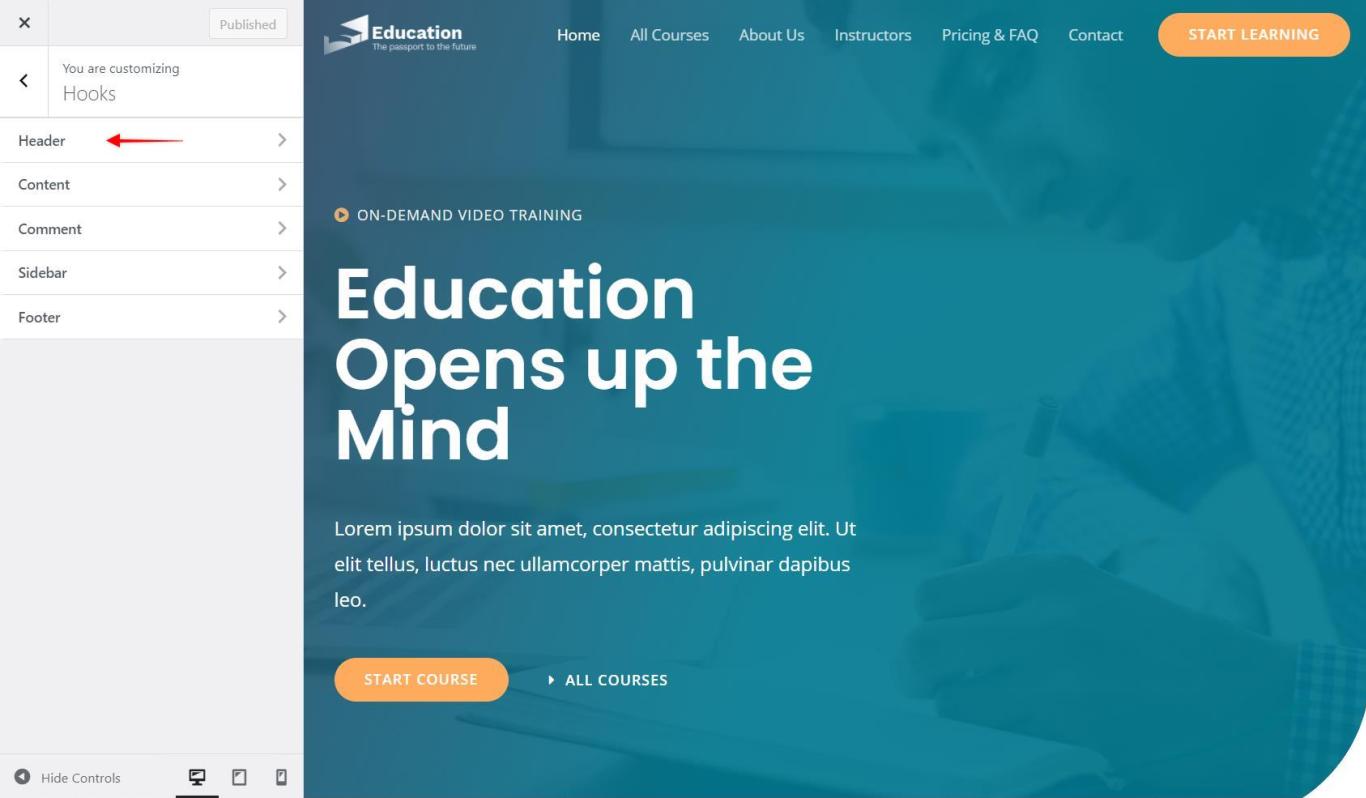
En el Personalizador, vaya a Ganchos > Cabecera

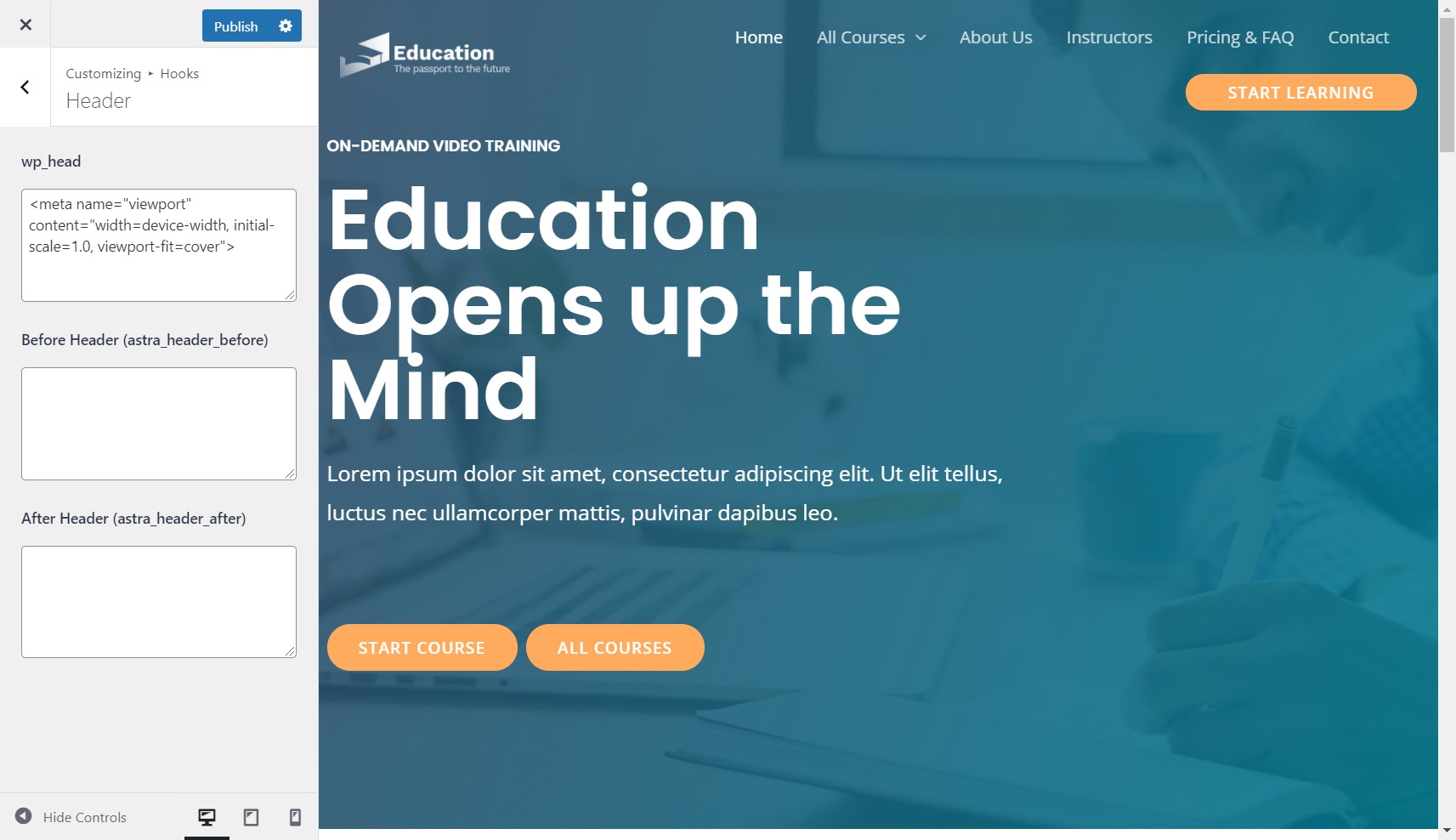
Añada el código a la sección wp_head y Publique

¡Eso es todo!
Ahora su sitio web también se verá muy bien en las pantallas de borde a borde de los iPhone.
