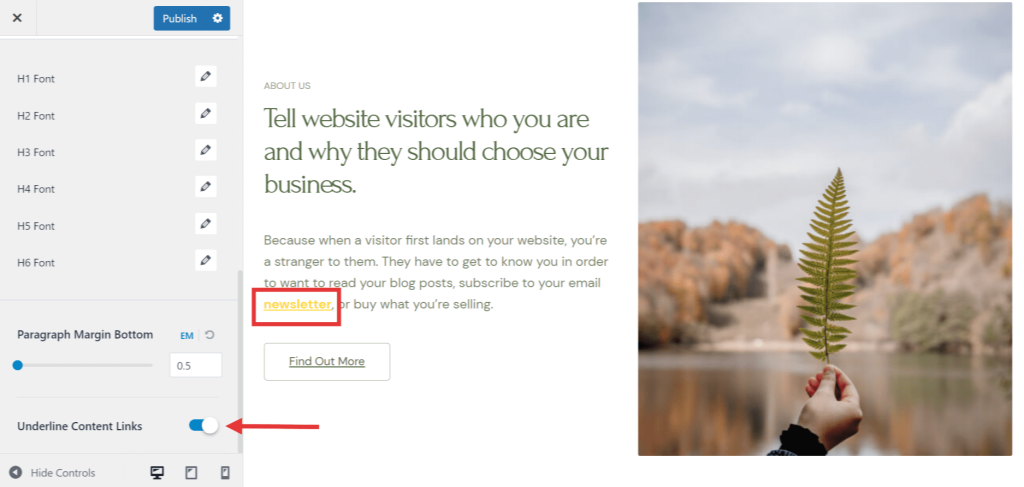
Desde la versión 3.6.4 de Astra Theme, puedes subrayar los enlaces de tu contenido utilizando la opción "Subrayar enlaces de contenido". Se trata de una opción útil, especialmente desde el punto de vista de la accesibilidad de tu sitio web para usuarios con problemas de visión. Sin embargo, es posible que no necesite subrayar todos los enlaces.
Este documento le ayudará a eliminar los enlaces subrayados en clases y botones específicos.
¿Por qué es importante?
La opción Subrayar enlaces de contenido le permite acentuar todos los enlaces de su sitio web con un solo clic. Puede encontrar esta opción en el Personalizador, en Global > Tipografía. Al activar esta opción, se añade automáticamente texto subrayado a los enlaces.

Al mismo tiempo, algunos botones o anclas del constructor de páginas no tienen una opción para anular la decoración del texto. Esto puede interferir en el diseño e influir en la experiencia del usuario en algunas partes de tu sitio web.

Así pues, este documento proporciona dos códigos que le ayudarán a eliminar la decoración de texto subrayado en determinadas clases y botones, manteniendo activa la opción "Subrayar enlaces de contenido" para el resto de su sitio web.
¿Cómo cambiar esto?
Los dos códigos disponibles le permitirán eliminar el subrayado de los enlaces de anclaje o eliminarlo sólo de algunos elementos específicos.
Para ello, debe añadir uno de los siguientes códigos personalizados al archivo functions.php de su tema hijo.
Si no tiene instalado el tema infantil, compruebe lo siguiente este artículo sobre cómo hacerlo.
Si no está seguro de cómo añadir este código, consulte lo siguiente artículo.
1. Código para eliminar la configuración de subrayado de los siguientes enlaces de anclaje personalizados:
add_filter( 'astra_unset_builder_elements_underline', '__return_true' );2. Excluir enlaces ancla específicos de la configuración de subrayado:
add_filter( 'astra_remove_underline_anchor_links', 'update_selectors_to_remove_underline', 10, 1 );
function update_selectors_to_remove_underline( $selectors ) {
$selectors = $selectors . ', a.my-first-anchor-tag, a.my-second-anchor-tag';
//.my-first-anchor-tag is an example class assigned to anchor link - add your selectors in this manner.
return $selectors;
}Debe actualizar el código anterior sustituyendo los selectores del ejemplo por aquellos de los que desee eliminar la decoración de texto.
Para crear sus selectores añada "a." delante del nombre de la clase que desea excluir del ajuste de subrayado. Por ejemplo, si la clase de tu elemento es "test", el selector para estos elementos sería "a.test"
