El Tema Astra viene con opciones de personalización listas para usar para el plugin WooCommerce. Puede utilizarlas para personalizar las páginas de la tienda, el carrito y la caja, así como los productos individuales.
Por el contrario, para usar las páginas y opciones por defecto de WooCommerce en tu sitio web, necesitas usar código personalizado. Por lo tanto, usted puede aprender cómo hacerlo con este documento.
¿Cuál será el resultado?
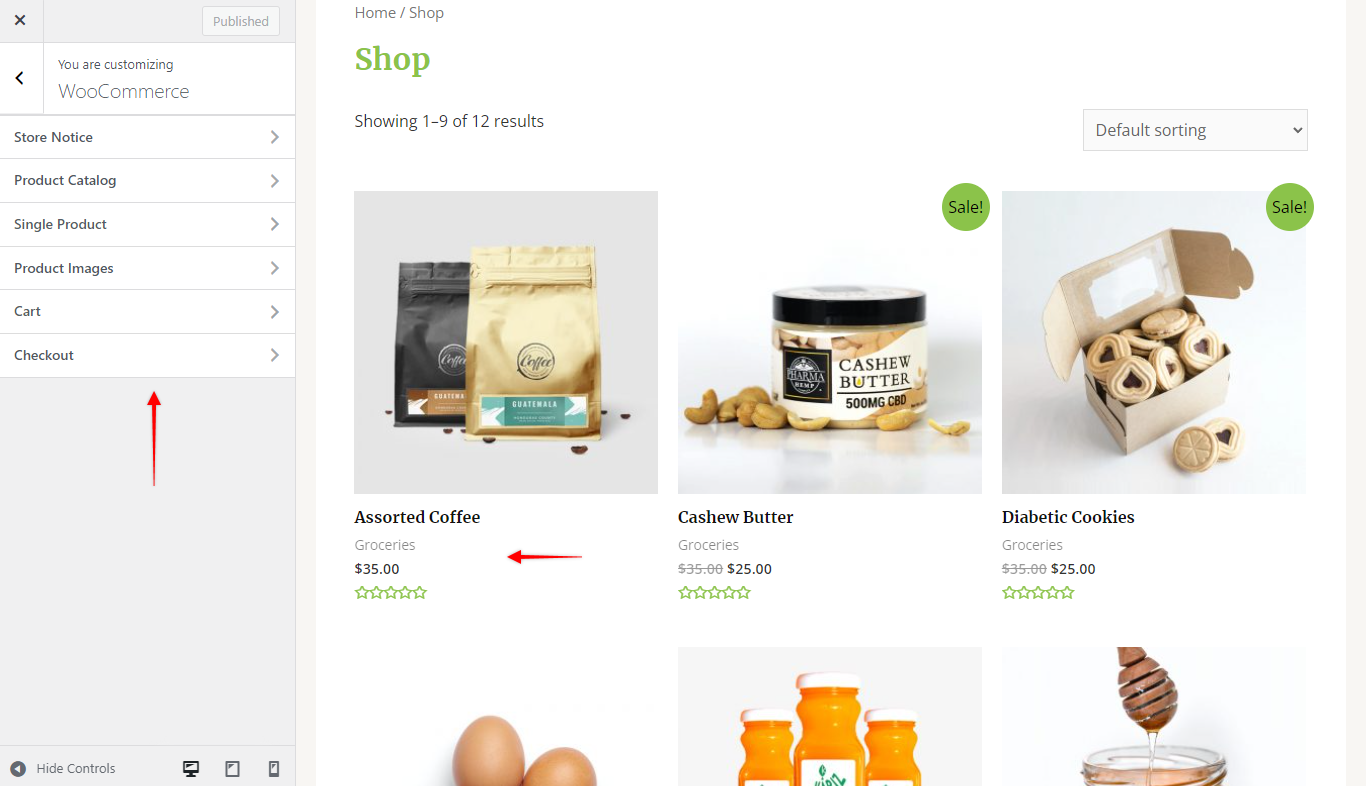
Tanto el tema Astra como el addon Astra Pro te permiten personalizar las páginas de WooCommerce según tus necesidades y tu marca.

Además, estas opciones de personalización se aplican automáticamente a tu tienda online en cuanto instalas Astra. Al mismo tiempo, esto añadirá código adicional relacionado con Astra. Además, usted notará ajustes adicionales en el personalizador también.
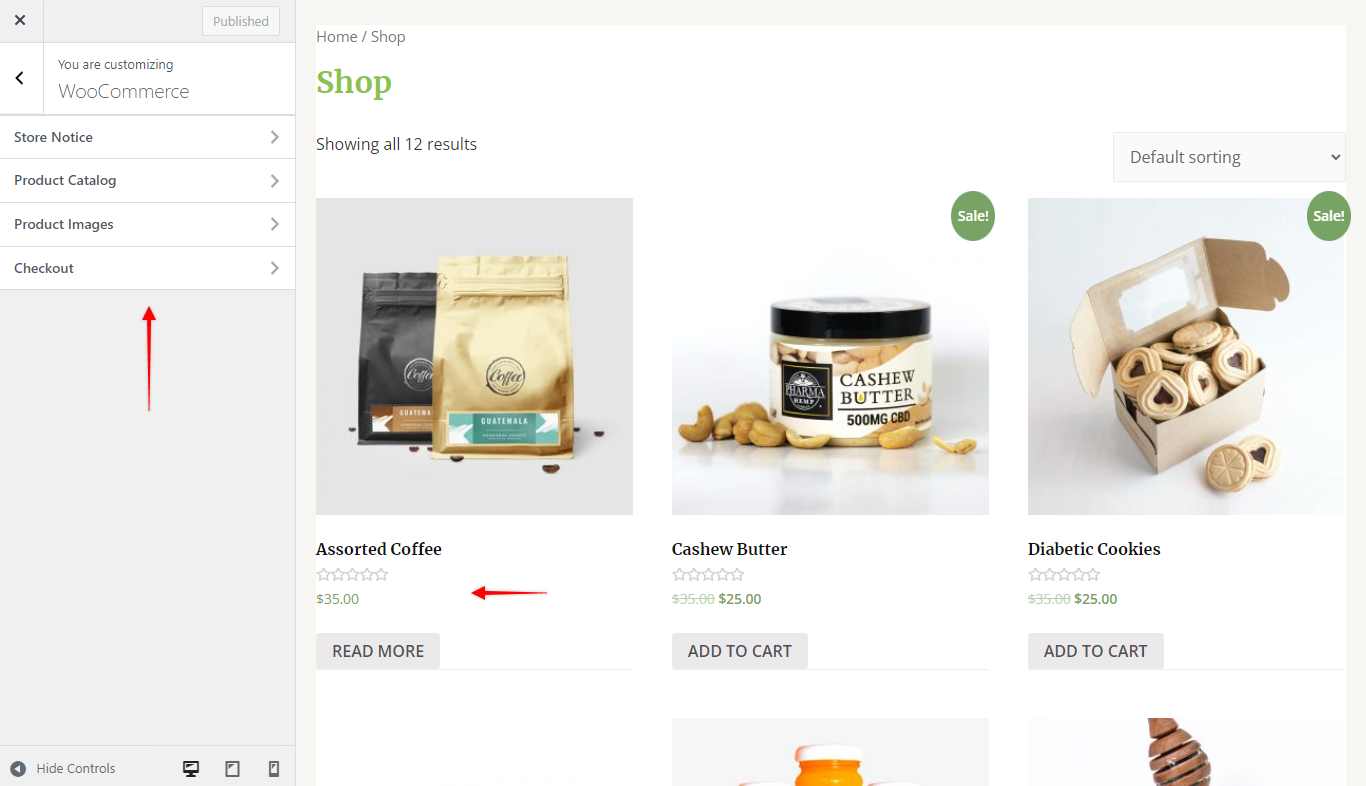
Ahora, añadir el código de este documento revertirá tus páginas de WooCommerce, código y personalizador a los valores por defecto. Por ejemplo, puede que necesites esto para que algunos plugins de terceros funcionen bien o para hacer tus propias personalizaciones.

¿Cómo cambiar esto?
Para eliminar la personalización de Astra y revertir WooCommerce a los valores predeterminados, tendrá que añadir un filtro. Puedes añadir el siguiente código personalizado al archivo functions.php de tu Tema Hijo:
add_filter( 'astra_enable_woocommerce_integration', '__return_false' );
Si no tiene instalado el tema infantil, compruebe lo siguiente este artículo sobre cómo hacerlo.
Si no está seguro de cómo añadir este código, consulte lo siguiente artículo.
