Tener una gran imagen destacada es una necesidad, no sólo para su página de inicio, sino también para cada página y post. Además, si tienes una tienda online, todos tus productos deben tener imágenes (destacadas) atractivas para que se vendan bien. Por lo tanto, el uso de un tamaño adecuado de imagen destacada es muy beneficioso.
Este documento te ayudará a evitar las imágenes borrosas y cortadas. Aprenda a conseguir que sus imágenes tengan siempre el tamaño perfecto. Además, para más detalles, consulte nuestro Artículo de blog sobre imágenes destacadas.
¿Por qué es importante la imagen destacada?
La imagen destacada suele ser el primer punto de contacto entre su contenido y los usuarios. Tanto si hablamos de las redes sociales como de la navegación por tu sitio web o cualquier otra búsqueda, la tarea de la imagen destacada es atraer la atención del usuario.

Esta imagen se muestra con mayor frecuencia en la parte superior de tus publicaciones, en la página de blog de tu sitio web y en las publicaciones relacionadas. Además, una imagen destacada se muestra a menudo cuando su contenido se comparte en las redes sociales o como un mensaje.
La imagen destacada da una idea del contenido de tu post o página. Además, crea expectativas en el usuario sobre la calidad del contenido y la oferta.
Además, con un poco de esfuerzo a la hora de diseñar tus imágenes destacadas, esto se convierte en una oportunidad para dar a conocer tu marca y destacar entre la multitud.
Dicho esto, está claro por qué es crucial que su imagen destacada sea siempre perfecta.
Compartir en redes sociales
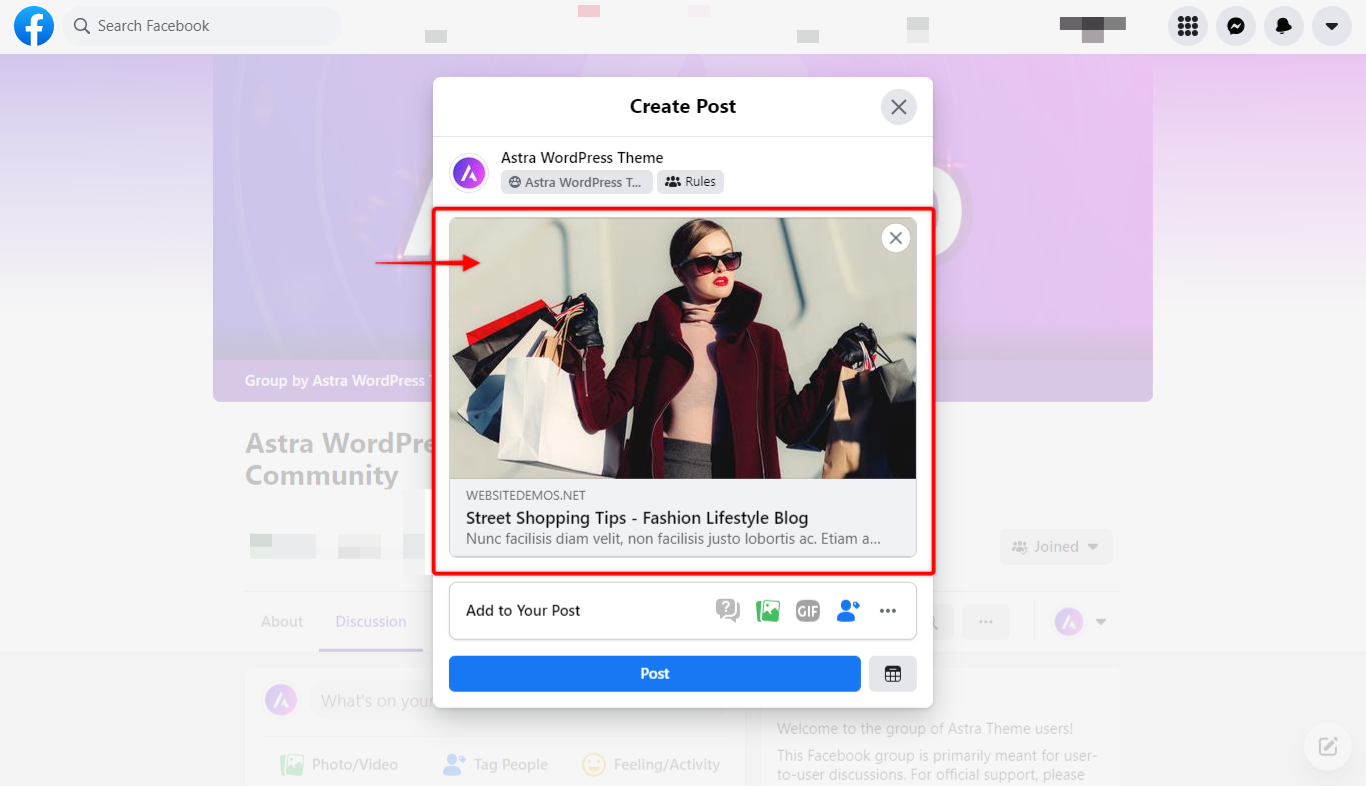
Cuando el contenido de su sitio web se comparta en las redes sociales, su imagen destacada tendrá un papel central a la hora de atraer tráfico, ya que se mostrará junto con el título siempre que se comparta.
Aquí, sus imágenes se escalarán proporcionalmente. Por lo tanto, si no se ajustan correctamente, pueden recortarse y hacer que algunas partes de la imagen no sean visibles.
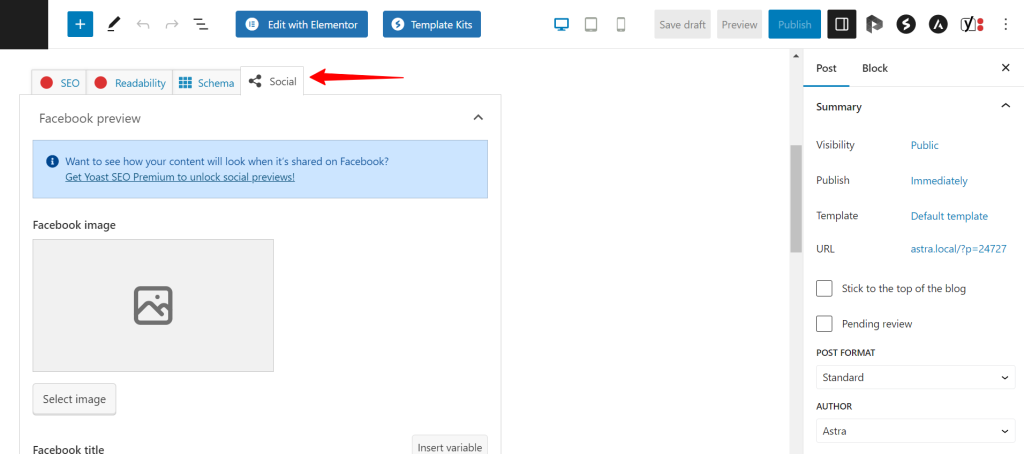
Los plugins de SEO como Yoast SEO o RankMath te proporcionarán opciones como añadir un título y una descripción personalizados para tus entradas, páginas y otros contenidos. Además, puedes elegir una imagen destacada, un título y una descripción diferentes para compartir en Facebook o Twitter.

Establecer imagen destacada
Hemos explicado la importancia de las imágenes destacadas y cómo se utilizan. Ahora, vamos a hablar sobre el tamaño de la imagen destacada y cómo configurar las cosas.
Para añadir una imagen destacada a una página o entrada, tendrás que editarla. Una vez que empiece a editar, elija una imagen destacada en la configuración de la página/publicación. A modo de ejemplo, explicaremos cómo añadir una imagen destacada a una nueva entrada:
Primer paso - Vaya a Panel de control > Publicar > Añadir nuevo;
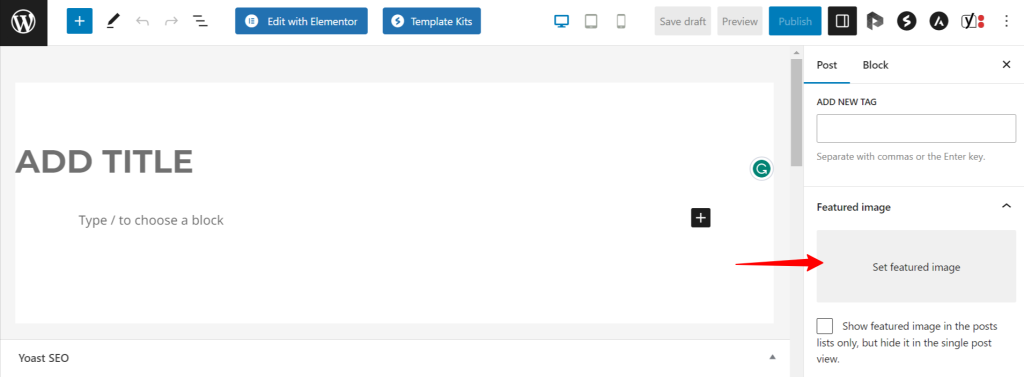
Paso 2 - En la parte derecha de la pantalla, compruebe la configuración de la entrada y desplácese hasta la sección "Imagen destacada";

Paso 3 - Haga clic en el campo "Establecer imagen destacada" y seleccione o cargue su imagen destacada;
Paso 4 - Publicar/Actualizar doc para guardar la imagen destacada.
Tamaño de la imagen destacada
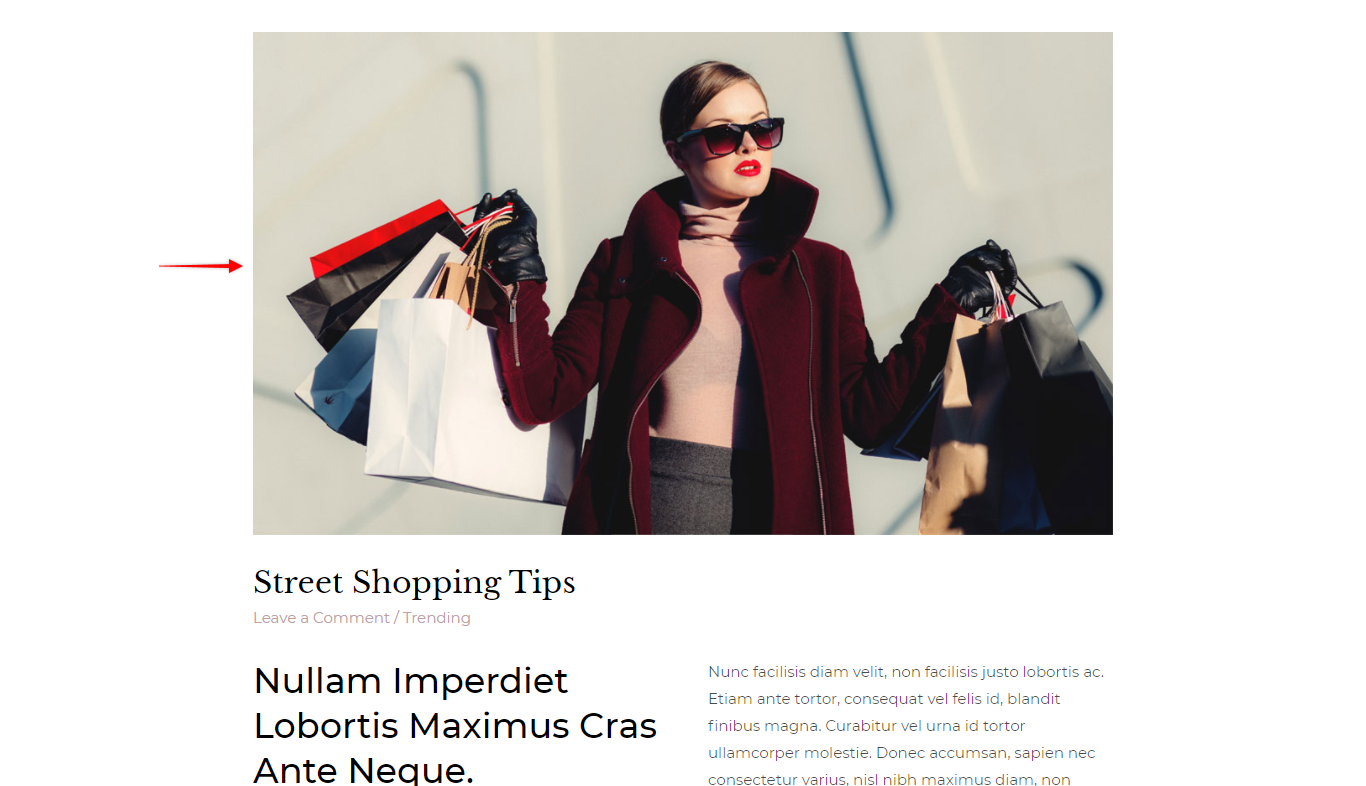
El tamaño de la imagen destacada puede variar en función del tema utilizado. Con Astra Theme, recomendamos subir el tamaño de imagen de 1200 píxeles (ancho) por 628 píxeles (alto):

Una vez que hayas subido la imagen, WordPress creará automáticamente varias versiones de tu imagen original, utilizadas para diferentes tamaños de pantalla.
Establecer la imagen original en 1200 x 628 píxeles también ayudará a evitar algunos problemas de recorte tanto en tu sitio web como en las redes sociales.
Cargar una imagen del tamaño correcto frente a cambiar el tamaño
Es vital tener todas las imágenes optimizadas, ya que el tamaño de las imágenes afecta a los tiempos de carga y al rendimiento general del sitio web. Algunas herramientas excelentes lo harán por ti. Puede consultar nuestro blog artículo para comparar diferentes plugins de optimización de imágenes y elija la mejor herramienta para usted.
Por otro lado, aunque estas herramientas son de gran ayuda, sólo hasta cierto punto. Para obtener los mejores resultados, los archivos de imagen deben estar formateados correctamente antes de subirlos a su sitio web.
