Nota:
Recientemente hemos publicado el Cabecera Pie de página en Astra versión 3.0.0, debido a lo cual encontrará algunos cambios nuevos. Consulte lo siguiente artículo para el mismo.
Ahora usted será capaz de crear virtualmente el encabezado principal mediante la adición de logotipo, menú, otros elementos a la fila central del constructor de cabecera. Compruebe el vídeo a continuación para obtener detalles en profundidad.
A continuación se indican los ajustes aplicables si eres debajo de Astra 3.0.0 —
La cabecera principal es la cabecera predeterminada de Astra. Mostrará un logotipo y un menú de navegación principal. Este encabezado se puede personalizar con las siguientes opciones disponibles en el personalizador en Encabezado > Encabezado principal.
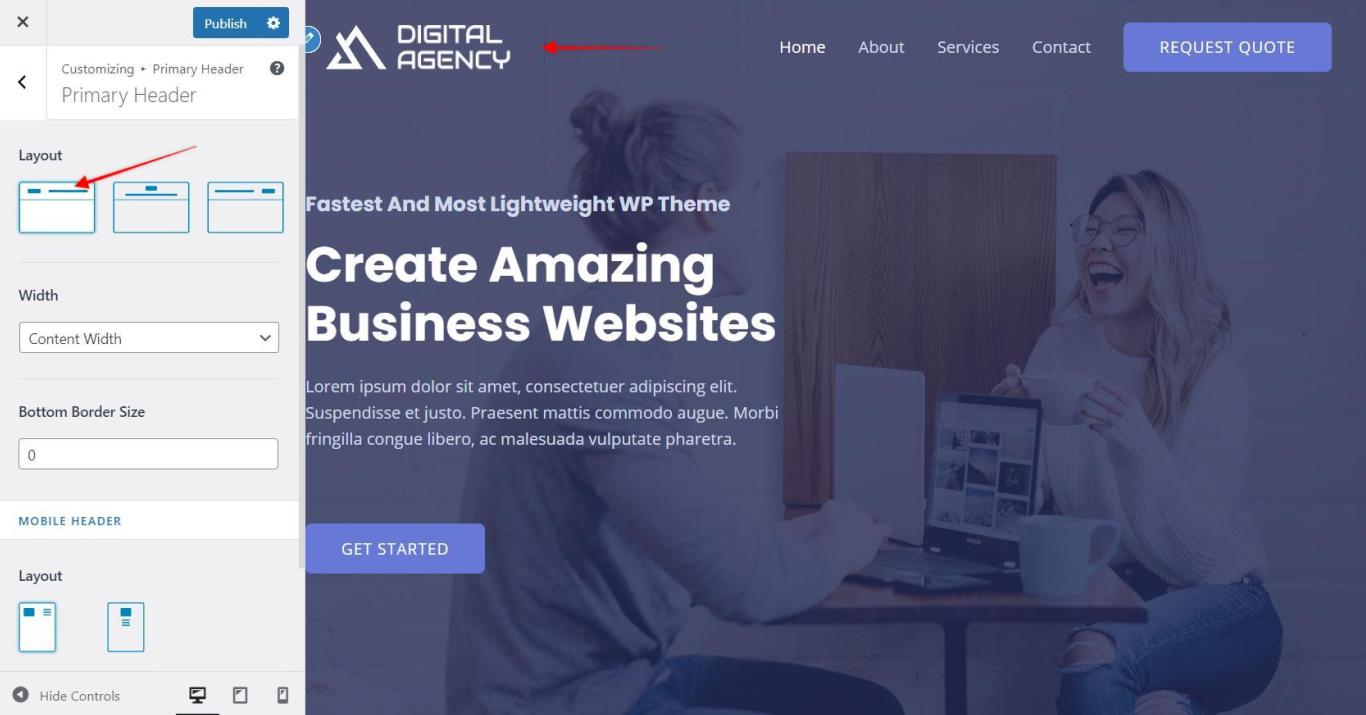
Diseño
Este ajuste le dará tres posiciones diferentes para el logotipo en la cabecera.
- Logo Izquierda - El logotipo se mostrará a la izquierda del menú. Este es un estilo de cabecera muy utilizado.
- Centro de logotipos - El logotipo se colocará encima del menú, en el centro. Si tiene un menú largo puede optar por este diseño.
- Logotipo derecho - El logotipo se colocará a la derecha del menú.

Anchura
Esto le permite establecer el ancho del encabezado a - ancho completo o al ancho del contenido.
- Completo Anchura - Esto estirará el contenido de la cabecera a ambos extremos según el tamaño de su navegador.
- Anchura del contenido - Establecerá el contenido del encabezado al ancho del contenedor establecido en Global > Contenedor > Ancho.
Frontera
Añadirá un bonito borde en la parte inferior de la cabecera. Puede elegir un ancho y un color para este borde.
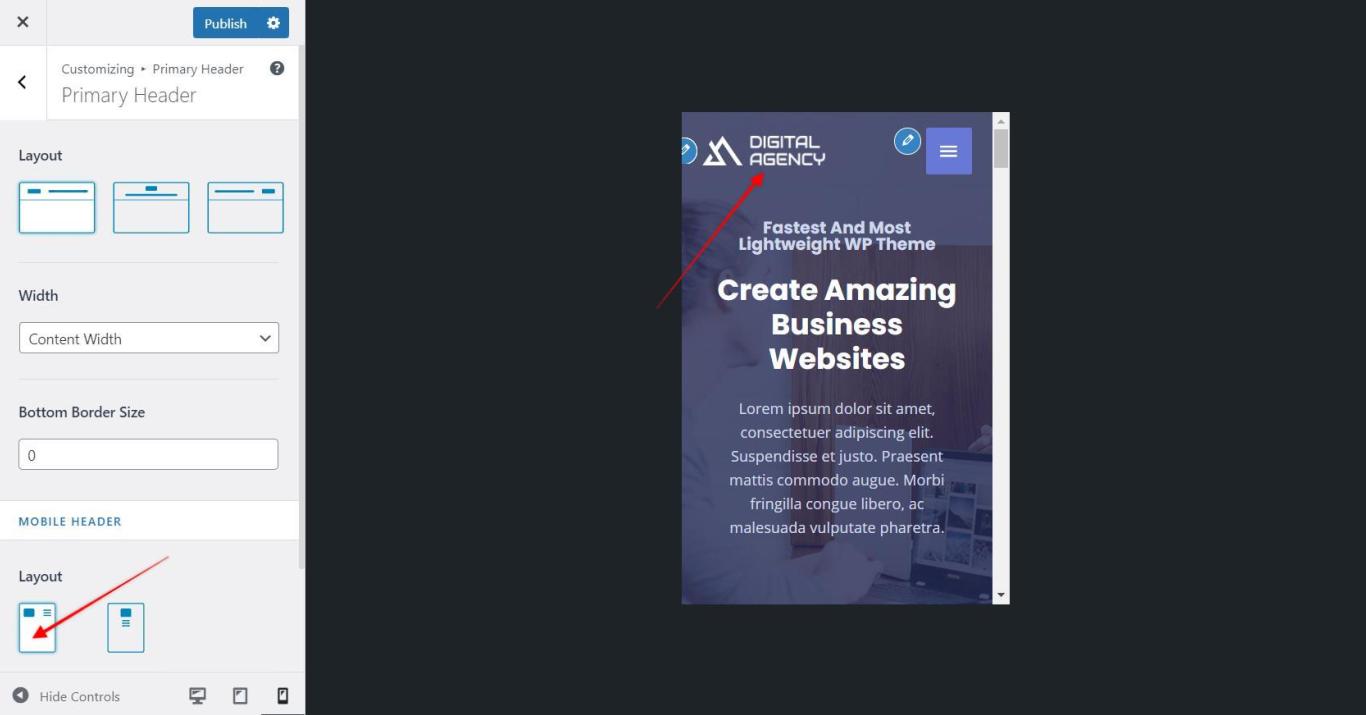
Cabecera móvil - Diseño
En dispositivos responsivos, el menú se convierte en una hamburguesa. En la cabecera principal, en los dispositivos con capacidad de respuesta, sólo se mostrarán el logotipo y el menú hamburguesa. Puede gestionar la posición del logotipo con respecto al menú hamburguesa.
Si tiene un logotipo grande, puede optar por Pila donde hamburguesa se mostrará debajo del logotipo. Si no En línea El menú y el logotipo se verán bien con un logotipo pequeño.