Crear un sitio web atractivo es muy importante, pero también lo es su rendimiento. Astra Theme es conocido por ser un tema rápido, con un código limpio y optimizado para el rendimiento, lo que se traduce en una carga rápida del sitio web. Sin embargo, hay algunos servicios adicionales de terceros que puedes utilizar en tu sitio web (por ejemplo, Google). Todos estos servicios tendrán un impacto en su rendimiento.
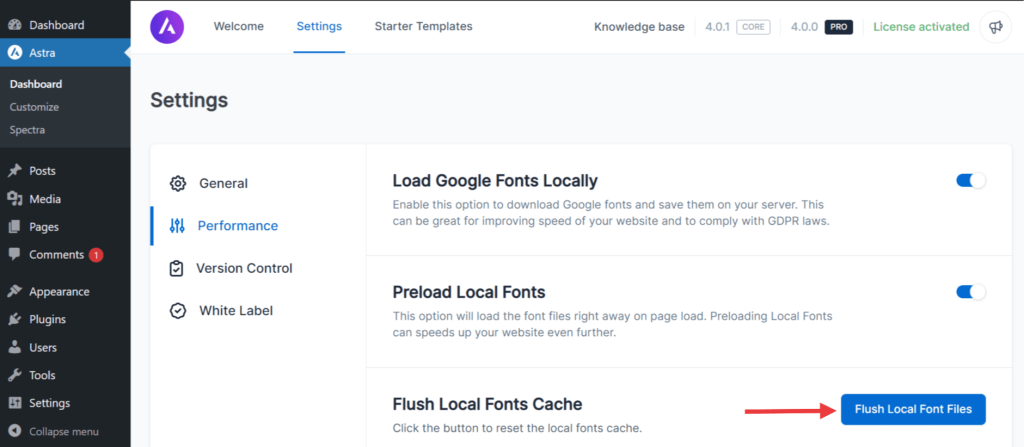
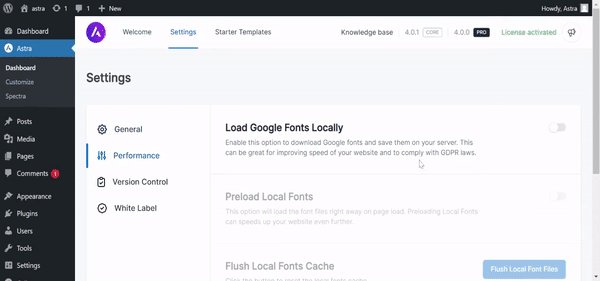
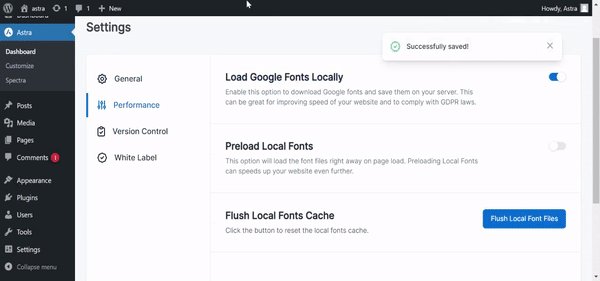
En la opción "Rendimiento" del panel de control de Astra (WordPress Dashboard > Astra > Ajustes > Rendimiento), encontrará una opción para habilitar esta opción para Cargar Google Fonts Localmente. Puede habilitar esta opción para descargar las fuentes de Google y guardarlas en su servidor. Esto puede ser genial para mejorar la velocidad de su sitio web y cumplir con las leyes GDPR.
Astra Theme Walkthrough Docs:
- Astra Theme Tutorial
- Este es tu personalizador
- Modele su sitio web con ajustes globales
- Construya su cabecera
- Encontrar el camino con migas de pan
- Cree su blog
- Añada sus barras laterales
- Construya su pie de página
- Alojar localmente Google Fonts: el rendimiento es la clave (lectura actual)
- Ver otras opciones del personalizador
- ¿Cómo crear sitios web rápidos con Astra?
- Cómo sacar el máximo partido a Astra Theme
Carga local de Google Fonts
Cuando utiliza cualquier fuente de Google en su sitio, es necesario enviar una solicitud a Google para obtener esa fuente cada vez que carga una página o una entrada. Esto puede perjudicar tus puntos CLS en la puntuación de Core Web Vitals. Para ayudar a mejorar esta situación, Astra Theme incorpora la función Google Fonts autoalojadas. Esta función se añadió con la actualización 3.6.0 de Astra Theme. Puede obtener más información sobre esta función en nuestro Artículo de blog.
En el panel de control de Astra, encontrarás un botón para activar la opción "Cargar Google Fonts localmente".

Al activar esta función, sólo se enviará una solicitud a la API de fuentes de Google, que recopilará todos los archivos de activos y datos de fuentes de Google y los almacenará localmente en el servidor. A continuación, para cualquier otra solicitud, las fuentes de Google se cargarán utilizando los archivos almacenados localmente (hasta que se active esta opción).
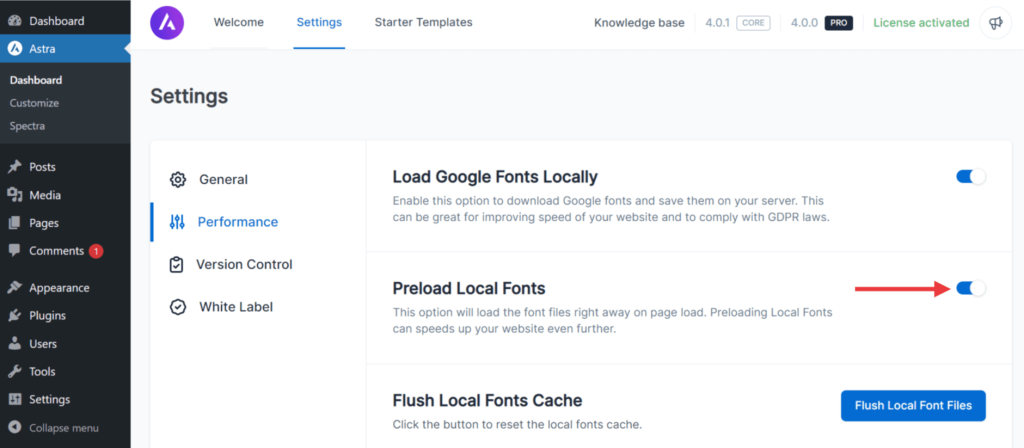
Precarga de fuentes locales
Una vez habilitados los archivos de fuentes locales, también puede precargarlos. Por defecto, un navegador esperará a cargar el archivo de fuentes hasta que empiece a "pintar" el contenido visible en la pantalla del usuario (lazy loading). Esto puede provocar una situación en la que un navegador está listo para cargar el texto de su sitio web pero necesita esperar a que se descargue primero el archivo de fuentes, ya que aún no está disponible. Esta situación ralentiza la carga de su página y crea una mala experiencia para el usuario.
La precarga de fuentes "dirá" al navegador que importe la fuente con antelación, de modo que la fuente esté lista para mostrarse en cuanto el navegador empiece a pintar el texto, lo que repercutirá positivamente en el rendimiento de su sitio web.

Vaciar la caché local de fuentes
Como las fuentes se cargarán y guardarán localmente, cualquier cambio con Google Fonts no se aplicará automáticamente. Sin embargo, para mantener actualizadas las fuentes de tu sitio web, esta función actualizará ocasionalmente las fuentes almacenadas localmente. Esto ocurrirá con las siguientes acciones:
- Su sitio web actualizará las fuentes automáticamente cada mes
- Cada vez que guarde los cambios en el Personalizador
Si lo necesita, puede actualizar las fuentes manualmente en cualquier momento haciendo clic en el botón "Vaciar caché de fuentes locales".