Tenemos una mejora para el Encabezado de página ahora también podrás configurar el efecto Parallax en dispositivos responsive.
Encontrará la nueva opción en la misma sección de Cabecera de Página. Ahora en su lugar encontrará las opciones para habilitar el Parallax en dispositivos específicos en los que desea mostrar el efecto Parallax.
¿La razón principal por la que hemos implementado esta opción?
- Algunas imágenes no aparecen correctamente con el efecto Parallax en dispositivos responsivos como los teléfonos móviles. En estos casos, los usuarios pueden desactivar el efecto efecto de paralaje en Móvil y viceversa.
La opción Nueva selección contiene las siguientes opciones –
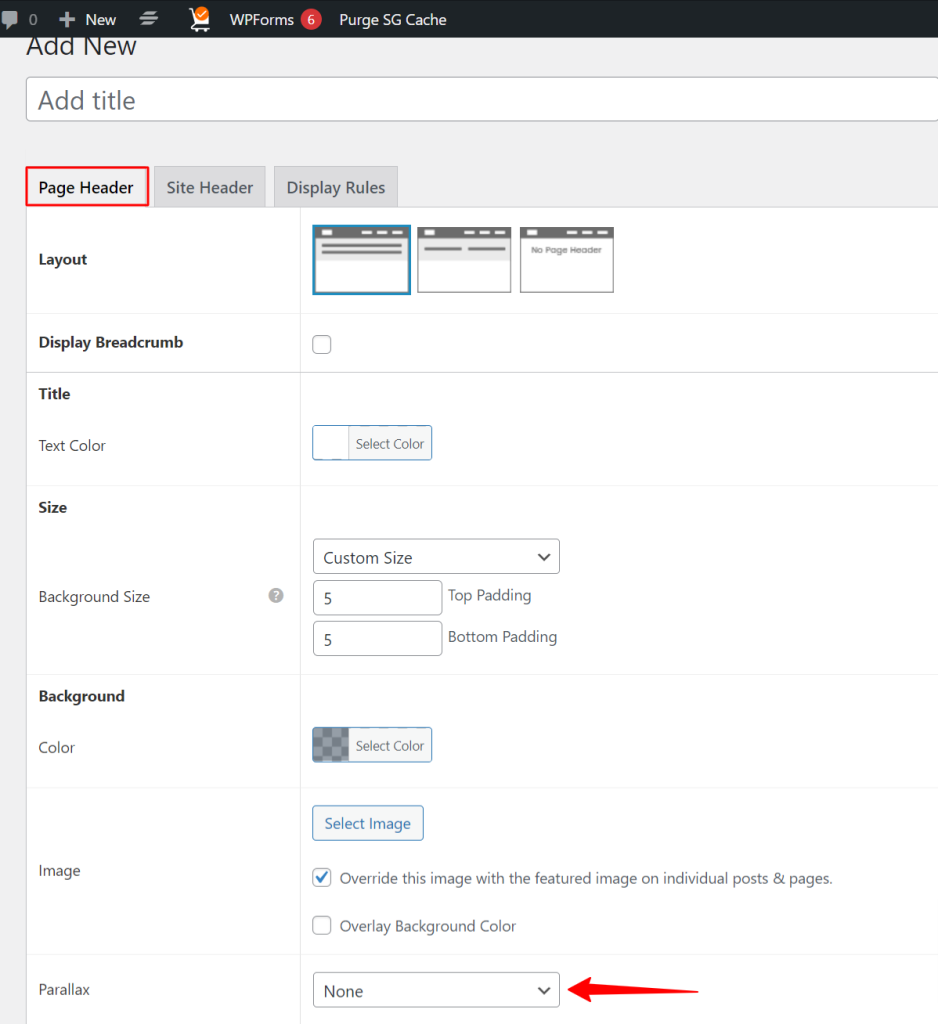
Ninguno= Desactivar Parallax en todos los dispositivos.Escritorio + Móvil= Activar el paralaje en ambos dispositivos.Escritorio= Habilitar parallax sólo en Desktop ( Deshabilitar en móvil )Móvil= Habilitar parallax sólo en móvil ( Deshabilitar en escritorio )
¿Cómo activar el efecto Parallax en dispositivos responsivos?
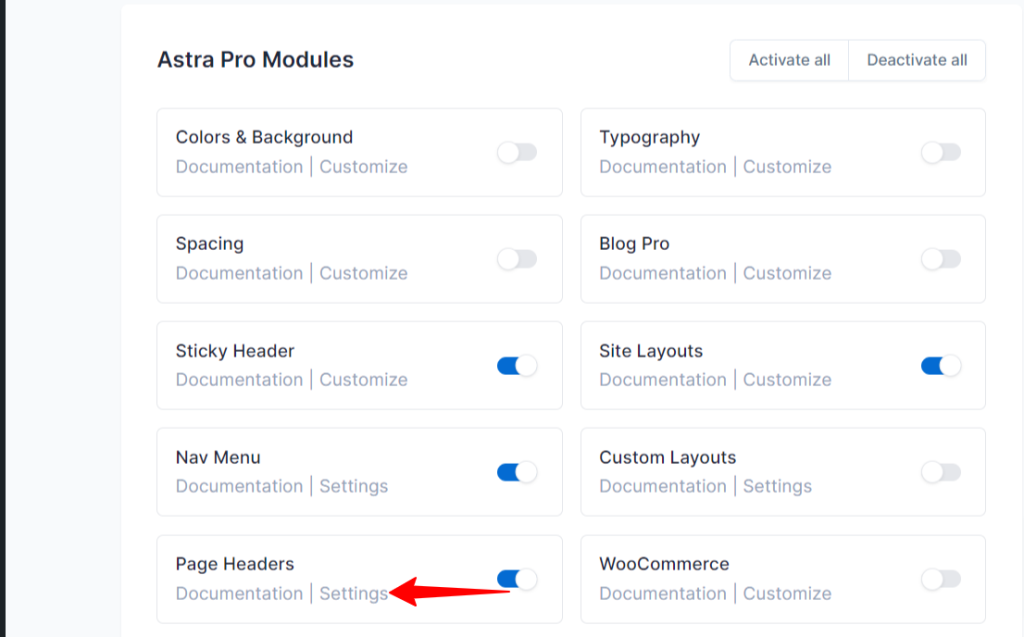
- Cree un nuevo encabezado de página haciendo clic en el botón Ajustes en el módulo Astra Dashboard Page Headers.

A continuación, se le redirigirá al panel Cabeceras de página, donde podrá crear cabeceras de página. Aquí, haga clic en el botón 'Añadir nuevo'.
Ahora, en su configuración, Usted notará que el opción antigua ( casilla de verificación ) para activar Parallax se ha sustituido por la nueva opción ( Desplegable ).

Nota: También nos hemos ocupado de los usuarios existentes y nuevos con esta mejora.
Para usuarios existentes:
Migraremos los valores ya configurados, por lo que si el usuario tenía la opción activada, funcionará tal cual y el efecto de paralaje se activará tras actualizar a la versión 2.2.5 o superior.
Ahora los usuarios podrán seleccionar las opciones de los dispositivos responsivos según sus necesidades.
Para nuevos usuarios:
Por defecto, el Parallax se ajustará a Ninguno y se puede cambiar según sea necesario para los dispositivos de respuesta.
