El desplazamiento de paralaje es un gran efecto que puede dar a su sitio web un aspecto único. El desplazamiento de paralaje permite que el fondo se mueva más despacio que el primer plano. Esto crea la ilusión de profundidad y movimiento en el sitio web para los visitantes.
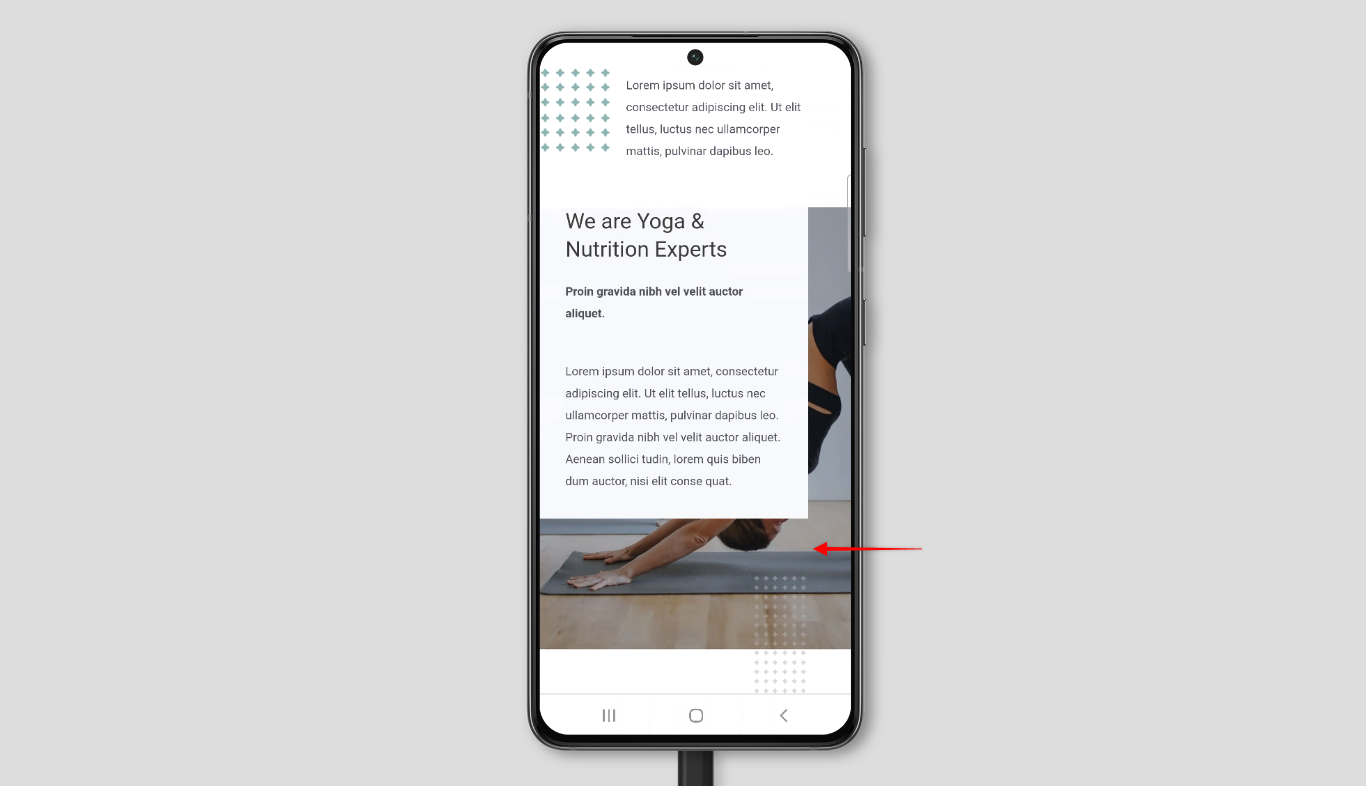
Si lo compruebas en dispositivos móviles, notarás que tus secciones de paralaje no funcionan, sino que muestran imágenes estáticas en su lugar. Este documento te ayudará a entender por qué ocurre esto y cómo puedes solucionarlo.

¿Por qué ocurre esto?
El efecto de desplazamiento de paralaje se crea estableciendo la posición de la imagen de fondo como "fija" (background-attachment: fixed). Este efecto de imagen fija (parallax) sólo es compatible actualmente con el navegador Mozilla Firefox.
Cuando utilices otros navegadores en cualquier dispositivo táctil, el desplazamiento de paralaje se sobrescribirá por razones de compatibilidad. Como resultado, solo verás una imagen estática en lugar de tu parallax.
Debido a problemas de capacidad de respuesta con el desplazamiento de paralaje en los navegadores móviles y problemas de rendimiento, la mayoría de los navegadores móviles todavía no lo soportan.
¿Qué se puede hacer?
Desde la versión 3.0.0 Astra Theme viene con el Header Footer Builder. Por lo tanto, se puede añadir un efecto de desplazamiento de paralaje tanto para el encabezado y pie de página como Header Footer Builder lo soporta.
Vamos a mostrarle cómo activar esta opción, por ejemplo, para su Pie de página principal:
Primer paso - Inicie sesión en su sitio web y vaya a Dashboard > Header Builder > Primary Footer> Design > Background
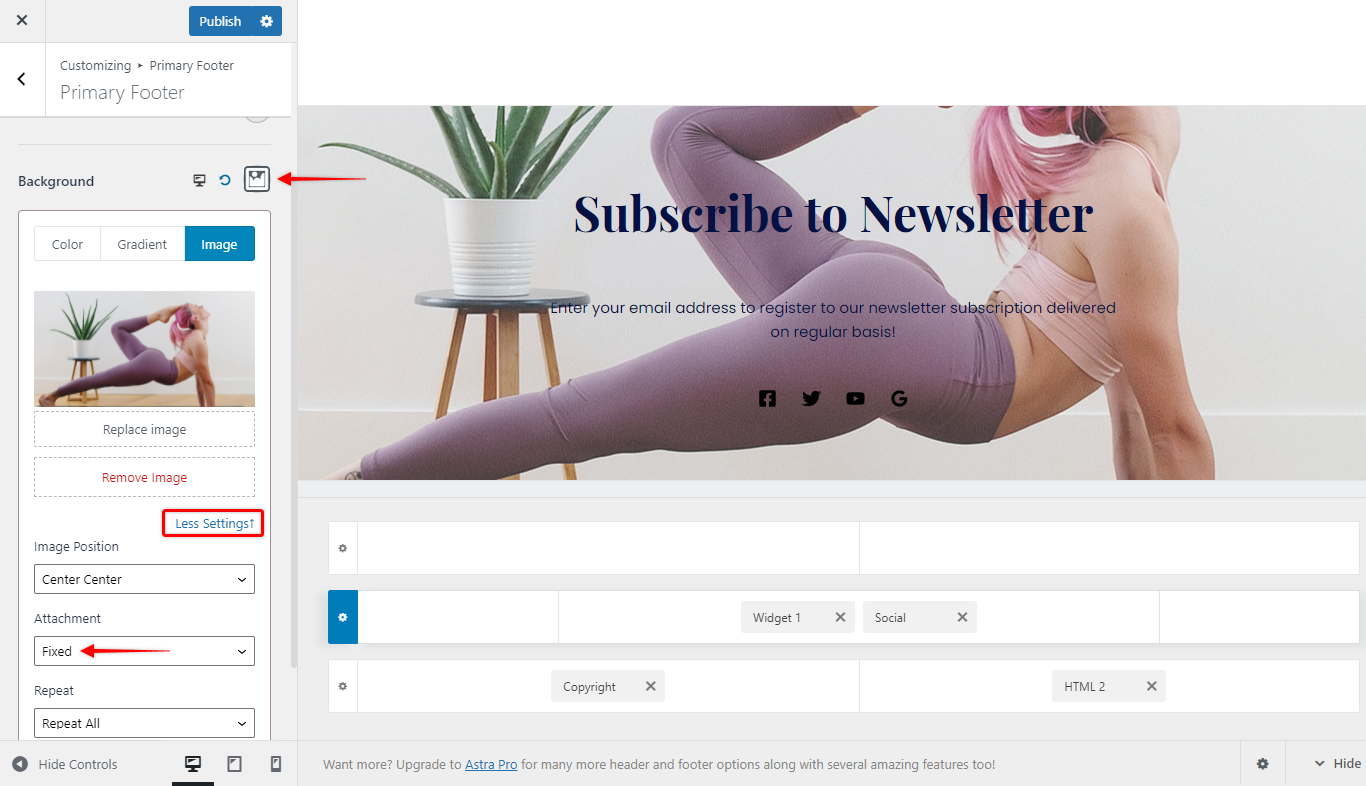
Paso 2 - Aquí, configura tu imagen de fondo y haz clic en "Más ajustes".
Paso 3 - En el desplegable "Adjunto", seleccione la opción "Fijo". "Publicar" para guardar los cambios.

Ahora que ya tienes configurado el efecto de paralaje en tu escritorio, puedes añadir configuraciones separadas para diferentes tamaños de pantalla, ya que el desplazamiento de paralaje no funciona en móviles. Puedes utilizar las opciones de edición responsive de Astra para eliminar el efecto parallax y diseñar tu pie de página (o cabecera) para Tablet y Móvil. Para ello, continúe con los siguientes pasos:
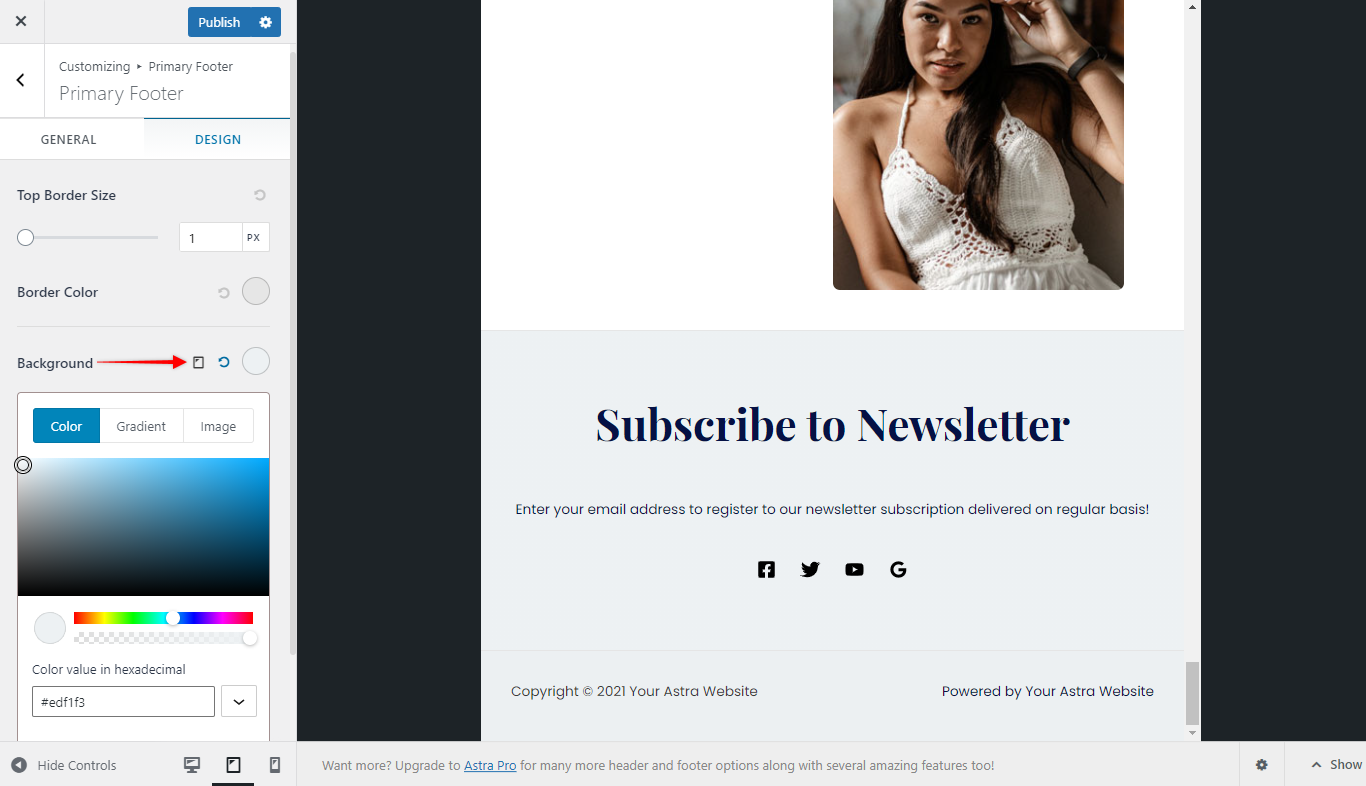
Paso 4 - Cambie a la edición para Tablet/Móvil haciendo clic en el icono de edición responsiva de la opción "Fondo".

Paso 5 - Edita los ajustes de fondo para tablet/móvil y "Publica".
De este modo, podrá tener desplazamiento de paralaje en pantallas de escritorio y, al mismo tiempo, secciones de encabezado y pie de página bien diseñadas en tabletas y dispositivos móviles.
¿Y el contenido?
La mayoría de las veces añadirás contenido a tus páginas y entradas utilizando creadores de páginas. Por lo tanto, los ajustes de paralaje del tema Astra no se aplicarán aquí.
Por lo tanto, puedes utilizar las opciones de edición responsive del Page builder de forma similar al Header Footer Builder de Astra.
Aun así, en algunos creadores de páginas (Elementor), no podrá ajustar por separado esta configuración para diferentes ventanas gráficas. En este caso, el desplazamiento de paralaje se sustituirá automáticamente por una imagen estática.
