Astra 4.0.0 presenta el nuevo diseño de contenedor de anchura reducida. El diseño de contenedor de anchura reducida proporciona un diseño moderno y minimalista para tus blogs y páginas con una anchura predefinida de 750px. El Narrow Width Container Layout puede ser aplicado globalmente o individualmente para Blogs, Páginas, Archivos o Tipos de Post Personalizados a través de la configuración del personalizador o de la configuración meta de la página/post. Además, el ancho predefinido es totalmente personalizable a través de nuestra opción deslizante de Ancho de Contenedor Estrecho. El ancho establecido a través de este control deslizante se aplicará comúnmente a todos los Blogs, Páginas, Archivos y Tipos de Post Personalizados.
Características principales:
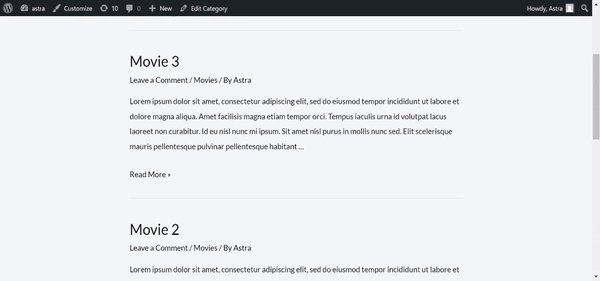
- Proporciona un ancho estrecho al contenido para Entradas de Blog Individuales, Archivos de Blog y Páginas.
- La anchura puede ajustarse específicamente para el contenedor estrecho a través de Personalizar → Global → Contenedor → Anchura estrecha del contenedor. (Por defecto - 750px, Mín - 400px, Máx - 1000px).
- Este contenedor no viene con una barra lateral, lo que significa que cuando establecemos el Diseño de Ancho Estrecho para cualquier entrada o página, la barra lateral no se mostrará.
- Ideal para una experiencia de interfaz de usuario limpia y moderna para blogs y páginas.
Contenedor global en Astra Theme
Un contenedor es un área donde mostramos el contenido. En general, el contenedor encierra toda la página.
El área de contenido y la barra lateral son partes del contenedor. El área de contenido se denomina técnicamente contenedor primario, mientras que la barra lateral es el contenedor secundario.
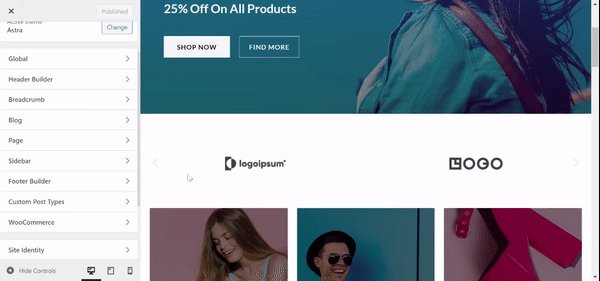
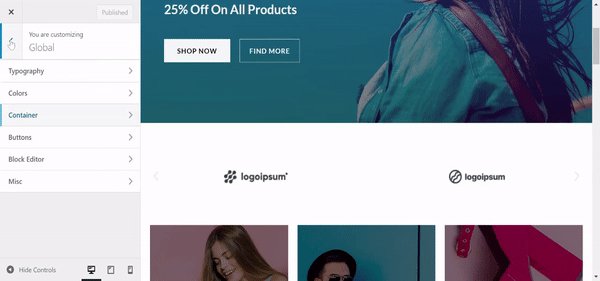
Puede aplicar diseños de contenedor de forma global para todo el sitio web a través de la opción del Personalizador en Apariencia → Personalizador → Global → Contenedor.
Se pueden aplicar diferentes contenedores para páginas y entradas individuales de meta ajustes. Se trata de ajustes específicos de la página que tienen mayor prioridad que los ajustes del personalizador.
¿Qué es la anchura del contenedor?
El contenido se mostrará dentro de este ancho. Puede probar el ancho en combinación con el diseño del contenedor para crear diferentes vistas.
¿Qué es la disposición de contenedores?
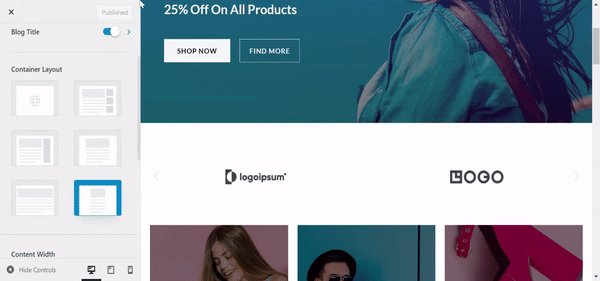
Antes de la versión 4.0.0 de Astra, Astra sólo ofrecía 4 tipos de diseños de contenedores. Estos son contenedores globales que se aplicarán a todo el sitio web. Pero puedes establecer diferentes diseños de contenedores para diferentes tipos de entradas con Dedicated Container Layout.
Los 4 tipos anteriores de disposición de contenedores se explican en los siguientes enlaces -
- En caja
- Contenido en caja
- Ancho total / Contenido
- Ancho total / Estirado
- Recién añadido Anchura estrecha
Con la última versión 4.0.0 de Astra, puede acceder al Anchura de contenedor estrecha para el Diseño de Contenedor de Ancho Estrecho. Esto ajustará el ancho del contenedor estrecho para Páginas, Entradas de Blog Individuales y Páginas de Blog/Archivo.
El ancho establecido globalmente a través de "Narrow Container Width" establecerá el valor para el ancho del contenido a través de las entradas de blog individuales, archivos de blog y páginas (siempre que esos tipos de entrada se establecen en Narrow Width Layout). El valor por defecto de la Anchura Estrecha del Contenedor será de 750px, que oscilará entre 400px y 1000px.
Distribución de contenedores dedicados
Los 5 tipos de diseños de contenedores anteriores están disponibles por separado para los siguientes tipos de entradas. Esto significa que si eliges el diseño por defecto como Ancho completo/Extendido, y para Archivos eliges la opción Ancho estrecho, entonces todo el sitio excepto las páginas de archivo tendrán un diseño Ancho completo/Extendido mientras que las páginas de Archivo tendrán un diseño Ancho estrecho.
- Diseño de página - Sólo para las páginas
- Diseño de entrada única - Para páginas de entradas de blog individuales
- Blog/ Archivo - Para las páginas de archivo del blog
Ejemplo: Si ha elegido el diseño por defecto como Ancho completo/Extendido, y para Archivos elige la opción Ancho estrecho, entonces todo el sitio excepto las páginas de archivo tendrán un diseño Ancho completo/Extendido mientras que las páginas de Archivo tendrán un diseño Ancho estrecho.
Eche un vistazo al vídeo adjunto para comprenderlo mejor.

Nota:
Por el momento, no estamos ofreciendo la integración con otros plugins como Woocommerce, LearnDash, etc porque este diseño es más adecuado para entradas de blog y páginas.
