Con el tema Astra, puedes mostrar entradas relacionadas en todas tus entradas. Este documento proporcionará un código personalizado para mover las entradas relacionadas debajo de la sección de comentarios.
¿Cuál es el resultado?
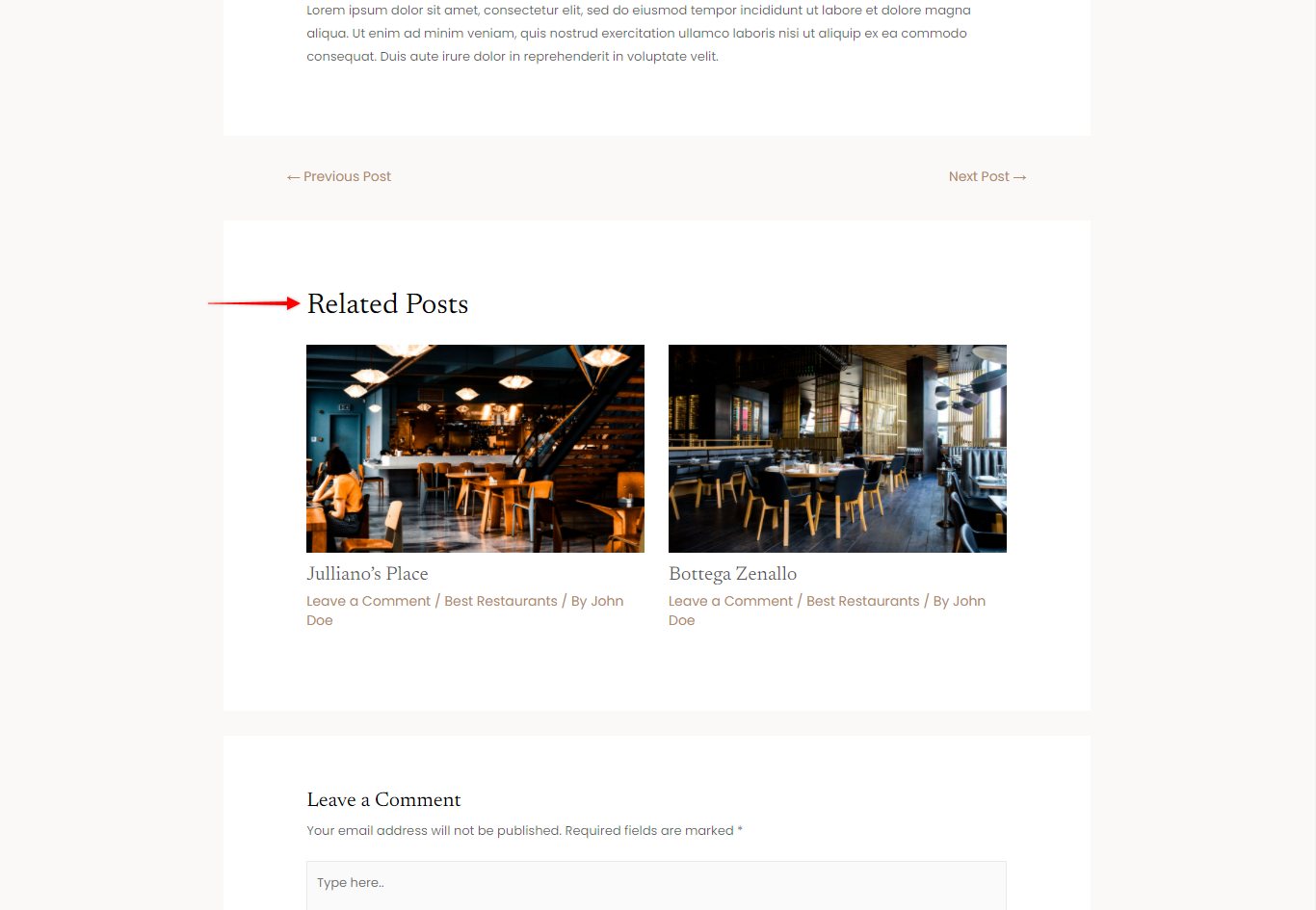
La sección de entradas relacionadas se muestra por defecto debajo del contenido de tu entrada. Además, es una gran característica que ayuda a tus usuarios a encontrar contenido adicional interesante de la misma categoría. Pero, al mismo tiempo, esto significa que tus usuarios podrían pasar por alto la sección de comentarios antes de pasar a un post relacionado.

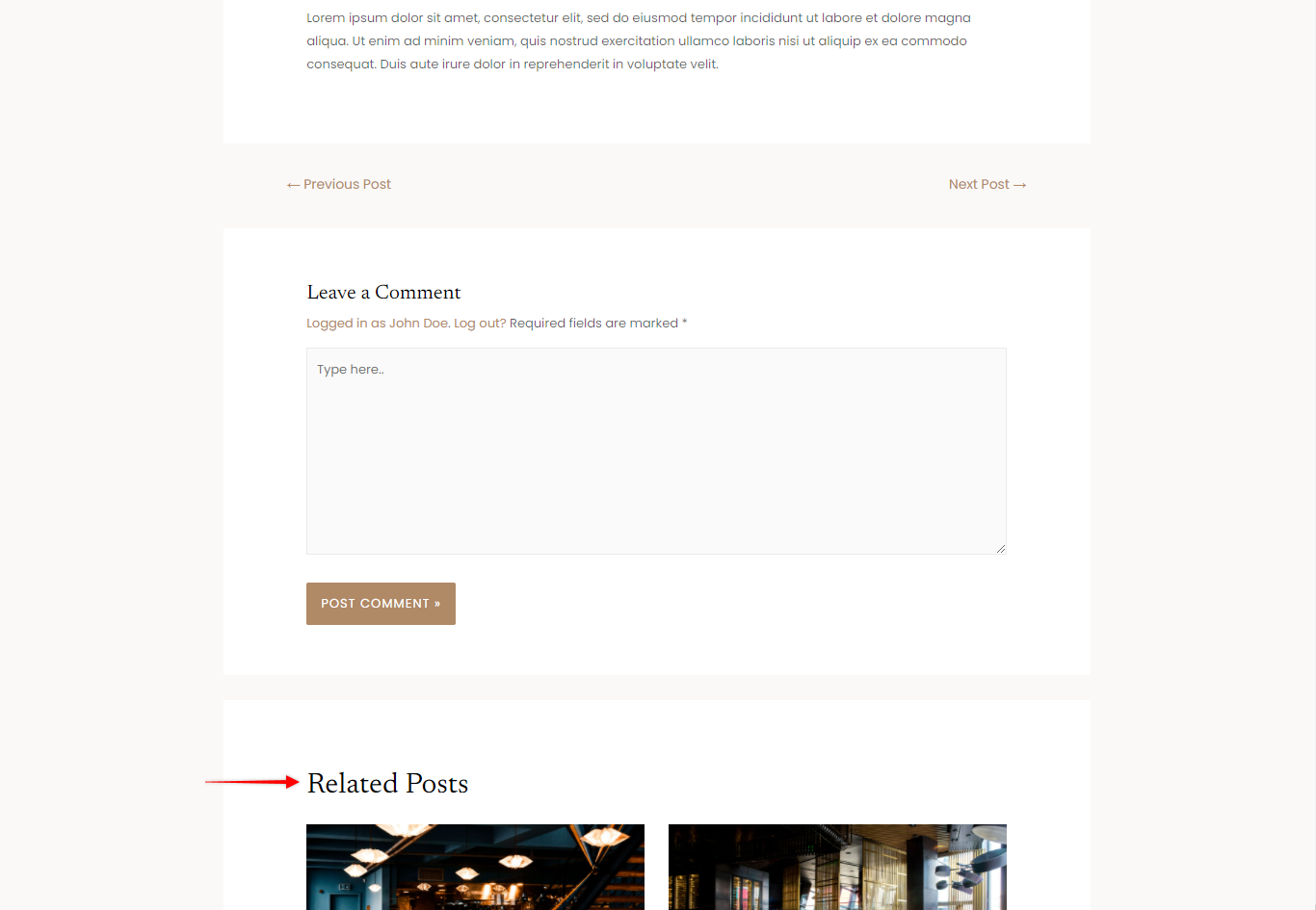
Por lo tanto, es posible que desee mover esta sección por debajo de la sección de comentarios, permitiendo a su usuario ir primero a través de los comentarios. Además, puede hacerlo fácilmente añadiendo un código personalizado a su sitio web.

¿Cómo hacerlo?
Para desactivar los colores de Astra Global en Elementor, necesitas añadir una acción. Puedes añadir el siguiente código personalizado al archivo functions.php de tu Tema Hijo:
# Move Related Posts Below Comments
add_action( 'astra_entry_before', function() {
add_filter( 'astra_get_option_enable-related-posts', '__return_false' );
} );
add_action( 'astra_primary_content_bottom', function() {
add_filter( 'astra_get_option_enable-related-posts', '__return_true' );
} );
add_action( 'astra_template_parts_content_top', 'action_to_update_related_post_markup', 1 );
function action_to_update_related_post_markup() {
$related_post_markup_instance = new Astra_Related_Posts_Markup();
add_action( 'comment_form_after', array( $related_post_markup_instance, 'astra_get_related_posts' ), 10 );
}Si no tiene instalado el tema infantil, compruebe lo siguiente este artículo sobre cómo hacerlo.
Si no está seguro de cómo añadir este código, consulte lo siguiente artículo.
