En cierto modo, podríamos decir que el Personalizador es el corazón del tema Astra y de tu sitio web. Aquí es donde encontrarás muchos ajustes importantes del sitio web y opciones especiales de Astra para plugins de terceros como WooCommerce y LearnDash.
La configuración del Personalizador te proporciona la forma más sencilla de personalizar tu sitio web y hacer que destaque. En esta guía, vamos a cubrir los conceptos básicos de la utilización del personalizador y las opciones disponibles con el tema Astra.
Astra Theme Walkthrough Docs:
- Astra Theme Tutorial
- This Is Your Customizer (actualmente leyendo)
- Modele su sitio web con ajustes globales
- Construya su cabecera
- Encontrar el camino con migas de pan
- Cree su blog
- Añada sus barras laterales
- Construya su pie de página
- Alojar Google Fonts localmente: el rendimiento es la clave
- Ver otras opciones del personalizador
- ¿Cómo crear sitios web rápidos con Astra?
- Cómo sacar el máximo partido a Astra Theme
Opciones Astra
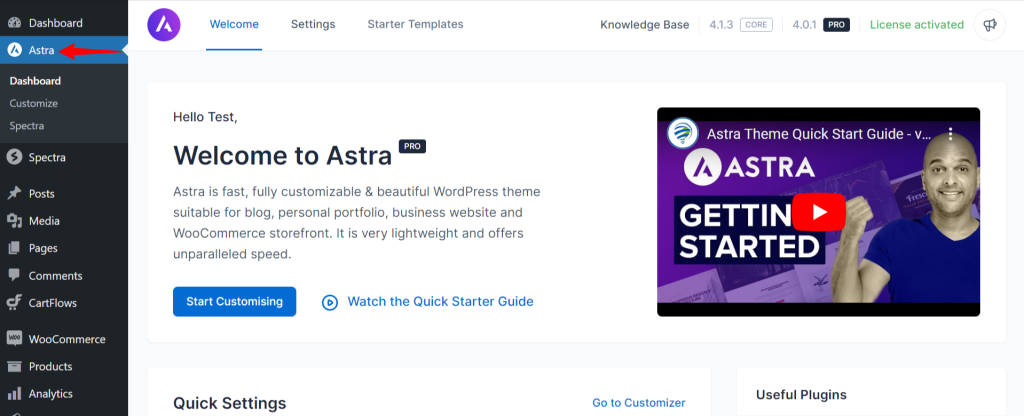
Astra ofrece una página de configuración específica en el panel de control de WordPress, bajo Astra. Aquí puedes gestionar todos los controles relacionados con el tema Astra y el Addon Astra Pro.

El tema Astra viene con una lista de plugins y opciones adicionales creados específicamente para ampliar la funcionalidad del tema. Puedes activar sólo las opciones que necesites, lo que se traduce en un mejor rendimiento del sitio web. Una vez activadas, estas opciones y ajustes estarán disponibles en el Personalizador.
Desde la versión 3.0.0 el tema Astra viene con el Constructor de Encabezado y Pie de Página. Puedes elegir usar el encabezado y pie de página antiguos o el nuevo Constructor de encabezado y pie de página usando el interruptor disponible en las Opciones de Astra. Puedes encontrar más detalles con una explicación de todas las opciones disponibles en este artículo.
Trabajar con el personalizador
El personalizador se encuentra en Panel > Apariencia > Personalizar.
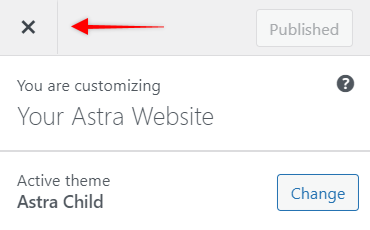
En la parte superior del personalizador, en la esquina izquierda, encontrará el icono "X" que cierra el personalizador.

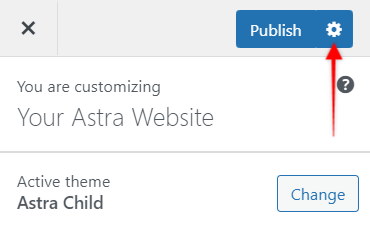
En la esquina derecha se encuentra el botón "Publicar". Fíjate que cuando realices cambios, aparecerá un pequeño símbolo junto a este botón. Al hacer clic en este símbolo, tendrás la opción de publicar, guardar el borrador (y compartir una vista previa) o programar la fecha en la que se aplicará la nueva configuración del personalizador.

En la parte inferior, hay una opción para ocultar el personalizador y ver los cambios realizados en el sitio web a pantalla completa. Además, aquí encontrarás opciones para cambiar entre los simuladores de escritorio, tableta y móvil.
Cambiar de vista le permite ver cómo se verá su sitio web en diferentes dispositivos. Pero, lo que es más importante, le da la posibilidad de ajustar la configuración de su Personalizador para cada vista por separado y hacer que su sitio web quede perfectamente receptivo.

Iconos
![]() Lápiz - estos iconos se encuentran en diferentes elementos de la vista previa del Personalizador. es un acceso directo que le lleva directamente a la configuración del Personalizador para ese elemento.
Lápiz - estos iconos se encuentran en diferentes elementos de la vista previa del Personalizador. es un acceso directo que le lleva directamente a la configuración del Personalizador para ese elemento.
![]() Volver a los valores predeterminados - estos iconos se encuentran junto a una determinada opción en el Personalizador. Al hacer clic en este icono se restablecerá el valor predeterminado del tema para esa opción.
Volver a los valores predeterminados - estos iconos se encuentran junto a una determinada opción en el Personalizador. Al hacer clic en este icono se restablecerá el valor predeterminado del tema para esa opción.
![]() Edición sensible - estos iconos se encuentran junto a una determinada opción en el Personalizador y simbolizan que la edición responsiva está disponible para esta opción. Al hacer clic en él, se desplazará entre las distintas vistas (escritorio/tableta/móvil), lo que le permitirá establecer valores independientes para cada vista.
Edición sensible - estos iconos se encuentran junto a una determinada opción en el Personalizador y simbolizan que la edición responsiva está disponible para esta opción. Al hacer clic en él, se desplazará entre las distintas vistas (escritorio/tableta/móvil), lo que le permitirá establecer valores independientes para cada vista.
![]() Vincular valores - puede encontrar estos iconos normalmente junto a las opciones de margen y relleno. Tener esta opción activa sincronizará todos los lados (superior, derecho, inferior, izquierdo) para usar el mismo valor. Para editar los lados individualmente, desactive esta opción.
Vincular valores - puede encontrar estos iconos normalmente junto a las opciones de margen y relleno. Tener esta opción activa sincronizará todos los lados (superior, derecho, inferior, izquierdo) para usar el mismo valor. Para editar los lados individualmente, desactive esta opción.
![]() Iconos de unidades - Muchos valores pueden utilizarse con diferentes unidades. Cuando estos iconos están presentes, le permiten elegir qué unidad desea utilizar. Por ejemplo, utilizar 20 PX (píxeles) de relleno añadirá siempre el mismo espacio en todas las pantallas. Cambiándolo a 20% añadirá espacio que se ajustará al tamaño de la pantalla/elemento que se esté utilizando.
Iconos de unidades - Muchos valores pueden utilizarse con diferentes unidades. Cuando estos iconos están presentes, le permiten elegir qué unidad desea utilizar. Por ejemplo, utilizar 20 PX (píxeles) de relleno añadirá siempre el mismo espacio en todas las pantallas. Cambiándolo a 20% añadirá espacio que se ajustará al tamaño de la pantalla/elemento que se esté utilizando.
