Un tema hijo es la réplica exacta del tema padre que incorpora todas las funcionalidades y estilos del tema padre.
El uso principal del tema hijo es permitir la personalización en los archivos del tema. Cualquier cambio que realices en los archivos del tema directamente se borrará cuando actualices el tema.
Por este motivo, recomendamos utilizar un tema hijo cuando necesite anular alguna plantilla del tema o añadir código para funciones personalizadas. Cuando utilices el tema hijo, las personalizaciones que realices en él no se verán afectadas por las actualizaciones del tema.
¿Cómo instalar Astra Child Theme?
Con Astra, obtendrá un tema hijo listo para usar, por lo que no es necesario que lo cree usted mismo.
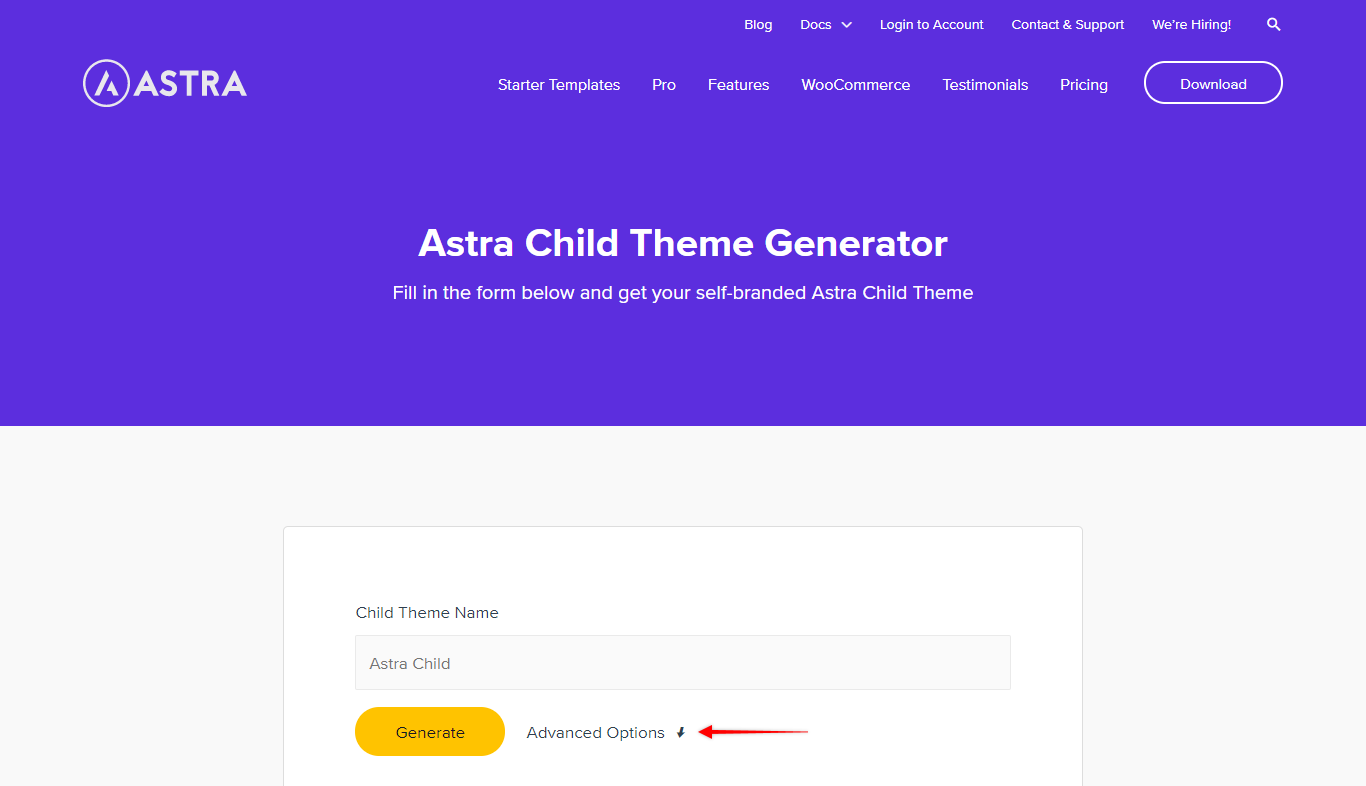
Paso 1 - Para descargar e instalar su Tema Infantil, todo lo que tiene que hacer es visite Generador de temas infantiles y sigue estos pasos:
Paso 2 - Introduzca el nombre que desea dar a su hijo el tema.
Paso 3 - Si desea añadir su propia marca, haga clic en las opciones avanzadas, donde podrá editar el nombre del tema, la versión, el autor, la URL del autor, la descripción, el nombre de la carpeta y la captura de pantalla;

Paso 4 - Una vez hecho esto, haga clic en Genere. El tema hijo que acaba de generar se descarga en su ordenador como un archivo .zip.
Vamos a instalar su Astra Child Theme ahora:
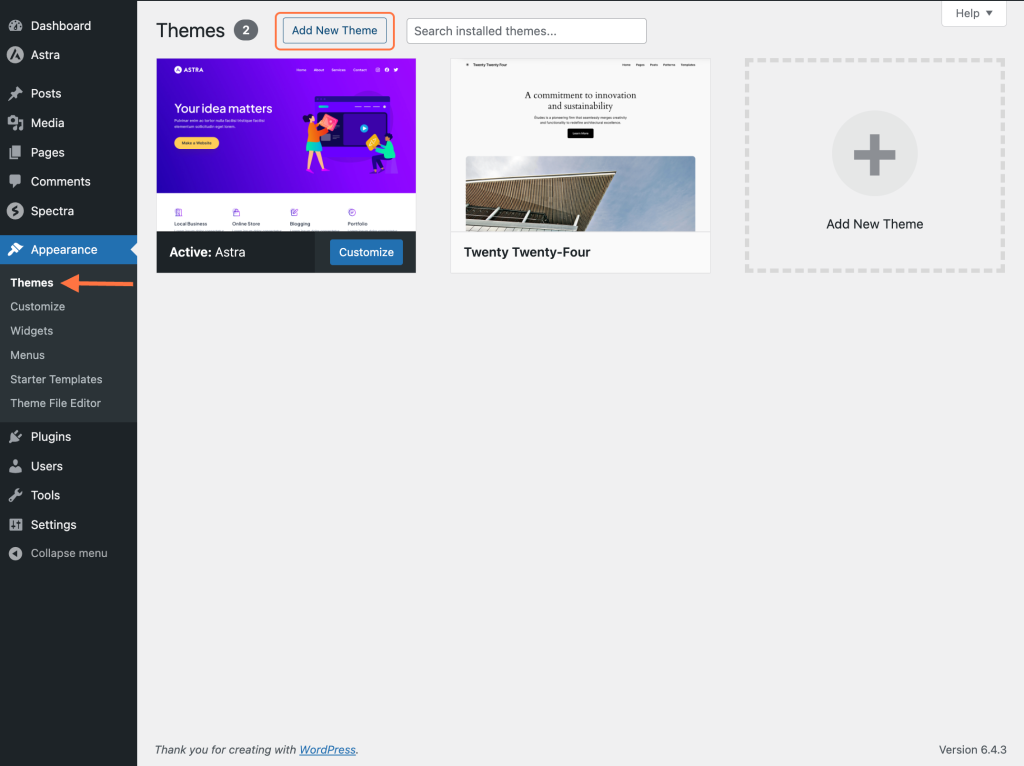
Primer paso - Ahora que tiene el archivo del tema de su hijo, inicie sesión en el panel de control de su sitio web y vaya a Apariencia > Temas > Añadir nuevo Tema.

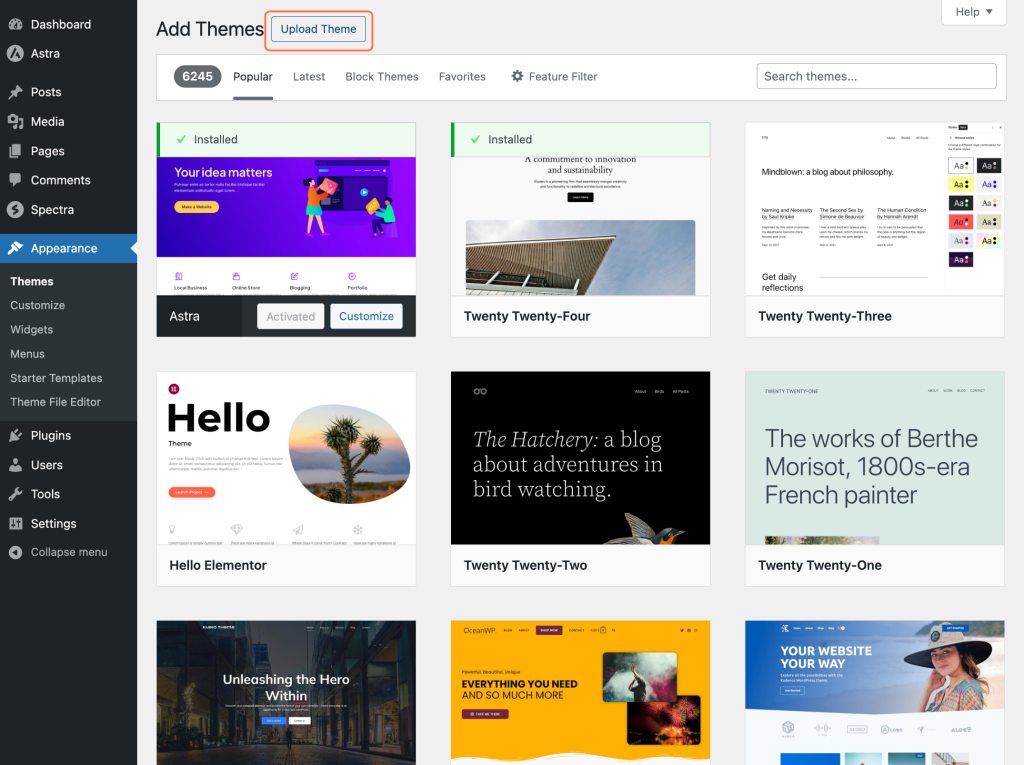
Paso 2 - Haga clic en el botón Subir tema (situado en la parte superior de la página), seleccione el archivo .zip de su tema hijo y haga clic en el botón Instalar ahora botón.

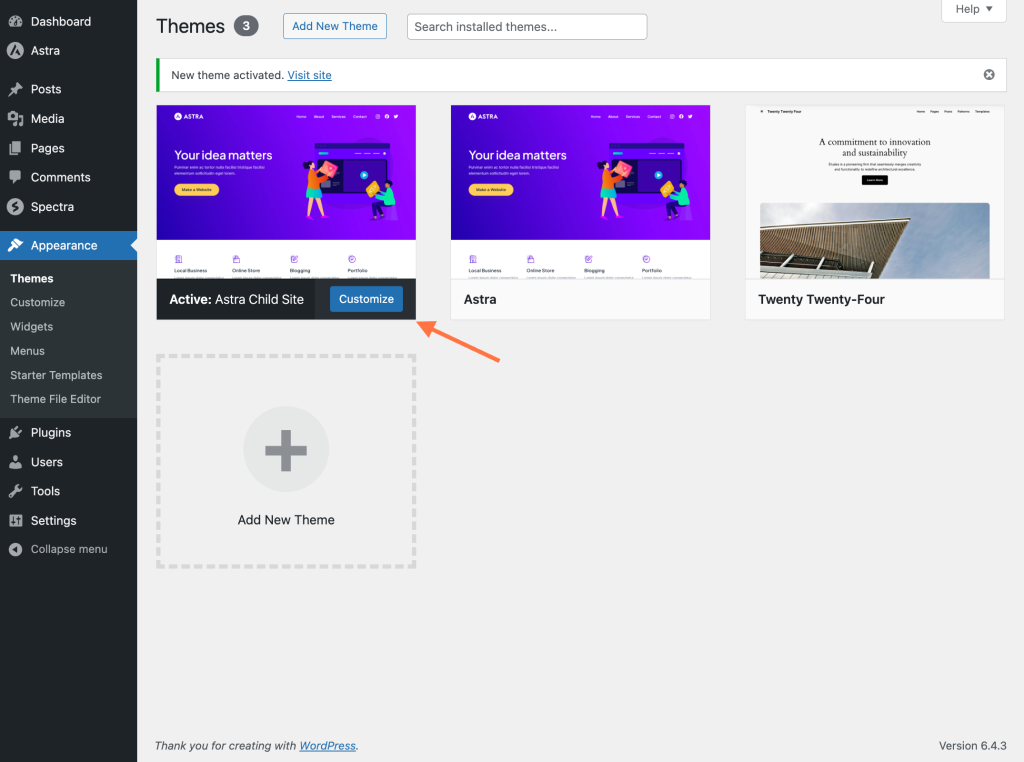
Paso 3 - Active el tema hijo. Tenga en cuenta que aunque el tema hijo es el tema activo, no puede funcionar sin su tema padre - Astra. Por lo tanto, necesita tener ambos temas (Astra y su tema hijo) instalados.

Siéntete libre de copiar cualquier archivo necesario del tema Astra en este tema hijo y personalizarlo como necesites, ya que no todos se transferirán automáticamente al tema hijo (por ejemplo, CSS adicional que hayas podido añadir a tu tema padre).
He aquí un bonito vídeo realizado por Davinder en Aprender @ BasicWP que explica los pasos en detalle.
Algunos consejos:
- Si desea obtener más información sobre los temas infantiles en general, consulte este artículo en Smashing Magazine.
- Para cargar un número ilimitado de archivos del tema Astra, use SCRIPT_DEBUG Constante.
Enlaces relacionados:
