Hemos hecho una mejora significativa en el diseño del carrito de WooCommerce. Creemos que esto cambiará la forma de ver el icono del carrito y también el cajón posterior cuando los visitantes hagan clic en el carrito. La etiqueta del carrito es una de las principales mejoras que hemos decidido implementar en la nueva versión del tema Astra. Estos son algunos de los cambios que hemos realizado.
Etiqueta del carro
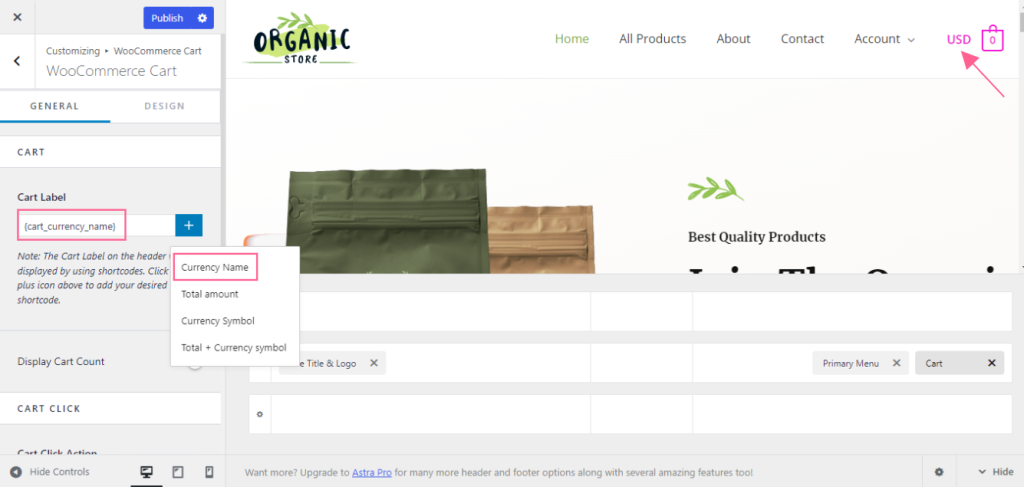
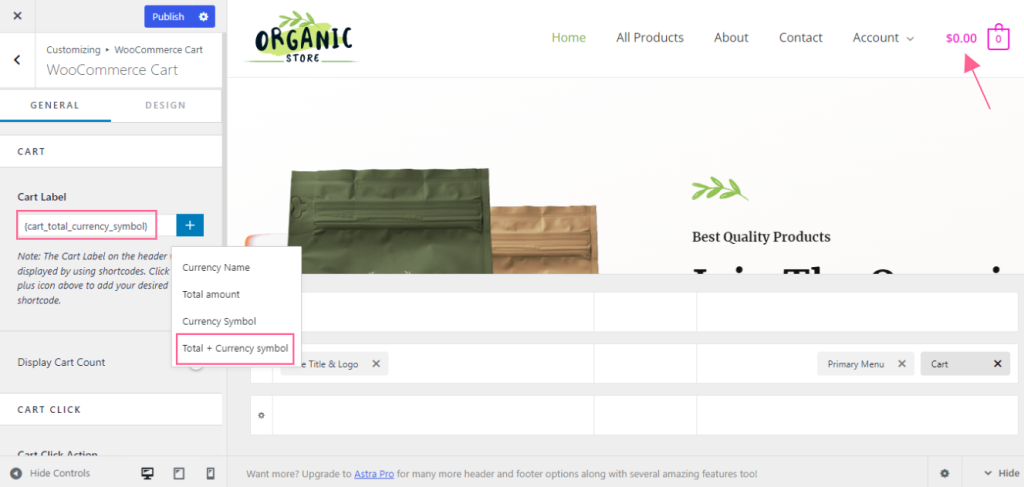
Ahora puedes diseñar el nivel del carrito utilizando 4 shortcodes diferentes que están disponibles directamente dentro del constructor de cabecera. Para acceder a estas opciones, vaya a Apariencia>Personalizar>Constructor de cabecera>Carro. En la pestaña general, verá las opciones llamadas "Cart Label". Hay 4 opciones diferentes que están disponibles dentro de la etiqueta del carro que será visible una vez que haga clic en el icono "+" junto a la etiqueta del carro.
Nombre de la moneda: Esto agregará el nombre de la moneda que se establece en la configuración de WooCommerce añadiendo el shortcode {cart_currency_name} a la cesta.

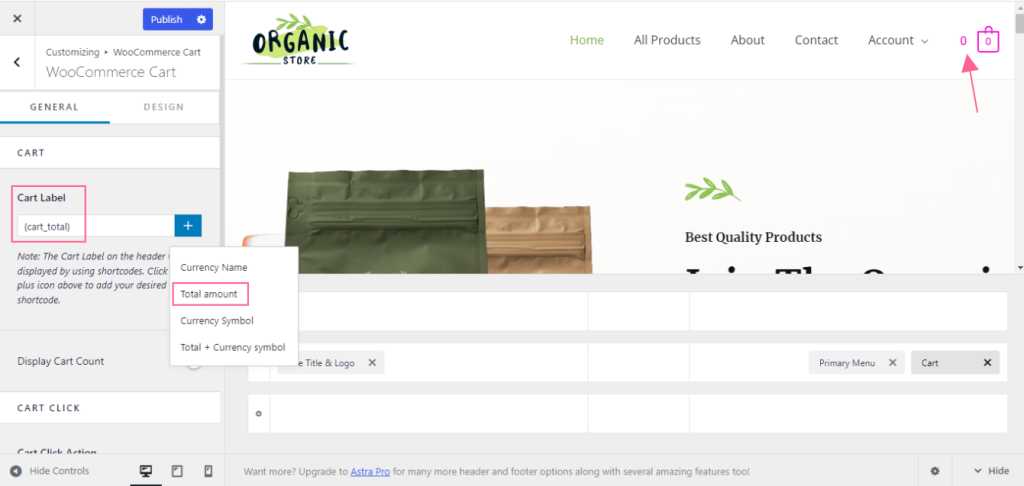
Importe total: seleccionando esta opción puede mostrar el importe total de los productos que el usuario ha añadido al carrito. Esto añadirá el shortcode {cart_total} al carrito.

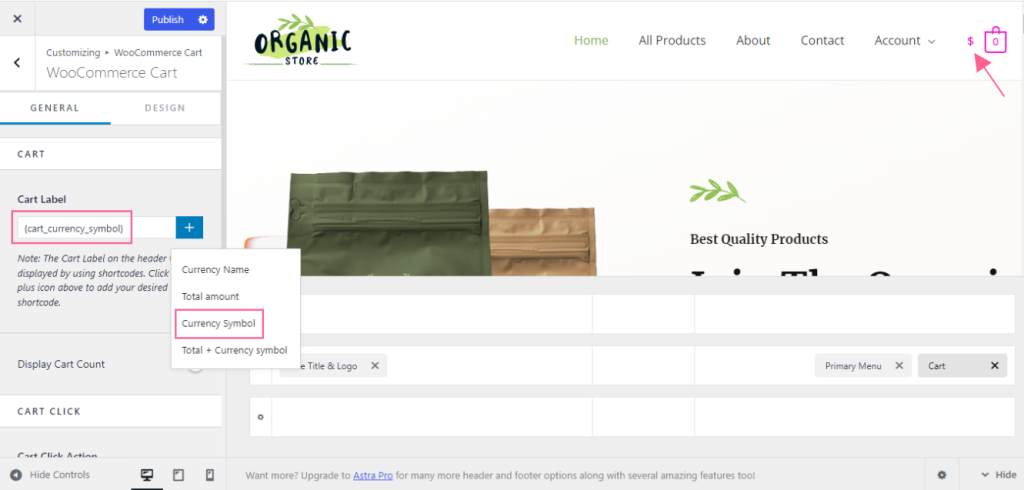
Símbolo de moneda: Esto agregará el shortcode {cart_currency_symbol} y mostrará el símbolo de moneda de la moneda que está seleccionada en la configuración de WooCommerce.

Total + Símbolo de moneda: Esto añadirá el shortcode {cart_total_currency_symbol} y mostrará el símbolo de la moneda y el importe total del producto que el usuario ha añadido al carrito.

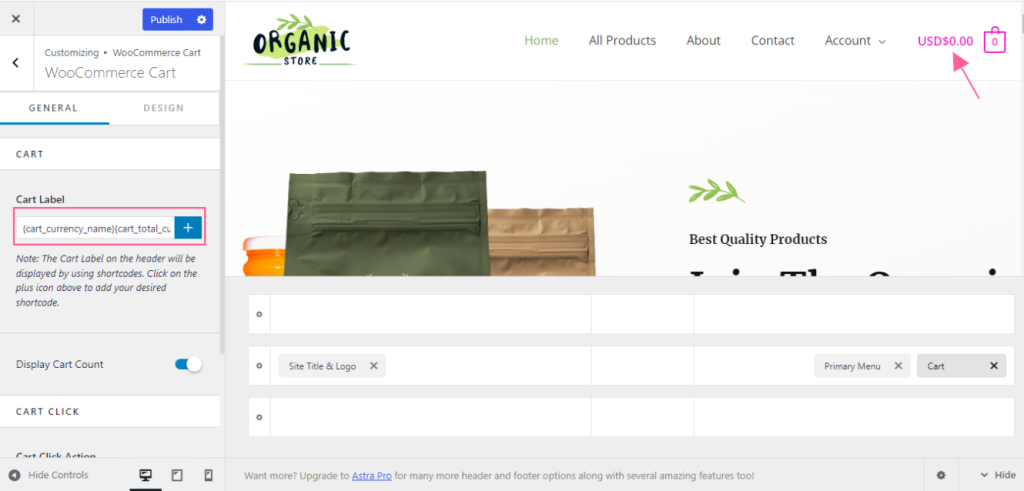
La mejor parte es que puedes utilizar estos shortcodes como uno solo o combinados entre sí. Por ejemplo, en la imagen de abajo, hemos añadido todos los códigos cortos juntos.

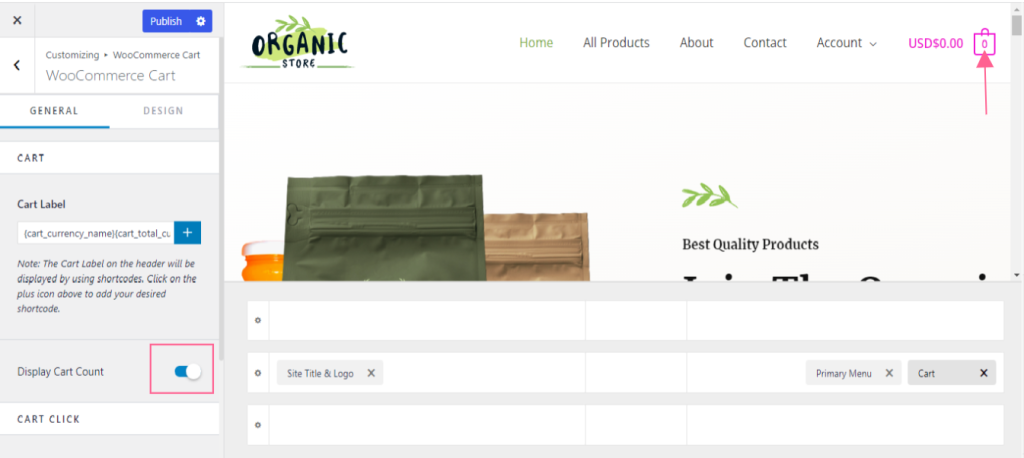
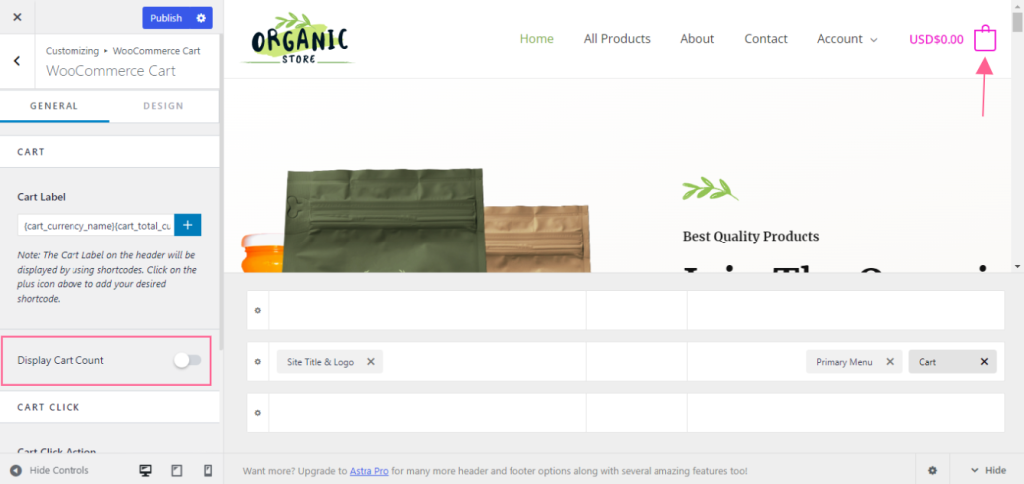
Mostrar recuento de carros
Este botón muestra el número de artículos añadidos al carrito. Si desea desactivar esta función, simplemente haga clic en el botón para desactivarla.


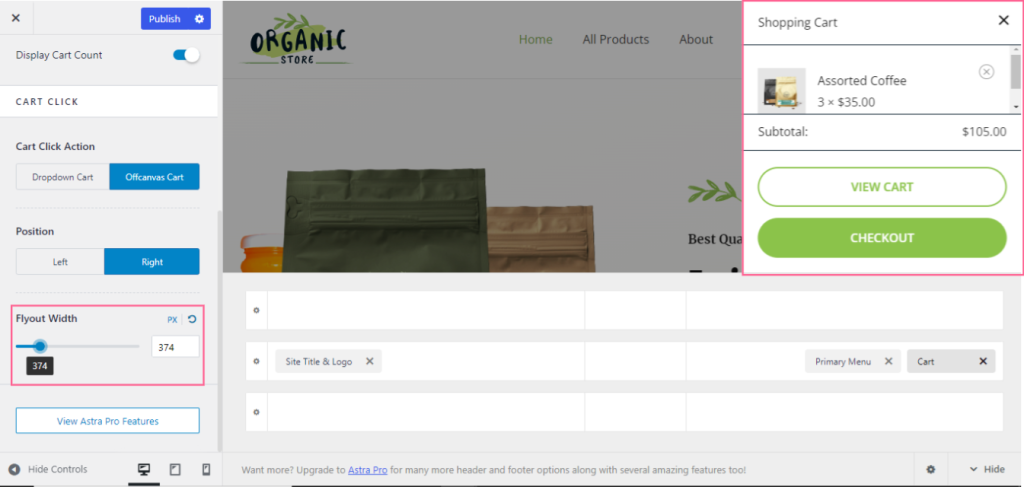
Carrito desplegable fuera del lienzo
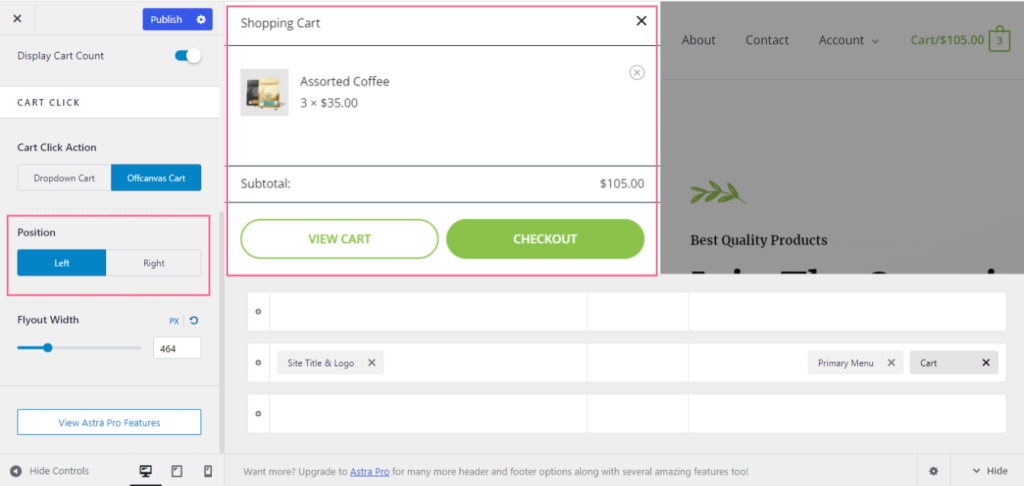
Esta opción le permite personalizar el flyout cuando un usuario hace clic en el carrito después de seleccionar el producto. Esta nueva y sorprendente característica le proporciona más control sobre el diseño del flyout como:
- Control de la anchura del flyout del carrito: Puede seleccionar la anchura del flyout del carrito simplemente arrastrando la opción Anchura del Flyout. También puede establecer un píxel personalizado para su anchura flyout escribiendo el número de píxeles en el cuadro adyacente.

- Cambiar la posición del carro: Esta función le permite cambiar la posición del carro a la izquierda o a la derecha de la pantalla.