Diseños personalizados es una función premium disponible con el Astra Pro Complemento plugin. Para utilizar estas funciones profesionales, es necesario tener el plugin Tema Astra junto con el Addon Astra Pro instalado en su sitio web.
WPML y diseños personalizados
En primer lugar, necesitas añadir WPML a tu sitio web Astra y convertirlo en multilingüe. Además, si necesitas ayuda para hacerlo, puedes consultar este artículo.
En segundo lugar, tenemos que asegurarnos de que la opción de traducir el diseño personalizado con WPML está activa. Siga los siguientes pasos para activar esta opción:
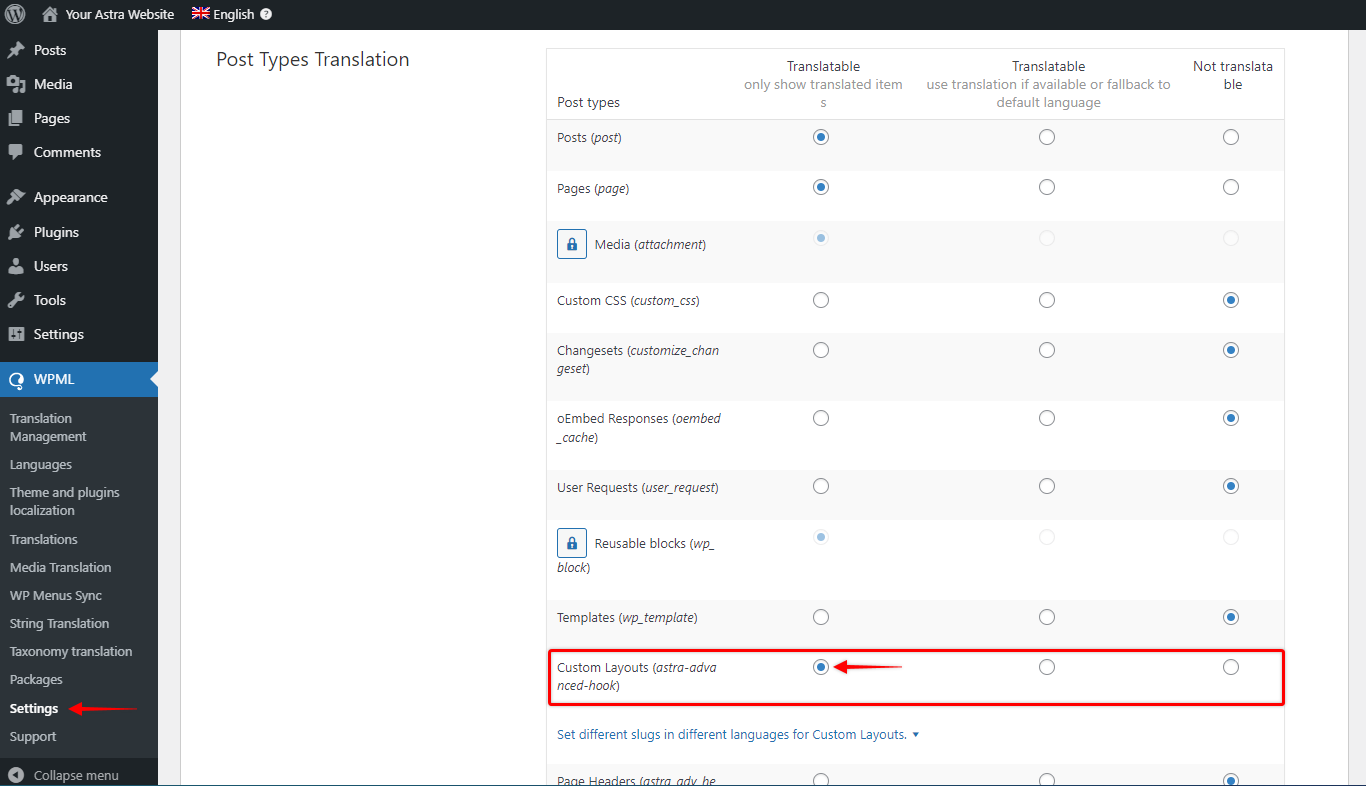
Primer paso - Inicie sesión en su sitio web y vaya a Panel > WPML > Configuración;
Paso 2 - Nest, desplácese hacia abajo hasta llegar a la sección "Traducción de tipos de entrada";
Paso 3 - Al final, seleccione Diseños personalizados (astra-advanced-hook) para ser Traducible. Aquí tiene opciones para mostrar los elementos sólo si hay traducción disponible en el idioma seleccionado o para mostrar el contenido en el idioma por defecto (opción fallback). Elija la opción que más le convenga y haga clic en el botón "Guardar" para aplicar los cambios.

Esto permitirá que todos los diseños personalizados sean traducidos con WPML. Encontrará las opciones de traducción en su lista de diseños personalizados.
Traducción de diseños personalizados
Ahora que esta opción está activada, vamos a mostrarte cómo traducir tus Diseños Personalizados:
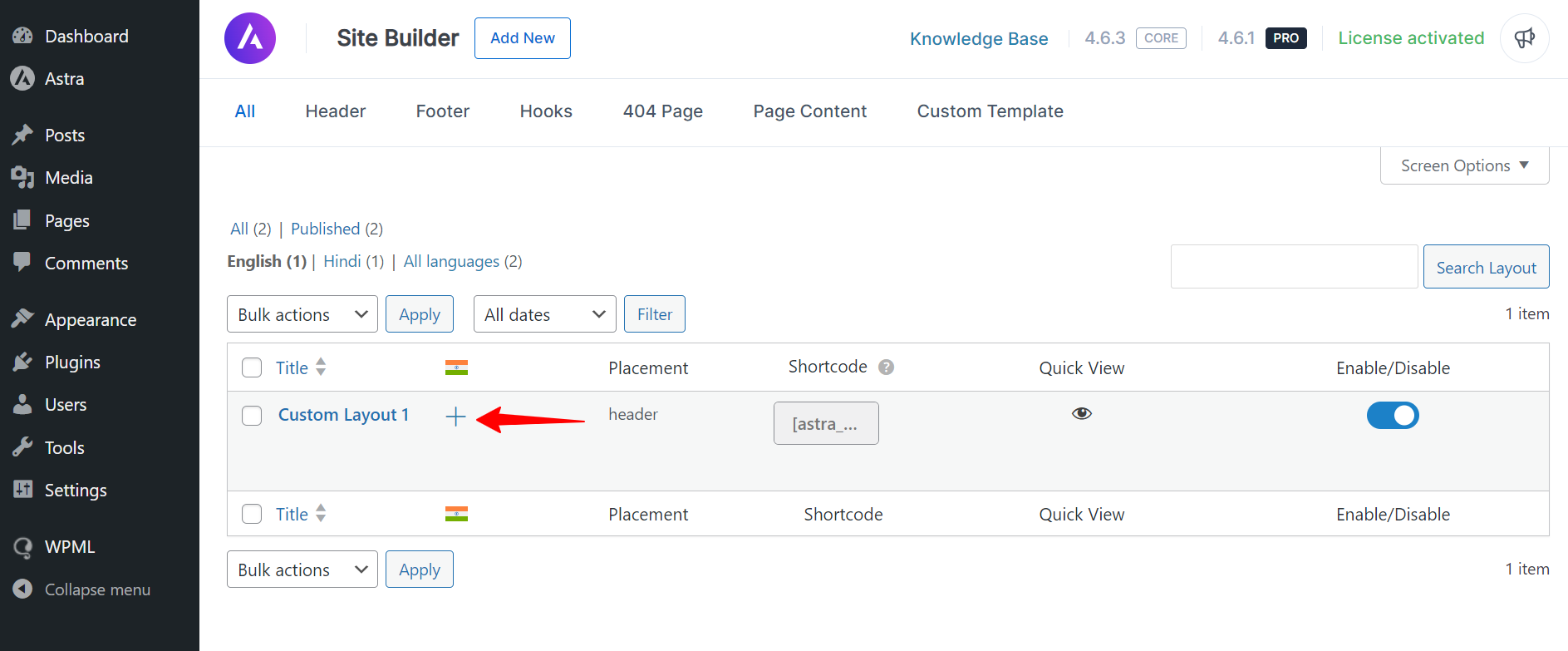
Primer paso - Vaya a Astra > Creador de sitios web y marque la columna junto a los títulos de los diseños personalizados en la lista. Usted notará las opciones de idioma WPML para cada diseño. Los diseños se establecen en su idioma por defecto, y la columna contiene banderas de los otros idiomas disponibles.

Paso 2 - Para crear una versión del diseño personalizado en otro idioma, basta con hacer clic en el icono "+" de la columna del idioma deseado. Se abrirá un Editor de Traducción Avanzada que permitirá la traducción línea por línea.
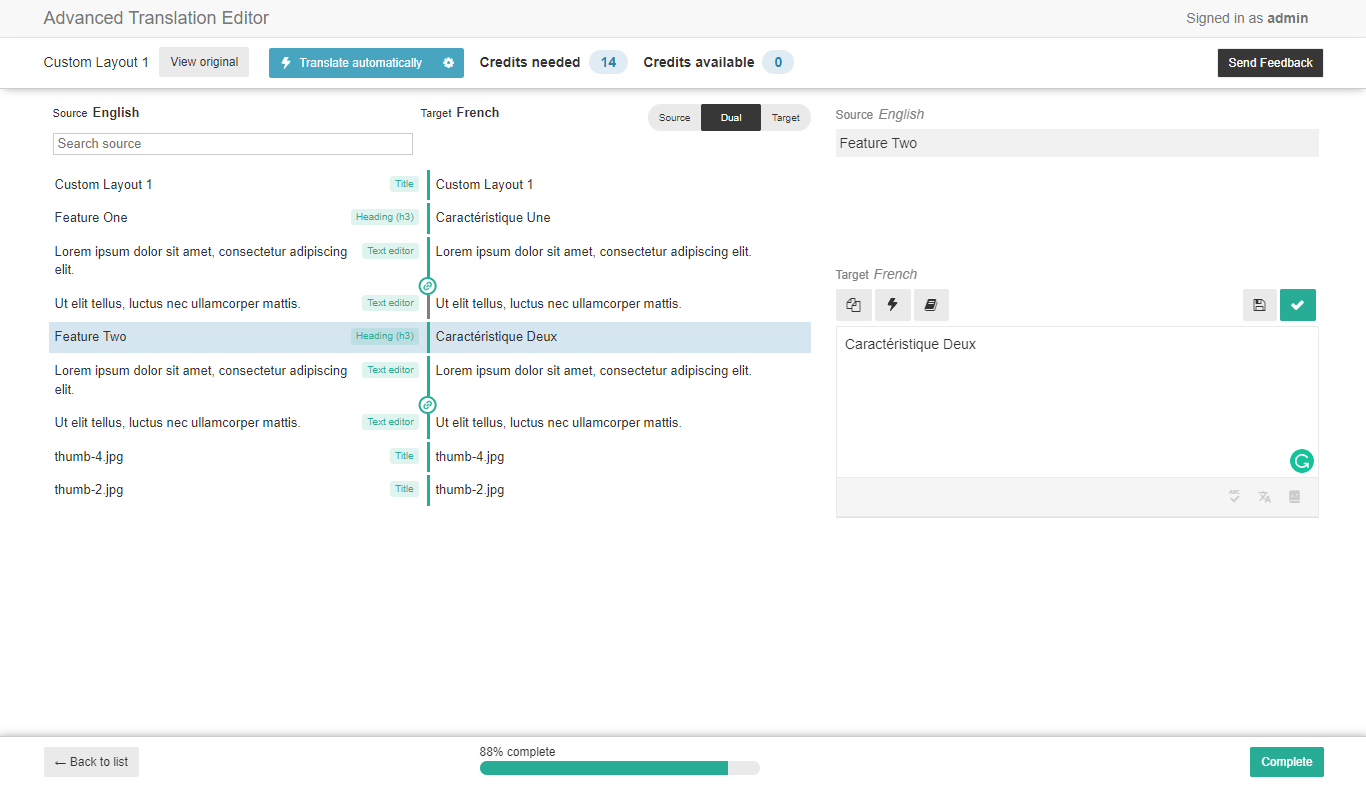
Por defecto, el editor mostrará el contenido en modo "dual", mostrando el contenido original en un lado y los campos de traducción en el otro.
En nuestro ejemplo hemos decidido añadir una versión francesa de la maqueta:

Paso 3 - Para traducir una línea del contenido, debe hacer clic en el campo de traducción correspondiente a cada línea y proporcionar la traducción. Una vez añadidas todas las traducciones, haz clic en "Completar" para crear la página traducida.
Gestión de traducciones
Tenga en cuenta que no podrá hacer clic en el botón "Completar" hasta que haya realizado todas las traducciones. Si necesitas detener la traducción, haz clic en el botón "Volver a la lista". Esto guardará tu progreso actual y te llevará de vuelta a la lista de diseños personalizados. Para marcar la traducción en curso, verás que el icono "+" ha cambiado al icono "engranajes". Puede reanudar la traducción del diseño en cualquier momento haciendo clic en este icono.

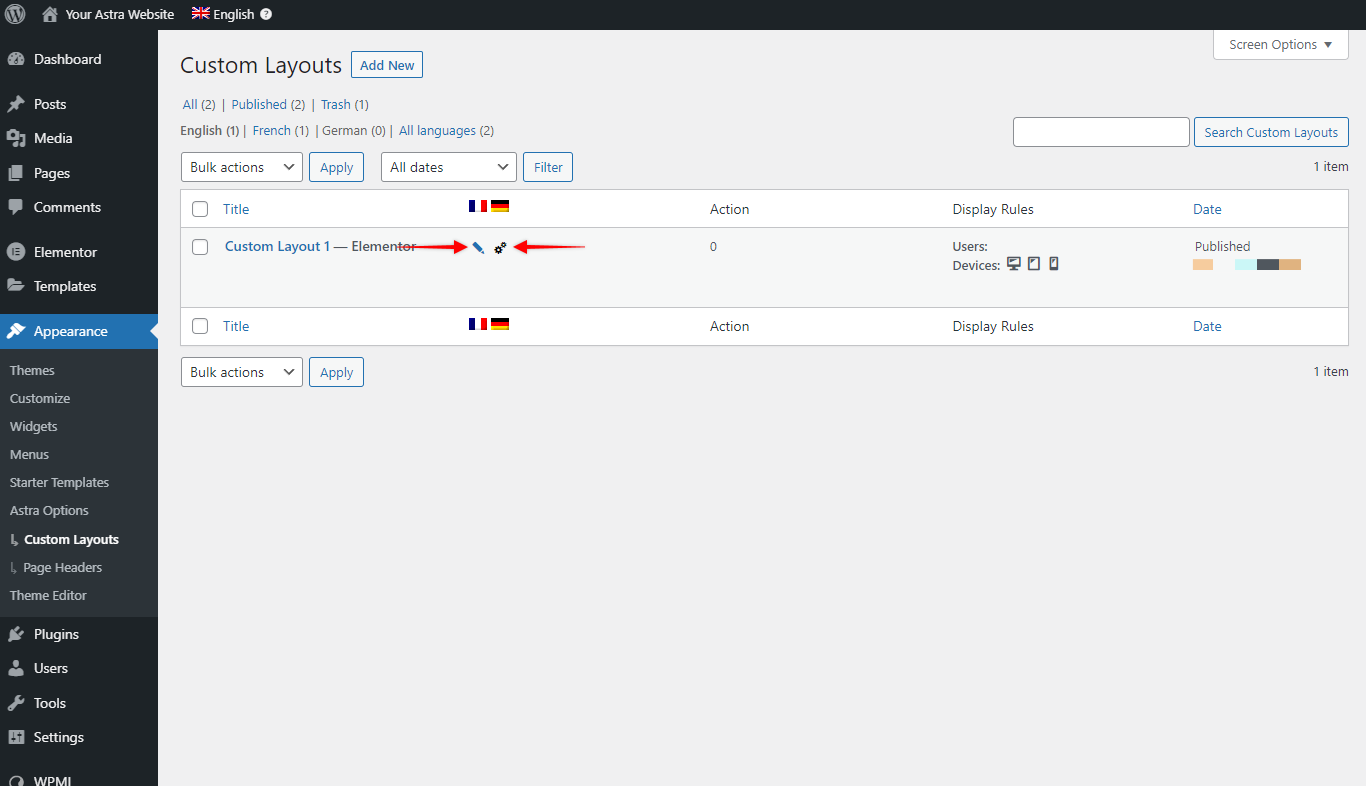
Una vez que completes la traducción y hagas clic en el botón "Completar", la versión traducida de tu diseño personalizado se añadirá automáticamente y se vinculará con el original. En la lista de maquetaciones, verás que las versiones traducidas existentes se representan con un icono de "lápiz" en lugar de un icono "+" para marcar que la traducción existe.
En cuanto al contenido de la maquetación, sus diseños se copiarán automáticamente y el contenido original se sustituirá por el traducido:

Genial, acabas de crear la traducción de tu diseño personalizado. Puede repetir estos pasos para cualquier diseño que desee traducir.
