A veces puede tener páginas en su sitio web con pocas líneas de texto o muy poco contenido.
En tales casos, el pie de página se muestra debajo del contenido en algún lugar entre la página. Eso no da un aspecto agradable a la página.
Puede pegar el pie de página en la parte inferior para que, independientemente de la longitud de su contenido, el pie de página se pegue al final de la página.
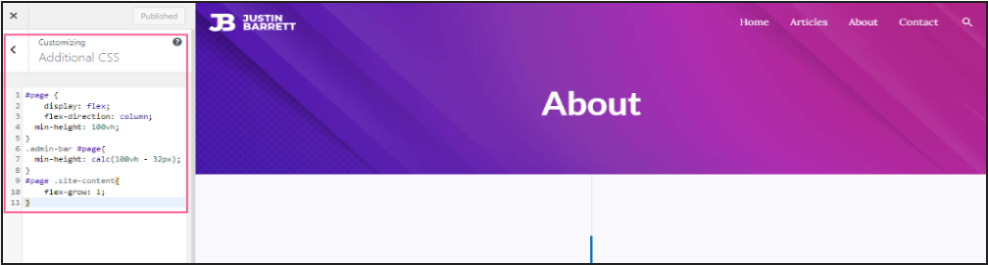
Añada el siguiente CSS al editor de código de su sitio web.
1TP20Página {
mostrar: flex;
flex-dirección: columna;
min-height: 100vh;
}
.admin-bar #page{
min-height: calc(100vh - 32px);
}
#page .site-content{
flex-grow: 1;
}
¿Cómo añadir el código al sitio web de WordPress?
Siga los pasos que se indican a continuación para añadir el código CSS anterior a su sitio web.
- Ir al panel de WordPress
- Haga clic en Apariencia y en Personalizar
- Desplácese hasta la parte inferior y haga clic en CSS adicional
- Copie el código anterior
- Pégalo en el editor de código
- Haga clic en Publicar