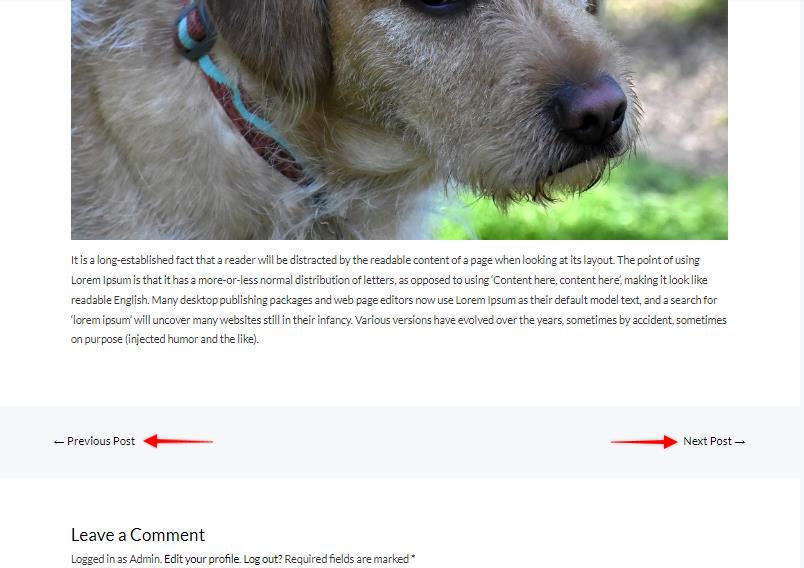
Si desea eliminar los enlaces de navegación (Anterior y Siguiente) de la entrada de blog única, este artículo es para usted.
Puede hacerlo de múltiples maneras. Le vamos a mostrar todas las formas posibles de hacerlo. Puedes elegir el método que más te convenga.

Paso 1: Uso del personalizador
Este es uno de los métodos más sencillos; sin embargo, sólo está disponible con la versión Pro. Si no ha adquirido la versión Astra Pro, consulte nuestros precios. aquí. Si no desea adquirir el Astra Pro por el momento, continúe con los pasos Dos o Tres.
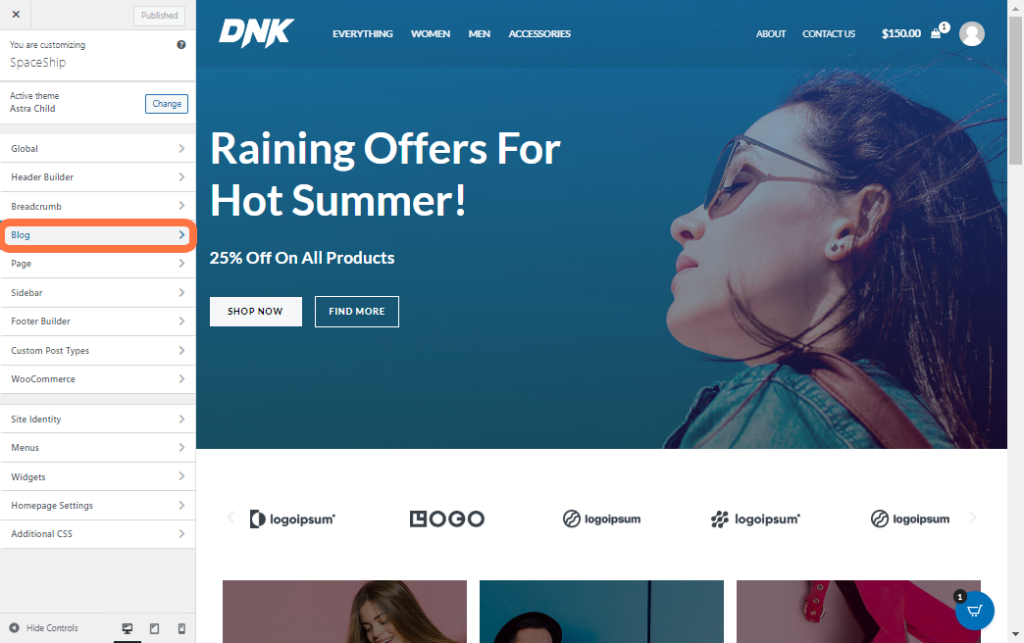
Si ya ha adquirido el tema Astra Pro, asegúrese de que la etiqueta Blog Pro está activado y navegue hasta Apariencia>Cliente>Blog.

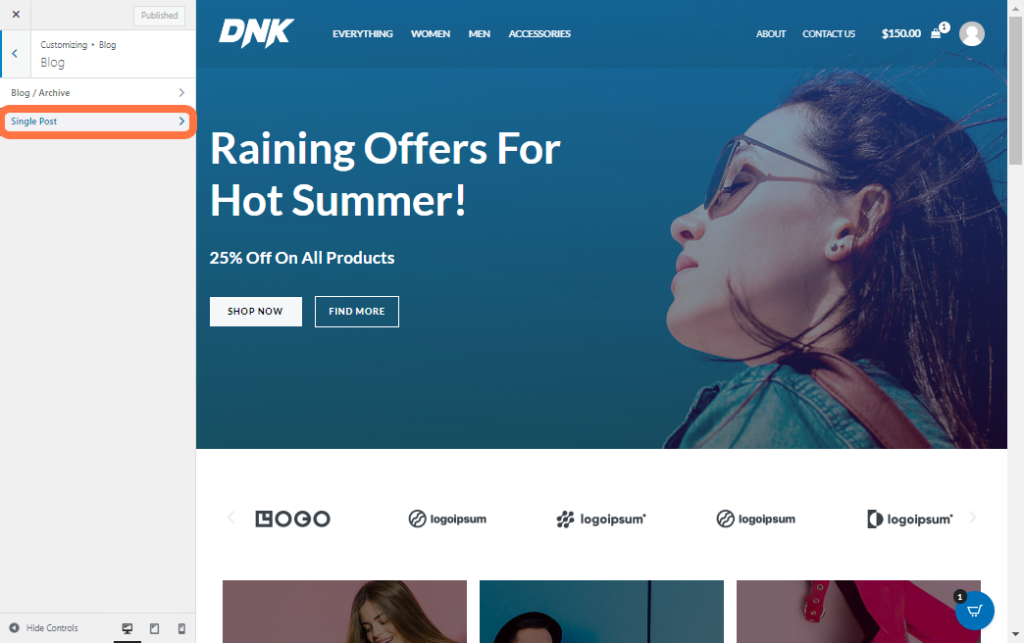
Haga clic en Publicación única.

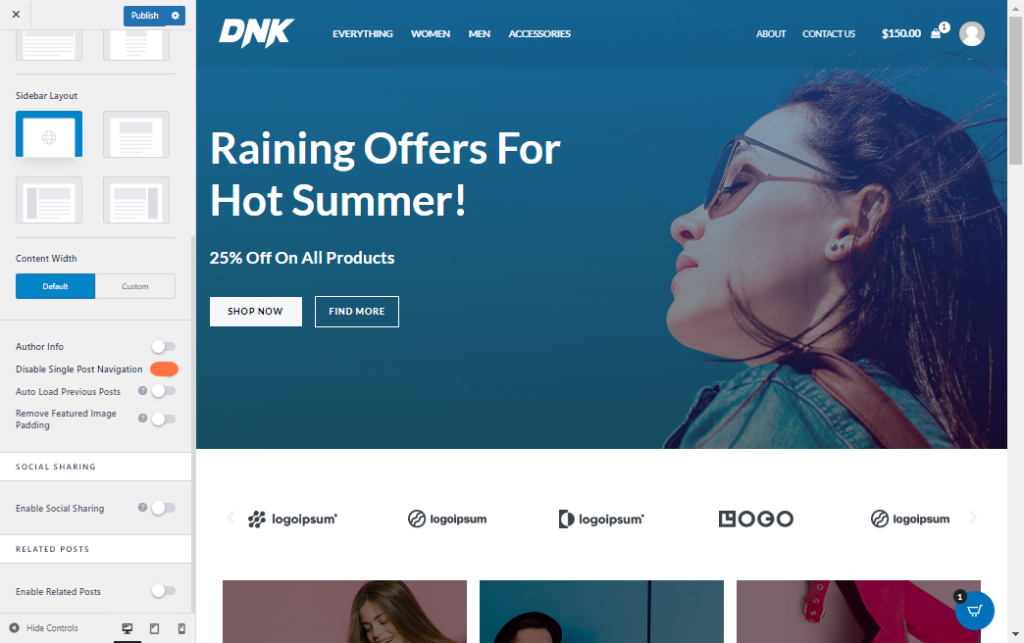
Desplácese hacia abajo y haga clic en el botón de opción situado junto a "Desactivar navegación de una sola entrada".

Pulsa publicar para que los cambios sean permanentes.
Paso 2: Uso del servidor FTP
Los enlaces de navegación se pueden eliminar con el filtro. A continuación se muestra el código para el filtro requerido-
add_filter( 'astra_single_post_navigation_enabled', '__return_false' );
¿Dónde debo colocar este código?
Le recomendamos que coloque el código del filtro en functions.php del tema hijo archivo. A continuación se muestran los pasos que explican cómo poner el código personalizado en functions.php del tema hijo-.
- Instalar y activar Astra Tema Infantil.
- Abra su sitio WordPress a través de FTP. Le recomendamos que utilice FileZilla.
- Vaya a wp-content > temas > astra-niño
- Haga clic con el botón derecho en functions.php y seleccione Ver/Editar
- Añade tu código al final del archivo y guárdalo.
Paso 3: Uso del editor de temas
Si no está seguro de cómo utilizar el FTP, puede utilizar simplemente el Editor de temas para añadir este código a su sitio web. He aquí un ejemplo documento sobre cómo añadir este código al function.php del tema hijo de su sitio web.
Esto eliminará todos los enlaces de entradas anteriores y siguientes de las entradas individuales de tu blog.
