Las imágenes juegan un papel crucial en cualquier tienda online ya que proporcionan una referencia visual para los compradores cuando quieren ver ese producto. Sin embargo, hay varios tipos de tamaño de imagen de producto WooCommerce, no es fácil saber dónde se pueden cambiar, así como la forma de cambiarlos para que coincida con las necesidades de su negocio.
Es por eso que este documento es traído a resolver ese problema. Vamos a poner la información completa sobre el cambio de ancho de imagen WooCommerce. Antes de profundizar en la guía de Cómo cambiar el ancho de la imagen del producto WooCommerce, lo que necesita saber por qué hacer esto es vital para su sitio web.
Beneficios de cambiar el ancho de la imagen del producto de WooCommerce
Estas son las 2 principales ventajas de personalizar el ancho de la imagen del producto WooCommerce.
Sin imágenes borrosas: Si las imágenes se ajustan a un tamaño incorrecto, es probable que aparezcan borrosas en el sitio web, lo que causará una mala impresión a los usuarios.
Alto rendimiento o velocidad del sitio web: Cuanto más grandes sean las imágenes, más tardará en cargarse su sitio web. Como resultado, provoca menos ingresos y clientes insatisfechos.
Cómo personalizar el ancho de la imagen del producto WooCommerce
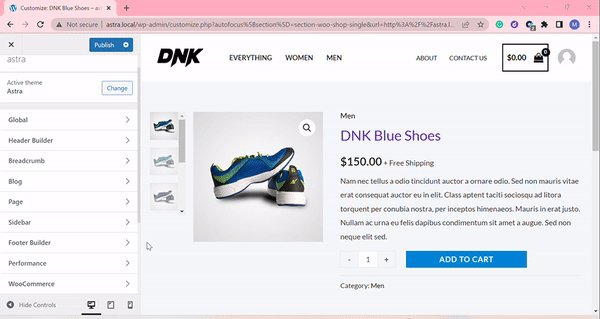
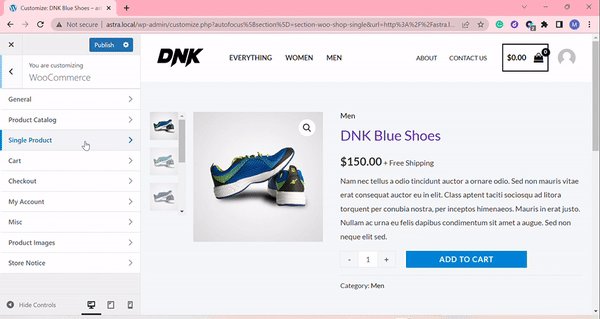
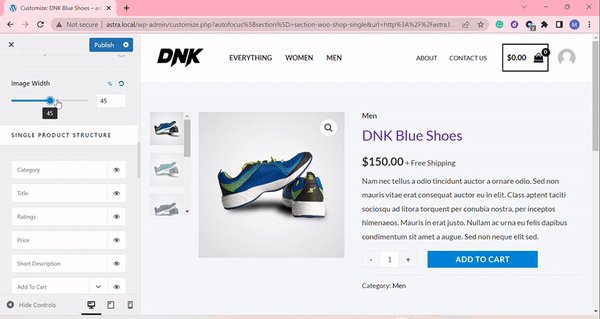
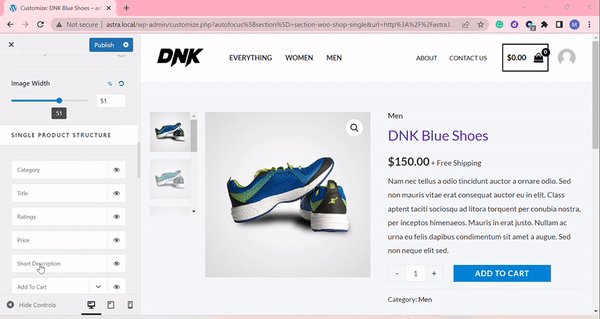
En general, para configurar el ancho de la imagen, sigue estos pasos que te vamos a mostrar, junto con referencias animadas para que no pierdas de vista. En tu panel de WordPress, navega hasta Apariencia > Personalizar > WooCommerce > Producto único. Aquí, puedes ver la opción Ancho de imagen en términos de porcentaje.