Introducción
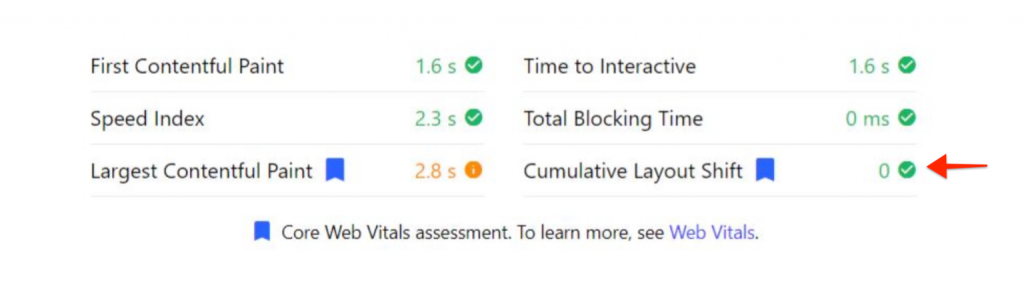
CLS o desplazamiento de diseño acumulativo es un factor importante cuando se trata de la velocidad de su sitio web. Una puntuación CLS de 0 no solo mejora el tiempo de carga de su sitio web, sino que también le ayuda a posicionarse mejor en el motor de búsqueda de Google.
¿Qué es el CLS?
CLS de desplazamiento de diseño acumulativo es la cantidad de desplazamiento de diseño inesperado del contenido visual de la página. que se está cargando en ese momento. En pocas palabras, cuando ciertas partes de su sitio web tardan más en cargarse que otras, los demás elementos se mueven o desplazan de un lugar a otro para hacer sitio a los elementos que tardan más en cargarse. Este cambio se denomina desplazamiento acumulativo del diseño. Es fácil comprender que cuanto menor sea el CLS, mejor será la velocidad de su sitio web.
¿Cuáles son las causas del CLS?
A continuación se mencionan las causas más comunes del CLS:
- Carga de fuentes
- Altura del logotipo SVG
- Cargando cabecera móvil
- Imágenes sin dimensión
- Contenido inyectado dinámicamente
- iframes sin dimensiones
¿Cómo mejorar el CLS con el tema Astra?
Con la última versión del tema Astra, hemos mejorado muchas cosas para garantizar que el rendimiento de tu sitio web esté al mejor nivel posible. A continuación se presentan los cambios que hemos hecho:
Carga local de fuentes de Google
Millones de sitios web utilizan más de 1.000 tipos de letra de la biblioteca Google Fonts. Astra y muchos otros temas de WordPress utilizan esta biblioteca y ofrecen una integración que permite a los usuarios acceder a una gran variedad de opciones tipográficas.
Normalmente, este tipo de conexión implica una solicitud a los servidores de Google, donde se carga el archivo de fuentes. Es habitual cargar cualquier fuente de Google de esta forma. Sin embargo, dado que los datos tardan unos milisegundos en transitar desde tu alojamiento web hasta los servidores de Google, esto reducirá tu puntuación CWV.
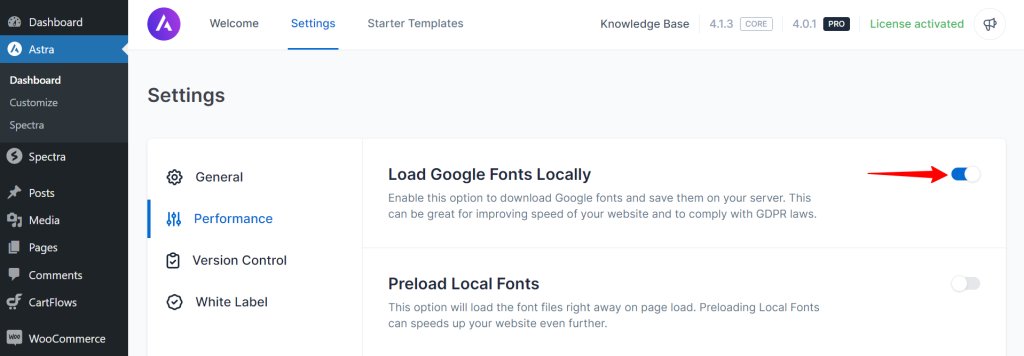
Para cargar las fuentes de Google localmente, tendrás que ir a Astra > Configuración > Rendimiento y activar la función para cargar las fuentes de Google localmente.

Una vez activada esta función, se cargarán automáticamente las fuentes de Google localmente en tu servidor local y se cargarán más rápido, lo que mejorará tu puntuación general de CLS.
Carga previa de fuentes
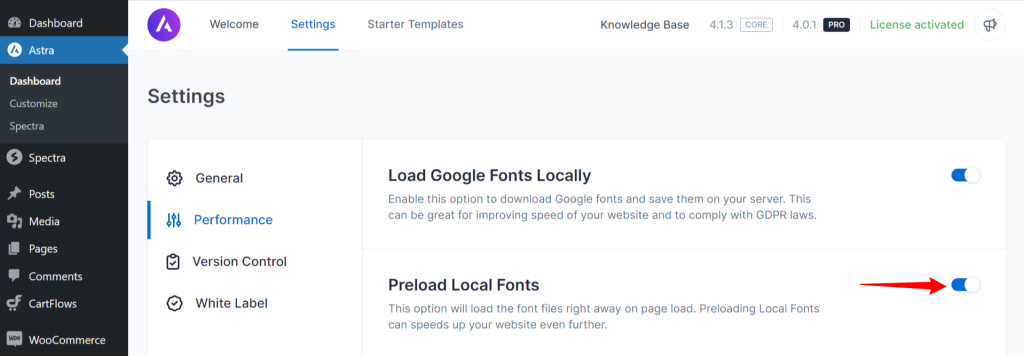
También hemos proporcionado una opción para precargar fuentes locales. Con la precarga de fuentes, puede forzar al navegador de un visitante a cargar fuentes importantes con antelación para que el navegador pueda empezar a aplicarla al texto en cuanto esté listo, en lugar de esperar potencialmente a cargar la fuente.

Como Google Fonts se almacenará localmente, no es necesario enviar una solicitud al servidor. En última instancia, se reducen los tiempos de carga de las fuentes y se obtiene una puntuación CLS de cero: ¡la mejor puntuación!

Altura del logotipo SVG
Por defecto, WordPress no calcula automáticamente la altura de los logotipos SVG. Ya que puede encoger el logotipo y causar un cambio de diseño inesperado en la sección de cabecera. El tema Astra redimensiona automáticamente el logotipo con el Javascript para mejorar aún más la puntuación CLS de su sitio.
Cargando cabecera móvil
¿Has notado un parpadeo momentáneo en dispositivos móviles al cargar una cabecera creada con Astra header builder? Esto se ha solucionado sustituyendo el código Javascript por CSS estático y puntos de interrupción dinámicos en el tema Astra. En última instancia, la mejora de la puntuación CLS para su sitio web.
Imágenes sin dimensión
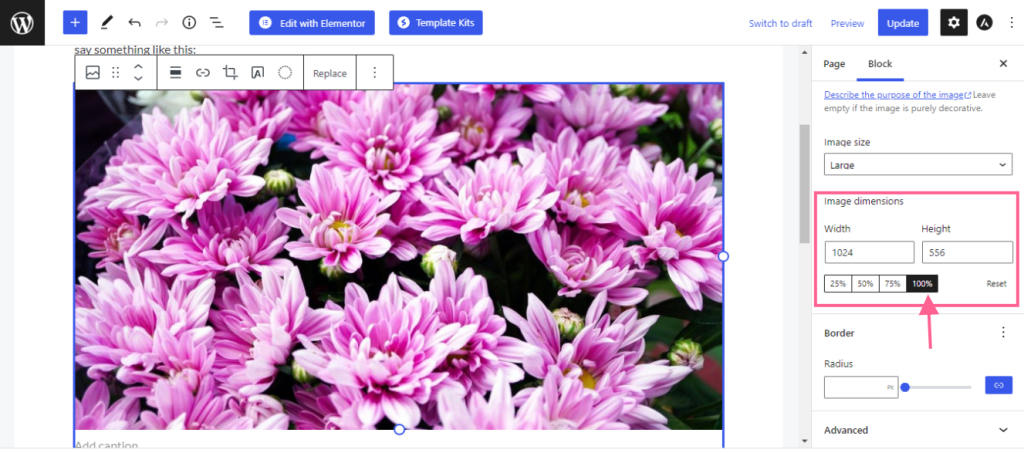
Las imágenes sin dimensión definida siempre afectan a la puntuación CLS de su sitio web. Asegúrese siempre de asignar una dimensión común a cada una de las imágenes para que no desplacen el diseño tras la carga. Con el tema Astra, basta con hacer clic en el bloque de imagen y establecer el porcentaje de dimensión, lo que garantizará que toda la imagen se cargue al instante. También puedes establecer la dimensión manualmente.

Contenido inyectado dinámicamente
Insertar contenido dinámico sobre el contenido existente también aumentará la puntuación CLS de su sitio web. Estos contenidos dinámicos pueden ser el aviso GDPR, contenido relacionado o incluso suscripciones a boletines. Estos contenidos dinámicos siempre tardan más en cargarse y aparecen en el último momento, lo que provoca que el diseño se desplace y, por tanto, aumenta la puntuación CLS. Siempre es aconsejable insertar cualquier contenido dinámico al final de la página para evitar cualquier CLS innecesario.
iframes sin dimensiones
Cuando insertas un elemento incrustado, como un vídeo de Youtube o códigos HTML, o incluso un iframe dentro de tu contenido existente, a menudo tardan en cargarse y hacen que el diseño se desplace, aumentando así la puntuación CLS. Para evitarlo, siempre debe asignar a los iframes o elementos incrustados una dimensión fija, de modo que no haya forma de que aumenten el desplazamiento del diseño.

Conclusión
Para reducir el CLS, los desarrolladores deben centrarse en optimizar las imágenes, las fuentes y otros elementos de la página, además de aplicar principios de diseño adaptable. También deben dar prioridad a cargar primero el contenido de la parte superior de la página y evitar insertar nuevos elementos dinámicamente.
Con el reciente anuncio de Google de que el CLS se incluirá como factor de clasificación en su algoritmo de búsqueda, es aún más crucial que los propietarios y desarrolladores de sitios web den prioridad a minimizar el CLS. Siguiendo las mejores prácticas y directrices para reducir CLS, los sitios web pueden ofrecer a los usuarios una experiencia de navegación fluida, lo que conduce a un mayor compromiso, mejores tasas de conversión y, en última instancia, un mayor éxito para las empresas.
