Si quieres añadir CSS personalizado al tema puedes añadirlo al style.css del tema hijo
Inicialmente, es necesario instalar y activar el tema hijo Astra. Puede editar el style.css del tema hijo de las siguientes maneras-
A través del panel de WordPress
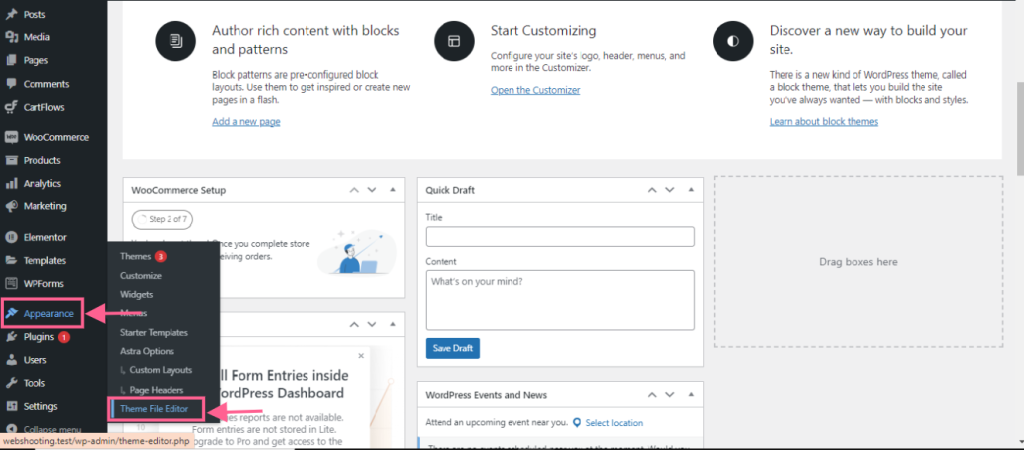
Paso 1: Vaya a Apariencia > Editor de temas.

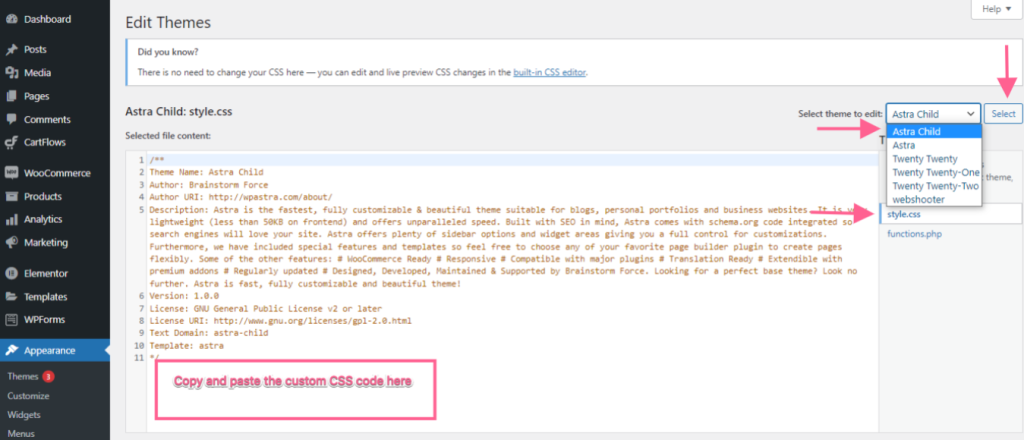
Segundo paso: Seleccione Astra child theme para editar, en la esquina superior derecha.
Paso 3: Seleccione Stylesheet (style.css) para editar y pegue el código en la parte inferior del archivo.

Paso 4: Guarda los cambios.
A través de FTP
- Abra su sitio WordPress a través de FTP. Le recomendamos que utilice FileZilla.
- Vaya a wp-content > themes > astra-child
- Haga clic con el botón derecho en style.css y seleccione Ver/Editar
- Añade tu código al final del archivo y guárdalo.
