Astra Header Footer Builder es la nueva y avanzada forma de diseñar un creativo Header/Footer en Astra.
Este artículo le ayudará a entender cómo empezar con las opciones disponibles con Astra Footer Builder.
Primeros pasos
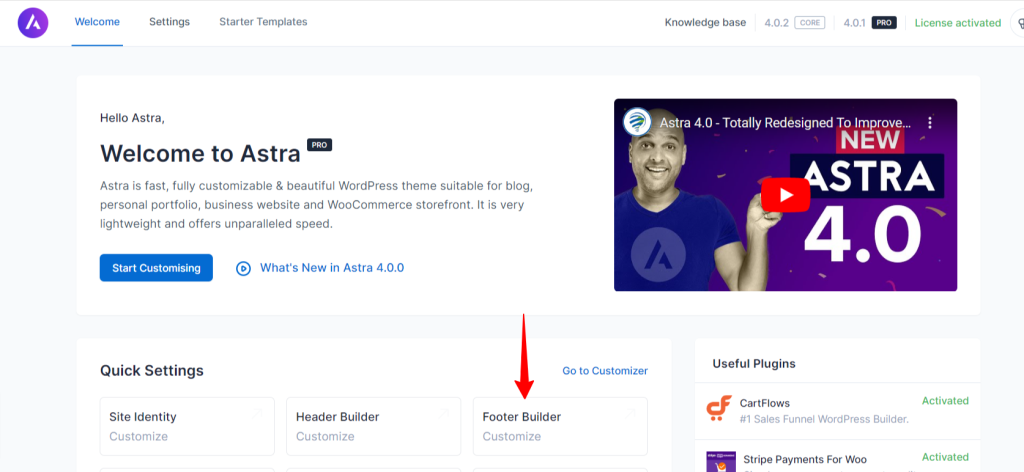
Una vez que tengas el tema Astra instalado, ve a la página Astra Dashboard en Astra > Dashboard. Aquí puedes ver 'Creador de pies de páginaen la secciónAjustes rápidos. Haga clic en él para personalizar el constructor de pie de página.

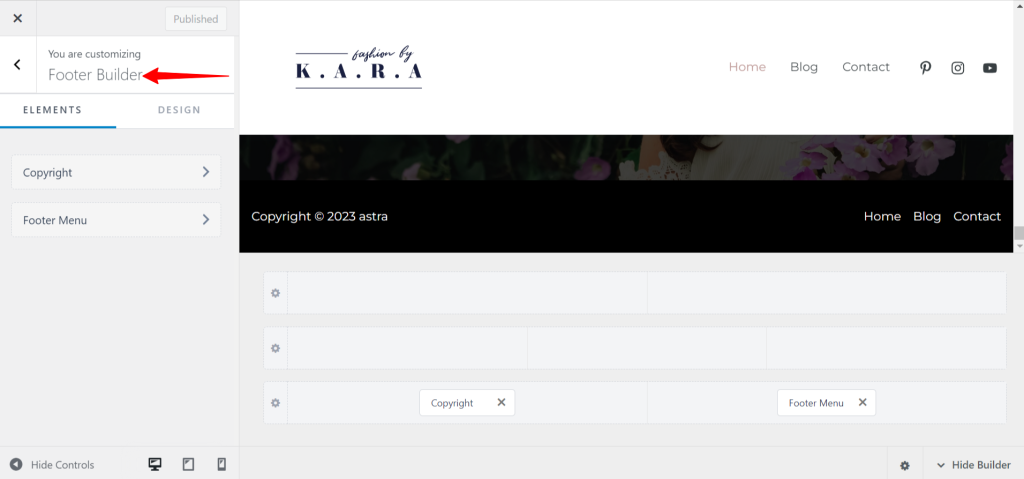
Una vez que esté en el personalizador, verá las opciones de personalización para el Constructor de pie de página.

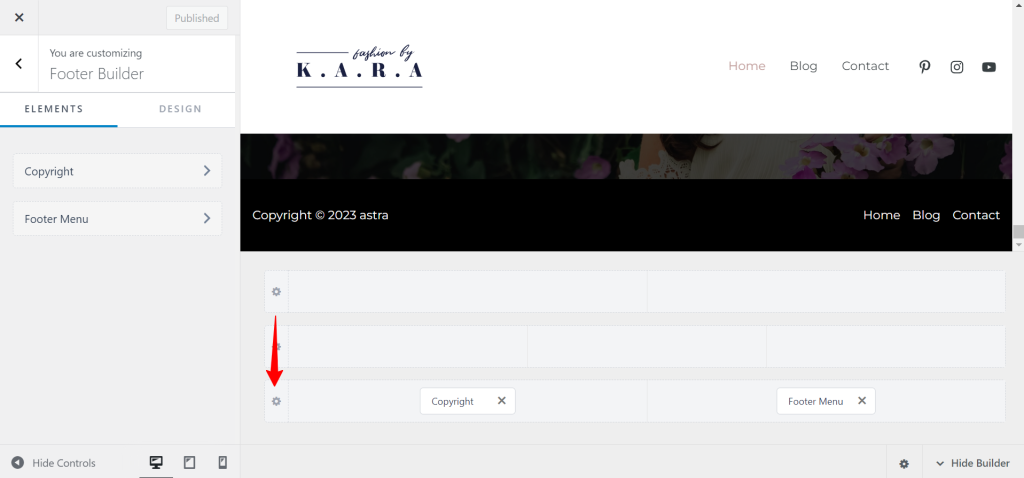
Desde la configuración del personalizador, puede establecer los elementos de pie de página de su elección en función de sus necesidades. Una vez que añada los elementos de pie de página y piense en cómo añadir fondo a esos elementos, pase el ratón sobre el pie de página principal / pie de página superior / pie de página inferior y, a continuación, haga clic en el icono de configuración.

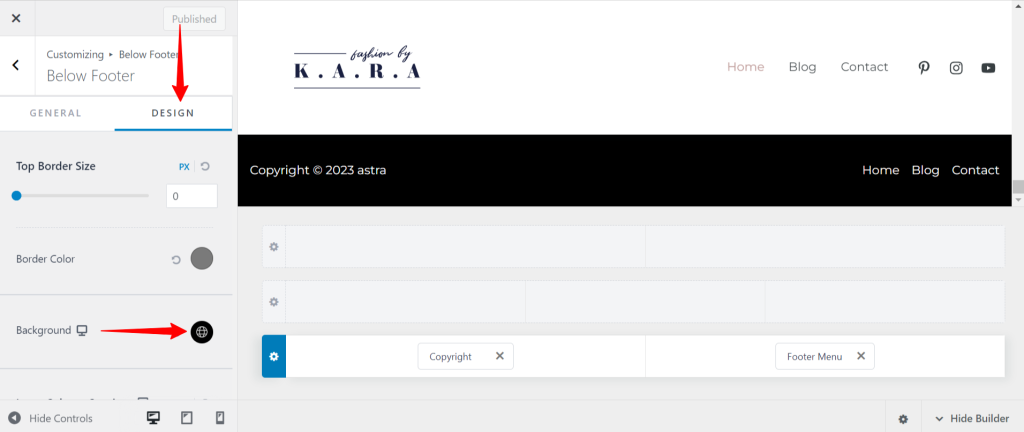
Al hacer clic en el icono de configuración, navegará a las opciones respectivas del personalizador de pie de página. Vaya a la pestaña "Diseño", donde encontrará la opción de establecer el color/imagen/gradiente de fondo para el pie de página principal.