En esta guía, te enseñaremos cómo hacer que tus botones en el editor Gutenberg se vean justo como quieres.
Es muy fácil cambiar la apariencia de tus botones. Pero si alguna vez te quedas atascado mientras intentas personalizarlos, ¡esta guía te ayudará!
Te explicamos cómo puedes hacer estas cosas sin complicaciones:
- Cambiar los colores de los botones
- Cambiar la forma y el tamaño de los botones
- Cambiar el relleno de los botones
- Cambiar la alineación de los botones
- Cambiar el radio del borde
- Añada enlaces a su botón
Empecemos por lo básico.
Cómo añadir un botón en una página/post
Si ya has utilizado el editor de bloques de Gutenberg, probablemente sepas que puedes colocar fácilmente un botón en tus publicaciones/páginas. Solo tienes que coger el bloque de botón de la biblioteca y soltarlo donde lo necesites.
Vea este vídeo para ver cómo añadir el botón:
Una vez que hayas añadido el botón, puedes darle el aspecto que desees personalizándolo.
¿Cómo personalizar un botón?
Puede cambiar el aspecto de sus botones de diferentes maneras utilizando las opciones que ofrece el editor de bloques por defecto.
Hemos explicado cómo puedes utilizar estas opciones para que tus botones tengan un aspecto diferente, como cambiar sus colores o el espacio que los rodea.
Veamos ahora más de cerca estas opciones.
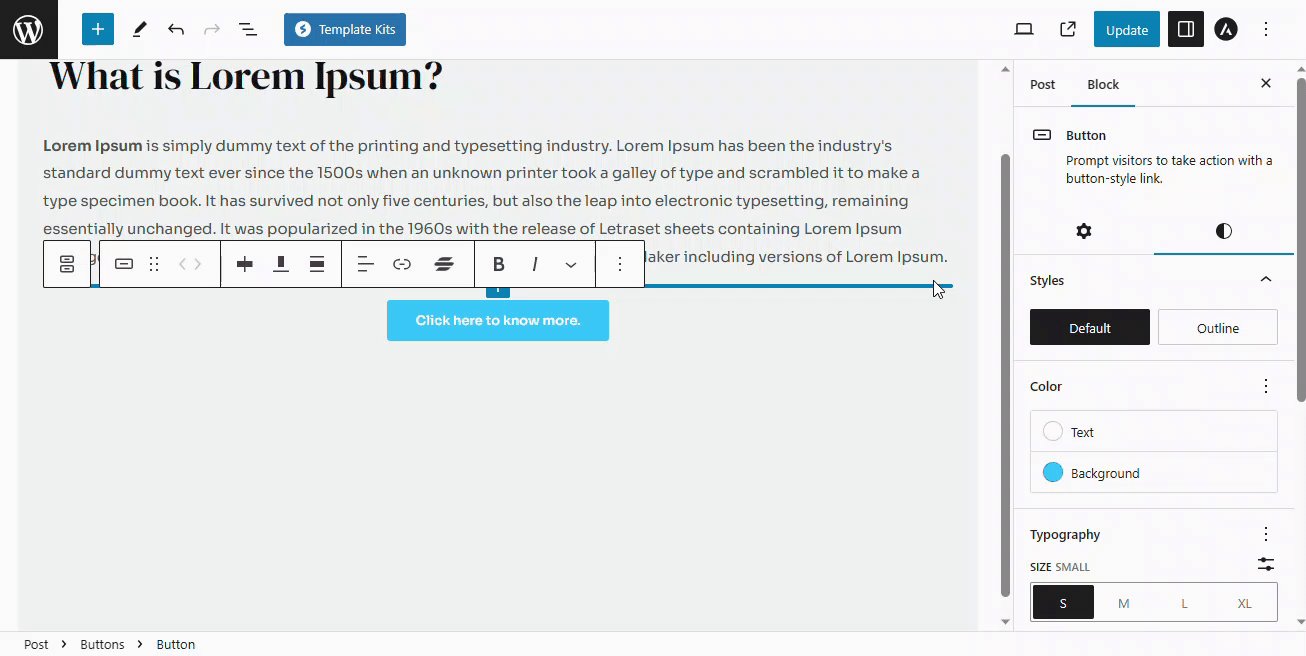
Estilos de botones
Tenemos dos estilos principales de botones: Relleno y Contorno.
Los botones de relleno tienen un relleno sólido de un solo color, y los botones de contorno tienen un borde alrededor del texto con un fondo transparente.

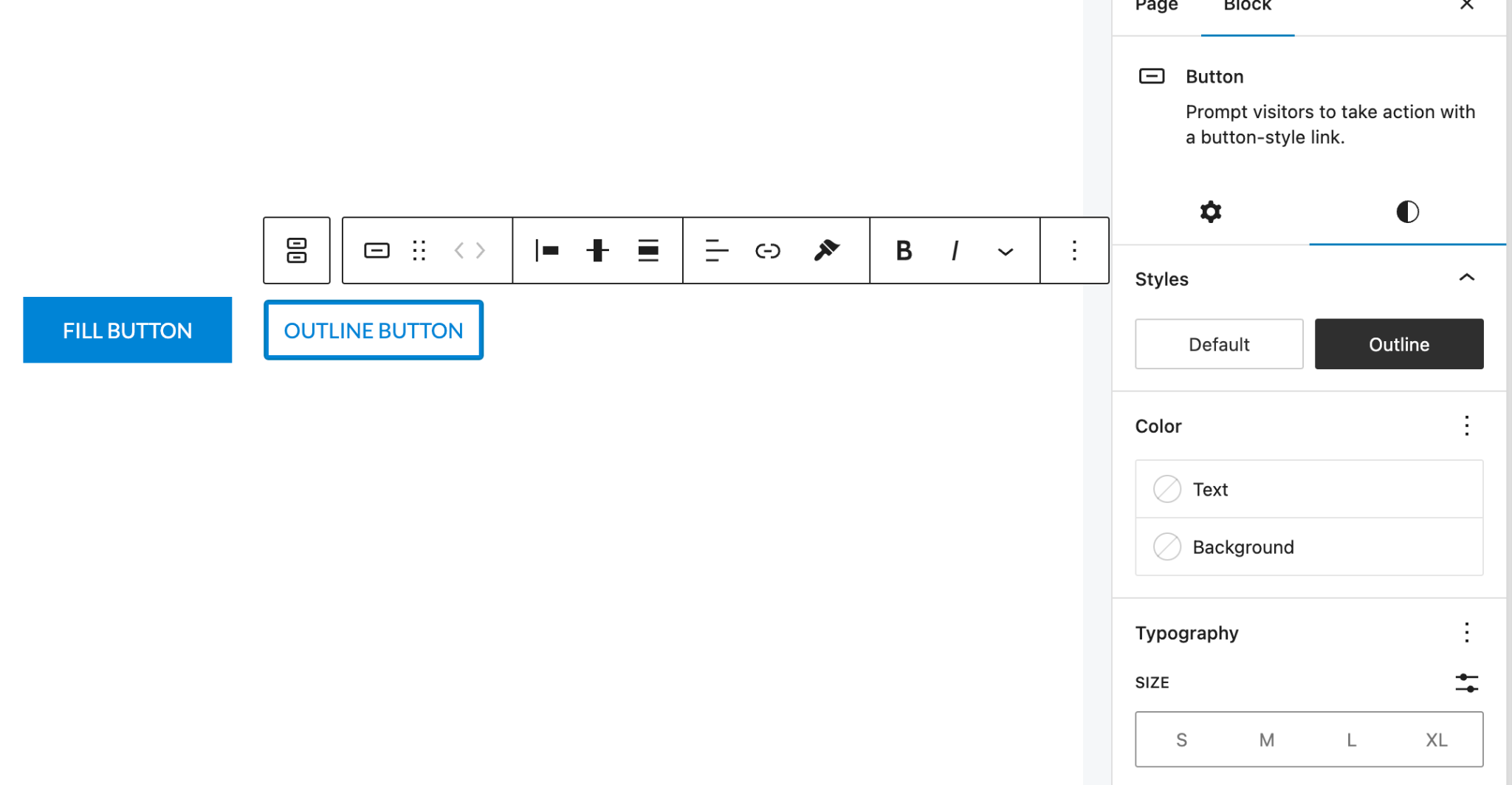
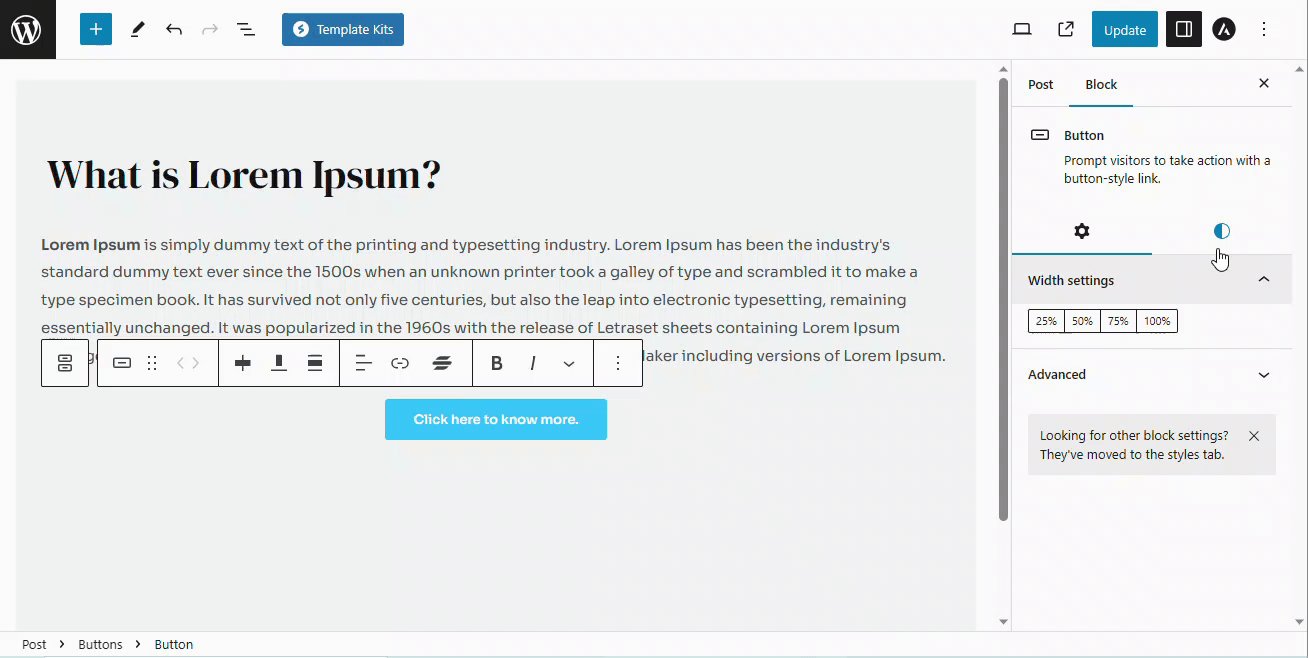
Puede seleccionar el estilo que prefiera simplemente eligiendo las opciones disponibles en la barra lateral derecha, en la pestaña de estilos.

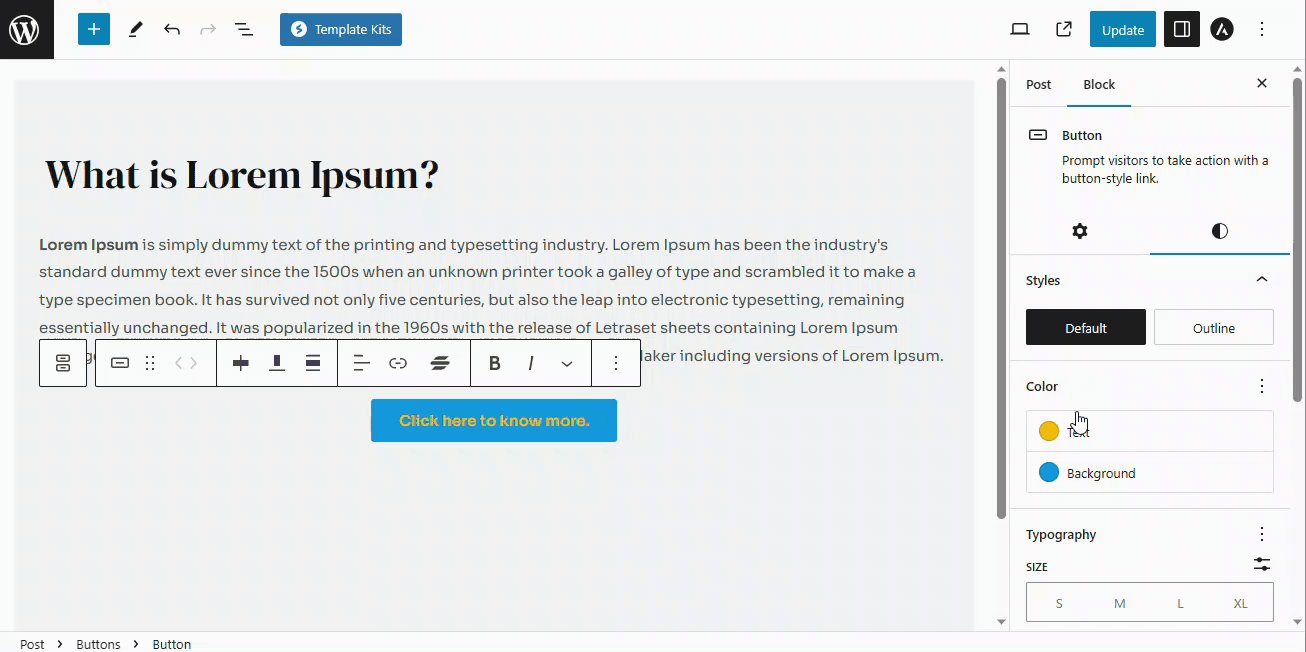
Colores
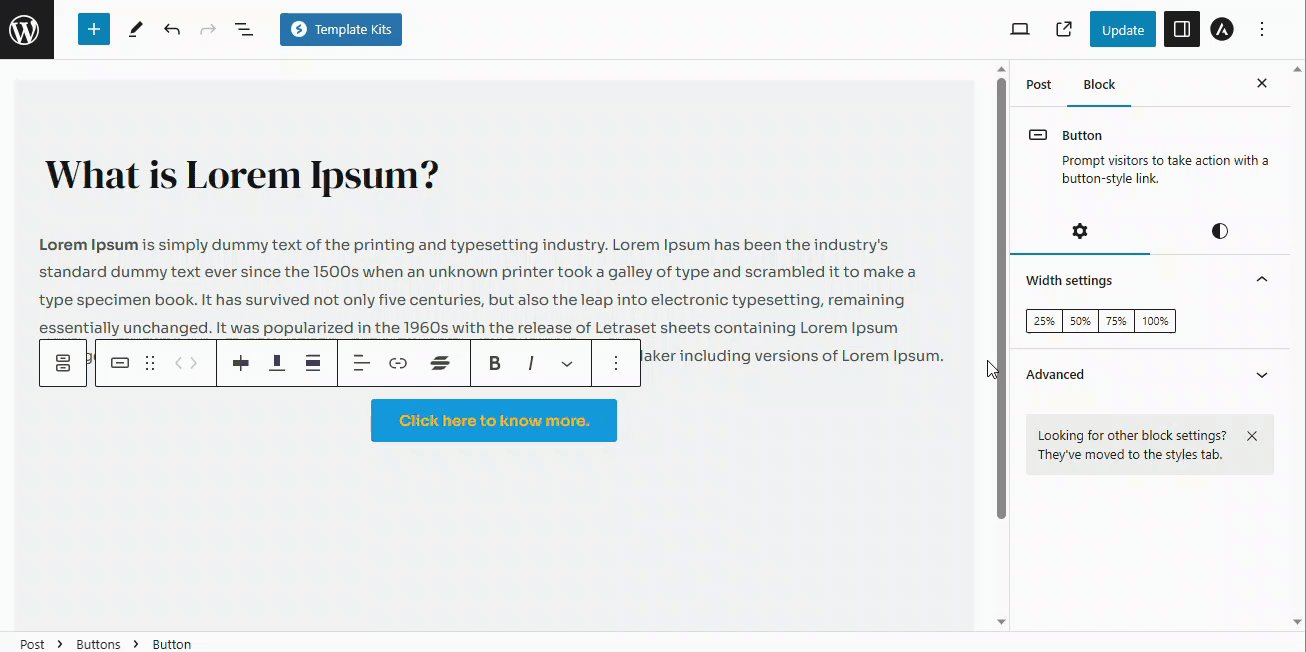
El editor de bloques de Gutenberg te da acceso a cambiar el color del texto así como el color del fondo del botón fácilmente.
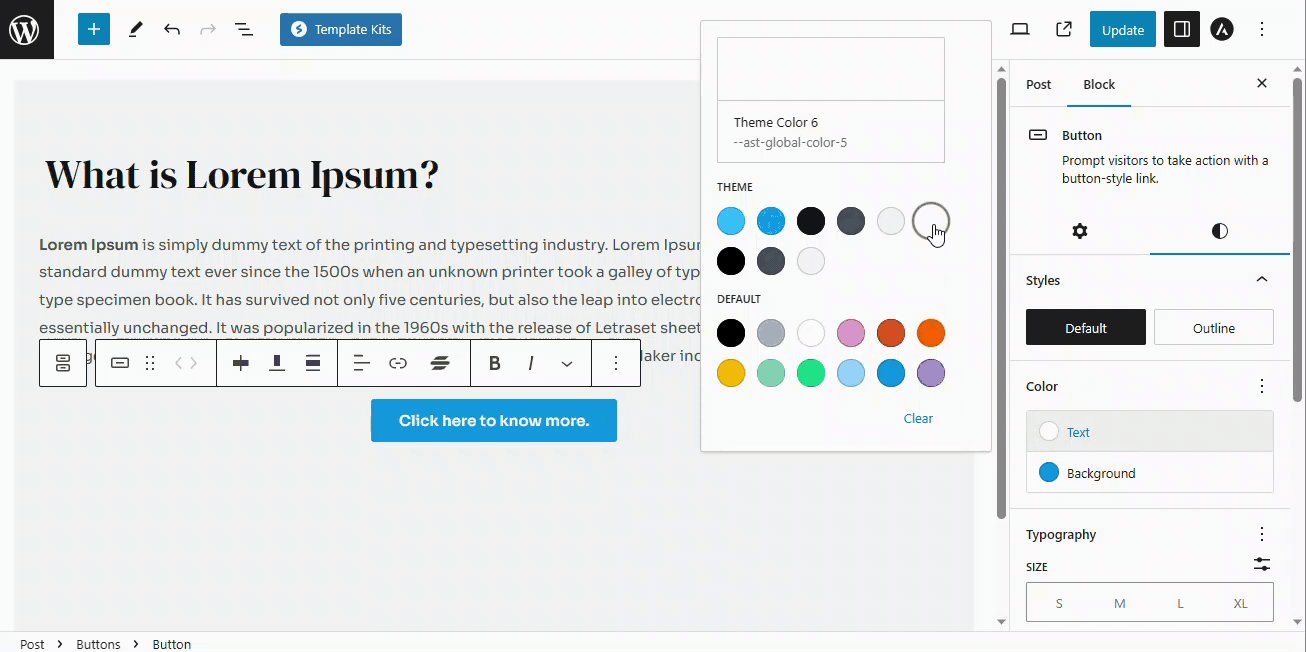
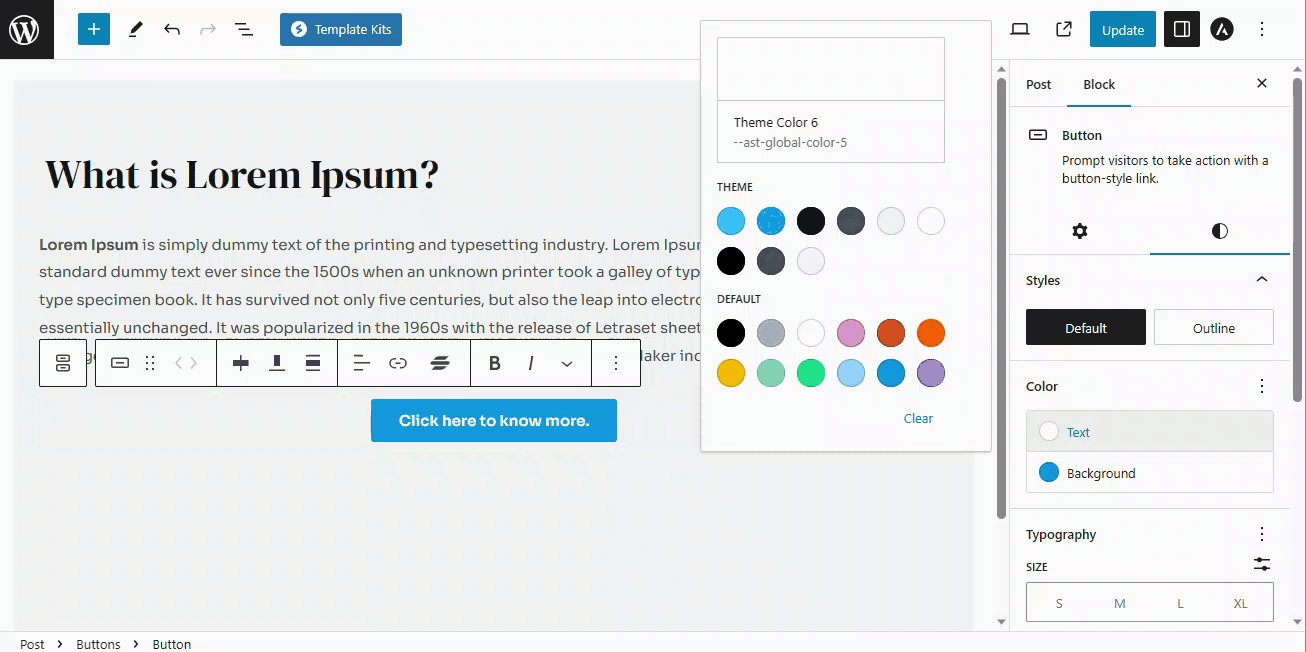
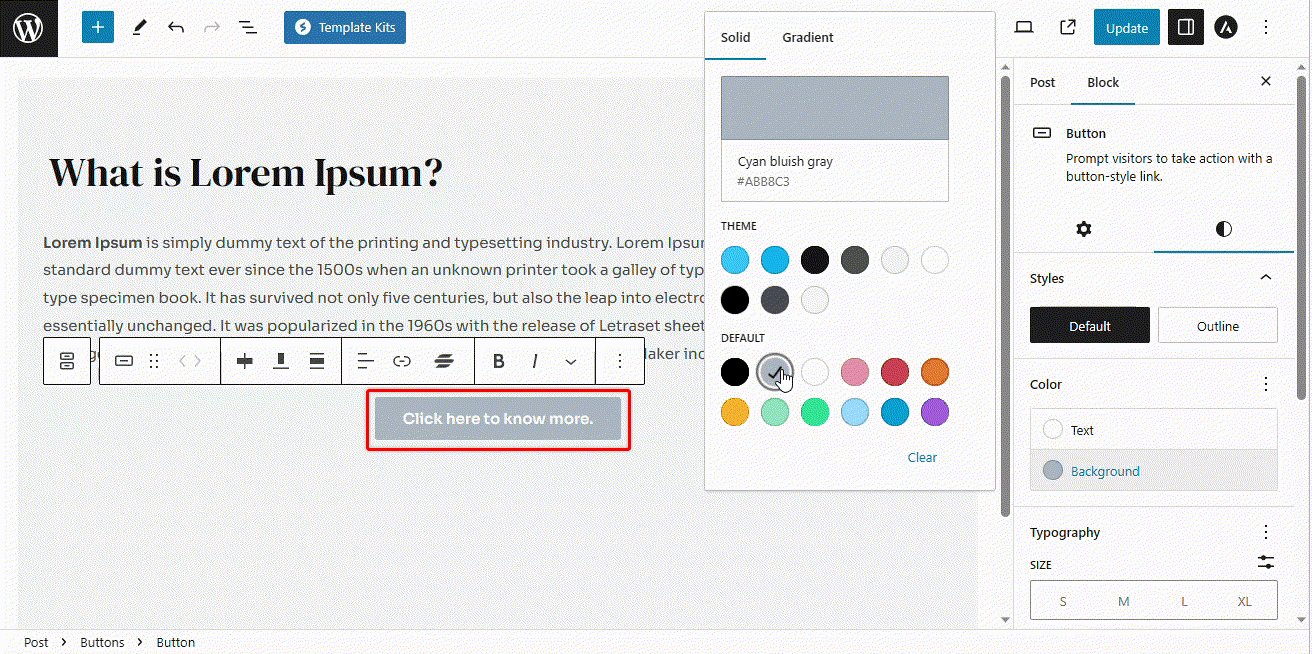
Color del texto: Para cambiar el color del texto de su botón, siga los pasos que se indican a continuación:
- Navegue hasta la opción Estilos.
- Haga clic en el Color del texto.
- Haga clic en el selector de color y elija el color que desee.

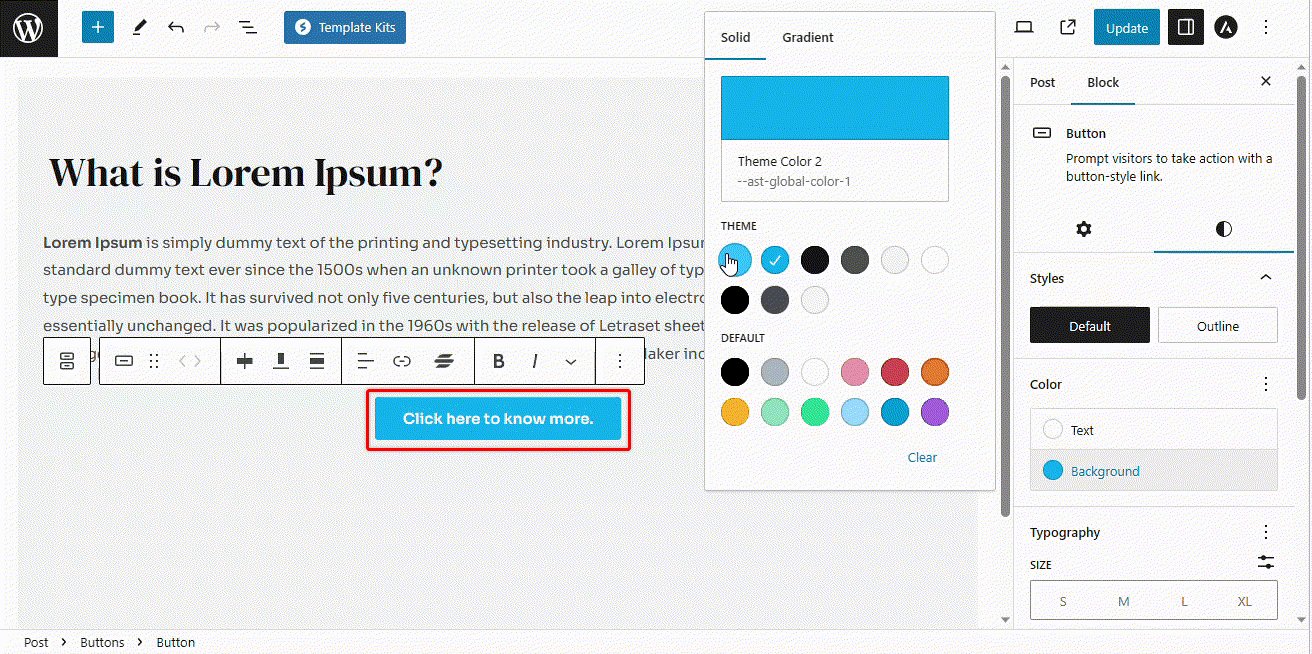
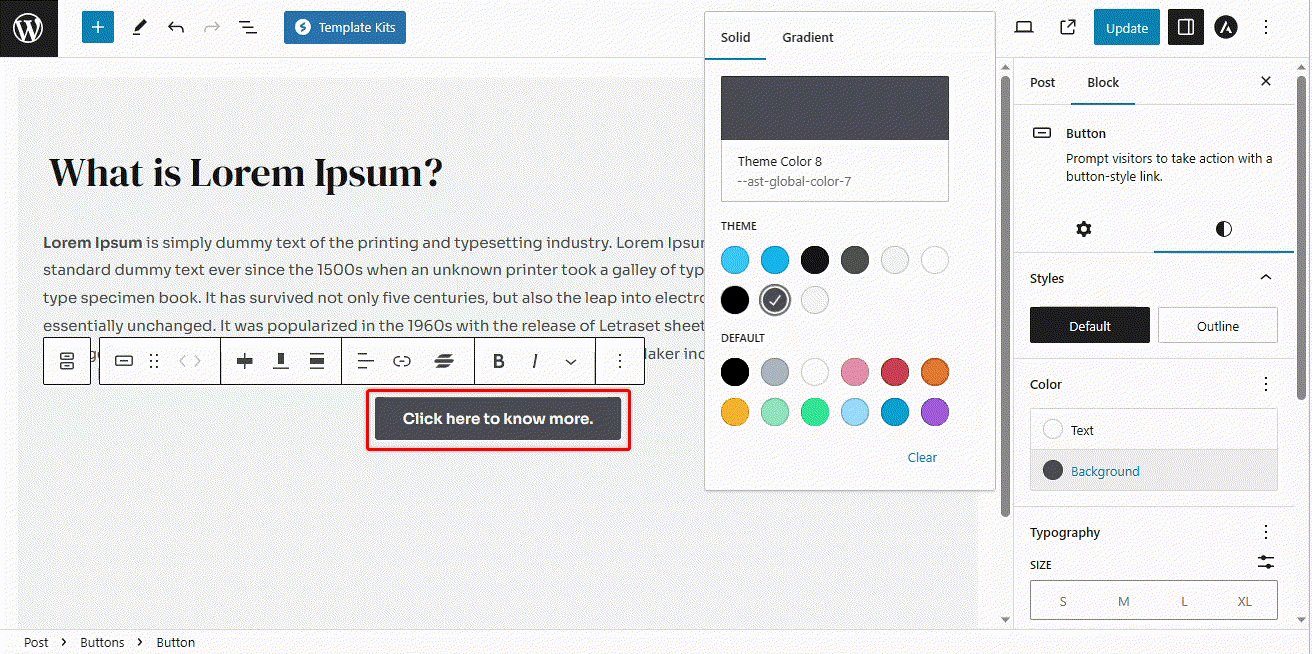
Color de fondo: Para cambiar el color de fondo del botón, siga estos pasos:
- Navegue hasta la opción Estilos.
- Haga clic en el Color de fondo.
- Haga clic en el selector de color y elija el color que desee.

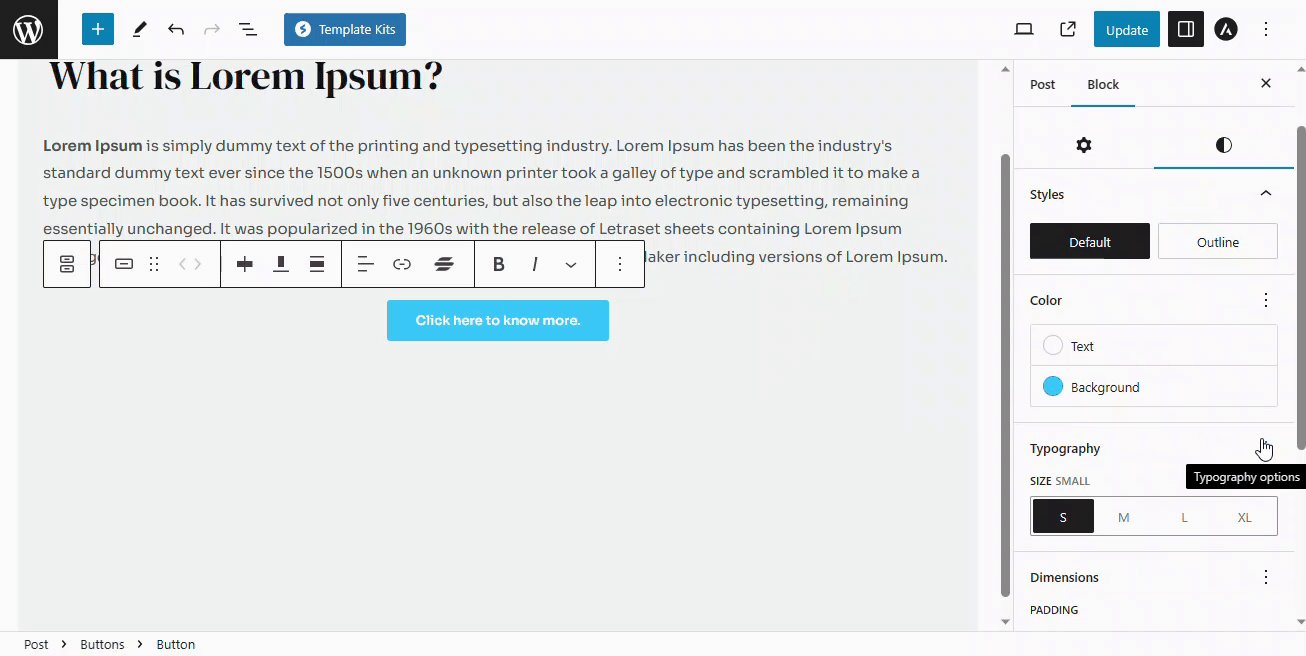
Tipografía
Puedes cambiar fácilmente la tipografía del texto del botón usando el editor de bloques de gutenberg, incluyendo el tamaño de la fuente, la apariencia, la altura de la línea, el espaciado entre letras, la decoración del texto y las mayúsculas y minúsculas.
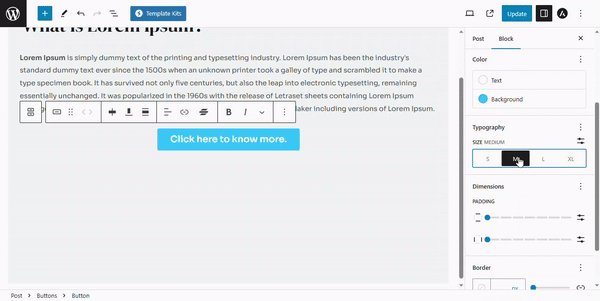
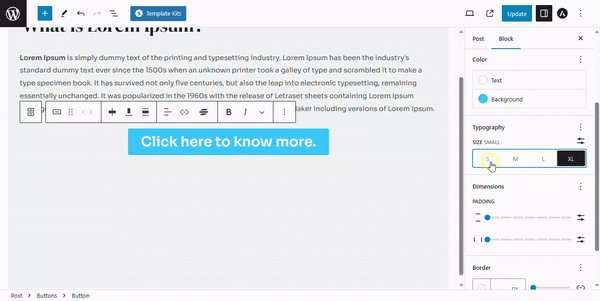
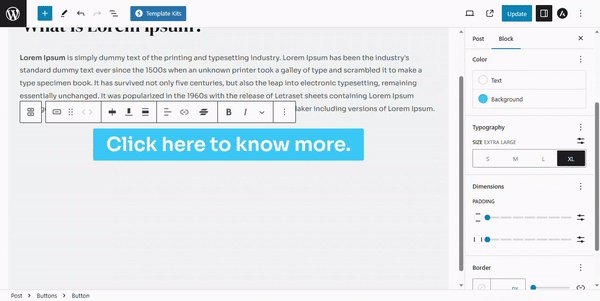
Tamaño de letra: El tamaño de la fuente controla el tamaño de las letras dentro del texto del botón. Para cambiar el tamaño de la fuente, siga los pasos que se indican a continuación:
- Navegue hasta la opción Estilos.
- En tipografía, verá los tamaños de fuente disponibles, como S (pequeño), M(mediano),
- L(grande) y XL(extra grande).
- Haga clic en la talla que desee elegir

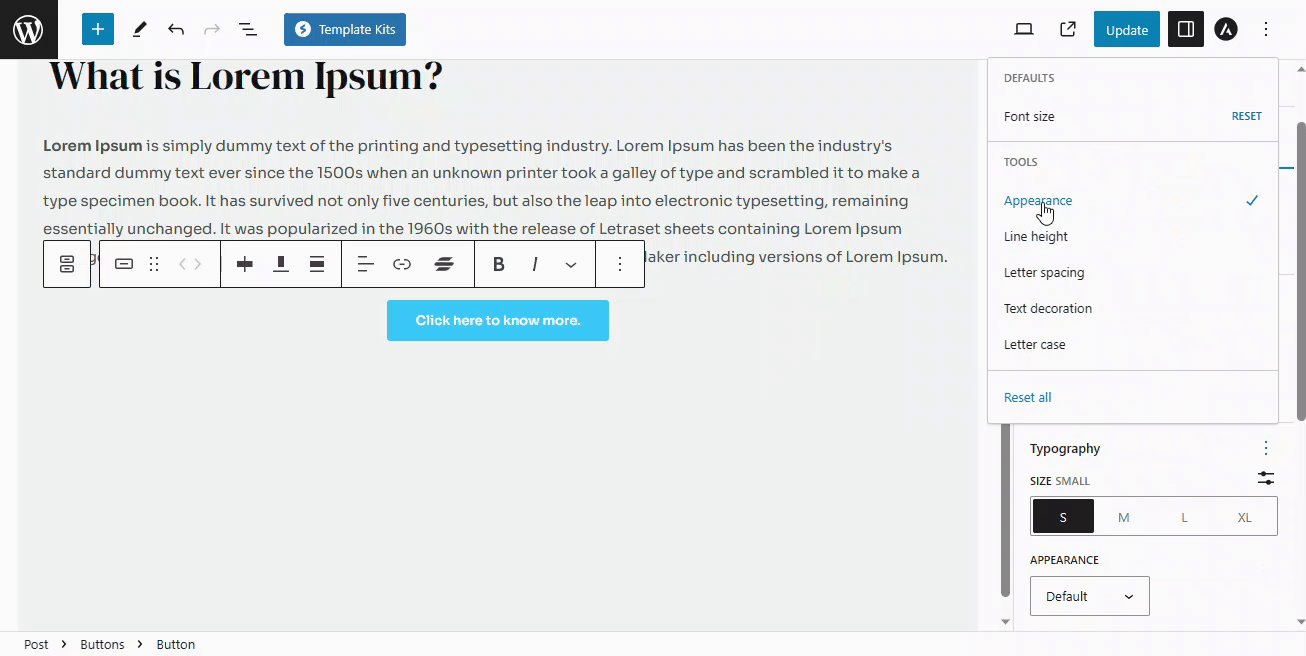
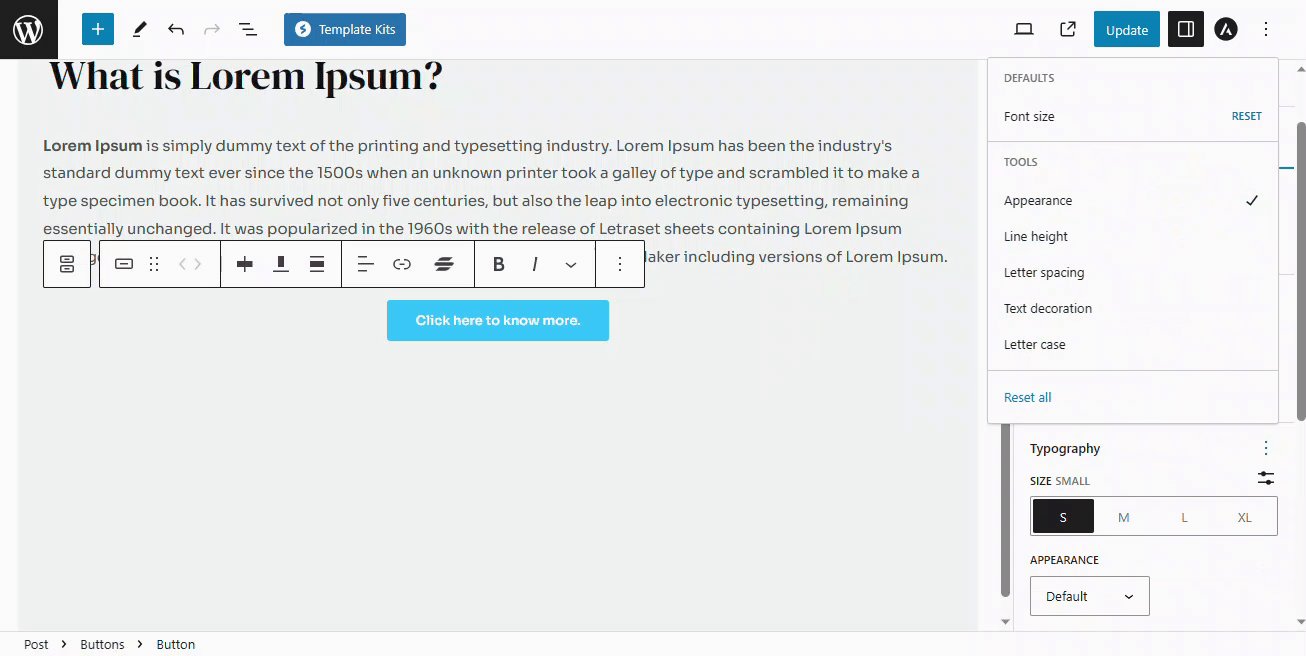
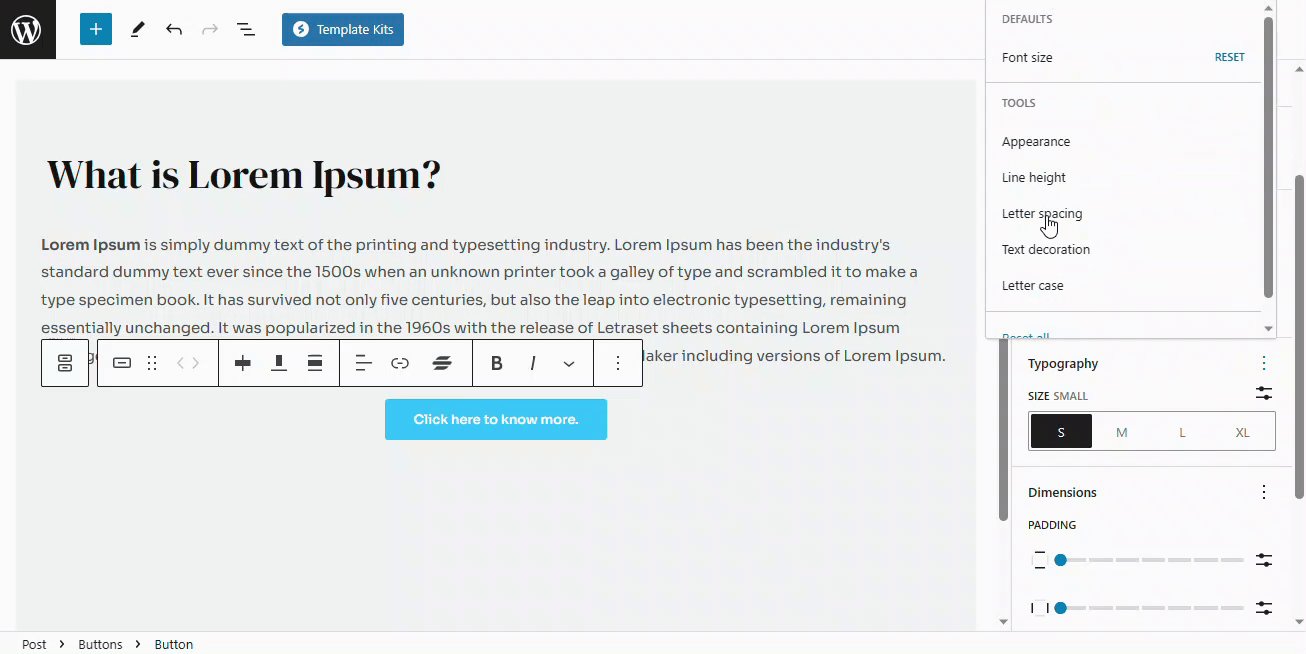
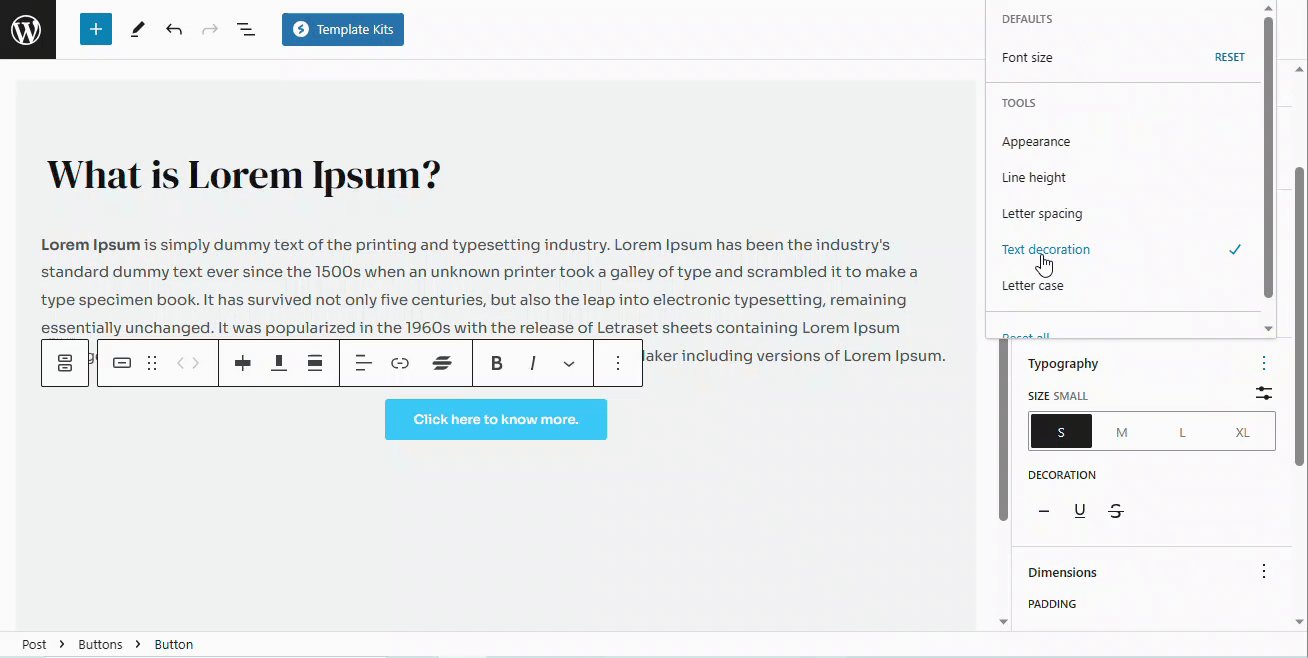
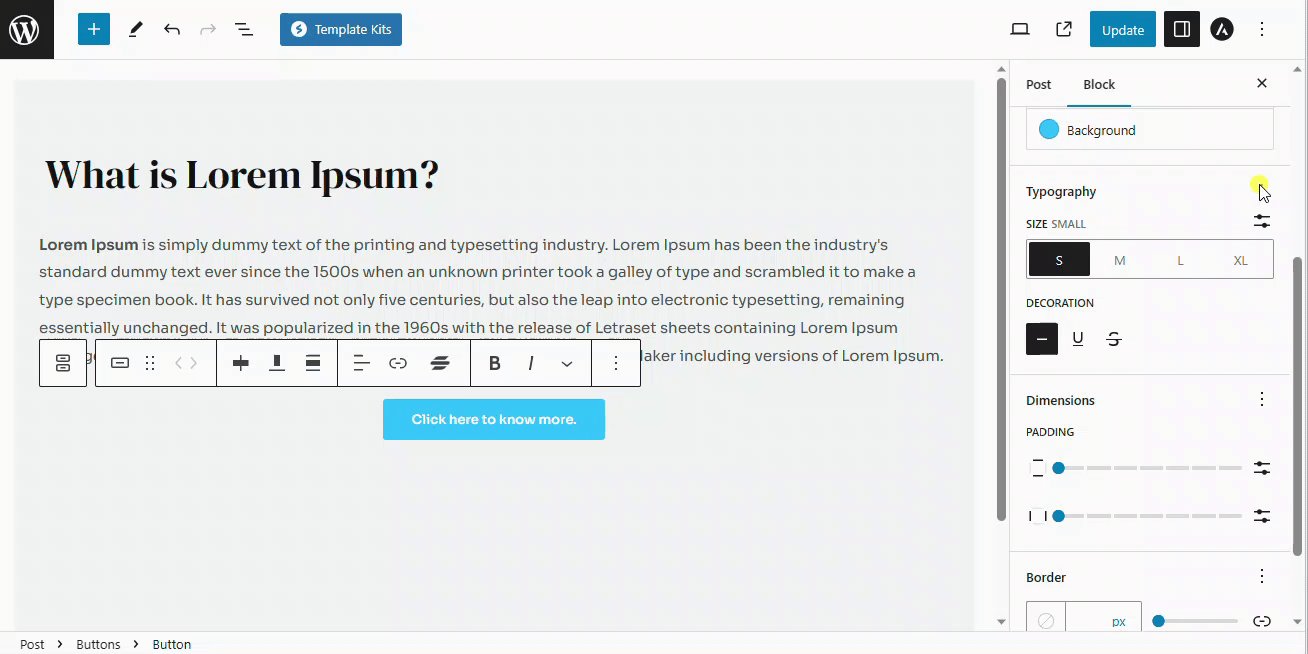
Ajustes avanzados: Los ajustes avanzados de tipografía incluyen opciones como Apariencia, Altura de línea, Espaciado entre letras, Decoración del texto y Caja de letras. Para acceder a cualquiera de estos ajustes, deberá seguir los pasos que se indican a continuación:
- Vaya a la pestaña Estilos
- Haga clic en los tres puntos junto a la opción Tipografía
- Haga clic en la configuración que desea activar
- Aparecerá una marca junto a la opción para indicar que está activada.

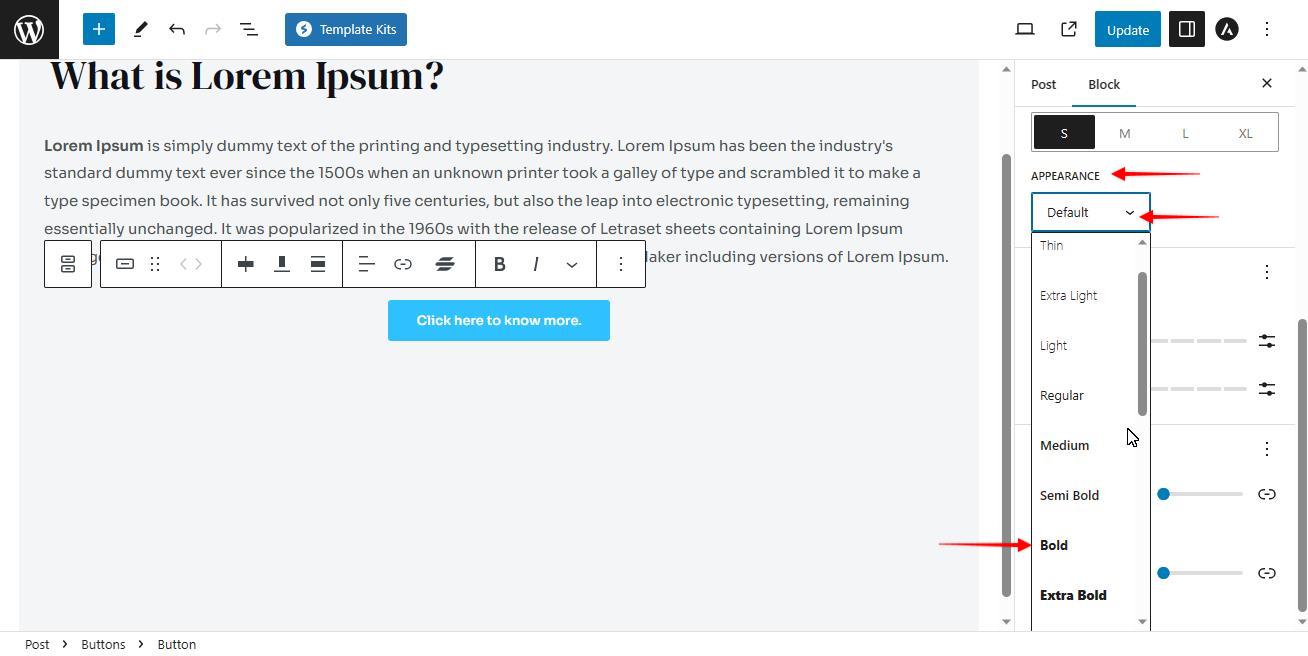
Apariencia: Apariencia decide si el texto de tu botón es extra-negrita, negrita, semi- negrita, regular o fino. Esta opción está normalmente desactivada dentro del bloque gutenberg. Sigue los siguientes pasos para cambiar la apariencia:
- Haga clic en el botón Predeterminado para abrir el desplegable
- Seleccione el aspecto que desee

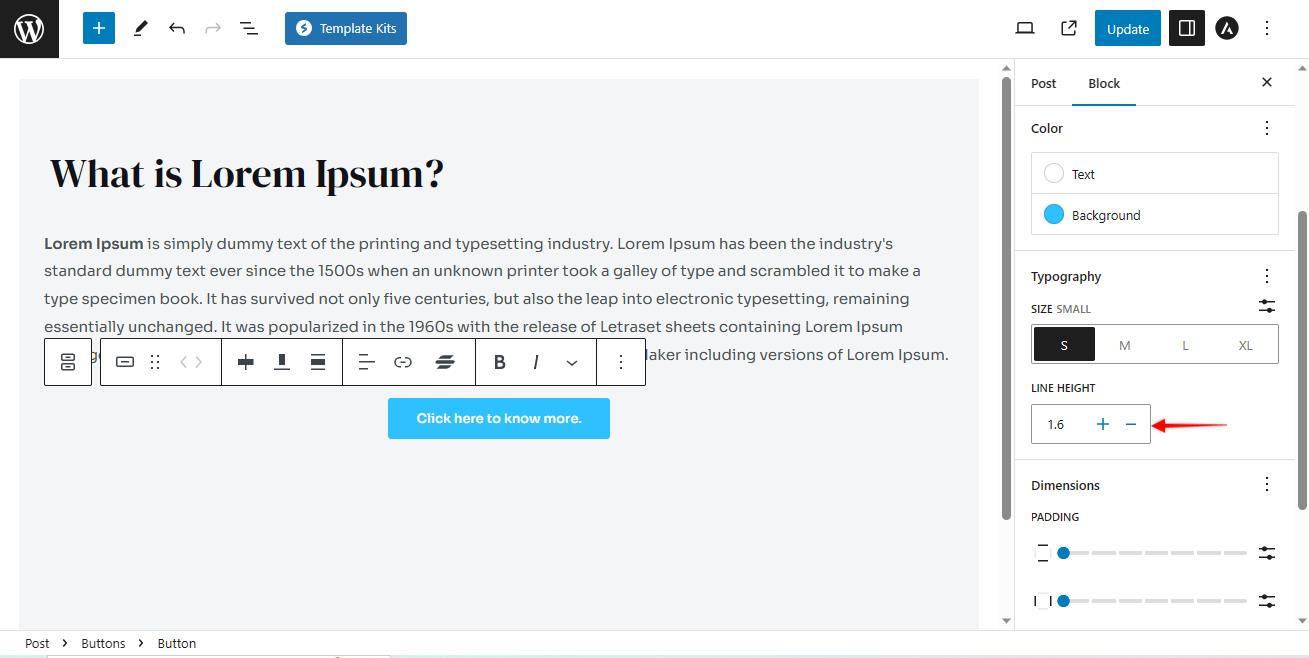
Altura de la línea: Se refiere a la cantidad de espacio vertical entre líneas de texto dentro de un botón. Esta opción también está desactivada por defecto.
Una vez activada esta opción, utilice los iconos "+" o "-" para aumentar o reducir la altura de la línea dentro de sus botones.

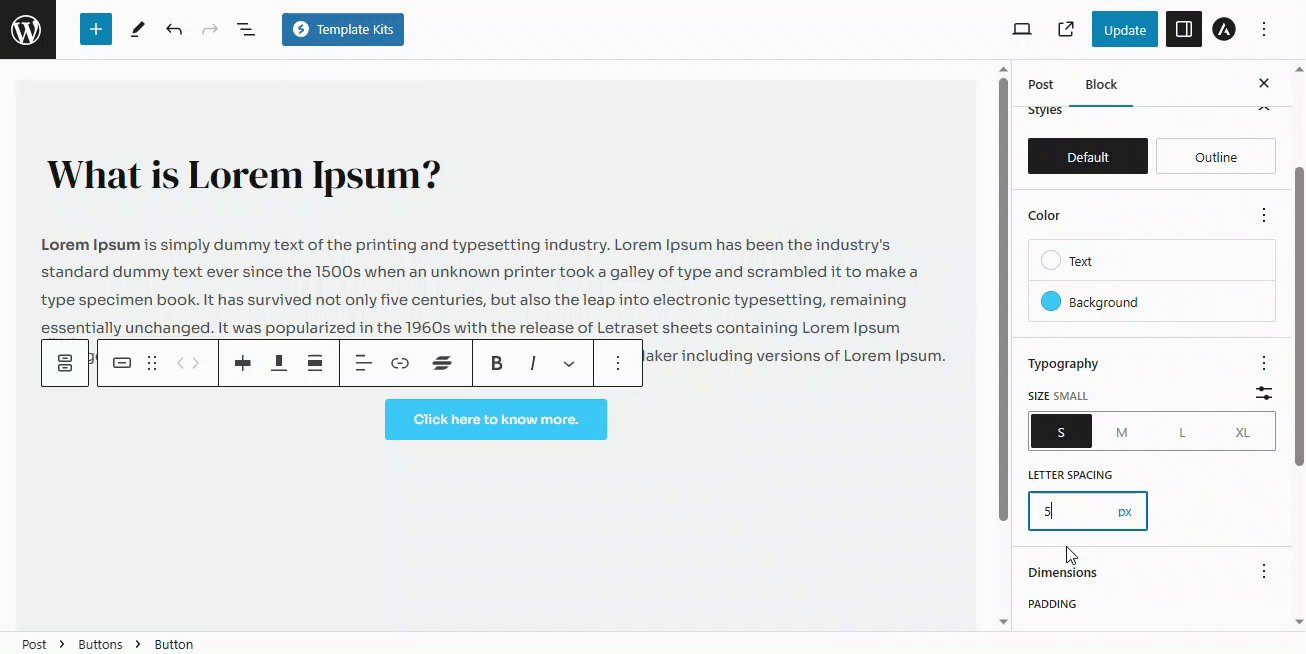
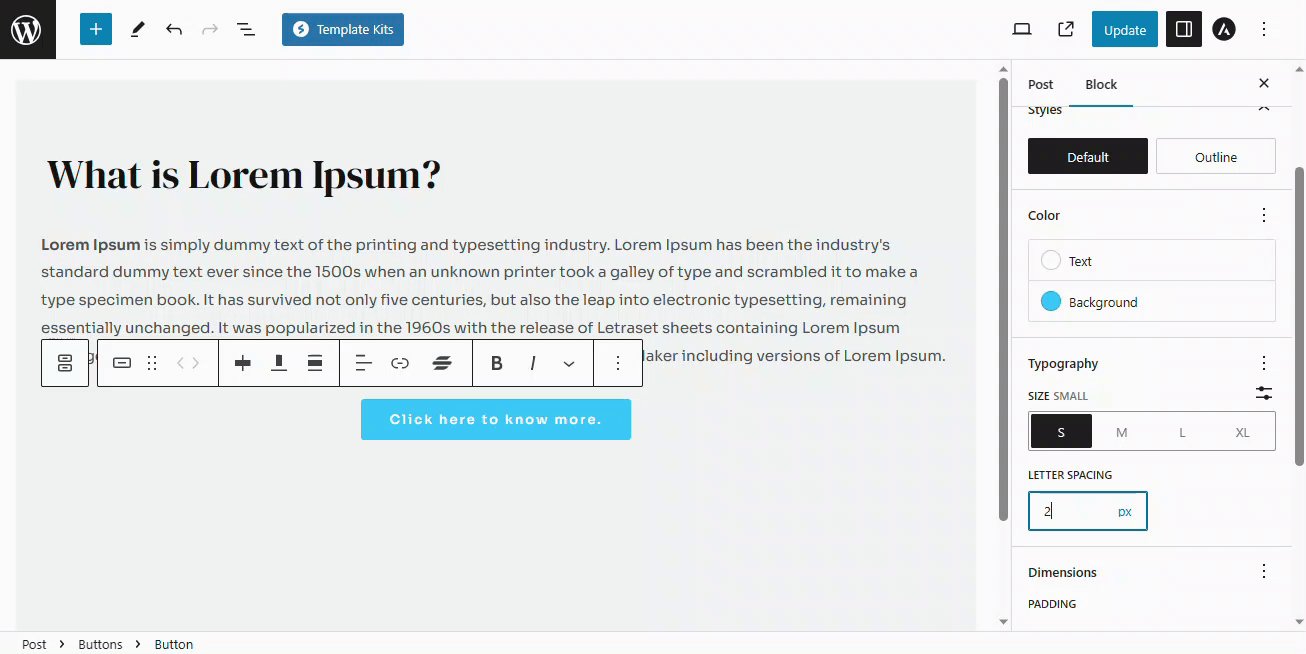
Espacio entre letras: El espaciado entre letras es como ajustar el espacio que hay entre cada letra de una palabra o frase. Puedes hacer que las letras estén más separadas o más juntas.

En el editor de bloques de Gutenberg, se cuenta en píxeles. Puede introducir la cantidad deseada de espaciado en px dentro del campo asignado..
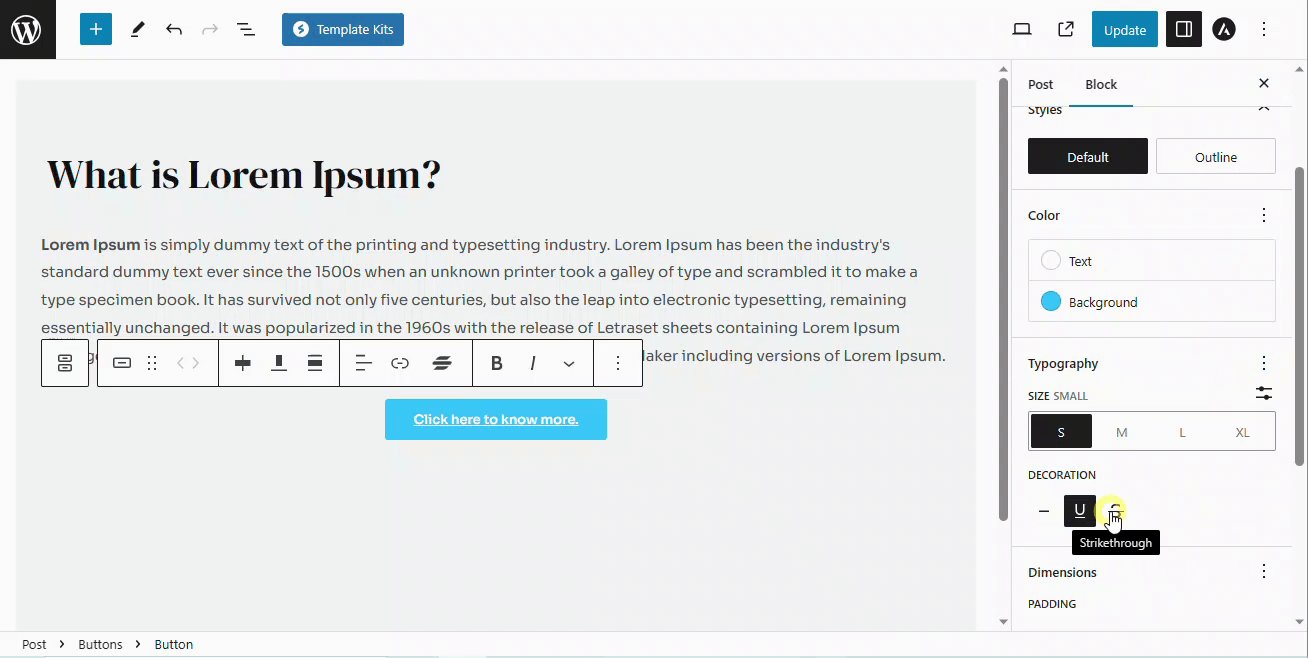
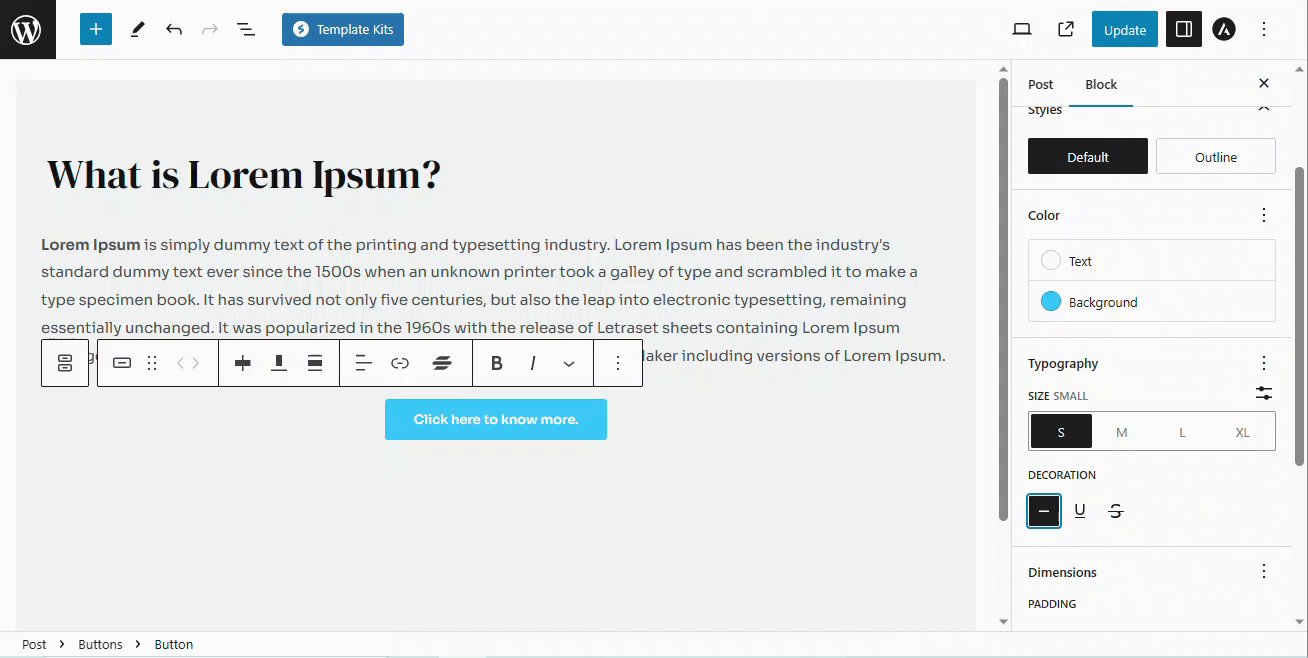
Decoración de texto: Añade efectos especiales a su texto para que destaque o tenga un aspecto diferente. Esta opción también debe activarse dentro de la sección de tipografía.
Dispone de tres opciones diferentes que se mencionan a continuación:
- Ninguno: Esto no cambia nada en el texto del botón y está seleccionado por defecto.
- Subraye: Esta opción añade una línea bajo el texto del botón.
- Golpe de efecto: Esta opción añade una línea entre las letras del texto del botón.

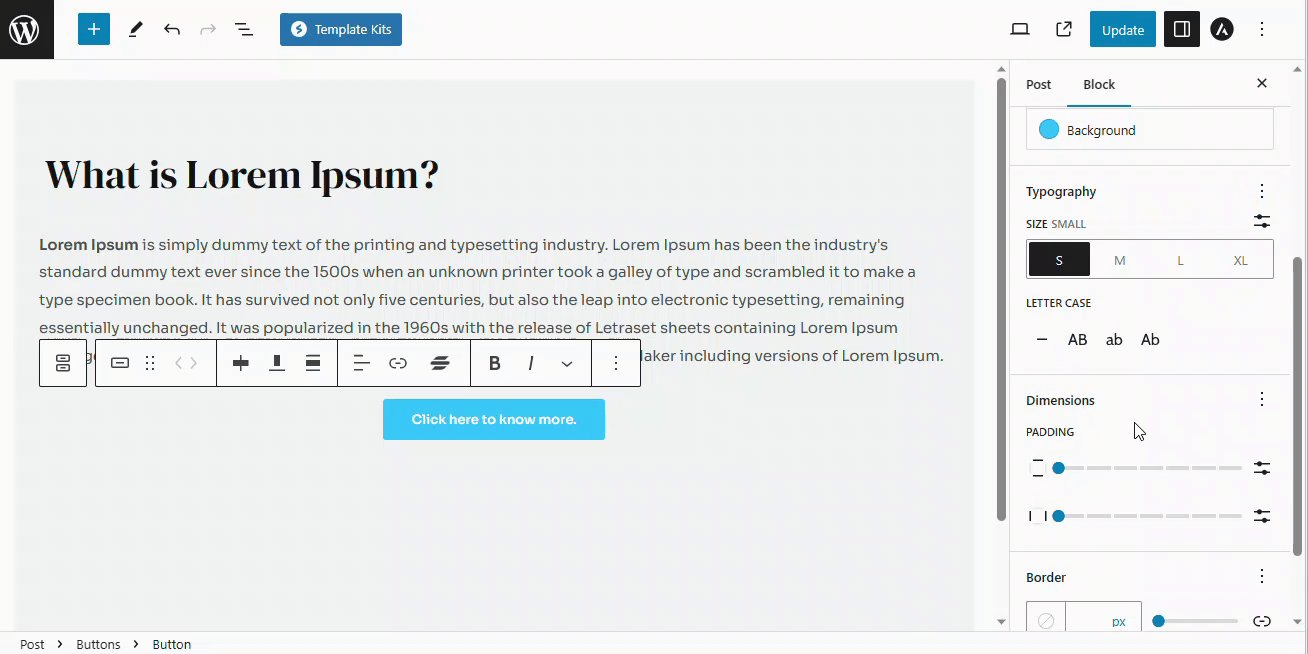
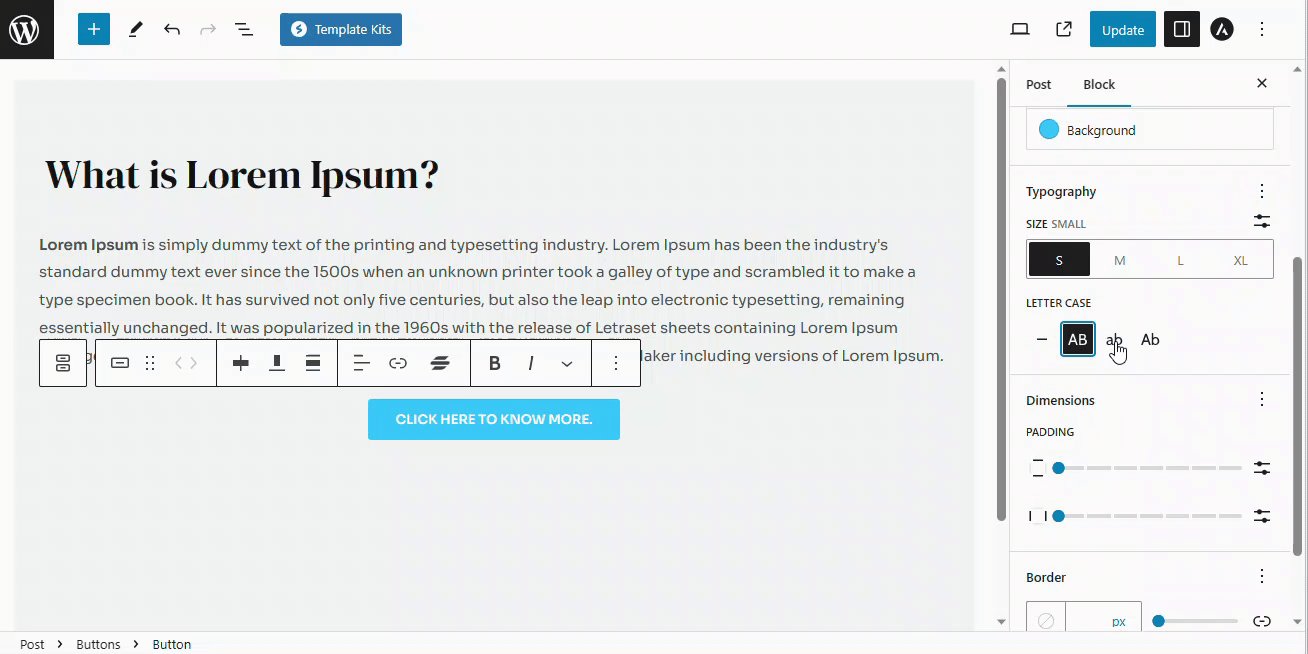
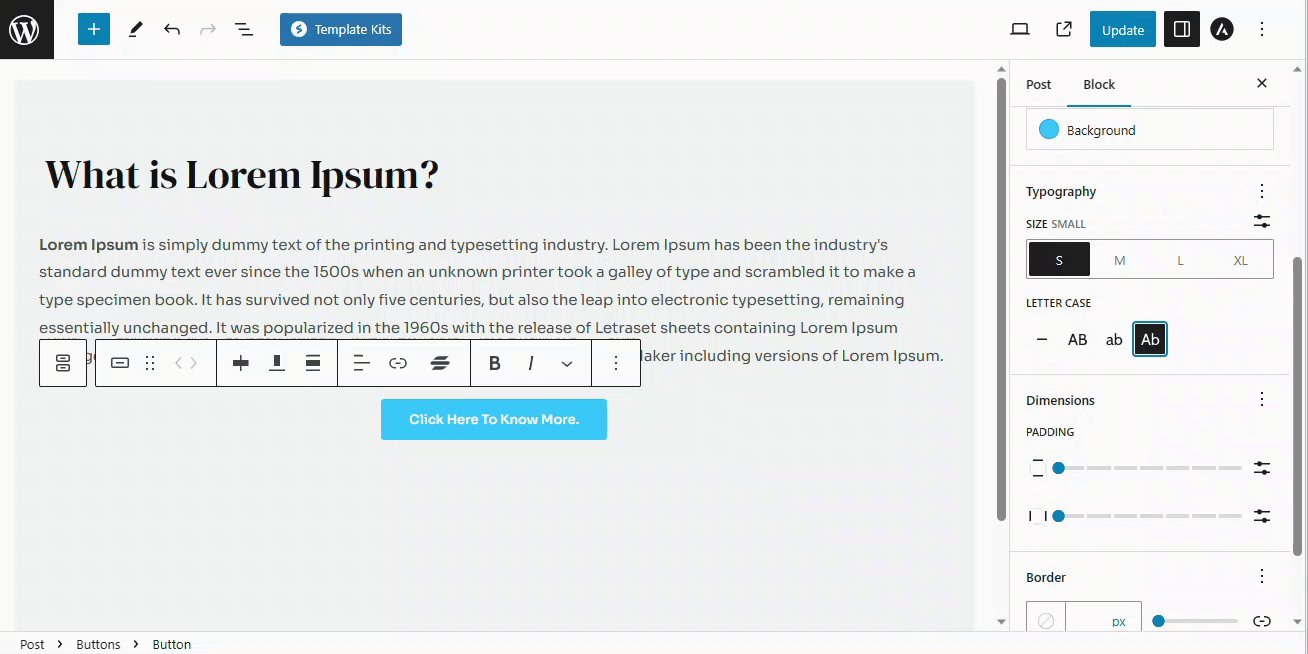
Caja de letras: El uso de mayúsculas y minúsculas le permite añadir variedad y cambiar la apariencia de su texto para diferentes propósitos o para que coincida con su diseño. Puedes poner todas las letras en mayúsculas (ASÍ), todas en minúsculas (ASÍ) o poner en mayúscula la primera letra de cada palabra (ASÍ).

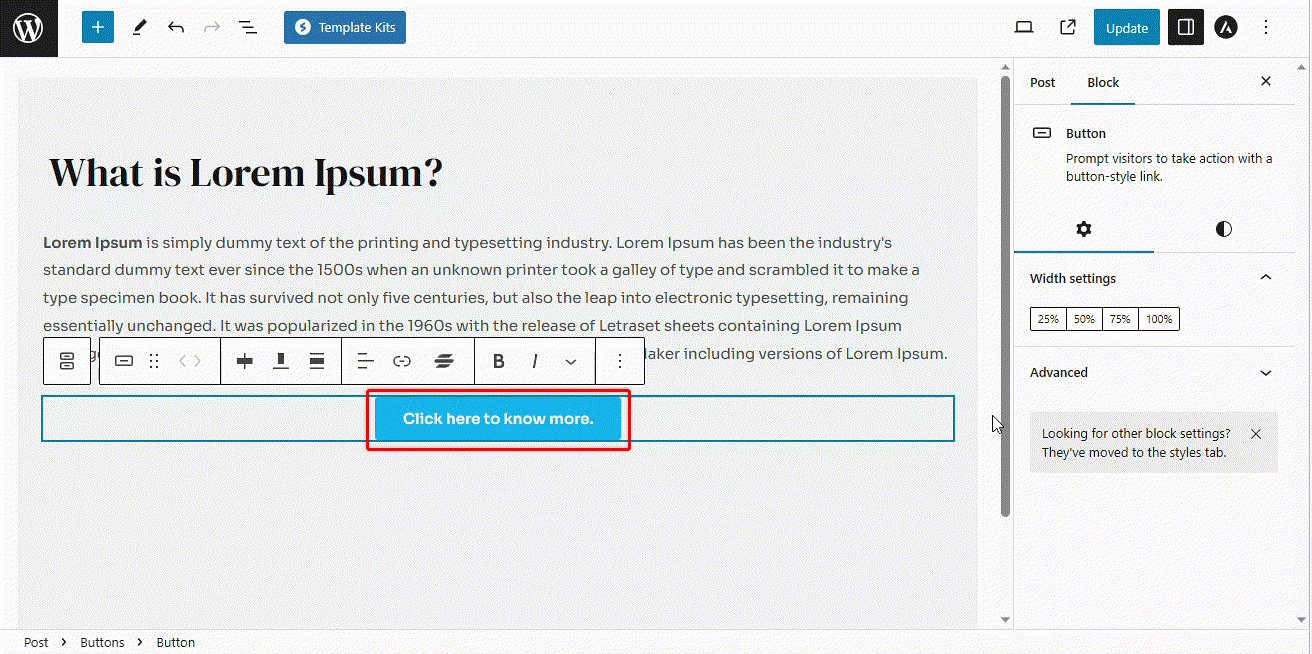
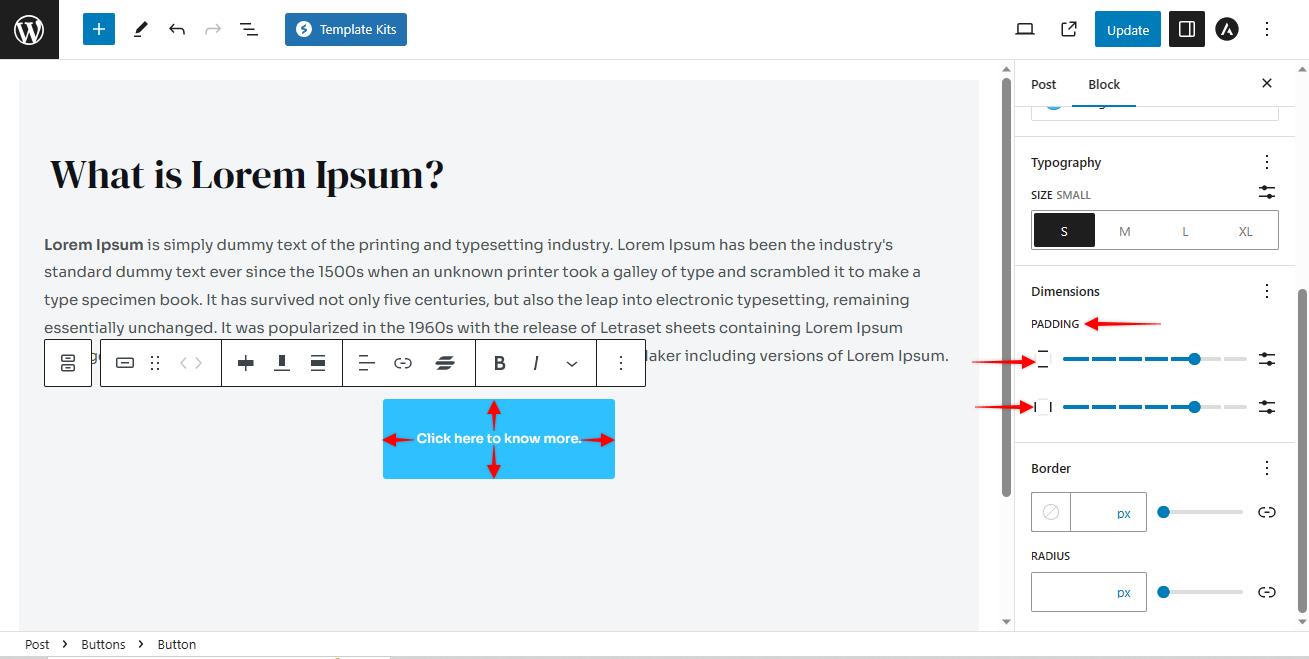
Acolchado
El relleno es como dar a su contenido un poco de espacio para respirar. Es el espacio extra entre el interior de un botón y sus bordes exteriores. Puedes ajustar el relleno desde dentro de los bloques de Gutenberg.
Acolchado vertical: El relleno vertical añade espacio adicional por encima y por debajo del texto del botón, como la parte superior e inferior de un botón.
Acolchado horizontal: Por otra parte, el relleno horizontal añade espacio a los lados izquierdo y derecho del texto del botón.

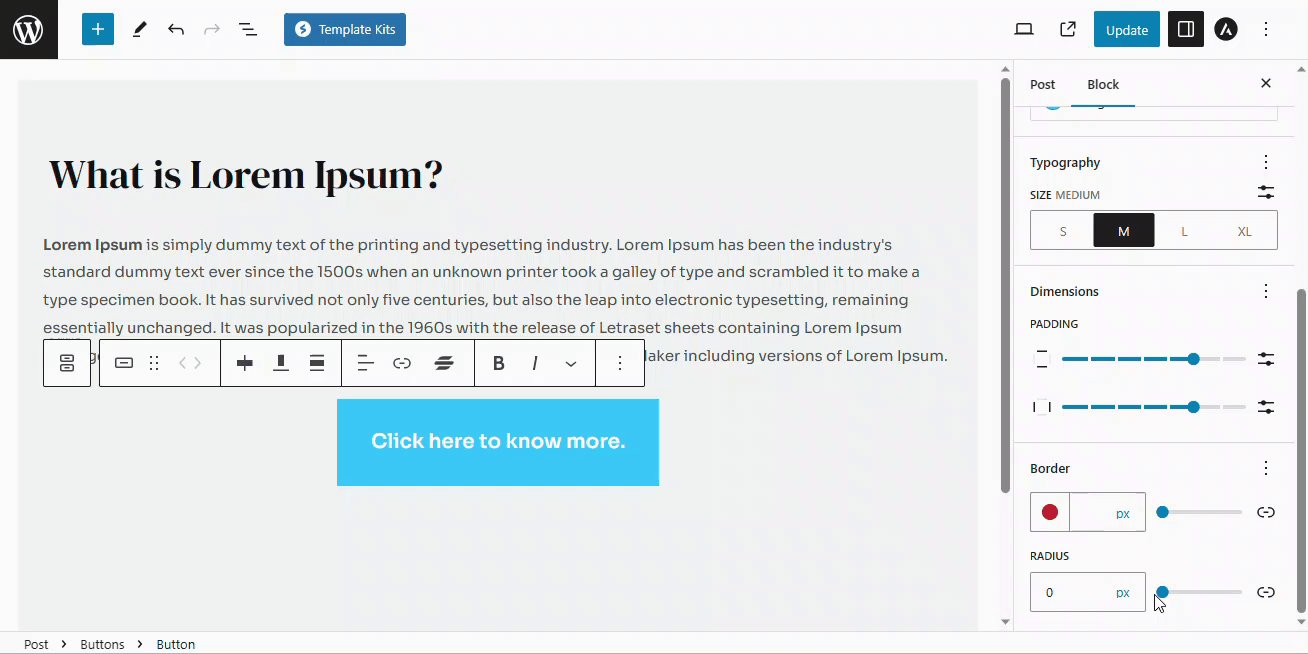
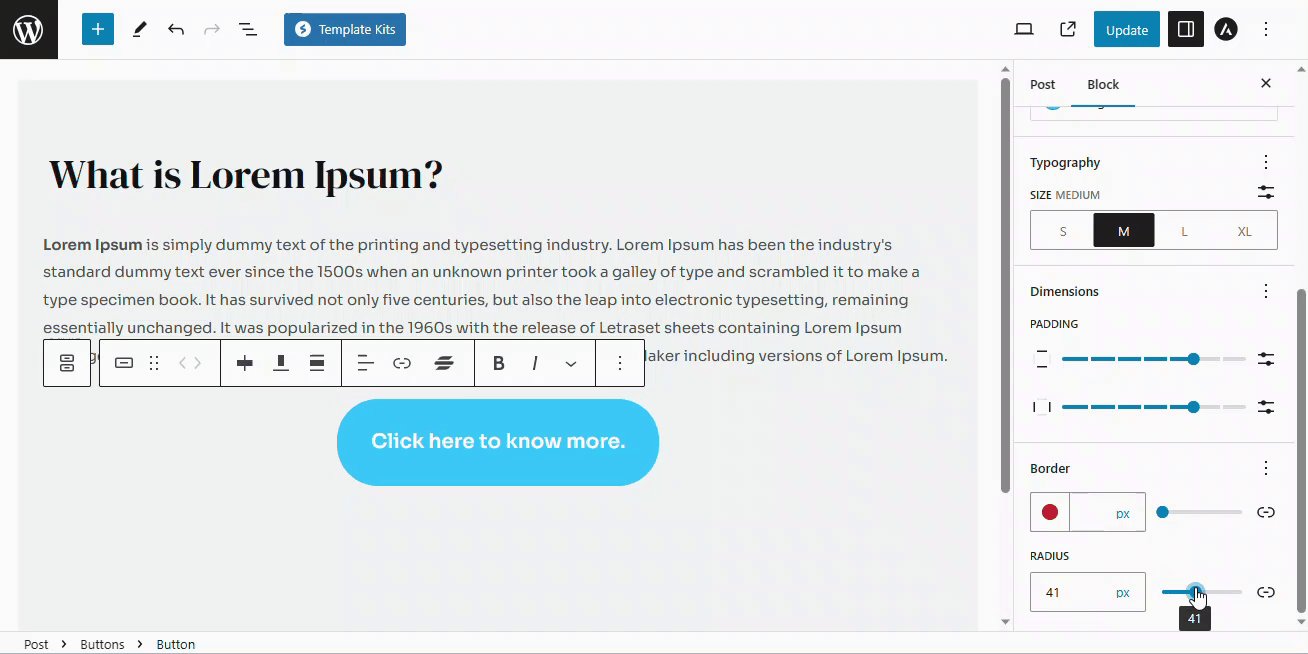
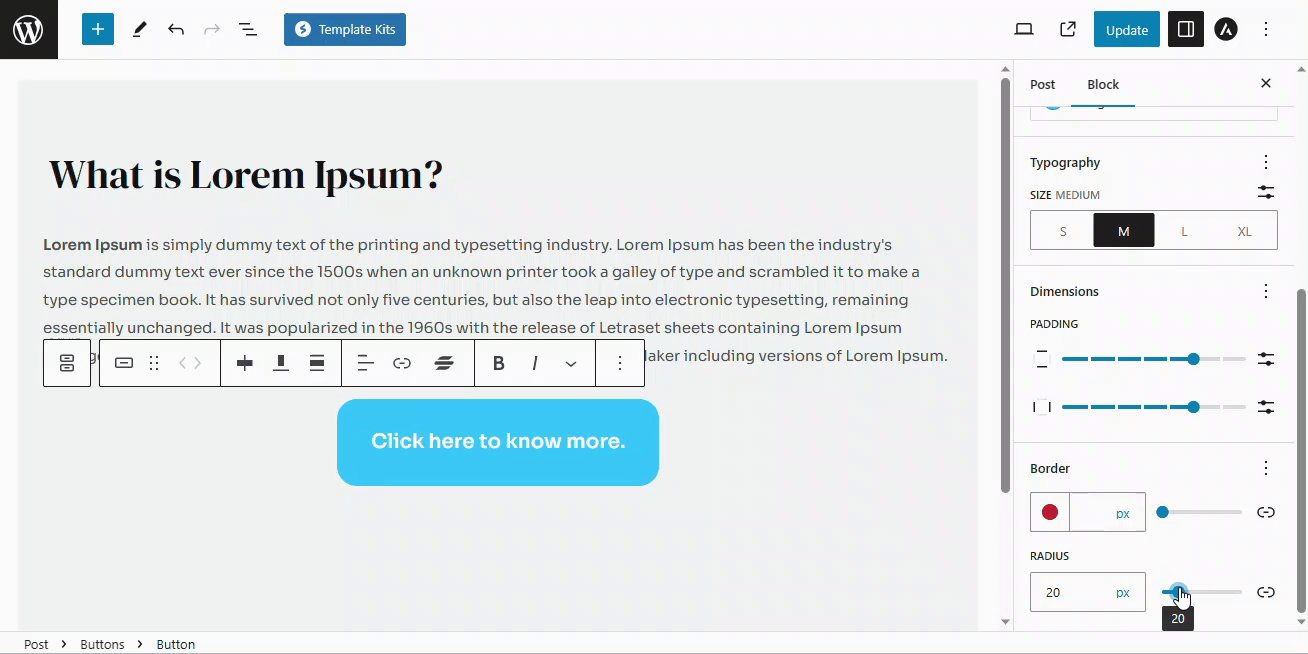
Radio del borde
El radio del borde es como dar a sus esquinas un cambio de imagen. Esta opción le permite redondear los bordes de un botón. Así, en lugar de tener esquinas afiladas, puedes hacerlas agradables y suaves. Es como convertir un cuadrado en una forma más amigable y curvilínea.

Cómo añadir un enlace a un botón
Puede configurar su botón añadiéndole un enlace para que, cuando los usuarios hagan clic en el botón, sean redirigidos al enlace de su elección.
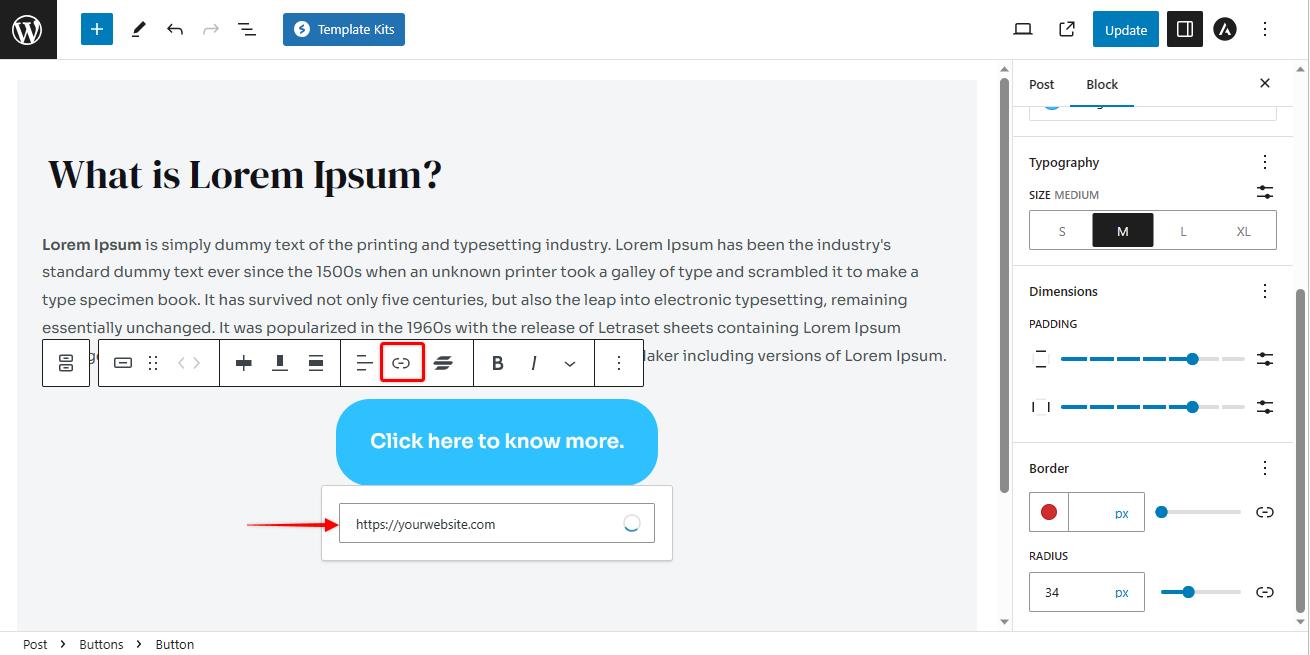
Para añadir un enlace a un botón, siga estos pasos:
- Seleccione el botón al que desea añadir un enlace.
- Haga clic en la opción de enlace de la barra de herramientas.
- Introduzca el enlace al que desea redirigir a sus usuarios.
- Pulsa Intro para guardar.

Para saber más sobre cómo añadir un enlace a un botón, lea esto artículo.
Cómo publicar sus cambios
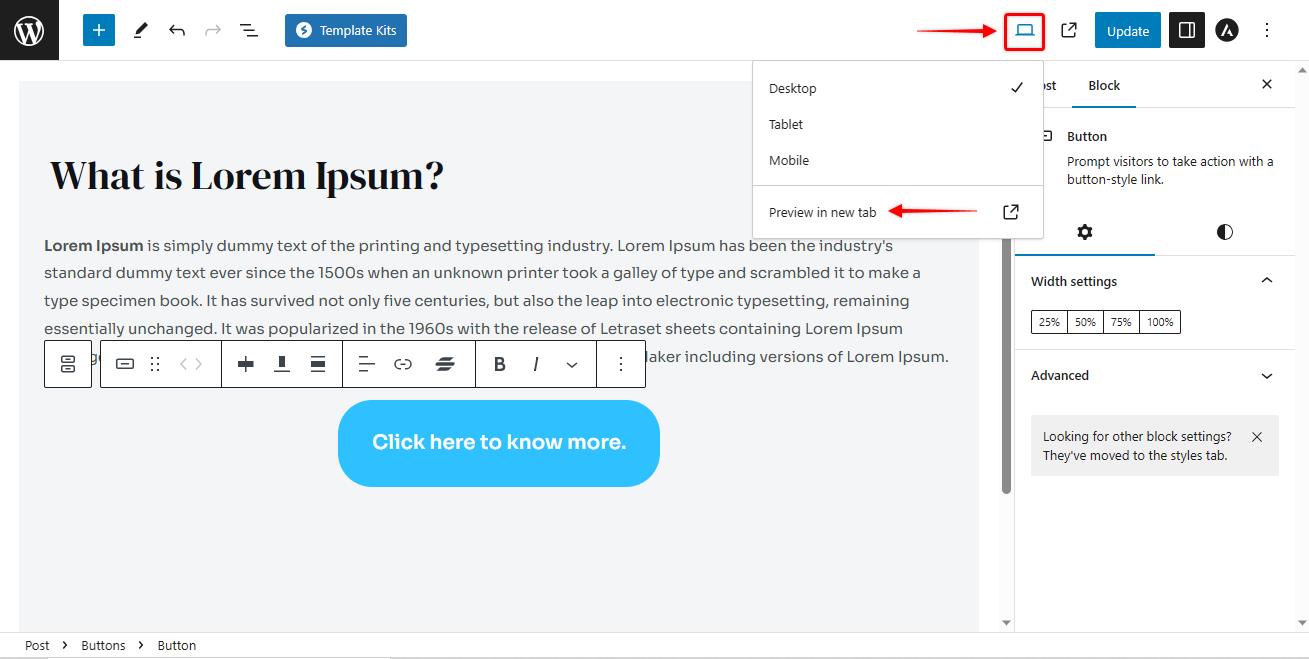
Una vez que esté satisfecho con toda la personalización del botón, previsualícelo haciendo clic en la pestaña de previsualización. Puedes revisarlo en ordenadores de sobremesa, tabletas y dispositivos móviles.

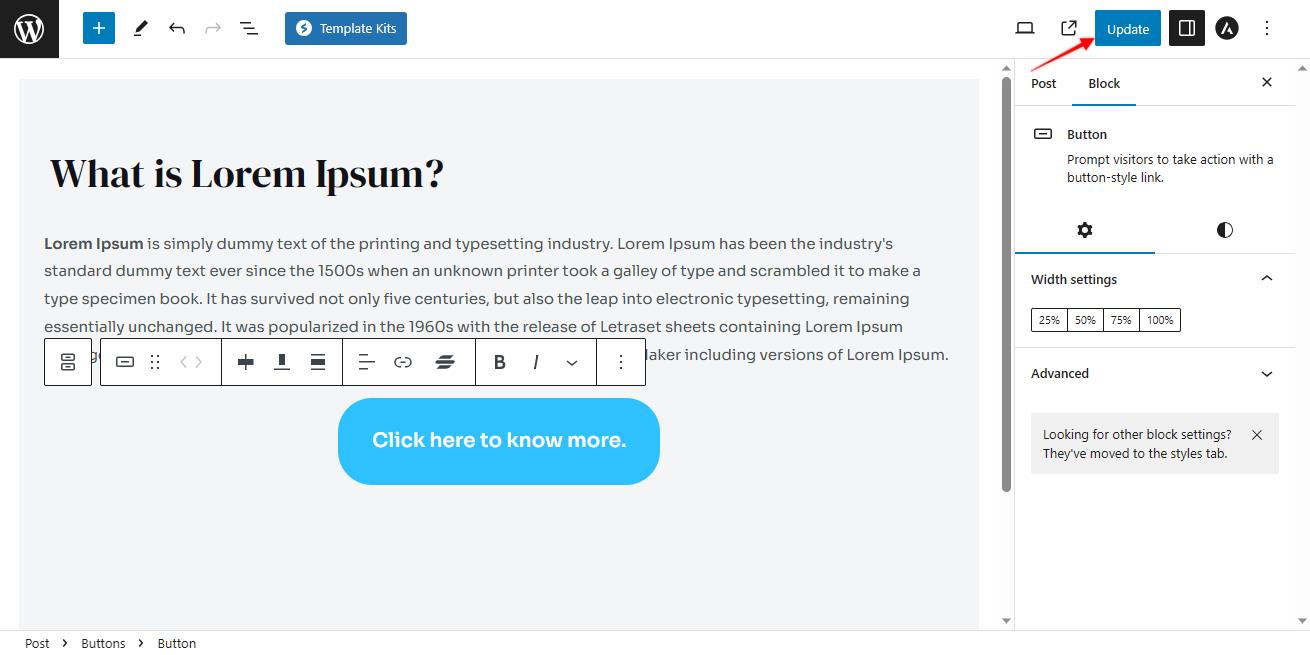
Si todo parece correcto, haga clic en el botón actualizar/publicar para publicar el botón.

Ya está. Su botón ya está publicado.
Personalizar botones en el Editor de Gutenberg es pan comido. Puedes cambiar colores, tamaños, alineaciones e incluso añadir enlaces con solo unos clics.
Es como dar a tus botones un toque personalizado que se adapte a tu estilo.
