Añadir imágenes a los elementos del menú de WordPress puede mejorar la experiencia del usuario y hacer que su sitio web sea más atractivo visualmente. Sin embargo, no todos los temas de WordPress vienen con opciones integradas para añadir imágenes a los menús. Ahí es donde resulta útil el plugin Menu Image.
Te permite añadir fácilmente imágenes a tus elementos de menú y personalizar su apariencia. En este artículo, te mostraremos cómo utilizar el plugin Menu Image para añadir imágenes a los elementos del menú de WordPress utilizando el tema Astra. Siguiendo estas instrucciones paso a paso, podrás crear un sitio web más atractivo y atractivo para tus visitantes. ¡Empecemos!
Paso 1: Descargue el plugin Menu Image e instálelo en su sitio web
Puede descargar fácilmente el plugin Menu Image desde aquí. Una vez que haya descargado el plugin, vaya a su panel de control de WordPress, haga clic en los plugins y Agregar nuevo. Haga clic en Cargar nuevo plugin y cargar el archivo ZIP y haga clic en Instalar. Una vez instalado el plugin, haga clic en Activar para activar el plugin.
Paso 2: Ajustes
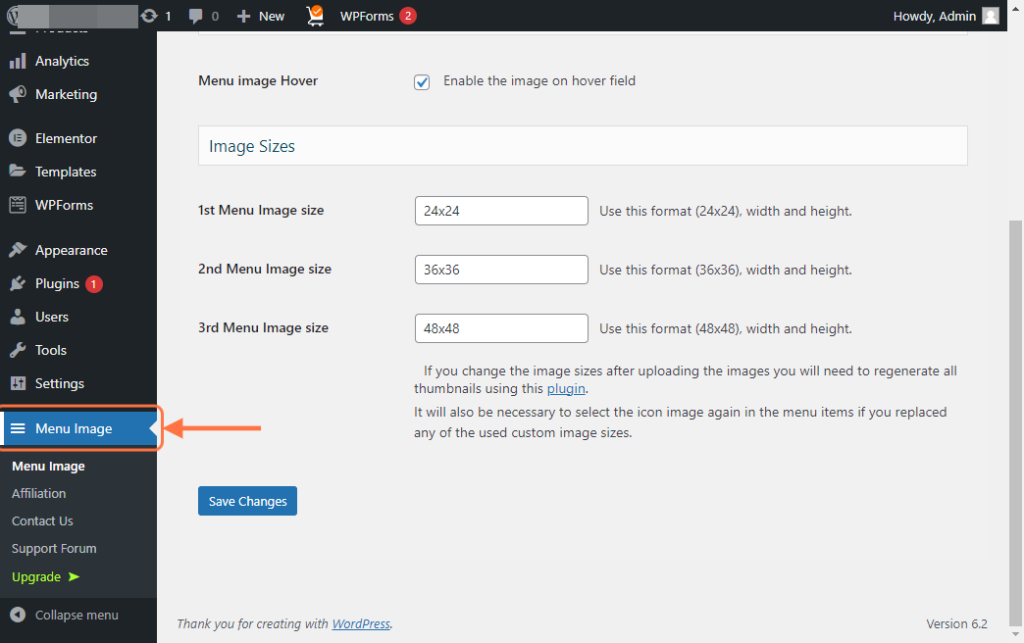
Vaya a la configuración del plugin haciendo clic en la opción Imagen del menú.

Tamaños de imagen
Al acceder a la configuración del plugin, se le presentará una gama de opciones de tamaño para los iconos de imagen. En caso de que optes por iconos de Font Awesome o Dashicons, Menu Image se encargará de redimensionarlos automáticamente.
Sin embargo, si decide utilizar imágenes de su biblioteca multimedia, tendrá que seleccionar manualmente el tamaño deseado. El plugin se adapta a los tamaños de imagen estándar proporcionados por WordPress, incluyendo miniatura, imagen y grande. Además, incluye tres tamaños distintivos establecidos por defecto en 24×24, 36×36 y 48×48 píxeles.
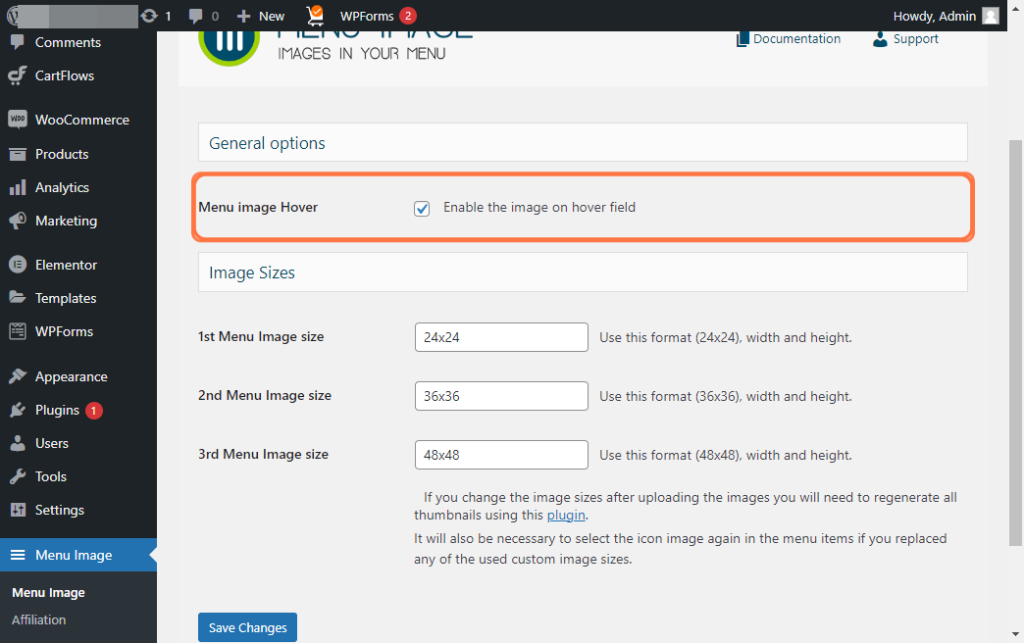
Imagen del menú
Es importante tener en cuenta que esta configuración sólo es aplicable cuando se utilizan imágenes personalizadas. Si desea utilizar iconos de dash o iconos de Font Awesome, no es necesario que se preocupe por la función "imagen al pasar el ratón por encima".
Incorporar un icono distintivo puede ayudar a los usuarios a identificar su posición actual en el menú de navegación. Esto es especialmente beneficioso cuando el menú comprende una multitud de elementos. A modo de ejemplo, puede emplear distintos colores o tamaños de icono para destacar el elemento de menú seleccionado en ese momento.
Si desea experimentar con varios efectos hover, no olvide activar la opción "Activar la imagen en el campo hover".

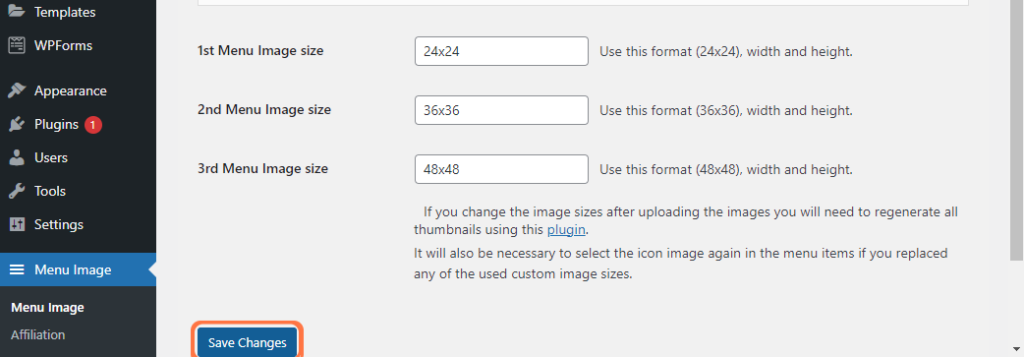
Guardar cambios
Una vez que haya terminado de elegir el tamaño y la opción hover de la imagen del menú, no olvide guardar los cambios en la parte inferior de la página.

Paso 3: Añadir las imágenes al menú de navegación
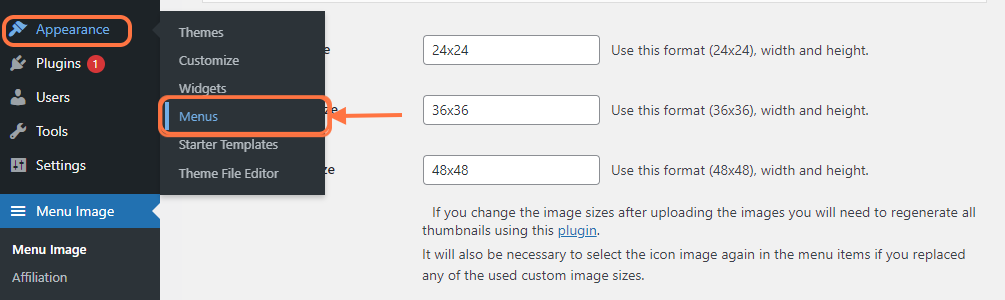
- Vaya a Apariencia > Menús desde el panel de control de WordPress.
- Cree un nuevo menú o seleccione uno existente.

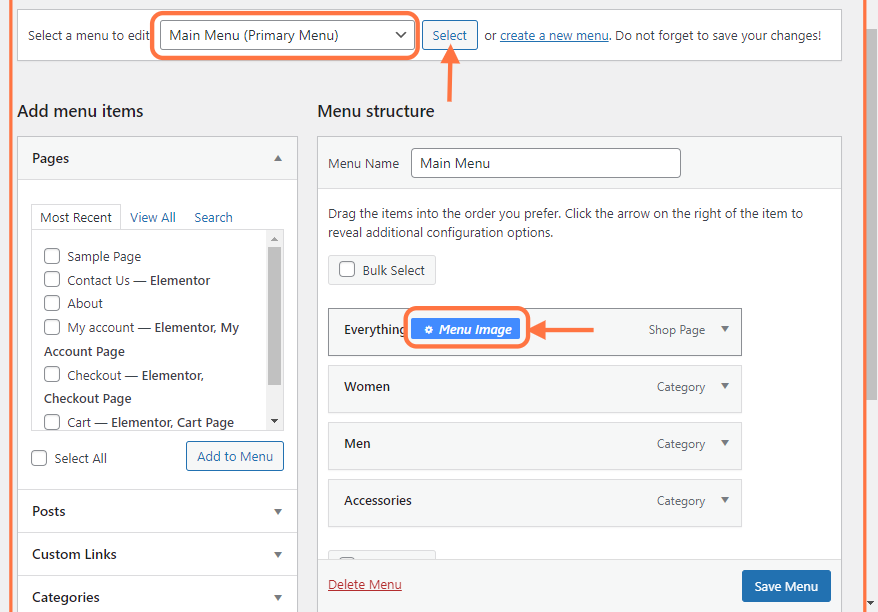
- Seleccione en el menú desplegable el menú al que desea añadir imágenes
- Haga clic en Seleccionar para seleccionar el menú
- Haga clic en el botón Imagen del menú para elegir la imagen

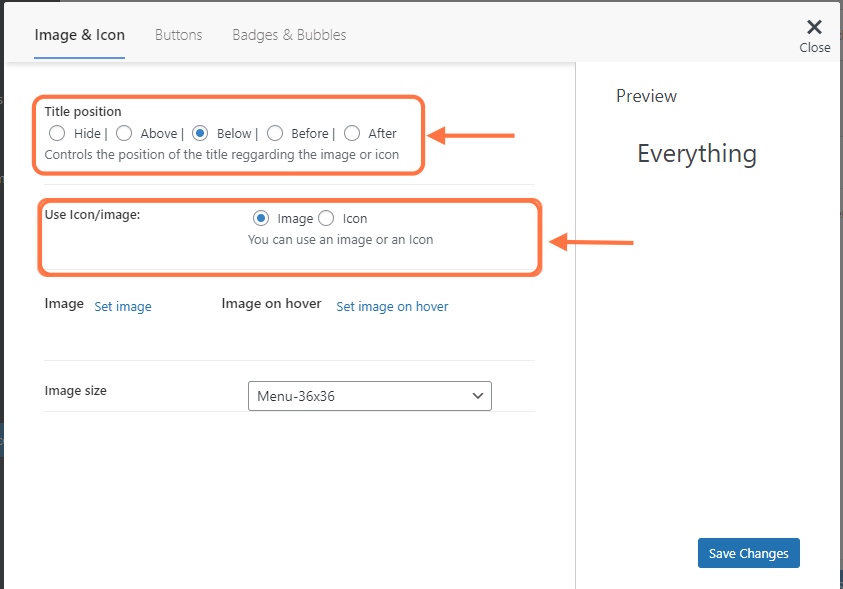
- Elija la posición de la imagen
- Elija si desea añadir una imagen o un icono

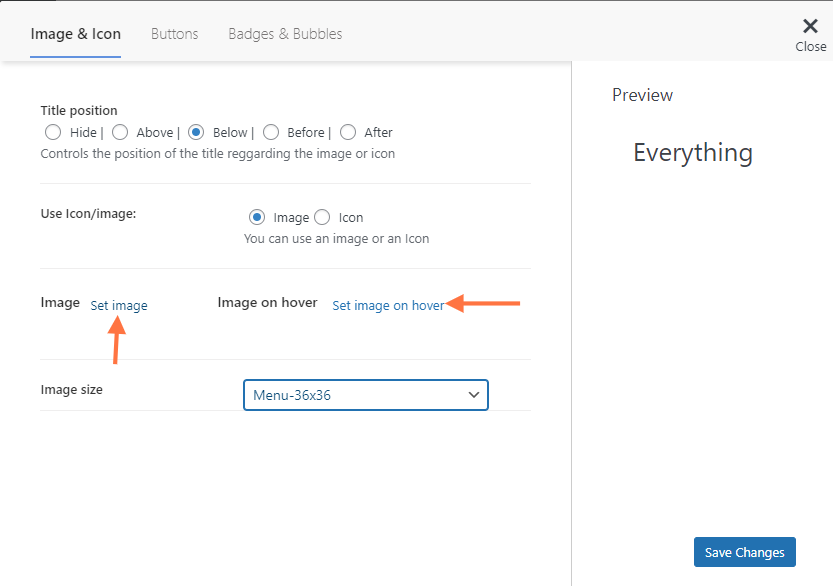
- Haga clic en el botón de establecer imagen para elegir la imagen de su archivo multimedia
- También puede elegir una imagen para el menú cuando se pasa el ratón por encima de él.
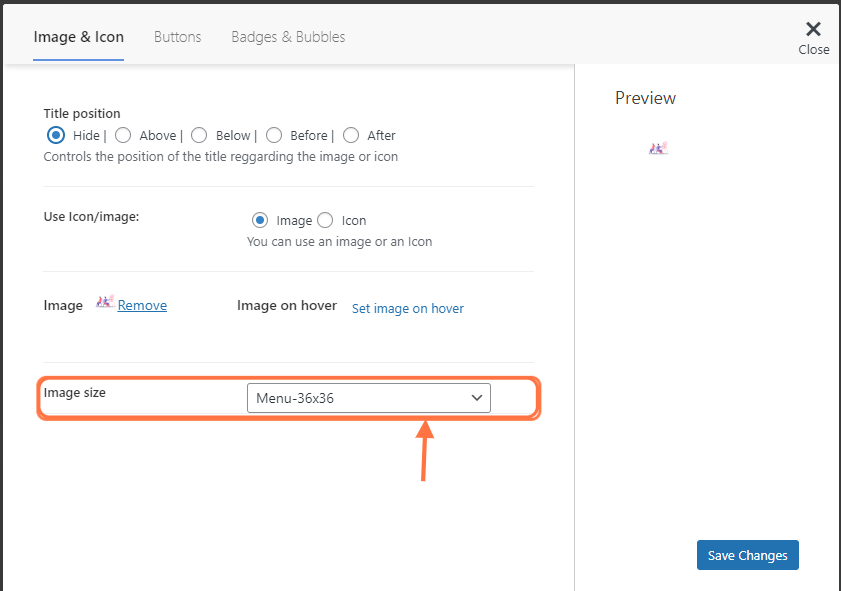
- Si sólo desea mostrar las imágenes en lugar del título, seleccione Ocultar en la posición del título.

En el siguiente paso, elija el tamaño de la imagen y haga clic en Guardar cambios para que sea permanente.

Así es como se verá en la parte frontal de su sitio web:

Trucos y consejos
Estos son algunos consejos adicionales a tener en cuenta cuando se utiliza el plugin Menu Image:
- Asegúrese de que las imágenes que utiliza tienen el tamaño y la relación de aspecto adecuados para su menú. Las imágenes demasiado grandes o demasiado pequeñas pueden parecer distorsionadas o pixeladas.
- Considere la posibilidad de utilizar imágenes que sean relevantes para el elemento del menú que representan. Esto puede ayudar a los usuarios a identificar rápidamente el contenido que buscan.
- Si utilizas el tema Astra, puedes personalizar aún más el aspecto de los elementos del menú con las opciones integradas en el tema o con CSS personalizado.
Nota importante:
Resumiendo
En conclusión, añadir imágenes a los elementos del menú de WordPress mediante el plugin Menu Image puede mejorar significativamente la experiencia del usuario y hacer que tu sitio web sea más atractivo visualmente. Siguiendo los pasos descritos en este artículo, puedes añadir fácilmente imágenes personalizadas a tus elementos de menú y ajustar su apariencia utilizando las opciones integradas del tema Astra o con CSS personalizado.
No olvide elegir imágenes con el tamaño y la relación de aspecto adecuados para su menú, y considere la posibilidad de utilizar imágenes relevantes que puedan ayudar a los usuarios a identificar rápidamente el contenido que buscan. Con estos consejos y trucos en mente, puedes crear un menú impresionante y fácil de usar que hará que tus visitantes vuelvan a por más.
