Introducción
Este documento le guiará sobre cómo crear una opción de lista de deseos para sus clientes utilizando el tema Astra. Añadir un botón de lista de deseos no sólo aumenta las ventas, sino que también le permite saber acerca de los productos que son deseados por los clientes y podría ser demasiado caro. En este documento, vamos a explicar cómo añadir un botón de lista de deseos a su sitio web utilizando un plugin llamado lista de deseos.
Paso 1: Instalación y activación
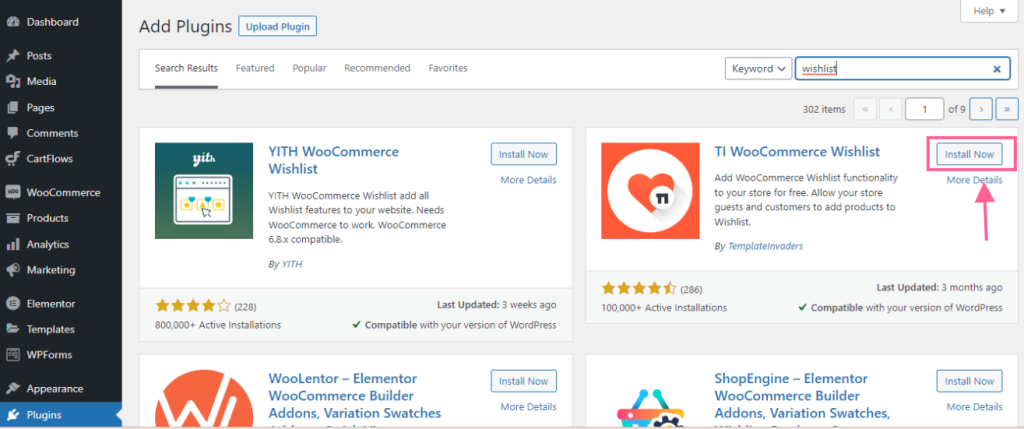
Vaya a su panel de WordPress y haga clic en plugins. Haz clic en añadir nuevo y busca Wishlist. Encontrarás el plugin llamado "Tl WooCommerce Wishlist". Haga clic en el botón Instalar junto al plugin para instalarlo y haga clic en activar una vez instalado el plugin.

Paso 2: Página de introducción
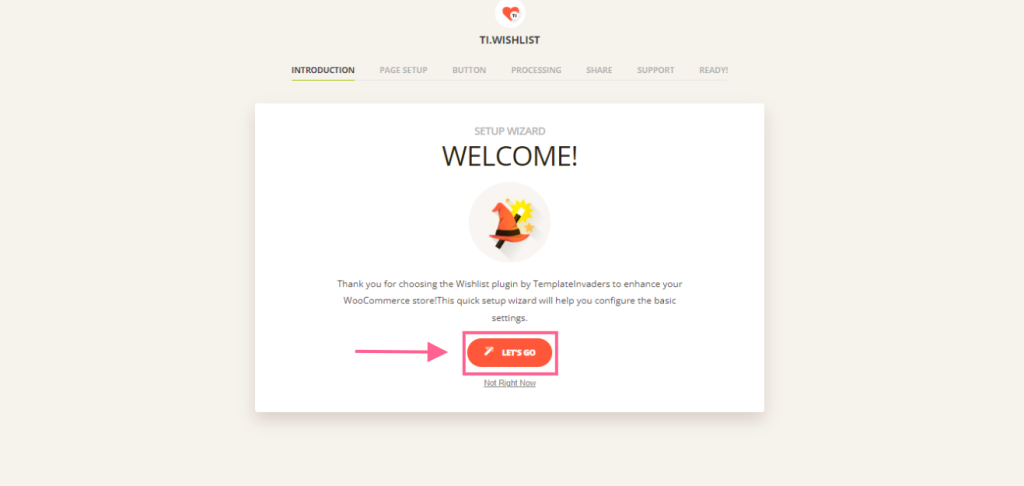
Una vez activado el plugin, serás redirigido automáticamente a la página de introducción. Haz clic en el botón "Let's Go" para continuar con la configuración.

Paso 3: Configuración de la página
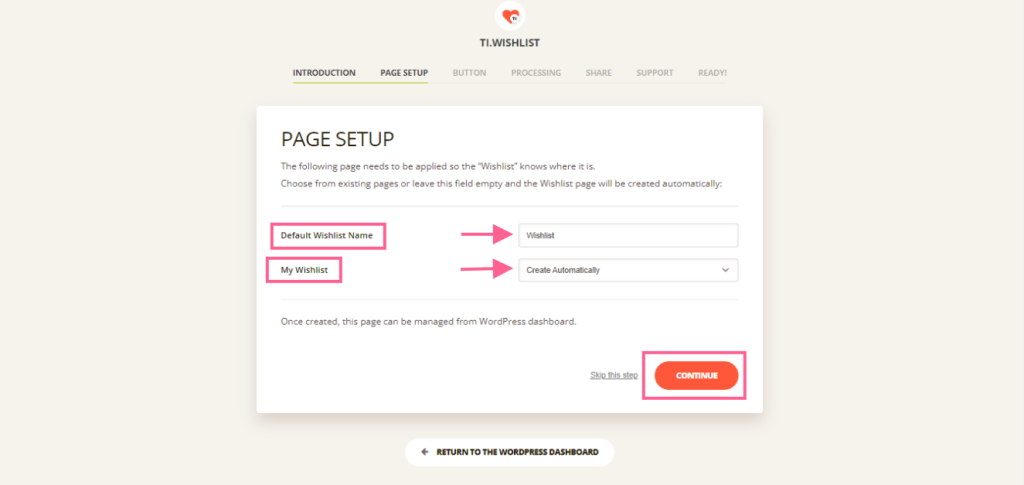
En este paso, el plugin le pedirá que seleccione una página en la que desea mostrar la lista de deseos. Si aún no tienes una página creada, puedes seleccionarla como "Crear automáticamente". También te pedirá que selecciones un nombre para la lista de deseos. Puede elegir el nombre de la lista de deseos según sus necesidades. Una vez que haya terminado con la configuración, haga clic en Continuar para ir a la página siguiente.

Paso 4: Botón
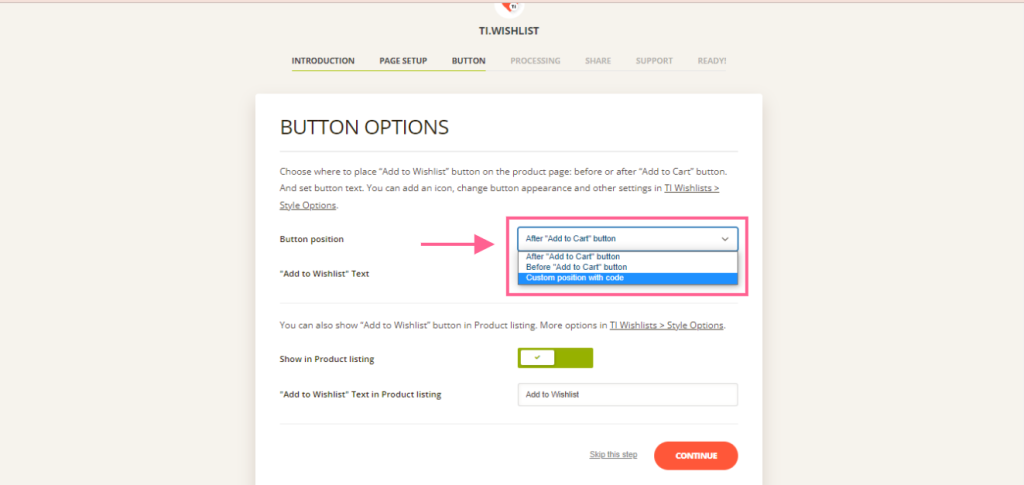
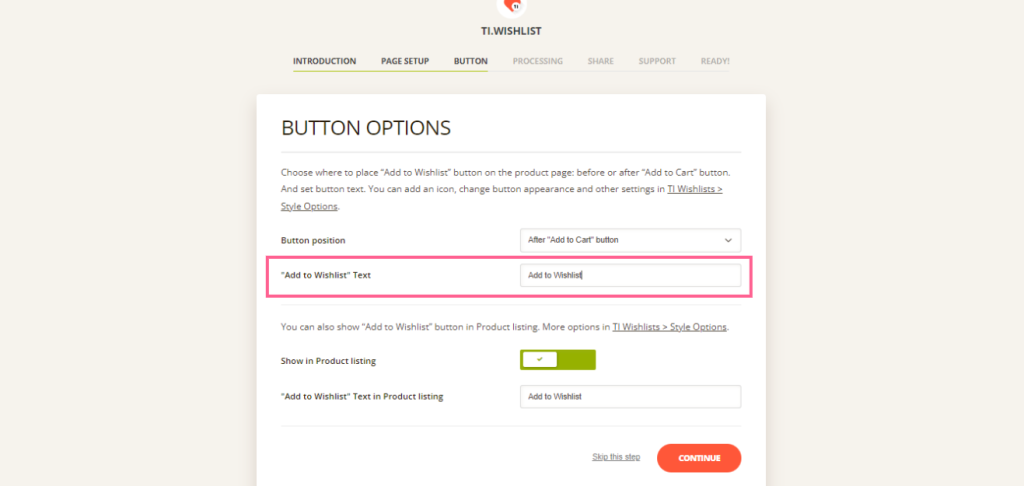
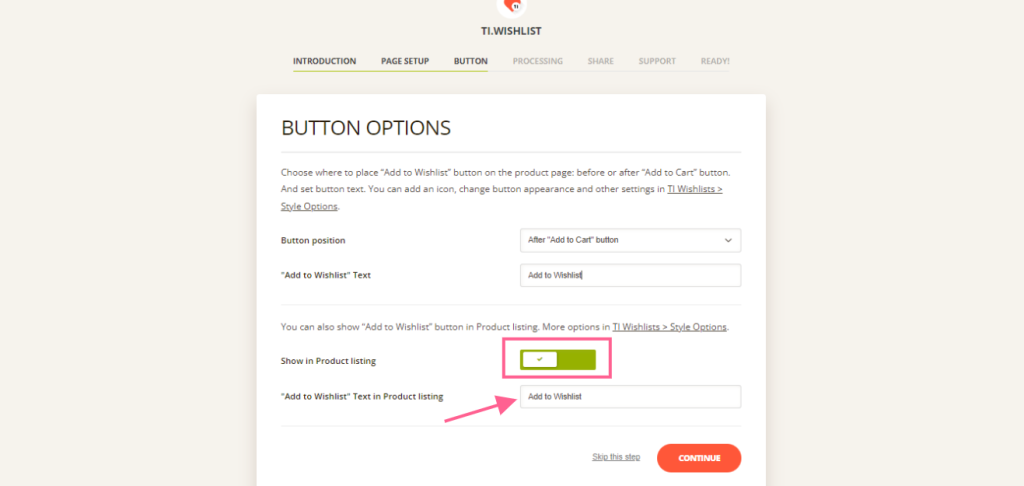
En este paso, tendrá que configurar el botón de la lista de deseos. A continuación se muestra el conjunto de ajustes que puede elegir.
Posición del botón: Este ajuste en particular le permite elegir dónde aparece el botón "Añadir a la lista de deseos". Por defecto, puede seleccionar si desea que el botón aparezca después o antes del botón "Añadir a la cesta". También puede utilizar códigos personalizados para cambiar la posición del botón Lista de deseos.

Añadir a la lista de deseos texto: Esta opción le permite cambiar el texto predeterminado de Añadir a la lista de deseos por cualquier texto personalizado según sus necesidades.

Lista de productos : También puede mostrar el botón "Añadir a la lista de deseos" en el listado de productos y cambiar el texto del botón "Añadir a la lista de deseos" en el listado de productos también.

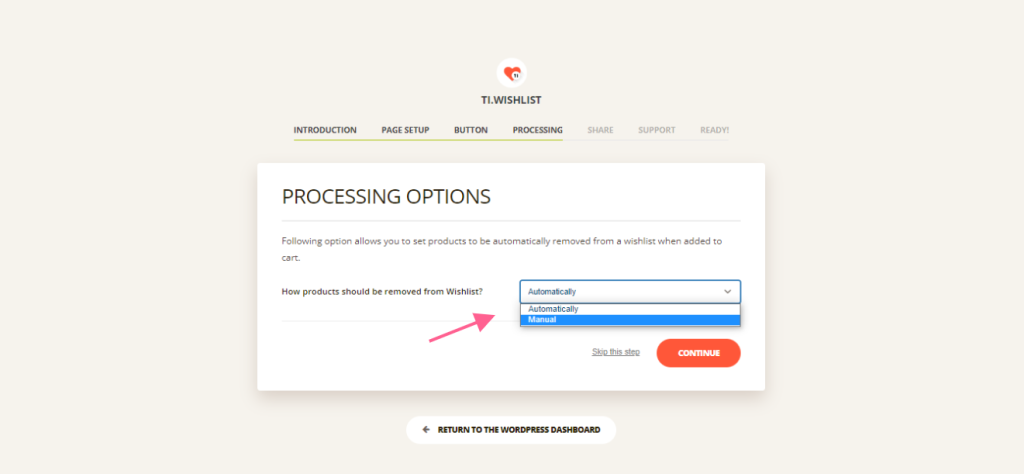
Paso 5: Procesamiento
Una vez que el cliente ha comprado el producto que fue añadido en la lista de deseos, debe ser eliminado automáticamente de la lista de deseos. El paso de procesamiento le permite elegir la opción de cómo desea que se elimine de la lista de deseos del cliente. Puede elegir automáticamente y el plugin lo eliminará para los usuarios o puede seleccionar manual y el producto se añadirá a la lista de deseos hasta que el usuario lo elimine manualmente.

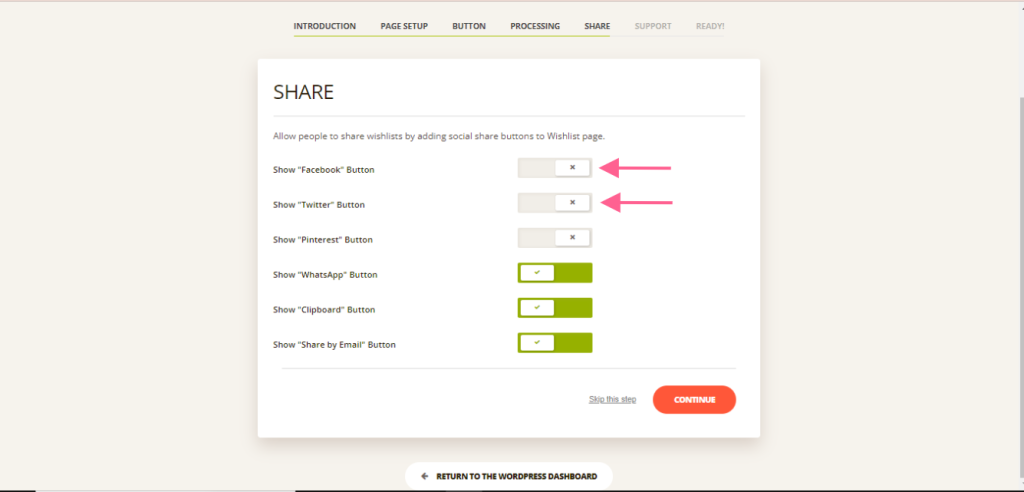
Paso 6: Compartir
Esta opción permite a sus clientes compartir la lista de deseos en varias plataformas de redes sociales como Facebook, Twitter, WhatsApp, etc. Puede desactivar los botones si desea eliminar alguna de estas opciones.

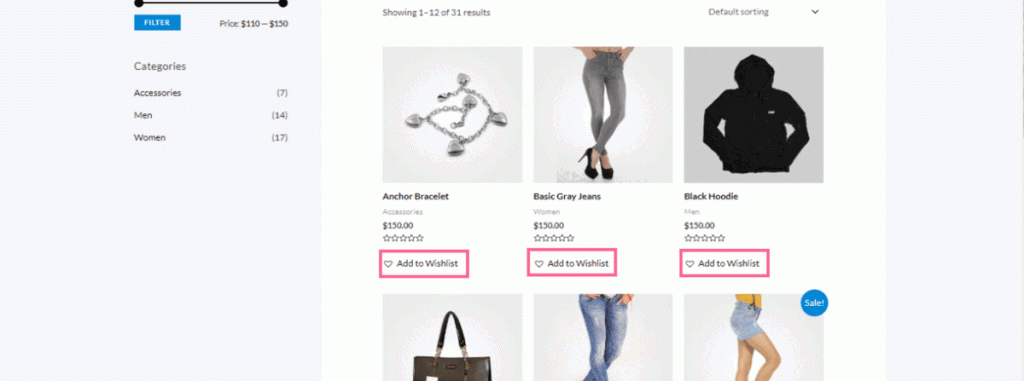
Eso es todo, la configuración básica está hecha. Así es como esto se va a mostrar en su página de listado de productos y también en las páginas de productos individuales.