Esta guía proporciona instrucciones paso a paso sobre cómo ocultar los "Precios de los productos" y el botón "Añadir al carro" para los usuarios que no han iniciado sesión en un sitio WordPress que utiliza el tema Astra.

Para ello, añada un fragmento de código personalizado a la página del tema hijo funciones.php o utilizando Astra Pro Ganchos de diseño personalizados.
Cómo ocultar el precio y añadir a la cesta para los usuarios desconectados en Astra Theme
Antes de continuar, asegúrese de que se cumplen los siguientes requisitos:
- WordPress está instalado y activado.
- El tema Astra está instalado y activado.
- Se configura un tema hijo (recomendado para realizar personalizaciones de código).
Este es el fragmento de código que se utilizará para ocultar los precios y el Añadir a la cesta para usuarios desconectados:
add_filter( 'woocommerce_get_price_html', 'astra_hide_price_addcart_not_logged_in', 9999, 2 );
function astra_hide_price_addcart_not_logged_in( $price, $product ) {
if ( ! is_user_logged_in() ) {
$price = '<div><a href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">' . __( 'Login to see prices', 'astra' ) . '</a></div>';
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
add_filter( 'woocommerce_is_purchasable', '__return_false' );
}
return $price;
}Métodos de aplicación
Siga los siguientes pasos para implementar el fragmento de código:
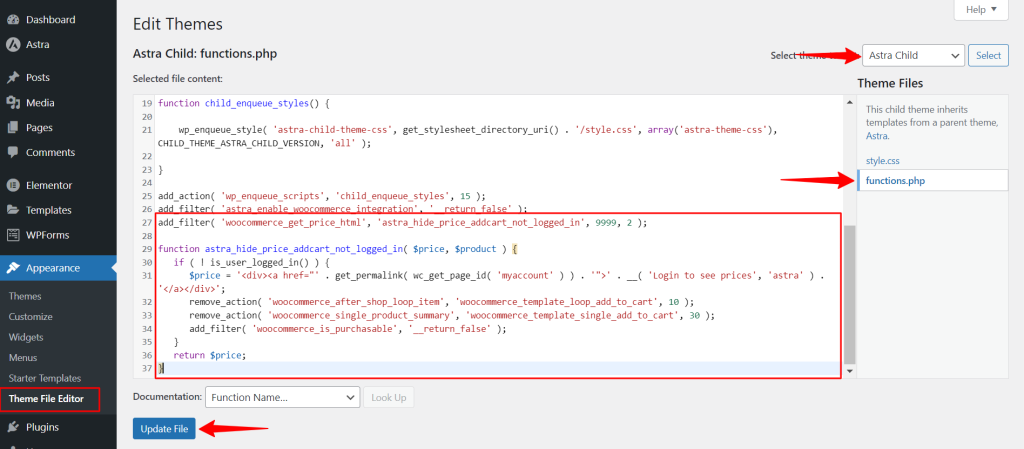
Método 1: Uso de Child Theme Functions.php
- Abra el sistema de archivos de su sitio WordPress.
- Vaya al directorio wp-content/themes/your-child-theme/.
- Localice y edite el archivo functions.php utilizando un editor de texto.
- Copie y pegue el fragmento de código proporcionado al final del archivo.
- Guarde el archivo pulsando el botón "Actualizar archivo".

Método 2: Utilizar ganchos de diseño personalizados Astra Pro
- Vaya a su panel de administración de WordPress.
- Vaya a Astra > Constructor del sitio.
- Seleccione la ubicación adecuada en la que desea aplicar la personalización (por ejemplo, Producto único, Página de la tienda).
- Haga clic en Añadir nuevo diseño o editar uno ya existente.
- Cambiar a la Ganchos ficha.
- Pegue el fragmento de código en el campo Antes del contenido o Después del contenido campo.
- Guarda los cambios.
Nota:
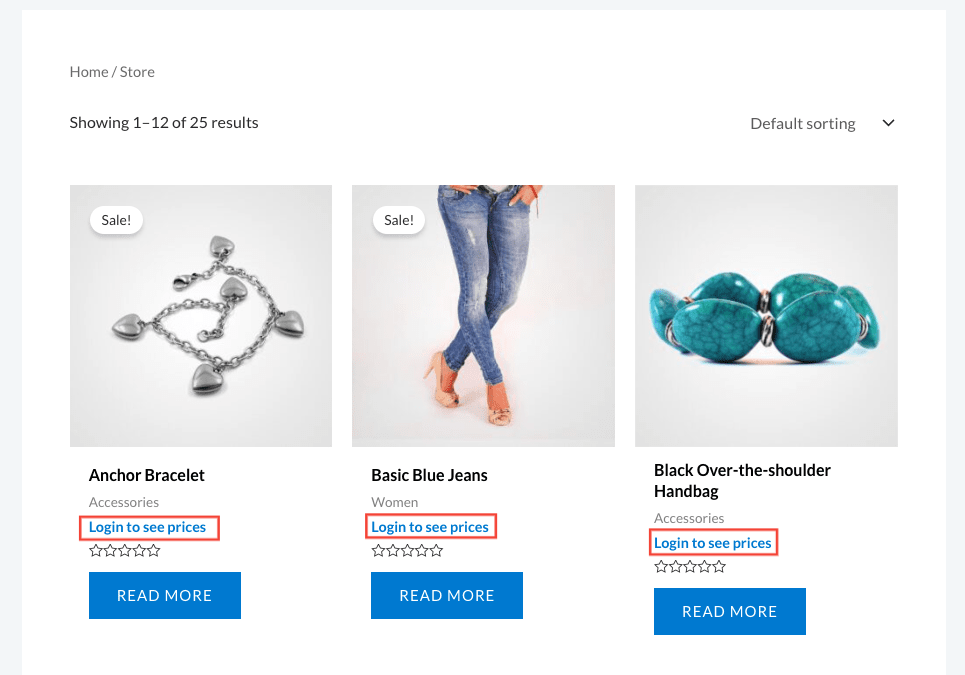
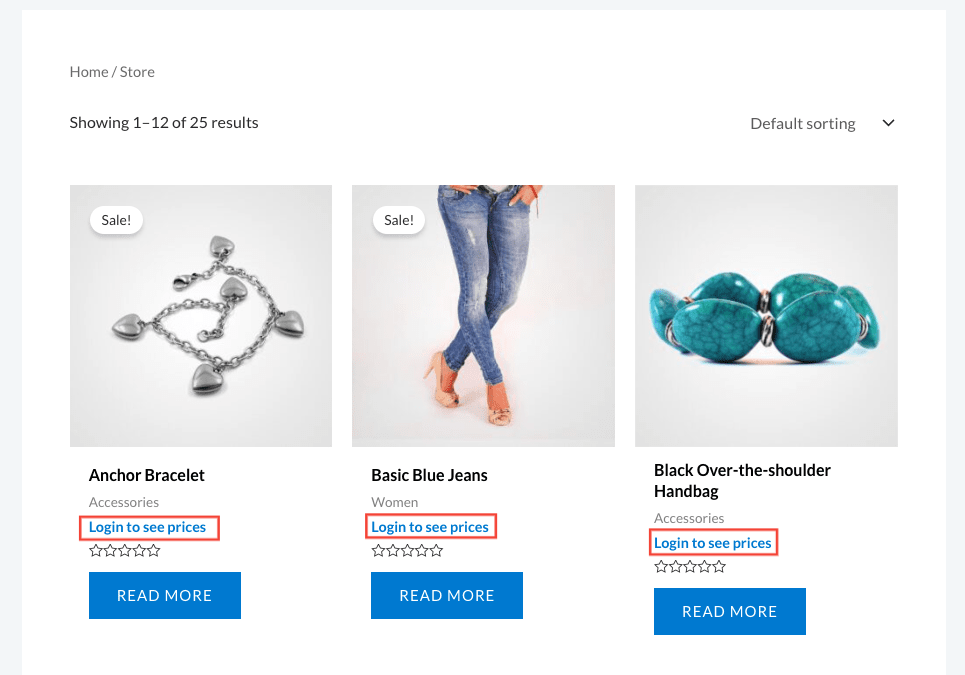
Para asegurarse de que la personalización funciona según lo previsto, cierre la sesión de su sitio de WordPress y vaya a una página de producto o a la página de la tienda. Compruebe que los precios están ocultos y que el botón Añadir a la cesta no está visible. Haga clic en el enlace proporcionado, que debería redirigirle a la página de inicio de sesión.
Si un usuario no está conectado, aparecerá un nuevo mensaje pidiéndole que se conecte para ver los precios. Este proceso ayuda a confirmar que los cambios implementados funcionan como se esperaba.

Esperamos que este documento le haya sido útil. Si tiene alguna duda, no dude en dejarnos un comentario a continuación.
