La versión 3.7.4 de Astra Theme trajo interesantes mejoras de Gutenberg UI tanto para el editor de bloques como para la interfaz de usuario frontend.
Este documento le mostrará los cambios que hemos añadido y cómo aplicar estas mejoras cuando actualice su tema a la versión 3.7.4.
Visión general de las mejoras de la interfaz de usuario de Gutenberg
Hemos añadido mejoras en la interfaz de usuario de Gutenberg a varios bloques, así como a todo el editor de bloques:
- Disposición de los bloques
- Bloque "espaciador";
- Bloque "Pullquote";
- Bloque "Archivo";
- Controles de edición de bloques;
- Selección de bloques en el editor.
Veamos algunos detalles de cada mejora:
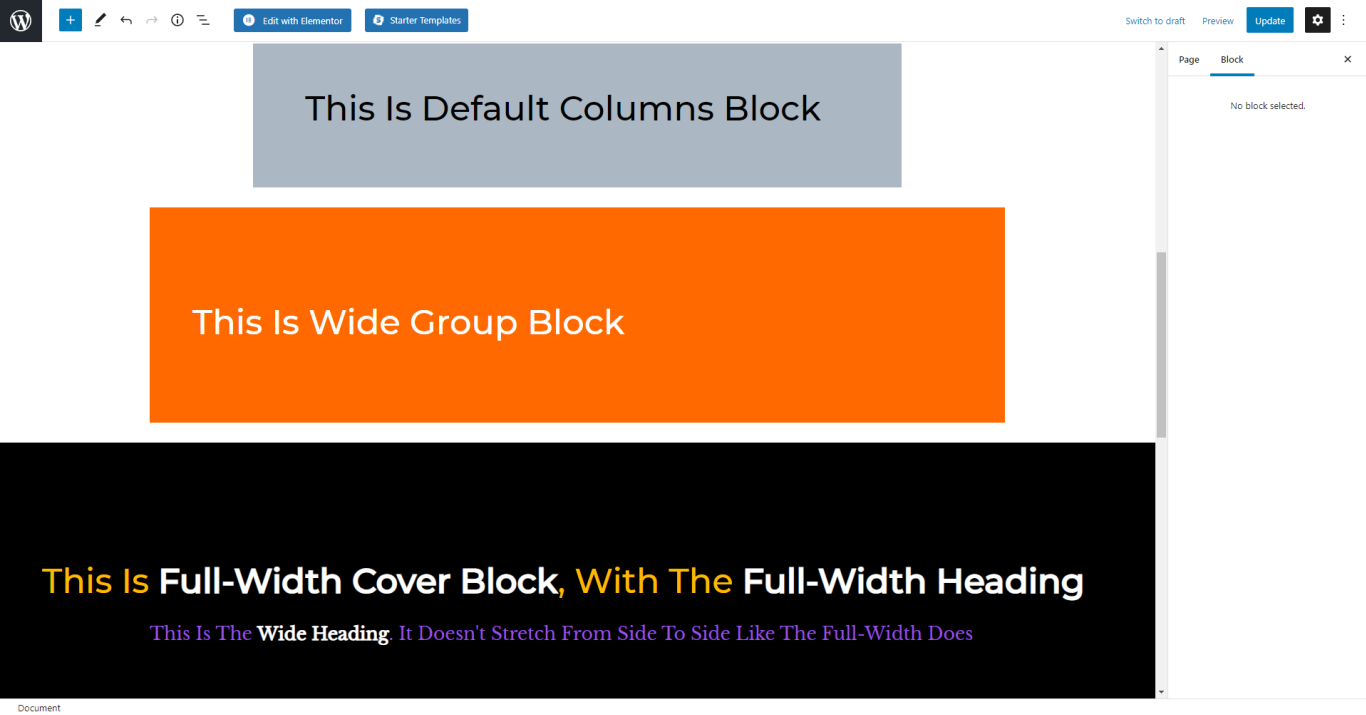
Disposición de los bloques
Hemos añadido compatibilidad de diseño para bloques múltiples. El diseño de bloques ofrece ahora las siguientes opciones:
- Diseño por defecto - un diseño en caja por defecto;
- Diseño ancho - este diseño heredará la anchura del contenedor que establezca en su sitio web;
- Diseño de ancho completo - este diseño irá de borde a borde de la pantalla.

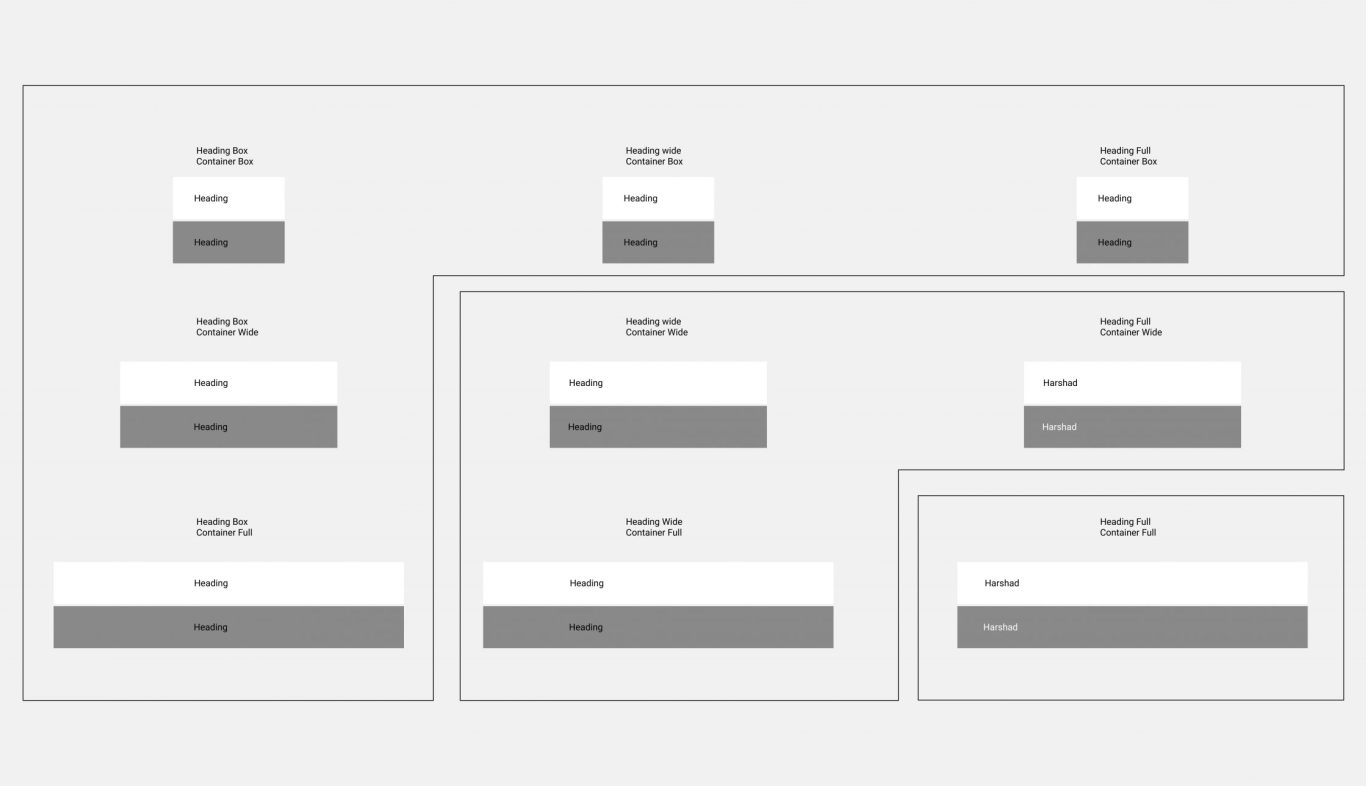
Esta estructura está disponible para los bloques Grupo, Portada, Columnas, Encabezado y Medios y texto. Esta estructura está disponible para estos bloques incluso cuando están anidados. Eche un vistazo a esta representación visual de la mejora:

Esta mejora funciona tanto para el editor de bloques como para el front-end.
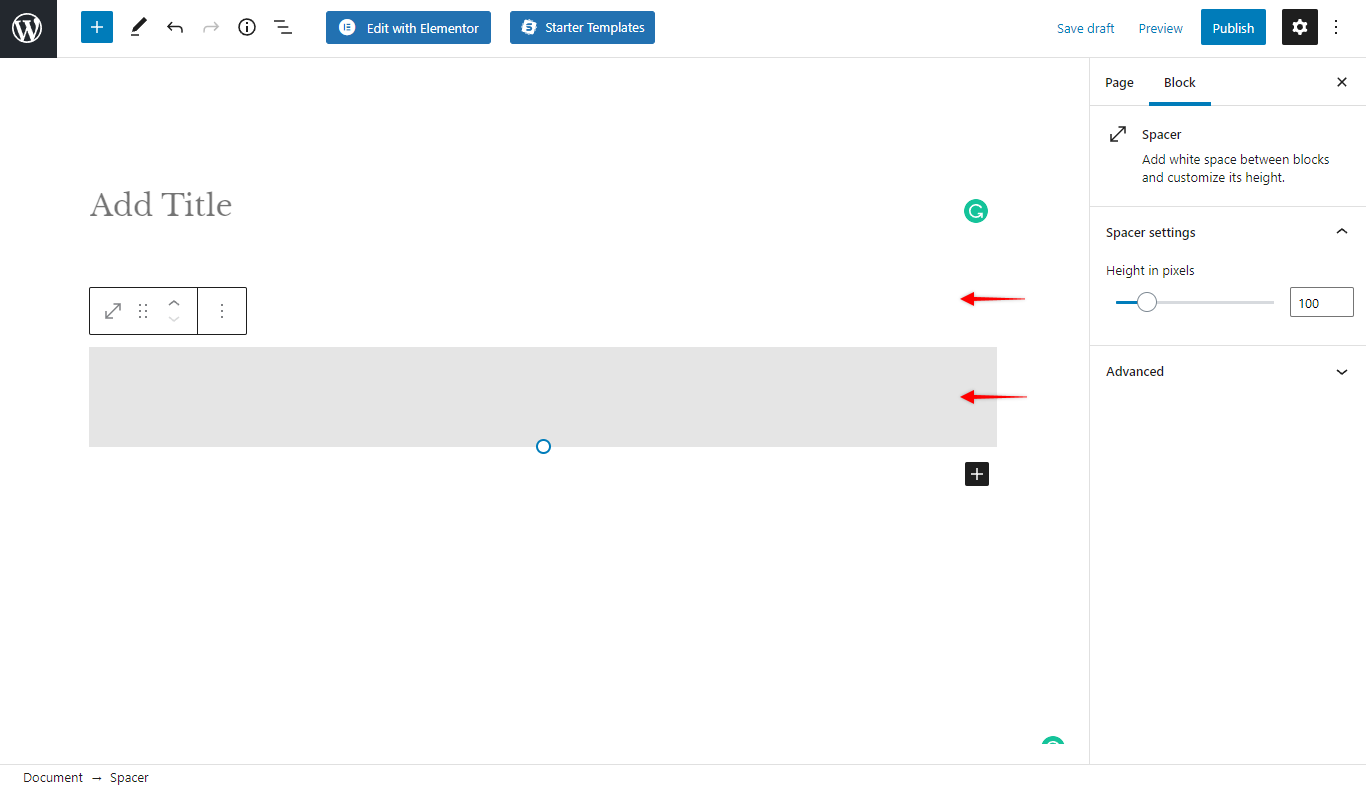
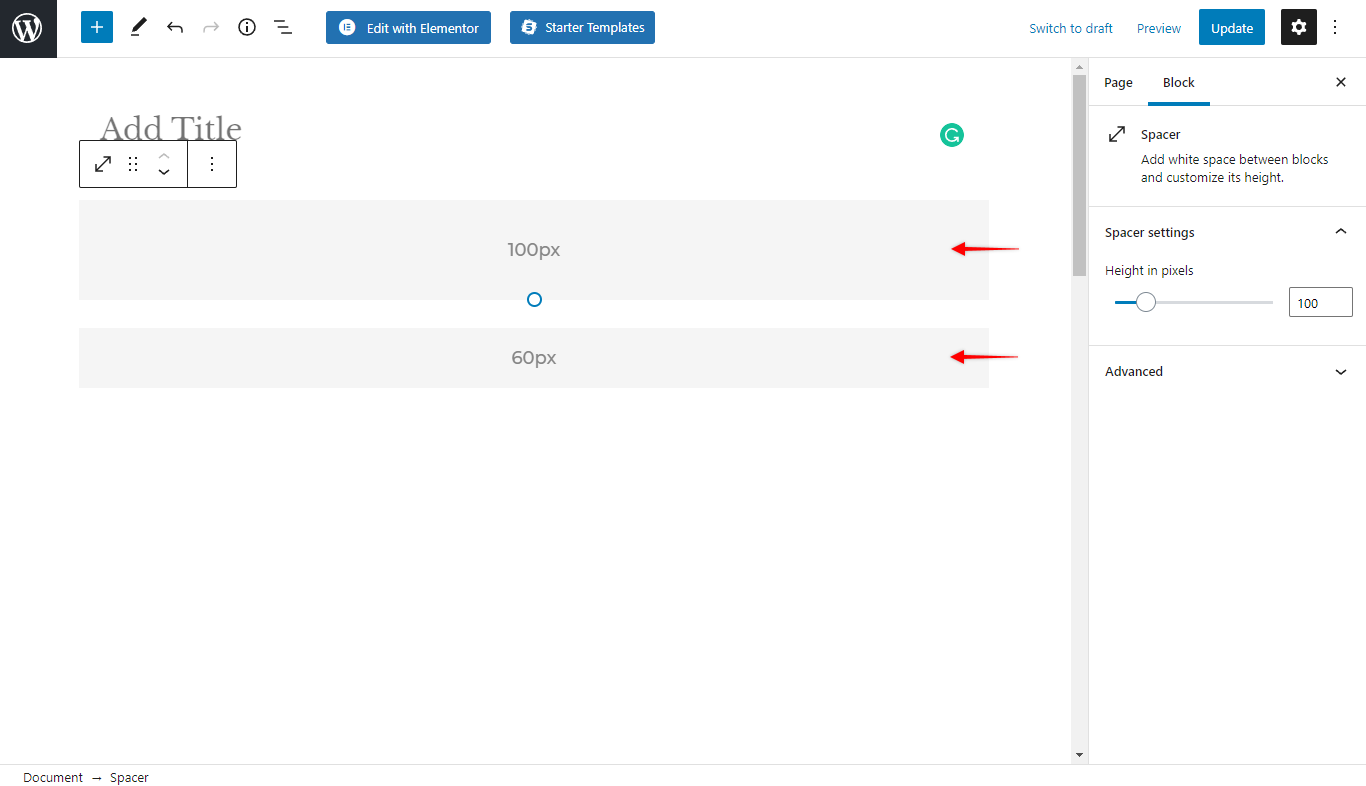
Bloque separador
Antes era difícil ver los bloques espaciadores. Este bloque sólo se veía al hacer clic sobre él. De lo contrario, el bloque permanecía casi oculto.

Mejoramos el bloque añadiéndole un fondo claro y mostrando la altura que tiene asignada.

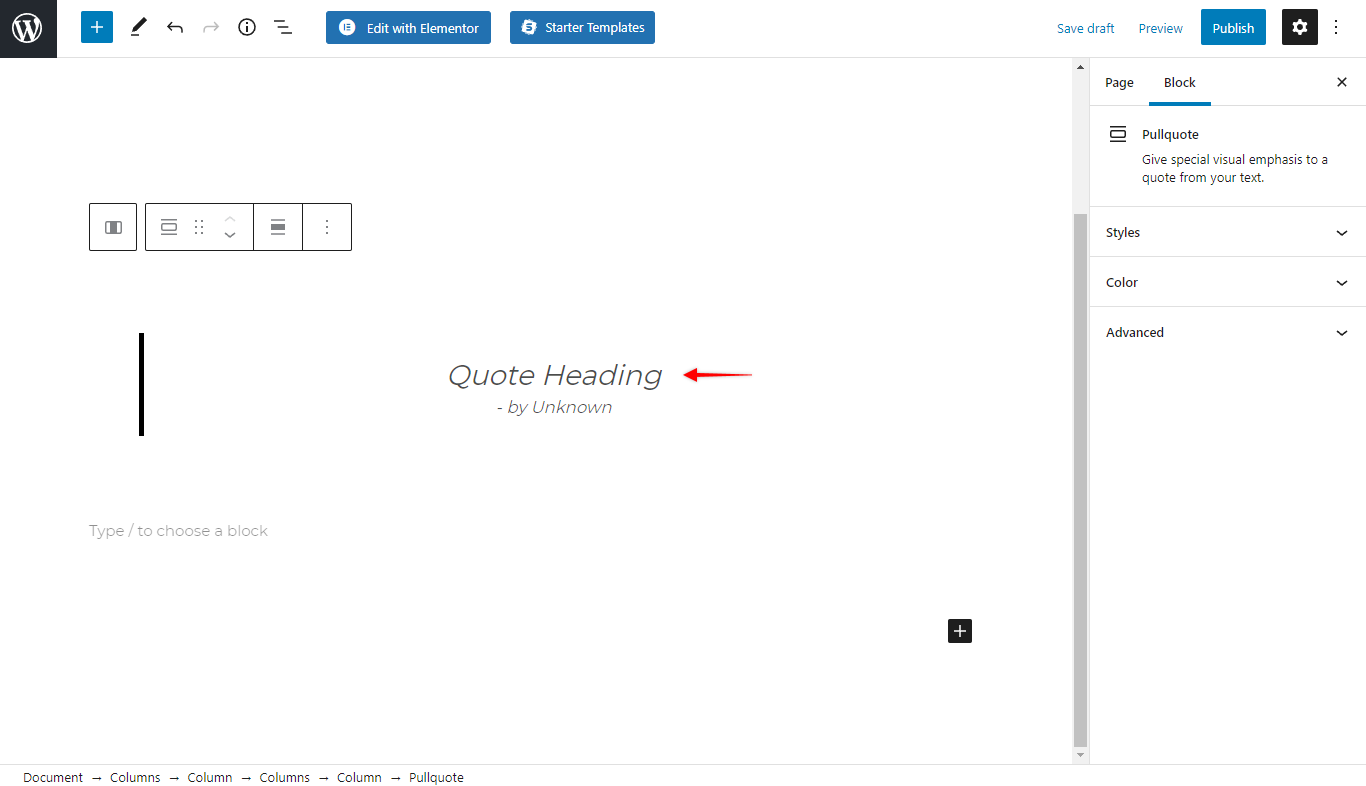
Bloque Pullquote
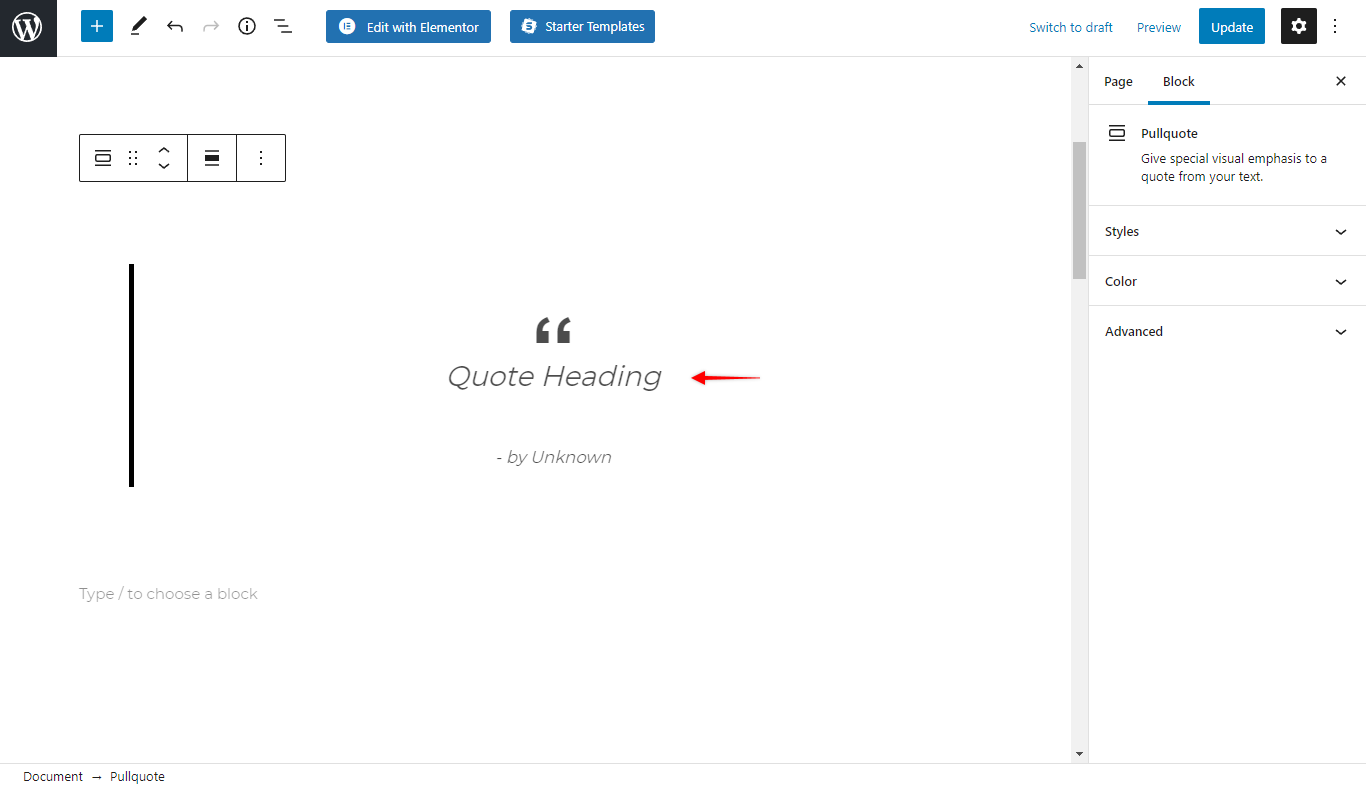
Hemos añadido un icono de cita para el bloque Pullquote tanto en el editor como en el front-end. Este es el aspecto que tenía anteriormente el bloque Pullquote:

Las mejoras hacen que el bloque sea más visible y destacan que el contenido del bloque es una cita.

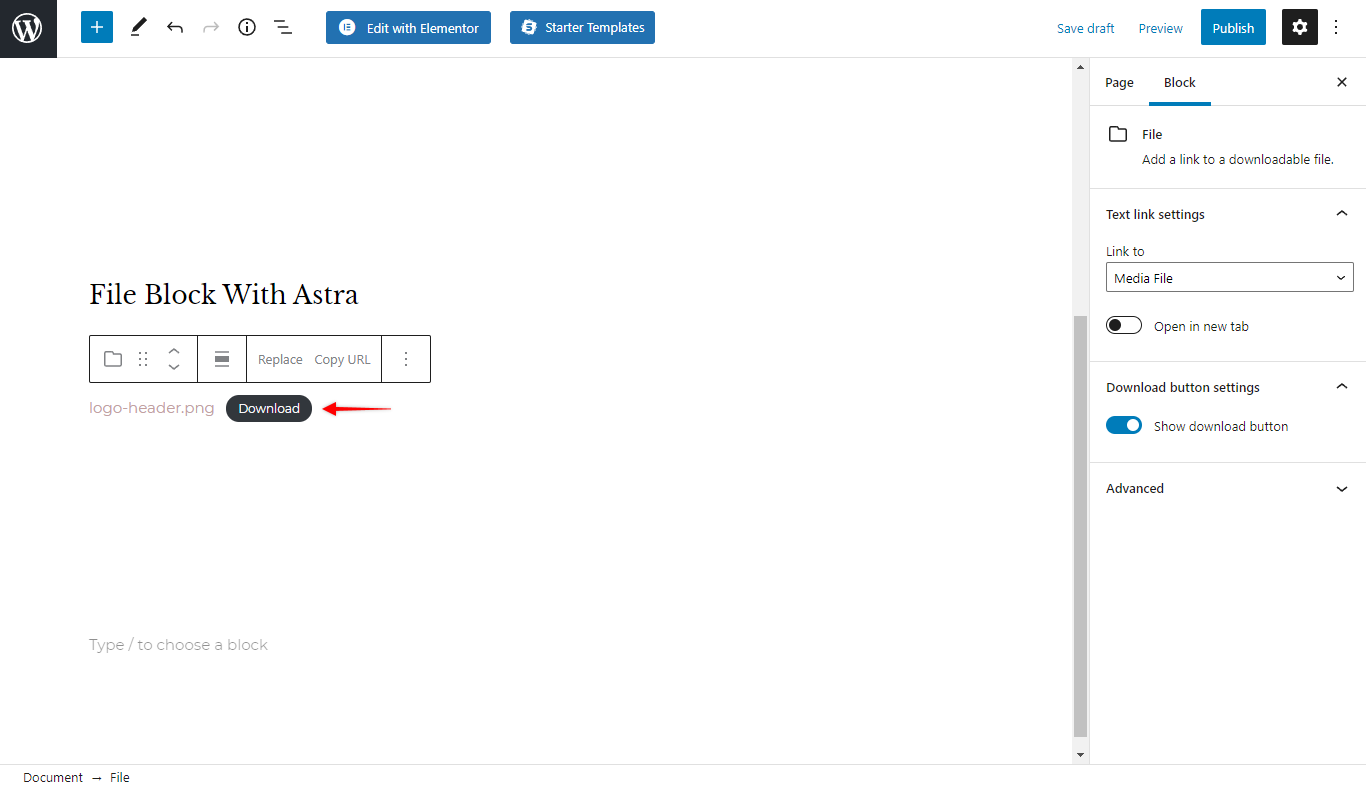
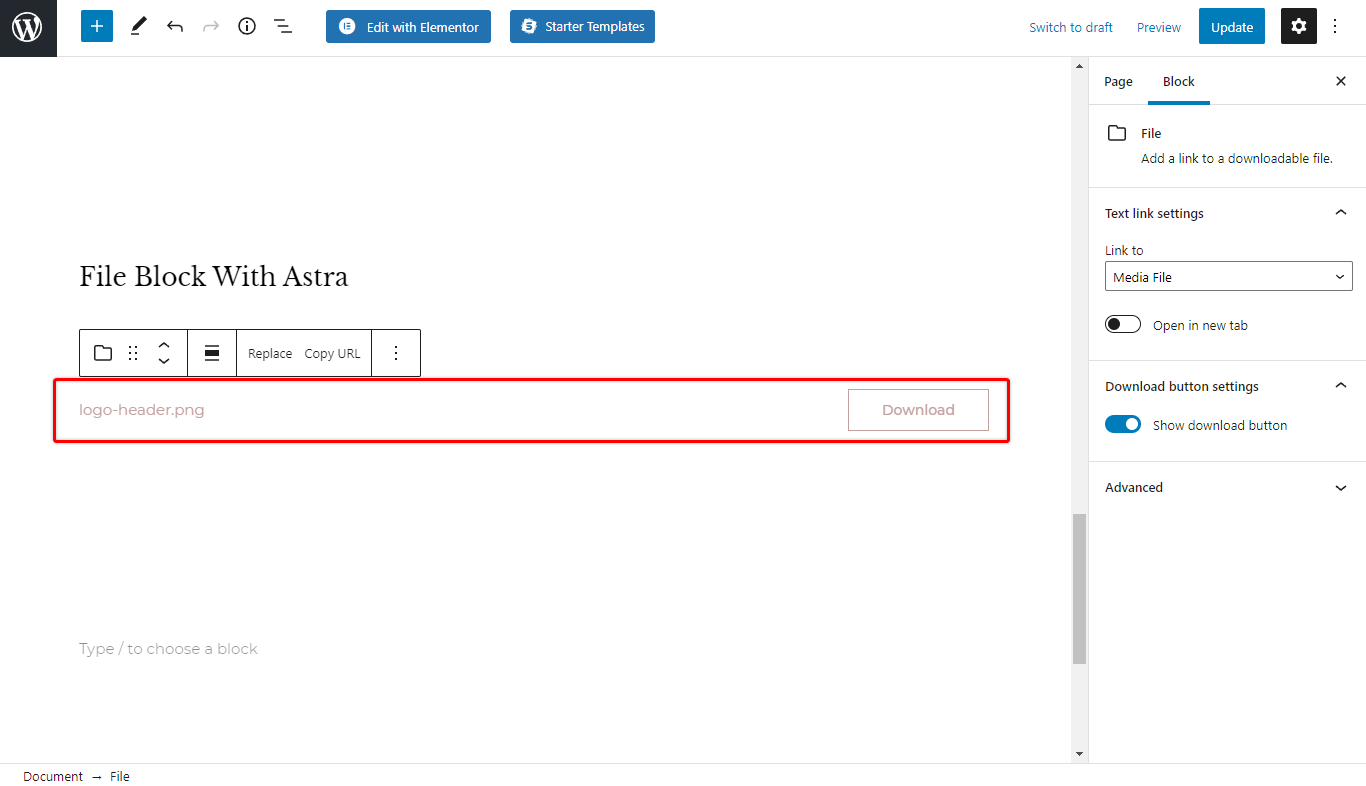
Bloque de archivos
Anteriormente, el bloque Archivo no tenía soporte de Estilo, que se ha mejorado en la actualización mencionada.

El soporte de estilos está ahora disponible en el editor y también en el front-end.

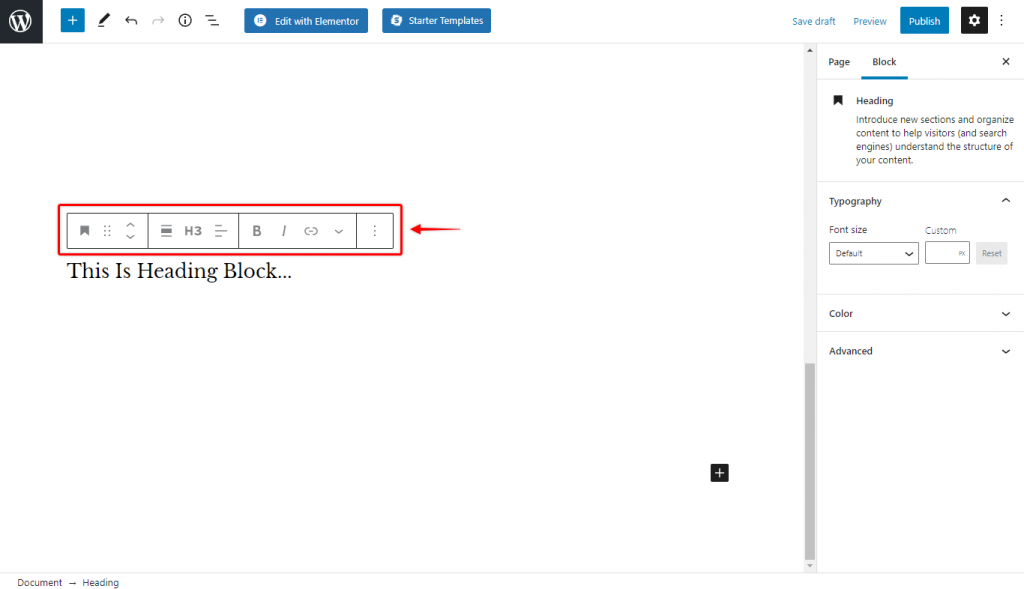
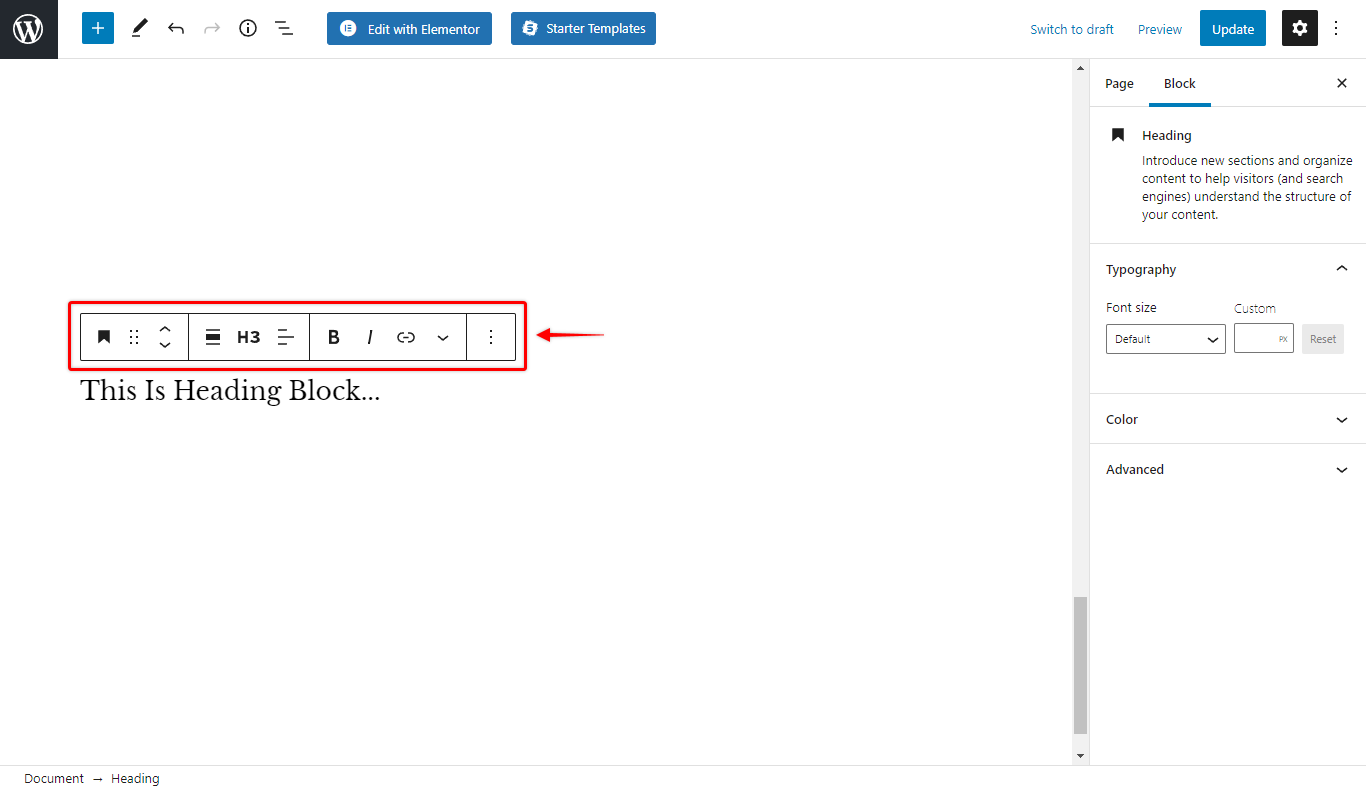
Controles de edición de bloques
En versiones anteriores, los controles de bloque tenían un color más claro que los hacía menos visibles.
Los controles de edición de bloques son ahora más visibles, ya que les hemos dado un color más oscuro.

Selección de bloques
Antes de las mejoras, no era fácil saber qué espacio ocupa un bloque y dónde hacer clic para empezar a editarlo.
La mejora permite ahora ver cada bloque y sus bordes con sólo pasar el ratón por encima.
¿Cómo conseguir estas mejoras?
Para todos los sitios web nuevos, las mejoras de Gutenberg UI se aplicarán automáticamente cuando se actualice el tema.
Como estas mejoras pueden reflejarse en el front-end, tendrá que activar los cambios añadiendo un filtro para los sitios web existentes. De este modo, podrá comprobar cómo se aplican estos cambios a su sitio web y realizar los ajustes necesarios.
Para aplicar las mejoras a su sitio web, añada el siguiente filtro al archivo functions.php de su tema hijo:
// Filtro para activar las mejoras de la interfaz de usuario de Astra 3.7.4 Gutenberg add_filter( 'astra_get_option_improve-gb-editor-ui', '__return_true' );
Si no tiene instalado el tema infantil, compruebe lo siguiente este artículo sobre cómo hacerlo.
Si no está seguro de cómo añadir este código, consulte lo siguiente artículo.