Documento matriz - Visión general del módulo WooCommerce
WooCommerce Addon te da capacidades extendidas para estilizar y diseñar tu tienda WooCommerce. Con un mínimo de tiempo y esfuerzo y potentes opciones de personalización, usted puede hacer su tienda más elegante y se destacan.
En este documento, veremos los General sección ajustes del módulo WooCommerce de Astra Pro.
Pasos rápidos sobre cómo dar estilo a la página de la tienda WooCommerce usando el módulo WooCommerce
Paso 1: Asegúrese de que dispone del Complemento Astra Pro y WooCommerce plugin instalado y activado. ¿Cómo instalar el complemento Astra Pro?
Segundo paso: Active el módulo WooCommerce desde las Opciones de Astra en la sección WordPress Dashboard > Apariencia > Opciones de Astra
Paso 3: Visita el personalizador [ Apariencia > Personalizar > WooCommerce ] para editar la configuración del módulo
General
En los ajustes generales de WooCommerce, verás el diseño del contenedor y el diseño de la barra lateral.
Disposición de los contenedores
Astra ofrece 4 tipos de diseño de contenedores. Estos contenedores globales se aplicarán a la configuración general del comercio electrónico en todo su sitio web. Sin embargo, puede establecer diferentes diseños de contenedores en función de sus necesidades.
Esta es la lista de diseños de contenedores disponibles.
- En caja
- Contenido en caja
- Ancho total / Contenido
- Ancho total / Estirado
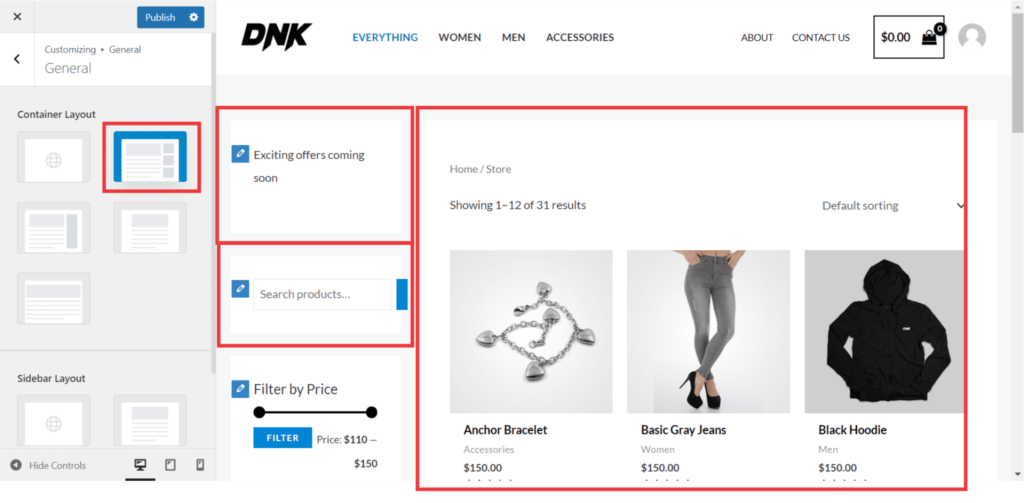
Disposición de contenedores en cajas:
Normalmente, un sitio web puede tener dos contenedores, a saber: Contenedor primario y Contenedor secundario.
El Contenedor primario es donde aparece el contenido principal, mientras que el Contenedor secundario está formado por la barra lateral y varios widgets.
Si selecciona el "Diseño en cajas", los contenedores y widgets individuales aparecerán en cajas.

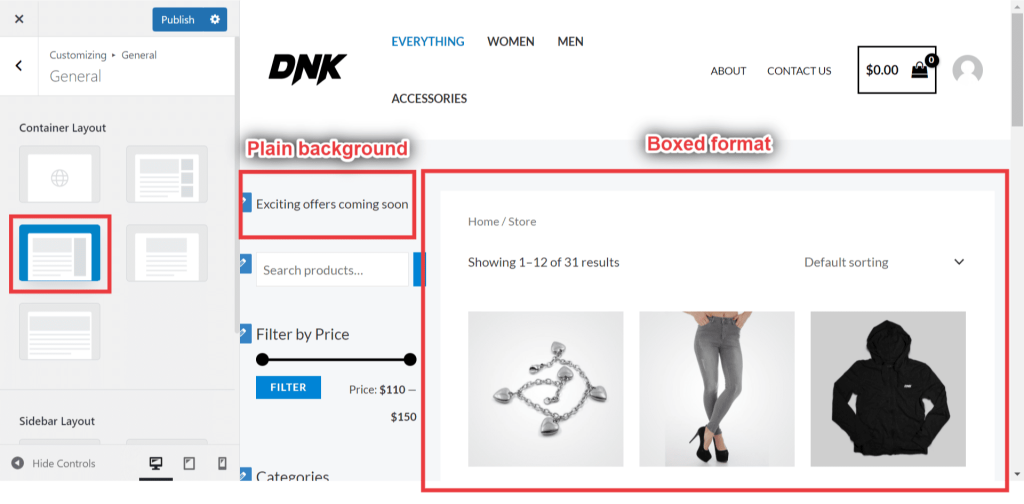
Contenido en caja - Diseño de contenedor:
Cuando selecciona el "Diseño de contenido en caja", sólo el contenedor principal aparece en formato de caja. Y la barra lateral o contenedor secundario aparece sobre un fondo liso.

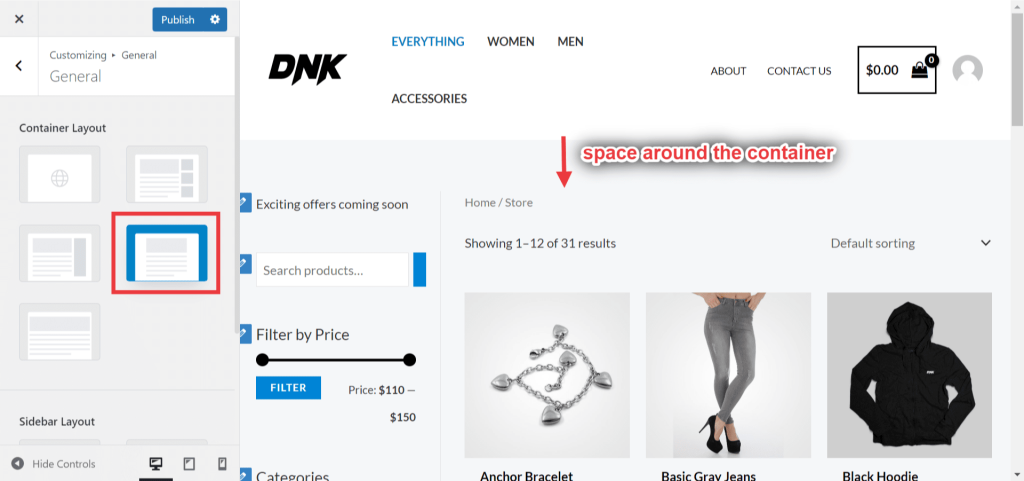
Ancho total / Contenido - Disposición del contenedor:
El diseño "Ancho completo / Contenido" combina los contenedores primario y secundario y los muestra en un único contenedor en un formato limpio. Esto significa que el contenido y una barra lateral se mostrarán uno al lado del otro en un único contenedor. Este contenedor se mostrará en un ancho de contenedor, dejando un espacio alrededor del contenedor.

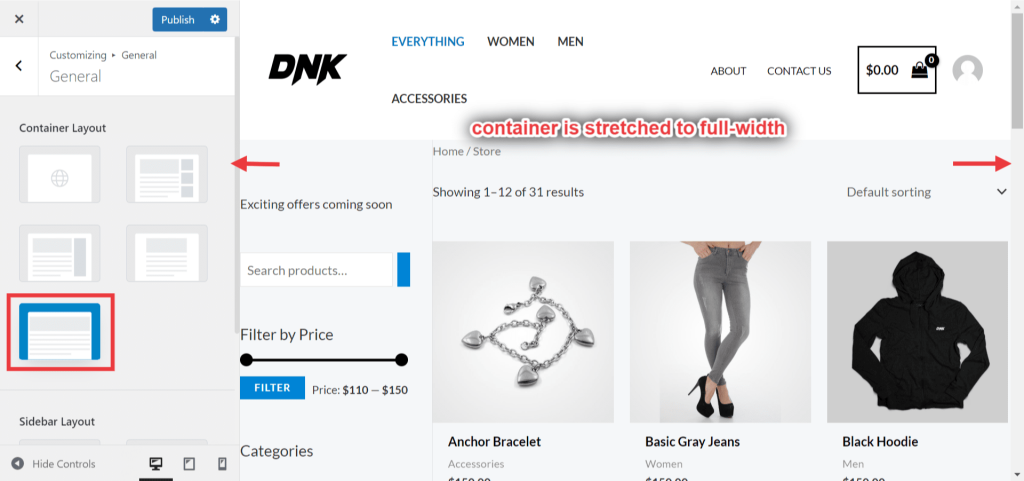
Disposición del contenedor a lo ancho/extendido:
La maquetación "Ancho completo / Estirado" fusiona los contenedores primario y secundario y los muestra en un único contenedor. Y la anchura del contenedor se estira al máximo. Debido a la anchura estirada del contenedor, el contenido se extiende de borde a borde hasta la anchura del navegador.

Diseño de la barra lateral
En el diseño de la barra lateral, verá 4 opciones
- Por defecto
- Sin barra lateral
- Barra lateral izquierda
- Barra lateral derecha
Para que la barra lateral sea visible, deberá configurar el diseño a la derecha o a la izquierda, según sus necesidades.
Para desactivar la barra lateral, seleccione el diseño "Sin barra lateral".
