Como se explica en el Resumen de contenedores artículo, normalmente un sitio web puede tener dos contenedores viz: Contenedor primario y Contenedor secundario.
El Contenedor primario es donde aparece el contenido principal, mientras que el Contenedor secundario consiste en la barra lateral y varios widgets diferentes en la barra lateral.
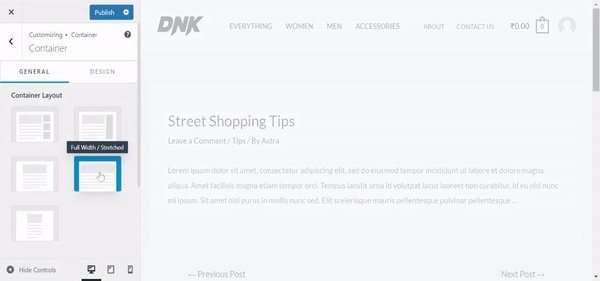
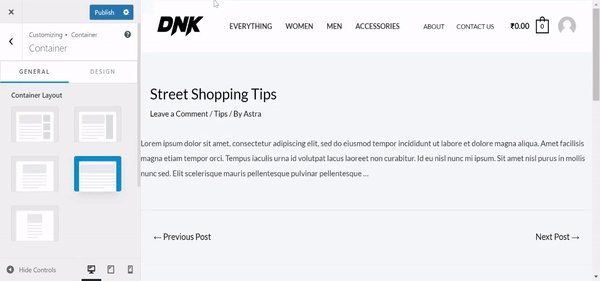
La maquetación "Ancho completo / Estirado" fusiona los contenedores primario y secundario y los muestra en un único contenedor. Y la anchura del contenedor se estira al máximo. Debido a la anchura estirada del contenedor, el contenido se extiende de borde a borde hasta la anchura del navegador.

Encontrará la configuración en Apariencia > Personalizar > Global > Contenedor
No se aplica ningún color de fondo en los diseños "Ancho completo / Estirado", ya que el contenedor primario ocupa todo el navegador.
Estos diseños funcionan mejor con los constructores de página como Beaver Builder, Elementor etc donde se puede establecer el ancho del contenedor con el constructor de página.
Ofrecemos más opciones de estilo en módulos específicos de Complemento Astra Pro plugin. Más información sobre Disposición del sitio módulo de Astra Pro Addon.
