Como se explica en el Resumen de contenedores artículo, normalmente un sitio web puede tener dos contenedores viz: Contenedor primario y Contenedor secundario.
El Contenedor primario es donde aparece el contenido principal, mientras que el Contenedor secundario consiste en la barra lateral y varios widgets diferentes en la barra lateral.
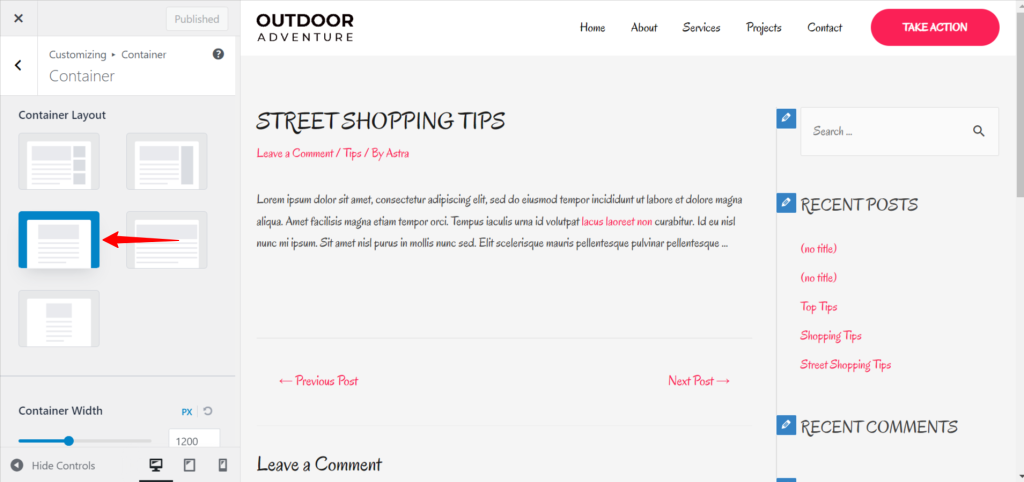
El diseño "Ancho completo / Contenido" combina los contenedores primario y secundario y los muestra en un único contenedor en un formato limpio. Esto significa que el contenido y una barra lateral se mostrarán uno al lado del otro en un único contenedor. Este contenedor se mostrará en un ancho de contenedor, dejando un espacio alrededor del contenedor.
Encontrará la configuración en Apariencia > Personalizar > Global > Contenedor

Full Width / Contained layout es ideal para sitios web que necesitan un diseño limpio sin cajas. Establecemos este diseño por defecto en nuestras integraciones con algunos plugins como WooCommerce, LifterLMS, etc.
Full Width / Contained es también el diseño recomendado para los constructores de páginas como Visual Composer; donde el constructor de páginas requiere temas para controlar el ancho del contenedor.
Ofrecemos más opciones de estilo en módulos específicos de Complemento Astra Pro plugin. Más información sobre Disposición del sitio módulo de Astra Pro Addon.
