Similar al Encabezado, el Pie de Página es una sección que se muestra en todas (o casi todas) las páginas y entradas de tus posts. La principal diferencia es que el Pie de Página se encuentra en la parte inferior de su sitio web. Por lo tanto, al contrario que el Encabezado, el Pie de Página suele ser la zona que los visitantes del sitio web ven en último lugar. No es raro que la gente pierda la oportunidad de construir un buen pie de página, pero esto realmente puede hacer una diferencia con mantener a los usuarios en su sitio web, así como con las conversiones, suscripciones, etc.
Este es el lugar donde sus visitantes esperan encontrar información clave, como datos de la empresa, información de contacto, enlaces a redes sociales o contenido y enlaces adicionales o relacionados.
Suele ser un buen lugar para añadir enlaces a otras ofertas que pueda tener o para colocar los enlaces más importantes y los botones de llamada a la acción para evitar la necesidad de volver a desplazarse hasta la parte superior.
Astra Theme Walkthrough Docs:
- Astra Theme Tutorial
- Este es tu personalizador
- Modele su sitio web con ajustes globales
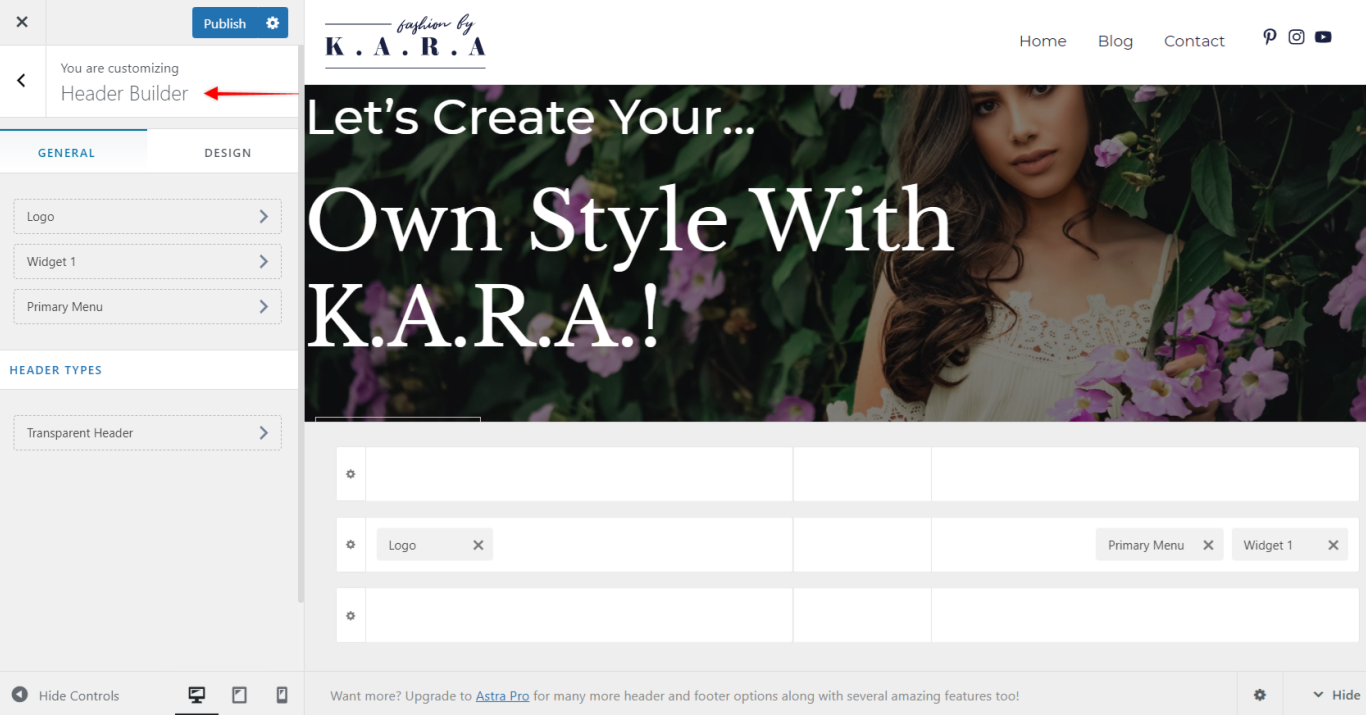
- Construya su cabecera
- Encontrar el camino con migas de pan
- Cree su blog
- Añada sus barras laterales
- Construya su pie de página (leyendo actualmente)
- Alojar Google Fonts localmente: el rendimiento es la clave
- Ver otras opciones del personalizador
- ¿Cómo crear sitios web rápidos con Astra?
- Cómo sacar el máximo partido a Astra Theme
Una vez más, el tema Astra viene con un constructor de pie de página de arrastrar y soltar que le permite construir su pie de página con la misma facilidad que su cabecera.

Fichas generales y de diseño
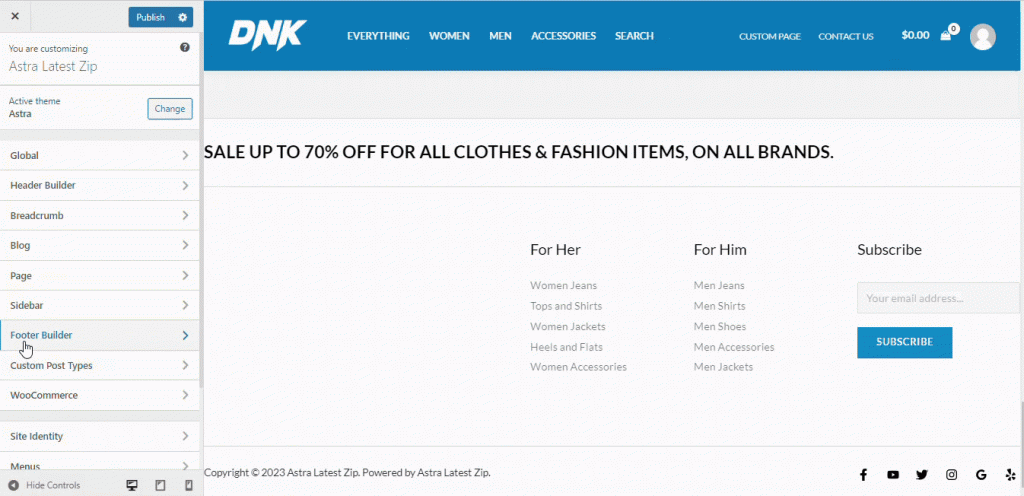
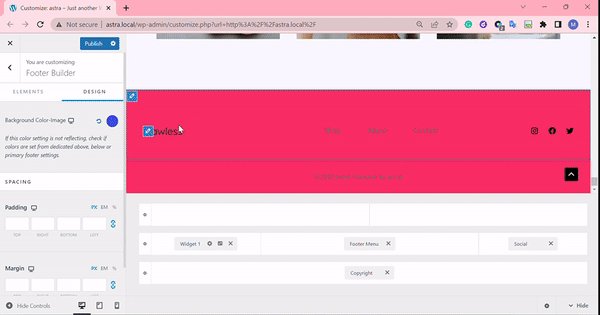
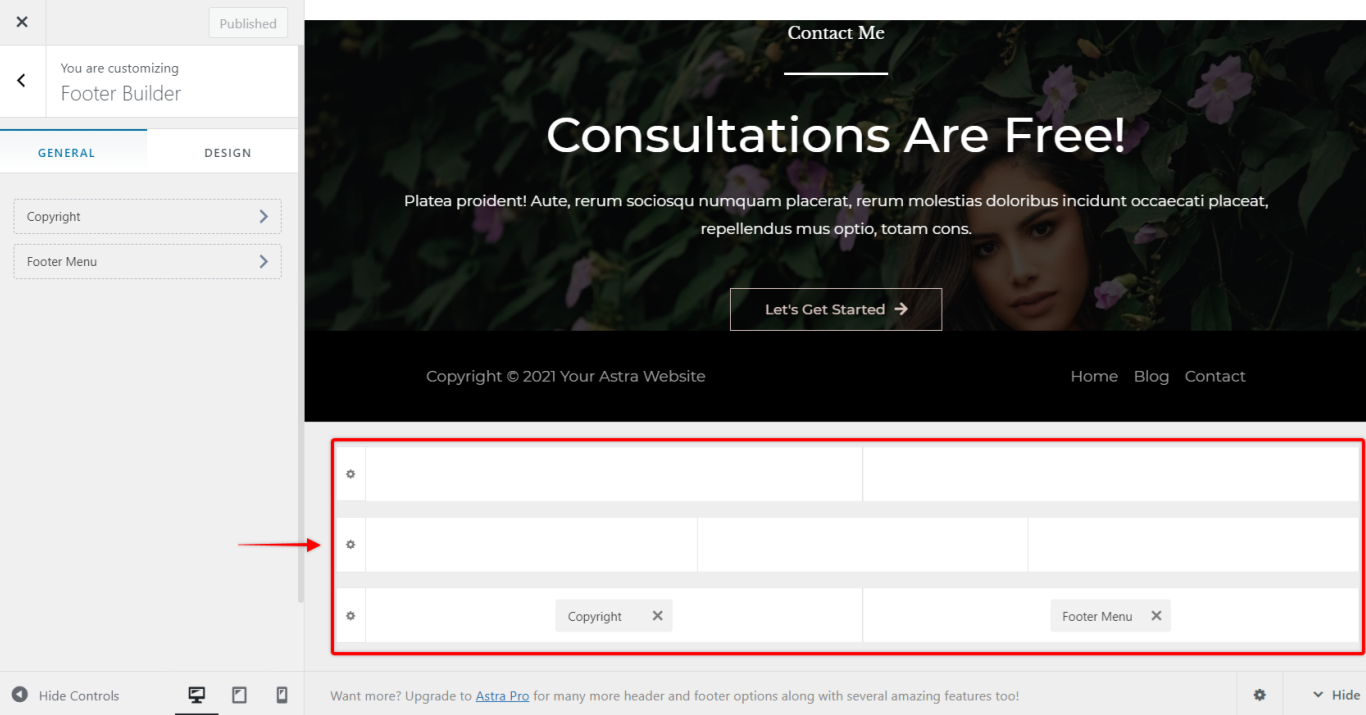
General es la vista por defecto al abrir el Constructor de pie de página. Aquí tienes una visión general de la configuración de tu pie de página.

En el menú de la izquierda aparecerán todos los elementos de pie de página activos.
El resto de la pantalla muestra una vista previa en vivo de su pie de página y la posición de sus elementos a través de las secciones de pie de página en su Visual Footer Builder.
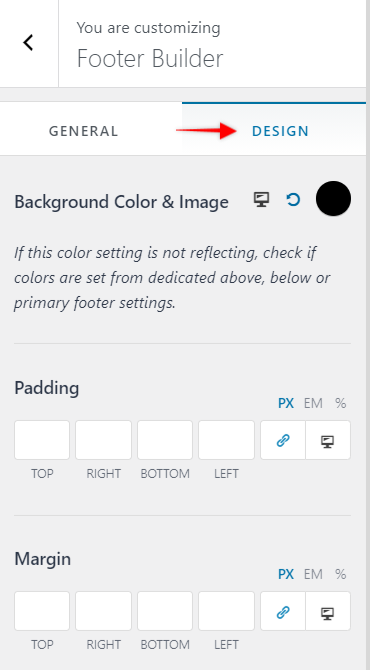
Diseño le ofrece opciones para establecer el color y la imagen de fondo para todo el pie de página, así como para añadir Acolchado y Margen.

En la captura de pantalla anterior, se puede ver el Color e imagen de fondo opción. Para comprender mejor esta función, puede consultar el vídeo adjunto con un ejemplo.
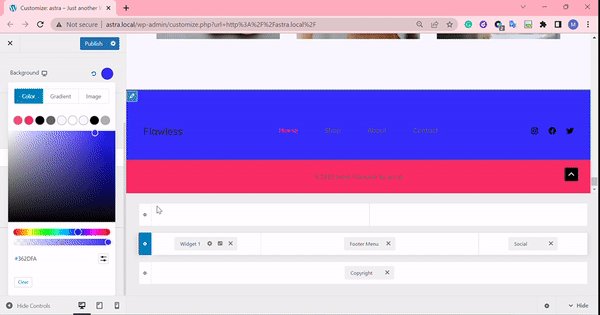
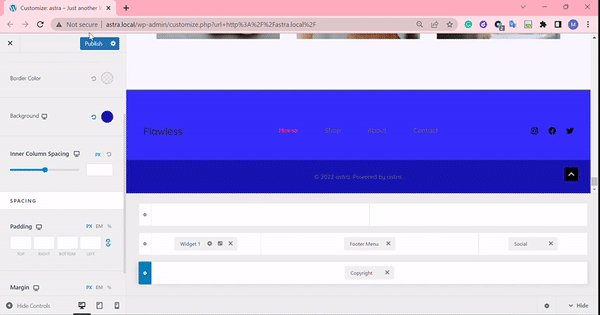
Ejemplo: El pie de página de mi sitio web tiene un color de fondo rosa. En caso de que quiera cambiar el color a azul, por lo general, vamos a navegar a Apariencia> Personalizar> Constructor de pie de página> Diseño, va a cambiar el color a azul aquí. Incluso después de aplicar el color azul, no se refleja en el front-end. Es porque los colores se establecen a partir de la dedicada A continuación, la configuración de pie de página principal. Por lo tanto, tenemos que navegar a la respectiva configuración de pie de página y cambiar el color allí.

Constructor visual de pies de página
Al igual que el Encabezado, el Constructor Visual de Pie de Página también consta de tres secciones separadas.

Estas tres secciones de pie de página son:
- Pie de página principal - la sección central; ésta es su sección principal de pie de página.
- Sobre el pie de página - la sección superior; suele ser el lugar para añadir el formulario de suscripción o los botones de llamada a la acción
- Debajo del pie de página - la sección inferior; normalmente se coloca aquí la información sobre derechos de autor y la información de contacto o de la empresa (como dirección, número de teléfono/correo electrónico, número de registro de la empresa, etc.)
Al igual que con las secciones de cabecera, se accede a las personalizaciones de cada sección de pie de página haciendo clic en el icono de "engranaje" situado a la izquierda de las secciones.
Cada sección tiene dos pestañas:
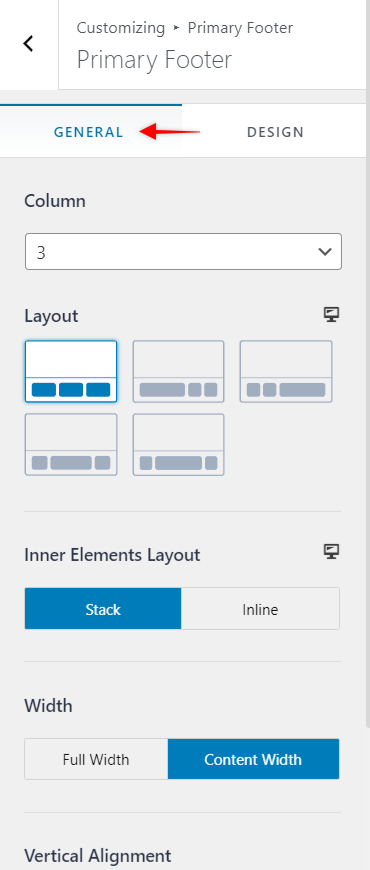
Ficha General - Pie de página
Columna - seleccione el número de columnas que desea añadir a esta sección de pie de página;
Diseño - elija la disposición de las columnas en función del número de columnas seleccionado;
Disposición de los elementos interiores - mostrar widgets en la misma columna Apilados (unos encima de otros) o En línea (unos junto a otros)
Anchura - establezca la anchura del contenido del pie de página en Ancho total (borde a borde) o a Anchura del contenido
Altura - Establecer la altura de esta sección de pie de página.
Alineación vertical - Alinear verticalmente el contenido de los elementos de todas las columnas de esta sección de pie de página en la parte superior, central o inferior de la sección.
Ocultar en el móvil - ocultar esta cabecera en dispositivos móviles.

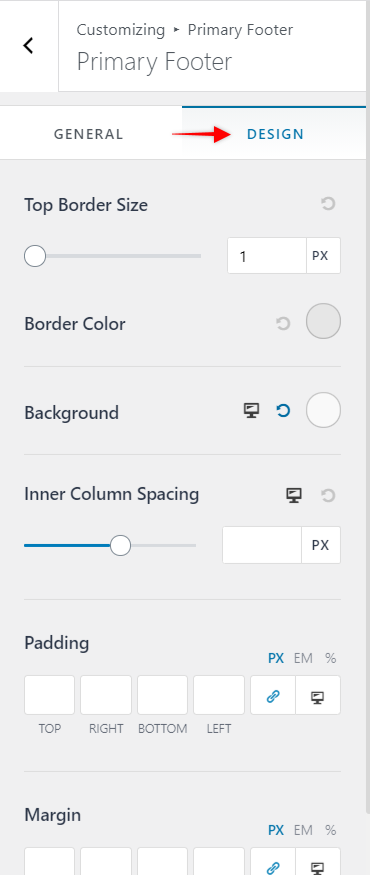
Pestaña Diseño - Pie de página
Tamaño (y color) del borde superior - añada el borde superior a la sección de pie de página estableciendo el tamaño de su borde.
Color del borde - Una vez establecido el tamaño del borde, un aparecerá una opción adicional (Color del borde) para elegir el color del borde;
Fondo - establecer este color de fondo de pie de página;
Distancia entre columnas interiores - añada espacio dentro de cada columna;
Acolchado - añadir relleno en uno o varios lados del pie de página;
Margen - añadir un margen en uno o varios lados de la cabecera.

Cada sección del pie de página puede personalizarse por separado para escritorio y móvil. Puedes añadir diferentes elementos de pie de página o cambiar sus posiciones para cada viewport.
Elementos de pie de página
Puede construir su pie de página de la misma forma que su cabecera. Comparado con el Constructor de Encabezado, el Constructor de Pie de Página ofrece un número algo menor de elementos. Podrás añadir los siguientes elementos a tus secciones de pie de página: Menú de pie de página, Social, HTML, Widgety Copyright.
Más adelante, le mostraremos cómo utilizar elementos específicamente disponibles para el pie de página y algunos de los que se utilizan también para los encabezados pero con configuraciones ligeramente diferentes. El resto de los elementos se utilizan de la misma manera que con Header Builder.
Menú principal
Aquí verá los elementos de menú que ha añadido a su Menú de pie de página (Panel > Apariencia > Menús).
En el General puede configurar el menú Diseño a En línea o Pila y configure los elementos del menú Alineación.
En Diseño le permitirá configurar el Colores de texto y fondo, Tamaño de fuente del menú, Espaciado entre menús y Margen.
Social (Pie de página)
En comparación con el elemento Social utilizado para la cabecera, el elemento Social del pie de página tiene la característica adicional Alineación en el General tab
Copyright
Este elemento le permite simplemente añadir y dar estilo a su Copyright y puede ser usado sólo dentro del Pie de Página. Puede utilizar los siguientes códigos cortos aquí:
[copyright]
[current_year]
[site_title]
[theme_author]¿Cómo añadir un logotipo al Constructor de pie de página?
- Sólo tienes que hacer clic en el icono + del constructor de pie de página y elegir un widget.
- Una vez añadido el widget, haz clic en él para abrir el menú de widgets.
- Haga clic en el símbolo + y seleccione la imagen.
- Elija la imagen del logotipo de la biblioteca multimedia o cárguela desde su ordenador.
- Haga clic en Publicar para que los cambios sean permanentes.